こんにちは、フロントエンドエンジニアのハルです。
今回はLIGブログリニューアル時にも設定した、「ビジュアルエディタ」の装飾方法についてまとめたいと思います。といっても、こんな風にやったら簡単にできたよ! という報告のようなまとめになります。
目次
「ビジュアルエディタ」について
WordPressを使ったことがある方はご存知かと思いますが、WordPressには記事投稿時に「テキストエディタ」と「ビジュアルエディタ」の2種類のエディタが用意されています。
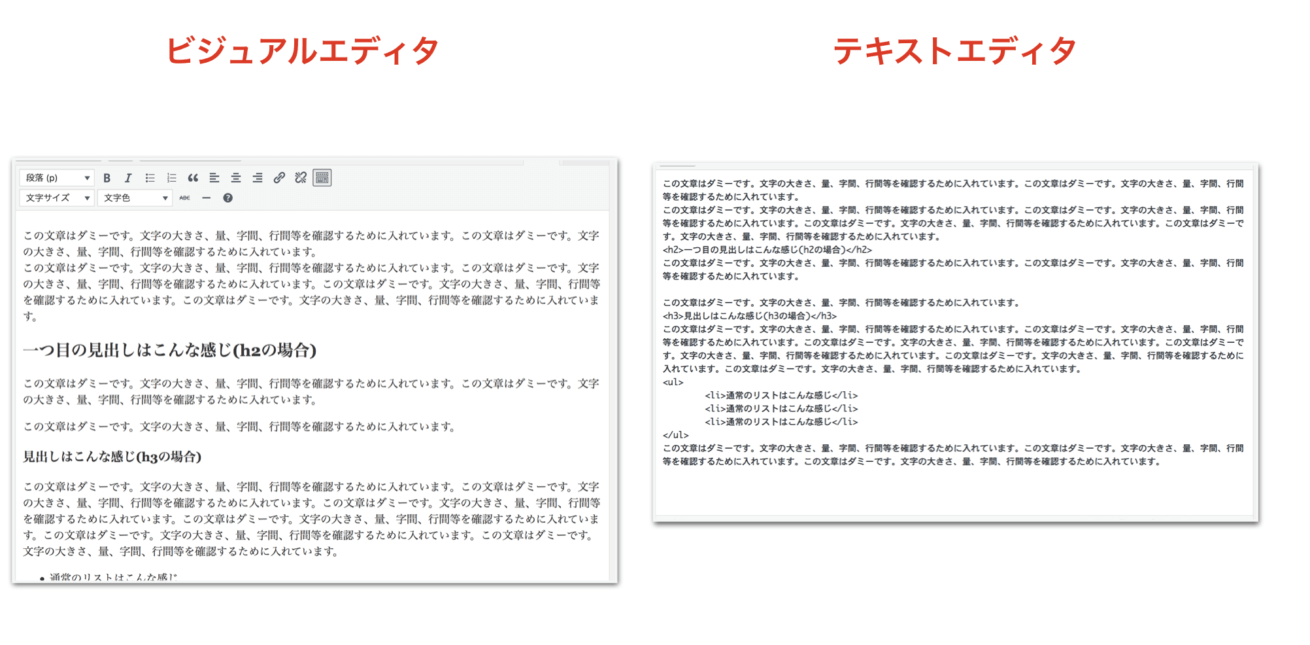
「テキストエディタ」の場合はHTMLを直接記入することができ、細かい指定が可能になります。一方の「ビジュアルエディタ」は、Googleドキュメントなどの文章作成ソフトのように、文字の装飾が行われた状態で編集することができます。

※左が「ビジュアルエディタ」で、右が「テキストエディタ」のスクリーンショットです。
スタイルの読み込み設定方法
以下はfunctions.phpで指定する方法です。
「add_editor_style」関数を使用し、読み込みを設定することができます。
テーマフォルダ内のfunctions.phpに下記のように記述します。
function wpdocs_theme_add_editor_styles() {
add_editor_style( 'css/custom-editor-style.css' );
}
add_action( 'admin_init', 'wpdocs_theme_add_editor_styles' );そうすると、上記の場合テーマフォルダの「/css/custom-editor-style.css」のcssファイルが読み込まれるように設定ができます。
これについては、さらにくわしい設定方法や、リファレンスも参照してみてください。
WordPress Codex 日本語版「add editor style」
やってよかったこと
最初のコーディング時から「ビジュアルエディタ」のスタイルを用意することを意識してスタイルシートの作成を行うと、あとで「ビジュアルエディタ」用のCSSファイルを作成するのがとても楽になります。
Sass(scss)を使用してスタイルシートを作成する場合を、簡単に説明します。
通常コーディング時からパーツをわかりやすくまとめておく
style.scss
// ① 設定等のファイル
@import "setting";
@import "mixin";
// ② リセットCSSなどのファイルを読み込み
@import "sanitize";
// ③ いろいろなスタイル
@import "module1";
@import "module2";
@import "module3";
// ④ 記事本文のスタイル
@import "single-body";
// ⑤ 記事本文で使われるパーツのスタイル
@import "single-module1";
@import "single-module2";
@import "single-module3";このように、コーディング時にscssファイルで記事本文のみで使うスタイルシートをわかりやすくしておきます。
