どうもだよ! はやちだよ! (`⊙ω⊙´)カッ!!
今日はノンデザインでもパーツを組み合わせてコーディングができちゃうBulmaをご紹介いたします!
導入方法
まずはnpm経由でBulmaをインストール。
npm install bulma-start
使いたい部分をimportします。
@import "../../node_modules/bulma/sass/utilities/_all.sass";
@import "../../node_modules/bulma/sass/base/_all.sass";
@import "../../node_modules/bulma/sass/elements/_all.sass";
@import "../../node_modules/bulma/sass/grid/_all.sass";
@import "../../node_modules/bulma/sass/components/_all.sass";
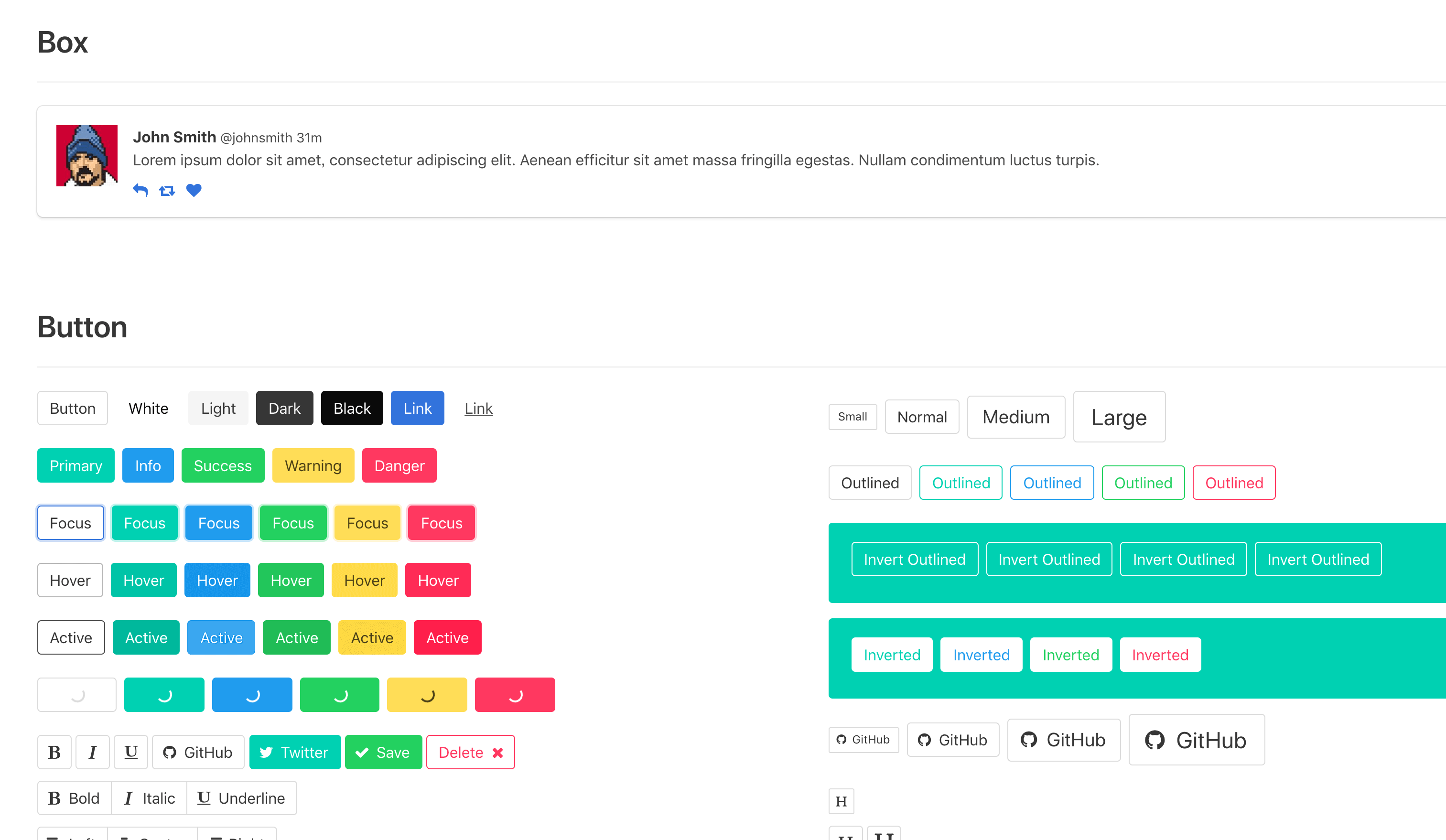
@import "../../node_modules/bulma/sass/layout/_all.sass";基本的には公式サイトのドキュメントから参照すればよいと思いますが、探しづらい場合にはこちらの「Bulmaswatch」というサイトもおすすめ。全体のパーツが確認できるので便利です。
ヘッダーのパーツとメインタイトル

サイトのロゴ、ユーザーのサムネイルと名前が入ったヘッダーです。タイトルとページのフローが入ったものをつくってみました。
ヘッダー部分
<header>
<nav class="navbar is-light" role="navigation" aria-label="main navigation">
<div class="container">
<div class="navbar-start">
<h1 class="navbar-item" href="https://bulma.io">
<svg xmlns="http://www.w3.org/2000/svg" width="208px" height="66px" viewBox="0 0 208 66">省略</svg>
</h1>
</div>
<div class="navbar-end">
<div class="user">
<p class="image is-24x24">
