もし買うなら広角レンズと中望遠レンズのどちらを買おうか悩んでるハルです。
Google Calendar APIをつかって、自分のカレンダーに予定の追加と削除をしたくなりました。そのために、前回はGoogle Calendar APIを設定し下準備を行いました。
▼前回の記事 Google Calendar API と PHP で 予定の取得と追加をしてみるよ(準備編)
今回ついに、PHPで予定の取得と追加をしてみたいと思います。
前回用意したこと
- APIの有効化
- サービスアカウントの作成とそのJSONファイル
- Google カレンダーで作成したサービスアカウントの権限を設定
では早速、PHP編をやっていきましょう。
Composerでライブラリをインストール
Composerを使いGoogle Calendar APIを使うためのライブラリをインストールします。
$ composer require google/apiclient:^2.0Composerでインストールが完了すると 【vendor】フォルダが用意されます。【vendor/autoload.php】を読み込んで使用します。
ライブラリのインストールの参考: https://developers.google.com/calendar/quickstart/php
取得機能・追加機能どちらにも共通かつ必要な記述
<?php
/*
* 共通の記述
*/
// composerでインストールしたライブラリを読み込む
require_once __DIR__.'/vendor/autoload.php';
// サービスアカウント作成時にダウンロードしたjsonファイル
$aimJsonPath = __DIR__ . '/key/sample-key-xxxxxxxxxxxx.json';
// サービスオブジェクトを作成
$client = new Google_Client();
// このアプリケーション名
$client->setApplicationName('カレンダー操作テスト イベントの取得');
// ※ 注意ポイント: 権限の指定
// 予定を取得する時は Google_Service_Calendar::CALENDAR_READONLY
// 予定を追加する時は Google_Service_Calendar::CALENDAR_EVENTS
$client->setScopes(Google_Service_Calendar::CALENDAR_READONLY);
// ユーザーアカウントのjsonを指定
$client->setAuthConfig($aimJsonPath);
// サービスオブジェクトの用意
$service = new Google_Service_Calendar($client);『require_once』で、先ほどインストールしたライブラリを読み込んでいます。
『$aimJsonPath』変数はサービスアカウントのJSONファイルを指定しています。
これに追記する形で予定の取得と追加の記述していきます。
予定の取得
<?php
/*
* 共通の記述
*/
// 省略...
/*
* 予定の取得
*/
// カレンダーID
$calendarId = 'xxxxxxxxxxxx@group.calendar.google.com';
// 取得時の詳細設定
$optParams = array(
'maxResults' => 10,
'orderBy' => 'startTime',
'singleEvents' => true,
'timeMin' => date('c',strtotime("2019-01-01")),//2019年1月1日以降の予定を取得対象
);
$results = $service->events->listEvents($calendarId, $optParams);
$events = $results->getItems();
?>カレンダーID
【$calendarId】変数にカレンダーIDを指定しています。
これはサービスアカウント設定したカレンダーのIDです。
IDの確認方法はGoogleカレンダーの【設定】>【マイカレンダーの設定】から確認したいカレンダーを選択し、【カレンダーの統合】で【カレンダー ID】が確認できます。これはAPIコンソール画面とかではないのでわかりやすいと思います。
権限の指定
上記の【※ 注意ポイント: 権限の指定】とコメントしてるところが注意したいポイントです。予定の取得の時は 【CALENDAR_READONLY】を指定します。
一方、予定の追加の時は 【CALENDAR_EVENTS】を指定しましょう。自分は最初ここでハマっちゃって追加する時にあれ動かないな、と戸惑ってしまいました。
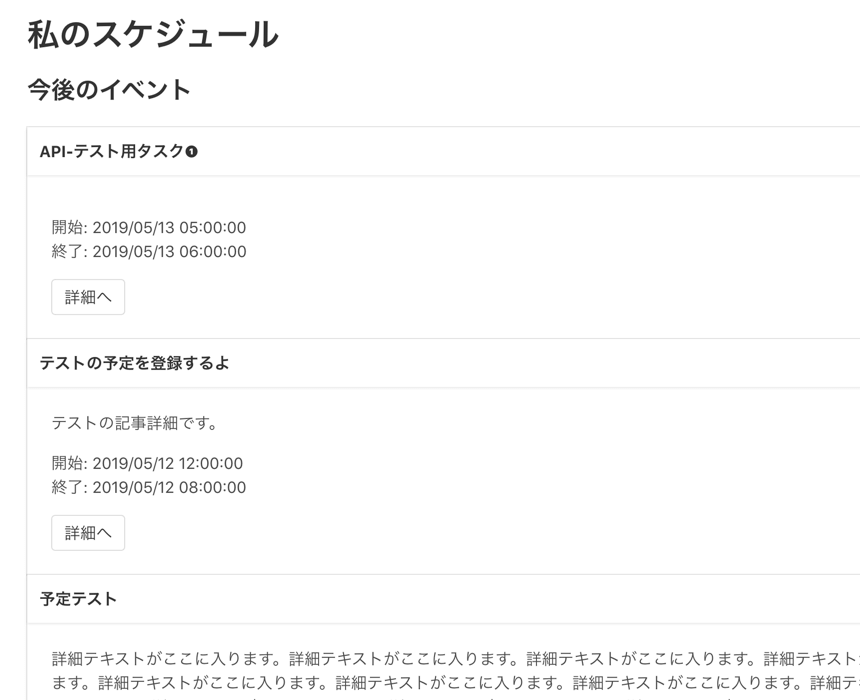
表示用HTML
【$events】変数に取得した情報が入っています。いい感じにHTMLにしてみましょう。
見た目も名前も可愛くて好きなのでBulmaのスタイルでデコレーションもしてみます。
<?php
/*
* 共通の記述
*/
// 省略...
