こんにちは デザイナーのミライです。 ジャスの意味がわかるやつは大体友達。
今回はデザイナーにオススメしたいChrome拡張機能を紹介します!
みなさんの日々の業務が、便利なツールで心地よくなりますように。
※ 導入方法や詳細な使用方法などは、本記事では割愛させていただきます。
01.デザインに役立つやつ
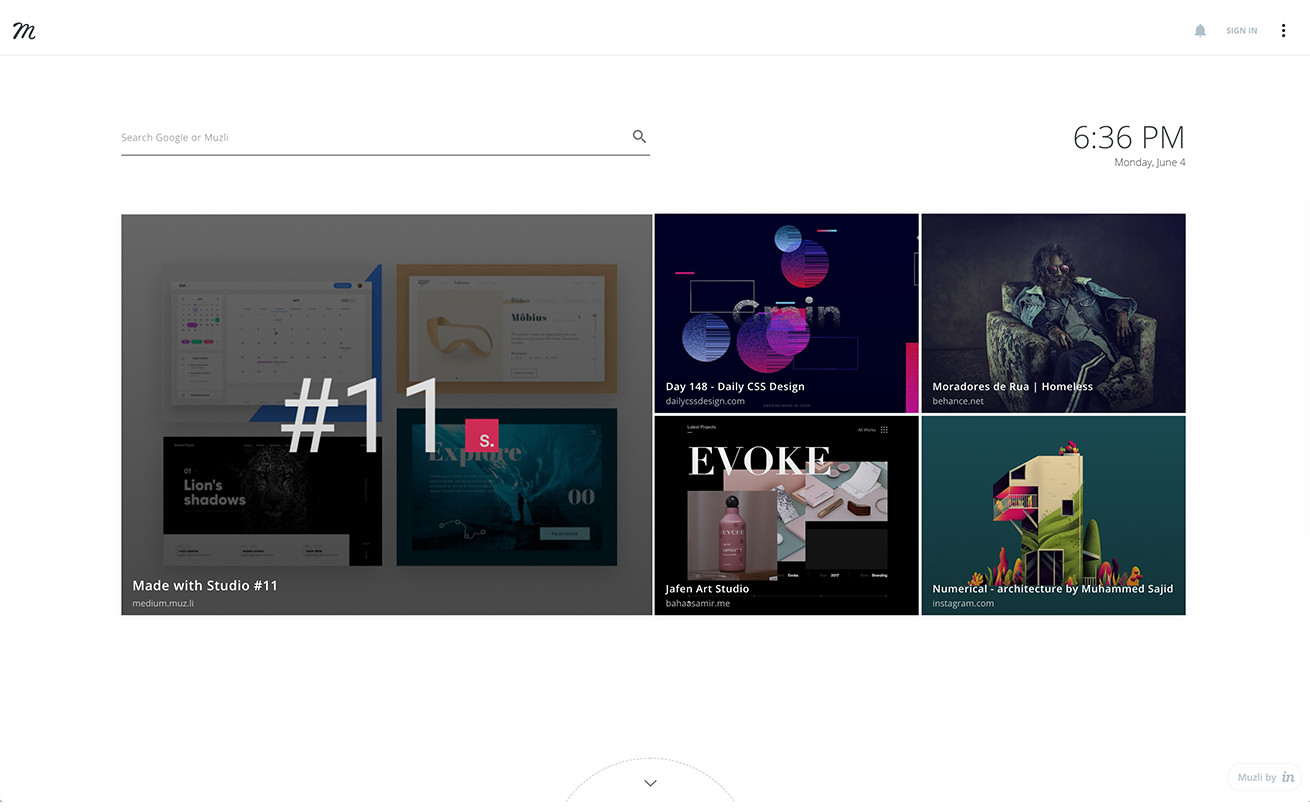
Muzli 2 – Stay Inspired

デザイン系の情報を集めるならMuzliです。「新しいタブ」で Muzliを毎日見ていればトレンドを追い続けることができそうですね。「dribbble」「Award系のサイト」「クリエイティブ系のブログ」などからの情報が表示されています。
ColorZilla

サイトから色を抽出できる、カラーピッカーです。 抽出しヒストリーを保存してくれたり、1箇所だけでなくページ全体から抽出できる機能があったりして、個人的には数あるカラーピッカー系拡張機能のなかでも使いやすいサービスだと感じています。
Fontface Ninja

これは以前、タリーさんに教えていただきました。 私はずっと「WhatFont」を使っていたのですが、教えていただいてからFontface Ninjaに乗り換えました。
テキストに当たっている基本スタイルの確認はもちろん、フォントの使用感を確かめられたりFreeの素材か確認できたりするので、使用感は最高です。
見た目と動きも結構好きです。 提供サイトが可愛いので見てみてください。
Design Mode

Webサイトのテキストを擬似的に改変できるツールです。 「対象サイトの、文字数多くなった時などテキスト周りのルール確認」「そのサイトで使われているフォントの使用感を参考サイト上で確認」「運用中のサイトのテキスト周りをコードを組まずにサッと確認」などなど使い方次第で色々できます。
デベロッパーツールでコードをいじるまでもないなっていうときに活躍します。
使い方は様々ありそうでいい感じです。 リンクなどは、遷移が優先されて改変できない場合があるので注意です。
- Chrome ウェブストア
提供 : Bitquark
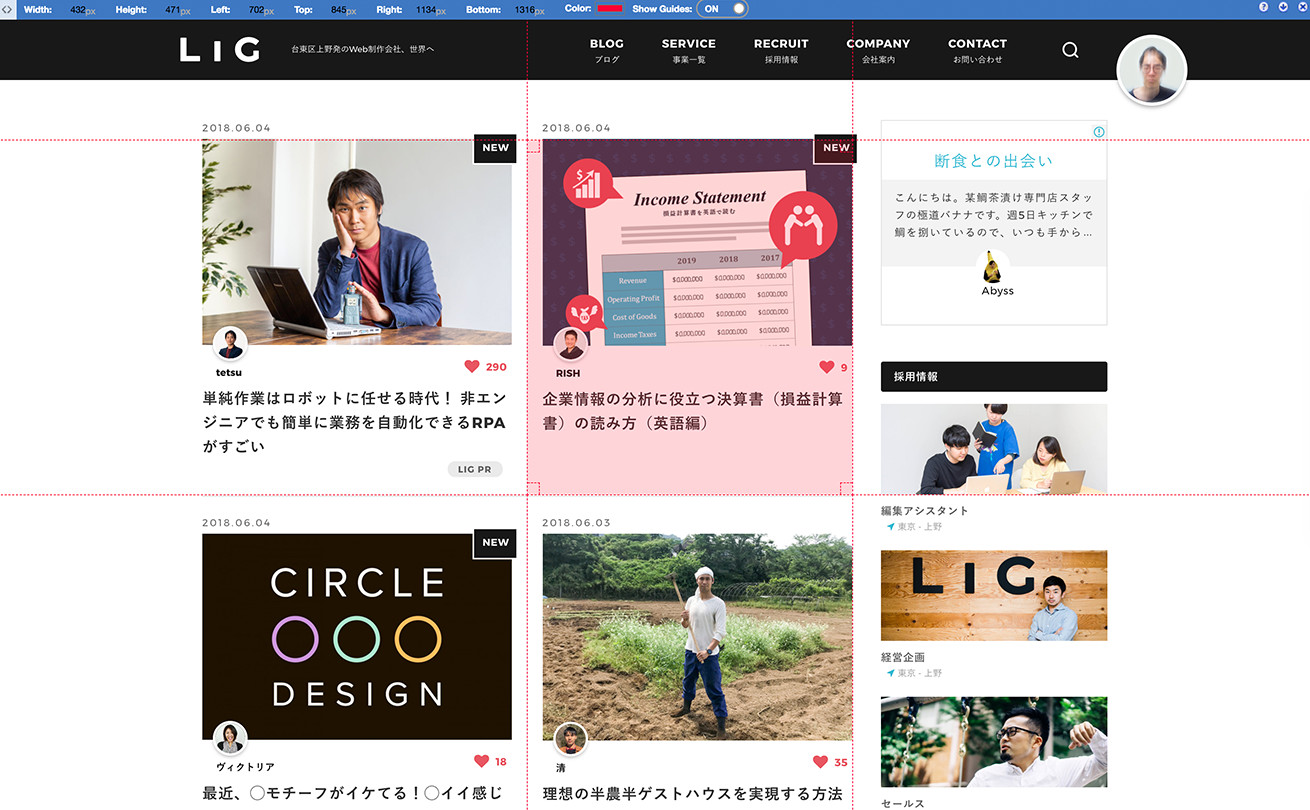
Page Ruler

