こんにちはむむです。産休・育休を終え、約2年ぶりに復職してからメンバーに
むむさんが作った資料見ました
と、声をかけていただけることがしばしばありました。
はて? 何の資料だろう? と不思議に思っていたのですが、実は休職前に新卒ディレクターに教えるためにまとめていた資料が脈々と受け継がれていたのでした。
なんとも嬉しい声!
正直、頑張って作った甲斐あった!
今回は、新卒・新人ディレクターに向けて作ったマニュアルの一部を抜粋して、チラ見せしたいと思います。
※ 以下の内容はOJTをしていきながら「わからない」と返答されたものを基準にまとめておりますので偏りがあります。一例としてお考えください。
目次
マニュアルの構成
マニュアルの構成は大きく4つに分類されており、それぞれに関係した知識をつけることが大事だと考えています。そのため、マニュアルを作り始めるときには以下の扉ページを作るところから始めました。
- 資料の扉ページ
-
- ディレクション
- デザイン
- コーディング
- システム
1. ディレクションで必要な知識
Webサイトを作るには、ディレクターとして技術的な知識、マーケティングの知識、執務的な知識が必要です。
ひとえにWebサイトを作るといっても……
- 制作するサイトの目的はなにか
- その目的を解決するためには技術的にどういったものが必要なのか
といった考えのもと制作していきますので、それぞれの観点からの判断がディレクターに求められます。足掛かりとして以下のような項目を資料に落とし込み、伝えていました。
技術的な知識
