こんにちは。テクノロジー部の小寺です。
デザインツールとして多くの開発現場で使用されているFigma。
デザインツールということでデザイナーが使用するイメージがあるかもしれませんが、2023年のアップデートで開発者向けの機能がより充実し、エンジニアが使うツールとしても需要が高まっています。
そこでこの記事では、エンジニア向けのFigmaの活用方法や使用する上でのポイントを紹介します。
目次
エンジニアがFigmaの使用を求められるケース
まずは、エンジニアの仕事でFigmaをどのように取り入れているのかをみていきましょう。
私の経験上では、主に以下の4つのシーンでFigmaを活用しています。
| デザインをもとにコーディングする | デザイナーがFigma上で作成したデザインをもとにコーディングするケースです。Figmaファイルを閲覧するだけでなく、コーディングの一部もFigma内で処理することができます。 |
|---|---|
| ワイヤーフレームを作成する | 要件定義の段階でワイヤーフレームを引くケースです。図形やテキストなどを使い、画面構成を作ることができます。 |
| デザイナーへディレクションする | 要件定義で決定した仕様をもとに、デザイナーへの指示出しや、デザインに対してディスカッションするケースです。ディレクション用の資料を別途用意せずとも、Figmaの画面内ですべて完結できます。 |
| UIデザインを作成する | 基本的にはデザイナーがデザインを作成しますが、少しの修正や簡易な部分のUIデザインを作ってしまいたいケースでも利用します。 |
続いてそれぞれのユースケースについて、具体的な使い方を解説します。
Figmaの使い方・操作方法
デザインをもとにコーディングする場合 ‐ Dev mode
Dev modeの利用がおすすめです。現在ベータ版で公開されており、2024年中に有料プランのみ使用可能となります。
主な機能として、作成したデザインをもとにコードを自動で生成させることができます。CSS、iOSのSwiftUI、AndroidのXMLなどに対応しています。
具体的な使い方は次のとおりです。今回はログイン画面を例にしています。
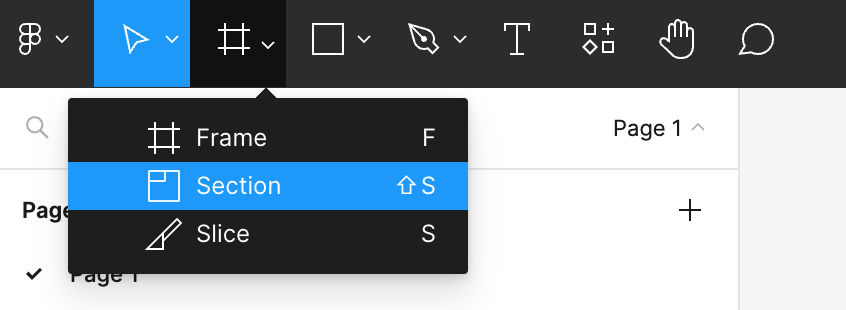
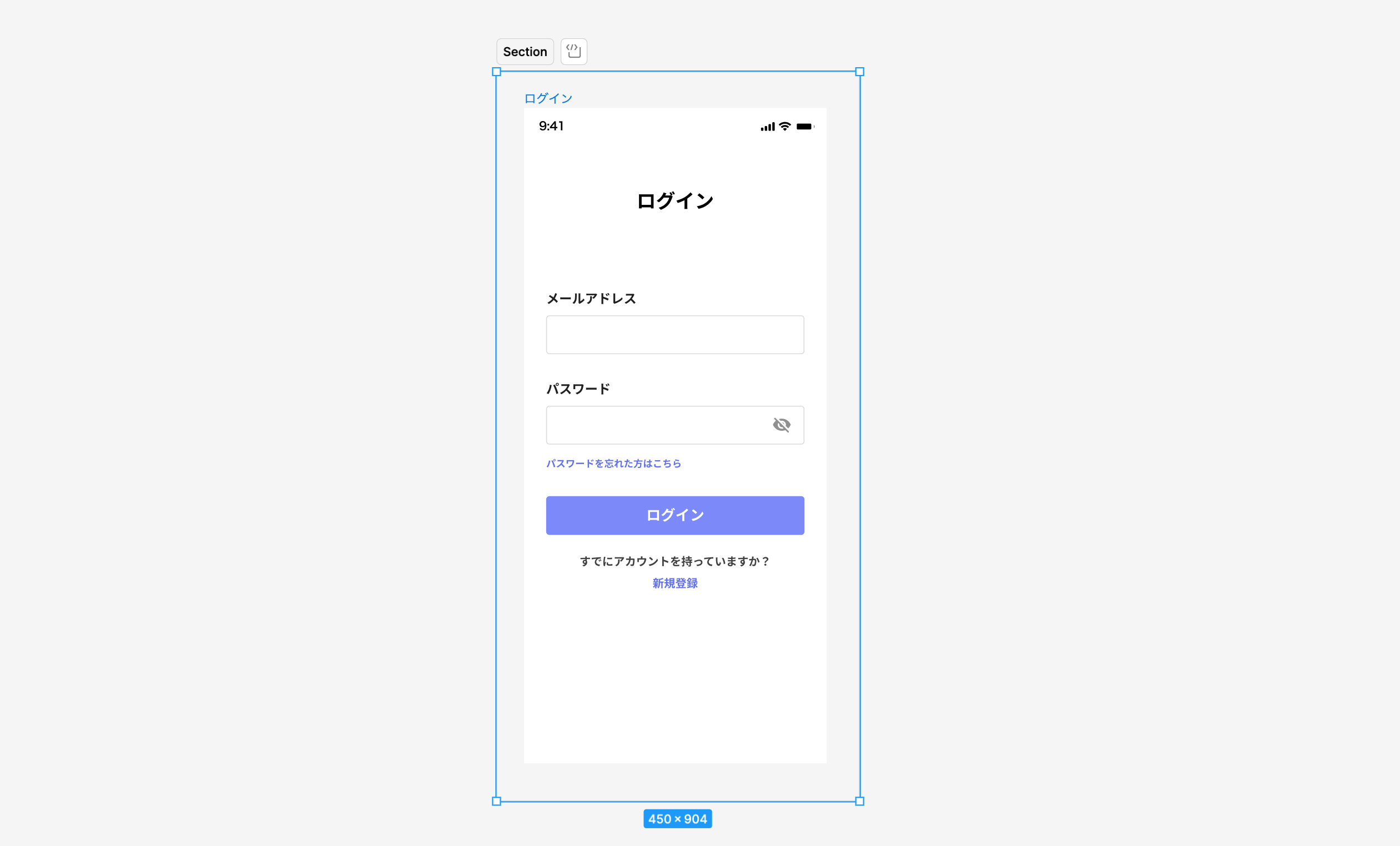
- 画面をセクションで囲む

