バックエンドエンジニアのハルです。
今回は、WordPressの新しい投稿エディタ「Gutenberg」カスタマイズの小ネタを。旧エディタでのカスタマイズ方法が使えなかったので、このプラグインが使いやすかったよの報告記事です。
タクソノミー(カテゴリー)は基本的に複数選択するものですが、たまにラジオボタンにしたいときがあります。
旧エディタの場合は直接jsでHTMLを変更してカスタマイズしてたりしてましたが、新しいエディタであるGutenbergからはその方法が使えず、簡単にできなくなってしまいました。
こうなったらプラグインを使ったほうが楽なので、いくつか試した結果、一番よさそうだと思ったプラグイン「Radio Buttons for Taxonomies」を使った方法をご紹介します。
サンプルのカスタム投稿とカスタムタクソノミーを用意する

練習用にカスタム投稿とカスタムタクソノミーを用意します。
FAQというカスタム投稿を用意してカテゴリー(タクソノミー)を用意したい場合の例です。ポイントとしてはGutenbergで使いたいので、show_in_rest => trueにしてあります。
add_action('init', function() {
/*
* カスタム投稿の追加
*/
$post_type = 'faq';
$post_args = [
'label' => 'FAQ',
'public' => true,
'has_archive' => true,
'menu_position' => 4,
'show_in_rest' => true
];
register_post_type($post_type, $post_args);
/*
* カスタムタクソノミー の追加
*/
$taxonomy = 'faq-category';
$taxonomy_args = [
'public' => true,
'hierarchical' => true,
'show_ui' => true,
'rewrite' => array('slug' => 'category'),
'show_in_rest' => true
];
register_taxonomy($taxonomy, [$post_type], $taxonomy_args);
});タクソノミーのターム選択をラジオボタンにする
旧エディターの場合 jsで無理cheackboxをradioボタンに変更していました。
Gutenbergのエディターの場合、プラグインの「Radio Buttons for Taxonomies」を使うことで、簡単に変更できます。
「Radio Buttons for Taxonomies」をインストールし、有効化します。

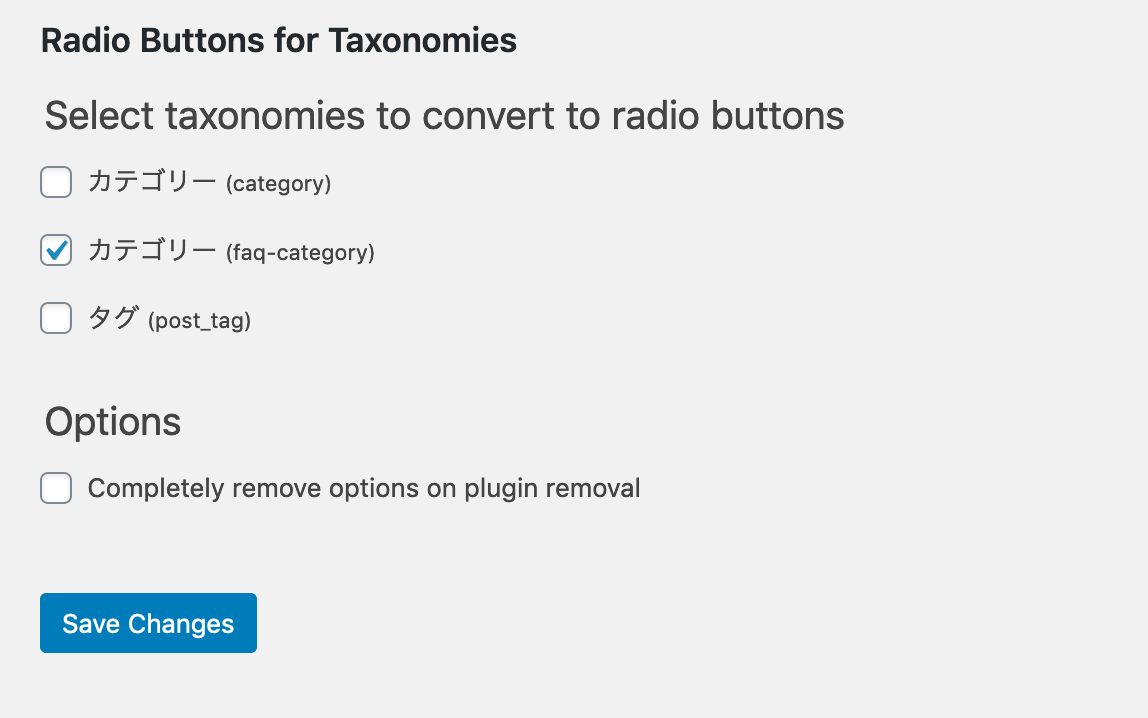
管理画面の左メニューの設定 > Radio Buttons for Taxonomiesを選択すると、どのタクソノミーをラジオボタンにするかの設定画面が表示されます。
タクソノミーを指定できるので便利でした。今回は先ほどのFAQのカスタム投稿用に追加したカスタムタクソノミーの「faq-category」を選択したいと思います。

