こんにちは、Webディレクターのともぞうです。
Google ChromeのDevToolsにある「ネットワーク」タブが面白いので、今回はその面白さについてお伝えします。
目次
Chrome DevToolsとは
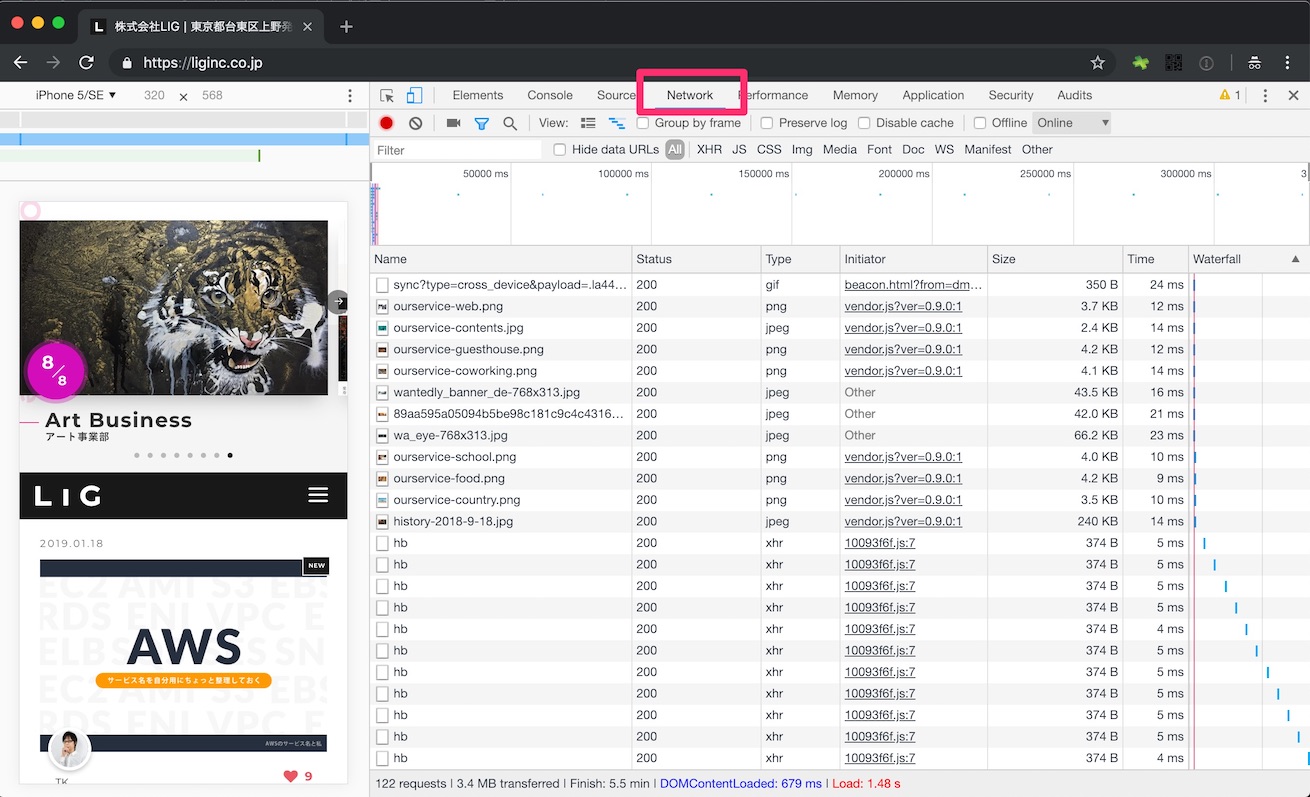
Google Chrome上でサイトを開き、右クリックをして検証をクリックすると現れるものです。
開いてみるとソースコードやConsole、モバイルのシミュレーターなどとWeb開発する上で役立つ様々なツールが提供されています。そしてその中の左から4番目にあるNetworkタブが今回紹介するものです。