- セクション名の右横のコードアイコンをクリック

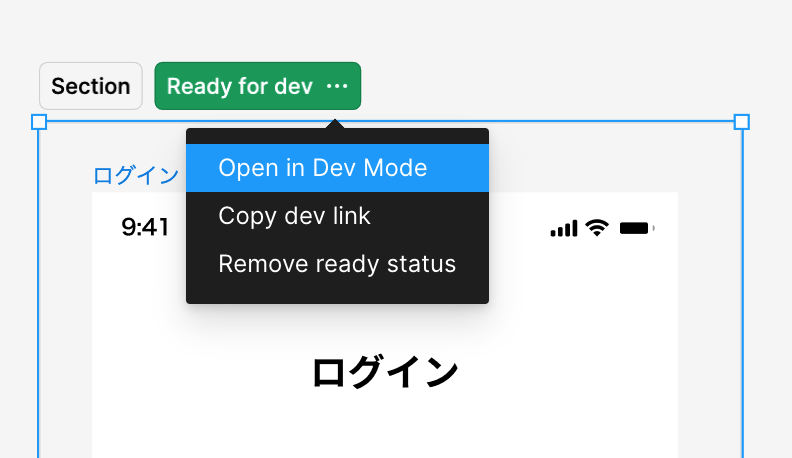
- Open in Dev modeでDev modeに切り替える

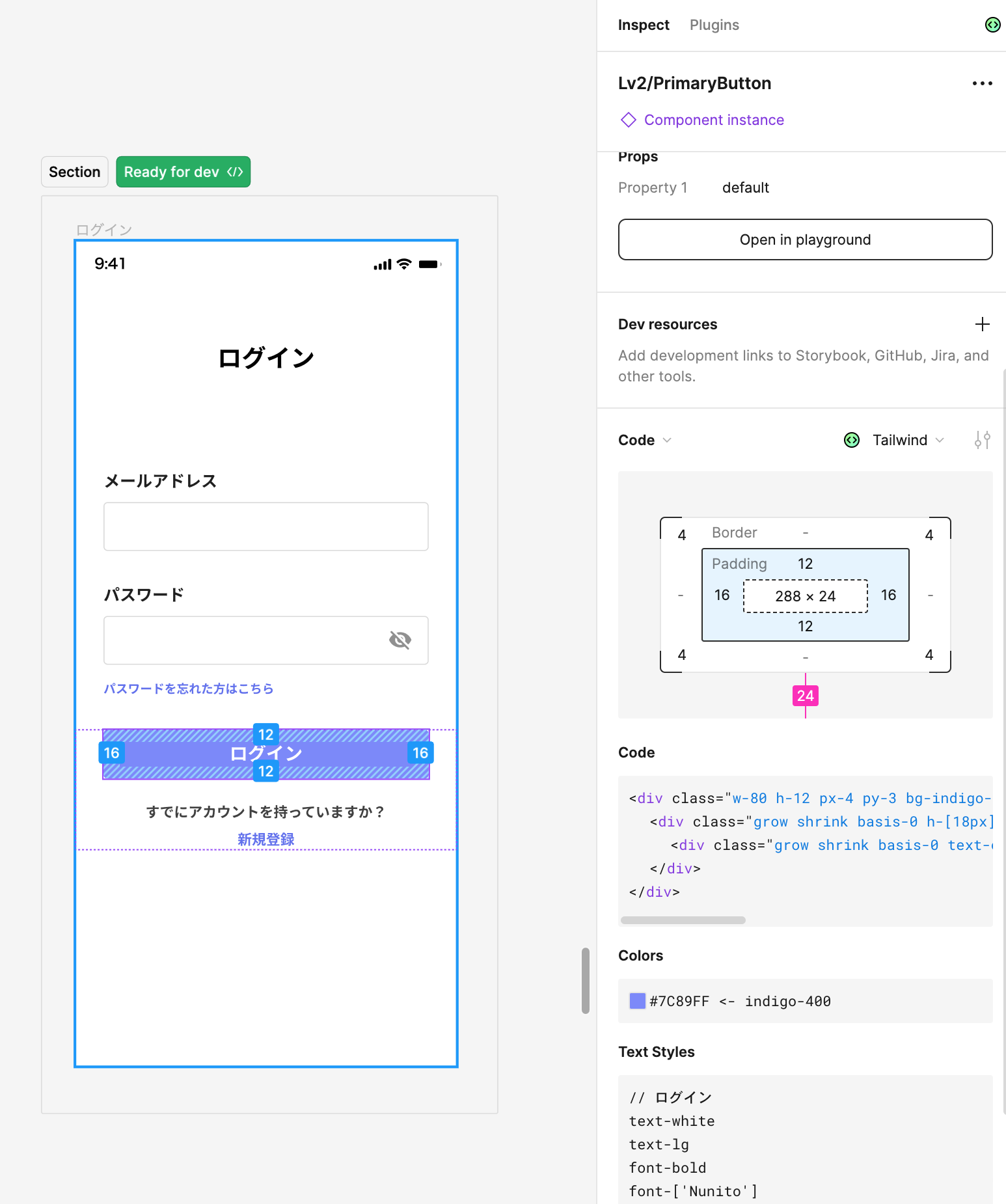
- コード化したいコンポーネントを選択すると、右側のInspectでコードを参照できる

