こんにちは。デザイナーのミライです。仙台出身。ジャスの意味がわかるやつは大体友達です。
比率の計算、面倒なときがありますよね……。ぼくも算数も数学も苦手なので毎日頭抱えてます……。でも計算しておけば、見栄えの担保、説得力がつく、設計構築がスムーズに、などさまざまなメリットがあります。この世のすべては数式で表せるらしいです。頭が狂いそうです。
計算するのが嫌すぎて、比率計算を簡単にしてくれるサービスをまとめたので、見てみてください。
目次
01. 画像などに使える比率計算ツール
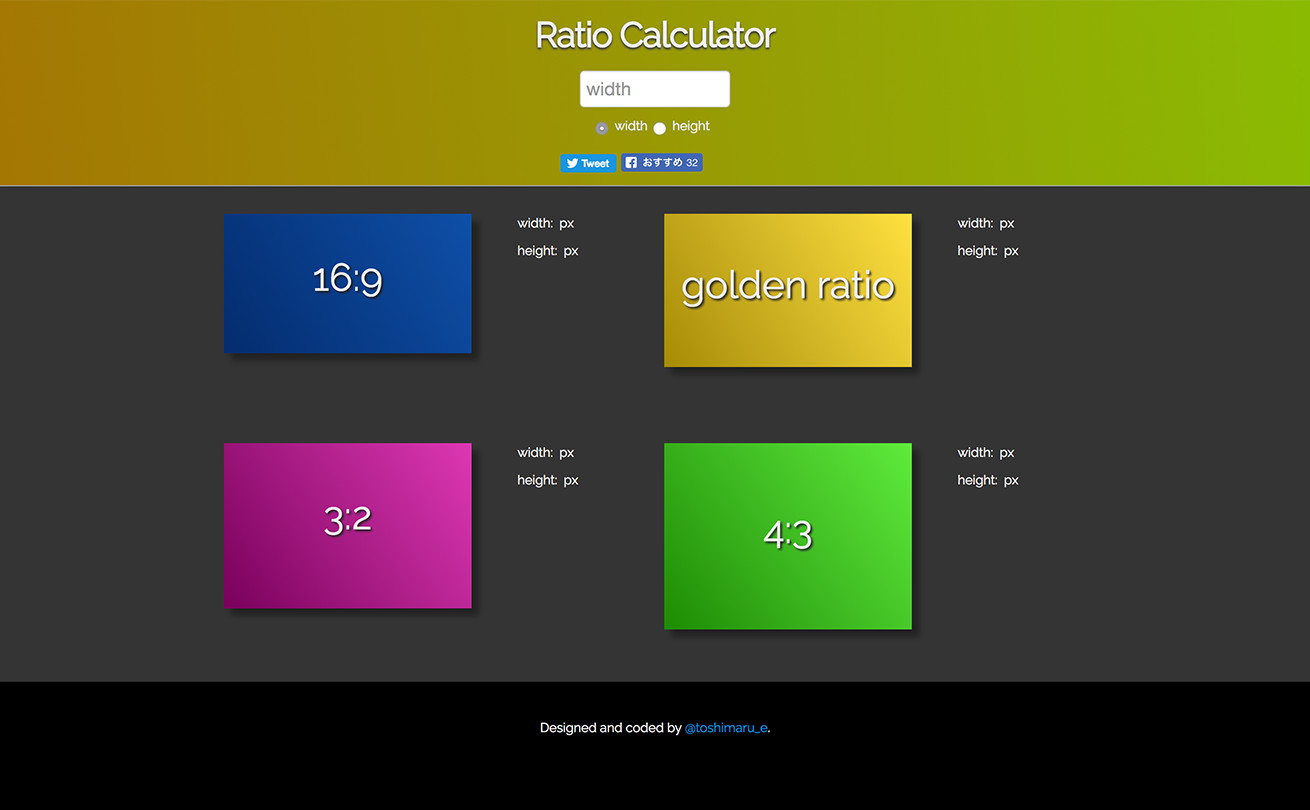
Ratio Calculator

