こんにちは、伸び盛りフロントエンドエンジニアのザワです。
前回はPuppeteerを使って、Webサイトのスクリーンショットを3パターン(PCのサイズ指定・SPのサイズ指定・フルページ)撮ってみました。
ブラウザは友達!Puppeteerでスクリーンショットを撮ってみよう! ブラウザは友達!Puppeteerでスクリーンショットを撮ってみよう!その2

前回までの記事を辛抱強く読んだ猛者たちはこう思ったはずです。
「だから?」と。スクリーンショットを撮れたからなんなのさ。と思ったはずですよね。わかります。その気持ち。
今回は一味違います。醤油ラーメンと豚骨ラーメンくらい違います。
2枚のスクリーンショットを撮って、その2枚に差分があるかどうかをPixel-Diffという画像比較ツールを使用して確認してみます。
どうでしょうか? ワクワクが止まらないのではないでしょうか。
実際、私はすでに試しましたが、初めて飛行機に乗ったときくらいの心拍数の上がり方でした。
前置きはこのくらいにして、さっそく足を踏み出してみましょう。前回の記事をまだご覧になっていない方は、まずそちらから見ていただければ理解が深まると思います。
Pixel-Diffをインストールする
$ npm install pixel-diff
1枚目のスクリーンショットを撮る
1枚目のスクリーンショットを撮るjsファイル、screenshot-diff-1.jsを作成します。
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('http://localhost:3000/');
await page.screenshot({
path: 'screenshot-diff-before.png',
fullPage: true
});
await browser.close();
})();localhost環境をブラウザで開いてページ全体のスクリーンショットを撮り、screenshot-diff-before.pngというファイル名で書き出す設定です。このシリーズを最初から読んでいただいている方にはもうお馴染みの書き方だと思います。
はい、では1枚目のスクリーンショットを撮ってみます。
$ node screenshot-diff-1.js

バッチリです!
2枚目のスクリーンショットを撮る
2枚目のスクリーンショットを撮るjsファイル、screenshot-diff-2.jsを作成します。
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('http://localhost:3000/');
await page.screenshot({
path: 'screenshot-diff-after.png',
fullPage: true
});
await browser.close();
})();次に2枚目のスクリーンショットを撮ります。と、その前にこのままスクリーンショットを撮っても差分がないので、ソースコードを編集して差分を作りたいと思います。
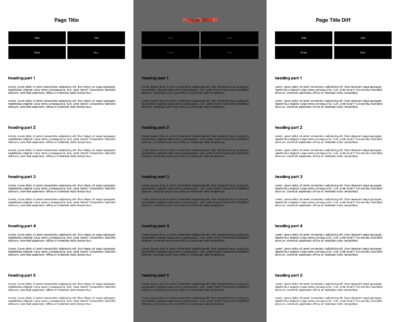
1枚目のスクリーンショットを見ていただくと、一番上に「Page Title」というページタイトルらしきものが確認できると思います。
そこに少し文字を追加して「Page Title Diff」と修正します。
さて、スクリーンショットを撮影します。ちぇき!
$ node screenshot-diff-2.js

差分を見る
さて、ここまでで2枚の画像(screenshot-diff-before.png、screenshot-diff-after.png)が出力されたと思います。
この2枚の見た目に差分があるかどうかをここから検証していきたいと思います。
ということでここからが今回の本題ですよ! Pixel-Diffの出番です!
screenshot-diff-3.jsを作成し、処理を記述します。
const PixelDiff = require('pixel-diff');
const diff = new PixelDiff({
imageAPath: 'screenshot-diff-before.png',
imageBPath: 'screenshot-diff-after.png',
imageOutputPath: 'screenshot-diff-result.png',
});
diff.run((error, result) => {
if (error) {
throw error;
}
});imageAPathとimageBPathに指定した画像を比較して、imageOutputPathに指定した場所に結果を出力します。
各設定の詳細については公式ドキュメントをご確認ください。
差分のスクリーンショットを撮ります!
$ node screenshot-diff-3.js

比較結果の画像を見ると、差分が出た箇所は赤くハイライトされていることがわかります。
これで視覚的に差分を確認することができそうです。
終わりに
今回はスクリーンショットAを撮る、スクリーンショットBを撮る、それらの比較結果を出力するという3つのシンプルな処理に分けました。結果的にターミナルから3回コマンドを入力することになりました。
理想は1回コマンドを打つだけで結果を出力する、しかも結果の画像だけを出力するようにしたいと思っています。次回以降でまたチャレンジしていきたいと思っています。
それでは良い制作ライフを!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。