ワイヤーフレームを作成する場合 ‐ コンポーネント機能
コンポーネント機能を利用することで、統一性のあるワイヤーフレームを作成できます。
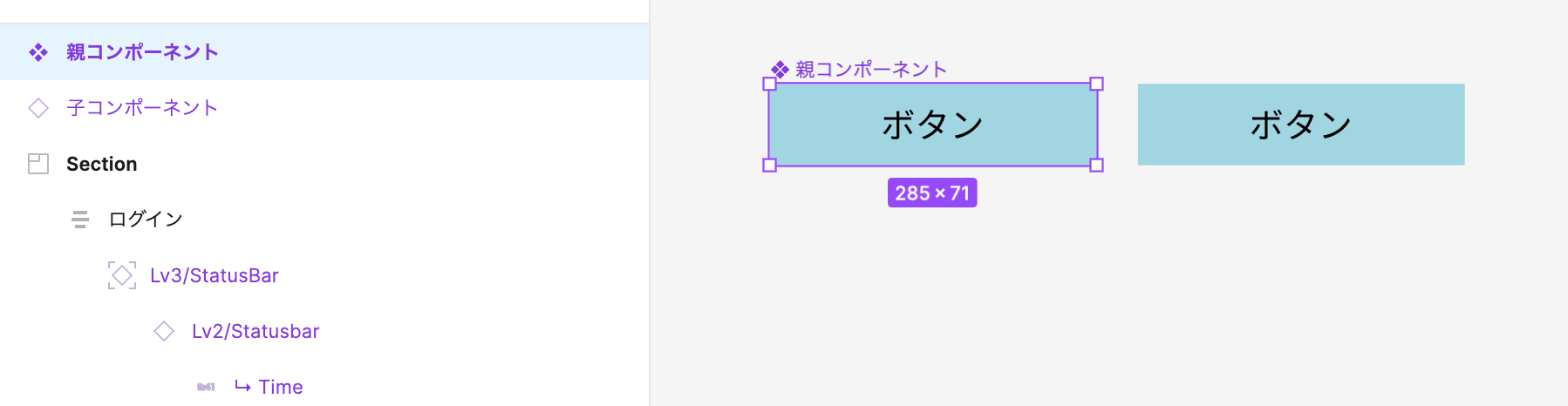
ボタン、入力フィールドなど、まとまったデザインのひとつを親コンポーネントとして設定し、コピーして作ったものを子コンポーネントとして複製することで、デザイン全体で再利用することができます。
Figmaでは親コンポーネントのことを「メインコンポーネント」、子コンポーネントのことを「インスタンス」と呼称しています。メインコンポーネントを編集するだけで、すべてのインスタンスにその編集内容が適用されます。
具体的な操作方法は次のとおりです。
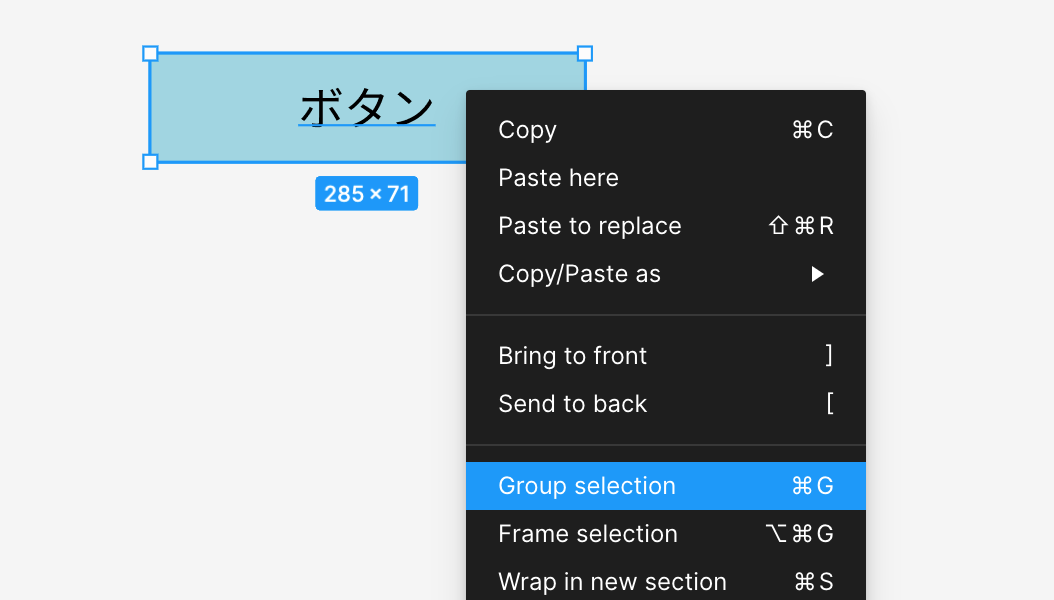
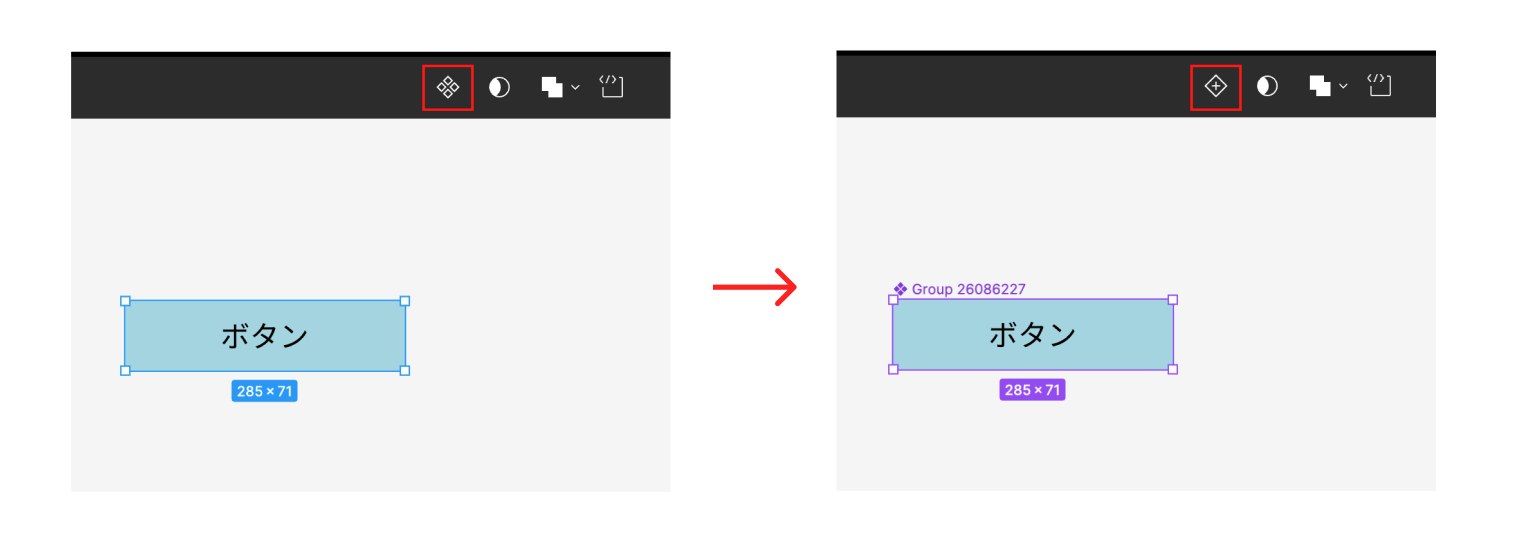
- ボタン、入力フィールドなどのコンポーネントを一つ作成し、グループ化

