こんにちは、おきくです。
テクニカルディレクターとして、セブのメンバーが作成したフロントエンドのソースコードを見ることが多い今日このごろ……!
セブのエンジニアであるSigmundから、詳細設計書代わりに「Storybook」を使ってみたらどうだと提案を受けて、実際にためしてみたことの備忘録をまとめます。
Storybookとはなにか

Storybookとはフロントエンドの開発を補助するためのパッケージソフトです。ReactやVueなどで設計するComponent郡をカタログ化させて、一覧で閲覧が可能です。デザイナーとデザインの認識のすり合わせ、コンポーネントの単体テスト、詳細設計書作成などの目的で活用できます。
Storybookの詳細についてはhttps://storybook.js.org/を参照してください。
ハンズオン
ハンズオン環境は以下のとおりで実施。JavaScriptのフレームワークはReact.Jsを採用。
- PC → MacBook Pro(OSはCatalina)
- Node → 14.15.0
- npm → 6.14.8
Reactの開発環境構築
ターミナルソフトを起動し、適当な任意のディレクトリで以下コマンドを実施して、まずはサンプル用のReact Appをダウンロードします。
npx create-react-app my-appStorybookパッケージをインストール
Storybookパッケージをインストールするために以下コマンドを実行します。
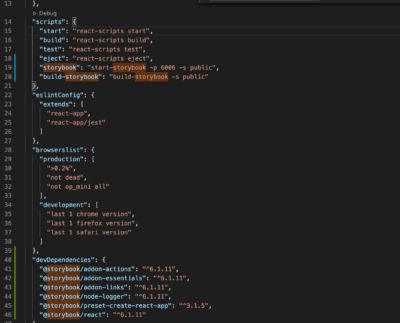
npx -p @storybook/cli sb initご覧のとおりpackage.jsonに対して必要なStorybookのパッケージが自動的に書き込みが行われます。

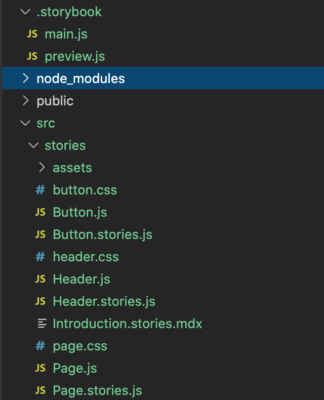
また/src配下には.storybookフォルダとstoriesフォルダが自動生成されて、さまざまなファイルが出力されます

storiesフォルダに出力されるファイルは、サンプル用としてコンポーネント(Button.js、Header.js、Page.js)とStorybook上でカタログとして出力されるページ(Button.stories.js、Header.stories.js)になります。
Storybook起動
以下のとおりプロジェクトのルートディレクトリでコマンドを実行すると、Storybookが起動します。
yarn storybook
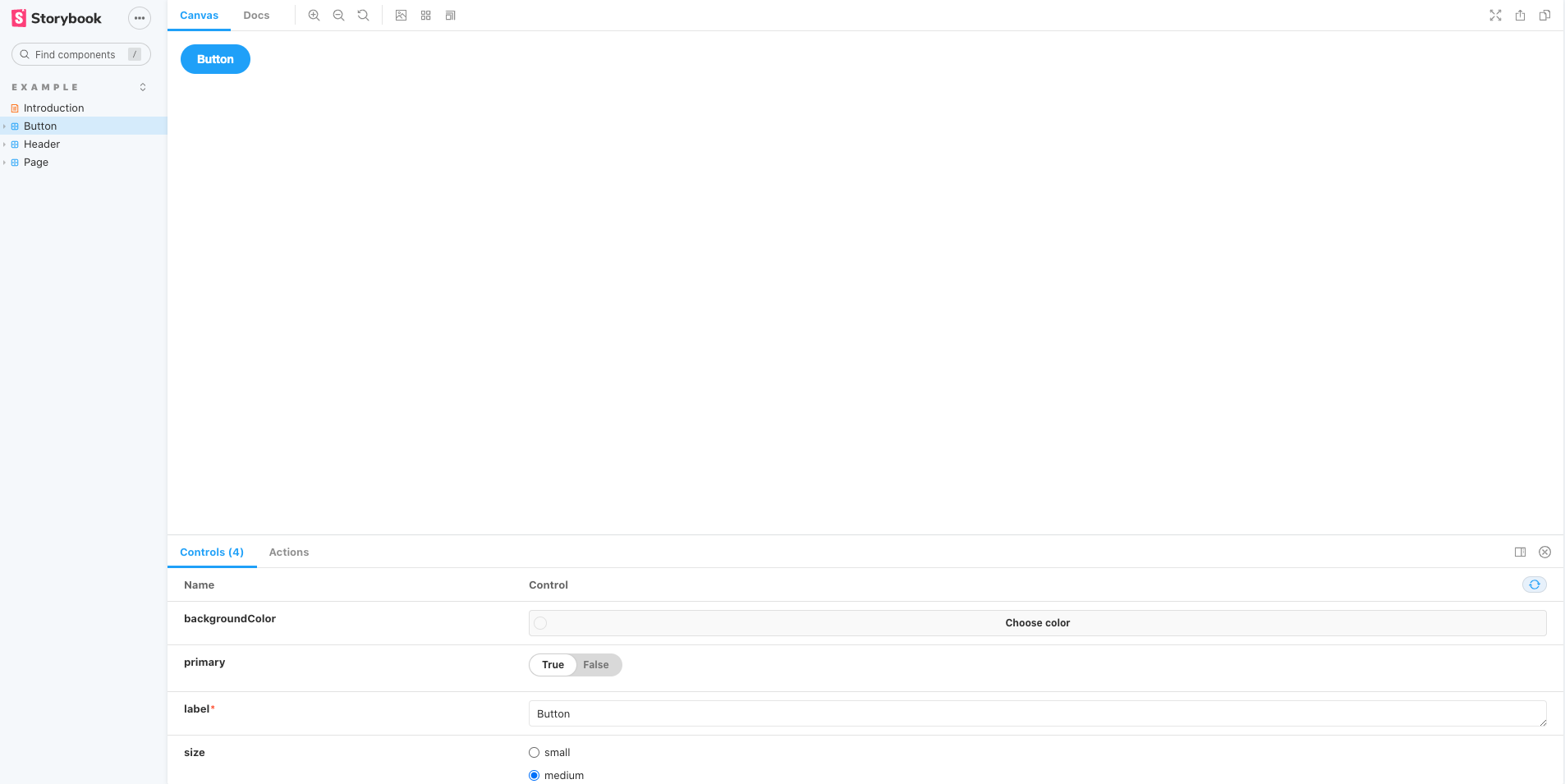
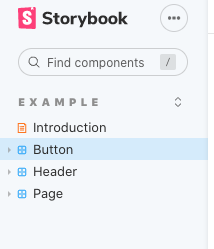
左のメニューを見ると、storiesフォルダに定義されたComponentのカタログが用意されます。

例としてButtonをクリックすると、Button.jsのコンポーネントやpropTypeやDefault値が見えるようになります。
次回予告
実際にStorybookを使ってみて、どのようにしてテストであったり詳細設計書として出力するかについてまとめたいと思います。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











