こんにちは、ディレクターのエリカです。今日はAmazon Lightsailを使ってサクッとWordPressサイトを構築してみたいと思います。
準備
主に設定しなければならないのは、下記のサービスになります。
- Route53
- Lightsail
- Amazon SES(Simple Email Service、以下SES)
SSL証明書やSESの承認にDNSレコードを利用することになりますので、Route53が利用できるようになっている必要があるかもしれません。
今回は前提として、対象のドメインをRoute53で管理できていることとします。
SESのセットアップ
WordPressがSMTPを利用してメール送信を行うことができるようにするために、Amazon SES(Simple Email Service)をセットアップします。
東京リージョンはまだないので、任意のリージョンを選択します。
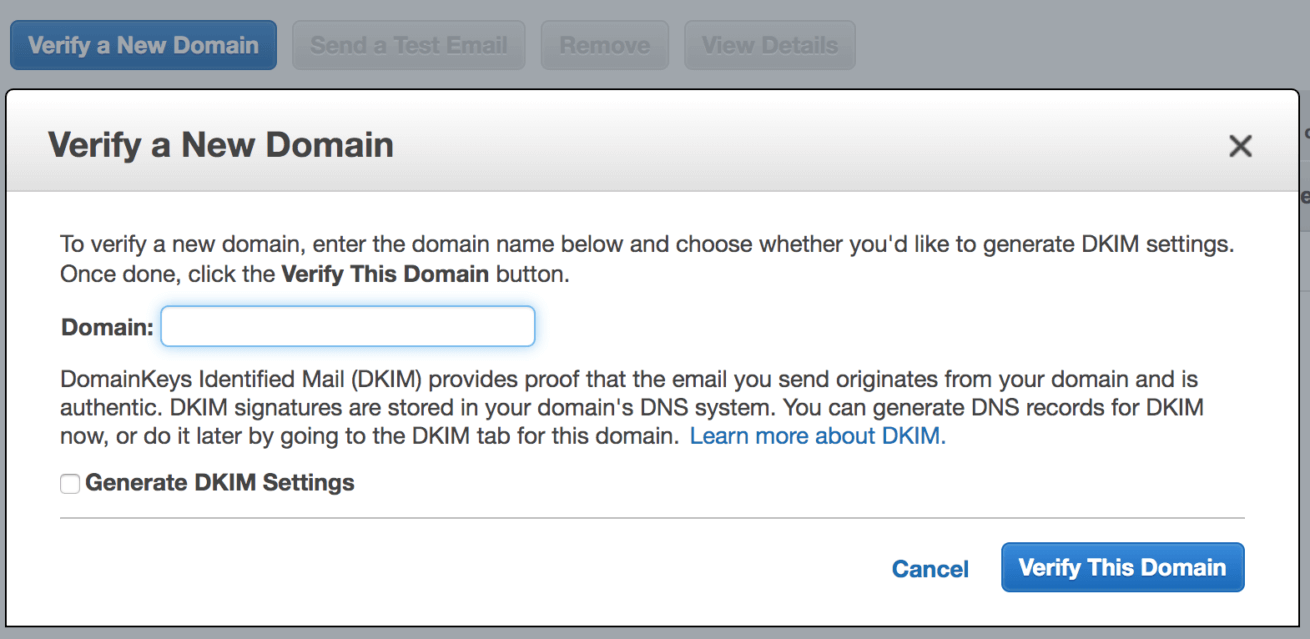
「Verify a New Domain」でドメインを検証します。

ここに対象のドメインを入力し、検証を開始します。
詳細画面に行き、Verification の欄に記載されている下記のようなレコードをRoute53に追加します。
Record Type: TXT (Text)
TXT Name*: ****
TXT Value: ****
レコード追加後、しばらくすると承認が完了します。
以上によりSESを利用して、対象ドメインのメールアドレスの送受信が可能になります。
メールの送信先に外部ドメインのメールアドレスを利用する場合は、送信制限の解除申請も忘れずにしておきましょう。
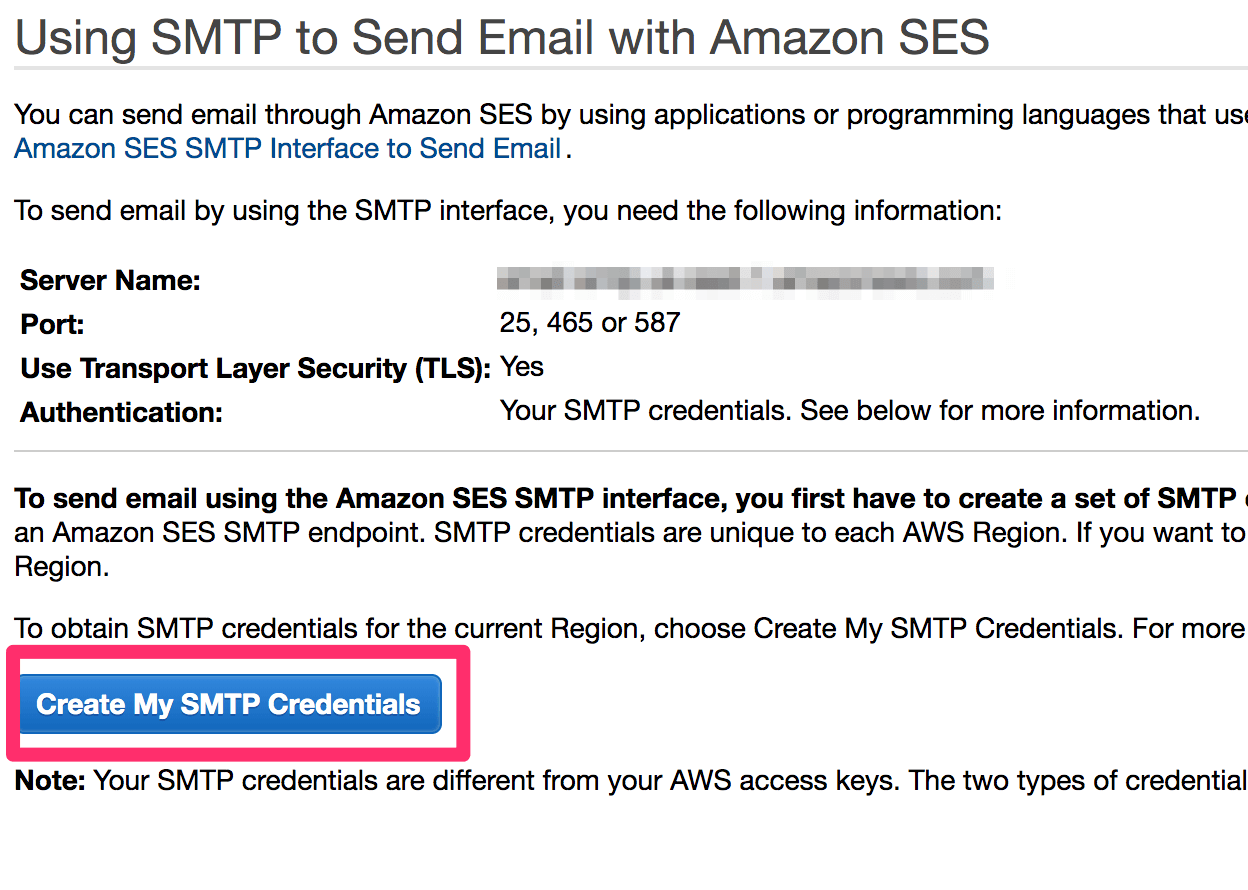
