最近七味より一味派なのがわかり、七味の黒い丸いやつが丸々入ってると歯が痛くなって毎回イラっとするアラサーのハルです。
今回はWordPressのGutenberg(グーテンベルグ)のエディターでデフォルトブロックの表示を制御する方法をまとめたいと思います。
グーテンベルグはデフォルトでたくさんのブロックが用意されている
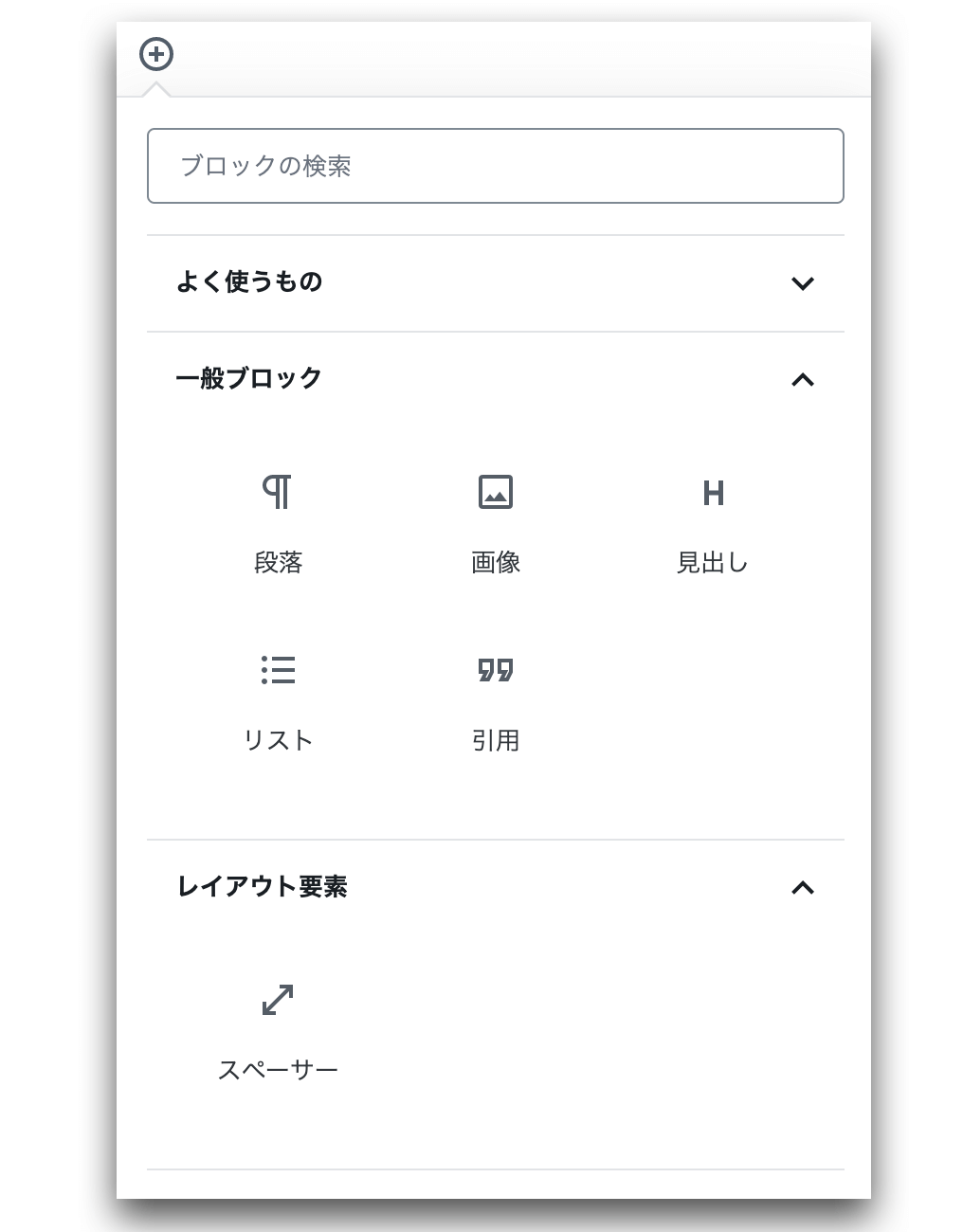
グーテンベルグエディターは、初期状態でたくさんのブロックが用意されています。
この記事を書いた時点(2020年1月)だと、
- 一般ブロック
- フォーマット
- レイアウト要素
- ウィジェット
- 埋め込み
の分類があり、それぞれに多くのブロックが用意されています。
プロジェクトによってはすべてを表示する必要はなく、ブロックの項目が邪魔になる場合もあります。
今回は、ホワイトリストで管理して、使うものだけ表示する方法が簡単だったので紹介したいと思います。
ホワイトリストで指定するソースコード
functions.php にソースコードを追加します。
/*
* ブロックエディターをホワイトリスト設定で制限する
*/
add_filter('allowed_block_types', function($allowed_block_types, $post) {
// 管理者は制限しない
if (current_user_can('administrator')) {
return $allowed_block_types;
}
// 特定の post_type は除外
if ($post->post_type !== 'post') {
return $allowed_block_types;
}
// ホワイトリストを指定
$allowed_block_types = [
'core/paragraph',// 段落