「16:9」「3:2」「4:3」「黄金比」を計算してくれます。 ベースの数値を入力すればすぐに結果を反映してくれます。
すでにほかのツールよりも多くの種類をカバーしていますが、もう少し幅広い種類に対応してほしいなというのと、EnterKeyを押すと入力したものが消えてしまうのが難点。
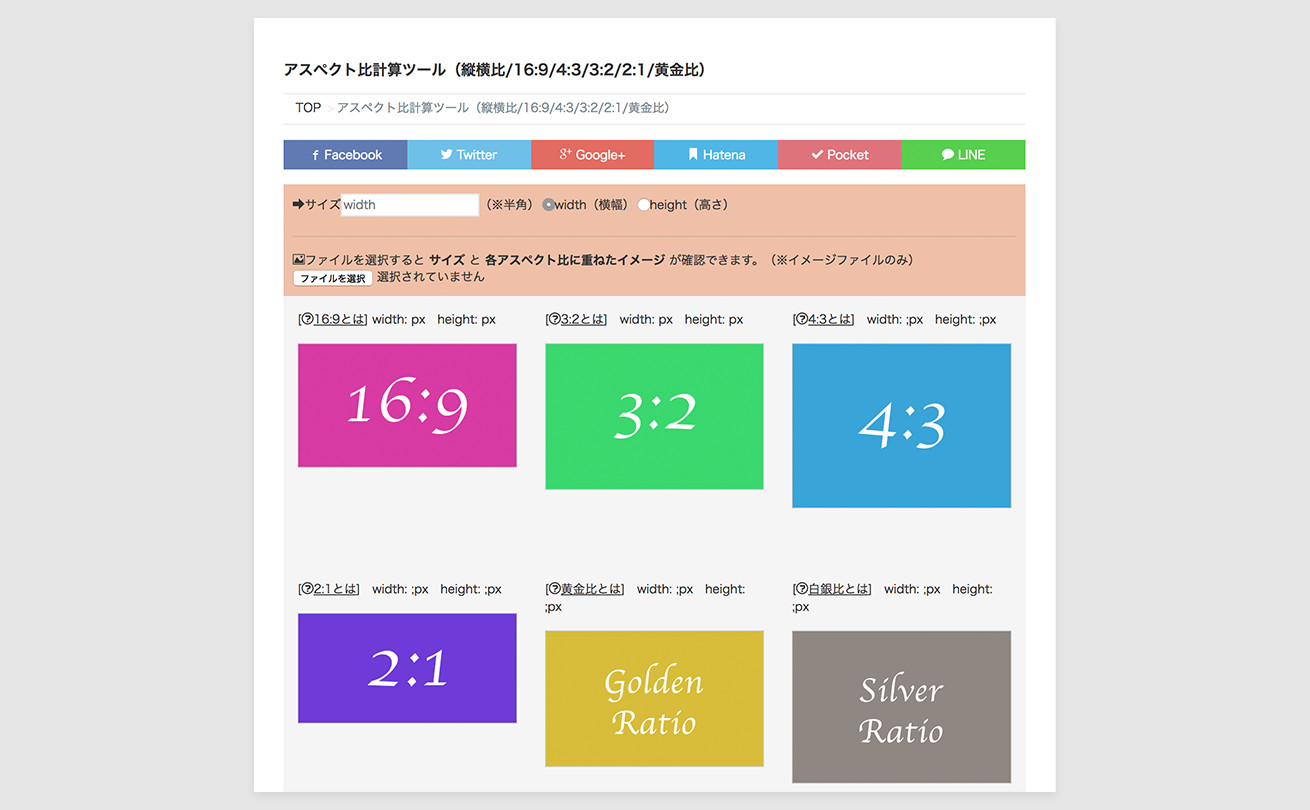
アスペクト比計算ツール @Ocadweb

Ocadwebさんのページで展開しているツールです。
比率ごとの説明があって親切です。Ratio Calculatorと比べると、「2:1」「白銀比」が追加されています。