<img class="is-rounded" src="assets/images/go.png">
</p>
<p class="user__name">ゴウさん</p>
</div>
</div>
</div>
</nav>
</header>タイトルとフロー部分
<section class="hero is-medium has-background-light has-text-left">
<div class="hero-body">
<div class="container">
<h1 class="title is-1 is-spaced">
トップページ
</h1>
<div class="tags tags-project">
<span class="tag is-white is-active">データチェック</span>
<span class="tag-arrow">
<i class="icon ion-md-arrow-dropright"></i>
</span>
<span class="tag is-white">コーディング</span>
<span class="tag-arrow">
<i class="icon ion-md-arrow-dropright"></i>
</span>
<span class="tag is-white">レビュー</span>
<span class="tag-arrow">
<i class="icon ion-md-arrow-dropright"></i>
</span>
<span class="tag is-white">完了</span>
</div>
</div>
</div>
</section>タブメニュー

タブメニューもカレント用のclassも用意されています。が、Bulma自体にjsはないので、自分で実装する必要があります。
<div class="tabs tabs-detail is-boxed is-medium">
<div class="container">
<ul id="js-tabs">
<li class="is-active" data-tab="design">
<a>
<span>デザイン</span>
</a>
</li>
<li data-tab="html">
<a>
<span>HTML</span>
</a>
</li>
<li data-tab="css">
<a>
<span>CSS</span>
</a>
</li>
</ul>
</div>
</div>チャット式のUL

