まいどです。バックエンドエンジニアのやなさんです。
突然ですがっ!! エンジニアのみなさんに質問です。
「ちゃんとドキュメント作成できていますか??」
私はバックエンドエンジニアという肩書きでLIGに所属しておりますが、ごりごりコーディングするというよりは、クライアントの要件を整理して、クライアント・エンジニア向けのドキュメントを作成する業務が半分以上を占めています。
これからドキュメントを作成する、またはドキュメント作成しているがしっくりきていないそこの中堅エンジニアのあなた。
そんなあなたに向けて、独断と偏見による「ドキュメントを作成するときに気をつけるべき書き方・使い方」をご紹介したいと思います。
目次
Googleスライド ショートカット編
LIGでは文書などのドキュメントを作成する際、Google スライドなどのGoogle Appsを利用しています。
エンジニアがエディタでショートカットを使うのと同様、文書もショートカットを利用するだけで作成速度がUPします。今回はその中でも私が覚えておいた方が良いと思うショートカットをご紹介します。
フォントの拡大・縮小
オブジェクトの文字を拡大・縮小できます。ほかからコピーした場合にサイズが大きくなってしまうので、その際に重宝しています。
拡大
⌘ + shift + >
縮小
⌘ + shift + <
オブジェクトの背面・前面の移動
オブジェクトが増えてきて、重なりを調整するときによく利用します。
前面の移動
⌘ + ↑
⌘ + shift + ↑ で最前面へ移動可能です。
背面の移動
⌘ + ↓
⌘ + shift + ↓ で最背面へ移動可能です。
グループ化・グループ化解除
オブジェクトをグルーピングしたい場合によく利用します。
グループ化
⌘ + option + G
グループ化解除
⌘ + option + shift + G
繰り返し
なにげによく使うのがこのショートカット。全体的にオブジェクトのサイズや色を見直したいときに、1つを修正してから、全体に反映するときに利用します。
ExcelのF4ボタンと同様のショートカットです!!
繰り返し
⌘ + Y
配置・整列メニュー
資料の体裁やオブジェクトごとの間隔を調整するときによく利用するショートカットです。
ただし、左右に配置や上下に整列のショートカットは存在しないため、ショートカットとキーカーソルの移動を利用します。
配置を利用する場合
option + control + Rを押してからA
あとはキーカーソルを使って + Enter
整列を利用する場合
option + control + Rを押してからD
あとはキーカーソルを使って + Enter
アイコン活用編
資料で絵や図で表現する場合、文字ではなく、アイコンを利用します。アイコンで表現すると対象ページから文字が減るので、伝えたい内容がわかりやすくなり、資料としてもスッキリします。
いろいろなサイトからアイコンを取得すると、テイストが混在して違和感が出てくるので、基本はicooon-monoだけを利用することが多いです。
icooon-mono

icooon-monoというサイトです。検索も簡単で、提案資料を作成する上で利用しやすいアイコンが多く、重宝しています。
icon-rainbow
![]()
icon-rainbowというサイトです。基本はicooon-monoを利用するのですが、テイストが似ているので、icooon-monoで見つからない場合にこちらで検索して、利用する場合があります。
資料チェック編
資料作成中、もしくは完了時に私が意識的にチェックするポイントです。
ページを一気見する
↓を連打して、全ページを一旦ざっと見ます。ここで確認しているのは
- 各ページのタイトルや、パンチラインの位置・フォントがずれていないか?
- ページ番号が入っているか?
- ぱっと見たときの情報量が多すぎないか?
などチェックしています。
オブジェクトのサイズや書式設定が統一されているか確認する
タイトルやアイコン、矢印や罫線など、オブジェクトのサイズや書式設定がページごとに統一されていることを確認します。
サイズが異なると、読み手に何か意図があるのではないかと考えさせてしまうこともあります。できるかぎり、同じテーマごとに設定が統一されているかどうかをチェックします。
オブジェクトの位置やグルーピングがおかしくないか確認する
次に表形式やリスト形式のものであったり、グルーピングされる項目に対して
- 開始位置がずれていないか?
- グループ内の余白とグループ間の余白の間隔に違和感がないか?
- 文章の行間に違和感がないか?
などをチェックします。
アホになって最初からページを読み直す
自分が作成した資料なので、どこに何が書かれていて何が言いたいのかを理解しているのは当然です。しかし資料のゴールは読み手が正しく理解できること。
なので、ドキュメントの最終チェックとして、資料作成時に得た知識を一旦忘れ、アホのふりをして資料を最初から最後まで読み直します。
- 資料で言いたいことをすべて伝えられているか、もれはないか?
- 文章(日本語)がおかしくないか?
- 各ページごとの説明が全体を通して論理的に説明できているか?
- 資料を読み進める上で疑問が生まれないか?