- グループ化したものを選択した状態で画面上部の菱形マークをクリックするとメインコンポーネントとなる

- 親をコピー&ペーストするとインスタンスが生成される

デザイナーへディレクションする場合 ‐ コメント機能、Variable機能
コメント機能を用いたコミュニケーションとVariable機能を用いたステータス管理を紹介します。
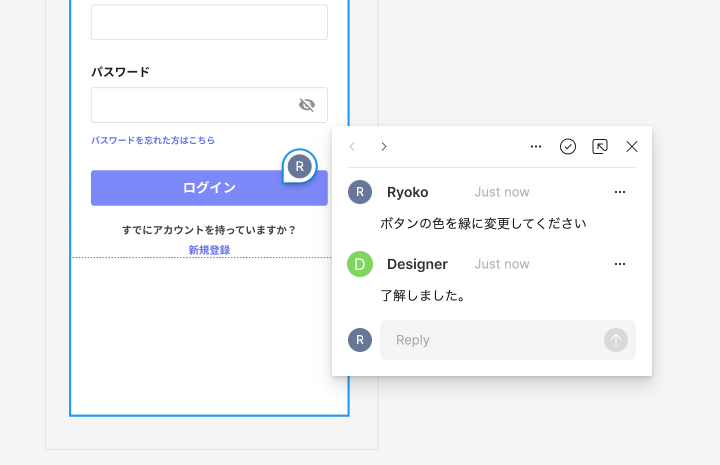
コメント機能は、コンポーネントを指してコメントできるのが使いやすいポイントです。コメントをコンポーネント上につけると、コンポーネントを移動してもコメントも連動します。
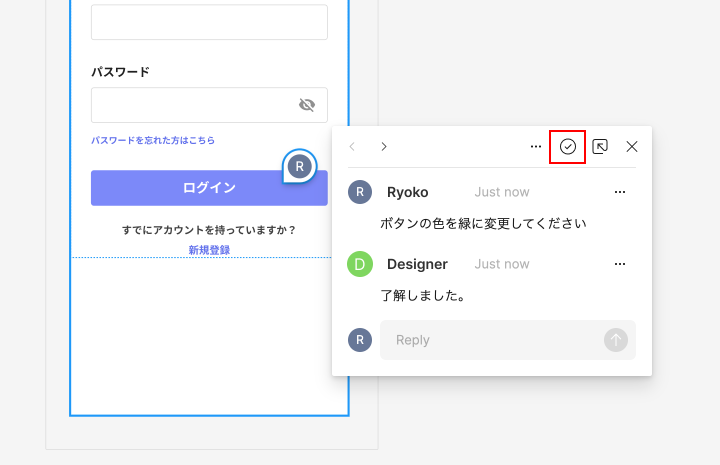
さらに、ユーザーをメンションすることで見落としづらく、解決したコメントはResolveで画面から非表示にできます。
具体的な操作方法は次のとおりです。
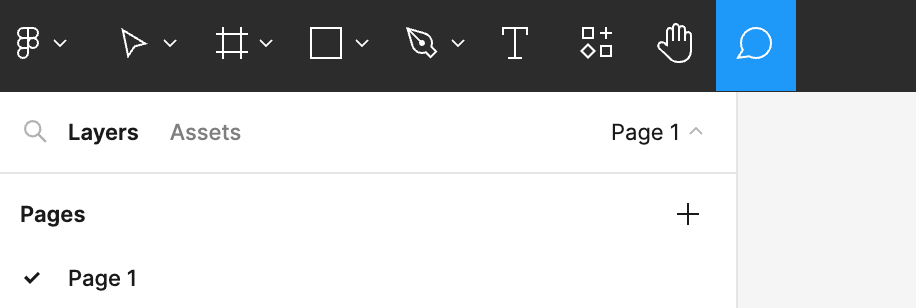
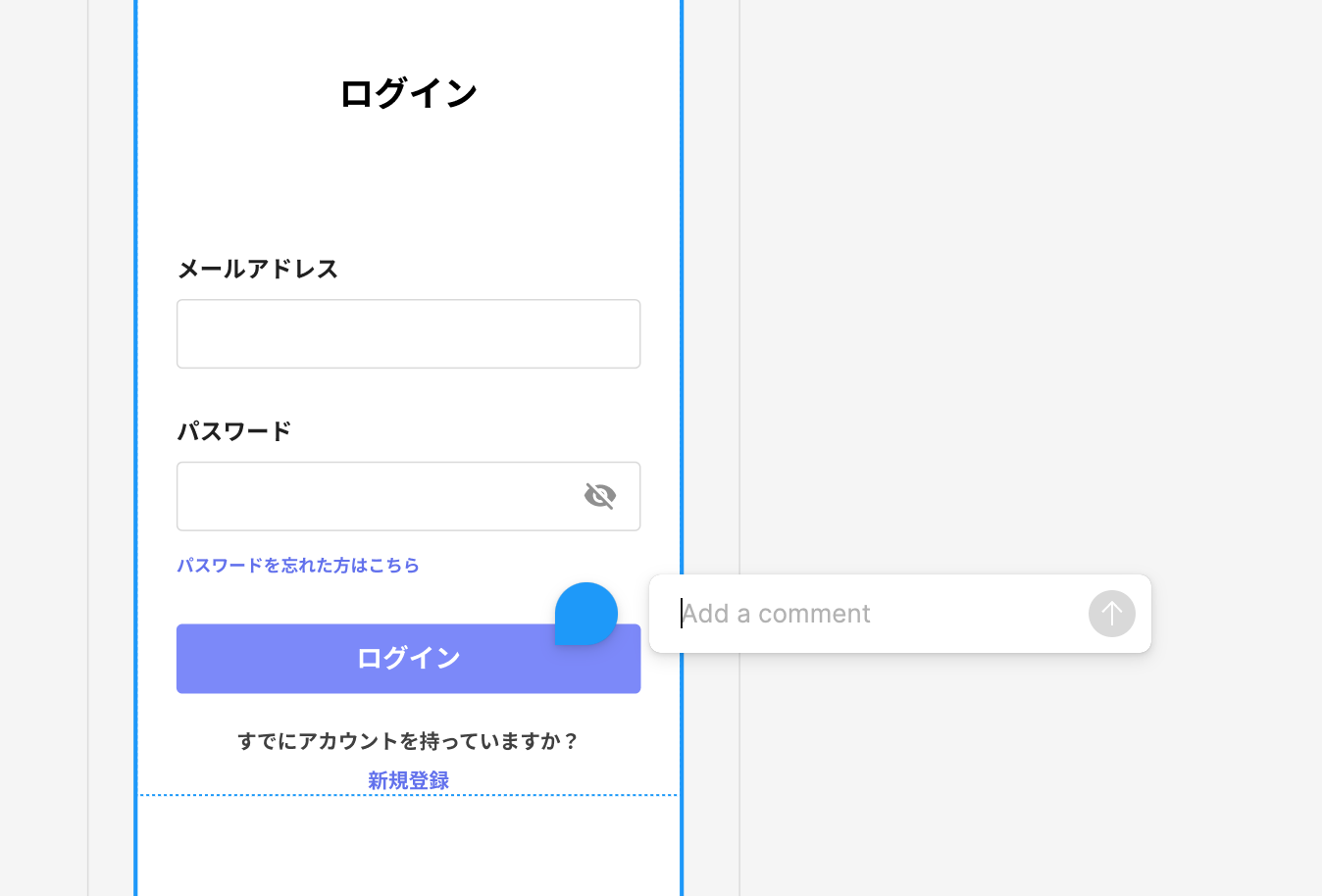
- 画面左上のメニューの中から吹き出しマークをクリック

