こんにちは、LIGの取締役兼CTOのづやです。
私は役員ですが、Webサイト制作やコンテンツマーケティング支援の責任者を担いながら、新しく入社したフロントエンド・バックエンドエンジニアの育成を見守る立場でもあります。しかし最近、エンジニア同士のコミュニケーションに不安や課題を感じずにはいられません……。
これまでLIGでは先輩エンジニアが経験の浅いエンジニアに、1つの画面を見ながら隣で教える機会がありました。しかし、新型コロナウイルス感染拡大防止のため、LIGは基本的に在宅勤務です。そうなると隣で指導ができません。
リアルタイムで教えるためには、「Google Meet」などのWeb会議ツールの「画面共有」機能を使っています。ただ、それだと細かいソースコードが見えづらく、教えにくい場合もあって……(さらに、教わる側も「わかりづらい」とは言い出しづらいはず)。
教えるときは、パッとつながって、サクッと教えられて、しっかり理解してもらえることが理想です。
数か月前までは、こんなに対面指導が難しくなるとは思っていませんでした。なにかいい手段はないか考える日々です。同じような悩みや課題を抱える研修や育成担当者は多いのではないでしょうか?
リモート環境下でも教えやすいツールがないか探していたところ、ぴったりのサービスがありました。それが、ソフトウェアエンジニア向けのコミュニケーションツール「code room(コード ルーム)」です。
ワンクリックでルーム作成。リアルタイムのコミュニケーションを実現!
WebやITコンサルティングサービスなどを提供する株式会社Miraieが開発した「code room」は、プログラミングを教えることに最適化されたコミュニケーションツール。
これを使えば、プログラミングをはじめて学ぶ初学者などの「質問者」と、メンターなどの「回答者」が、互いにストレスなくプログラミング内容を共有できます。必要な機能がオールインワンで提供されているので、複数のツールを併用する必要もありません。
質問者と回答者が同じソースコードを共同編集しながら、リアルタイムでやり取りができます。実際に隣にいるかのような感覚で教え合えるのです。
最短でつながれる「code room」ってどんなツール?
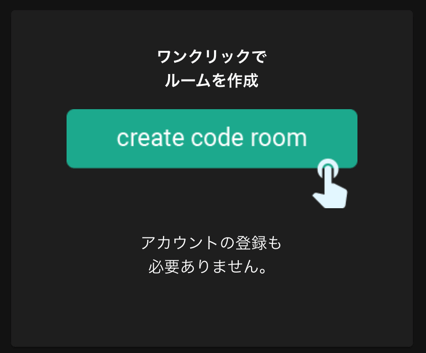
(1)ワンクリックでルーム作成

やり取りするためのルームはワンクリックで作成可能。ゲストはそのURLを踏むだけで入室できます。また、「アカウント登録」しなくても利用できるので、1アクションでつながれる仕組みです。(無料会員登録していれば、ルームに名前を付けられます)
(2)リアルタイムで共同編集できるエディター

