どうも、ヒガです。今年の3月にフロントエンドエンジニアとして入社しました。
それまでは、沖縄で10年ほどWebサイト制作を中心として働いていました。こういった会社としては8社目になります。マークアップエンジニアや Webデザイナーなど、微妙に職種を変えながら、いろいろな会社で仕事をしてきてました。
正直なところできないことばかりですが、30歳を過ぎて「まあ東京でも行ってみるか」くらいのノリで転職したのは、今までの経験と培ってきた実力に多少の自信はあるからだと思います。まあ、これからも今までどおり、好きだと思えることへ緩やかにシフトチェンジしながら生きていこうと考えています。
さて、あれは高校生のころです。先生に3階から1階に机を運ぶように頼まれました。面倒だと思った僕は閃いたのです。机を逆さにして階段を滑らせると、いい感じで運べるのでは……と。結局、現実は思うようにはいかないものでしたが、そのころから結果を恐れないチャレンジ精神が僕にはあったのだと思います。そして面倒くさがりな面も。現に今でも思うのです。Webサイト制作が、HTMLとCSSを書くのが面倒だ、と。
みなさんはZeplinをご存知ですか? 有名どころのアプリなので、大体の方は知っているのではと思います。
LIGのデザイナーは基本的にPhotoshopでデザインをしているので、デザインカンプをPSDでもらいます。そうなるとPhotoshopで開いて作業することになるんですが、これがなかなか面倒です。僕はこのZeplinを使うことで、エンジニアはもとより、ディレクターやデザイナー、制作に関わるすべての人の面倒を多少なり解消できると考えています。
Zeplinはデザインカンプを管理・共有することができるアプリで、デスクトップアプリとWebアプリの両方があります。多くの機能を備えているため、ひと言でどんなアプリなのか説明するのがとても難しいのですが……今回はPhotoshopでデザインすることを前提とし、参考画面を添えてZeplinでできることをひたすら伝えていきたいと思います。
目次
プロジェクトについて
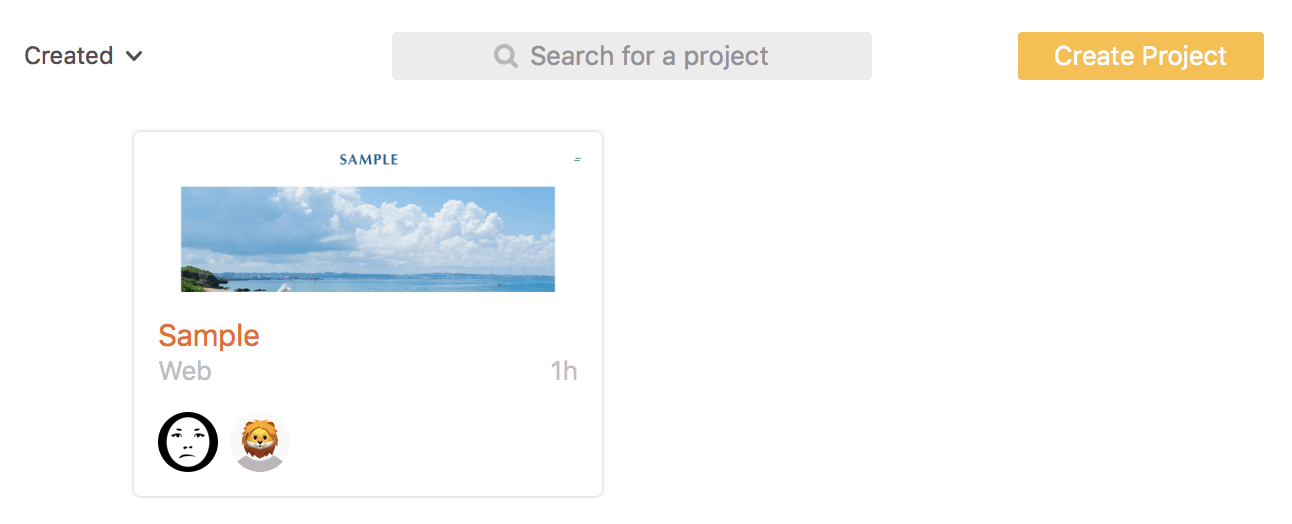
プロジェクトを作成し、デザインカンプを追加できます。プロジェクトの数はプランによって変わります。
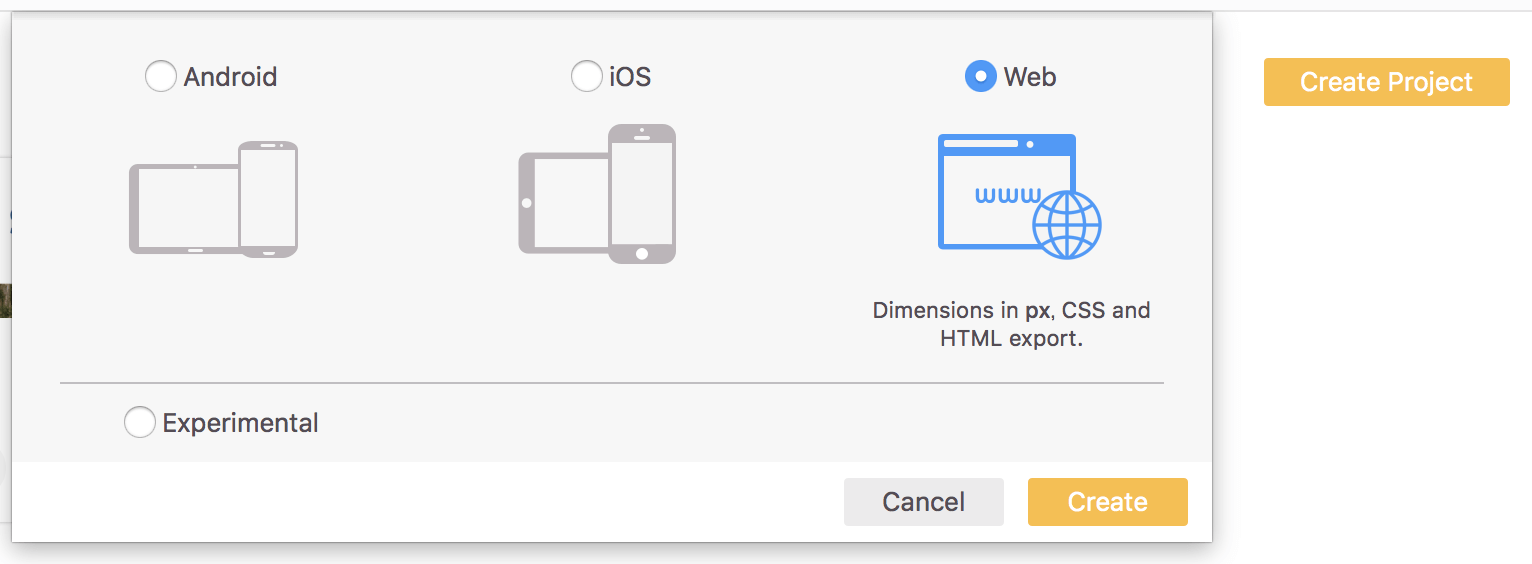
- 種類を選べる
- 検索ができる
- アーカイブできる(有料プランのみ)
- サムネイルを選べる
- 説明を追加できる
- プロジェクトへのリンクがある
- 共有できる
- 一般公開できる(シーンと呼ばれるページが生成されます。スタイルガイドとスクリーン一覧が表示されます)
- ピクセルレートを選択できる(Retina 対応)
- Slack と連携できる
- 拡張機能を追加できる(CSS を表示する機能などです。デフォルトで種類に合わせたものが追加されます)
参考画面
プロジェクト一覧