- コメントをつけたい部分をクリックして、コメントを投稿

- Replyをつけ、スレッドを開始する

- チェックマークのResolveをクリックすると、画面上から非表示される

Variable機能は、コンポーネント機能の応用機能です。同じデザインで色やテキスト内容を変え、複数パターンを1つのセットとしてまとめることで、切り替えが可能です。この機能を使い、ステータスの管理ができます。
具体的な操作方法は次のとおりです。
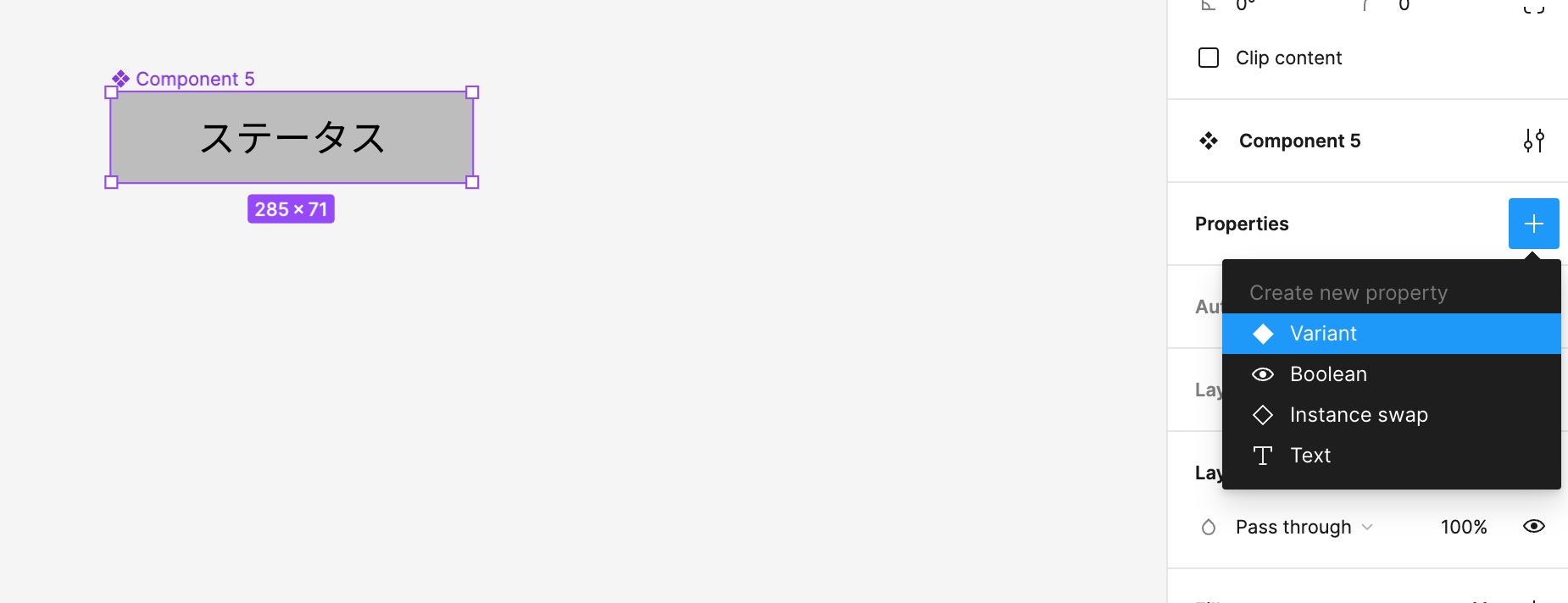
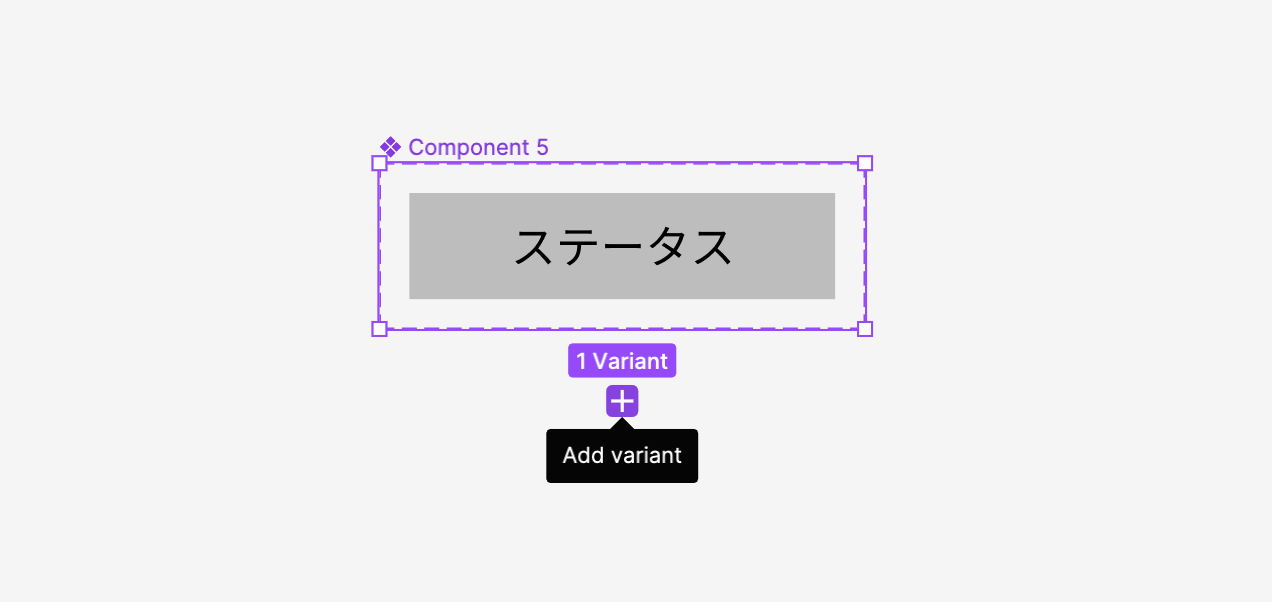
- コンポーネントを作成し、PropertiesからVariantを選択