余談ですが、DevToolsの開き方は他にもいろいろありまして、私はよくショートカットを使います。
macOSだとcommand + option + i で開くことができます。
WindowsだとCtrl + Shift + iで開くことができます。
今度DevToolsを開きたいときに、試してみてくださいね。
シミュレート系
ネットワーク関連を擬似的に再現することができ、さまざまな使用シーンをシミュレートすることができます。
初回訪問をシミュレートする
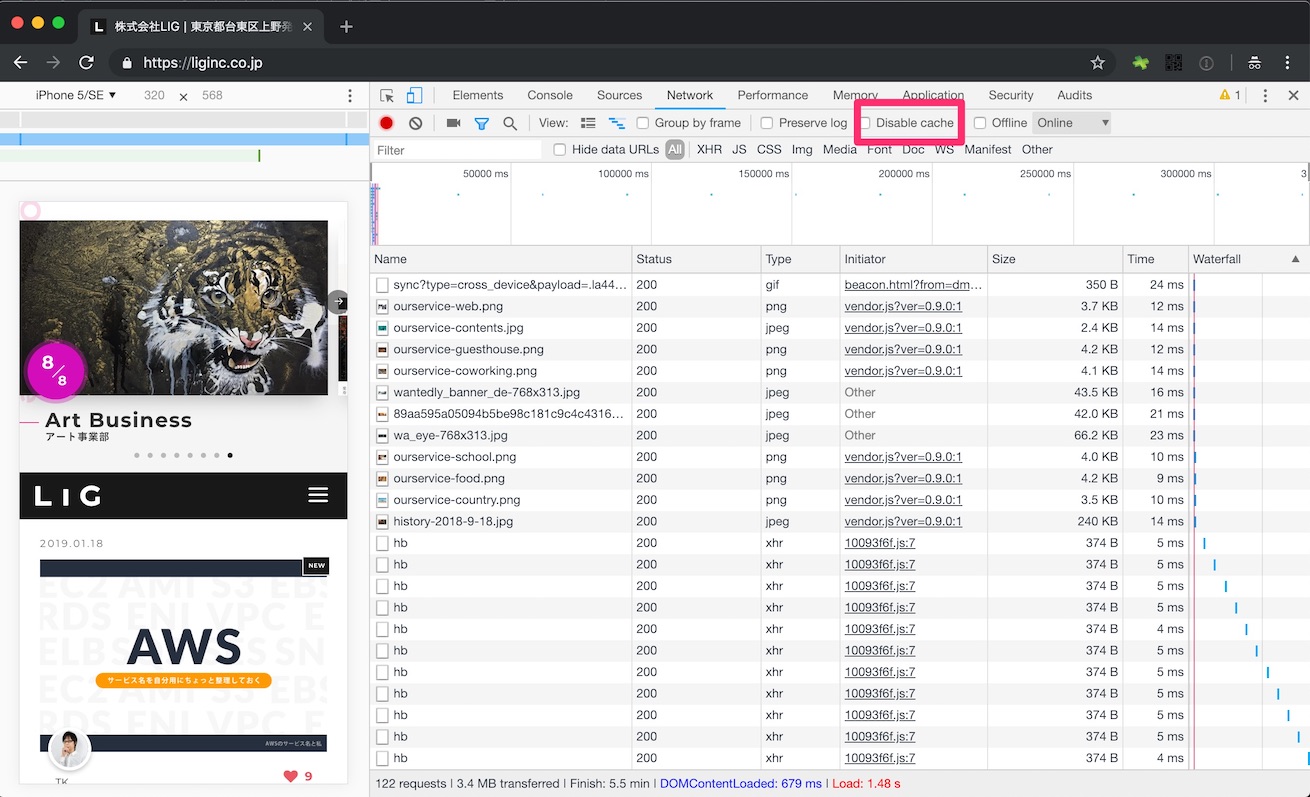