Webサイト上のコンテンツのサイズを測れるツールです。 余白の確認や、コンテンツ/画像サイズ知りたい時に便利です。
上下maxまでガイドが伸びてくれるので、対象ページのレイアウト設計を確認したいときにも活躍します。
「Dimensions」という便利な拡張機能もありますが、微妙なズレや背景に干渉するので私はPage Rulerを使っています。
- Chrome ウェブストア
提供 : frankmedison
Awesome Screenshot: キャプチャーと注釈

単純なサイトキャプチャの拡張機能です。 画像/動画とし保存ができます。今回の記事内画像もこちらの拡張機能で作成させていただきました。キャプチャの設定などはいくつかあるので試してみてください。
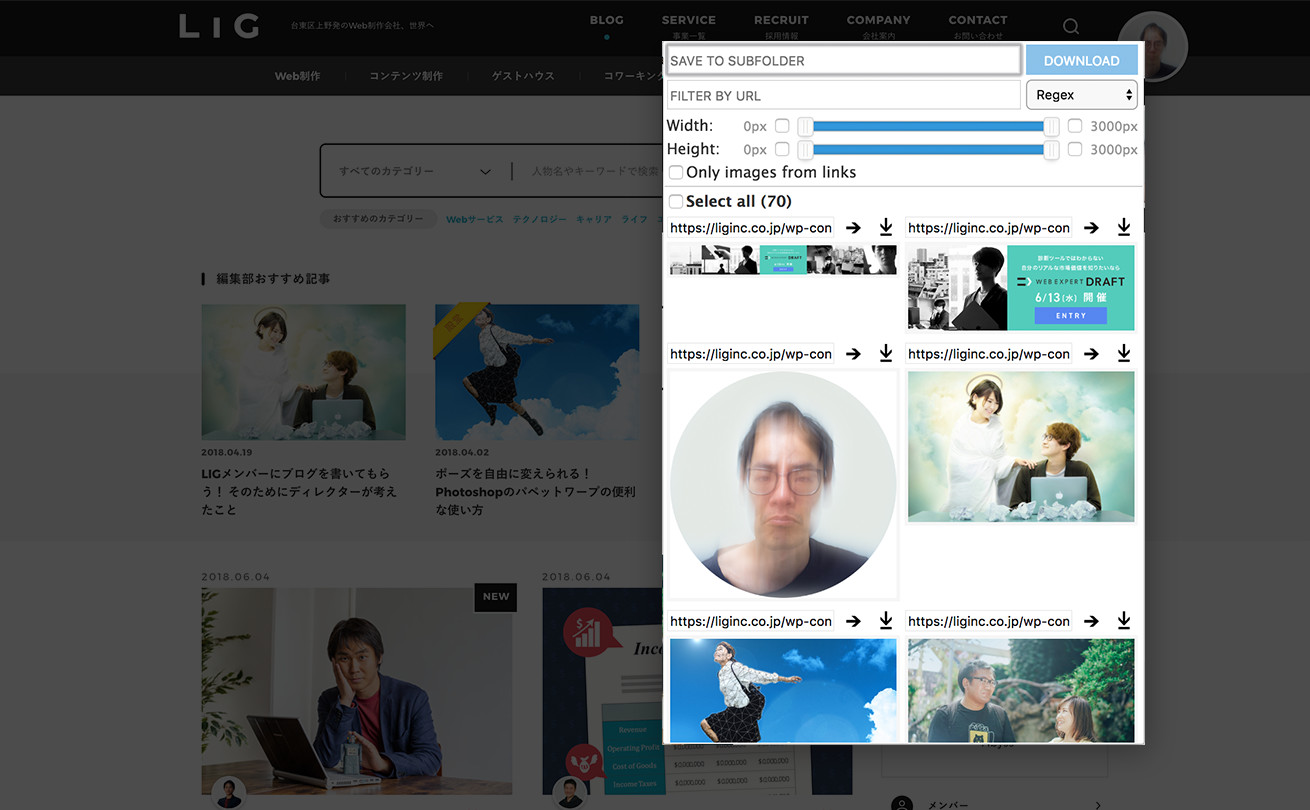
Image Downloader

開いているページの画像や画像リンクを一覧/保存できる拡張機能です。サイトリニューアル時や、資料作成時の情報収集など、対象サイトの画像や画像リンクが一気に欲しいときに活躍します。
Window Resizer