大きく違うのが、画像をアップロードでき、Widthベースですがその場でイメージの確認ができる点です。どれくらいトリミングが必要なのかも見れるので便利です。
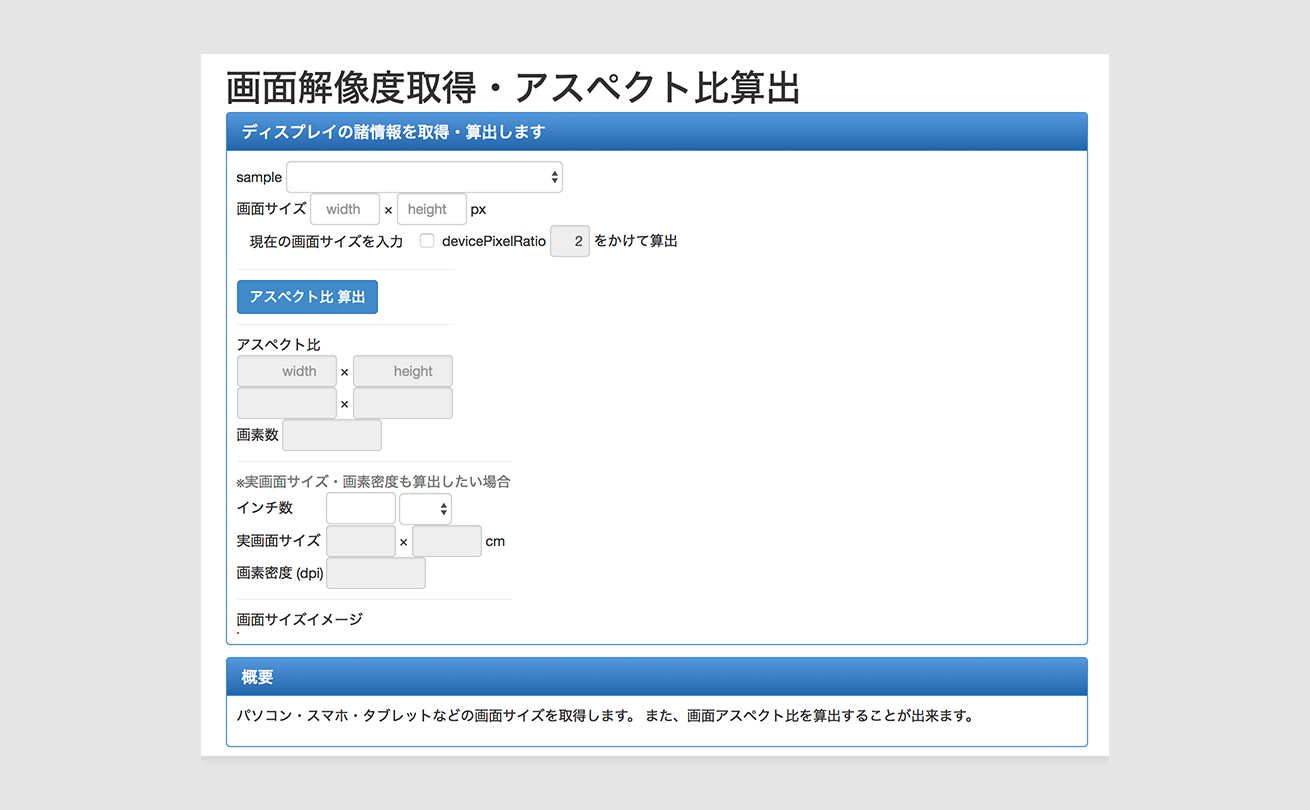
画面解像度取得・アスペクト比算出 @instant tools

instant toolsさんのページで展開しているツールです。
単純に、現状の比率が何対何なのかを算出してくれるツールです。メインは、機種ごとのディスプレイ情報を算出するためのものらしいです。
instant toolsさんではこのほかにも、比率計算機(たぶん一番メジャー)、拡大・縮小計算機(拡大縮小後の数