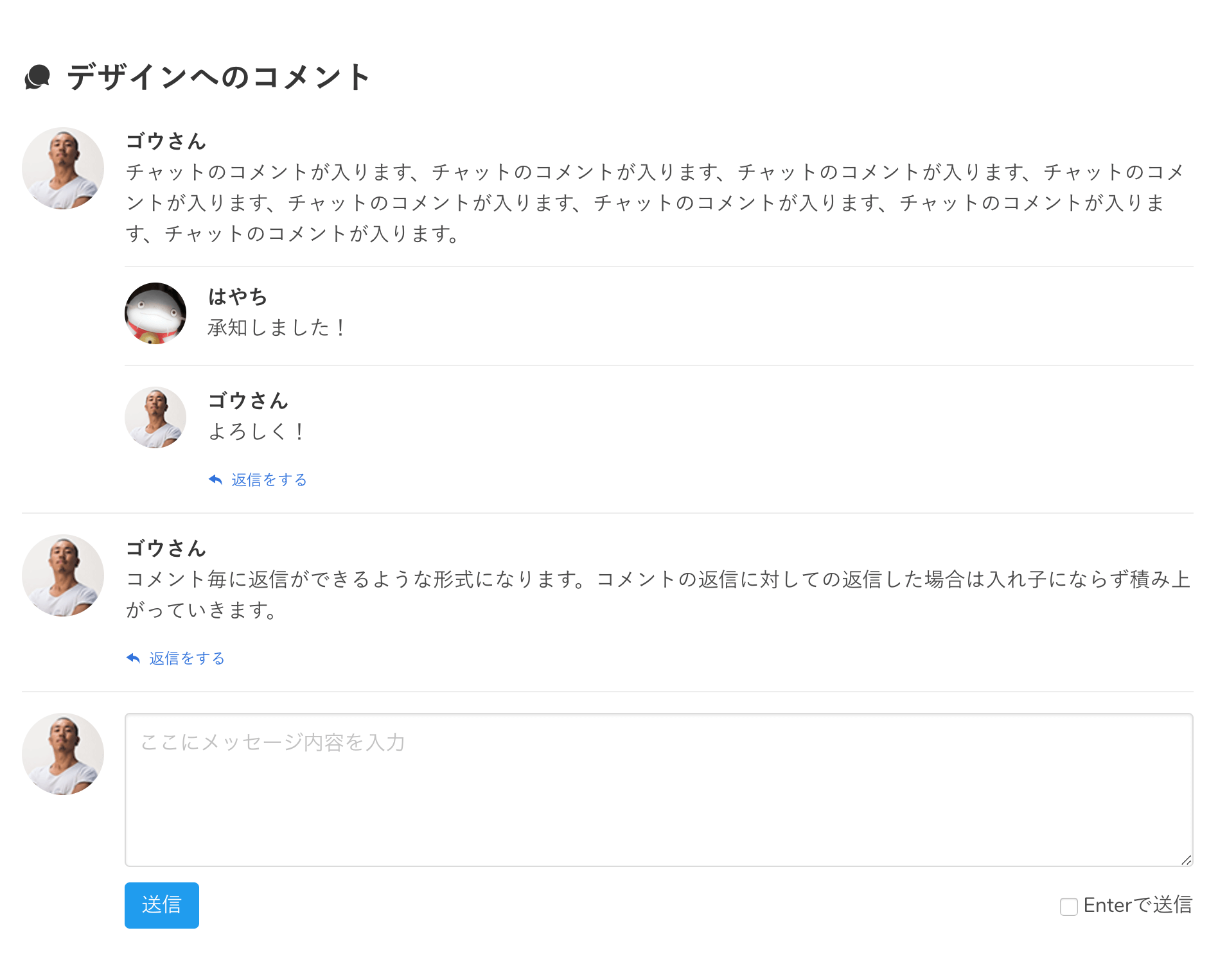
チャット形式のUIも、mediaモジュールを使用して簡単に組むことができます。
<div class="tabs-page is-show js-tabs-page js-tabs-page_design">
[h2 class="title title-comment is-4"]<i class="icon ion-ios-chatbubbles"></i>デザインへのコメント[/h2]
<article class="media">
<figure class="media-left">
<p class="image is-64x64">
<img class="is-rounded" src="assets/images/gox64.png">
</p>
</figure>
<div class="media-content">
<div class="content">
<p>
<strong>ゴウさん</strong>
<br>チャットのコメントが入ります、チャットのコメントが入ります、チャットのコメントが入ります、チャットのコメントが入ります、チャットのコメントが入ります、チャットのコメントが入ります、チャットのコメントが入ります、チャットのコメントが入ります。
</p>
</div>
<article class="media">
<figure class="media-left">
<p class="image is-48x48">
<img class="is-rounded" src="assets/images/hayachi.png">
</p>
</figure>
<div class="media-content">
<div class="content">
<p>
<strong>はやち</strong><br>
承知しました!
</p>
</div>
</div>
</article>
<article class="media">
<figure class="media-left">
<p class="image is-48x48">
<img class="is-rounded" src="assets/images/gox64.png">
</p>
</figure>
<div class="media-content">
<div class="content">
<p>
<strong>ゴウさん</strong><br>
よろしく!