共有エディターを使えば、ソースコードを見ながらリアルタイムで意思疎通ができます。そのため、初学者は「起きている事象を言葉で説明する」ことの負担がなくなるだけではなく、「起きていることをより理解しやすく」なります。
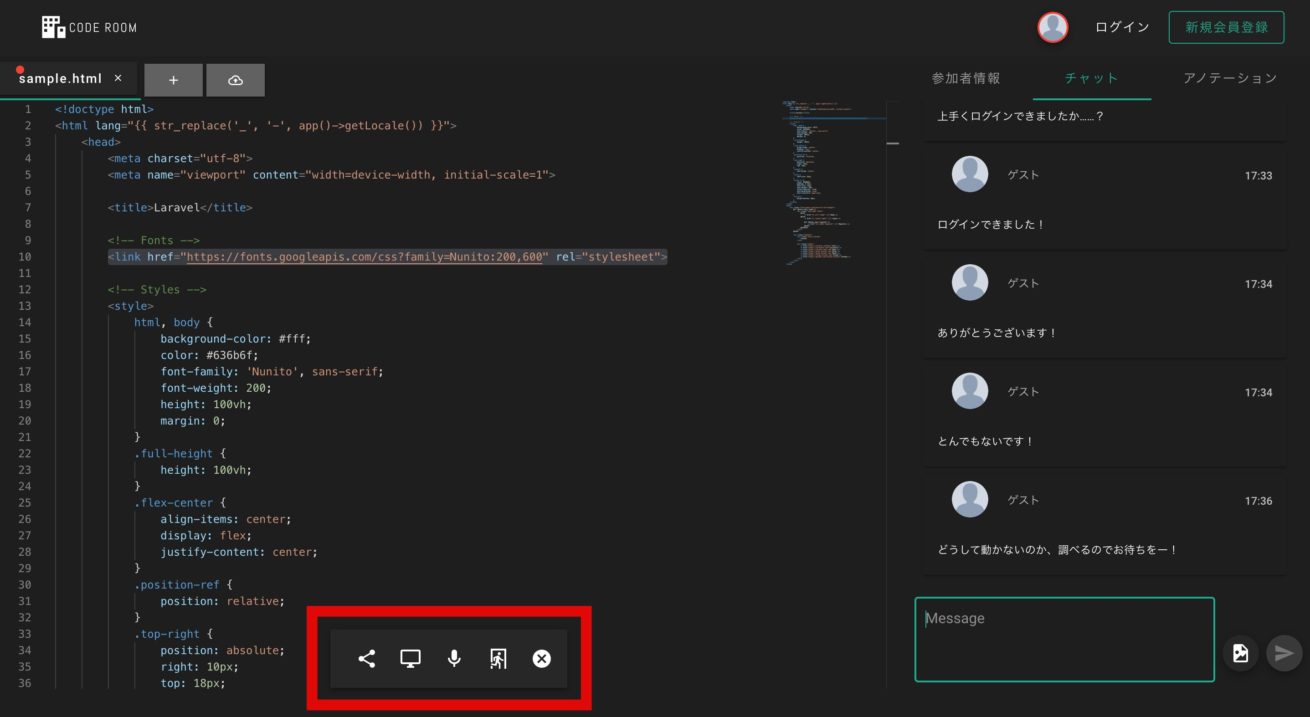
(3)音声通話
テキストベースのチャット機能だけではなく、音声通話機能も実装されています。画面上の「マイクボタン」をクリックするだけで音声に切り替えられ、「自分の音声のみ」を相手に伝えることもできます。
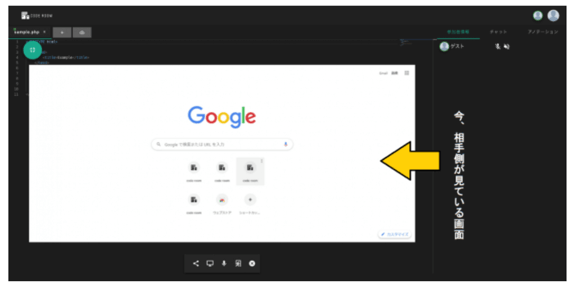
(4)画面共有

プログラムの実行環境に問題があるせいで、ソースコードは正しいのにプログラムが動かなくなることがあります。このとき、「テキスト」や「音声」だけでプログラムの実行背景を伝え合うことは難しく、その場で原因を特定できなくなることも。「画面共有機能」を使えば、「相手の見ている画面」を共有し合えるので、回答者は原因をより早く特定しやすくなるはずです。
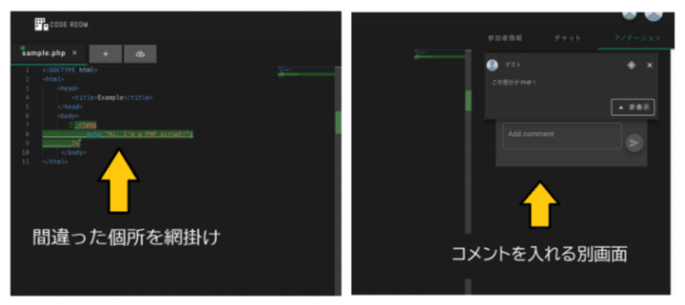
(5)アノテーション(注釈)挿入