値が一瞬でわかる)、黄金比・白銀比・青銅比計算機(貴金属比計算に特化)といったツールも公開されています。基本の比率計算とか、貴金属比の計算に便利そうです。
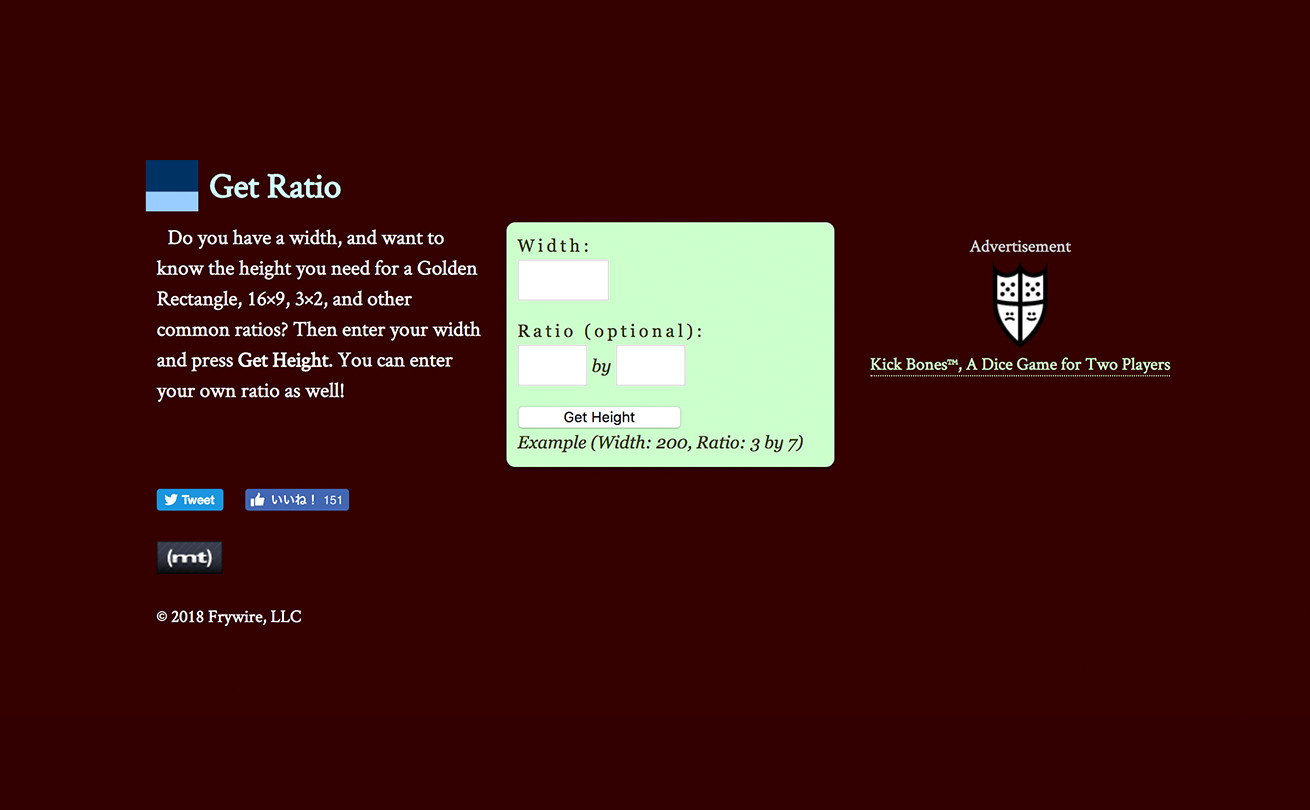
Get Ratio

紹介した中で一番多くの比率を算出してくれます。
数値ごとのURLを出してくれるみたいなので、URL入力時点で数値を入れれば、最速で結果を見ることができます。
逆比も算出してくれるので、使い方によっては一番重宝しそうです。
02. レイアウトに使えるツール
比率とは違ったツールになりますが、レイアウトに使える非常に便利なツールまとめです。