ブラウザにはブラウザキャッシュというサイトの表示を手助けしてくれる素晴らしい機能があります。ただ、これがあるとサイトにはじめて訪れるユーザーの表示速度がどんなものになるかを計測することができません。

Disable cacheにチェックを入れるとキャッシュを使用せずにサイトの表示を行うことができます。
モバイルの速度でシミュレートする
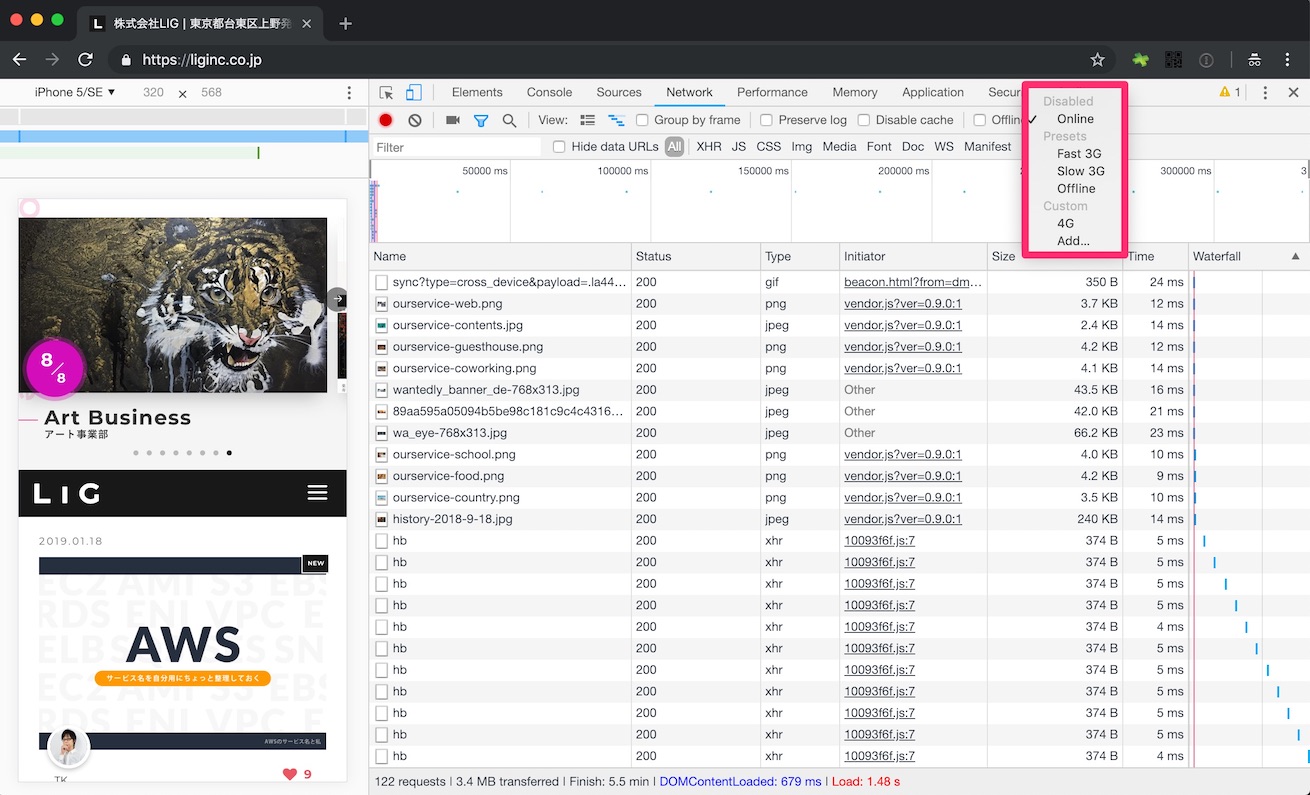
普段デスクトップやラップトップでWebサイトのテストをしていると、速い回線を使用することも多いでしょう。そんなとき、4Gなどのモバイル回線のときの表示速度をどう調べればよいのでしょうか。