ソースコード上の間違いを発見したとき、エディター上で範囲指定すれば「アドバイス」や「コメント」を挿入できます。ソースコードにコメントが入らず、見やすくなります。また、挿入内容は一覧表示されるため、修正が必要な箇所がすぐに特定でき、無駄な時間が省けますね。
(6)ルームのリセット

作成したルームは、参加者全員が退室したらリセットされる仕組みです。
「隣で教えているかのようなツール」を無料で提供するワケとは?
「code room」には、リモートでの指導に欠かせない機能が揃っているのに、すべて無料で利用可能というから驚きです。
ただ、どうして無料で提供しているのか気になりました。「code room」の誕生秘話も含め、ぜひ聞いてみたい……。
ということで今回は、開発担当者の空閑(クガ)さんに実際にお話を伺ってみました!「code room」を開発した経緯や魅力ポイント、便利な使い方をお聞きしていきます。

| 人物紹介:空閑(クガ) さんシステム開発事業部。2016年に入社。「code room」の開発にイチから携わる。最近ハマっていることは「筋トレ」。@vemo0318 |
世界中のエンジニアと「気軽に教え合える文化」をつくりたい

づや:本日はよろしくお願いします。空閑さんは現在どのような業務に携わっているんですか?
空閑さん:「code room」の新機能を考えたり、プロダクトをより良くするためにアイデアを出すことがメインですね。サービスの立ち上げ当初はインフラから開発まで僕一人で担当していましたが、今はエンジニア3人体制のチームで開発を進めています。
づや:なるほど。どのような経緯で「code room」を開発したのでしょう?
空閑さん:「周りに聞けばすぐ解決できるのに、一人で解決しようとして余計に時間がかかってしまうことをなくしたい」と思ったのがきっかけですね。エンジニアの友人に聞いてみると、ちょっとした質問でも周りに相談できる環境が少なかったことが原因で、挫折した人が大勢いるとわかったんです。
づや:初心者が一人でプログラミングするのは、なかなかハードですね。

空閑さん:はい! エンジニアが疑問を解消したい時の選択肢として、技術系のQ&Aサイトとして有名な「Stack Overflow(スタックオーバーフロー)」やTwitterで質問をして回答してもらうといったネット上で解決する選択肢があります。
ただし、初学者は「そもそも何をわかっていないのか?」を掴めていない状態が多いので、質問をテキストにすることが難しく、利用するのはハードルが高いかもしれません。だから、テキスト化せずにやり取りできる、リアルタイムの共同編集エディターを開発しようと考えました。
づや:たしかに「code room」があればエンジニア同士で教え合いやすくなり、結果として全員の生産性が上がります。

空閑さん:そうなんです。エンジニアは他の業種よりも「教え合う文化」がある職種だと思うので、ハードルをもっと下げられればいいなと思っていて。物理的に離れていても、このツールを通じて隣にいるかのような”気軽に教え合える文化”をつくりたいですね。
づや:エンジニアの働く環境を良くしたいと思って開発し、機能のアップデートについて日々考えているんですね。
空閑さん:いずれ、世界中で「code room」が利用される未来が訪れたとき、すぐ近くにメンターがいないエンジニアでも、世界中のエンジニアから隣にいるような感覚で教えてもらえる。そうすれば、挫折する人は減るはずです。そのためにも、ゆくゆくはプラットフォームとつなげて、すぐに質問できる環境をつくれたらとも考えています。
「つながりやすさ」と「コミュニケーションのしやすさ」徹底追及