技術的な知識では大枠となるWebサイトを作る手順をはじめとして、作るための手法であったり、それに伴う専門知識が主となります。
- 技術的な知識
-
- Webサイトを作る手順
- WBSとは
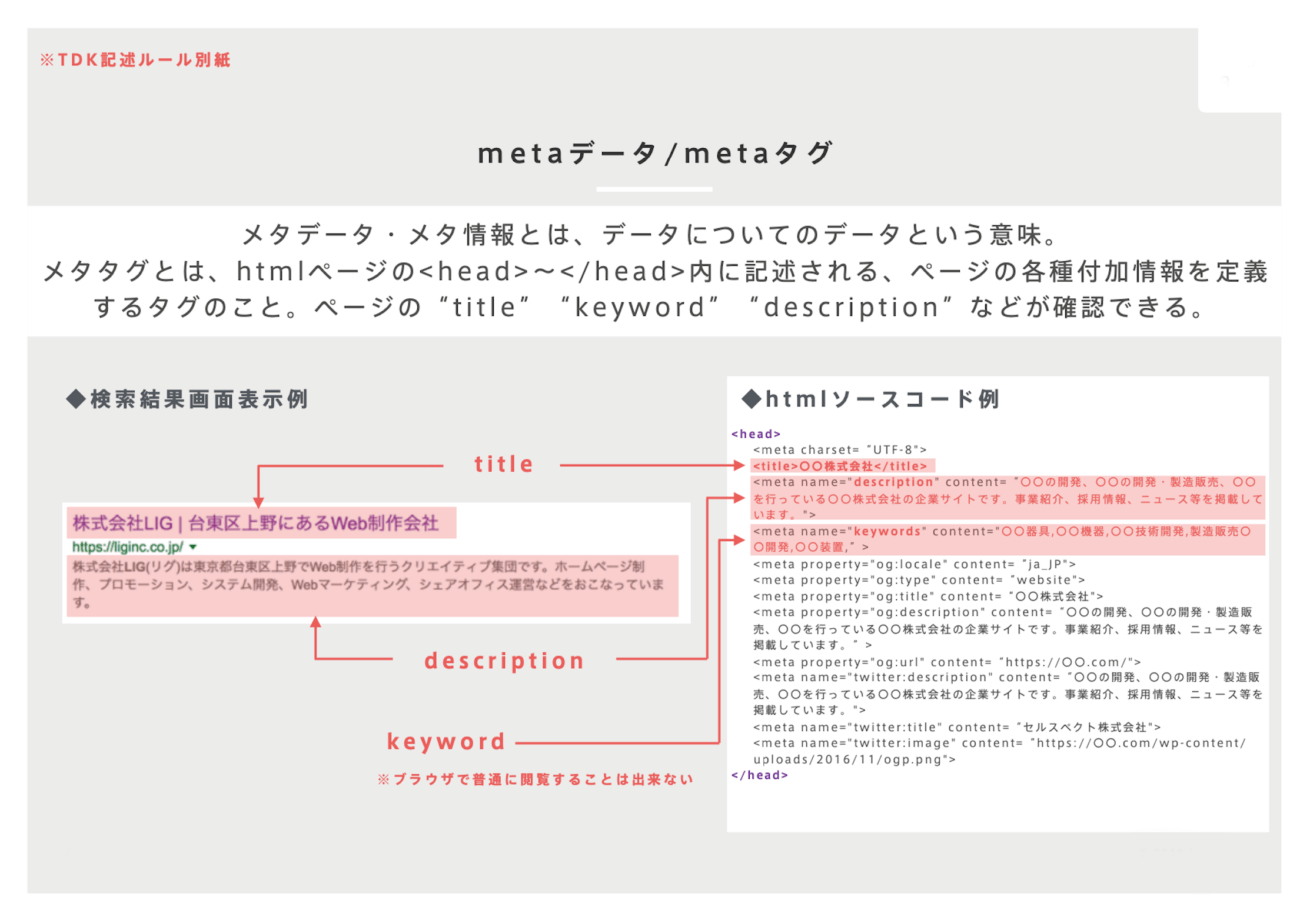
- metaデータ/metaタグについて
- 静的ページ/動的ページについて
- WF(ワイヤーフレーム)とは
- ディレクトリ構造/ディレクトリマップについて
- SEOキーワードの選定について
- 対象OS/ブラウザについて
マーケティングの知識
Webサイトを作るだけの知識ではクライアントからご発注をいただくことは難しいと感じています。そのため、提案書などにはマーケティングについての知見も盛り込み、より説得力のある提案をするよう心がけています。