DevToolsで擬似的にモバイル回線でのアクセスを表現することができます。昨今のWebサイトはモバイルからのアクセスが大半ですので、ユーザーの使用状況を再現することでテストの精度が上がります。
ユーザーエージェントを変える

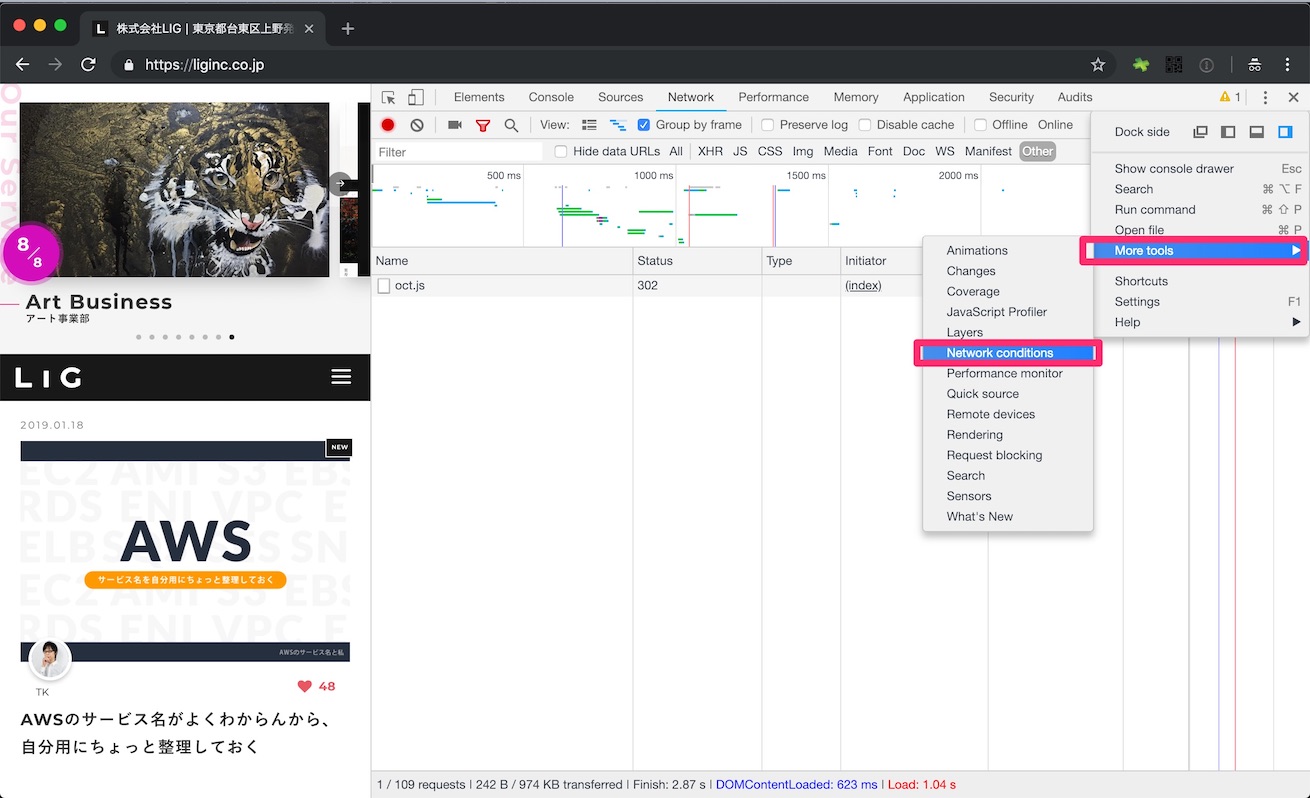
DevToolsの右端近くにある︙アイコンをクリックし、その中のMore tools > Network conditions をクリックすると設定することができます。先に紹介した回線のシミュレートも合わせて設定できます。