を心の中というより、声に出してチェックしたりしています。
参考資料編
提案資料の見た目や構成を気にするようになってから、検索時によくお世話になったサイトをご紹介します。
このあたりの資料を読んでおくことで、デザインの4つの基本原則である「近接」「整列」「強弱」「反復」に則った資料づくりができます。ワンランク上のドキュメントになることは間違いないでしょう。
見やすいプレゼン資料の作り方
見やすいプレゼン資料の作り方 – リニューアル増量版 from スマートキャンプ株式会社
このスライドの30ページ目以降に、見た目を整えるポイントがていねいに書かれてます!
キレイな提案書を作るためのデザインの基礎知識
ビジネスマン必見!キレイな提案書を作るためのデザインの基礎知識 from Tsutomu Sogitani
内容が充実しているのももちろんですが、そもそも提案資料が見やすく、スタイリッシュでかっこいいですよね。
伝わるデザイン
このサイトは時間があるときや迷ったときにめちゃ見ました。ありがとうございます。
書く技術・伝える技術
こちらはサイトではなく、書籍ですが、提案資料などを作成する際、けっこう熟読した書籍であり、資料の構成を考える上でとても参考になりました。
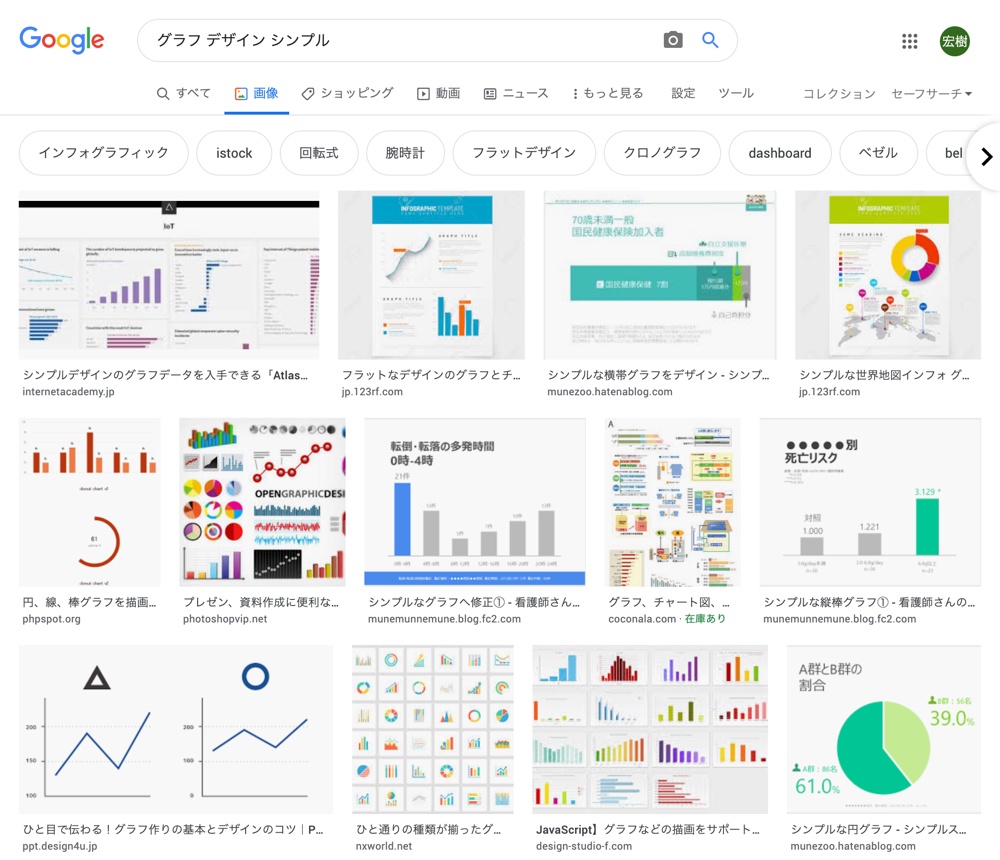
Google検索の画像表示

なにか明確に作成したいものがある場合、キーワードで検索し画像の検索結果画面を見て、インスパイアされていました。
たとえばグラフを作成したいときは「グラフ デザイン シンプル」などで検索することで、さまざまなグラフの表現を視覚的に確認できます。
まとめ
個人的な見解ですが、エンジニアは、ドキュメントを作成する際に見た目をそこまで意識しない人が多いイメージがあります。そのくせ、ソースコードのインデントや構造をきれいにしたり、「ソースコードが美しくない」と、体裁や可読性をものすごく意識して開発していたり……。
「めっちゃ矛盾してるやん」。
ドキュメントをきれいに作成することで、クライアントとのコンパイルエラー(合意形成の失敗)や、潜在バグ(仕様不備)が少なくなり、その結果、手戻りや認識齟齬を減らすことが可能です。
エンジニアは論理的な人が多いはずなので、きっとドキュメントを作成することも向いているはず。コンピュータにわかりやすい、読み手を意識したプログラムコードを書くように、ドキュメントも作成してみてはいかがでしょうか?
えらそうなことを書きながら、まだまだまことさんにせんど※指摘を受けまくっているやなさんでした。
※せんど=関西弁で「何度も」「さんざん」という意味。
それではまた。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