プロジェクトの種類選択

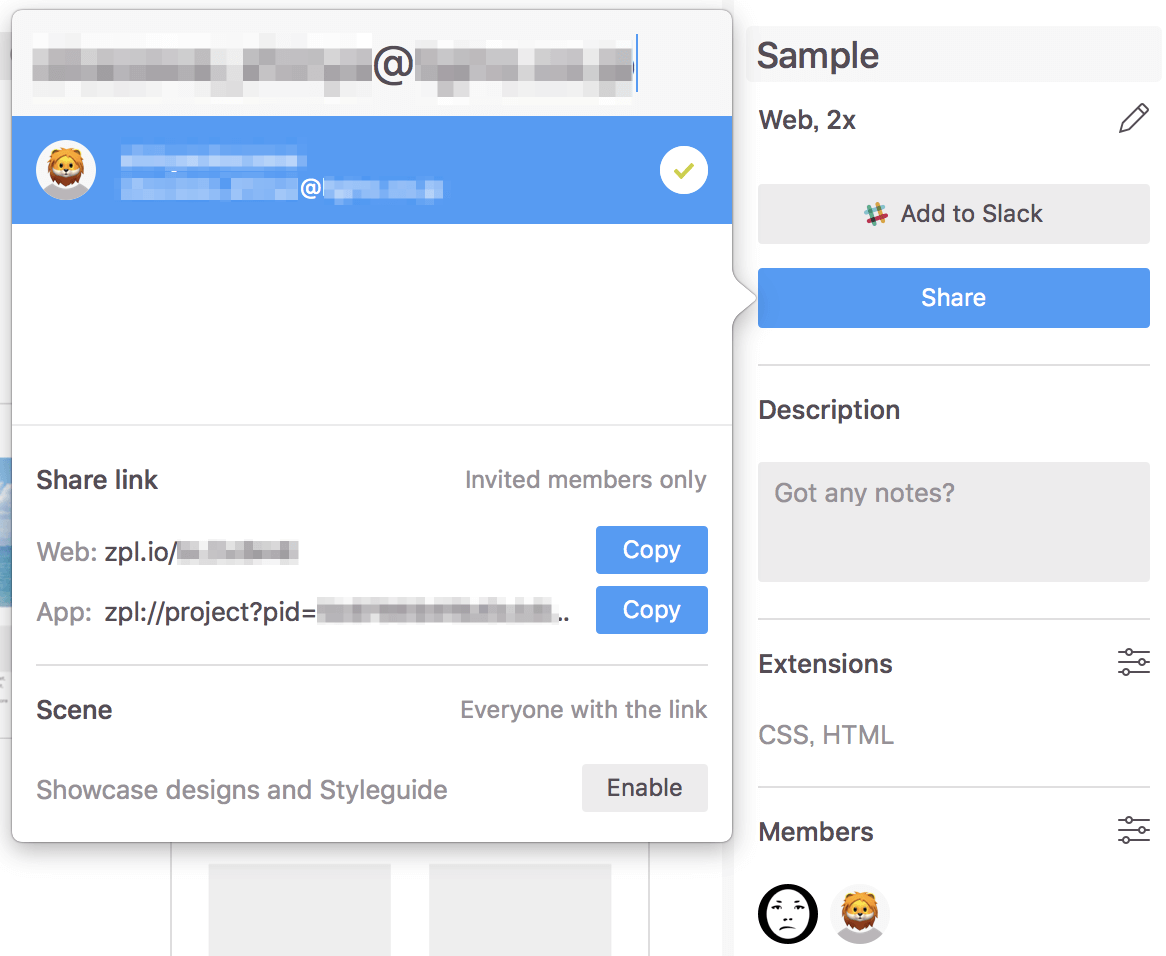
プロジェクトの共有とリンク

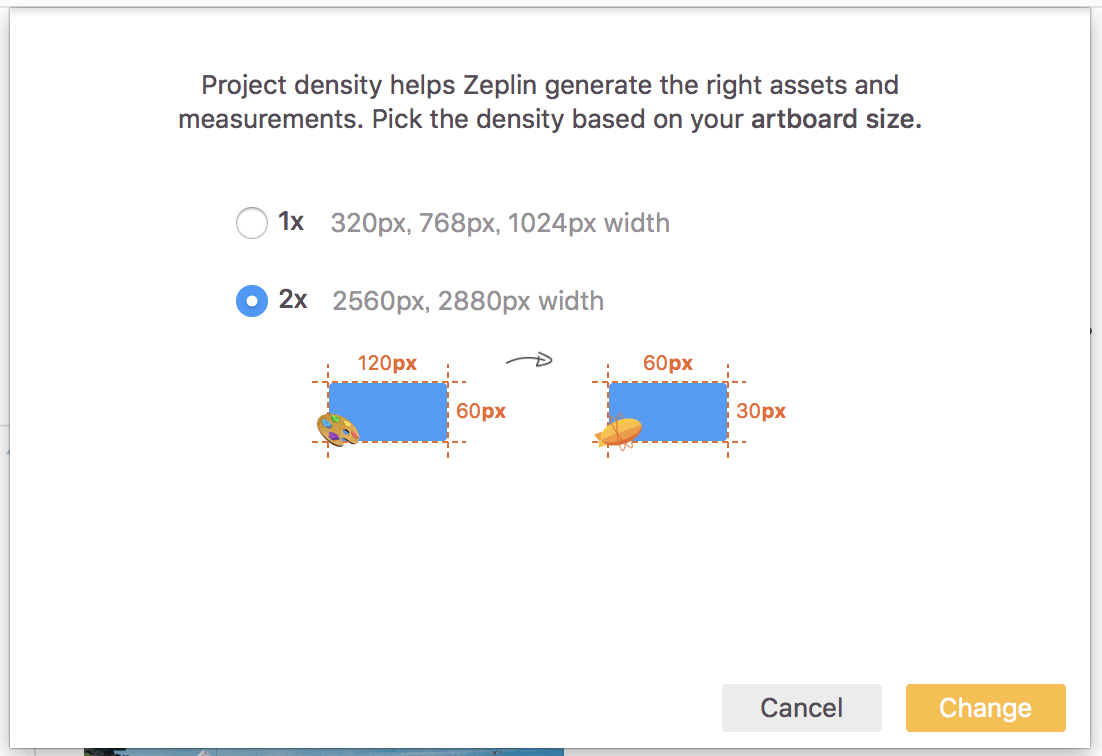
ピクセルレートの選択

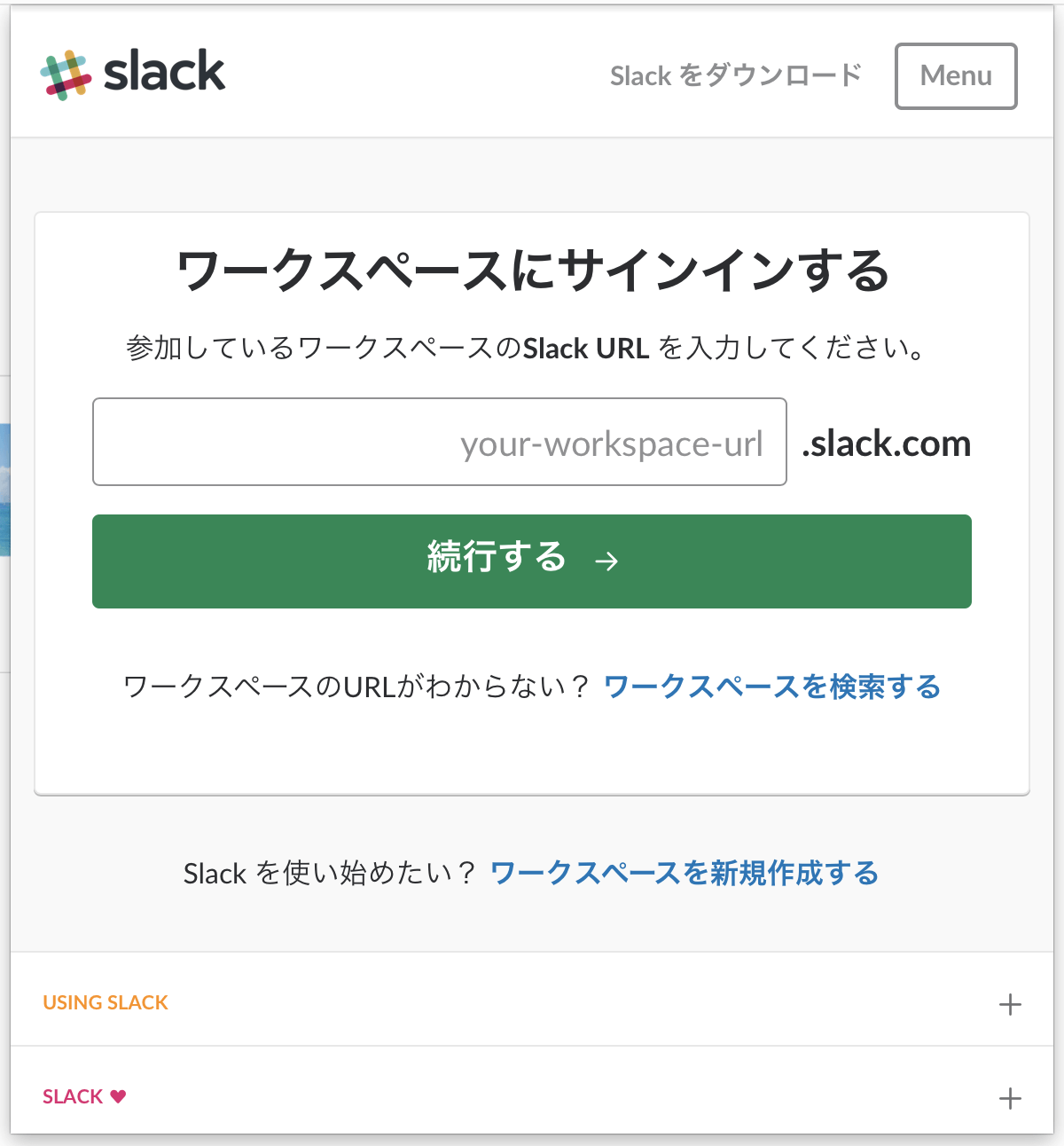
Slack との連携

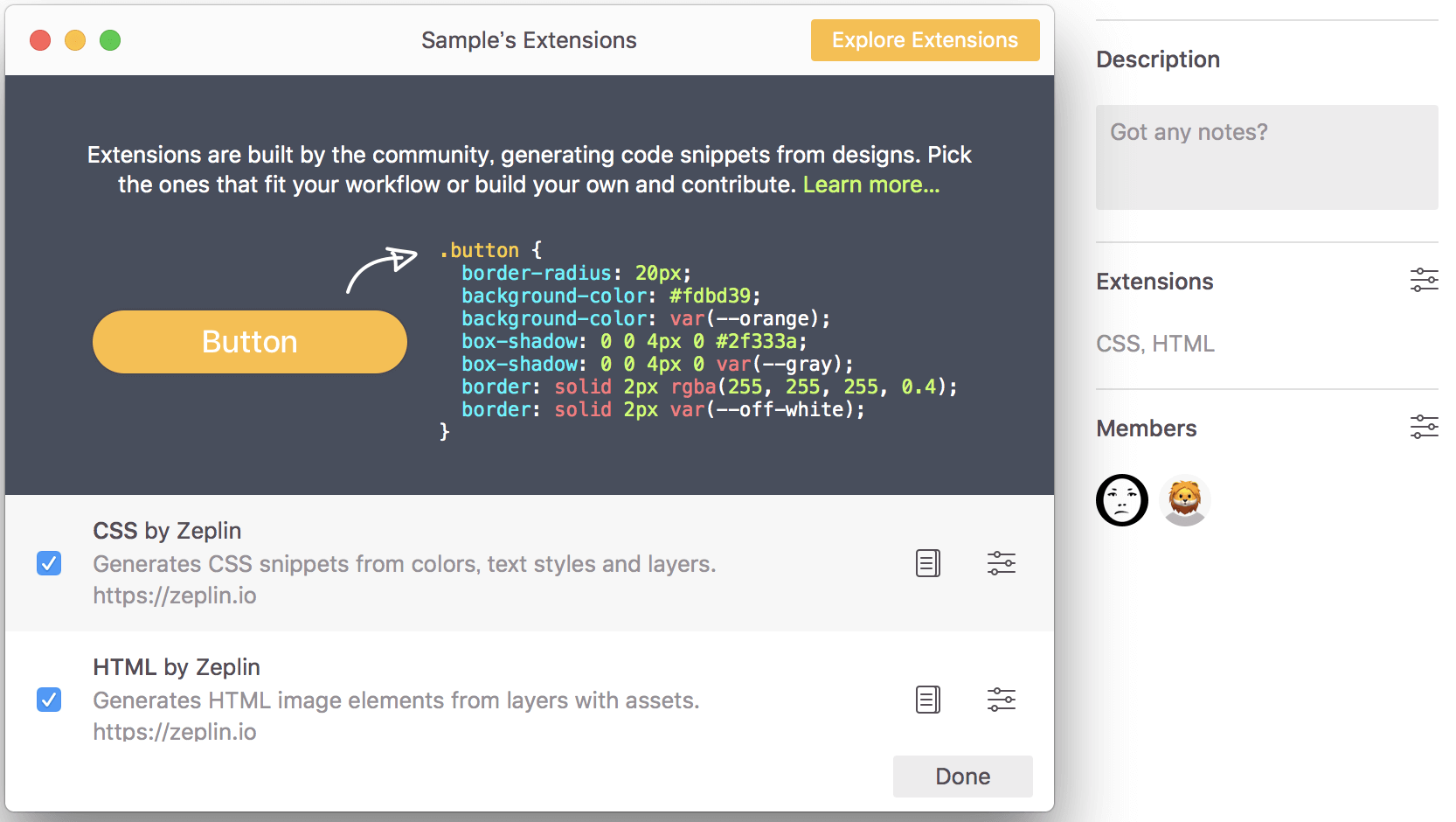
拡張機能の追加

デザインカンプのアップロード
プラグイン(Mac用, Windows用)を使用して、 Photoshop からデザインカンプをアップロードできます。
