どもども、WebディレクターのZIMAです。
よく聞く教訓のひとつに「段取り八分」という言葉があります。
Web制作のプロジェクトにおいても、初動がどこまで詰められているかによって、始まりから終わりまでの流れが決まってしまいます。
最初がフワっとしていると、あとから確認する手間が増えてしまい、双方にとって余計なコストがかかってしまうので、決めるべきことはなるべく初回に決めてしまいたいですね。
「でも、どんなことをどこまで決めればいいの?」という方もいらっしゃるかと思います(1年前の僕です)ので、参考までに僕らがプロジェクトを始める前に決めていることをご紹介します。
提出する資料に記載すべき内容
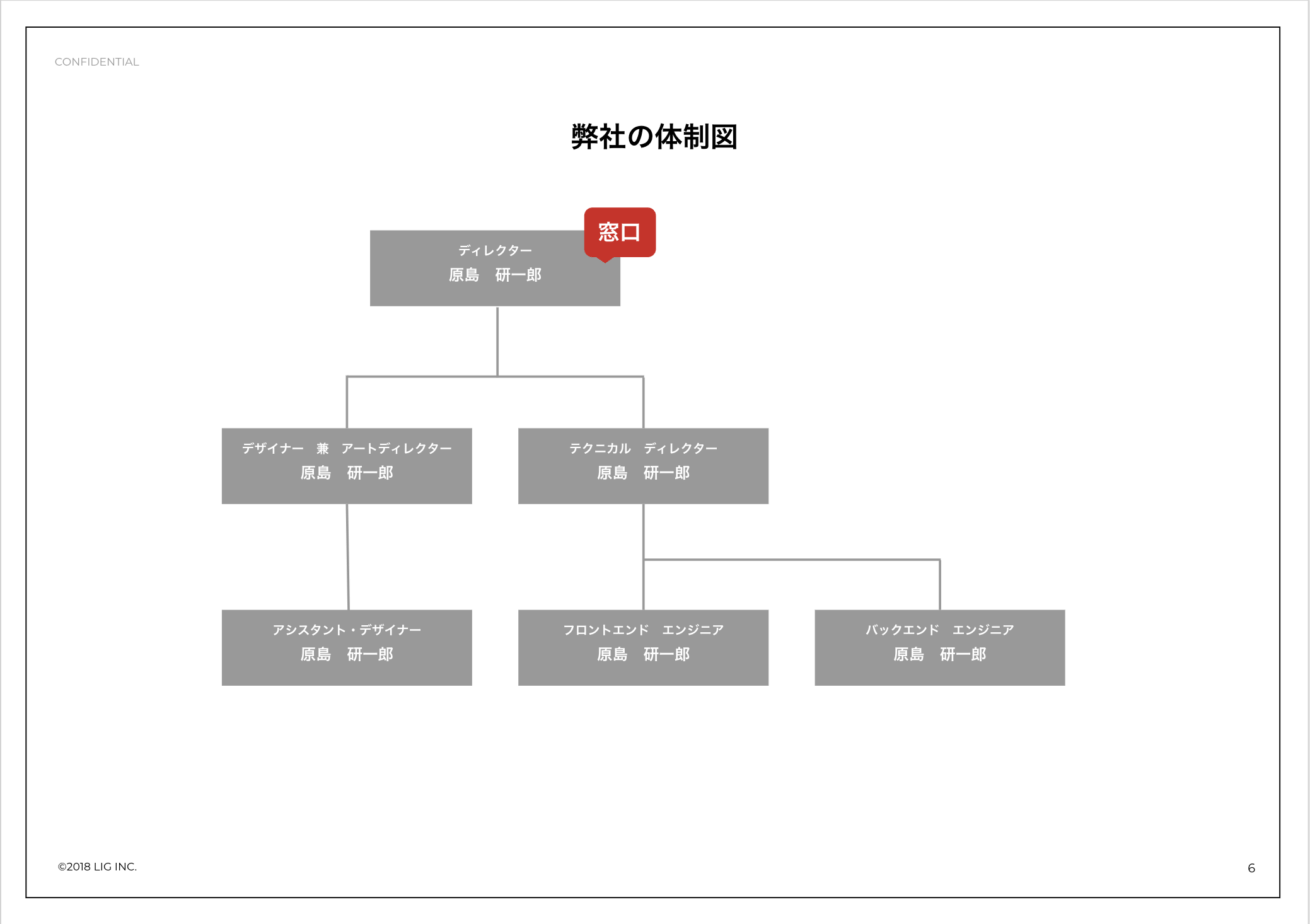
制作進行体制図

制作メンバーの体制図や、クライアント側の決済確認体制がわかる資料を用意します。
参考に制作側の体制図は上記ような感じです。
各位の役割と氏名、窓口との繋がりがわかるような体制図にしましょう。
メンバーのご紹介

制作メンバーのことを知ってもらうために、メンバーの役職や、一言をつけた自己紹介資料を用意します。
ここでのポイントは、ありのままの自分を可能な限りさらけ出すこと。仕事のこと以外にも、趣味や性格、思い出や好きなものの話などをいれてみるのも良いですね。
連絡窓口
クライアント側の連絡窓口となる方のお名前、ご連絡先を明確にしておく必要があります。
併せて、制作側の連絡窓口についても明確に伝えておきましょう。
クライアント側には、メインのお問い合わせ先と、必要に応じて直通番号を伺う場合もあります(とくに移動の多い担当者様の場合など)。
細かい部分ではありますが、こういった部分を詰めておくと、毎回受付に繋いでもらう必要もなくなりますし、外出中のクライアントへ連絡しなければならない場合にも安心です。なにか問題があってからでは遅いので、先に伺っておくのが良いでしょう。
定例会・報告会の設定
プロジェクトの期間が3ヶ月を越える案件の場合は、月に一度か、少なくても隔週に一度くらいの頻度で、定例会を設定することが多いです。
連絡があまりとれないクライアントの場合でも、定例会は必要です。普段なかなかお時間をいただけない分、定例会で一気に確認してもらうことができます。
定例会の形式については初回に決めておくと良いでしょう。
粒度はさまざまですが、たとえば下記のようなものがございます。
- 隔週に一度、直接お会いする定例会
- 別途、週に一度、テレビ会議にておこなう進捗報告会
- チャットワークにて実施する日々の進捗報告
コミュニケーションツール
連絡手段として、メールや電話よりもスピード感を大切にしたい、気軽におこないたいなど、そういった場合は「ChatWork」や「Slack」といったコミュニケーションツールを用意し、キックオフの段階でアカウントの共有をおこないます。なお、重要な情報のやりとりはメールでおこなうようにしましょう。
作業内容について
プロジェクトにおいて、双方の作業スコープを明確にしておきます。たとえば、
- 進行管理、ディレクション
- 情報設計、画面設計