'core/heading',// 見出し
'core/image',// 画像
'core/spacer',// スペーサー
'core/list',// リスト
'core/quote',// 引用
];
return $allowed_block_types;
}, 10, 2);「ホワイトリストを指定」のコメントがある部分で、ブロックにタイプ名が割り振られています。そのタイプ名を配列で返すことで、表示したいものを指定しています。基本この部分だけあればホワイトリストの指定ができます。
「管理者は制限しない」のコメントがある部分では、current_user_can関数でユーザー権限を指定し、管理者ユーザーは処理しない(すべてのブロックを表示する)ようにすると便利なのかなと思います。このあと説明しますが、私がブロックのタイプ名を調べるのに不便になるからです。
「特定のpost_typeは除外」のコメントの部分では、デフォルトの投稿だけにこのホワイトリストを指定しています。追加したカスタム投稿だけ指定したい場合は、ここのコードを修正すればうまくいくかと思います。

これで、管理者以外のユーザーで新規投稿しようとすると、指定したブロックのみが表示されるようになったかと思います。
参考記事:Block Filters | Block Editor Handbook | WordPress Developer Resources
ホワイトリストに指定するタイプ名の調べ方
ホワイトリストに指定する場合、タイプ名を指定する必要がありました。ここでは私がふだんやっている確認方法をご紹介します。

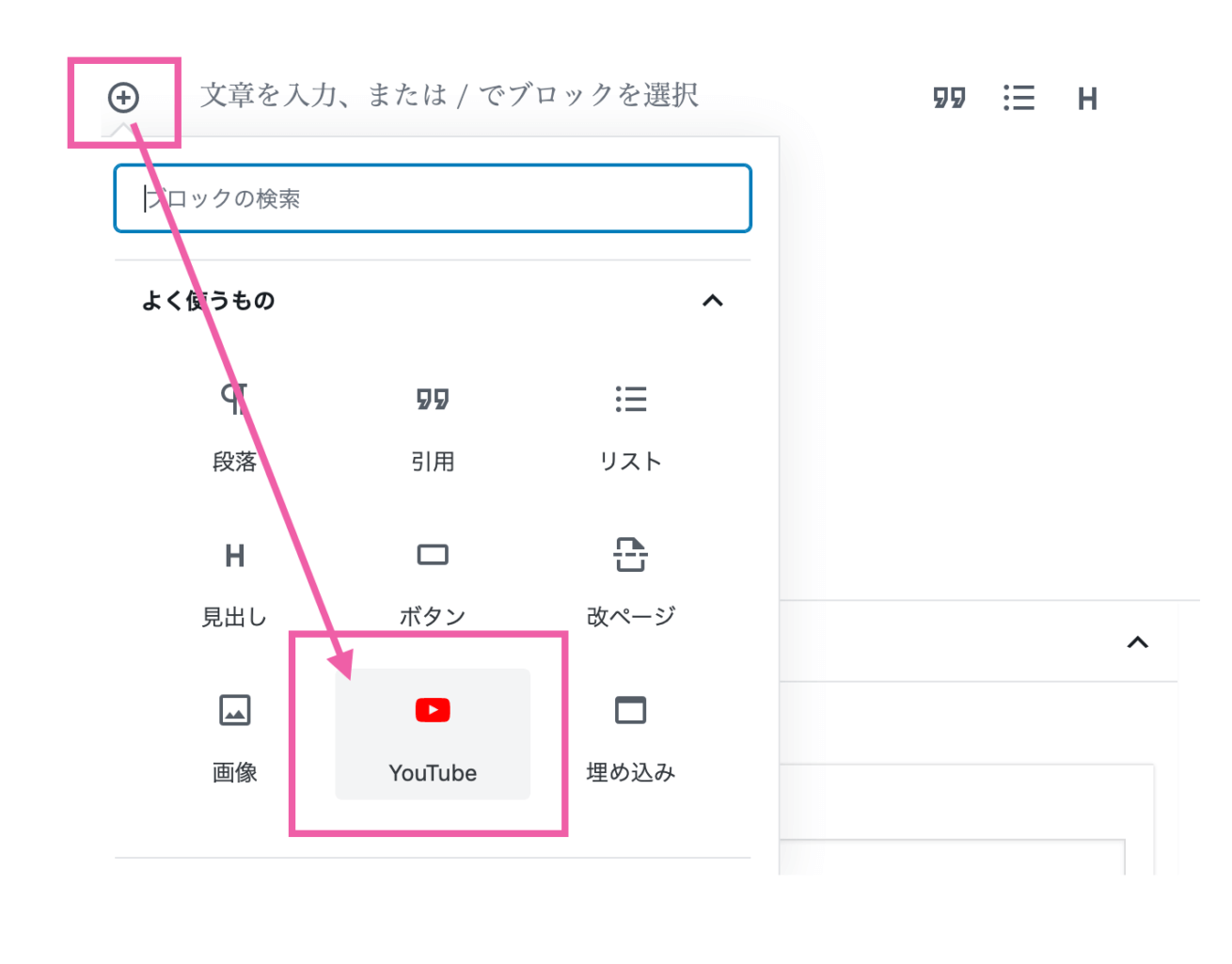
管理者で投稿画面を開き、タイプ名を調べたいブロックを選択します。さきほどサンプルのソースで、「管理者は制限しない」としたので、管理者ユーザーであればすべての項目を確認できます。