だいたい、例のように5つで分類できると思います。
- ①設定等のファイル
設定ファイルやmixin・関数のファイルなどの読み込みをするもの。②リセットCSSなどのファイルを読み込み
reset.cssやnormalize.cssなどの読み込みをするもの。③いろいろなスタイル
記事本文で以外で使われるスタイルシートなど。④記事本文のスタイル
記事本文のベーススタイル。「h2」「h3」「p」などのスタイル
例として下記のように設定しているものです。.single-body { h2 { ... } h3 { ... } p { ... } }⑤記事本文で使われるパーツのスタイル
記事本文で使われるパーツ(モジュール)のスタイルです。
editor-style.cssを作成する
5つの分類で不要なものを省いてeditor-style.cssを作成します。
editor-style.css
// ① 設定等のファイル
@import "setting";
@import "mixin";
// ② リセットCSSなどのファイルを読み込み
@import "sanitize";
// ③ いろいろなスタイル --> 必要ない
// ④ 記事本文のスタイル
@import "single-body";
// ビジュアルエディター部分にid="tinymce"となっているので指定する
#tinymce {
// 【POINT1】例では.single-bodyの入れ子でスタイルを適応しているため継承する
@extend .single-body;
// ⑤ 記事本文で使われるパーツのスタイル
@import "single-module1";
@import "single-module2";
@import "single-module3";
}【POINT1】の部分の継承は、今回の例だと 「.single-body h2 {}」のようにスタイルを指定しているので、.single-body内の指定を継承することで、「h2」「h3」などの指定を引き継ぐ方法をとりました(けっこう無理やりではありますが、ビジュアルエディター用のスタイルを作成する必要がないので、この方法がいいかなと思っています)。
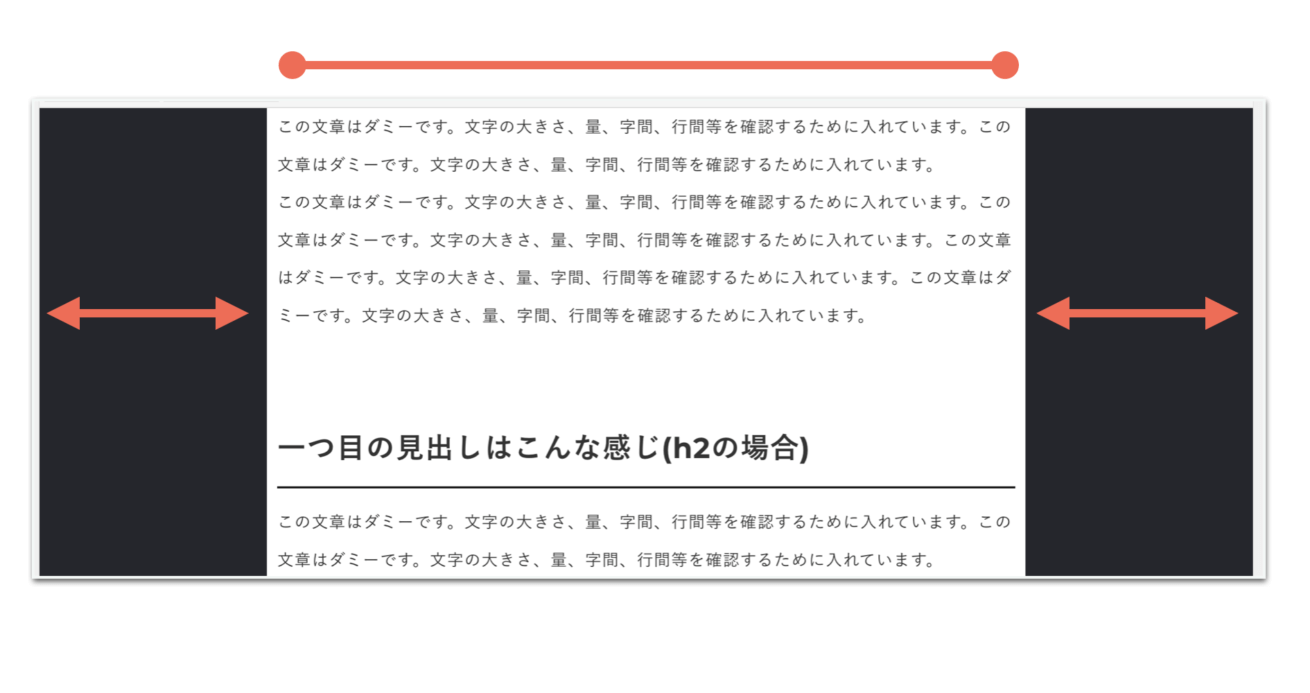
最大横幅等がある場合は横枠をつける
#tinymce {
// ----- 追記 -----
// ビジュアルエディター専用のスタイル調整
max-width: 800px; // 記事本文が固定幅の場合
margin: 0 auto;
padding: 0 10px;
background-color: #fff;
}
// ----- 追記 -----
// 一手間のコンテンツ部分以外を装飾
html {
background-color: #25262c;
}上記のように、
- 横幅指定
- 中央寄せ指定
- 余白指定
- 背景指定(コンテンツ部分)
- 背景指定(コンテンツ以外)
を追記します。

このひと手間を加えるだけで、専用エディター感も出てスッキリします!
