こんにちは。Web事業部マネージャーのさささん(さっさん)です。
みなさんは普段使っているブラウザはGoogle Chrome派ですか? IEやEdge派ですか? それともSafari派? FireFox派?
私は断然Chrome派です。
そんなChromeで実はあまり知られていない機能があるんです。今回はその機能を紹介します!
マジ必見! ひとつ上のスクショ術
画面のスクリーンショット(スクショ)の取得方法はさまざま。みなさんはどうやってスクショしてますか? 私はこれまでこんな方法でスクショしてました。
- OS標準機能
- Chrome拡張機能(アドオン)の「Awesome Screenshot」
- アプリSkitch
しかし、いつの時からかChromeに標準でスクリーンショット機能が付いていたんです。やりかたを紹介します。
1. Chromeでスクショを撮りたいページにアクセスする
今回はこのLIGブログのトップページをサンプルとして試していきます。
このページのスクショを撮ります。

2. デベロッパーツールを開きます
次にChromeのデベロッパーツールを開きます。

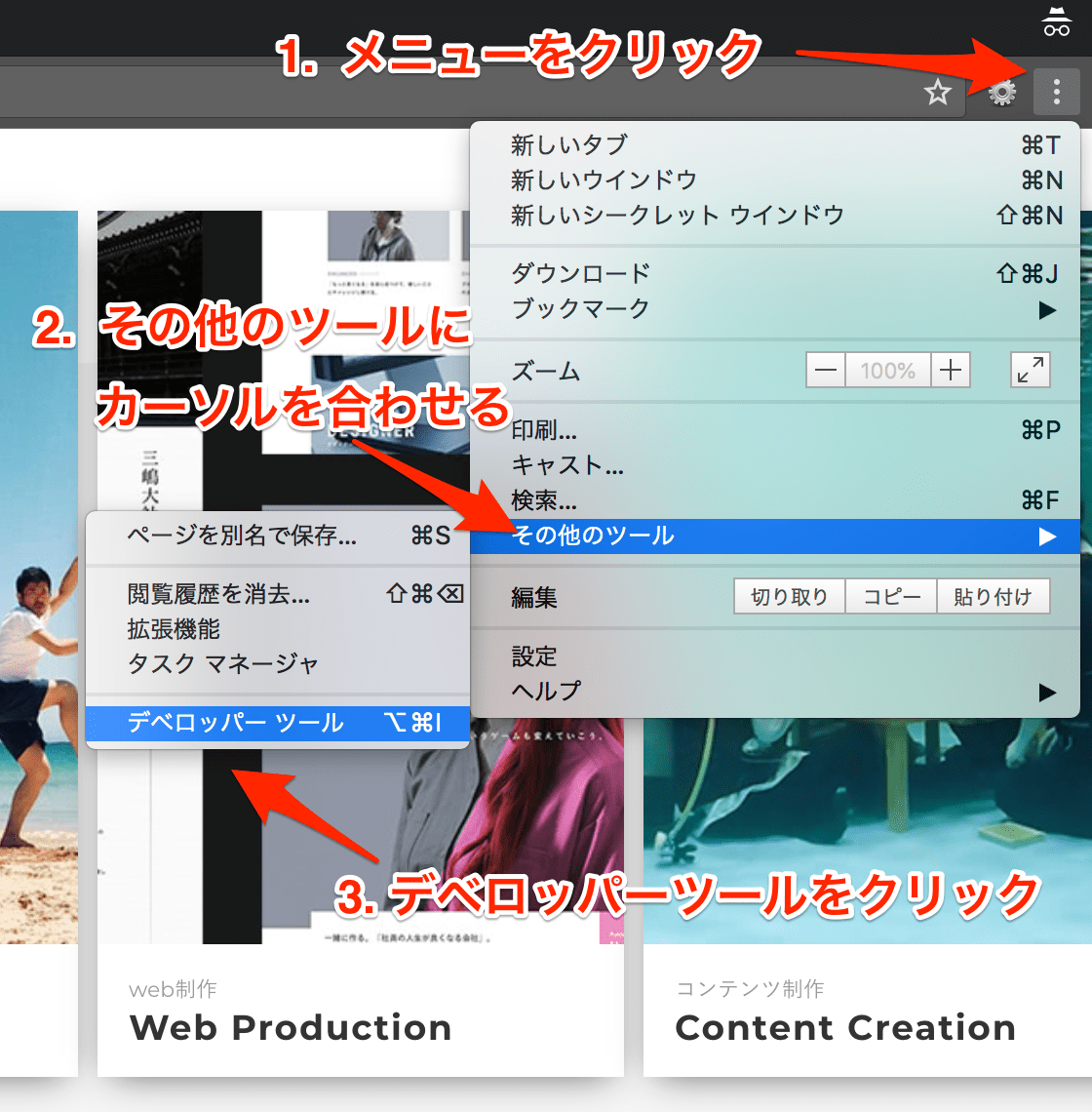
- 画面右上の点々のメニューをクリックする。