ウィンドウサイズを指定できるやつです。ウィンドウ込みでレスポンシブの確認をするときや、サイトキャプチャするときにサイズ固定したいときに使っています。
- Chrome ウェブストア
提供 : Ionuț Botizan
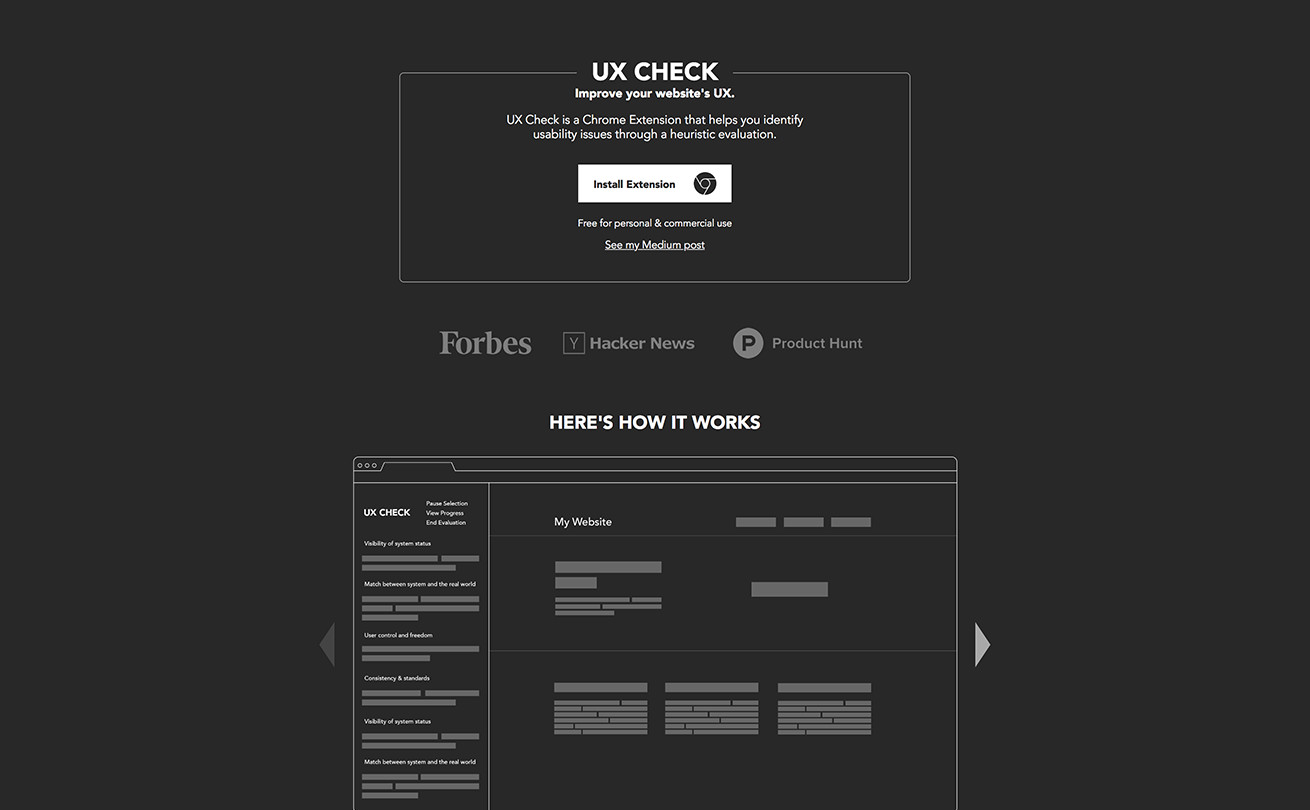
UX Check

ヤコブ・ニールセンが提唱した、ヒューリスティック評価を適用するときに、手助けしてくれるツールです。 Webサイトの要素ごとに評価し、そこでの所感や評価をメモできます。 Wordとしてエクスポートすることもできます。
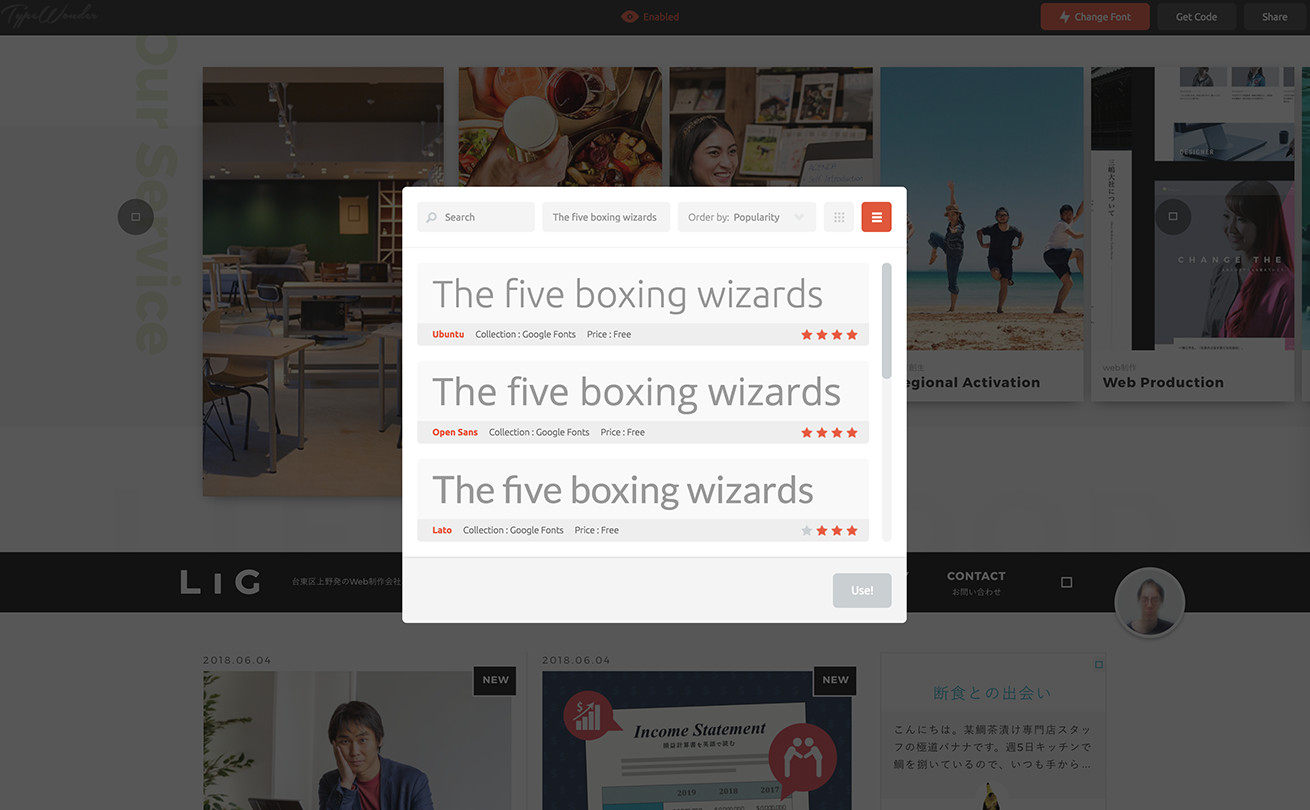
TypeWonder