- 選択状態のアートボードが対象になる
- アートボード名で管理される
- アップロード状況が通知される(アップロード者のみ)
- PSD の場所が表示される(アップロード者のみ)
- Zeplin から PSD を Photoshop で開ける(アップロード者のみ)
参考画面
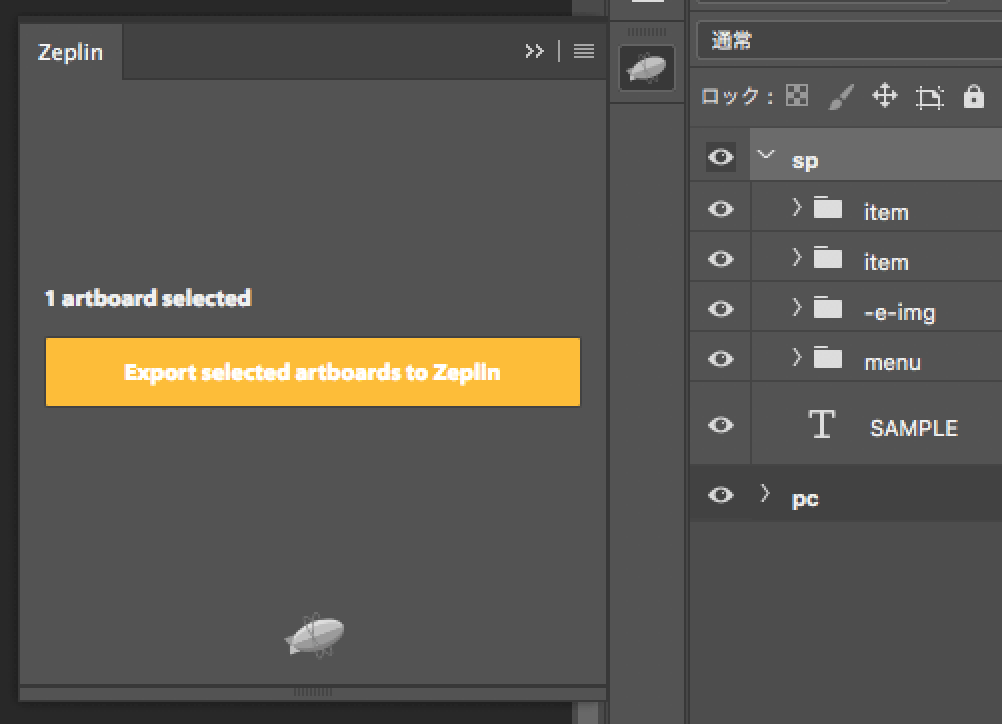
アートボードの選択(Photoshop)

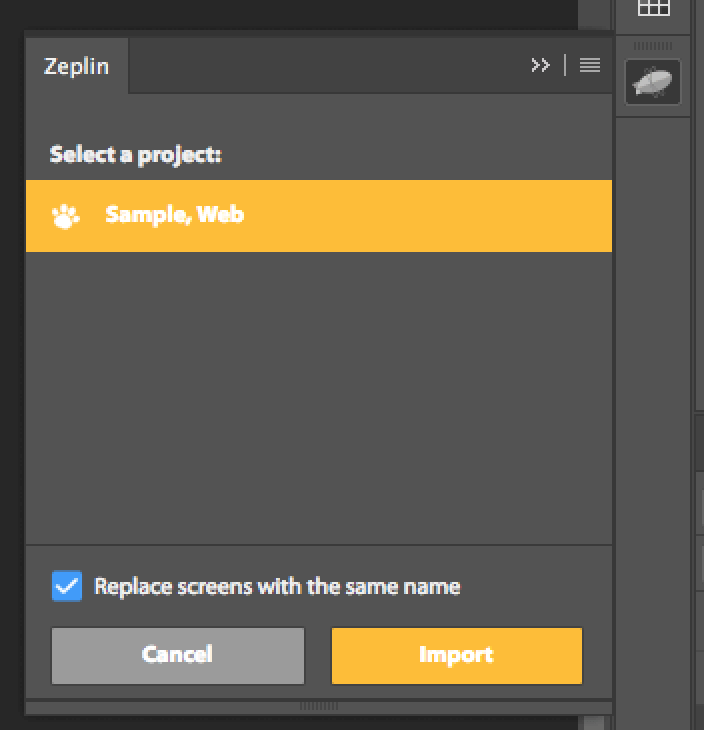
プロジェクトの選択(Photoshop)