- +ボタンで設定したいパターンの数追加

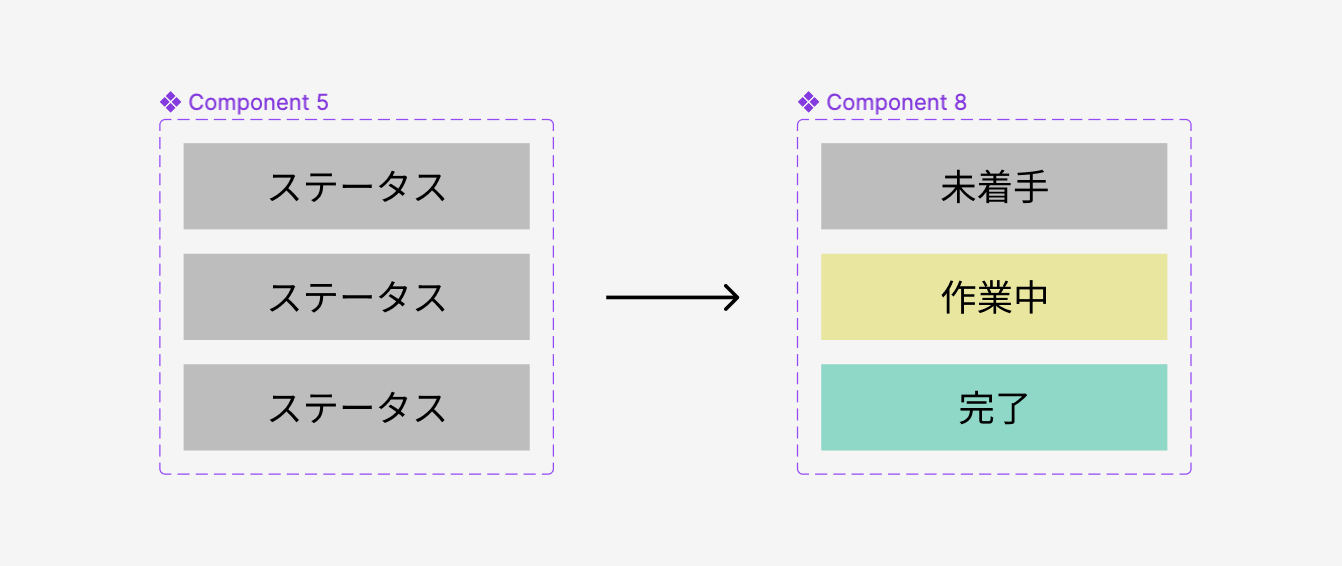
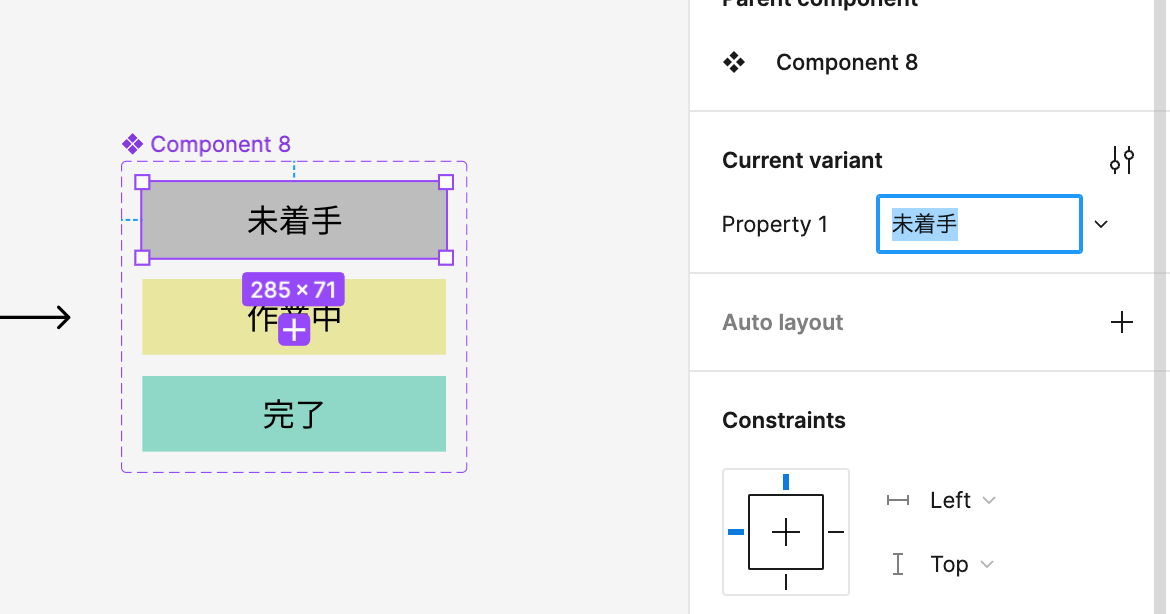
- テキストや色などの各デザインを編集

- 各パターンに名前をつける

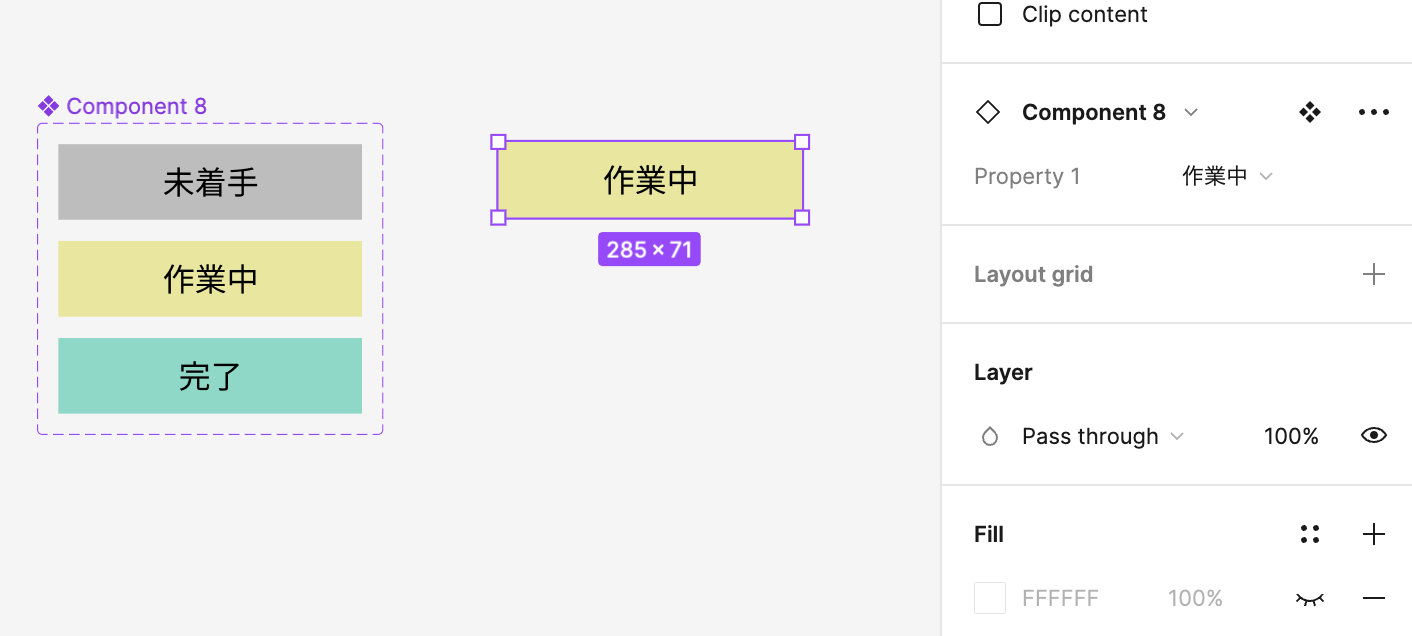
- パターンのうち、ひとつをコピー&ペーストしてインスタンスを作成し、パターンを選択する