づや:リアルタイムの共同編集エディターや音声通話、画面共有などの機能を実装した理由を教えてください。
空閑さん:オンライン上でのやり取りでも、隣で教えているかのような“リアル感”を出すためです。指導するときには「対面」が一番いい状態だと思うので、それを再現するために「つながりやすさ」と「コミュニケーションのしやすさ」にこだわって開発しました。
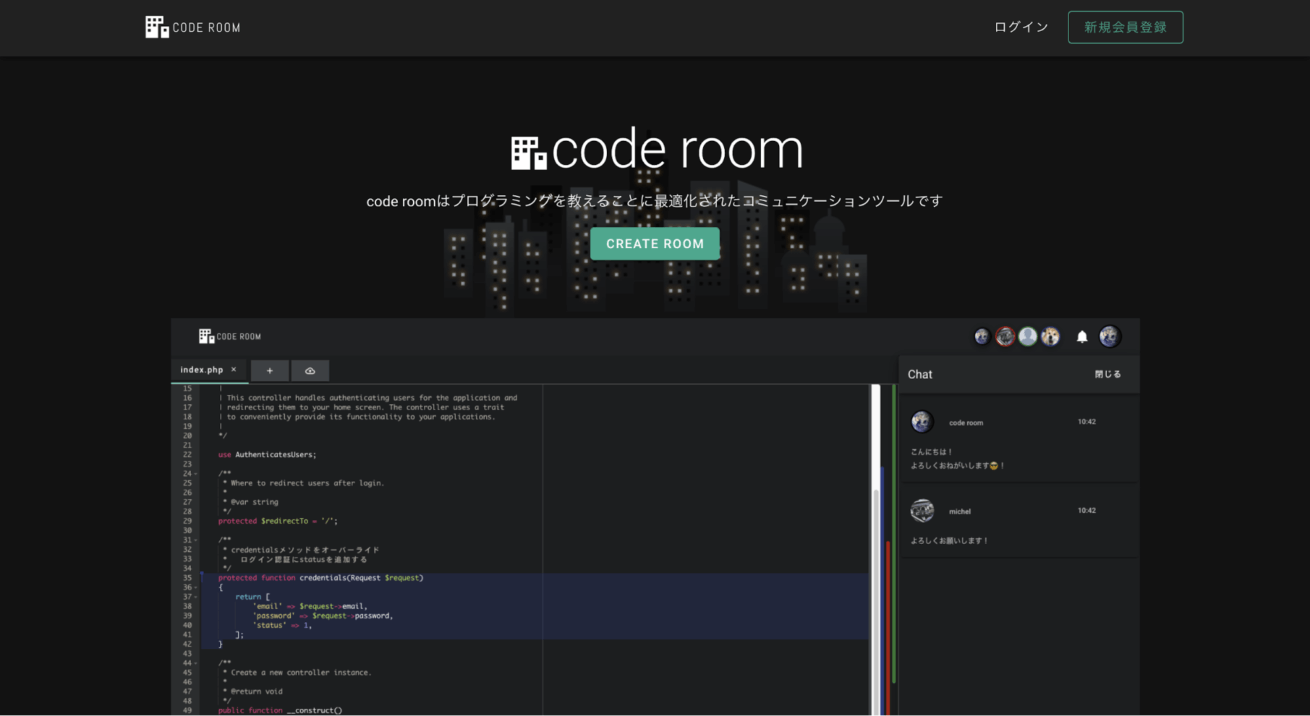
 ▲中央の「CREATE ROOM」をクリックするだけで、すぐルームができる
▲中央の「CREATE ROOM」をクリックするだけで、すぐルームができる
空閑さん:つながりやすさのために実装したのは、「ワンクリックでルームを作成して、そのURLを踏むだけで入室できる機能」です。これを使えば、隣にいる人に「ちょっと教えてください」と声をかけるのと似たような感じで、気軽につながることができます。
そのあとのコミュニケーション手段にもこだわっていて。たとえば、隣にいる人が画面を指差しながら「ソースのここが違うよ」と指摘することをイメージして、アノテーション挿入機能を実装しました。これらを使って「対面で指導するよりも便利だ」と思ってもらえることが理想ですね。

