最近のマイブームは「マジ卍」、フロントエンドエンジニアのザワです。
言葉の流行と同じように、サイトの演出方法にも流行があります。
毎年、何かしらセンセーショナルだったり、もしくは過去の演出を踏襲しながらも新しいエッセンスを加えたような演出が流行していますよね。新しい流行がチラチラと顔を見せはじめると、ワクワクします。
今回はそんな流行の演出方法を、「マジ卍」なサイトとともにご紹介していきたいと思います(私の「マジ卍」は、最高を意味します)!
カスタムしたマウスカーソル

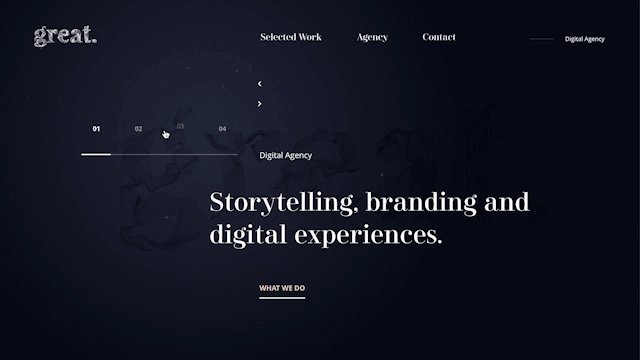
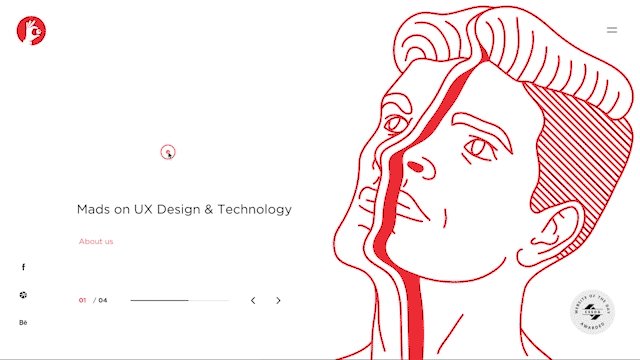
https://themads.agency/
※現在はアクセスできません。
マウスカーソルを利用した演出は最近の流行の中心となっています。
「魅せる」ためだけではなく、ユーザ視点でも使いやすい、ナビゲーションの一部として役割を果たしているものが多いです。
スクロールアニメーションをはじめとして、これまでのウェブサイトの演出対象はコンテンツがメインでした。マウスカーソルにも表現を持たせることで、Web表現の可能性が広がった印象を受けます。「遊べるところは遊んでやる!」といった、製作者の飽くなき探究心をうかがえますね。
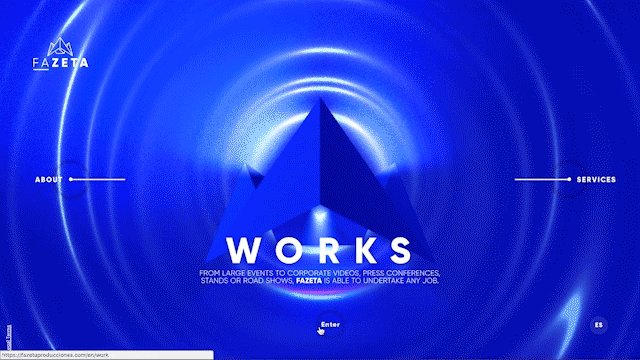
マウスカーソルに追従するボタン

https://fazetaproducciones.com/en
※現在はアクセスできません。
どれだけ優れたものでも、慣れてしまうと退屈に思う瞬間があるでしょう。ユーザも開発者も、新しいものを探求しているからこそ生まれた演出ではないかと思います。「『ボタンはユーザが押すものだから動かさない』なんて固定観念は必要ないよ。それよりユーザを楽しませなくちゃ」といったところでしょう。筆者も、気づけば時間を忘れてマウスを動かし続けていました。
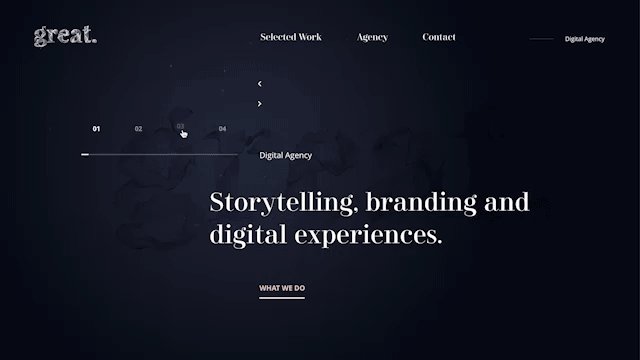
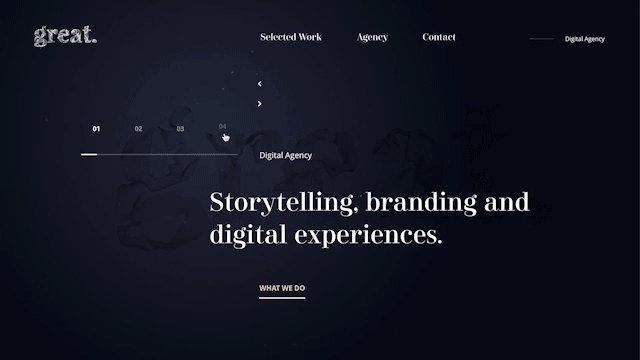
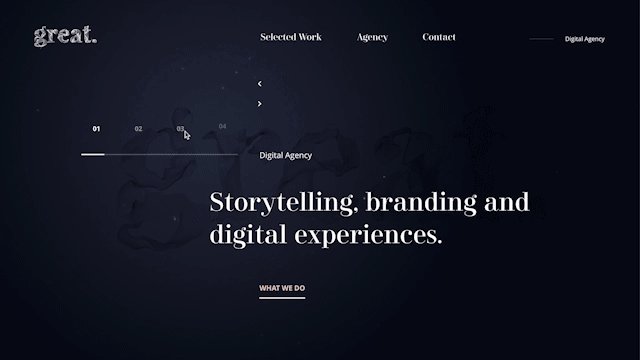
ローディング中のマウスカーソル