アップロードの状況の通知

PSD の情報

スクリーンについて
アップロードされたデザインカンプをスクリーンと呼びます。
- サムネイル一覧で表示され、並び替えできる
- タグを追加でき、表示切り替えできる
- スクリーン名で検索できる(一覧表示とジャンプがある)
- サムネイル一覧をセクションで分けれる
- セクションに説明を追加できる
- スクリーンとセクションへのリンクがある
- スクリーンまたはセクションを別プロジェクトへ移動できる
- 縦に長いサムネイルをクリップして短く表示できる
- 直接 PNG ファイルをアップロードしてスクリーンにできる
- PNG ファイルでダウンロードできる(Web アプリのみ。セクションをまとめてダウンロードもできる)
参考画面
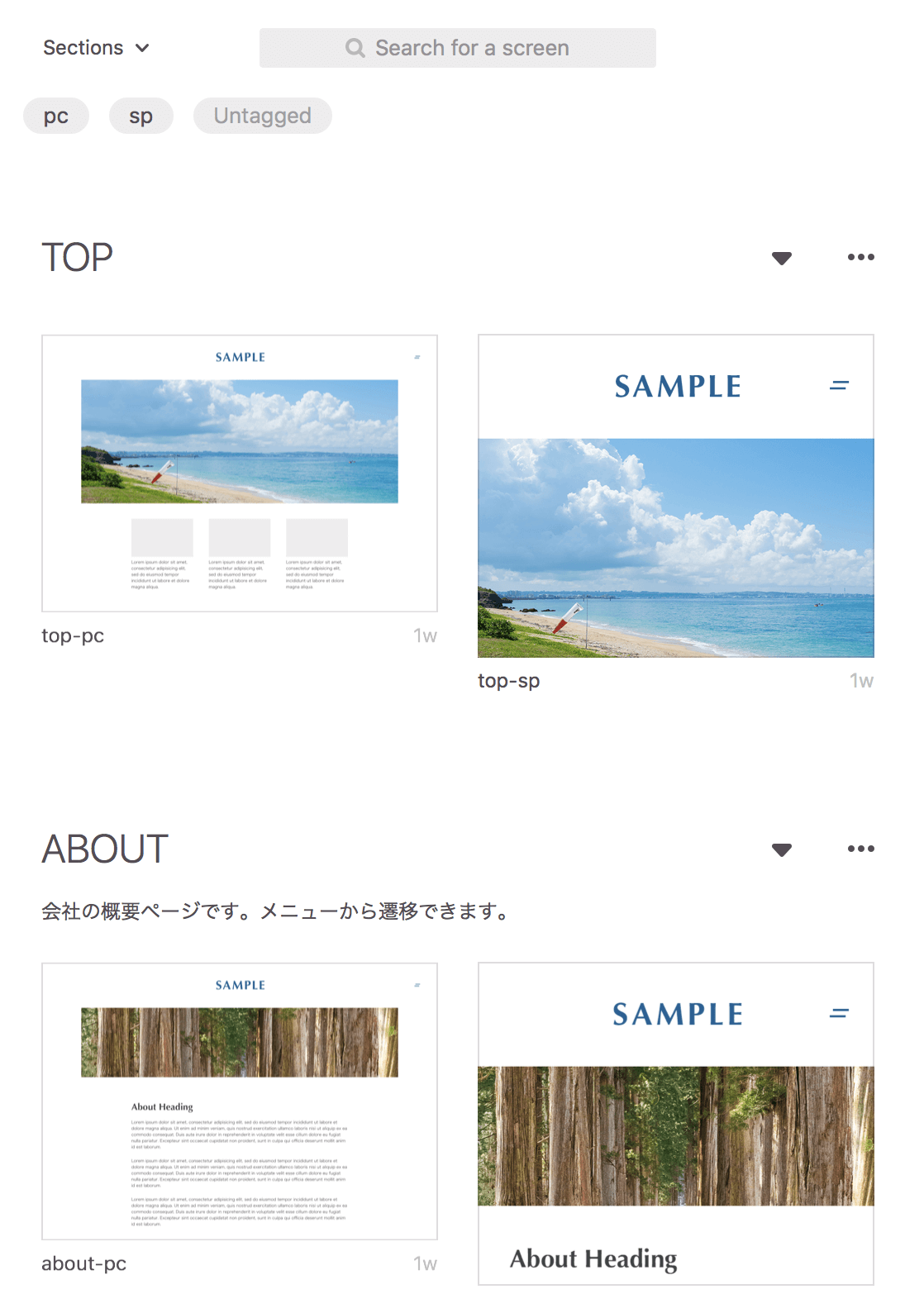
スクリーンの一覧

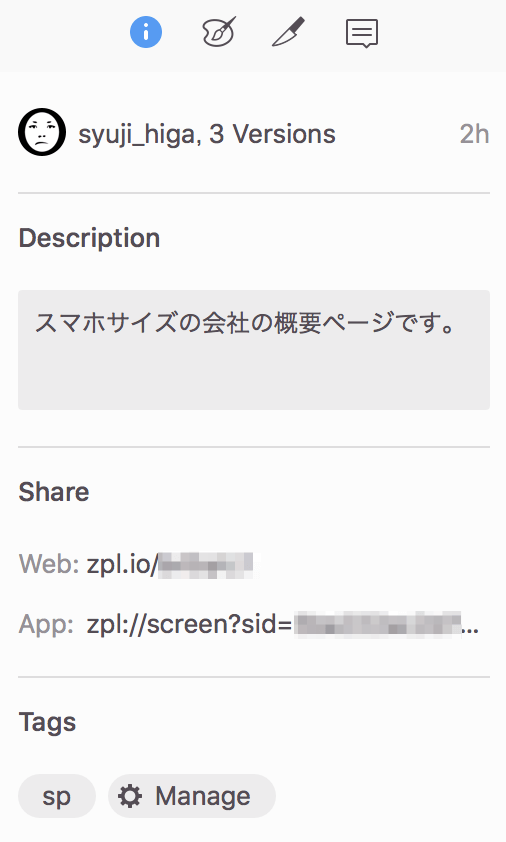
スクリーンの情報

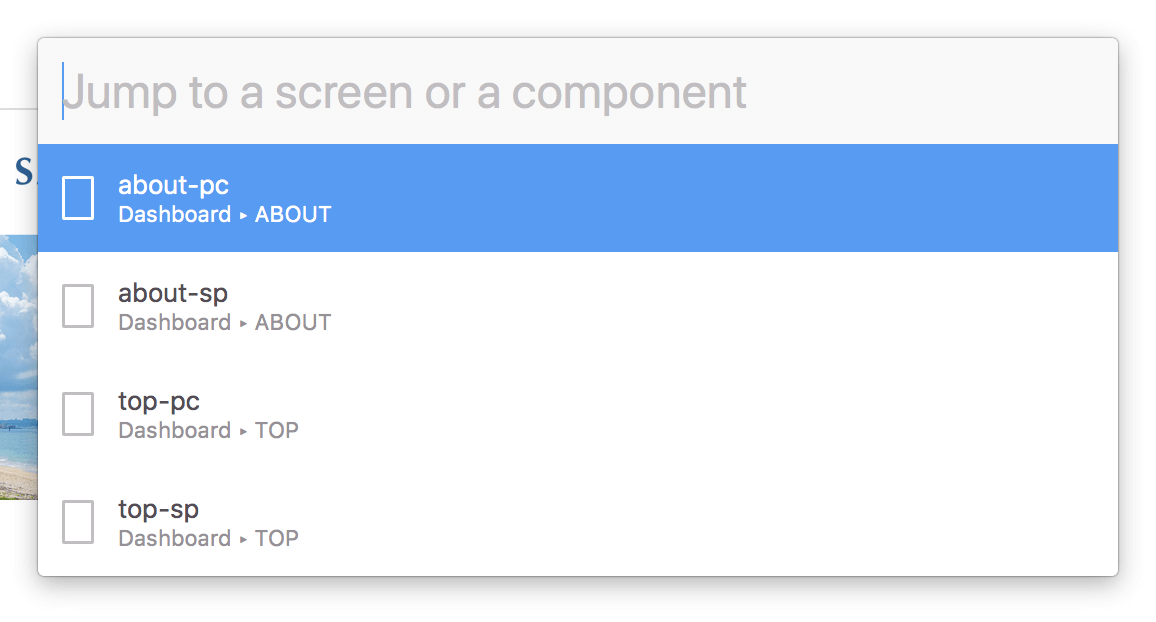
スクリーンへのジャンプ

スクリーンのダウンロード(Web アプリ)