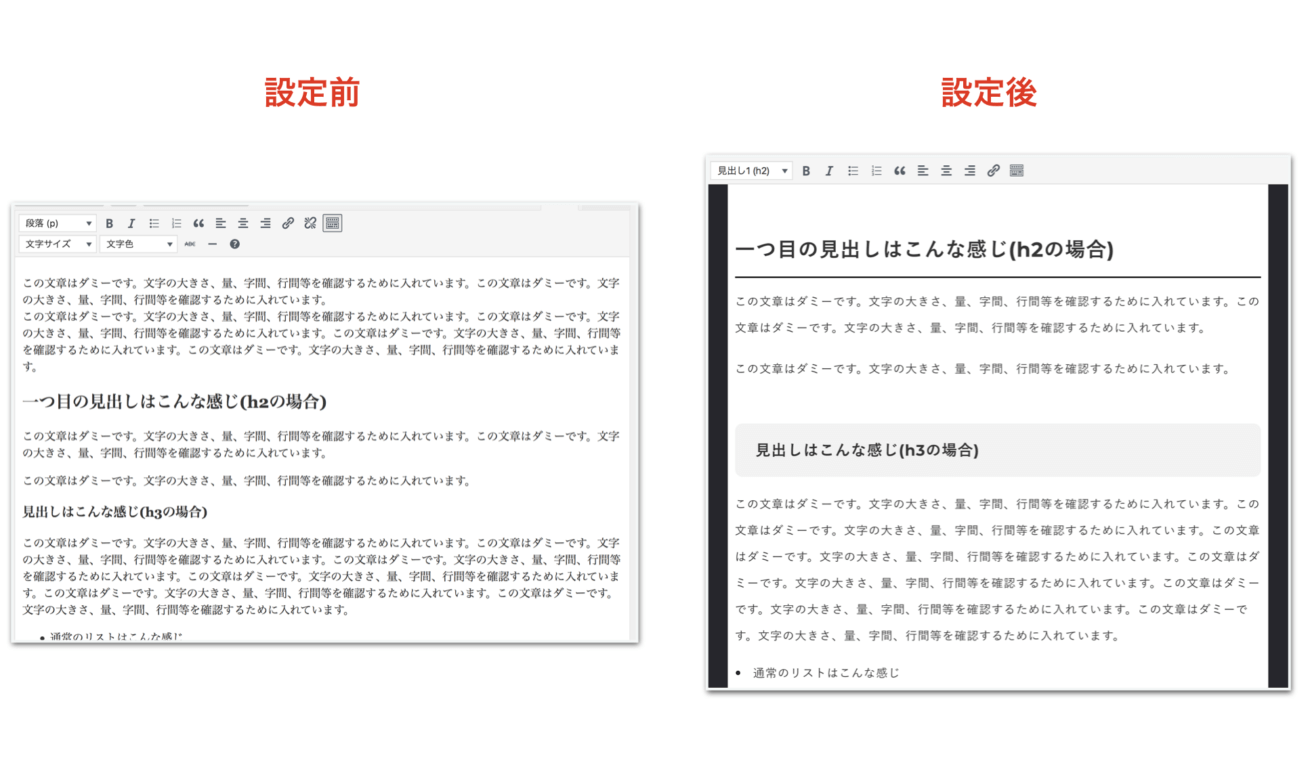
完成!
設定前と設定後の「ビジュアルエディタ」画面を比較するとこんな感じです。

いかがですか? ちょっとした設定しかしていないのですが、かなりオリジナル感が出て、かつ見やすくなりました!
まとめ
今回は「ビジュアルエディタ」にスタイルを当てる方法と、やってよかったことをまとめてみました。最初から意識してコーディングを進めていれば簡単に設定することができるので、ぜひ試していただければ幸いです。ハルでした。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。