- 「その他のツール」にカーソルを合わせる。
- 「デベロッパーツール」をクリックする。
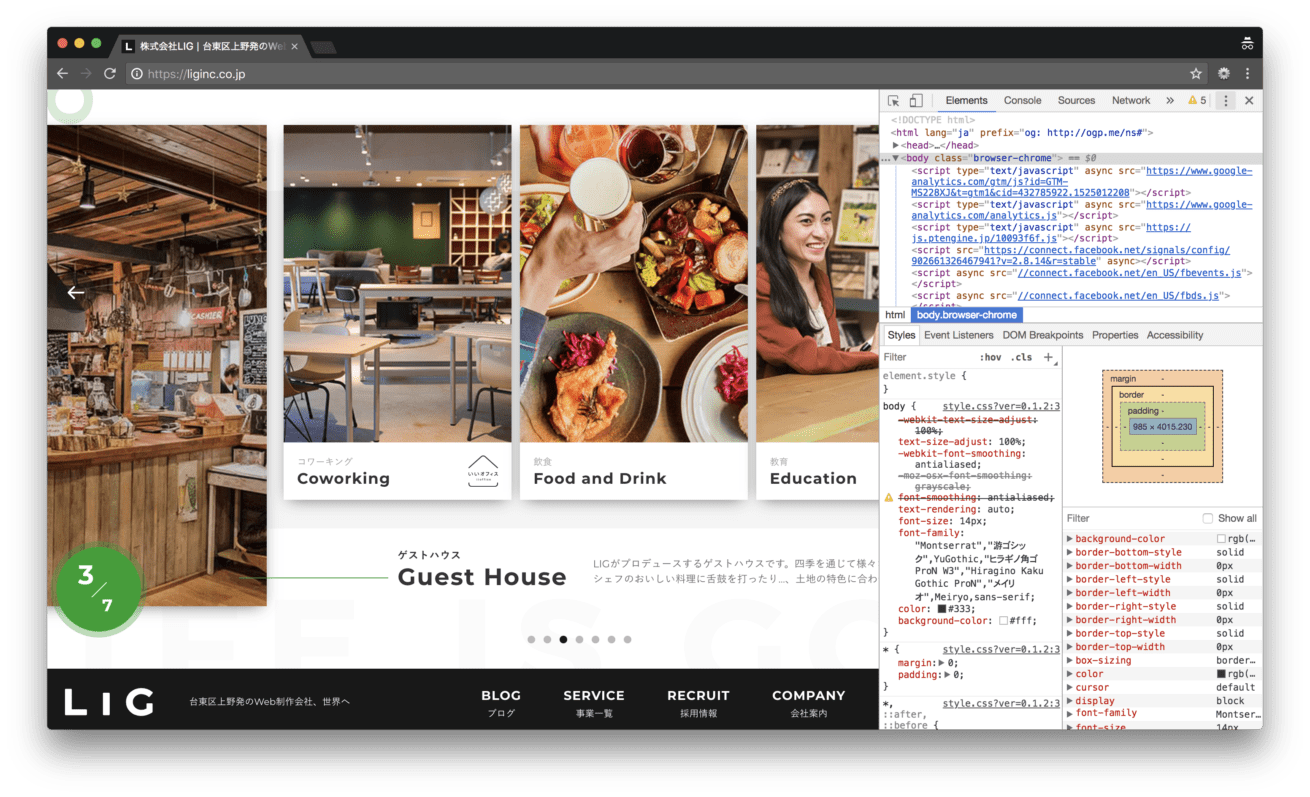
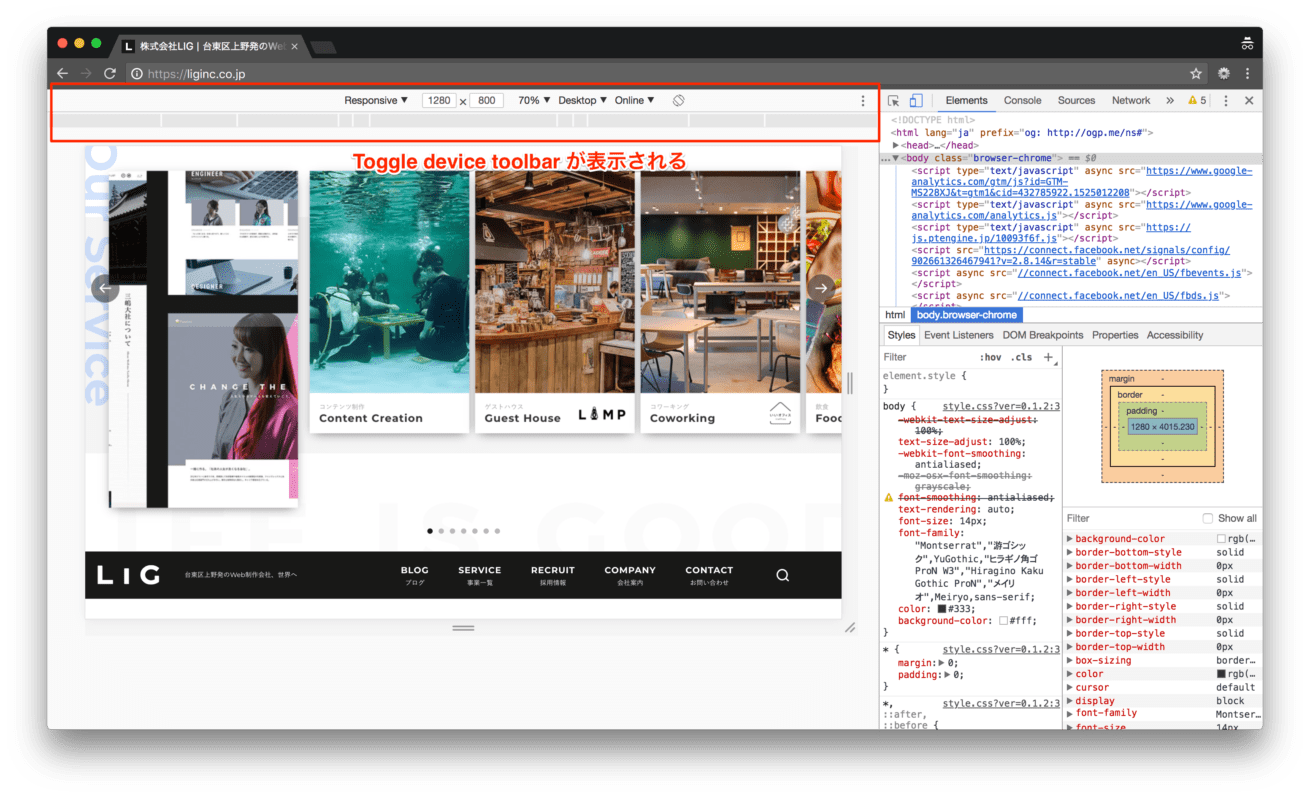
次のような画面が表示されます。

3. スクショを撮る画面をセットする
スクショを撮る準備をします。
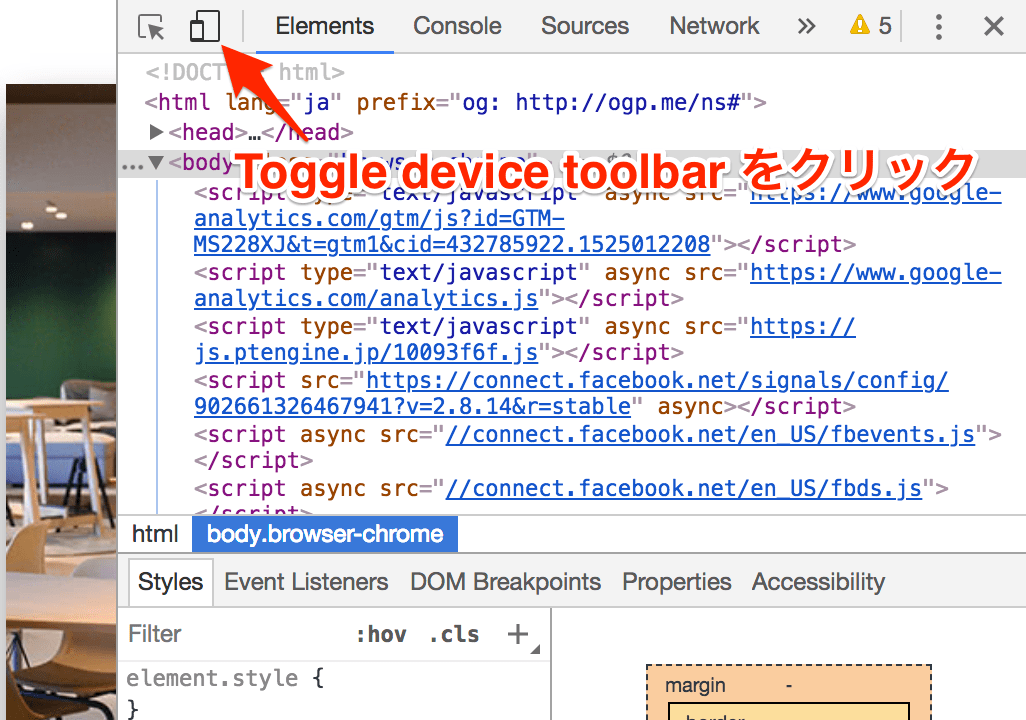
まずは、デバイスのアイコンをクリックして、Toggle device toolbarを開きます。

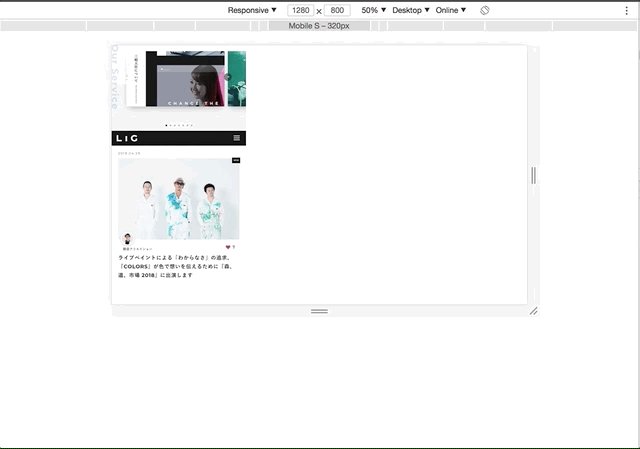