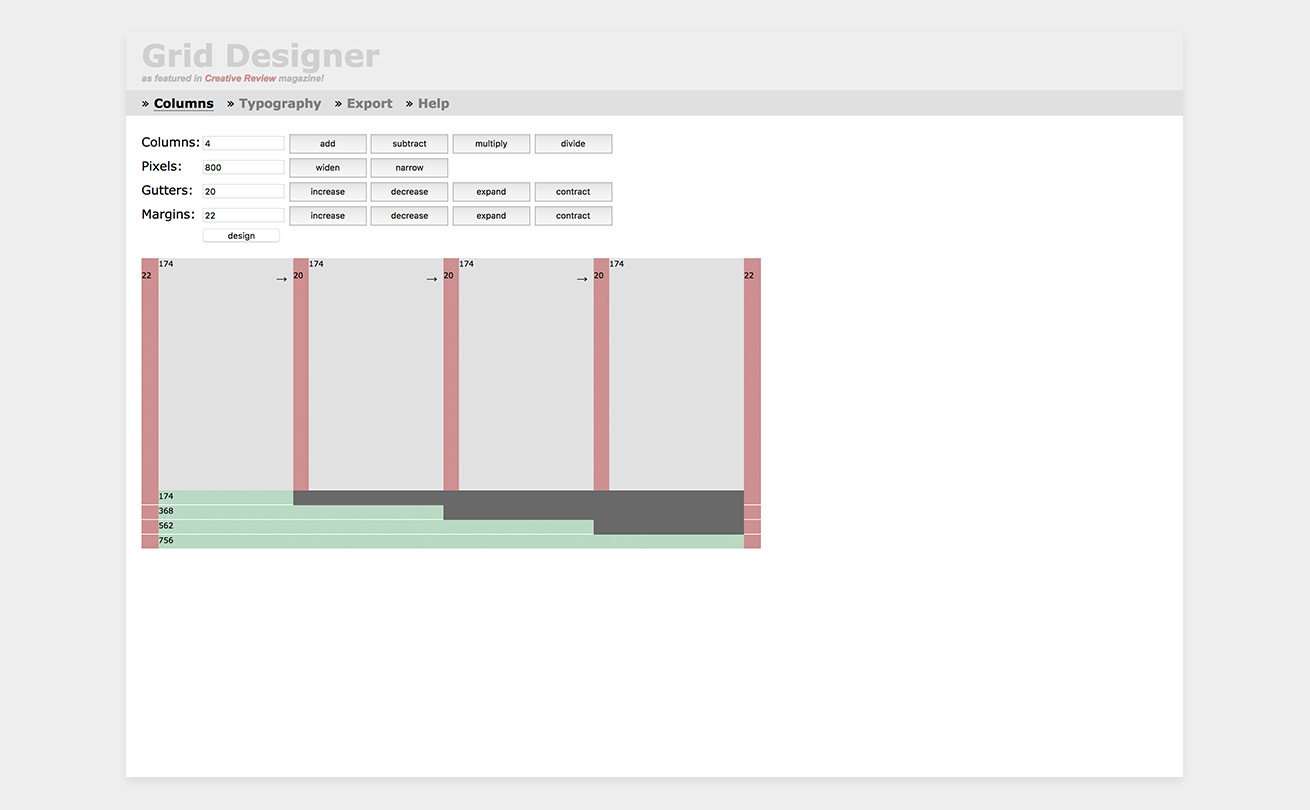
Grid Designer

カラム数、コンテンツ幅、要素間マージン、デザイン幅(コンテンツ幅 – マージン)を入力するだけで、「カラム要素の均等な数値」を算出してくれます。 マージンを決めで入力しなくてはいけないですが、便利そうです。
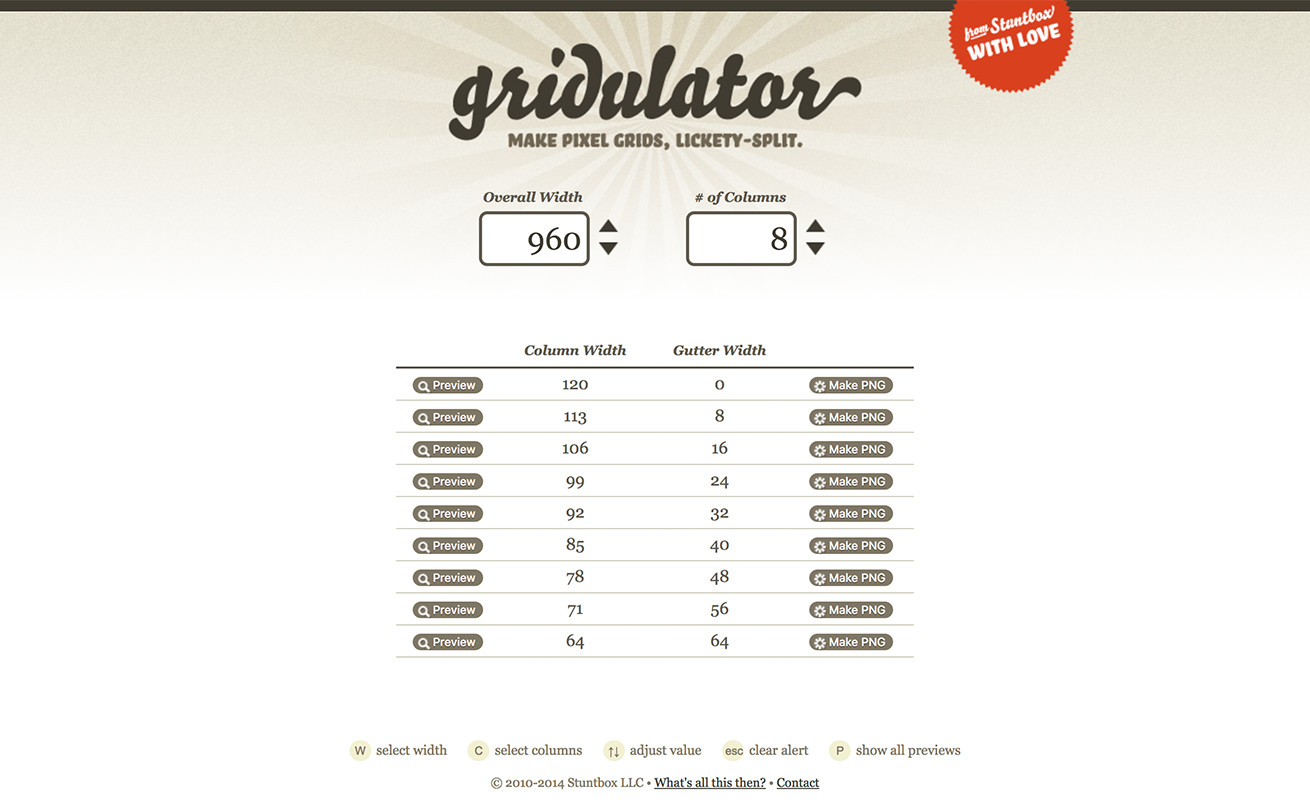
gridulator

こちらはもーりーさんに教えていただいたのですが、ベース幅とそれを割りたいカラム数を入力するだけで、「カラム要素の均等な数値」と、「要素間のマージン」を算出してくれます。