近い使用感のものでデバイスエミュレータがありますが、細かな設定を再現したいときはこちらを利用するほうがオススメです。
デバッグ系
どのファイルが一番重い・遅いかを見る

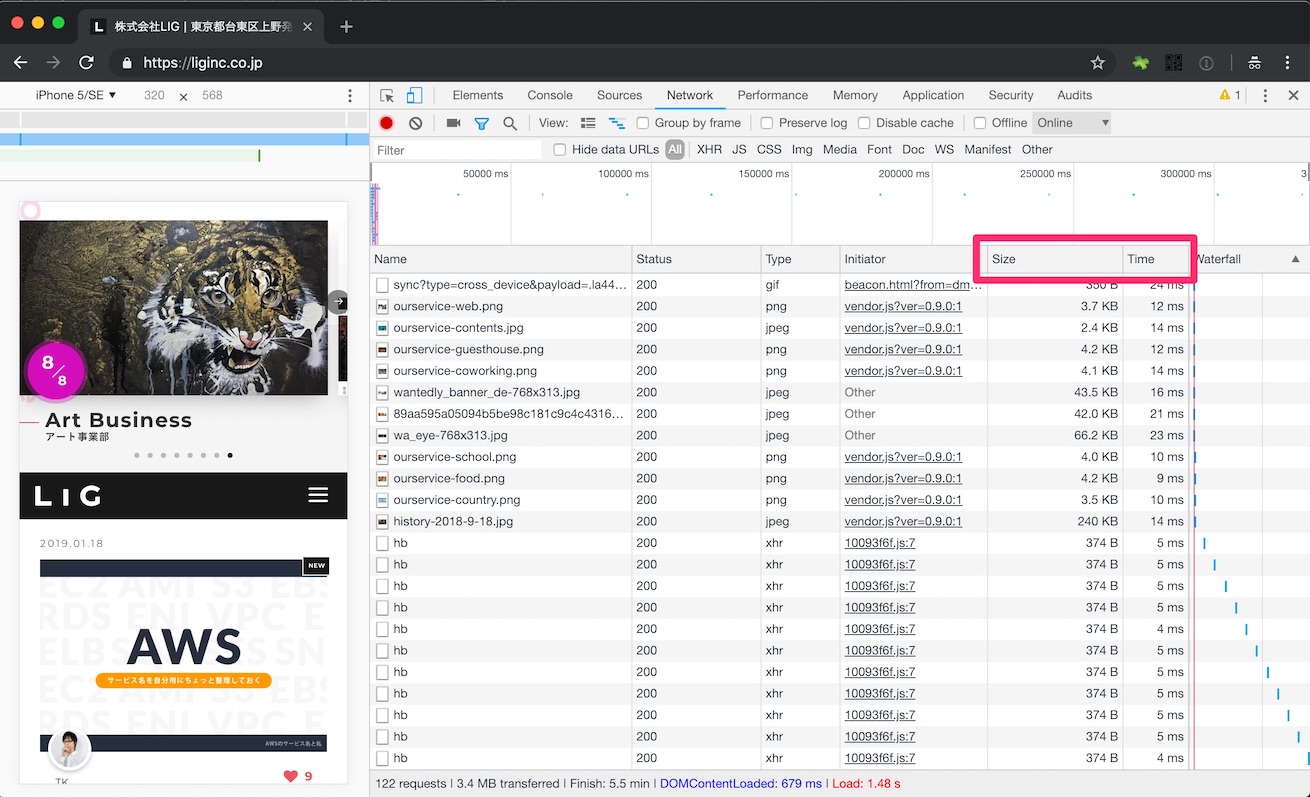
Sizeでソートをかけると一番重いファイルがわかります。Timeでソートをかけると、読み込みに一番時間がかかったファイルがわかります。
これらがわかるとどのファイルがボトルネックにななり、表示速度を下げているのかがわかります。
表示状況を確認する

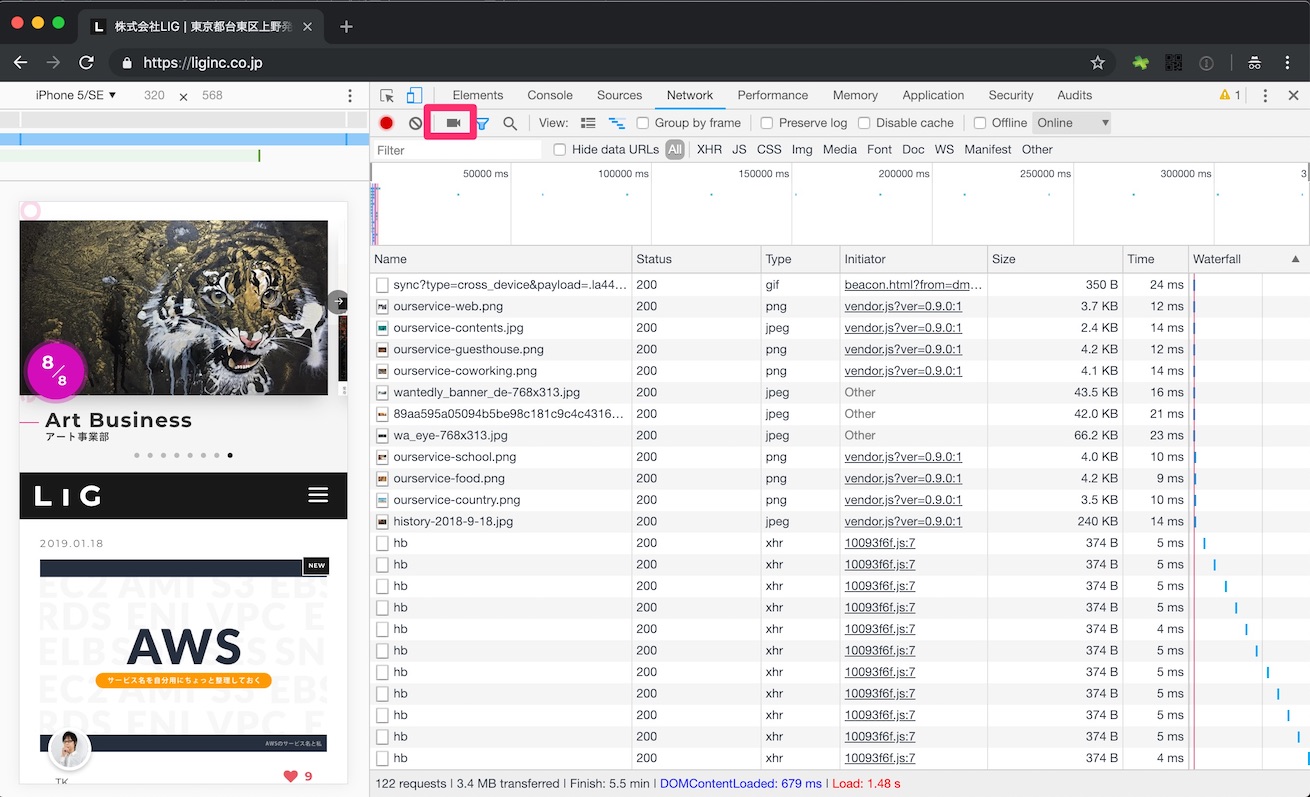