次のように画面にToggle device toolbarが表示されます。

次に、Toggle device toolbarで撮りたいスクショの状態をセッティングします。
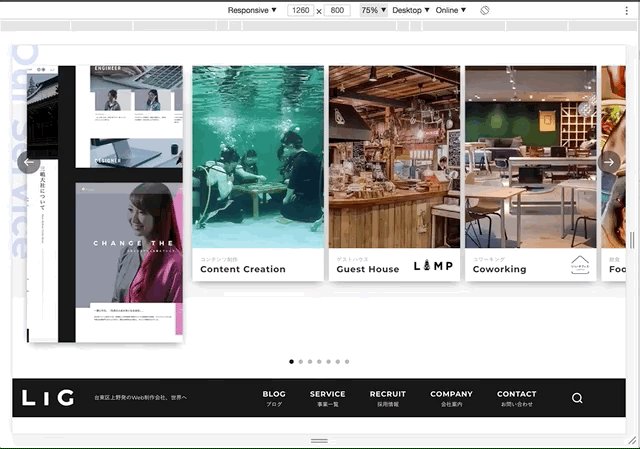
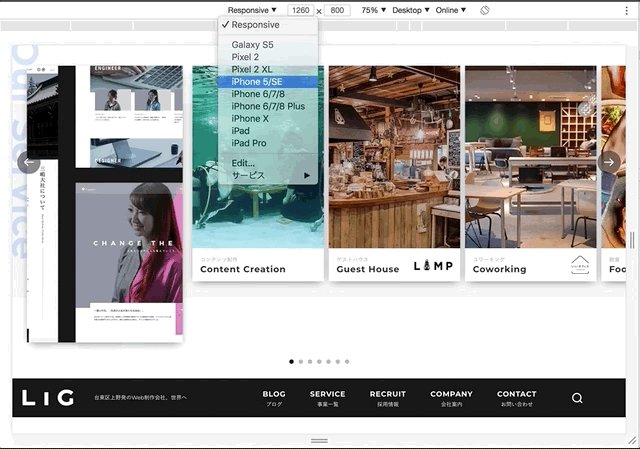
GIFでご覧ください。
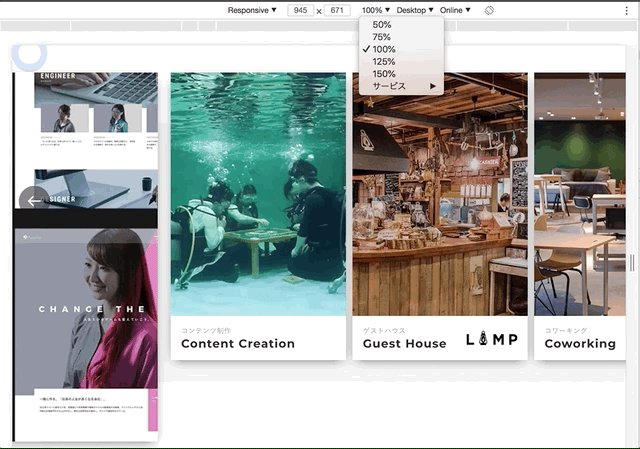
デバイスを選択することができます。

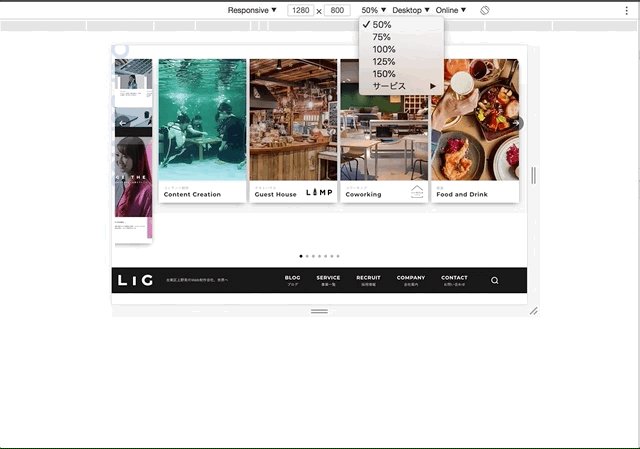