画像アセットについて
Photoshop で設定したレイヤーを、画像アセットとして出力できます。
- 設定したレイヤーに「-e-」接頭詞が追加される
- レイヤー名がファイル名になる
- Zeplin からダウンロードできる
- ダウンロード時にファイルの拡張子を選択できる
- 1倍,2倍,3倍のサイズで用意される
- 命名ルールを設定できる(キャメルケース、スネークケースなど)
参考画面
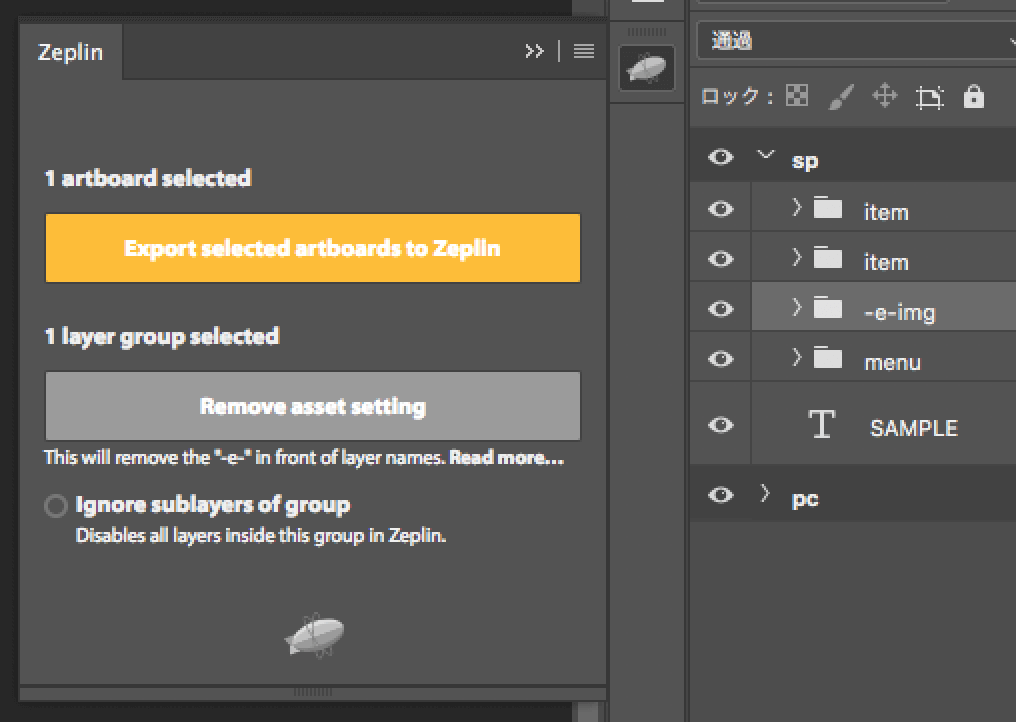
画像アセットの追加(Photoshop)

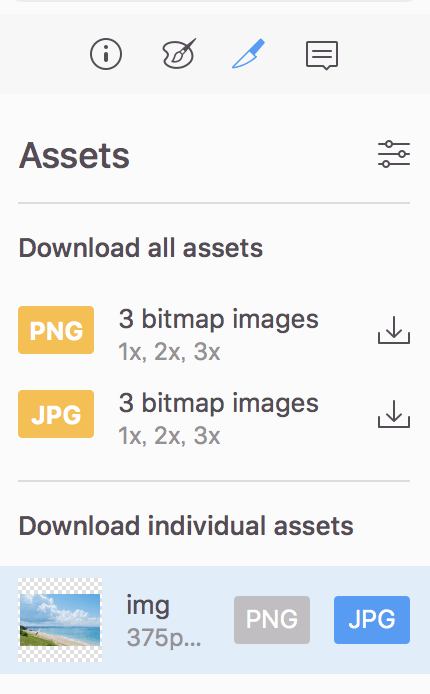
画像アセットの情報とダウンロード

グループ化について
Photoshop で複数のレイヤーをグループ化できます。グループ化された要素はひとつの要素として選択されます。
- 設定したレイヤーに「-g-」接頭詞が追加される
- グループ(フォルダ)に当たっているスタイルを取得できる
参考画面
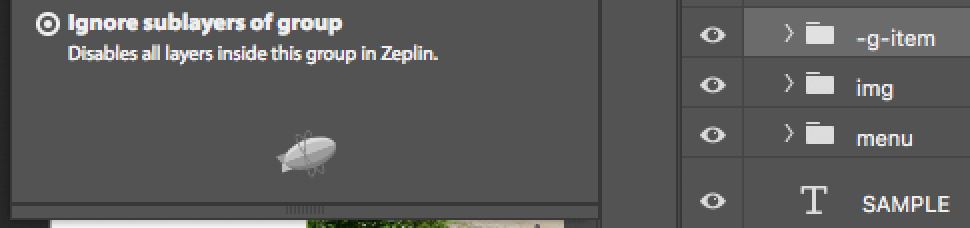
グループの追加(Photoshop)

グループの選択

バージョンの履歴
更新する度に自動的にバージョンの履歴が残り、変更前の状態を確認できます。プランにより残せる件数が変わります。
- 更新されると通知がくる
- 更新日時が表示される
- 色を変更できる
- メッセージを追加できる
- 削除できる
- 過去バージョンの表示中は日時が表示される
参考画面
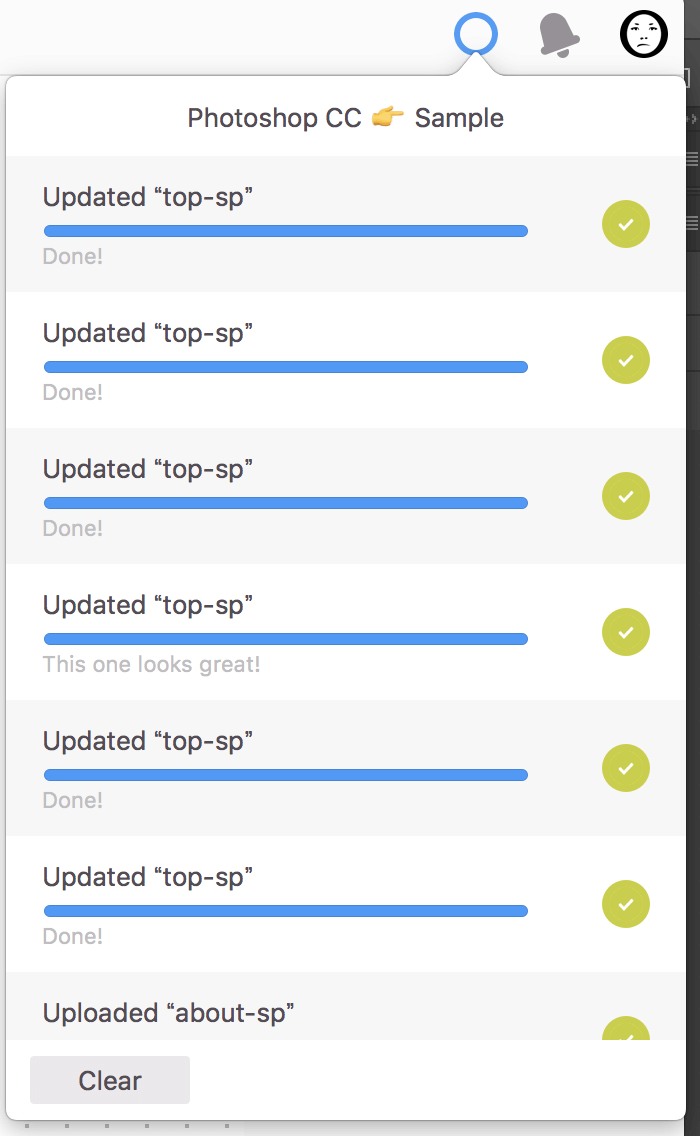
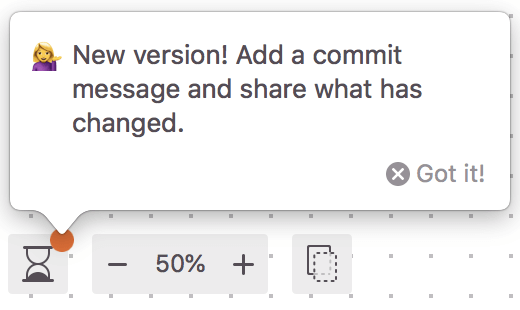
更新の通知

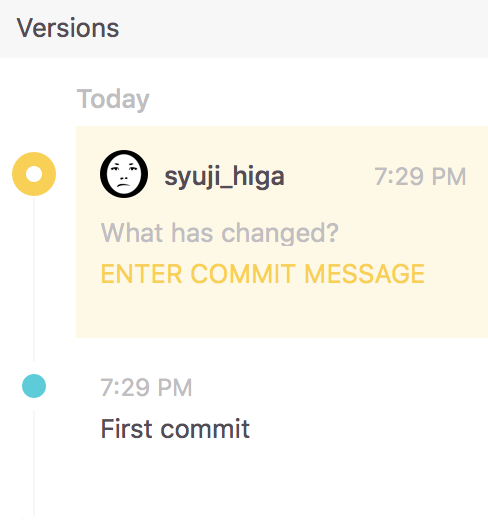
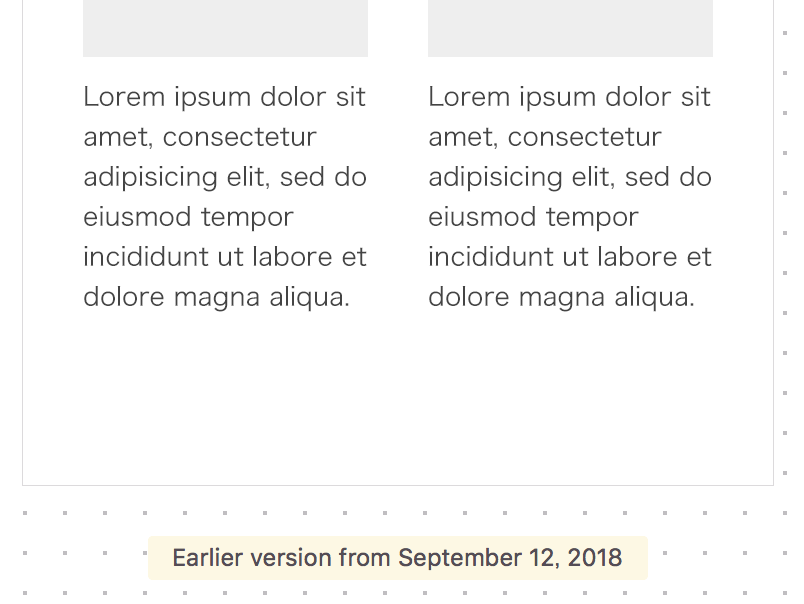
バージョンの履歴