対象サイトのフォントを擬似的に改変できるtypewonderというサービスに、見ているサイト簡単に適用できる拡張機能です。 気になったフォントを試したいときや、フォントの組み合わせを試したいとき、万が一急なフォント変更があった際のフォントの確認など、けっこう重宝します。
暇なとき、ぽちぽちいじったりしてても楽しいです。
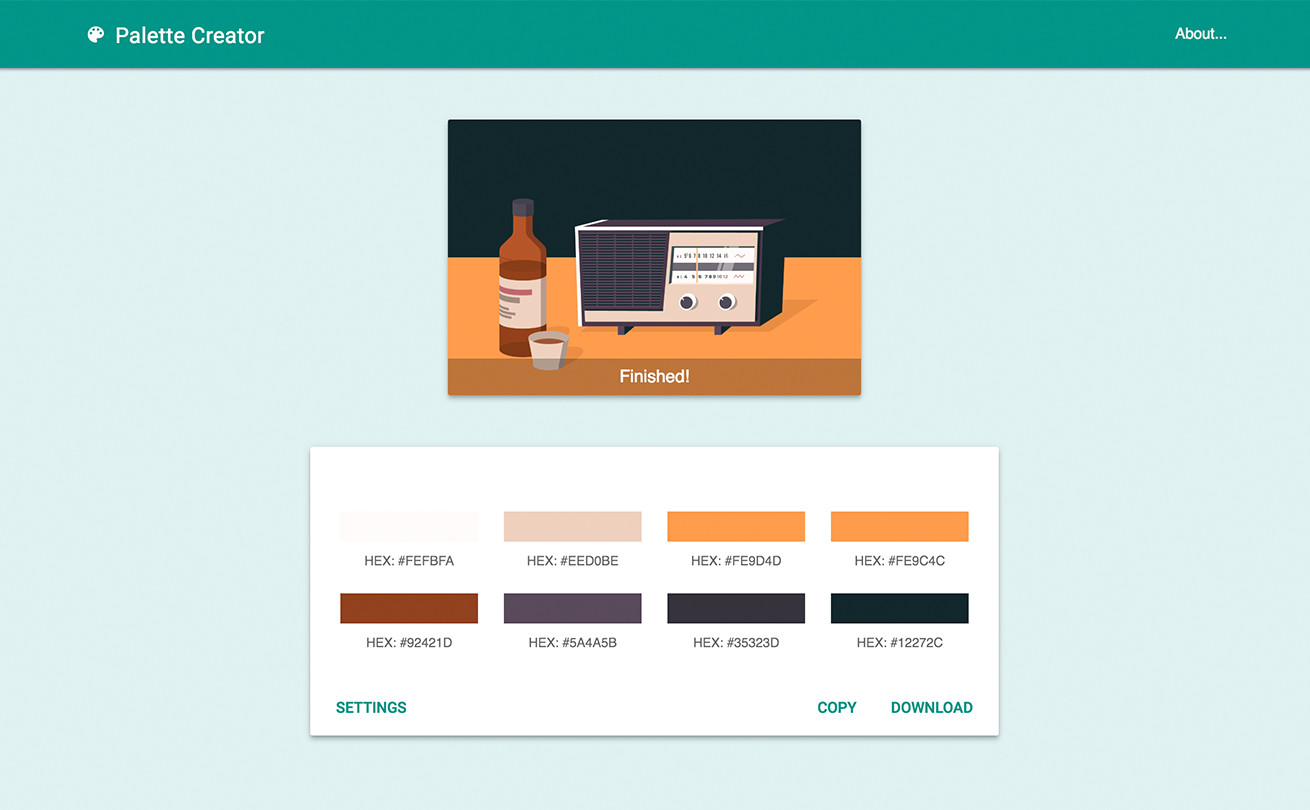
Palette Creator

画像から簡単にカラーパレットを抽出できる拡張機能です。 右クリックして、コンテキストメニューから実行できます。
いい感じのイラストや写真から、色彩面を参考にしたいときに活躍します。
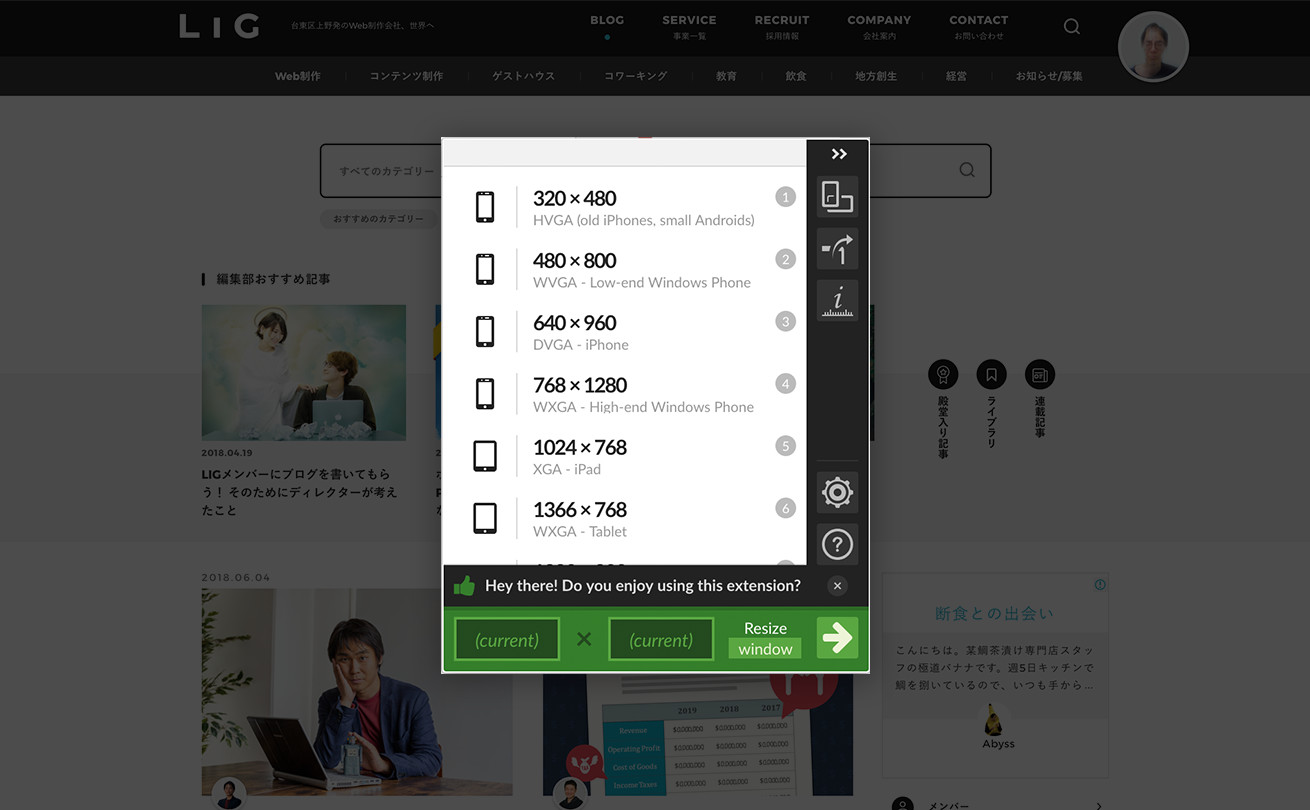
Mobile/Responsive Web Design Tester