づや:「画面共有」や「音声通話」などの機能を持つ類似サービスにはない、「code room」ならではの魅力は何でしょうか?
空閑さん:コミュニケーション機能が一つにまとまっていることですね。類似サービスだと、機能が別々のツールになっていることが多いかなと。その場合、たとえば「画面共有機能を使いながら、ビデオ通話するためのツールを立ち上げる」など、複数のツールを併用しながら説明する必要がありますよね。一方「code room」は、その必要がないです!
づや:メンターがちょっとした質問に答えたいときでも、「まずはツールの使い方を覚えて、初学者の方にも教えて……」と時間がかかってしまっては本末転倒ですよね。

空閑さん:そうではなく、説明なしでも使えるくらいのシンプルなツールにして、学習コストの低い状態で使っていただけるようにしているんです。
とにかく気軽に「使い心地」を試してほしい!
づや:便利機能が豊富に揃っている「code room」ですが、完全無料で提供されているのはどうしてですか?

空閑さん:この先、有料プランやプラットフォーム展開を検討していますが、今は一人でも多くの人に使ってもらいユーザーの声を集めながらサービス改善できればと思ったからです。それから、「ありそうでなかったような動き」をすると思うので、とりあえず触ってもらいたくて。そもそも「code room」は、「開発環境やエディターを共有する」ことと「Slackなどでファイル送信してファイルの中身を見る」ことの中間にあるサービスだと思っています。
づや:まずは誰でも試しに使えるようにしたのは、ユーザーにとってありがたいですね。
空閑さん:はい。だからこそ、「開発環境を共有しながらリモートでやり取りしなくてもいいけど、ファイルの中身を見せてもらってテキストベースで教え合うのは面倒」という状況で活躍してくれるんです。実際に触ってもらえれば、開発した僕たちも想定しなかったような「ユーザーさん独自の使い方」を見つけていただけると思います。

づや:「code room」を使えば、初学者の人にありがちな「エラーの原因と思われる部分のスクショだけを送る」ことを回避できていいなと思いました。回答者は、そこだけを見ても原因を特定できず、結局はファイルを全部送ってもらうことになりがちなので。
空閑さん:そう、知識の浅い初学者は「どこに原因があるのか?」を特定しづらい。そうなると、回答者は実際にPCを見て全部確認するのが一番手っ取り早いんですよね。過去には、「code room」の手軽さを活かして、Twitter上でエラーが解決されていたこともあるんです。あるユーザーがTwitterに、「この原因がわかる人はいませんか?」というテキストと一緒に、「エラー部分のスクショ画像」と「作成したルームのURL」を投稿していました。それを見た有識者の方々がルームに入室して、壊れたソースコードの中身を確認し、原因を解明していました。
づや:SNSと組み合わせながら、そういう使い方もできるんですね。