- デザインデータ作成
- HTMLマークアップ
- CMS機能実装
などです。
また、それに併せてクライアント側の作業スコープも明確にしておきましょう。たとえば、
- 原稿・画像ご支給
- GoogleAnalytics共有
- ドメイン取得
- サーバー取得
などですね。
上記については、どこまでの作業領域をご依頼いただくのか、初回のお見積もりの際などにヒアリングにて明確にすることが普通です。しかし、担当レベルでしかその内容を共有できていないケースもあります。
プロジェクト全体で共通認識を持つためにも、キックオフの時点で双方の作業スコープを明確にしておくことが重要です。
確認とお戻しについて
制作物についてクライアント側の確認にどのくらいの日数が必要になるのか、ということは制作の進行において非常に重要です。
このような情報をあらかじめ明確にした上で、スケジュールを立てていきましょう。このあたりは、LIGでも細かく確認しています。また、確認に必要な日数のほかにも、確認用のデバイスやOSも事前に教えてもらうと良いでしょう。
- クライアント側の確認日数(上長様確認も含めた日数:平均2〜3日でしょうか)
- クライアント側の確認環境(Macbook 15inc / sierra / safariなど)
納品物について
最終的な納品物について、確認をおこないます。その際、納品する形式についても事前に認識をすり合わせておく必要があります。
納品物には下記のようなものがあります。だいたいはPDFデータにて納品させていただく場合が多いですね。
- 開発データ一式(指定サーバへアップにて納品)
- 画面設計書(PDFデータにて納品)
- 機能設計書(PDFデータにて納品)
- デザインコンセプト資料(PDFデータにて納品)
- CMS操作マニュアル(PDFデータにて納品)
スケジュールについて
スケジュールは大枠のスケジュールと、詳細なスケジュールの二種類を用意します。大枠のスケジュールはクライアント確認用で、詳細な制作スケジュールは制作メンバー用です。
なお、スケジュールについては、クライアント側の確認に必要な日数なども考慮した上で、正式なスケジュールを作成し、クライアントに最終確認をしてもらいます。
ご留意事項について
最後に、クライアント側へご留意いただきたい部分について話し合います。
たとえば、デザイン修正のお戻し回数や、追加工数が発生した場合、仕様変更が発生した場合、有償素材の手配が発生した場合などの取り決めについて。追加工数が発生したときのお見積もりの相談といったセンシティブな内容についても事前に取り決めておくと良いでしょう。
まとめ
最初にどこまで決めておけるかで、その後の流れがスムーズにいくか、工数が増えてしまうかが決まります。確認回数が増えると、クライアントや制作メンバーの手間も増えるので、なるべく少なく抑えるようにしたいですよね。
駆け出しのディレクターの方は、ぜひこの記事を参考にしてプロジェクトを進行していただければと思います。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。