レスポンシブサイトのモバイル確認ができる拡張機能です。
残念ながらiPhoneでいうと6までしか対応していないので、最新のものを確認したいときはカスタムサイズを入力しなくてはいけません……。
- Chrome ウェブストア
提供 : gabehodges
02. 作業効率化してくれるやつ
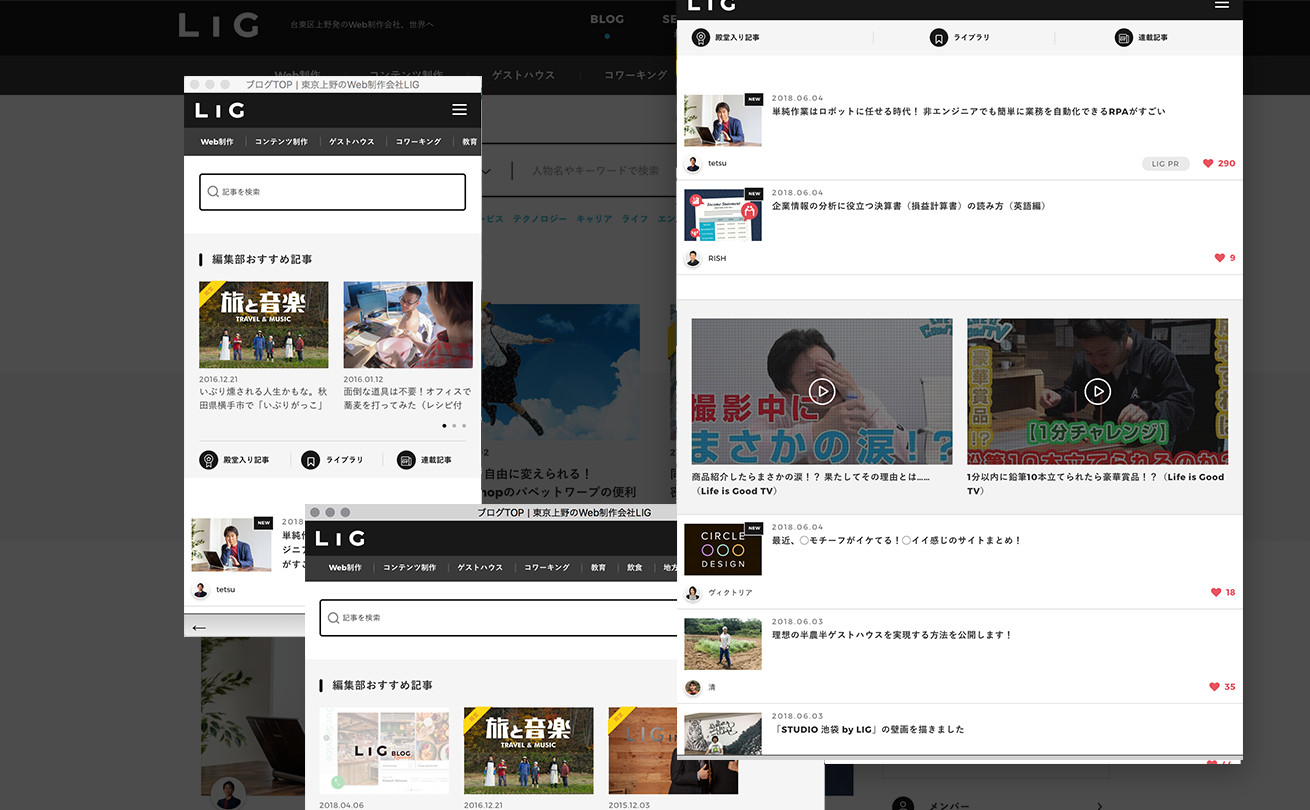
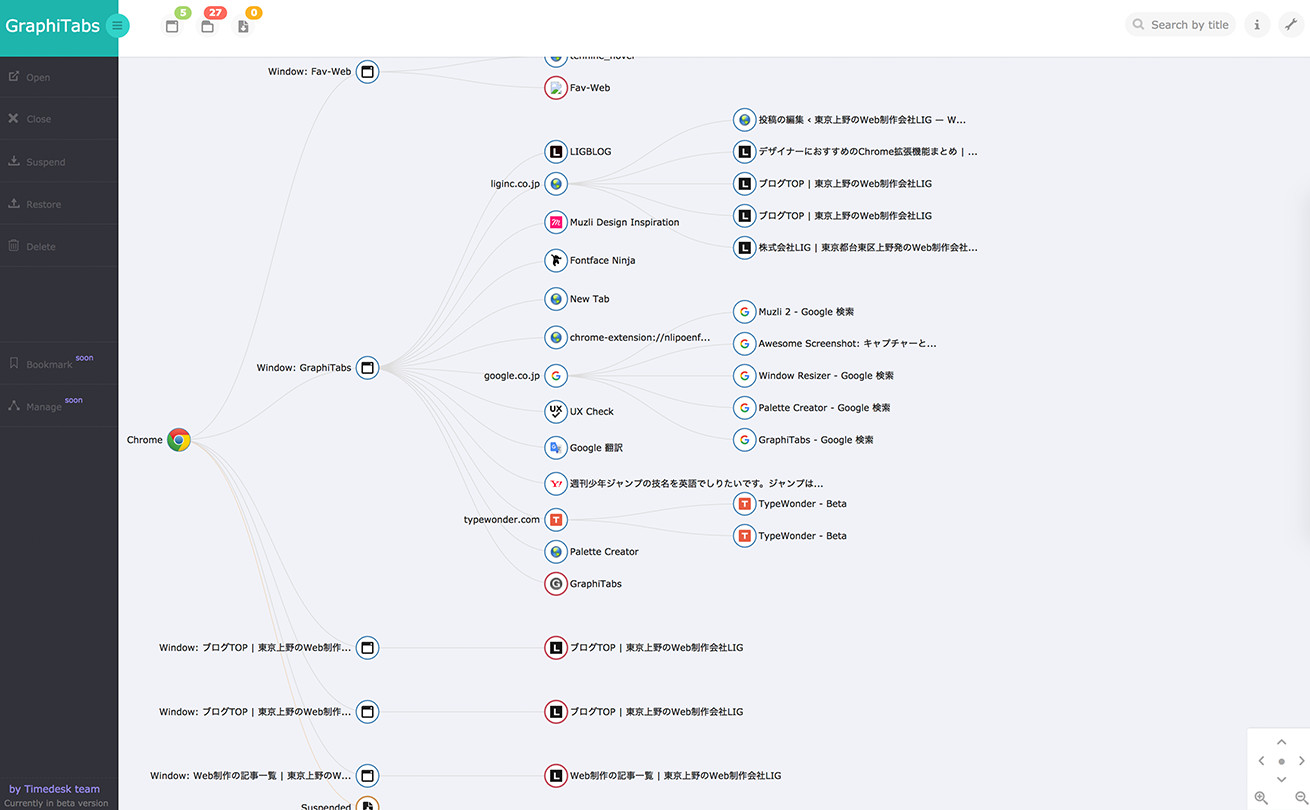
GraphiTabs