/*
* 予定の取得
*/
// 省略...
$events = $results->getItems();
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>予定の取得サンプル</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.5/css/bulma.min.css">
</head>
<body>
<section class="section">
<div class="container">
<h1 class="title">私のスケジュール</h1>
<?php if (empty($events)): ?>
<p>イベントが見つかりません</p>
<?php else: ?>
<h2 class="title is-4">今後のイベント</h2>
<?php foreach ($events as $event): ?>
<?php
$start = $event->start->dateTime;
if (empty($start)) {
$start = $event->start->date;
}
$end = $event->end->dateTime;
if (empty($end)) {
$end = $event->end->date;
}
?>
<div class="card">
<header class="card-header">
<p class="card-header-title"><?= $event->getSummary(); ?></p>
</header>
<div class="card-content">
<div class="content">
<p><?= $event->getDescription(); ?></p>
<p>
開始: <?= date('Y/m/d h:i:s',strtotime($start)); ?><br>
終了: <?= date('Y/m/d h:i:s',strtotime($end)); ?>
</p>
<p><a href="<?= $event->htmlLink; ?>" target="_blank" class="button">詳細へ</a></p>
</div>
</div>
</div>
<?php endforeach; ?>
<?php endif; ?>
</div>
</section>
</body>
</html>ブラウザで確認するとBulmaでかわいいスケジュール確認ページができたかと思います。

予定取得機能づくりの参考資料: https://developers.google.com/calendar/quickstart/php
予定の追加
<?php
/*
* 共通の記述
*/
// 省略
/*
* 予定の追加
*/
// カレンダーID
$calendarId = 'xxxxxxxxxxxx@group.calendar.google.com';
$event = new Google_Service_Calendar_Event(array(
'summary' => 'テストの予定を登録するよ6', //予定のタイトル
'start' => array(
'dateTime' => '2019-06-01T10:00:00+09:00',// 開始日時
'timeZone' => 'Asia/Tokyo',
),
'end' => array(
'dateTime' => '2019-06-01T11:00:00+09:00', // 終了日時
'timeZone' => 'Asia/Tokyo',
),
));
$event = $service->events->insert($calendarId, $event);
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>予定の取得サンプル</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.5/css/bulma.min.css">
</head>
<body>
<section class="section">
<div class="container">
<h1 class="title">予定の追加</h1>
<p>『<a href="<?php echo $event->htmlLink; ?>" target="_blank"><?php echo $event->summary; ?></a>』の予定を追加しました。</p>
</div>
</section>
</body>
</html>【Google_Service_Calendar_Event】で登録したい情報をまとめて、【$service->events->insert】で登録しています。
成功すれば【$event】変数にオブジェクトで追加した予定の情報が入ってるのでアクセスします。
予定追加の参考: https://developers.google.com/calendar/v3/reference/events/insert
使いやすいライブラリがあるのでとても簡単にできました。
前回の記事でも説明しましたが、ハマりポイントは権限設定系です。Googleカレンダーでの権限設定と今回、説明した 【CALENDAR_READONLY】と【CALENDAR_EVENTS】の使い分けがカギとなります。
それ以外はすんなりわかるんじゃないかーと思いました。
ぜひGoogle Calendar APIをつかっての自分のカレンダーへ予定の追加と削除を行ってみてくださいね。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。