- 【2019/7/22 追記】 Google Fontsから公式にfont-display適用方法が提供されました!
-
クエリパラメータ display によって、font-displayの適用が可能になりました!
合わせて、Google Fontsから提供されるlinkタグに、デフォルトでfont-display: swap;が設定されるようになっています。
詳細については、こちらのGitHub Issueをご参照ください。
こんにちは。フロントエンドエンジニアのつっちーです。
以前の記事で、「Google Fontsへのリクエストは、Google Fontsから提供されるlinkタグをそのまま使用するのがベスト」とまとめました。実際、ブラウザに応じて最適なフォント形式が自動的に取得され、場合によってはunicode-range属性も併用されるのでメリットは大きいです。
ただし、一点だけ、デメリットがあります。
現時点で(2018年12月現在)、linkタグをそのまま利用するだけでは、font-displayプロパティを併用することができないのです。
今回は、このことによって起こる問題と、その解決方法について書いていこうと思います。
目次
font-displayプロパティとは?
font-displayプロパティは@font-faceブロックの中に記述するプロパティで、MDNではこのように説明されています。
font-display 記述子は、フォントがダウンロード済みで利用できるかに基づいて、どのようにフォントの種類を表示するかを定めます。
この説明のみでは判りづらいですが、要は、これを利用すると「フォントが利用可能となるまでの間、テキストを表示するのかしないのか」といった項目を制御することができます。
- font-display: auto;
フォントが利用可能となるまでの間、そのフォントが適用されているテキストが非表示となります。
font-displayの指定がない場合もこの状態となります。 - font-display: swap;
フォントが利用可能となるまでの間、そのフォントが適用されているテキストには代替フォントが適用されます。
font-familyプロパティで指定された2つ目3つ目のフォントが、本来のフォントの取得完了まで仮に設定される、ということです。
上記の2つ以外にも設定可能な値があります。詳しくはMDNをご参照ください。
font-displayプロパティを指定するメリットは?
たとえば速度の遅いネットワーク環境下では、font-displayの指定がないとなかなかテキストが表示されず、閲覧者がページから離脱してしまう恐れがあります。
このような場合にfont-display: swap;の設定があれば、代替フォントによってテキストが即時表示され、情報だけは素早く閲覧者に伝えることができます。
もちろん、デザイン等を考慮してあえてfont-displayを無指定とすることもひとつの選択であり、間違いではありません。font-displayプロパティを指定できることにより、状況に応じた望ましいものを選択することが可能になっているのです。
なぜlinkタグをそのまま利用するだけではfont-displayプロパティを併用することができないのか?
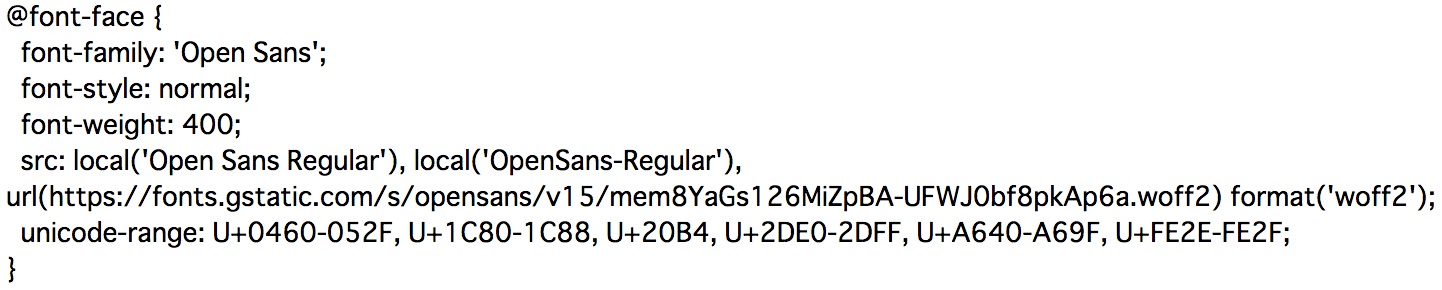
Google Fontsにリクエストすると、@font-faceブロックが返ってきます。こちらがリクエストの結果返ってくるCSSです。

font-displayプロパティは、@font-faceブロックの中に記述する必要がありますが、linkタグで取得したCSSファイルであるため、書き換える方法がありません。取得されたCSSにはfont-displayプロパティの指定がないため、font-display: auto;の挙動に限定されてしまいます。
Google Fontsでfont-displayプロパティを併用する方法
では、linkタグではなく、Ajaxで取得して書き換えればよいのでは? と思ったのでググってみると、GitHubのIssueに同じことを考えている人がいました。
というわけで、このIssueを参考に実装した解決方法がこちらです。
See the Pen font-display: swap by ligdsktschy (@lig-dsktschy) on CodePen.
- Googleの提供するCSSのURLに対して、linkタグではなく、Ajaxでリクエスト。
- 取得したCSS文字列にfont-display設定を追記。
- styleタグを利用してHTMLに挿入。
まとめ
若干無理矢理な方法ではありますが、Google Fontsとfont-displayプロパティを併用することができました。将来的にはGoogleFontsが公式にfont-displayプロパティの設定方法を提供してくれるかもしれませんが、それまでは上記のような方法をとるしかなさそうです。
「Google Fontsは利用したい。でもすぐに情報が読める状態になってほしい」という場合に、取り入れてみてはいかがでしょうか。それではまた!つっちーでした。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。