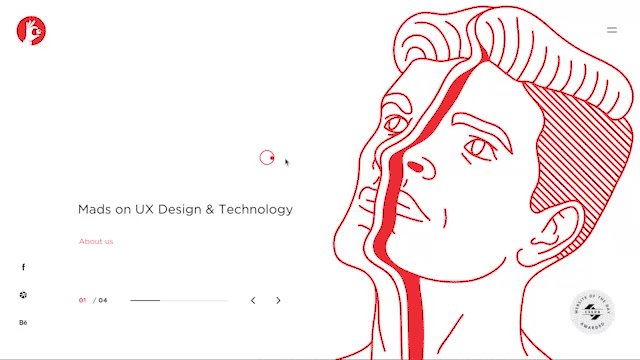
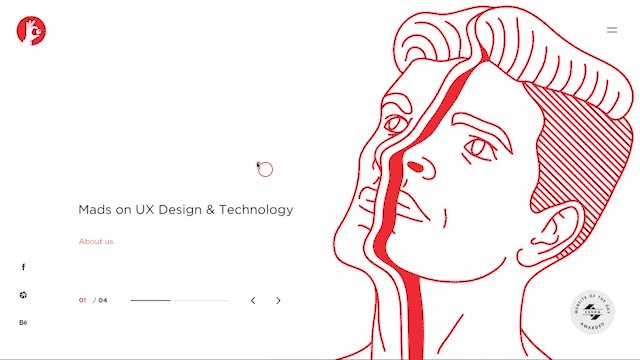
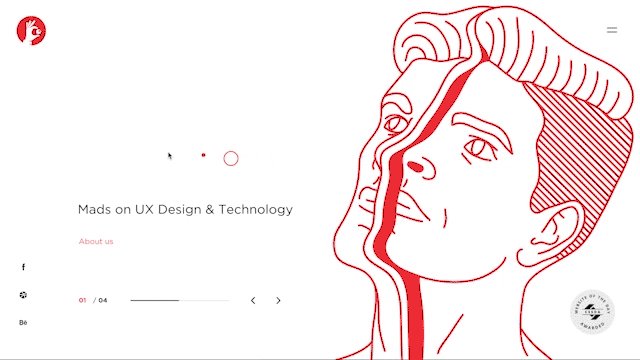
https://toppaddockcafe.com/
※現在はアクセスできません。
ページロード時などの「ユーザを待たせる」場面で、マウスカーソルを変更してローディング中であることを教えてくれるサイトが増えています。非同期遷移を採用しているサイトのように、ページ遷移時にアニメーションをするサイトの場合、プログレスバーやメッセージだけではわかりづらい場合があります。その点、ユーザの視線はマウスカーソル付近に向いていることが多いと思うので、状態の変化に気づきやすいメリットがあると思います。
複数の機能を単一要素に持たせる
たとえばボタンに対して、ページリンクなどの本来の目的のほかに進捗率を表すアニメーションを加えたりと、複数の機能を持たせる例が見られます。しかも細かいパーツに対してアニメーションが加えられているので、省スペースでミニマルな印象に抑えることができます。ミニマリストにはたまらない演出です。
まとめ
いかがでしたか? 今回はマウスカーソルを中心とした演出を多く紹介しました。さまざまな演出を振り返って感じたのは、新しい表現方法を取り入れながらも、製作者の自己満足で終わることなくユーザ体験を向上させていく……、その努力を続ける姿勢が重要だということ。いつまでも流行にはBINKANでいたいですよね。それでは良い制作ライフを!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。