- マーケティングの知識
-
- イノベーター理論とは
- 定量データと定性データについて
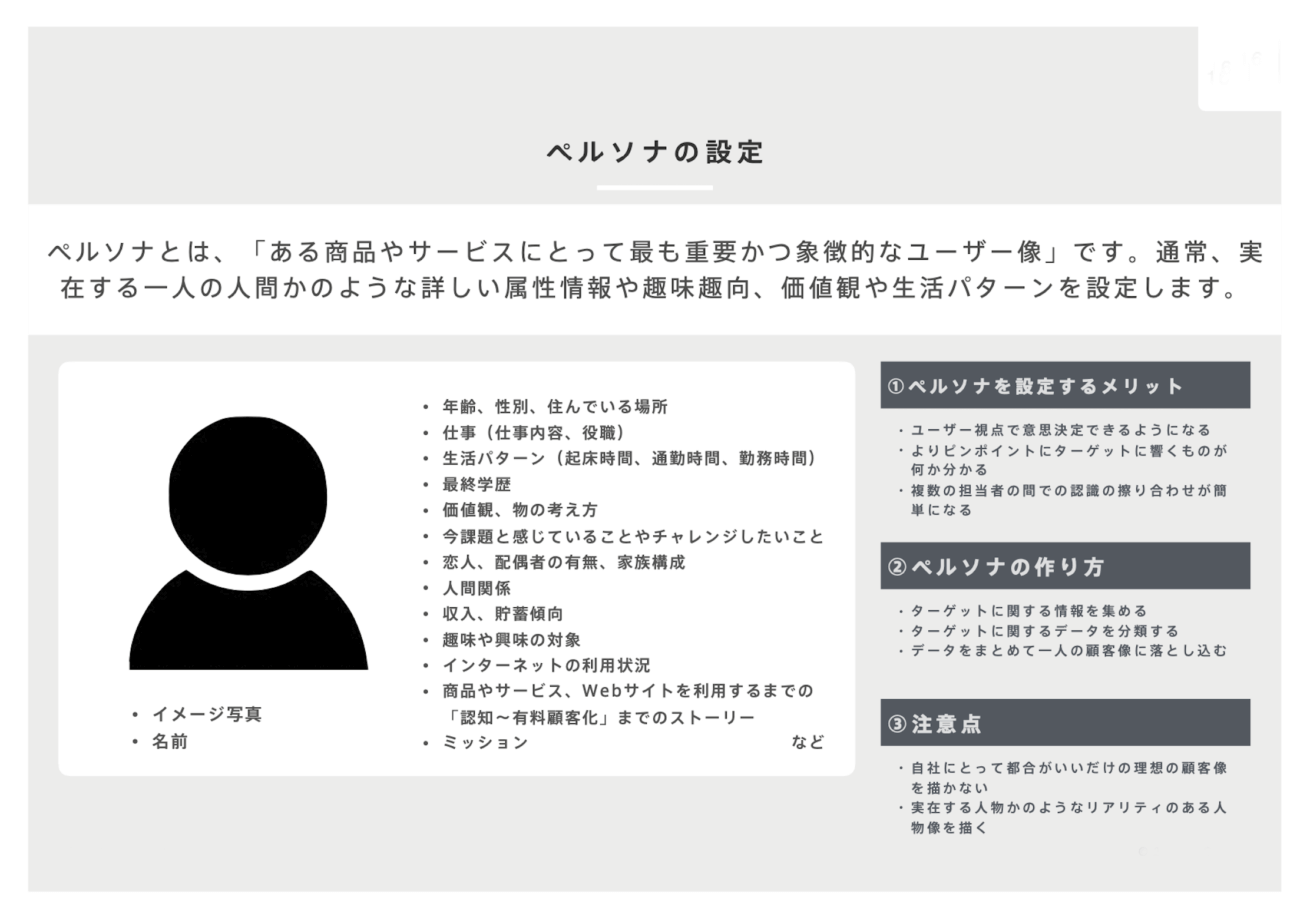
- ペルソナの設定について
- カスタマージャーニーマップとは
- カスタマージャーニーマップの作成ステップ
- ストーリーマッピングとは
- ストーリーマッピングの方法
- Web広告の流入経路について
執務的な知識
NDAなどの法務チェックは別の部署にて行っておりますが、自分でも最低限の法的知識や社内における手続きを覚える必要があります。
- 法務的・執務的な知識
-
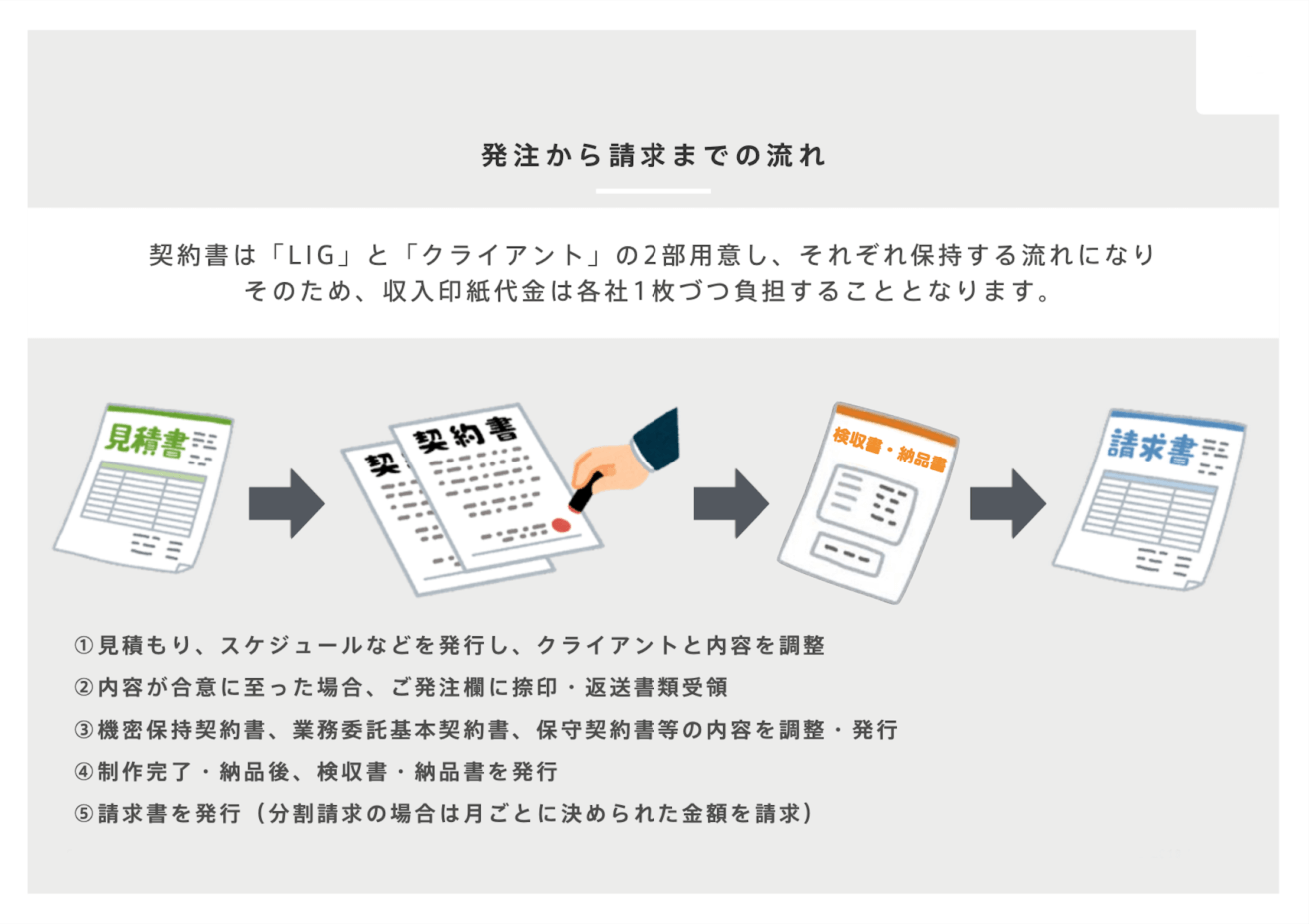
- 発注から請求までの流れ