</p>
<nav class="level">
<div class="level-left">
<a class="level-item reply is-size-7">
<span class="icon is-small"><i class="icon ion-ios-undo"></i></span>返信をする
</a>
</div>
</nav>
</div>
</div>
</article>
</div>
</article>
<article class="media">
<figure class="media-left">
<p class="image is-64x64">
<img class="is-rounded" src="assets/images/gox64.png">
</p>
</figure>
<div class="media-content">
<div class="content">
<p>
<strong>ゴウさん</strong>
<br>コメント毎に返信ができるような形式になります。コメントの返信に対しての返信した場合は入れ子にならず積み上がっていきます。
</p>
<nav class="level">
<div class="level-left">
<a class="level-item reply is-size-7">
<span class="icon is-small"><i class="icon ion-ios-undo"></i></span>返信をする
</a>
</div>
</nav>
</div>
</div>
</article>
<article class="media">
<figure class="media-left">
<p class="image is-64x64">
<img class="is-rounded" src="assets/images/gox64.png">
</p>
</figure>
<div class="media-content">
<div class="field">
<p class="control">
<textarea class="textarea" placeholder="ここにメッセージ内容を入力"></textarea>
</p>
</div>
<nav class="level">
<div class="level-left">
<div class="level-item">
<a class="button is-info">送信</a>
</div>
</div>
<div class="level-right">
<div class="level-item">
<label class="checkbox">
<input type="checkbox"> Enterで送信
</label>
</div>
</div>
</nav>
</div>
</article>
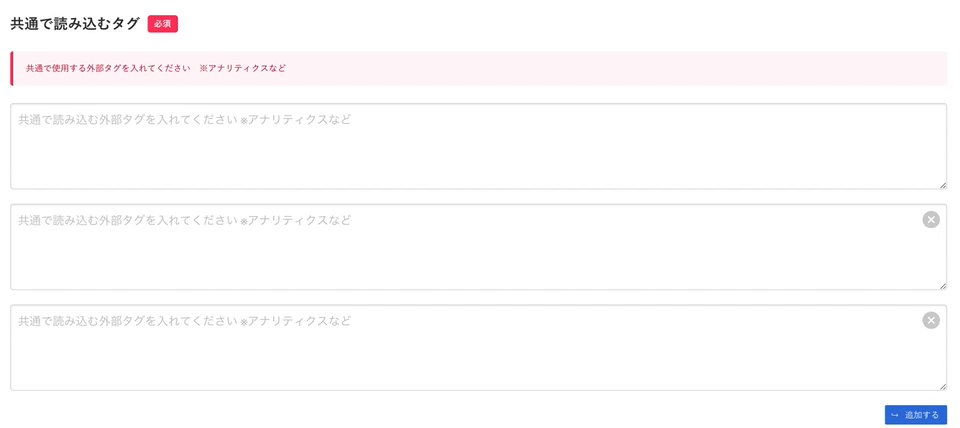
</div>入力項目が増えていくUI

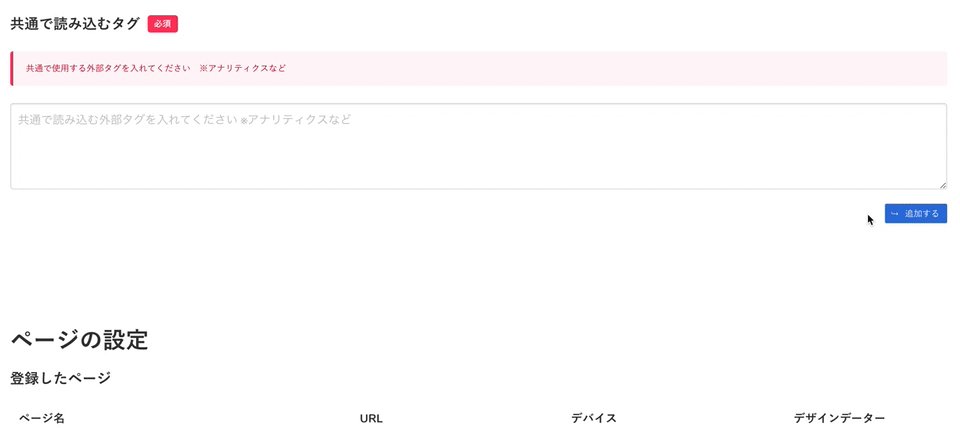
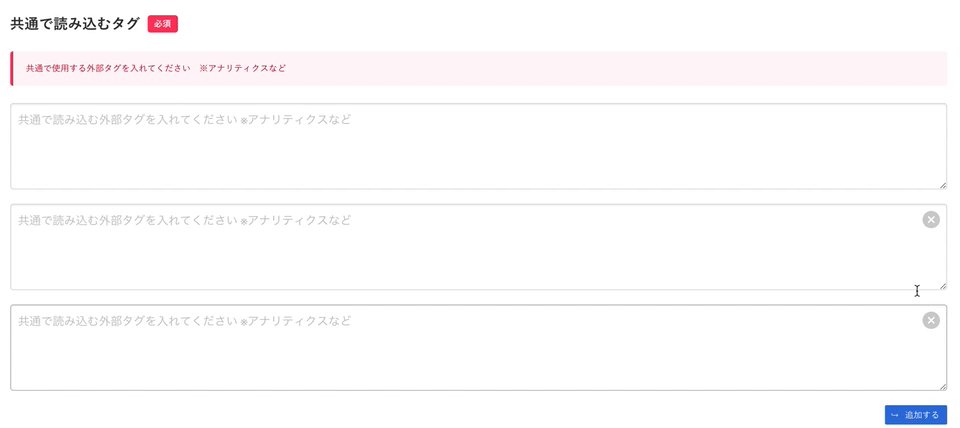
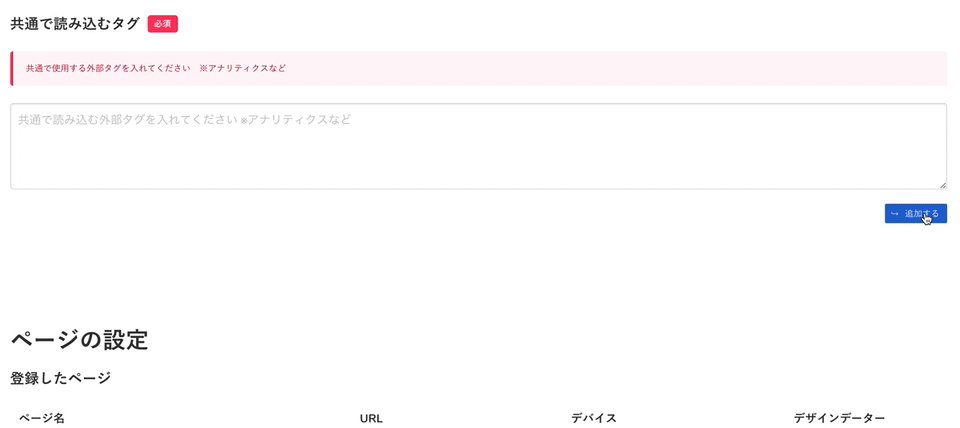
ボタンに、要素を消したり、追加するスクリプトを実装しました。
マークアップ
<div class="section-inner">
[h3 class="title is-5"]共通で読み込むタグ<span class="tag is-danger tag-required">必須</span>[/h3]
<article class="message is-danger is-small">
<div class="message-body">
共通で使用する外部タグを入れてください ※アナリティクスなど
</div>