過去バージョンの表示中

コメントについて
デザインに対してコメントを追加できます。簡易的なタスク管理ツールとして使えるほどの機能があります。
- 番号がつく
- 色を変更できる
- スレッドを作れる
- 絵文字が使える
- Resolved(解決状態)にできる
- 状態(Opne, Mentioned, Resolved)と色で表示を切り替えられる
- 表示・非表示を切り替えれる(猿アイコン)
- スクリーン内のコメント一覧が表示され、そこから該当箇所を開ける
- コメントへのリンクがある
参考画面
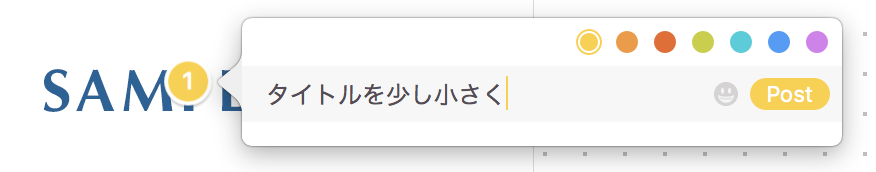
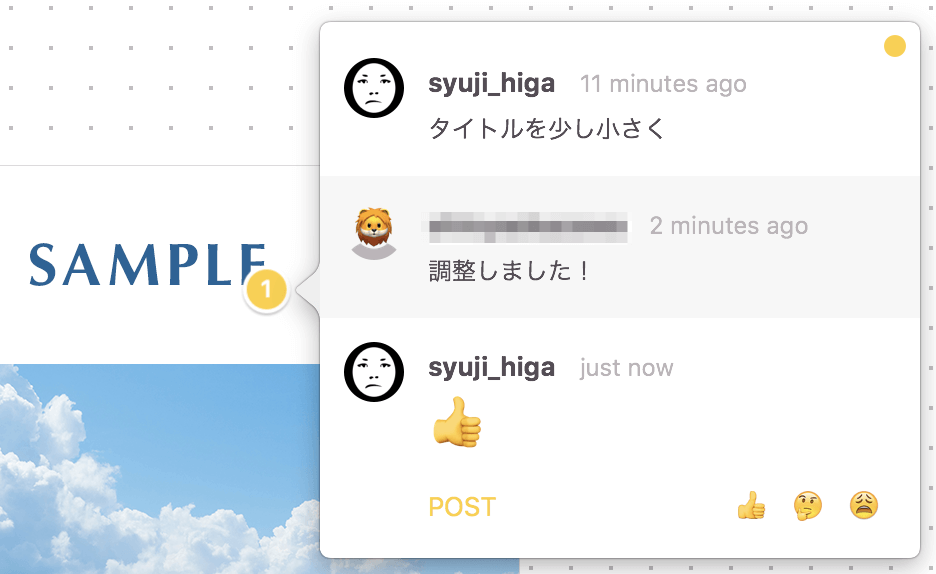
コメント

コメントのスレッド

コメントの表示切り替え
![]()
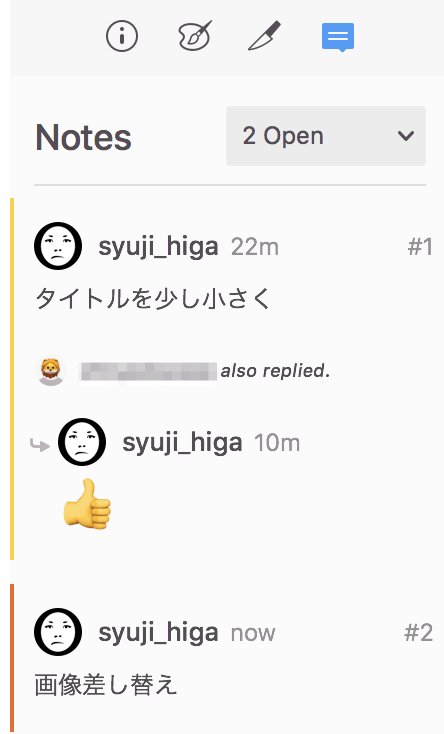
コメントの一覧

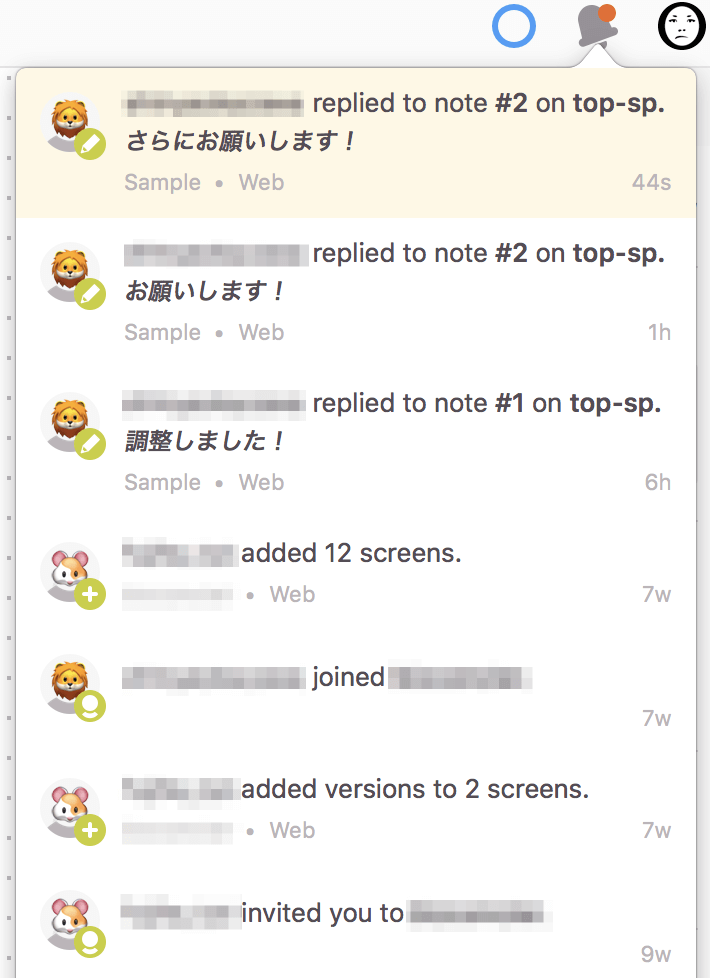
作業の通知
誰かが作業をすると通知されます。全てのプロジェクトで共通です。
- メンバーの追加時に通知される
- 自分以外のメンバーが作業すると通知される(スクリーン追加、コメントなど)
- 誰がどのプロジェクトで、どれくらい前に作業したかが表示される
- 通知から該当箇所を開ける
参考画面
作業の通知