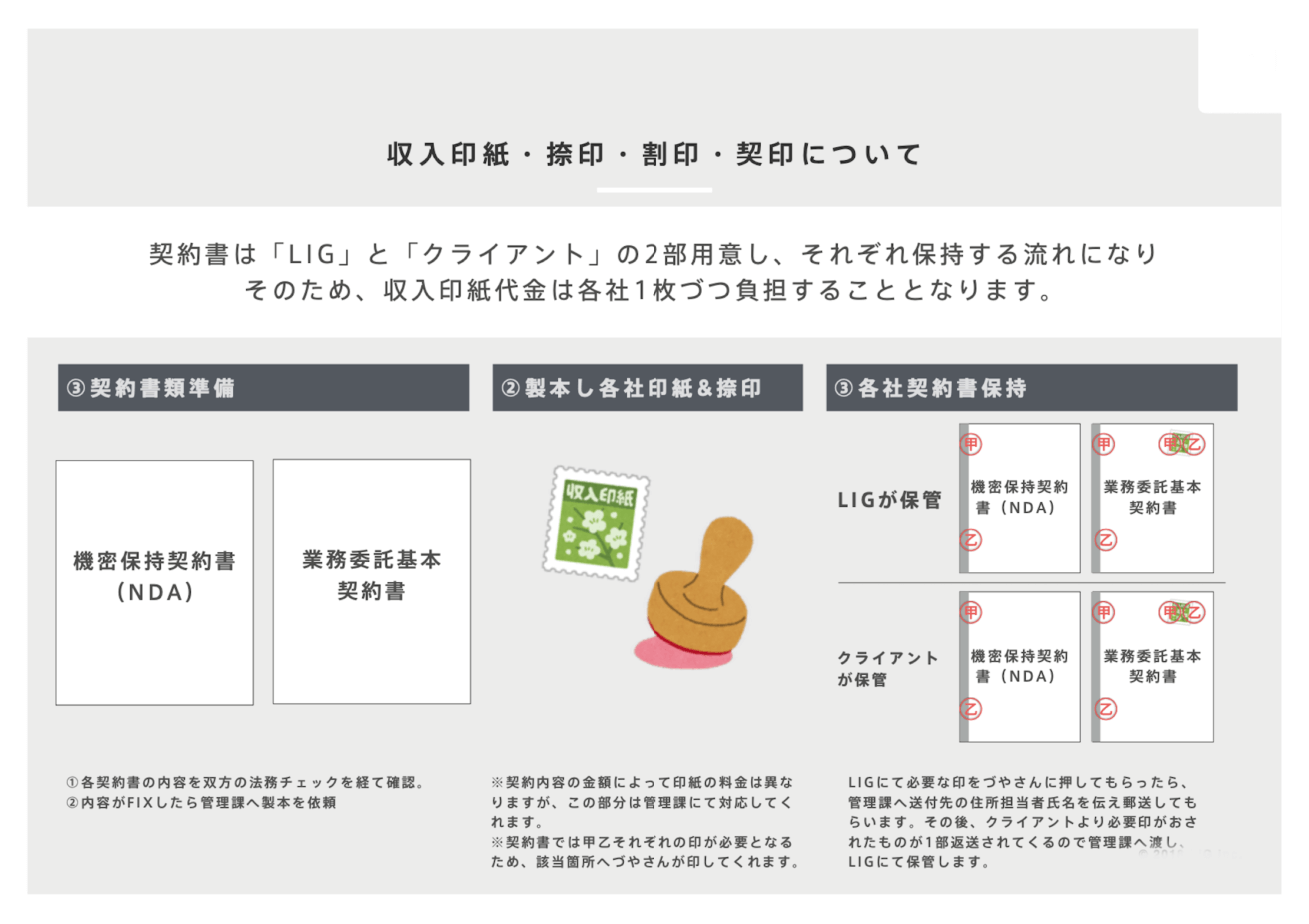
- 収入印紙・捺印・割印・契印について
- 発注から請求までの流れ
2. デザインを依頼するのに知っておくべき知識
Web制作における色の違いを知っておくことを基礎とし、クライアントと会話することの多い著作権についての内容が主となっています。
- デザインを依頼するのに知っておくべき知識
-
- RGBとCMYKの違い
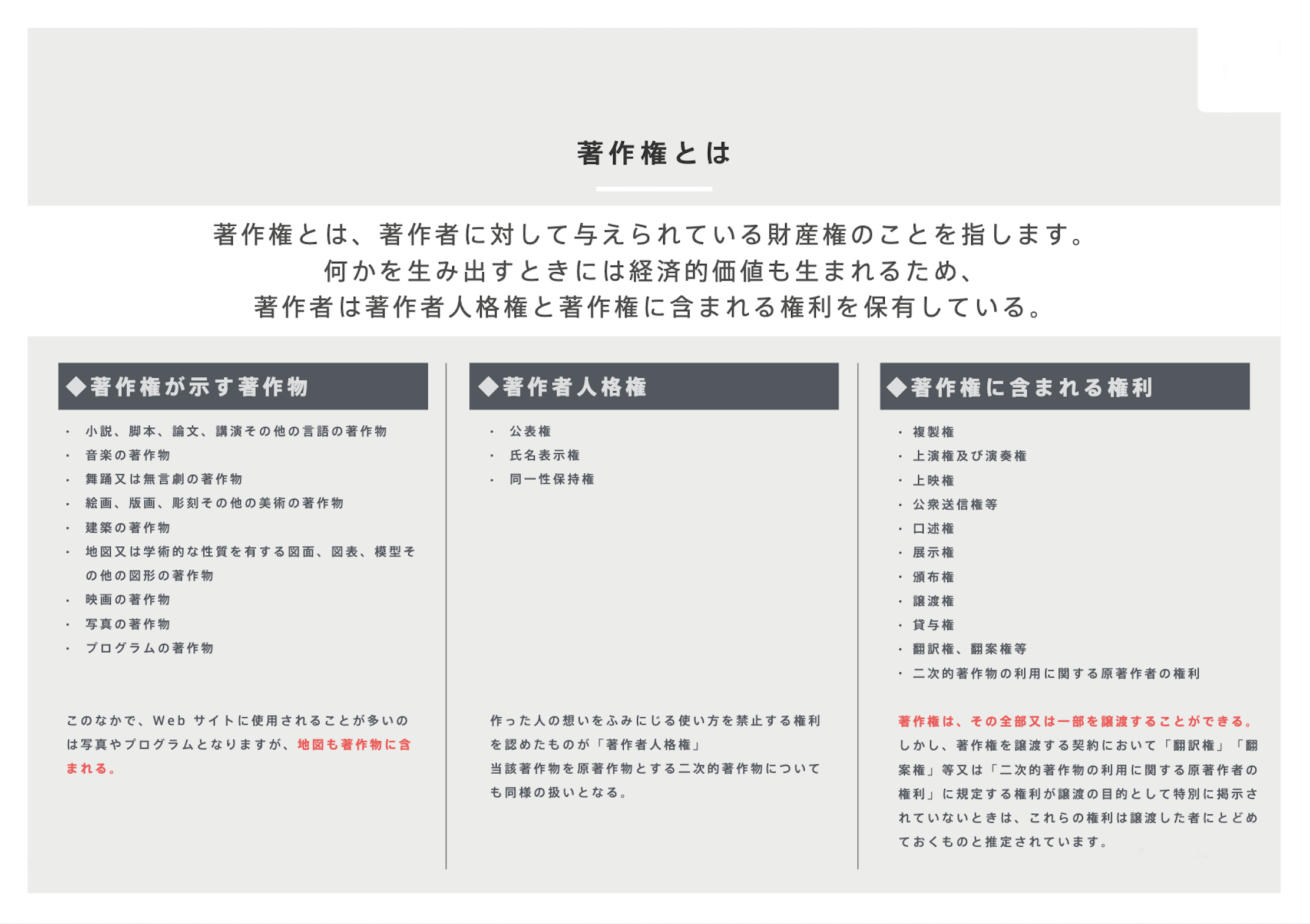
- そもそも著作権とは
- 写真使用における著作権
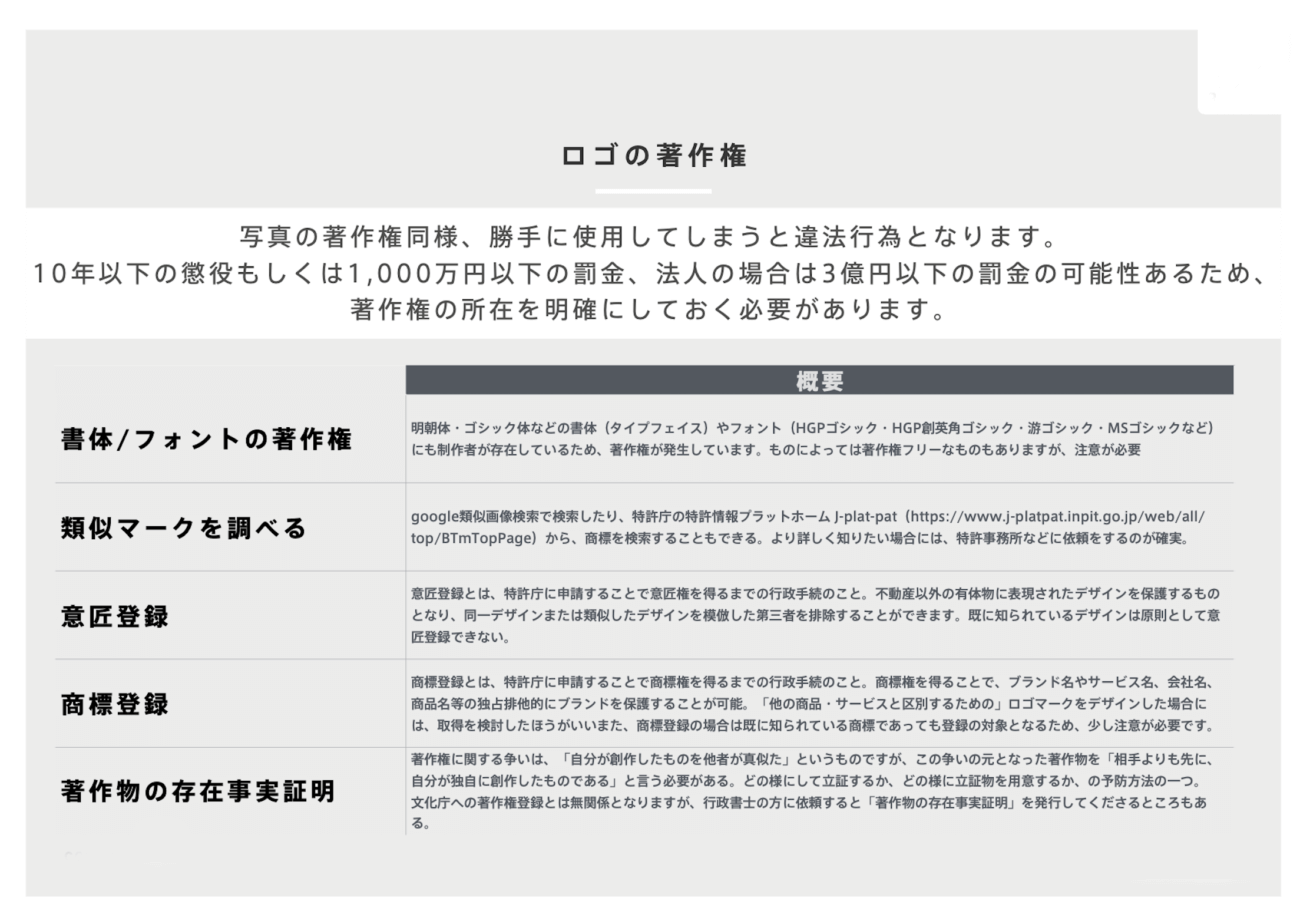
- ロゴの著作権
3. コーディングを依頼するのに知っておくべき知識