WordPressからはSMTPでSESを利用することになりますので、クレデンシャルを作成します。

作成されたクレデンシャルの情報は、WordPressの管理画面からWP Mail SMTPプラグインの設定に利用します。
Lightsailのセットアップ
続いてAmazon Lightsailをセットアップします。

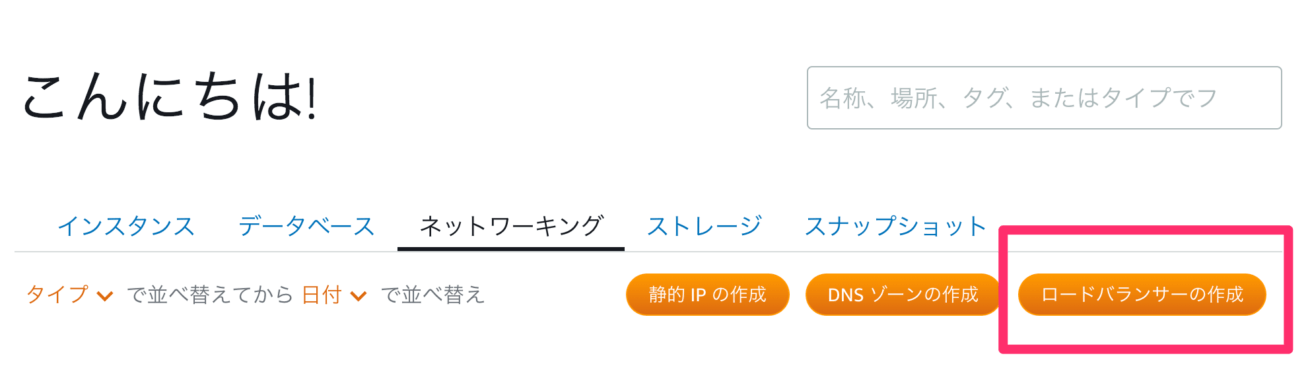
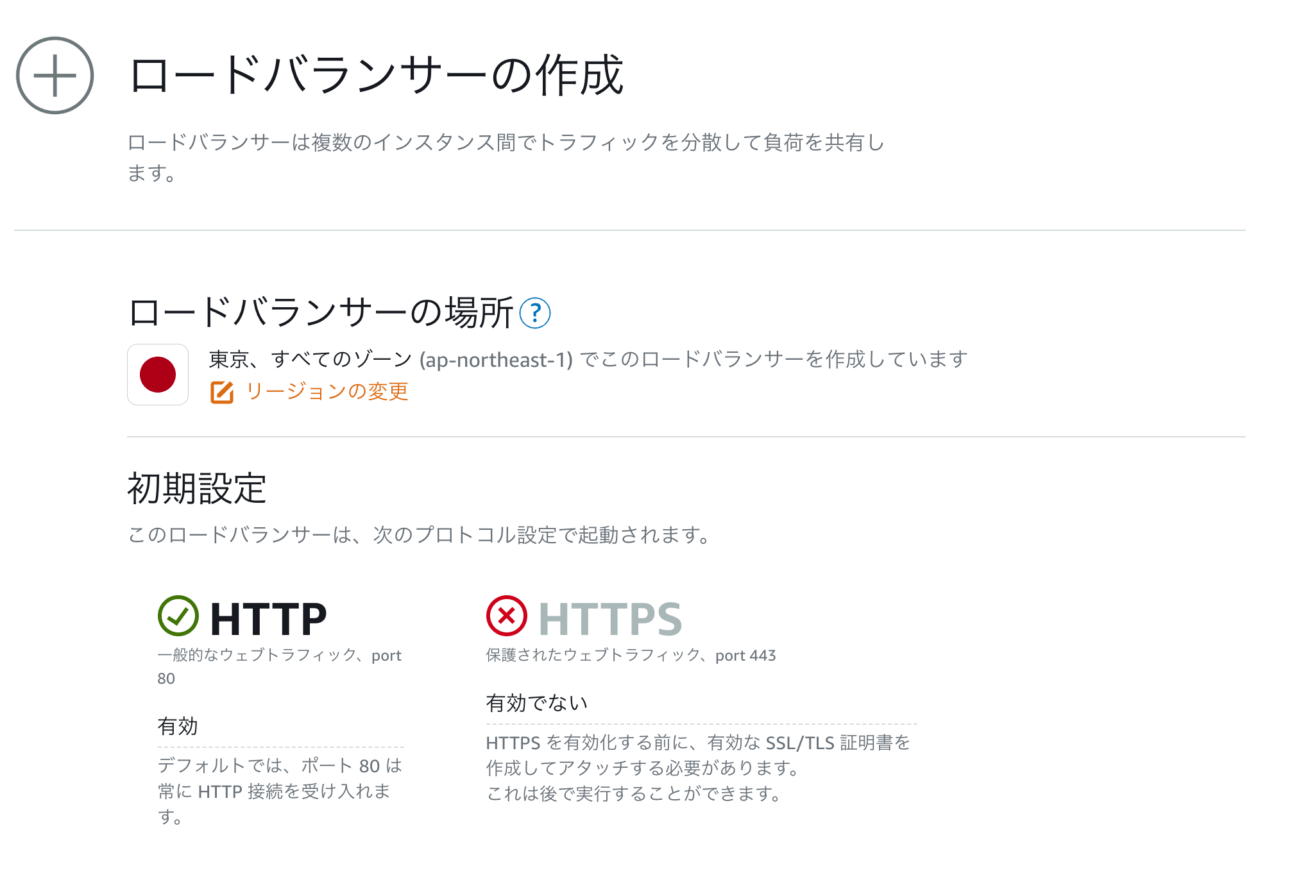
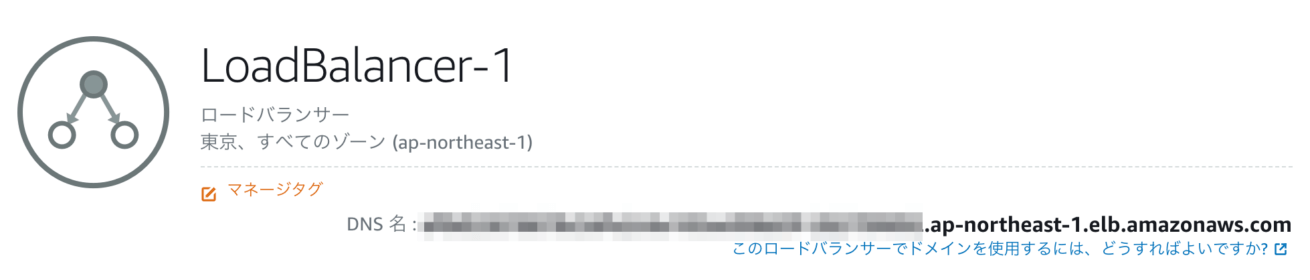
まずはロードバランサーを作成します。
ロードバランサーの作成

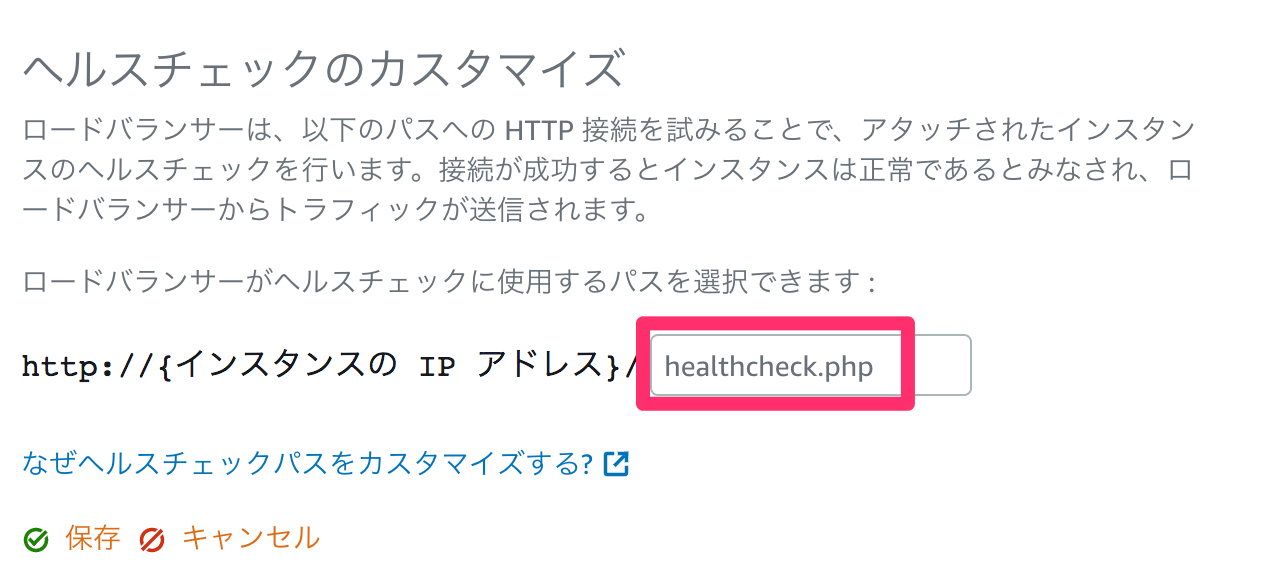
ロードバランサを作成したら、ヘルスチェックのパスを変更しておきます。