空閑さん:そうなんです。作成したルームには4人同時に入室できるので、たとえば3人の初学者の方に、1人のメンターが同時に教えることができます。そのような特徴もあるので、弊社のシステム開発を担う部門でも、2か月間リモートで新卒研修を行なうときに「code room」を利用しました。トップページのボタンをワンクリックするだけでルームを作成できます。気軽にボタンを押してみてください!
づや:「code room」への想いがつまったお話、ありがとうございました!
「code room」のここが特にオススメ!
空閑さんからお話を聞いてから触ってみて、特に便利で良かったという点を紹介します!
オススメポイント①:アノテーション挿入機能
プログラミングとの組み合わせでは珍しい「アノテーション挿入」機能を使えば、回答者の指摘したい箇所を伝えやすくなります。
右側のチャットに挿入したアノテーションが一覧化されるので、そこから確認したい箇所をクリックすれば、指摘されたソースコードまで飛べる仕組みです。つまり指摘した・された箇所を直感的に確認できます。
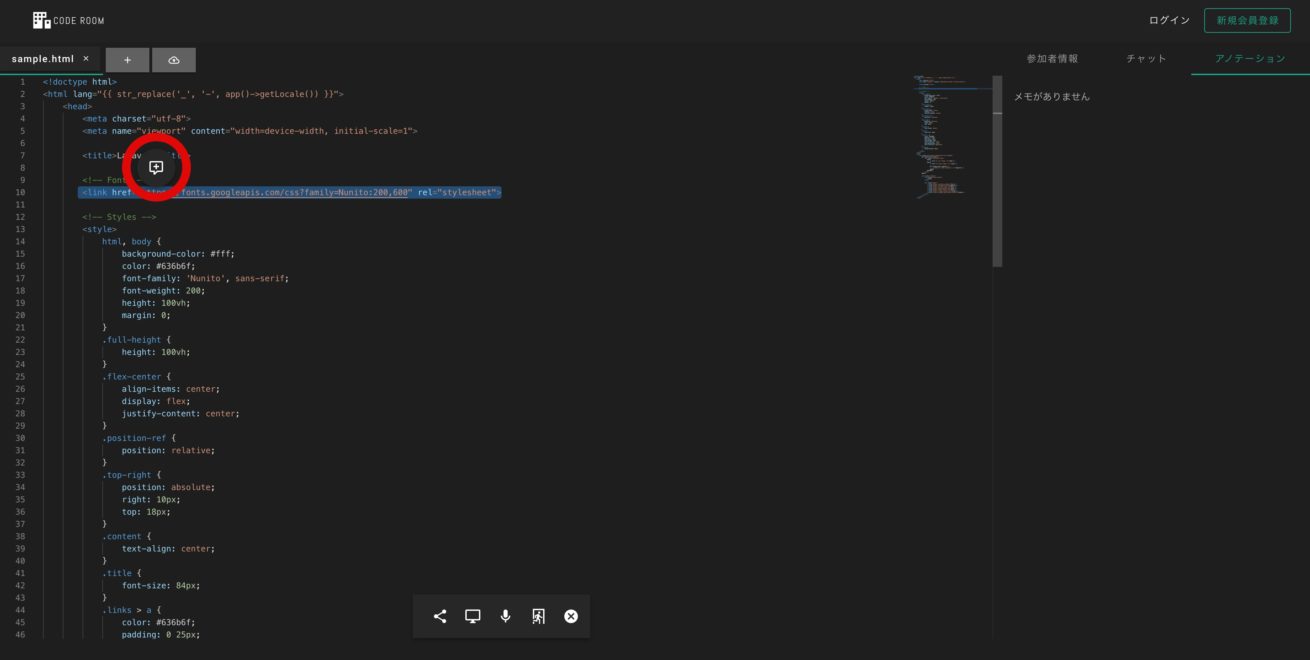