コーディングに関しても、おもにクライアントと相談することの多い内容をまとめています。
Webサイトに地図を入れる場合、GoogleマップのAPIを使用していることが多く、ディレクターがクライアントへAPIの取得依頼をすることがあります。そのためこの冊子とは別に、クライアントへお送りする取得のための手順書も制作したりしていました。
- コーディングを依頼するのに知っておくべき知識
-
- GoogleマップAPIについて
- GoogleマップAPI取得方法
- エンティティ化について
- GoogleマップAPIについて
4. システム関係
Webサイトを構築するシステム関係については、自分も入社当初かなり理解に苦しんだこともあり、新卒ディレクターにもわかりやすい資料となるように心がけました。正直今でもわからないことが多いので、自分で調べたりエンジニアに聞いたりなどして日々理解を深めています。
- システム関係
-
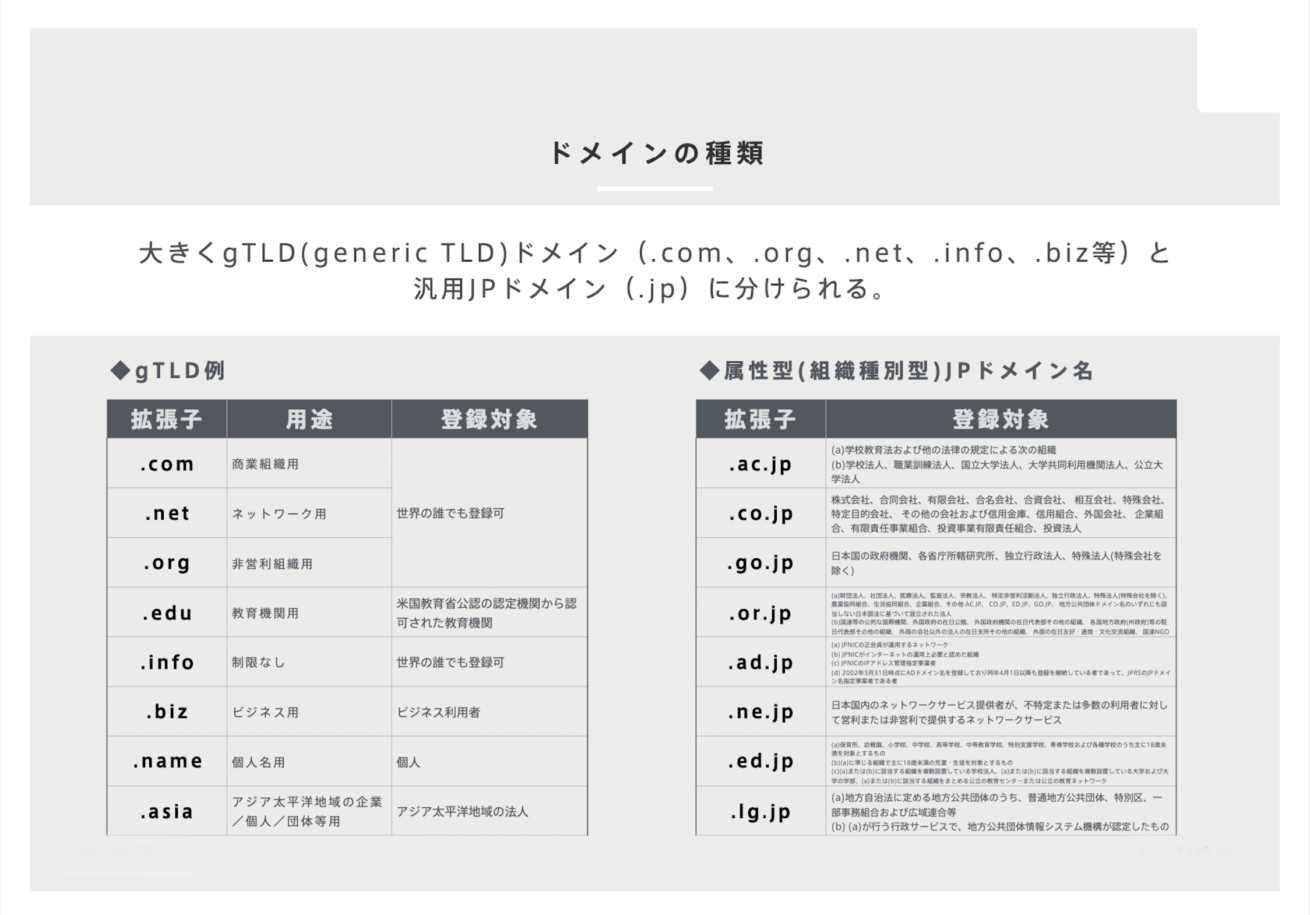
- ドメインの種類について
- WordPressにおける投稿ページと固定ページについて
- WordPressにおけるお問い合わせフォームについて
- サーバーの種類
- FTPとは
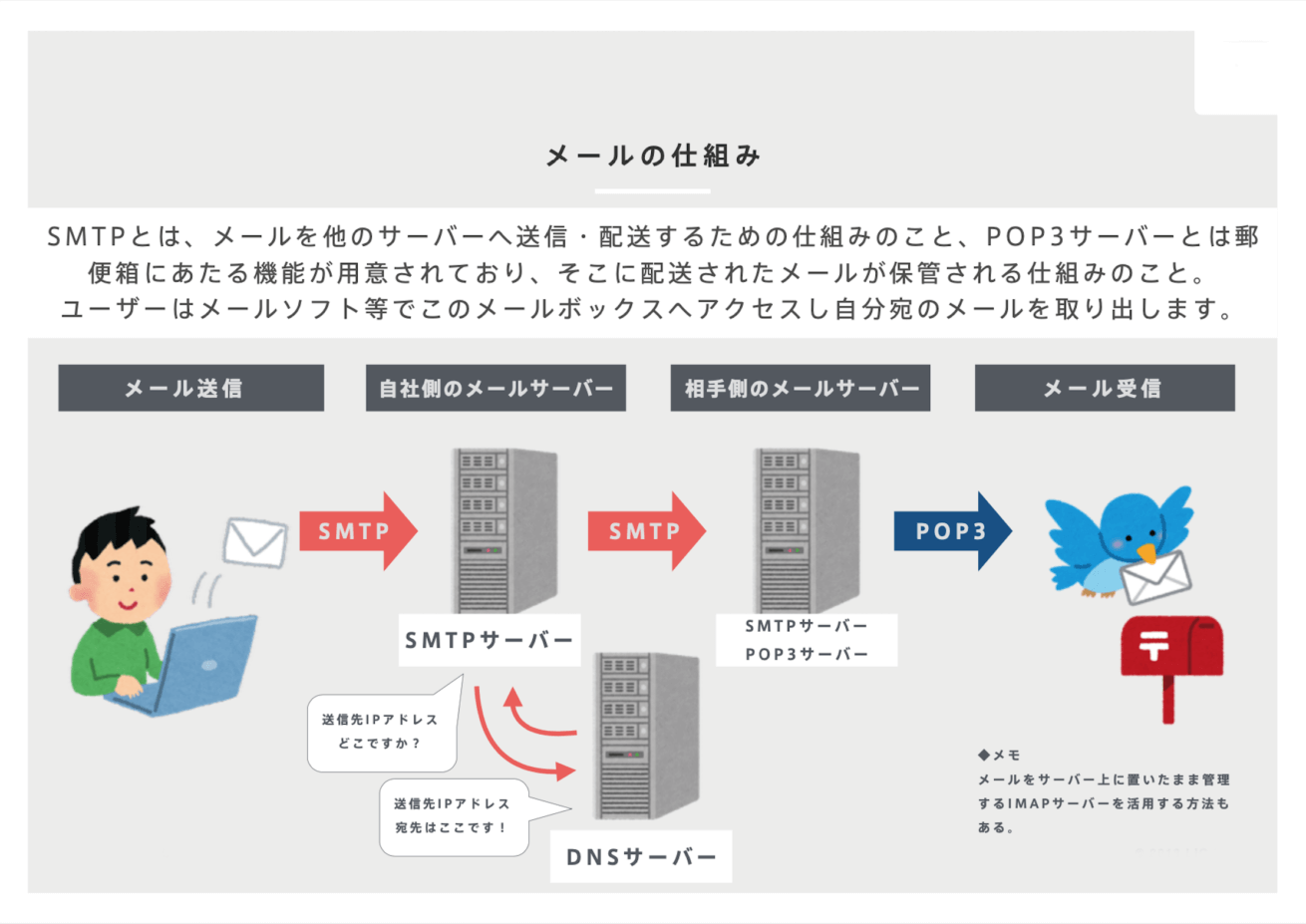
- メールの仕組み
- DNSについて
- ゾーンファイルについて
- リソースレコードについて
- ミドルウェアとは
- CDNとは
- ロードバランサーとは
- SSL/TSLについて
実際の資料をチラ見せ
以下に実際に作ったマニュアルを一部抜粋して掲載します。個人的には「メールの仕組み」と「収入印紙・捺印・割印・契印について」の図案がお気に入りです。








まとめ
いかがでしたか? できるだけ画像や図を入れてわかりやすくしています。量も多いため、すべては公開できませんでしたが、「こんなことを知っておくべきなんだな〜」と参考にしていただけたら嬉しいです。そして、勉強の足掛かりとなれたら最高です。
何事も勉強を続けることが元気に生きるコツだなと最近思いました。自分の知識を増やしつつ、いいWebを一緒に作っていきましょう!
以上むむでした!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。