SSL証明書の割り当て
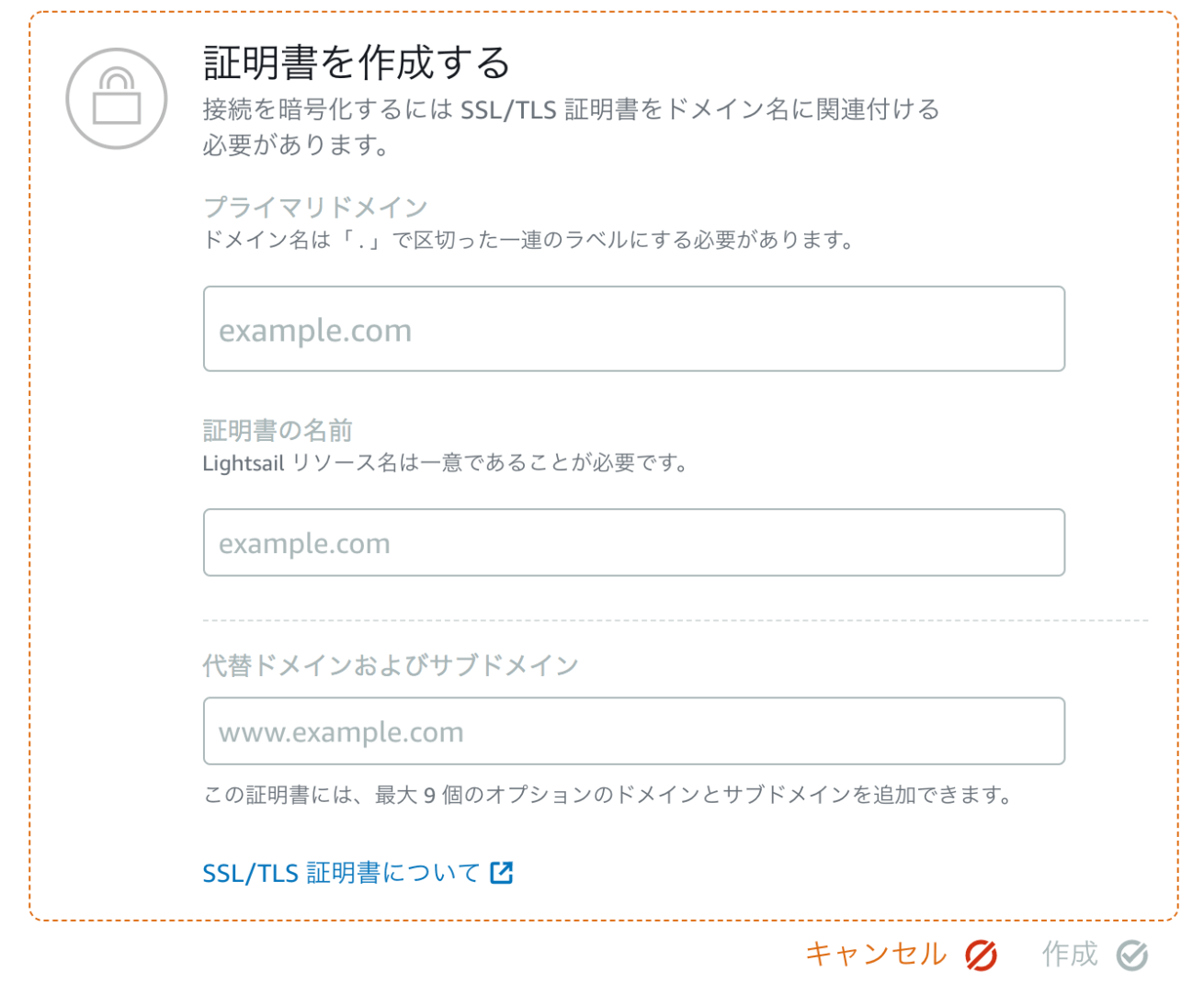
SSL証明書を取得します。

検証を行うために、レコードをRoute53に追加します。
しばらくすると検証が完了するので、証明書をロードバランサーにアタッチします。

Route53でAレコードを作成し、エイリアスにロードバランサーのドメイン名を設定します。

これで、http、httpsの両方で、指定のドメインを利用できるようになりました。
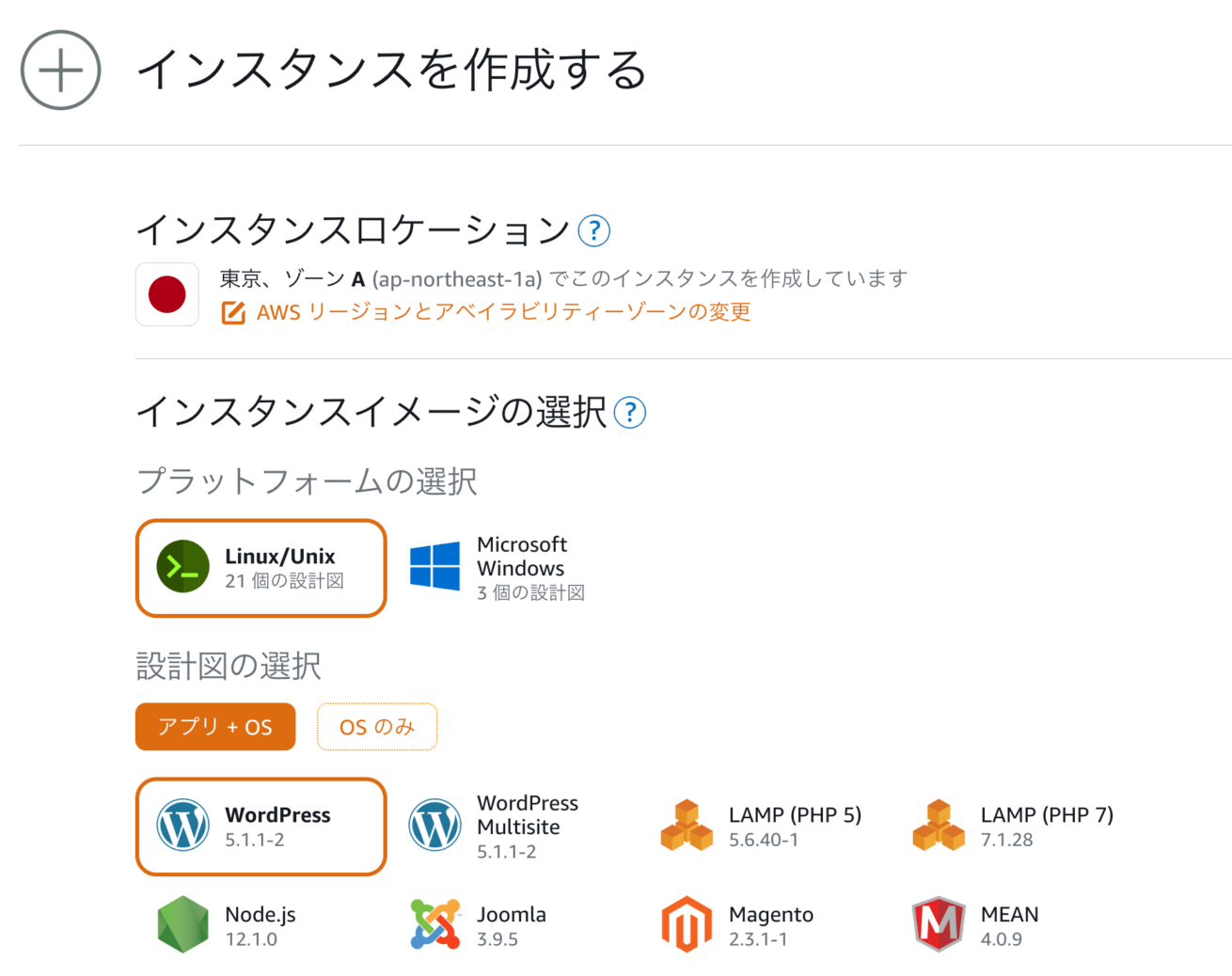
インスタンスの作成
希望のインスタンスタイプを選択し、WordPressがインストールされたインスタンスを作成します。

WordPressのセットアップ
bitnamiバナーの削除