カメラのアイコンをクリックすると、タイムライン上でのレンダリング状況を確認することができます。
ページにアクセスしてから1.2秒経っても、まだメインビジュアルすらでていないのか……みたいな発見をすることができます。
非同期通信を見てみる

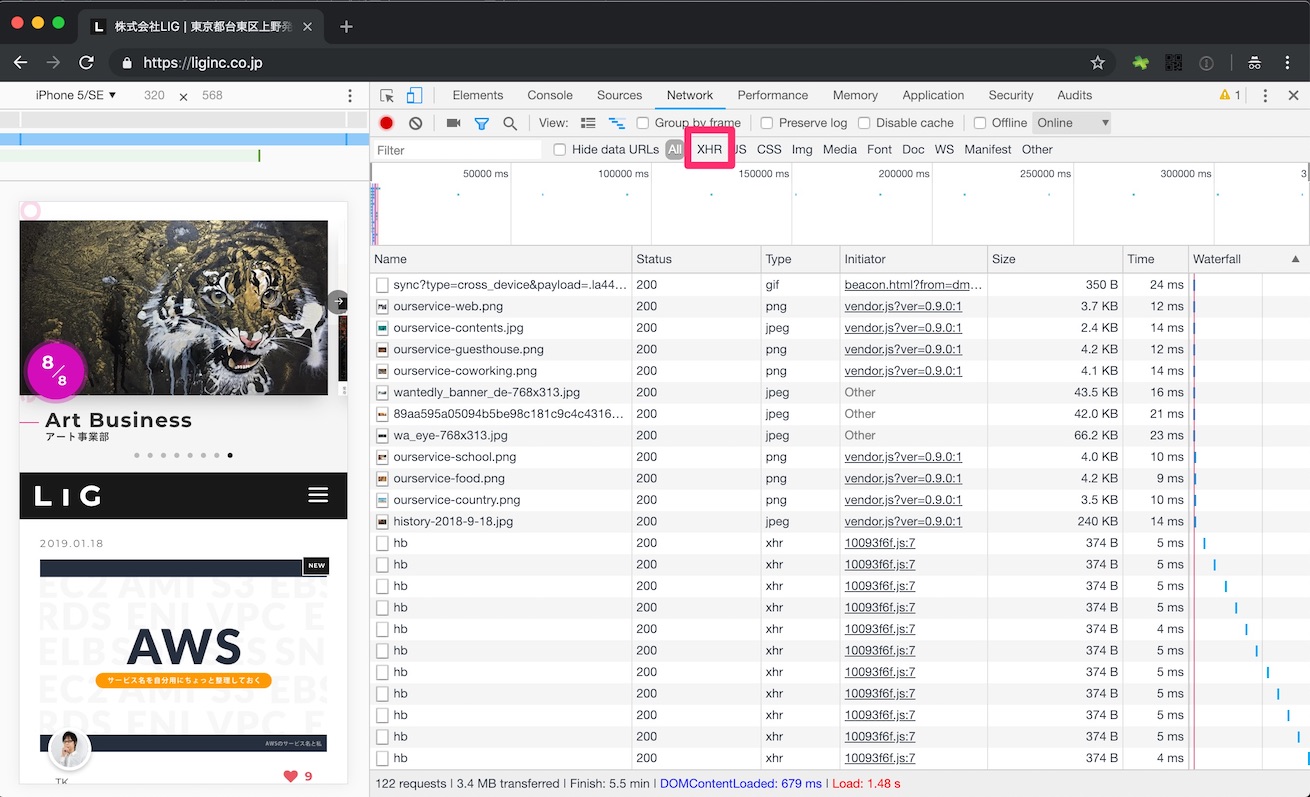
XHRをクリックすると、非同期通信でリクエストを送っているリソースを確認することができます。SPA(シングルページアプリケーション)として組まれているWebサイトを見るとわかりやすいと思います。
実はバグによって延々とリクエストを送っていて通信容量を逼迫させる可能性があったりするので、見てみると面白いです。