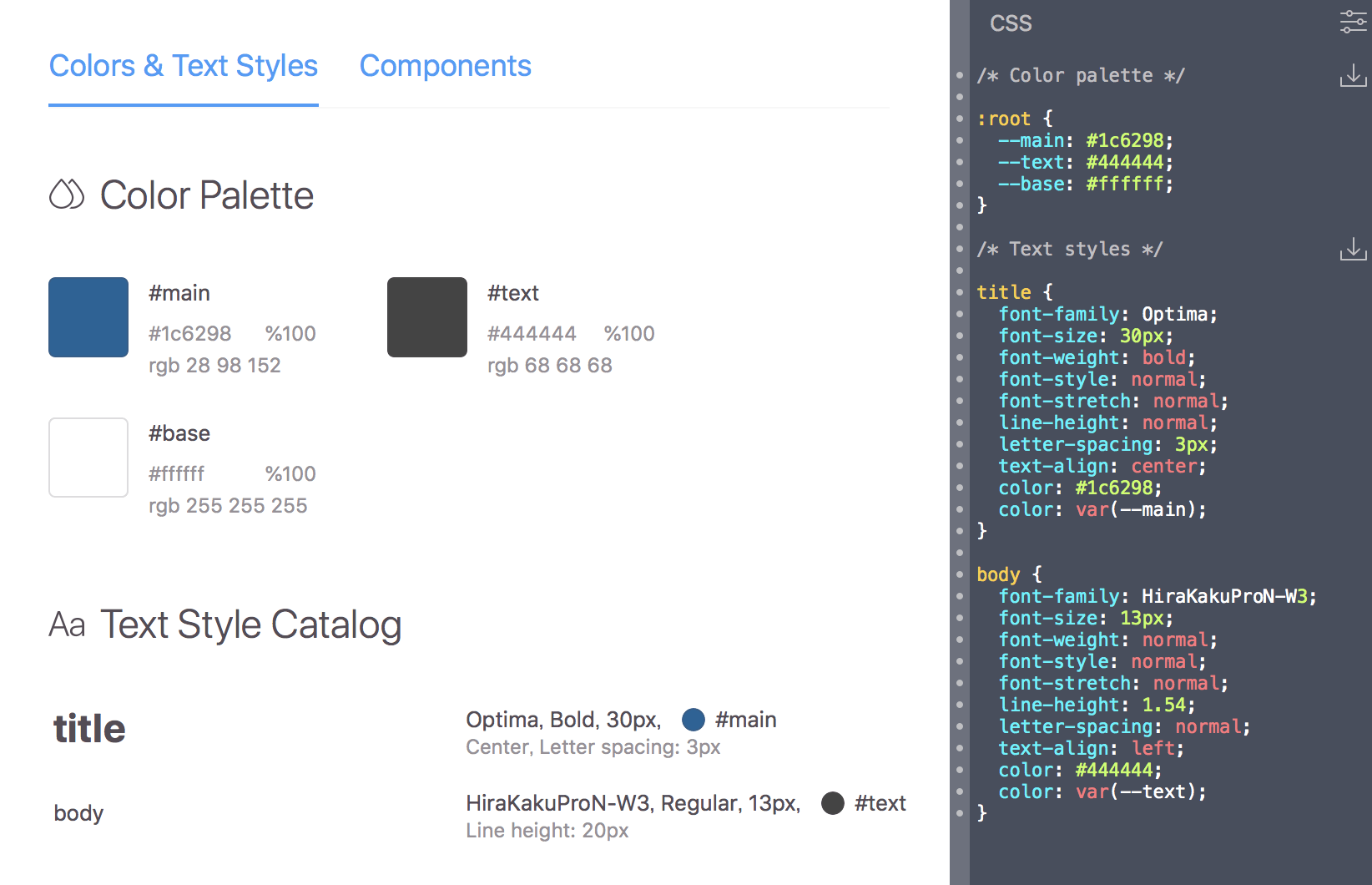
スタイルガイドの生成
カラーとテキストに設定することで、スタイルガイドに反映されます。プロジェクト内で共通です。
- カラーコード毎に名称を指定できる
- テキストスタイル毎に名称を指定できる
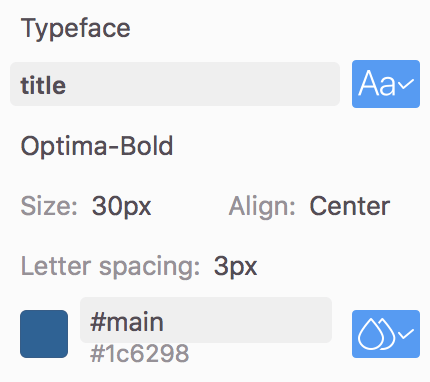
- 選択している要素のカラーとテキストが、どのスタイルなのか表示される
- CSS などが表示される(拡張機能による)
参考画面
要素のスタイル

スタイルガイド

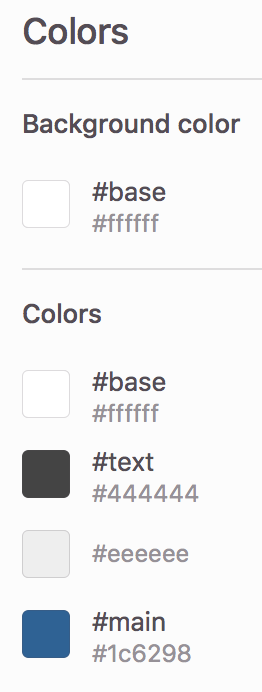
カラーコードの一覧
スクリーンに使われているカラーコードが一覧で表示されます。
- 背景色は分けて表示される
- スタイルガイドの名称が表示され、変更もできる
参考画面
カラーコードの一覧

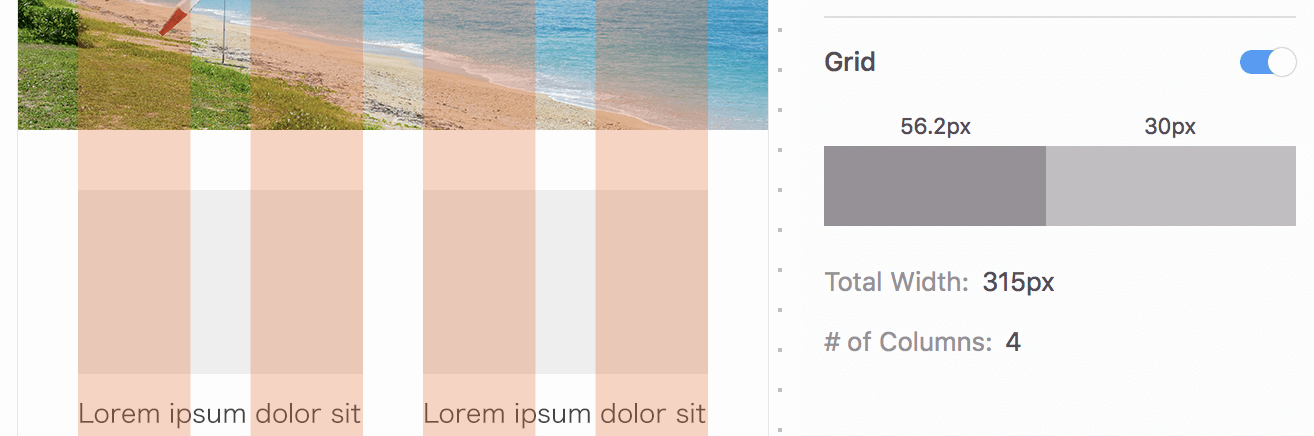
グリッドについて
ガイドレイアウトからグリッドを表示することができます。通常のガイドは表示されません。
- 表示・非表示を切り替えれる
- グリッドの幅と間隔が表示される
- グリッド全体の幅とカラム数が表示される
参考画面
グリッドとグリッドの情報

