まいどです。バックエンドエンジニアのやなさんです。
さて、これまでNext.jsの環境構築、画面遷移、バリデーションについての記事を書きました。
今回はESLintの導入です。
- ESLintとは
- ESLintはJavaScriptやTypeScriptなどの静的解析ツールです。ESLintを導入することで、単純な構文エラーはもちろん、プロジェクト固有のコーディング規約(スタイルガイド)を定義することができます。複数人で開発するようなプロジェクトでも、厳密なルールを定義することによって、システム全体のプログラムコードの一貫性を維持できるツールです。
これがないと、複数人で開発する場合や、担当者が変わるたびにその人の癖が含まれたソースコードとなってしまい、結果的に保守性の低いプログラムコードになりかねません。
また、今は各プロジェクトでESLintのようなLinterの導入がデファクトスタンダードなようなので、このプロジェクトにも導入してみたいと思います。
では、さっそく。
なお、以降の記述は、このシリーズで作成しているものを使っています。
必要なものをインストール
まず、ESLintを使ってTypeScriptを解析するためのライブラリを、nodeのルートディレクトリ(app)からターミナルを使ってインストールします。
# eslint,@typescript-eslint/parser,@typescript-eslint/eslint-plugin,eslint-plugin-reactをインストール
# Next.jsのプロジェクトルートで実行すること
npm install --save eslint @typescript-eslint/parser @typescript-eslint/eslint-plugin eslint-plugin-react.eslintrc.jsonファイルを作成
eslintrc.jsonファイルを作成し、以下の設定を記述します。
{
"parser": "@typescript-eslint/parser",
"extends": [
"plugin:react/recommended",
"plugin:@typescript-eslint/recommended"
],
"parserOptions": {
"ecmaFeatures": {
"jsx": true // Allows for the parsing of JSX
}
},
"rules": {
"react/prop-types": "off",
"@typescript-eslint/no-empty-interface": 0
},
"settings": {
"react": {
"version": "detect"
}
}
}| parser | parserの種類を指定する。指定しない場合はEspreeというparserが指定されます。 |
|---|---|
| extends | ここに定義することでルールの拡張が可能です。 |
| parserOptions | JavaScriptの言語オプションの指定が可能です。指定しない場合はECMAScript5構文が選択されます。 |
| parserOptions | JavaScriptの言語オプションの指定が可能です。指定しない場合はECMAScript5構文が選択されます。 |
| rules | 設定したルールを拡張(上書き)することが可能です。 |
| settings | 構成ファイルへの共有設定が可能。今回はeslint-plugin-reactを使用し、Reactのバージョンを自動検出するために利用しています。 |
package.jsonにscriptを追加
package.jsonにESLintが実行できるようにscriptsタグに以下のコマンドを追加します。
"lint": "eslint . --ext .ts,.tsx"今回は拡張子が「.ts」「.tsx」のみを対象に解析します。
そして、ESLintを実行してみましょう。
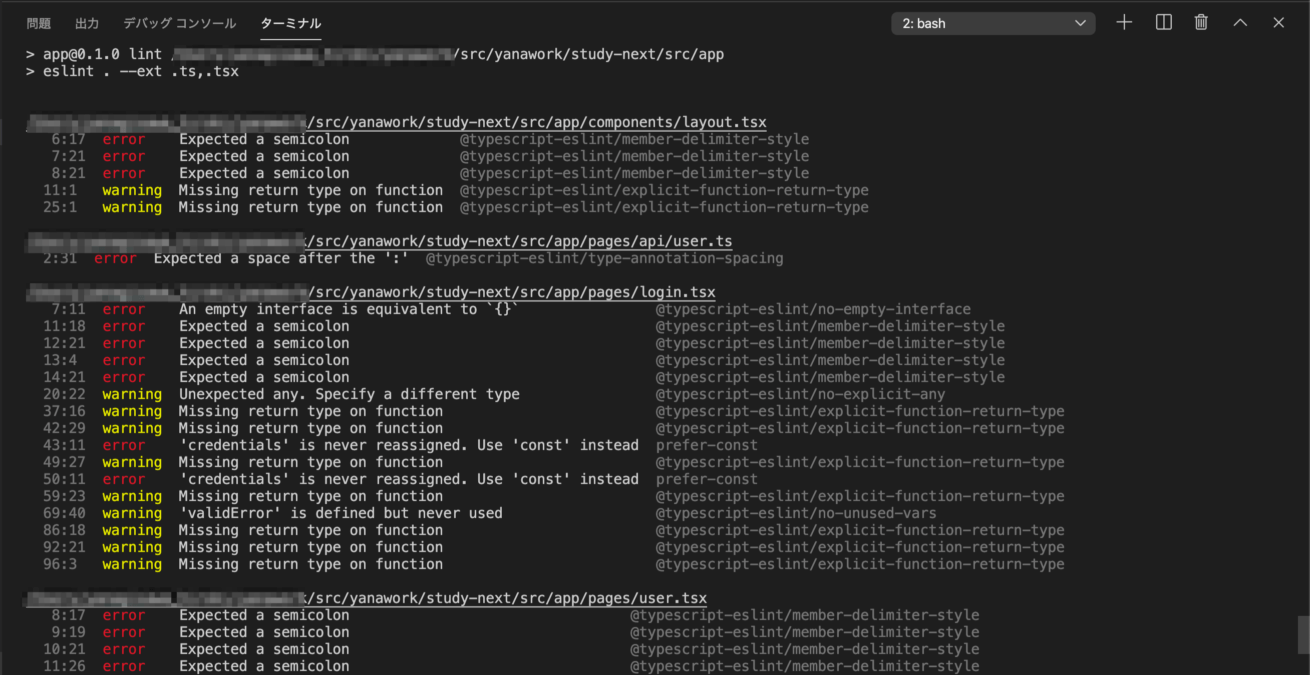
npm run lint
はい。めちゃめちゃエラー出ました。
チェックツールを入れていないと、こんなことになるんですね……。
このあとは、ESLintの定義に従ってエラー内容を修正することで、定義に従ったプログラムコードに直すことができました。
さいごに
今回のESLintはシンプルに利用していますが、1案ごとに作成するのではなく、品質や保守性を高くするためにも、統一した定義を作成することで社内案件すべてのコーディング品質を一定にすることができます。ソースコードの品質管理に困っている方はぜひ一度使ってみてください!
第4回からの差分はこちら(GitHub)からもご確認できます。また、今回の連載で作ったプログラムもGitHubにすべて載せているので、全体を通して確認したい方はぜひ参考にしてください!
それにしても現在は画面は動いてはいるものの、Next.jsの各関数の型がこれで合っているのか……。疑問やわからないことが多く、まだまだ勉強が必要です。
※Next.jsに詳しい方!! やり方が間違ってるなど、お気づきの点があればご指摘いただけるとうれしいです……。
説明が足りない部分もあるかと思いますが、Next.jsに興味がある方は、Next.jsのマニュアルとTypeScriptの情報を漁りながら、ぜひ一度試してみてくださいね!
次はなんの勉強しようかな!
それではまた。やなさんでした。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。