HTTPリクエストメソッドを調べる

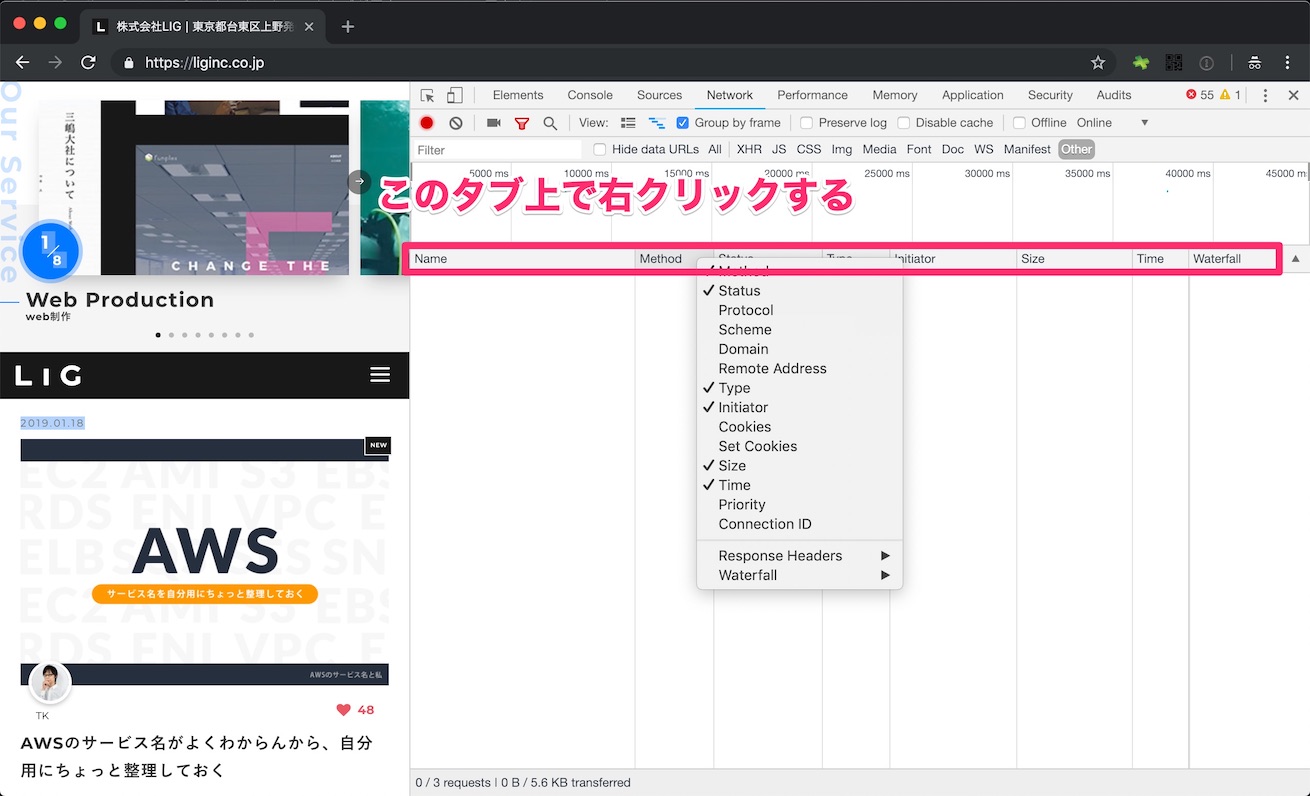
タブ上で右クリックをするとNameなどの表示させたいカラムを選択することができます。たとえばお問い合わせフォームで送信ボタンを押下すると、POSTでリクエスト飛ばしているんだなーみたいなことがわかります。
個人的にはここを調べるのは趣味の領域です。
さいごに
ネットワークタブを見ると普段使っているWebサイトがどうやって表示されているのかがわかって、Webすげぇってなります。
表示側だけではなくネットワーク関連を見ることで、基本的な仕組みやコードの処理のありかた、いわゆる低レイヤーの技術にも触れられたような気がしてワクワクし、そのあたりの領域を気にしはじめました。
それだけでなく、ちゃんとGoogleアナリティクスのイベントが飛んでいるかな? などのデバッグにも使えます。パフォーマンスを意識しはじめるとタイムラインも面白く見えてきますし、ボトルネックがわかりやすいですし、大変便利なツールでおすすめです。
みなさまの今後のWeb開発の一助になれば幸いです。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。