みなさん、タブを開きすぎて、アイコンすら見えなくなったことってないですか? また、タブがパンパンのウィンドウが増えてしまったり、どのウィンドウになんのタブがあるかわからなくなったことないですか?
そんなときにこの拡張機能が大活躍です!
開いてるタブをツリー構造でヴィジュアル化してくれるサービスです。 同ソースのサイトがタブ内にあった場合は、トップページ基準で階層を下げて表示してくれるため、探しているサイトを見つけやすいです。
ヴィジュアル化と整理術に結構感動しました。 もう少し使いやすく見やすくなれば個人的に完璧です。
まだまだアップデート中らしく期待のツールです。
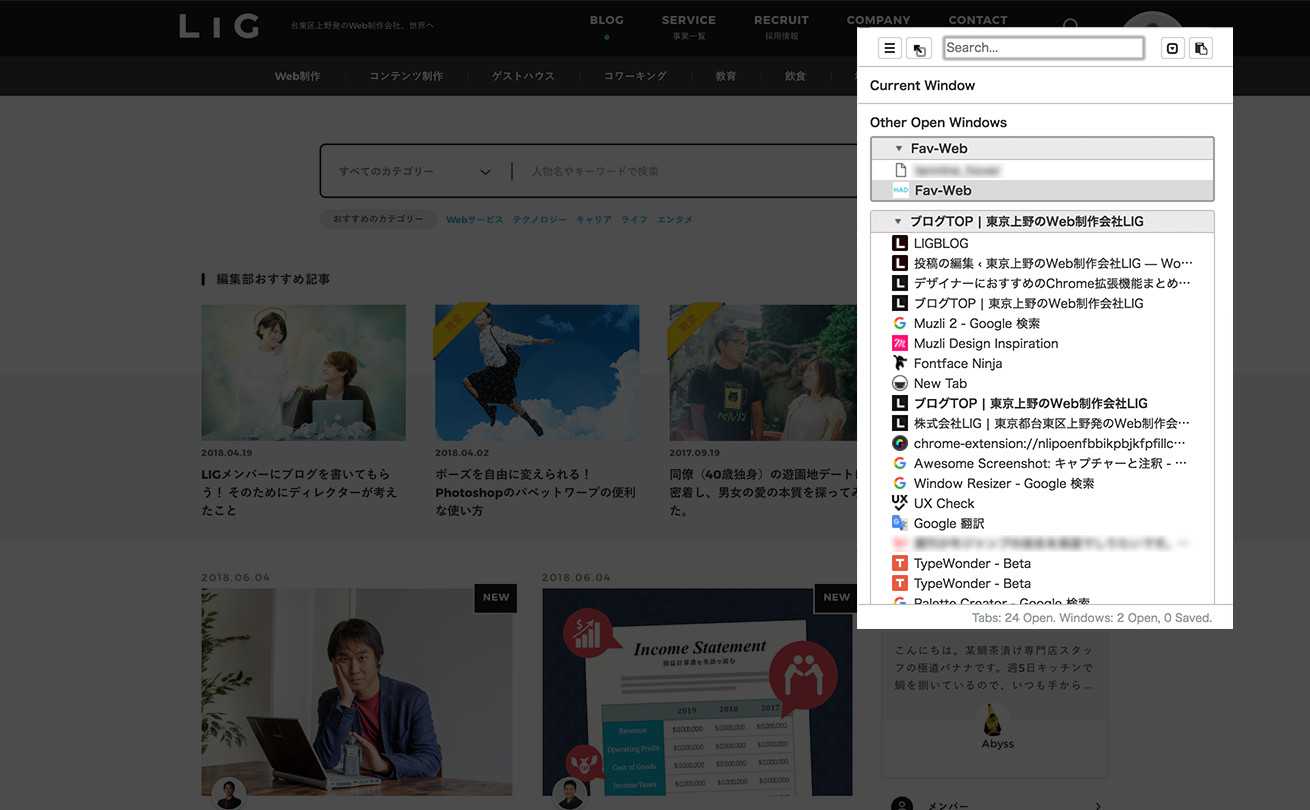
Tabli

GraphiTabsがちょっとヘビーなのに対し、こちらライトな印象のタブマネージャーです。開いているタブを一覧でき、コピーやウィンドウ間のタブの移動ができます。
めちゃんこ便利!
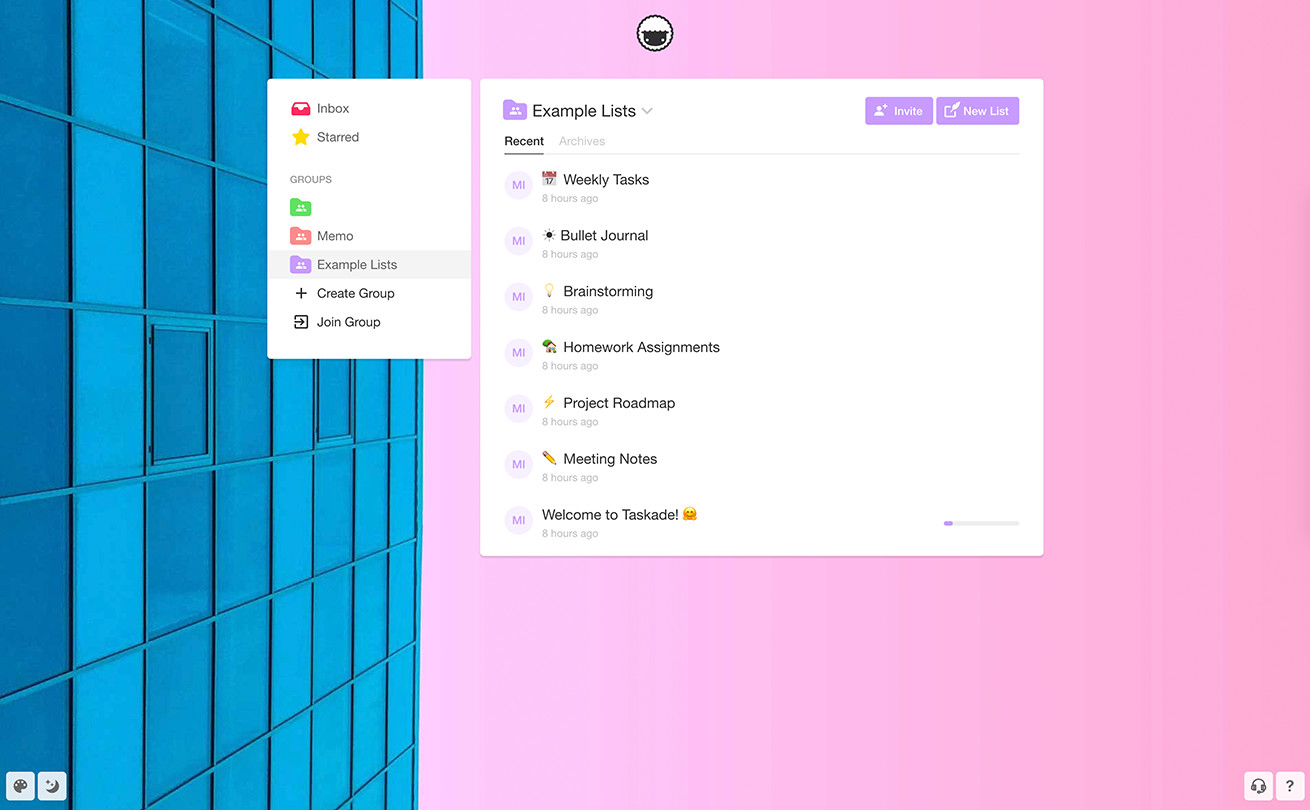
Taskade