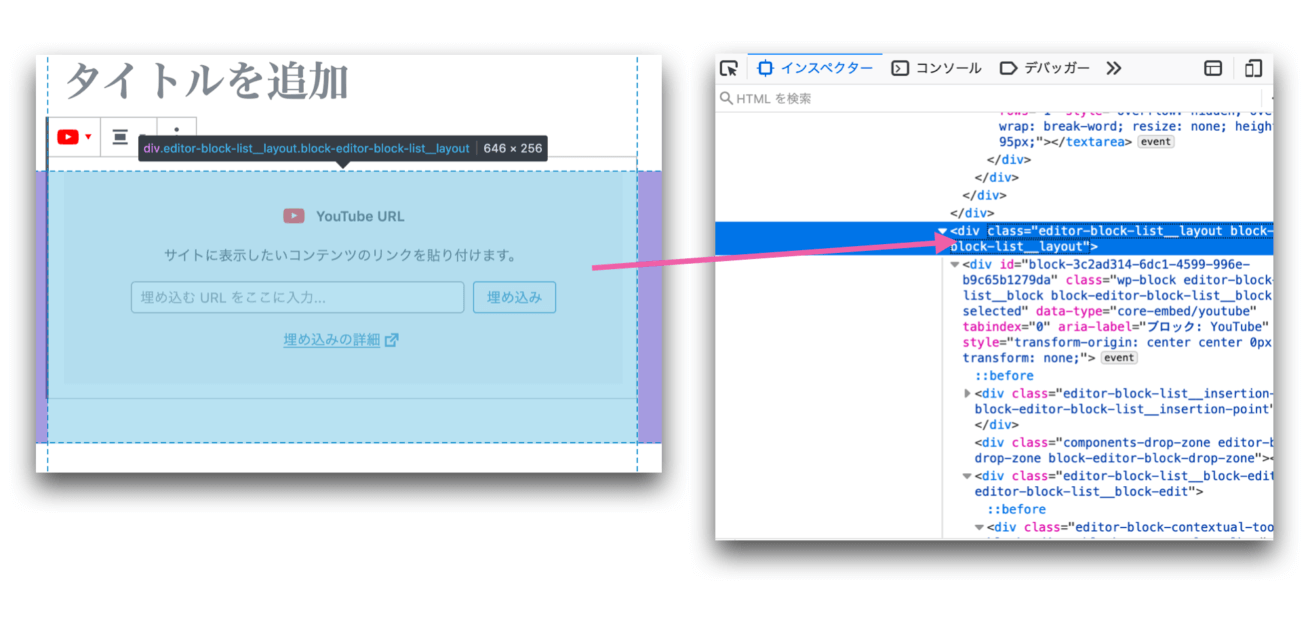
生成されたHTMLを、ブラウザの要素検査(ディベロッパーツール)で確認します。すると下記のようなHTMLが生成されていると思います。
<div class="editor-block-list__layout block-editor-block-list__layout">
<div id="block-xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx"
class="wp-block editor-block-list__block block-editor-block-list__block" data-type="core-embed/youtube"
tabindex="0" aria-label="ブロック: YouTube" style="transform-origin: center center 0px; transform: none;">
(省略)
</div>
<div class="block-list-appender">
(省略)
</div>
</div>今回の例であるYouTubeのブロックを見ると、「data-type="core-embed/youtube"」となっており、「data-type」という属性の値が「core-embed/youtube」となっています。
タイプ名と一致しているので、この方法で確認すると視覚的にわかりやすくいいかなと思います。
まとめ
ホワイトリストを使ったブロック表示を制限する方法で、自分が実際に設定している記述やタイプ名の調べ方を紹介しました。
参考になればうれしいです。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。