まいどです。バックエンドエンジニアのやなさんです。
さて、これまでNext.jsの環境構築、画面遷移、バリデーションについての記事を書きました。
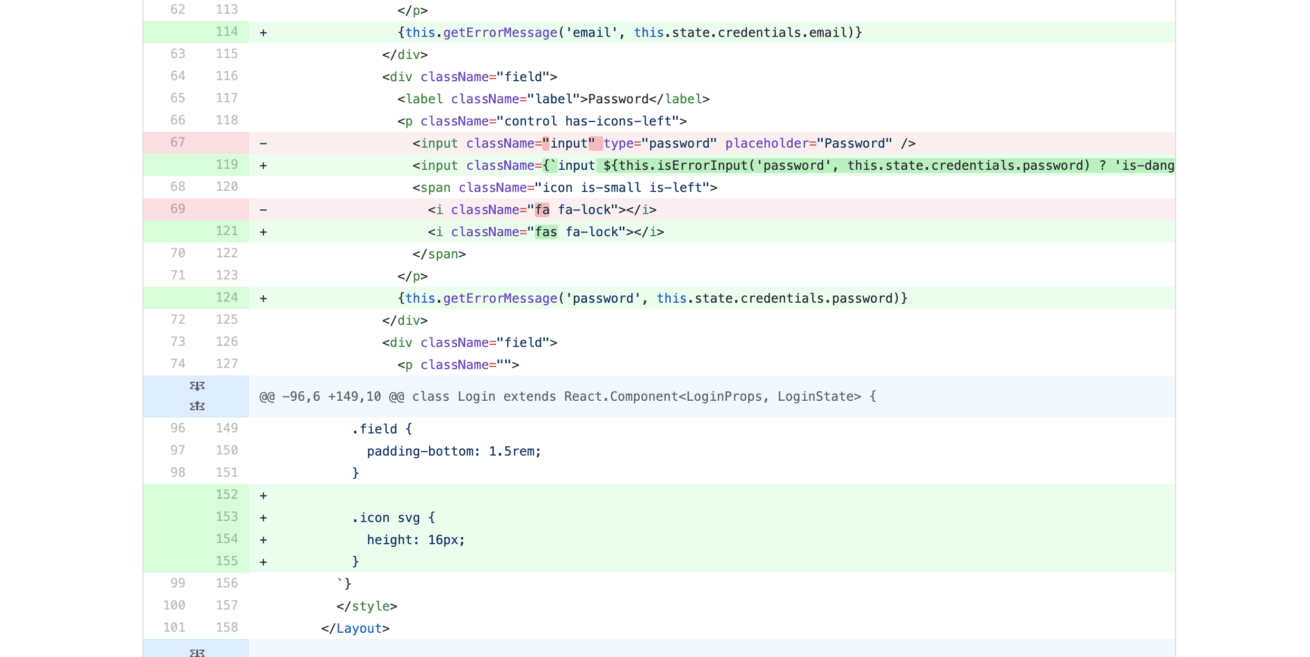
実は、前回の実装と合わせて、login.tsxファイルにstyleを一部追加してました。

このなかの152〜155行目に下記のコードを追記しています。
.icon svg {
height: 16px;
}なぜ追加したかというと、onChangeイベントのsetStateしたタイミングで、iconのSVGのサイズがなぜか0*0のサイズになってしまい、ページから消えてしまう事象が発生していました。それを解消するためにstyleを追加しました。
はじめはSCSS記法で……
.icon {
svg {
height: 16px;
}
}と書いたのですが、Next.jsにpresetされているstyled-jsxは、Pure.CSSのみがサポートされており、SCSSで書くと、エラーが発生してしまいます。
styled-jsxにおいて、SCSSで書かないと面倒になるようなstyle設計は、作成者の思想からはみ出しているのかもしれません。
でも私はこう思いました。
I wanna write codes in SCSS!!※ 現在英会話勉強中
ということで、前置きが長くなりましたが、style-jsx内でSCSSが使える方法を整理していきたいと思います。
では、さっそく。
なお、以降の記述は、このシリーズで作成しているものを使っています。まだ見ていない方はあらかじめご覧ください。
必要なものをインストール
まず、styled-jsx内でSCSSを記載するためのライブラリをインストールするため、nodeのルートディレクトリ(app)からターミナルで以下コマンドを実行します。
# styled-jsx-plugin-sassとnode-sassをインストール
# Next.jsのプロジェクトルートで実行すること
npm install --save styled-jsx-plugin-sass node-sassBabelの設定ファイル.babelrcファイルを作成
styled-jsxはNext.jsにはプリセットされているため、.babelrcファイルを作成し、pluginとして、styled-jsx-plugin-sassを追加します。
{
"presets": [
[
"next/babel", {
"styled-jsx": {
"plugins": ["styled-jsx-plugin-sass"]
}
}
]
]
}Next.config.jsファイルを作成
styled-jsx内にSCSSで書いたものをトランスパイルするため、next.config.jsファイルを作成し、以下の設定を記述します。
module.exports = {
webpack: (config, { defaultLoaders }) => {
config.module.rules.push({
test: /\.scss$|\.css$/,
use: [
defaultLoaders.babel,
{
loader: require("styled-jsx/webpack").loader,
options: {
type: "scoped"
}
},
"sass-loader"
]
});
return config;
}
};これでSCSSで書く準備完了です。
.icon {
svg {
height: 16px;
}
}あとは、login.tsxファイルのstyled-jsx部分を記述することで、styled-jsx内でSCSS記法の利用が可能になります!!
この記述で動かなかった場合
設定したときに、
TypeError: plugins is not a functionや
Error: Missing binding /code/node_modules/node-sass/vendor/linux-x64-64/binding.node
Node Sass could not find a binding for your current environment: Linux 64-bit with Node.js 10.xなどのエラーが発生している場合は、nodeのバージョンがおかしい可能性があります。
このエラーが発生した場合には、dockerのコンテナにSSHでログインして以下コマンドを実行してみてください。
# containerにログイン(container名は環境に応じてdocker psで確認してください。)
docker exec -it study-next_app_1 /bin/bash
# ライブラリを更新
npm update
# node-sassをリビルド
npm rebuild node-sassこれを実行し、containerを再起動すれば、おそらく使えるようになると思います。
さいごに
第3回からの差分はこちら(GitHub)からもご確認できます。また、今回の連載で作ったプログラムもGitHubにすべて載せているので、全体を通して確認したい方はぜひ参考にしてください!
Next.jsのマニュアルではnode-sassなどをインストールして、Sass記法やSCSS記法で書くためのライブラリは紹介されていましたが、styled-jsx内でSCSSを使う方法の記述がなく、実装するまでの調査にけっこう時間を使ってしまいました。
Babelとwebpackに関する知識が少ないことを痛感しました。。。まだまだ勉強が必要です。
説明が足りない部分もあるかと思いますが、Next.jsに興味がある方は、Next.jsのマニュアルとTypeScriptの情報を漁りながら、ぜひ一度試してみてくださいね!
次はなんの勉強しようかな!
それではまた。やなさんでした。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