「新しいタブ」で、Taskadeにアクセスできる拡張機能です。
基本的にはTo Doリストを生成できるものですが、機能豊富で使いやすいです。
メモの共有はもちろん、共有している人同士でメッセージを送りあえたりするので、共有の面でも強いです。
Web制作していると、ブラウザはずっと開いているので、他のメモアプリやToDoリストを開かずブラウザ一つで完結できるのは、ノートPCのみで作業することが多いこともあり、だいぶ嬉しいです。
UIも気持ちいです。
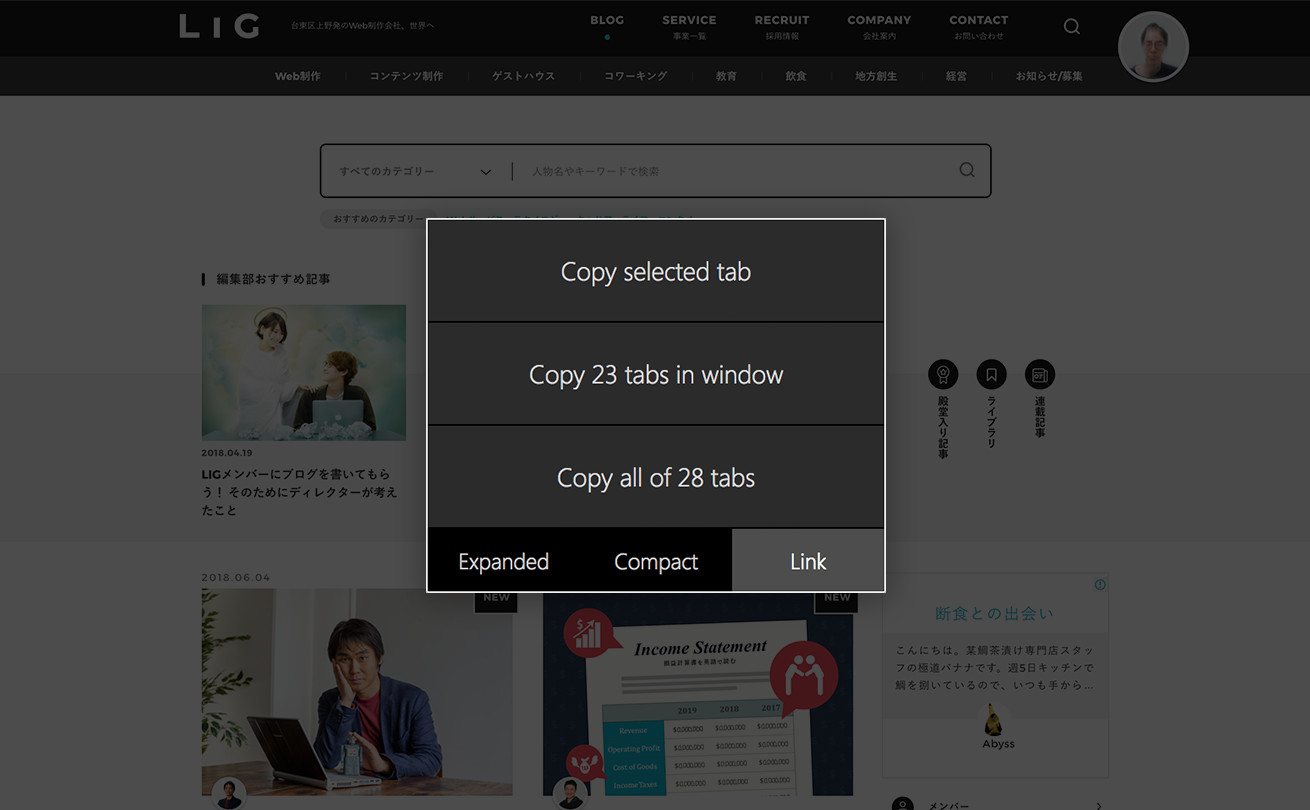
TabCopy

開いているタブ、ウィンドウ内すべてのタブのURL+タイトルをコピーできる拡張機能です。
デザインの参考を共有するとき、参照元を資料に書き込むときなどにとんでもなく便利です。 参考サイトのタブを開いて一気に共有できます。
設定で「タイトル+URL」「コンパクトな記述のタイトル+URL」「タイトルのみ」のコピーが可能です。
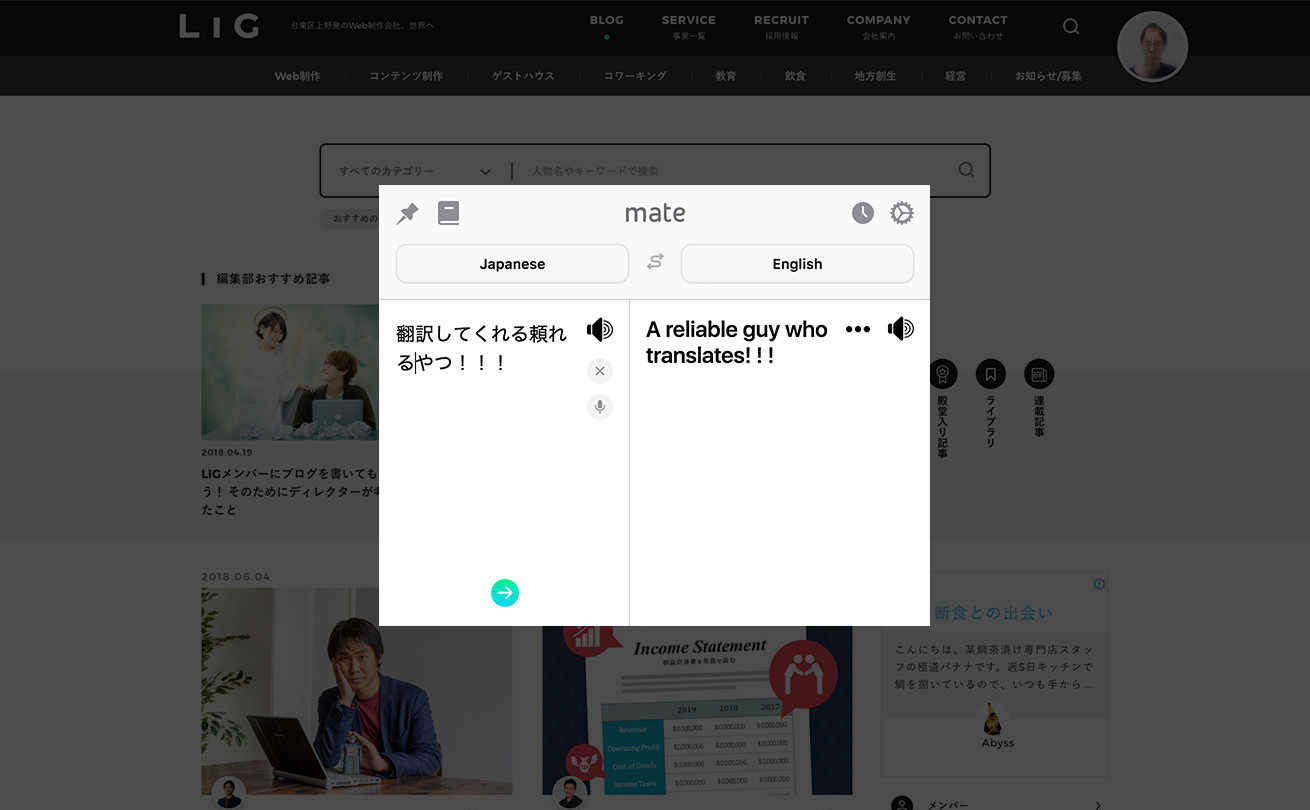
Mate Translate – translator, dictionary