 ▲エディター上で範囲指定すると、アノテーション挿入のアイコンがポップアップされる
▲エディター上で範囲指定すると、アノテーション挿入のアイコンがポップアップされる
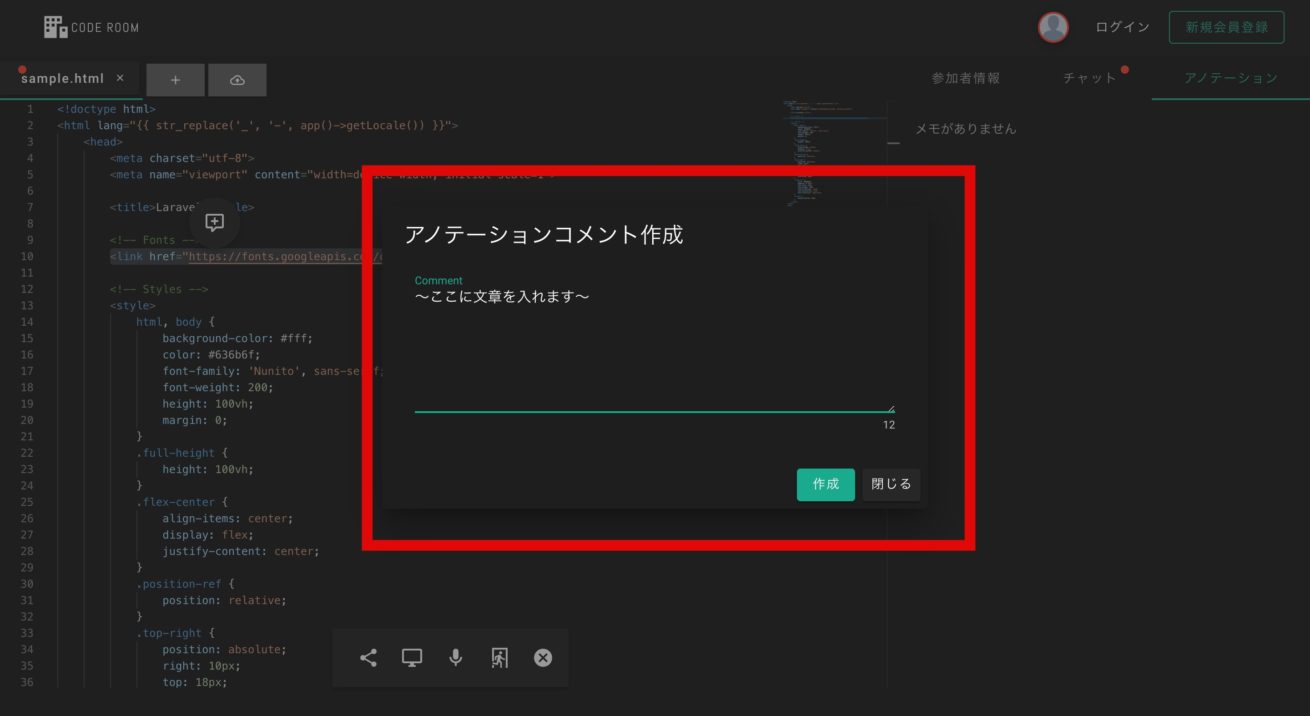
 ▲クリックすることでコメントを記載できる
▲クリックすることでコメントを記載できる
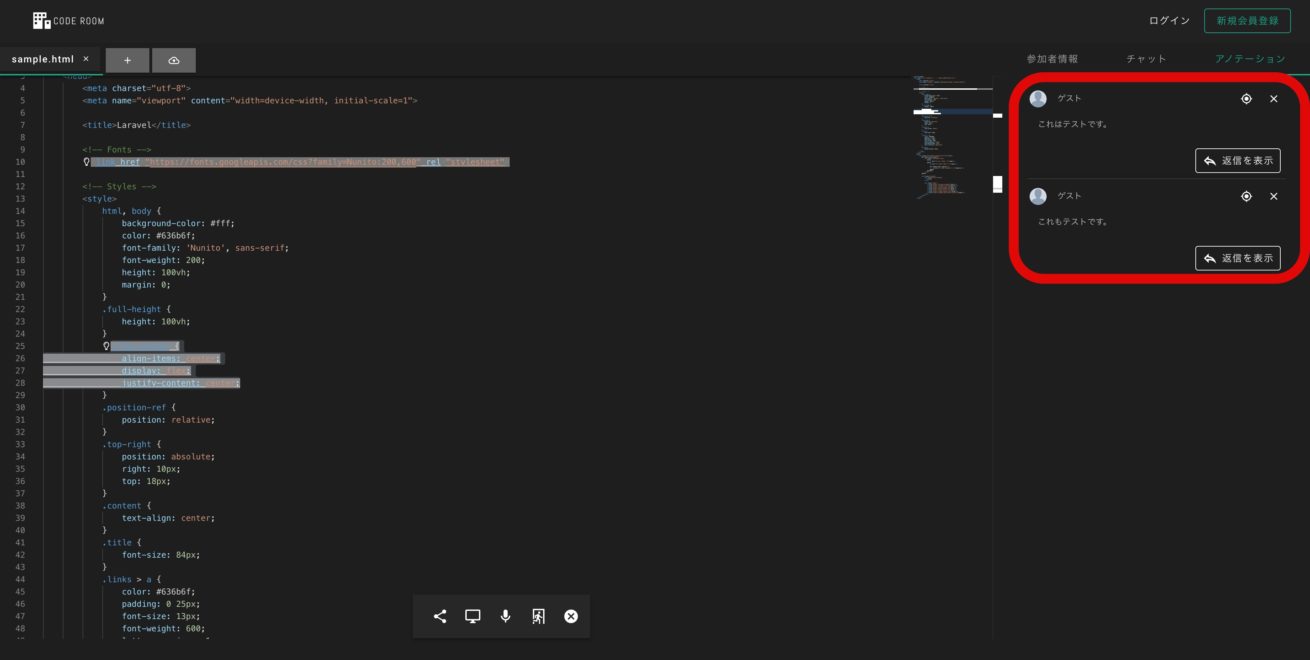
 ▲挿入したアノテーションは右側の画面にて一覧化
▲挿入したアノテーションは右側の画面にて一覧化
オススメポイント②:複数の機能を一つに集約できる
音声共有や画面共有などの機能が一つにまとまっている「code room」を使えば、ツールをいくつも立ち上げる必要がなくなり、よりスムーズなコミュニケーションを実現できます。
一つの画面上にコミュニケーション機能が集約されているため、ChatWorkやLINEなどのアカウントを知らない人同士でも、テキストや音声でやり取り可能。また、状況に応じてコミュニケーション手段を簡単に切り替えられます。
 ▲音声通話や画面共有をワンタッチで行なえる!
▲音声通話や画面共有をワンタッチで行なえる!
隣で教えているかのようなリアルさに感動!