</article>
<div class="control js-add-textarea">
<textarea class="textarea" type="text" placeholder="共通で読み込む外部タグを入れてください ※アナリティクスなど"></textarea>
</div>
<div class="add-button">
<a class="button is-link is-small js-add-script"><i class="icon ion-ios-return-right"></i>追加する</a>
</div>
</div>js
let $jsAddScript = $('.js-add-script');
let $jsAddTextarea = $('.js-add-textarea');
$jsAddScript.on('click',()=>{
$jsAddTextarea.append('<div class="control control-add"><a class="delete delete-texrarea is-medium js-remove-textareea"></a><textarea class="textarea" type="text" placeholder="共通で読み込む外部タグを入れてください ※アナリティクスなど"></textarea></div>');
});
$jsAddTextarea.on('click','.js-remove-textareea',(e)=>{
$(e.currentTarget).parent().remove();
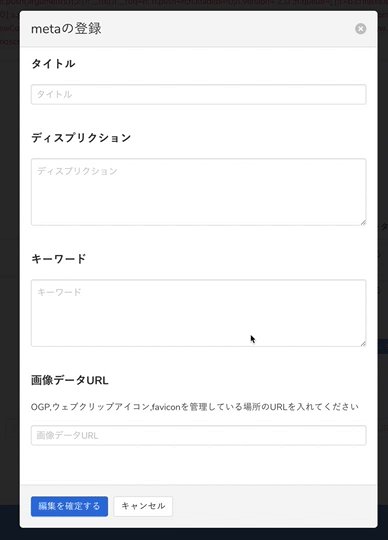
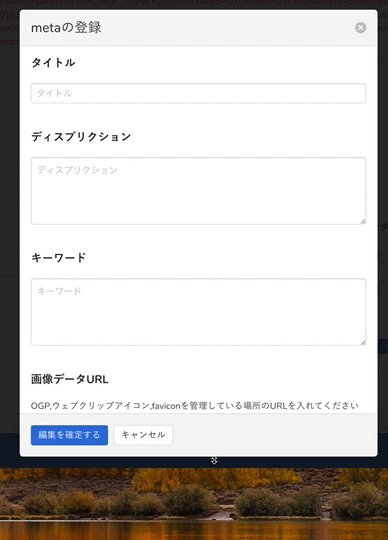
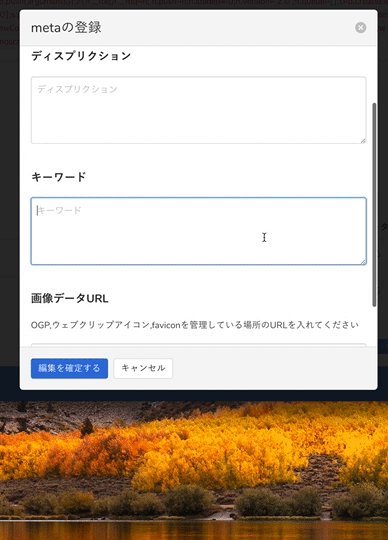
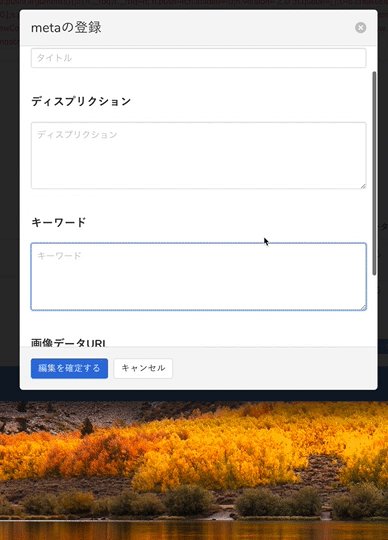
});モーダル

Bulmaを使用して一番感動したのが、モーダルの表示領域を縮めたときのスクロール操作。UIが素晴らしいです。
マークアップ
<div class="modal js-modal-body" id="myModalMeta02">
<div class="modal-background js-modal-background"></div>
<div class="modal-card">
<header class="modal-card-head">
<p class="modal-card-title">metaの登録</p>
<button class="delete js-modal-close"></button>
</header>
<section class="modal-card-body">
<div class="section-inner">
[h2 class="title is-5"]タイトル[/h2]
[h3 class="title is-6"]入力されたタイトル[/h3]
<div class="box">
<p>プロジェクト一覧 | Lig Coding Platform</p>
</div>
<input class="input" type="text" placeholder="変更したいタイトルを入れてください">
</div>
<div class="section-inner">
[h2 class="title is-5"]ディスプリクション[/h2]
[h3 class="title is-6"]入力されたディスプリクション[/h3]
<div class="box">
<p>ディスプリクションの内容が入ります、ディスプリクションの内容が入ります、ディスプリクションの内容が入ります。</p>
</div>
<textarea class="textarea" placeholder="変更したいディスプリクションを入れてください"></textarea>
