こんにちは、Webディレクターのともぞうです。
今回はSeleniumを触ってみたので、紹介していきます。
Seleniumとは
Webブラウザの自動操作ライブラリです。
よくE2E(エンドツーエンド)テストで使用されている気がします。Qiitaを覗いてみてもだいたいE2Eテストで用いられています。
Chrome、FirefoxといったブラウザをSeleniumが指示(コード)に沿って操作してくれます。リンクの押下やキャプチャを撮ることもできます。
Seleniumはさまざまな言語で指示を記述することが可能です。JavaやPython、Ruby、Perlなどをサポートしています。
Seleniumを導入する
今回は下記の環境での導入を紹介していきます。
| OS | mac OS 10.12.6 |
|---|---|
| 使用言語 | Python 3.6.5 |
| 使用ブラウザ | Google Chrome |
ざっくりとした流れは下記です。
- Homebrewの導入
- Seleniumのインストール
- Chrome Driverの導入
- コードを書く
- コードを実行する
Homebrewの導入
Homebrewが入っている人は飛ばしてOKです。また、ここではHomebrewについての説明は割愛します。
Homebrewインストールの前にXcodeとCommand Line Tools for Xcodeのインストールが必要になります。XcodeはApp Storeからインストールが可能です。
Command Line Tools for Xcodeはターミナルを開いて下記のコマンドを叩きます。この先はターミナルでの作業が続きます。
xcode-select –install
次に、Homebrewをインストールするコマンドを叩きます。
/usr/bin/ruby -e “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)”
たまにコマンドがアップデートされるので、公式サイトを参照してください。インストール後に下記コマンドを叩いてHomebrewが問題ないか確認します。
brew doctor
問題なければ次へ進みます。
Seleniumのインストール
それでは、さっそくSeleniumをインストールしましょう。
pip install selenium
pipが入っていなくて怒られる場合は下記のコマンドを実行して入れてください。pipはPythonのパッケージ管理システムです。
curl -kL https://bootstrap.pypa.io/get-pip.py | python