翻訳してくれる拡張機能です。 似た拡張機能で、Google翻訳もありますが、Mate Translateは翻訳したヒストリーが残る点が嬉しいので、私はMate Translateを使っています。
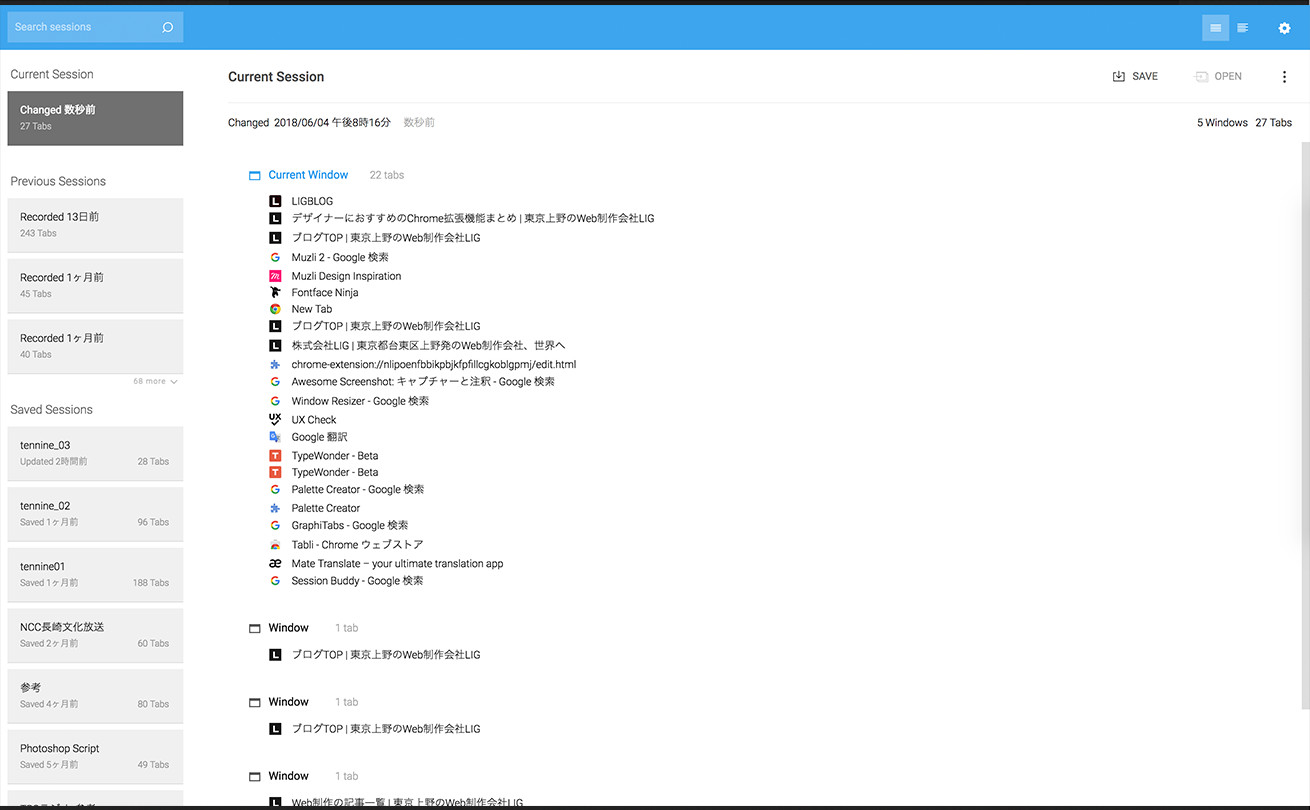
Session Buddy

開いているタブを保存できるツールです。 私は、タブを開きすぎて重たくなってきたり、PCが悲鳴を上げ始めたら一旦ここで保存します。
開いていたウィンドウごとに、フォルダとして命名して保存できるため、後々保存したものを探す時も命名規則がしっかりしていれば探しやすいです!
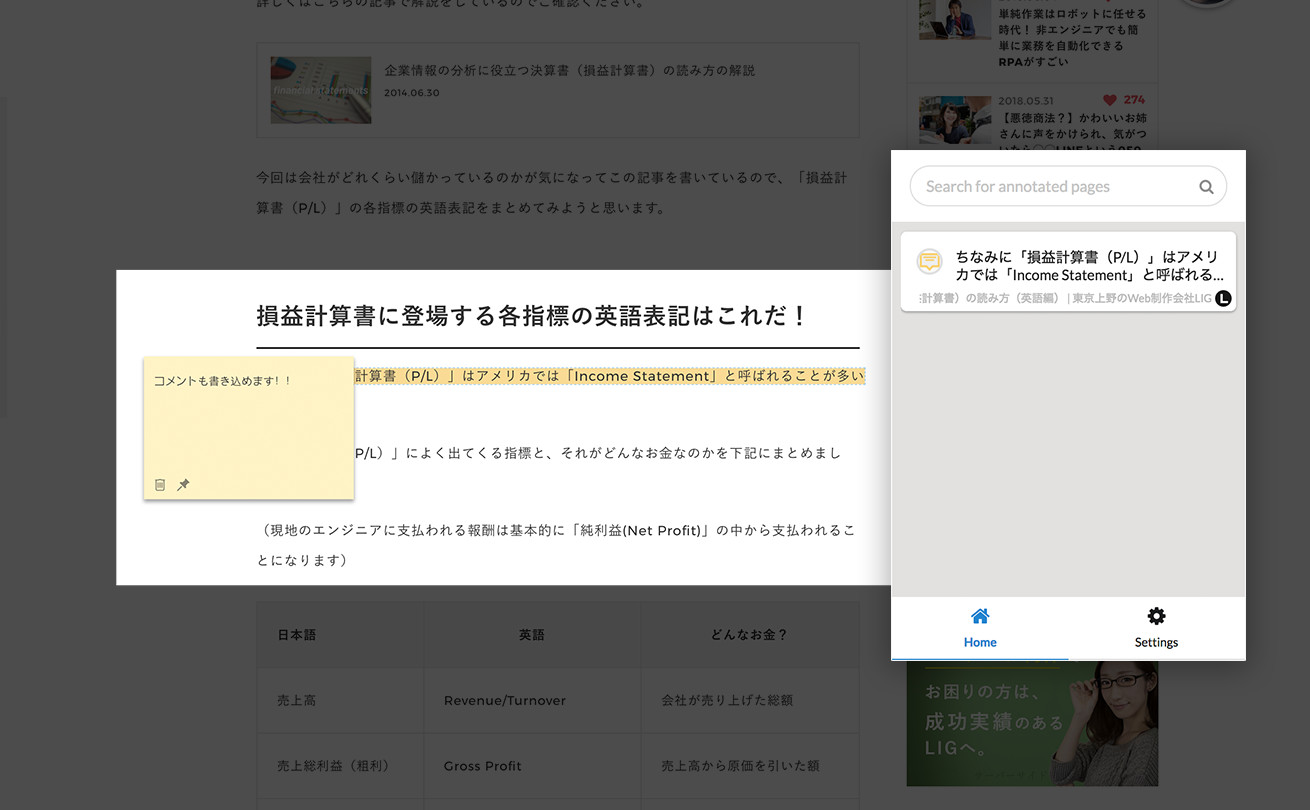
Beanote – Note Taking on Web Pages

Web上のテキストにハイライトできる拡張機能です。 ハイライトした部分は保存されているので、ツールバーにあるBeanoteアイコンをクリックすると、後々確認することができます。
ハイライトした部分に対してコメントを残せるので、なぜハイライトしたかや、得た学びなどを書いておくと、後々振り返る時迷わないです。
私は見ている記事の勉強になった部分や学びを得た部分をハイライトしておいてます。
溜まってきたり永久保存版のハイライトは、メモ帳などに移してます。
- Chrome ウェブストア
提供 : Xinyu
03. おまけのやつ
Tabagotchi by Breather

これはたま○っちですね。 タブが溜まってくると具合悪そうにして、タブが少ないと元気になります。 タブが少ない状態をキープすると進化するみたいです。 育成が好きで、タブ開きすぎて悩んでる方は楽しめそうです。
おわりに
最近デザイナー向けの拡張機能まとめで、自分にヒットするものが少なかった&掲載ジャンルの幅が狭く、掲載数が少ない記事がかったので、自分で書いちゃいました。
みなさんの日々の業務が便利で心地よくなりますように。
んでは、また記事書くので見にきてけらいん。 お粗末様でした。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。