UIデザインを作成する場合 ‐ Auto Layout機能、プラグイン
デザインを作成するケースでは、Auto Layout機能と、プラグインを紹介します。
Auto Layout機能を使うと、余白を統一したりすることでバランスよくデザインすることができます。
具体的な操作方法は次のとおりです。
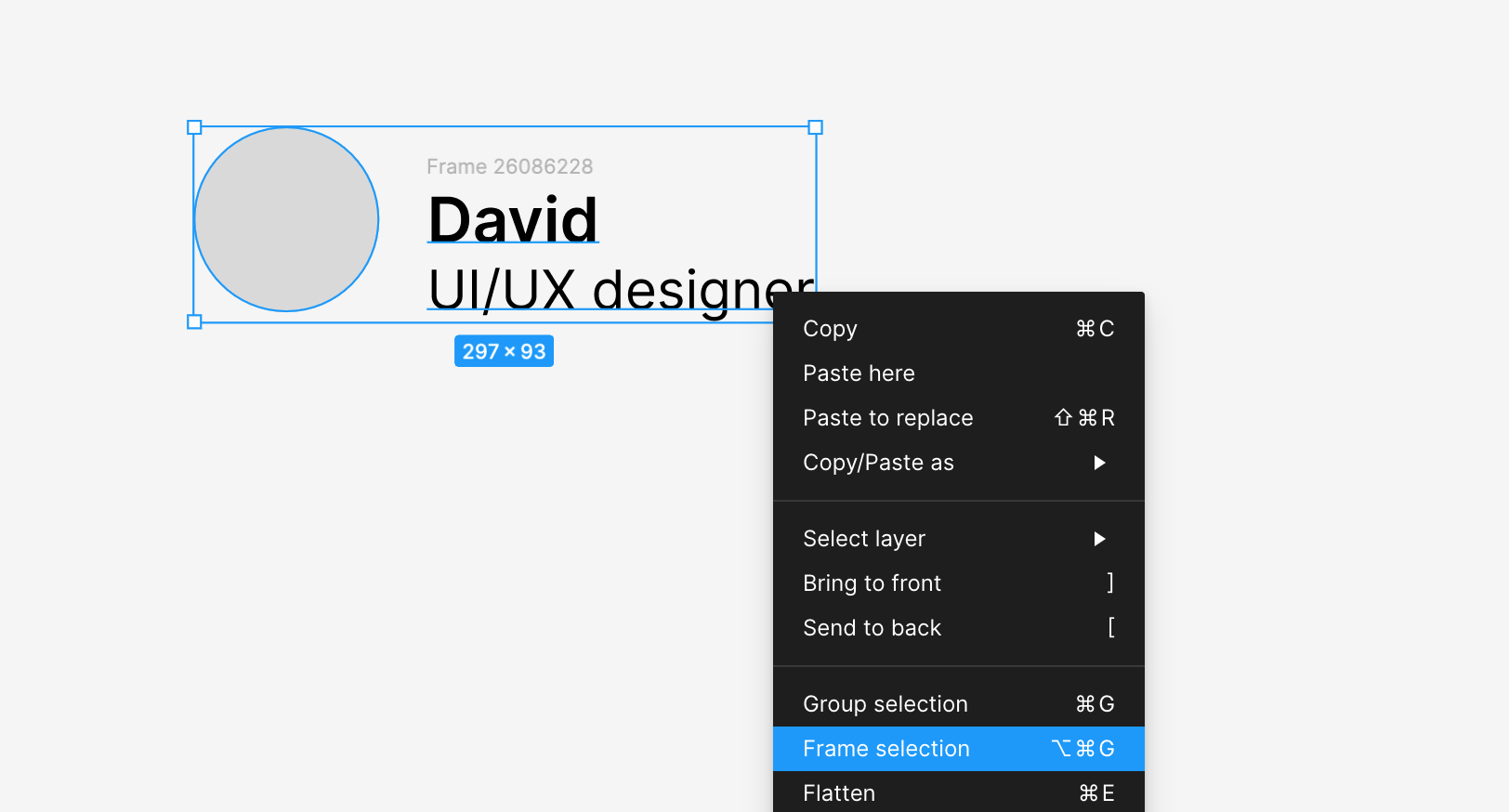
- レイアウトを適用したいコンポーネントを右クリックし、Frame Selectionを選択