Chrome Driverの導入
次に、Chrome Driverをインストールします。
brew install chromedriver
これでSeleniumでChromeを動かす準備ができました。
動かしてみる
ここからはPythonを書いていきます。適当なディレクトリにsample.pyみたいなファイルを作成し、そのファイルにコードを書いていきます。
Sample
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
from time import sleep
driver = webdriver.Chrome()
driver.get("https://liginc.co.jp/")
driver.find_element_by_class_name('header-search-button')
driver.find_element_by_class_name('header-search-input').send_keys('ともぞう', Keys.ENTER)
# 5秒待機する
sleep(5)
# ブラウザの終了
driver.close()上記のコードではhttps://liginc.co.jp/にアクセスし、「ともぞう」という文字列の検索の実施からブラウザの終了までを指示しています。
ファイルの準備ができたら下記のコマンドを叩きます。
python sample.py
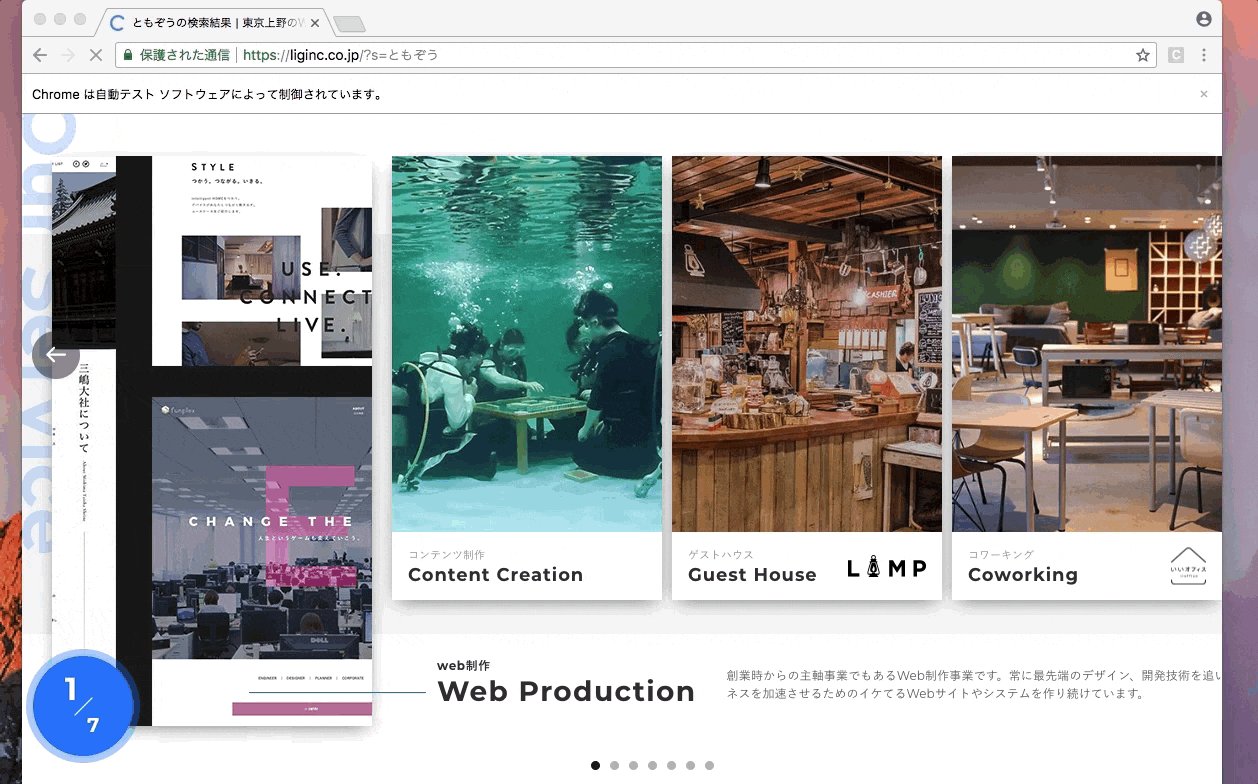
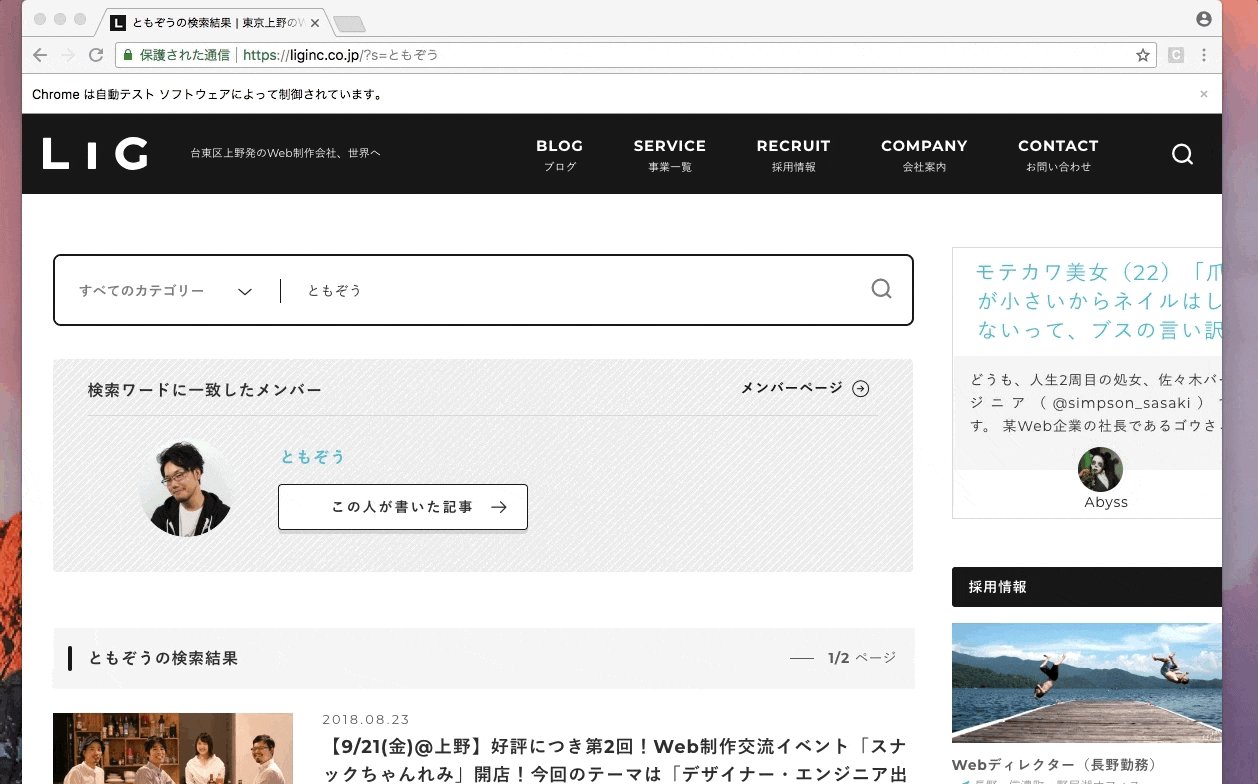
すると下図のようにブラウザが立ち上がり、勝手に動いてくれるはずです。

こいつ……動くぞ! という感じでけっこう感動します。
さいごに
今回はものすごく初歩的なものばかりでした。まだまだテストと呼べるようなものはつくれていません。
またSeleniumを導入する前提で実装をしてもらう必要があると感じました。任意のDOMをうまく指定するために、できるだけユニークな印が必要になるためです。XPathで指定をすれば済む話でもありますが、要素の追加・削除が発生した場合に修正範囲が広くなるので辛くなります。
ローンチ後の再起テストを自動化できたら幸せだろうなと毎度思っているので、幸せな世界をつくれるように頑張ります。
なにか新しいものに触るのは、とても楽しいなと改めて思いました。
LIGにWeb制作の相談をしてみる
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。