画面右下にbitnamiのバナーが表示されてしまっていますので、そのバナーを非表示化します。
sudo /opt/bitnami/apps/wordpress/bnconfig --disable_banner 1ベーシック認証とヘルスチェック
開発中はベーシック認証が必要になるかもしれませんので、ベーシック認証の設定をします。
まずは、ヘルスチェック用のファイルを作成します。
touch /home/bitnami/apps/wordpress/htdocs/healthcheck.phphtaccess.confに下記を追記します。
<Directory "/opt/bitnami/apps/wordpress/htdocs">
AuthUserfile /home/bitnami/apps/wordpress/htdocs/.htpasswd
AuthGroupfile /dev/null
AuthName "Please enter your ID and password"
AuthType Basic
require valid-user
<FilesMatch "(healthcheck\.php)$">
Satisfy Any
Order allow,deny
Allow from all
Deny from none
</FilesMatch>
</Directory>ベーシック認証用のパスワードを設定します。
htpasswd -c /home/bitnami/apps/wordpress/htdocs/.htpasswd USER_NAMEWebサーバーをリスタートします。
sudo /opt/bitnami/ctlscript.sh restart apachewp-config.phpに下記を追記・変更し、常時SSLに対応させます。
$_SERVER['HTTPS'] = 'on';
$_SERVER['SERVER_PORT'] = 443;
// 中略
define('WP_SITEURL', 'https://' . $_SERVER['HTTP_HOST'] . '/');
define('WP_HOME', 'https://' . $_SERVER['HTTP_HOST'] . '/');最後に、ロードバランサーにWordPressインスタンスをアタッチして、ヘルスチェックが成功すれば完成です。
まとめ
すべてAWSリソースを使って、簡単にSSLなWordPressサイトを構築することができました。気になる方は、ぜひ試してみてください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