</div>
<div class="section-inner">
[h2 class="title is-5"]キーワード[/h2]
[h3 class="title is-6"]入力されたキーワード[/h3]
<div class="box">
<p>キーワード,キーワード,キーワード,キーワード,キーワード,キーワード</p>
</div>
<textarea class="textarea" placeholder="変更したいキーワードを入れてください"></textarea>
</div>
<div class="section-inner">
[h2 class="title is-5"]画像データURL[/h2]
[h3 class="title is-6"]入力された画像データURL[/h3]
<a class="button button-meta" href="http://*****/coding_platform/front/"><i class="icon ion-ios-open
"></i>確認する</a>
<p class="form-cation">OGP,ウェブクリップアイコン,faviconを管理している場所のURLを入れてください</p>
<input class="input" type="text" placeholder="変更したい画像データURLを入れてください">
</div>
</section>
<footer class="modal-card-foot">
<a class="button is-link">編集を確定する</a>
<a class="button js-modal-close">キャンセル</a>
</footer>
</div>
</div>
<!--トリガーとなるボタン-->
<a data-target="#myModalMeta02" class="js-modal button"><i class="icon ion-logo-buffer"></i>確認する</a>js
let $jsModal = $('.js-modal');
let $jsModalBody = $('.js-modal-body');
let $jsModalBack = $('.js-modal-background');
let $jsModalClose = $('.js-modal-close');
$jsModal.on('click',(e)=>{
e.preventDefault();
let modakDate = $(e.currentTarget).data('target');
if($(modakDate).hasClass('is-active')){
$(modakDate).removeClass('is-active');
} else {
$(modakDate).addClass('is-active');
}
});
function modalClose(){
if(this.$jsModalBody.hasClass('is-active')){
this.$jsModalBody.removeClass('is-active');
}
}
$jsModalBack.on('click',()=>{
this.modalClose();
});
$jsModalClose.on('click',()=>{
this.modalClose();
});まとめ
いかがでしたか? Bulmaのレイアウトは基本的にflexで実装されているので、レスポンシブに非常に適しています。ヘッダーやナビゲーションもコピペで完結。特にモーダルに関してはさきほどご紹介したように、jsが入る前の段階でもすばらしいUIになっています。ぜひ参考にしてみてくださいね。
それでは! はやちでした。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。