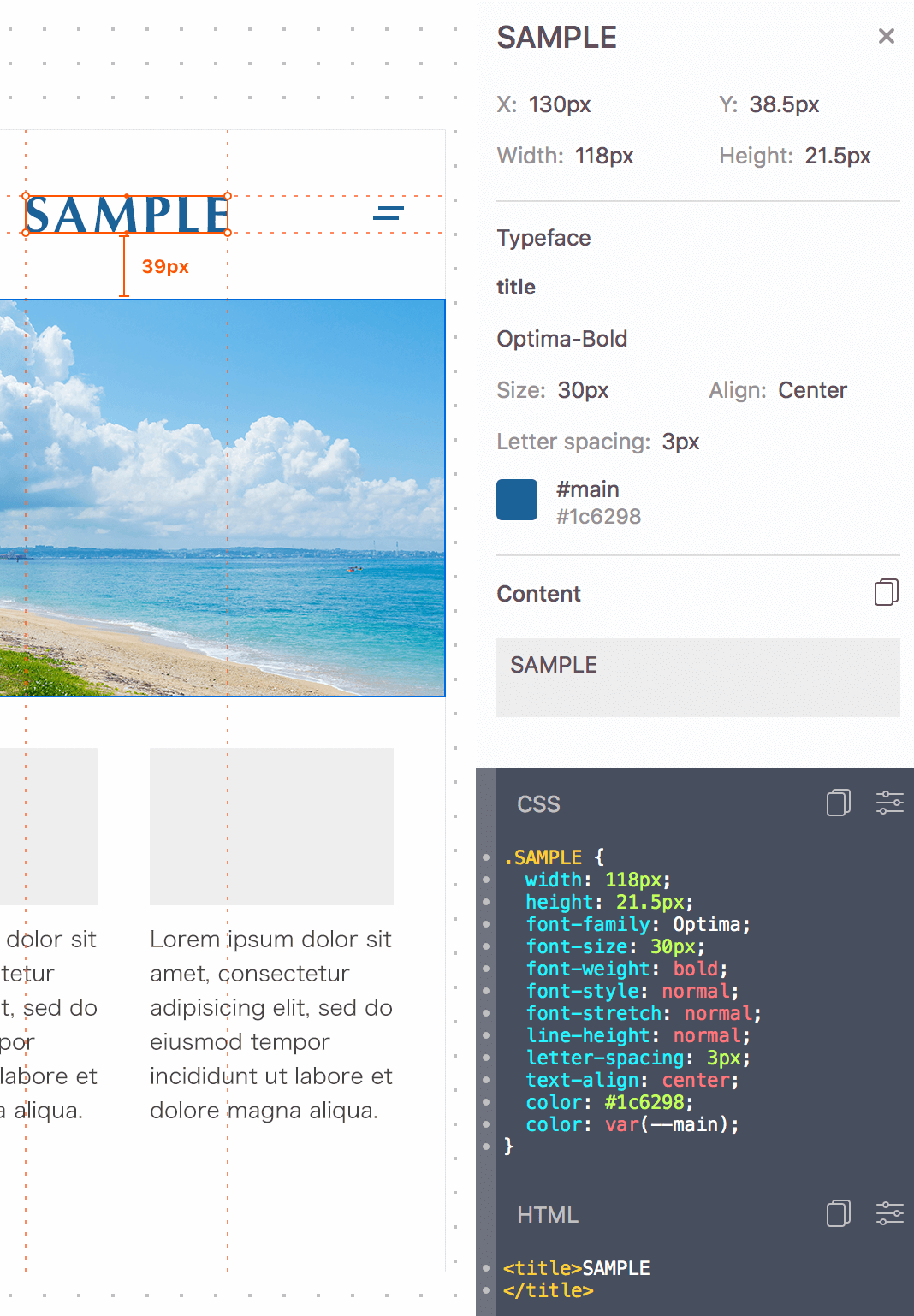
スタイルやテキストの取得
要素を選択するとスタイルやテキストなどを取得できます。
- スタイルや位置、サイズ、要素間の距離が表示される
- サイズ、要素間の距離はパーセント(%)でも表示できる
- テキストが取得できる
- CSS などが表示される(拡張機能による)
- コンテキストメニューから、重なっているレイヤーを選択できる
参考画面
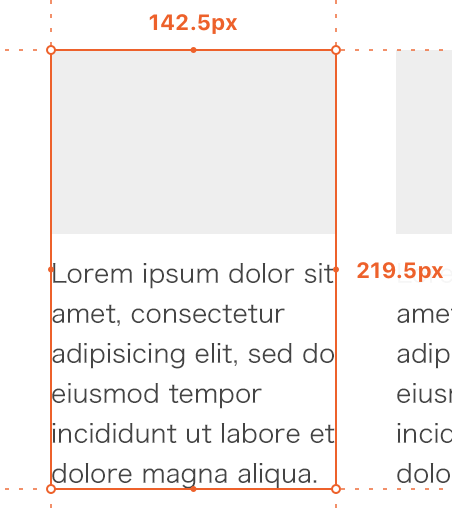
テキスト要素の情報

矩形要素の情報

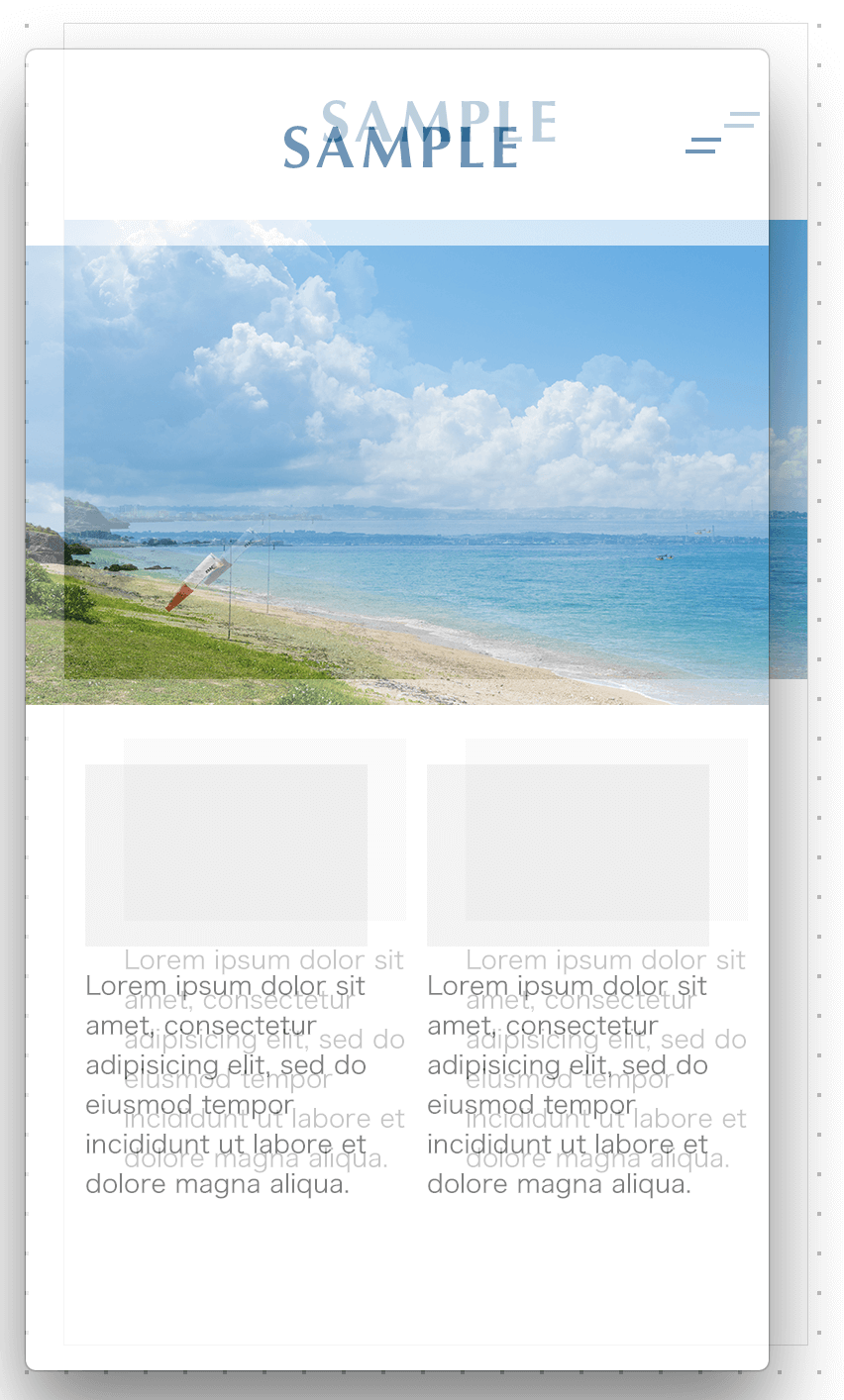
ポップアウトについて
スクリーンをポップアウトすることができ、実装後の表示と比較して確認しやすくなります。
- サイズや透過度を変更できる
- ウィンドウを常に最前面にできる
参考画面
ポップアウトのボタン

半透過状態のポップアウト

デザイン時に必要な対応
- アートボードの「自動カンバスサイズ」のチェックを外す(カンバスが広がる事があるため)
- アートボード毎に管理されるので、アートボード名に気をつける(デフォルトだと上書きされる)
- レイヤーの表示切り替えができないので、ホバーやメニューなどを別アートボードで用意する
考える必要があること
ファイルが Zeplin のサーバにアップロードされる
自動的に一般公開されることはないので、基本的に問題ないと思います。ただし、情報の扱いに厳しいルールがある場合は確認が必要かもです。
自由にサイズを測れない
ルーラーや矩形選択ツールなどはありません。なので、別アプリで対応しています。MacならPixelSnap for macOSがオススメ。Retinaサイズ時でも拡大率を50%にしておけば、正しいサイズが取得できます。
デザイナーのコスト
他職種に比べると初期コストが高く、対応が変わる部分も多いです。とはいえ、楽になる部分もありますし、慣れてしまえば大きな作業コストにはならないと思います。
有料プランのメリット
Zeplinにはプラン がいくつかあります。無料プランでも大抵のことはできますが、有料プランにすることで、いくつかの制限が開放されます。会社で使うならば大した金額でもないので、有料プランを使うメリットの方が大きいかと思います。
- プロジェクト数が増える
- プロジェクトをアーカイブできる
- バージョンの履歴件数が増える
コンポーネントについて
Photoshopを前提で話を進めていますので触れていないですが、Sketch と連携して使うのならコンポーネント関連にも対応しています。コンポーネントって素敵ですよね。FigmaやAdobe XDも対応予定のようです。
最後に
LIG に入社する前の数年間は、ほとんどHTMLやCSSを書いていなかったのですが、久しぶりに作業してみて本当に面倒だと感じました。できるのならばAIなどに任せて自動化したいところですが、現時点ではまだ難しいところもあるかなと考えています。まあ、数年もすると何かしら変わっているでしょう。とりあえず、今のLIGのWeb制作において、手っ取り早く面倒を減らすにはZeplinを使うのがいいと信じて、導入を推進していきたい所存です。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。