今回、開発者の空閑さんにインタビューしてみて、「code room」を活用するヒントが見つかりました。数分で解決するような疑問を解消したいときにも、トップページのボタンをワンクリックするだけですぐにルームを作成できる「code room」が活躍しそうですよね。
例えば受託制作が中心のLIGでは、職種ごとに勉強会を開いています。そこではたまに、プロジェクトを一緒に進めた社外のエンジニアも参加してコードレビューしています。そのとき、アノテーション挿入機能もある「code room」を使って、みんなでコメントし合えたら……と活用場面がイメージできました。
なにより、いろいろなコミュニケーション機能がひとまとめになっているのにもかかわらず、無料で使えるのが魅力的です。LIGでも、社内でのレビュー用にソースコードを共有してやり取りできるツールを作りましたが、メンテナンスが大変で使わなくなってしまいました。だから、「code room」はLIGにとって、まさに痒いところに手が届くツールです。
ここで、あらためて「code room」のポイントを紹介します!
- \「code room」の特徴はコチラ/
-
- ワンクリックでルームを作成・共有して、すぐにつながれる
- シンプルな操作性で、ツールの使い方をわざわざ覚えたり説明したりする必要なし
- 共有エディターでソースコードを見ながら会話できるから、起きている事象を理解しやすい
- テキストだけではなく、音声でもやり取りできる
- 画面共有しながらコミュニケーションでき、エラーの原因を特定しやすい
- アノテーション挿入機能で、修正箇所を明確に指示できる
- 必要な機能が1つにまとまっていて、コミュニケーション手段を切り替えやすい
- アカウント登録が必須ではなく、無料で利用できる
 https://code-room.io/
https://code-room.io/
- \「code room」はこんな人におすすめ!/
-
- 初学者でもすぐに使えるようなコミュニケーションツールを探している
- リモート環境で、初学者との意思疎通がうまくいかない
- 複数のコミュニケーションツールを併用することが煩わしい
- 企業の社内研修や新人教育などに携わっている担当者
- フリーランスや副業としてプログラミングを教えている人
つながりやすく、コミュニケーション機能が豊富に実装されている「code room」を使えば、エンジニア同士で教え合う環境をつくりやすくなります。
こういった便利なツールがあることで、在宅勤務での問題点を解決させ、リモートでもスムーズに仕事ができる世の中になっていきそうです。
今すぐ「code room」の使い心地を試してみたい人は、トップページに設置されているボタンを押して、無料でルームを作成してみましょう!