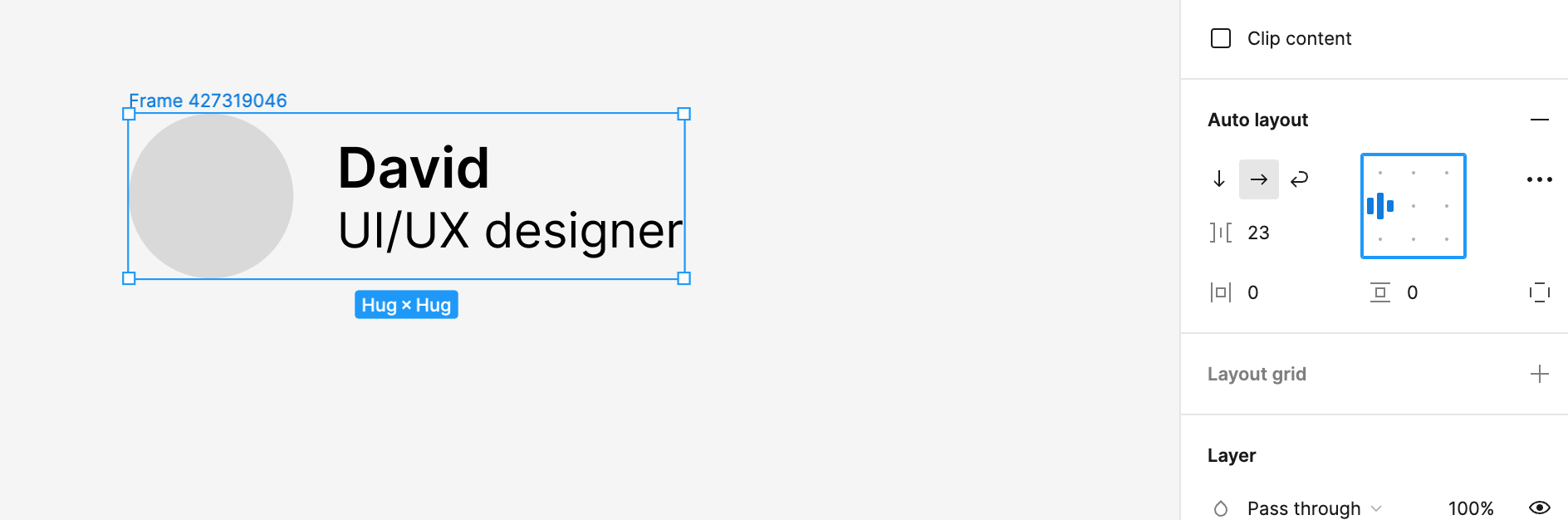
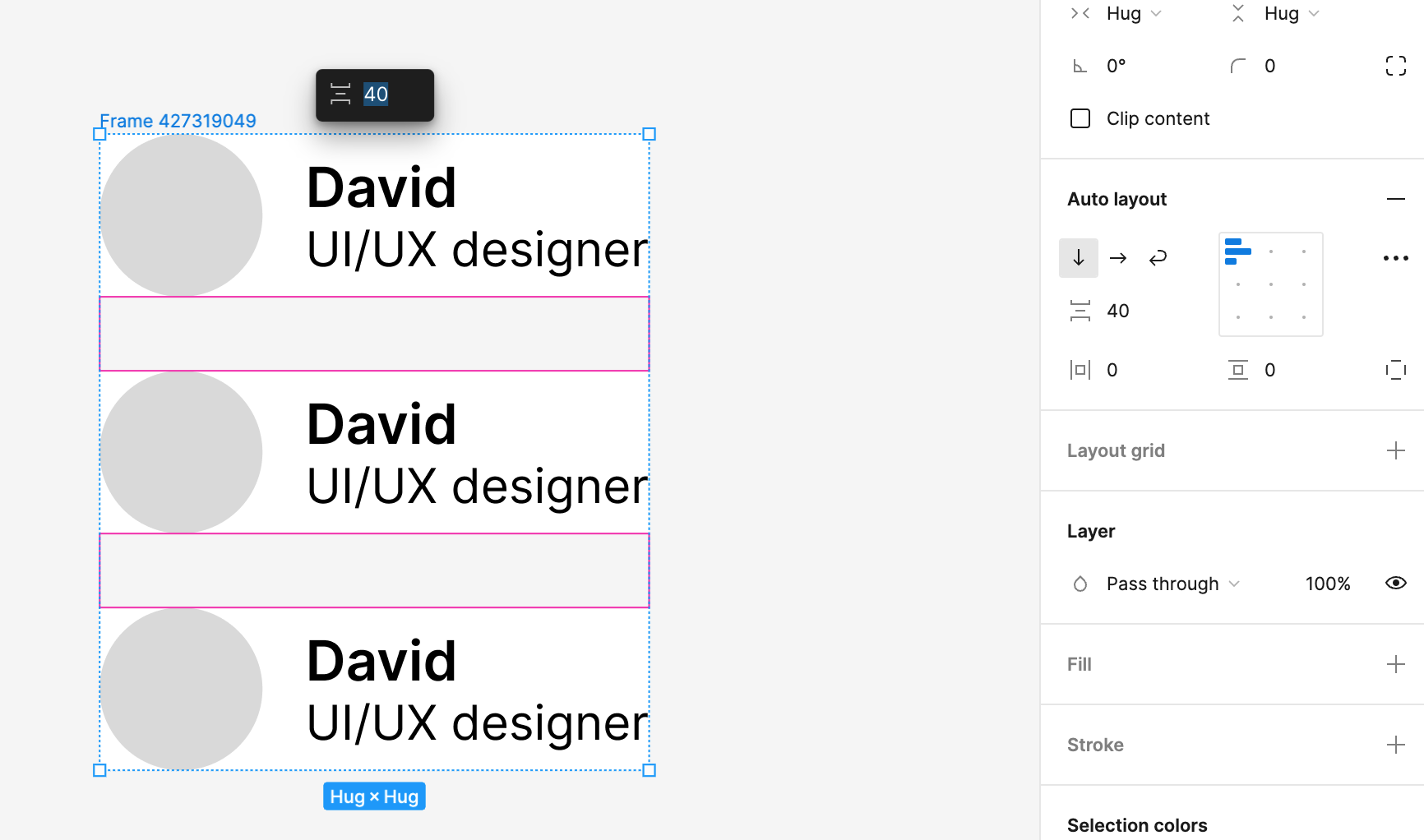
- 画面右側のAuto layoutをクリック

- Padding、Borderや縦横の並びを設定する

また、Figmaには多様なプラグインが用意されています。
おすすめのプラグインを2つ紹介するので、参考にしてみてください。
- Material Symbols
Googleが提供するアイコンを使用できるプラグインです。2,500以上のアイコンが用意されており、簡単にシンボルを検索してデザイン内で使用できます。 - Convertify Sketch/Adobe/Google
FigmaからSketch、Adobe XD、After Effects、またはEPSへのワンクリック自動変換ができるプラグインです。Adobe XDの単体販売終了などにより、XDからFigmaへ移行したい場合に利用が可能です。変換の際にデザインが一部崩れてしまう部分もありますが、コンポーネント等はそのまま変換されるので、最低限の調整でXDファイルをそのまま利用できます。
エンジニアがFigmaを学ぶメリット
エンジニアがFgimaを学ぶことで、以下のような効果が期待できると思います。
工数削減に繋がる
Dev modeを使用することで、デザインからコーディングまでの工数を大幅に削減できます。
たとえば、自動生成されるコードを利用することで、エンジニアの負担を軽減し、開発効率の向上につながります。
また、エンジニア自身がFigmaを使えるようになることで、デザイナーへの依存度を下げることも可能です。
デザイナーとのコミュニケーションがスムーズになる
デザイナーとのコミュニケーションがスムーズになるのも、Figmaを利用するメリットだと思います。
コメント機能を活用すれば具体的な指示やフィードバックを手軽に共有でき、また、ステータス管理や修正の追跡などもFigma上で完結するため、コミュニケーションのミスを防ぐことができます。
最後に
エンジニアがFigmaを活用できる場面をケース別にご紹介しました。これからもっとFigmaを使っていきたいという方のお役に立てれば幸いです。
最後までお読みいただきありがとうございました!
—
LIGブログではAIやアプリ・システム開発など、テクノロジーに関するお役立ち記事をお届けするメルマガを配信しています。
- お届けするテーマ
-
- 開発プロジェクトを円滑に進めるためのTIPS
- エンジニアの生産性が上がった取り組み事例
- 現場メンバーが生成AIを使ってみた
- 開発ツールの使い方や開発事例の解説
- AIをテーマにしたセミナーの案内
- 最新のAI関連ニュースまとめ など
「開発ツールの解説や現場の取り組みを知りたい!」「AIに関する最新情報を集めたい!」とお考えの方は、ぜひお気軽に無料のメルマガをご購読くださいませ。