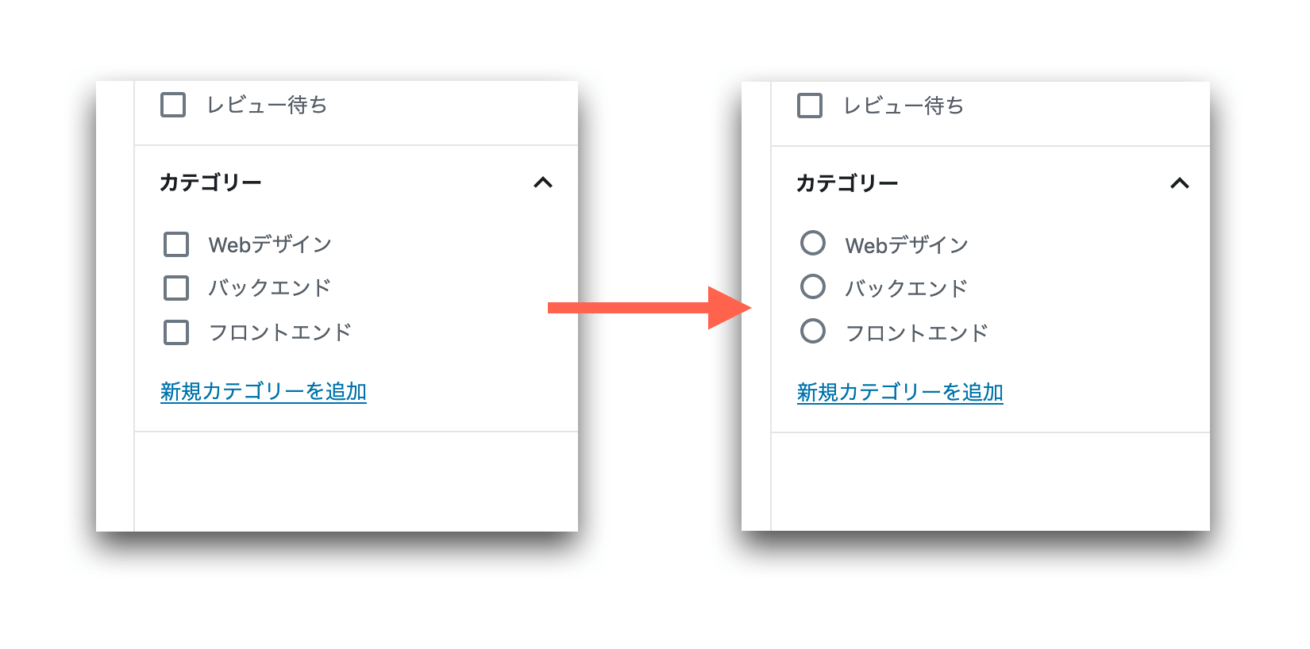
投稿画面で確認すると、無事変更されたのを確認できました。
チェックボタンをラジオボタンに変更するなど、部分的で小さなカスタマイズなのに難易度が高くなるようなことは、プラグインでやってしまったほうがいいなと思いました。
プラグイン「Radio Buttons for Taxonomies」のページへ
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。