PNGで書き出しもできるので、デザインに当てはめて確認しながら調整することもできます。
03. フォントサイズの設計に使えるツール
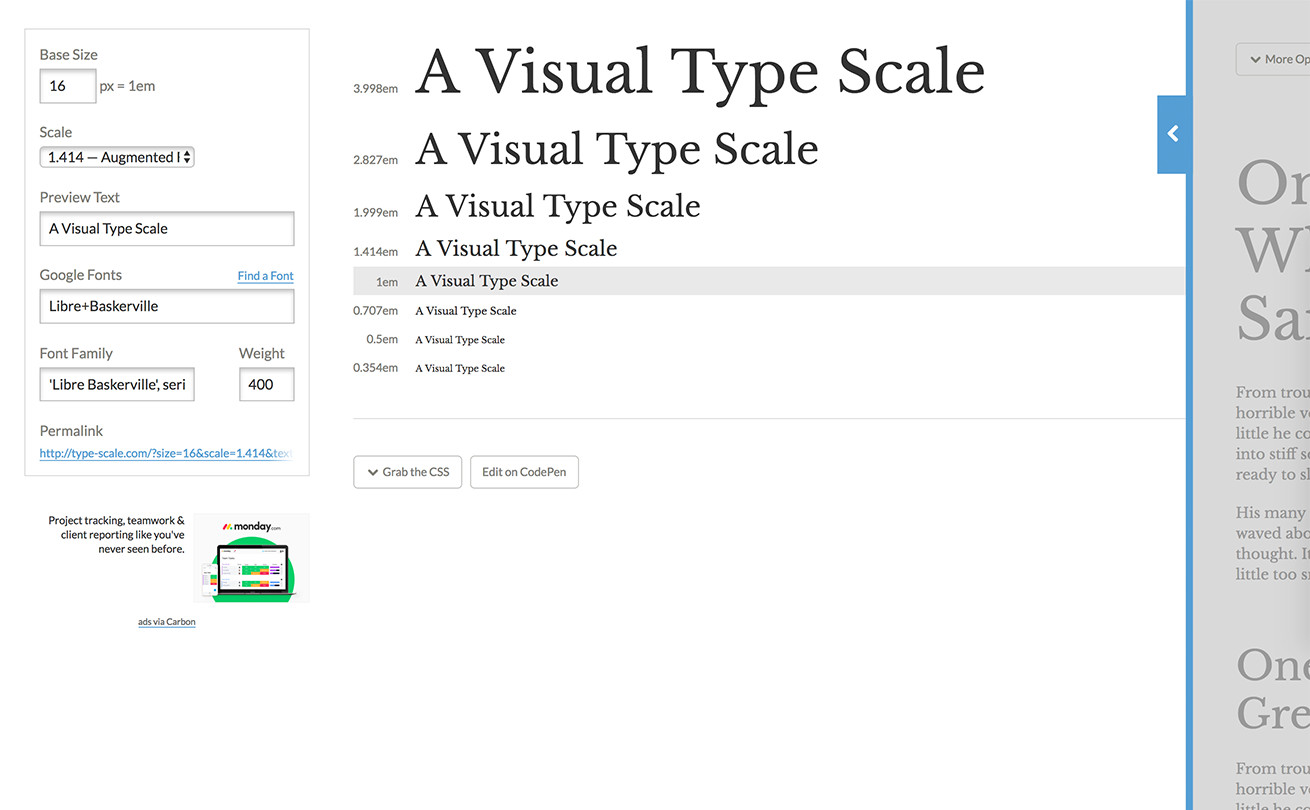
type-scale

ベース(本文)のフォントサイズと、比率の種類を設定するだけで、適用されたサンプルテキストを出してくれます。単位はemです。
カスタムが豊富で、「任意の比率」、「表示テキスト」、「フォント(GoogleFonts内)」、「フォントのウェイト」を調整できます。
画面右部にチラ見せされている部分は、青の矢印ボタンを押すと全部分表示でき、実際に適用した際のイメージを確認できます。こちらも「More Option」から、背景色と文字色を変更できます。
おわりに
サイズ、行間などフォントに関わる比率すべてを計算してくれるサービスが欲しいですね。そのうち自分で作ろうと企んでます。
すべてのものに比率を適用すればいいというものではないので、今回多かった貴金属比などをベースに、綺麗に見せられる自分の勝ちパターンの比率を見つけていくのもありだと思います。
みなさんが1分でも早く帰れる日が増えますように。
んでは、また記事書くので見にきてけらいん。 お粗末様でした。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。