サイズの拡大縮小も可能です。

このように撮りたいスクショのセッティングをおこないます。
4. スクリーンショットを撮る
ここまで来たら、いよいよスクショの作業です。
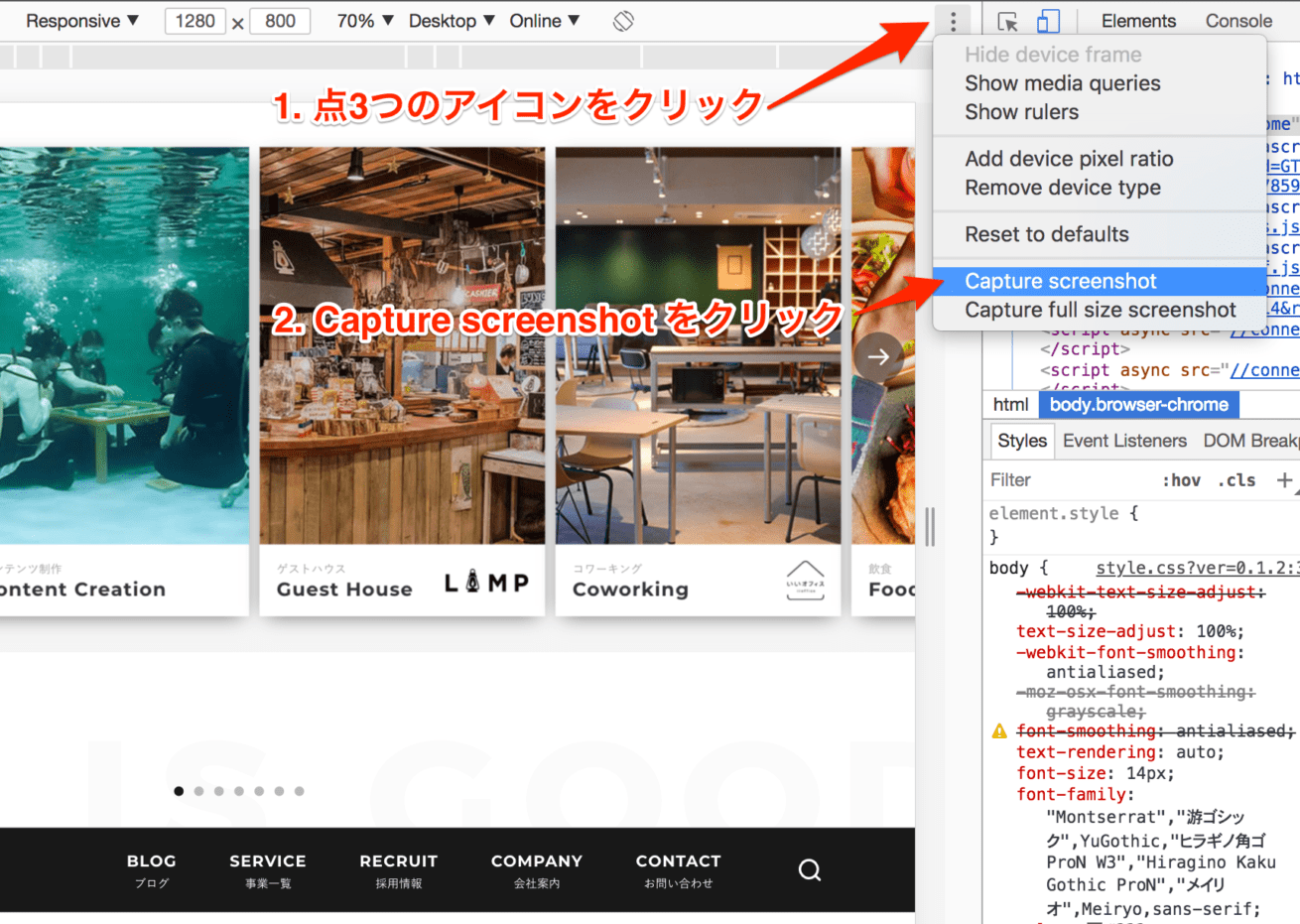
次の画像のように、点3つのアイコンをクリックしメニューを表示させます。Capture Screentshotという項目をクリックします。

Capture Screenshotを押すと、準備がはじまり、スクショの保存先を選択するダイアログが表示されるので、好きな場所に保存してください。
Capture Screenshotの下にCapture full size screenshotという項目がありますが、これは画面の上部から下部までのすべての部分をスクショすることができます。
しかし、ページのファイルサイズによってはうまくスクショを撮れない場合があるので、注意してください。スクショ保存後はイメージどおりのものが撮れたか確認しましょう。
TIPS:スマホの筐体も表示できるからスクショして資料に使える!
番外編のTIPSとして、私が普段使っていることをお教えしちゃいます。資料をつくる際にスマホのフレーム(筐体)込みのイメージを使いたいときってありますよね?
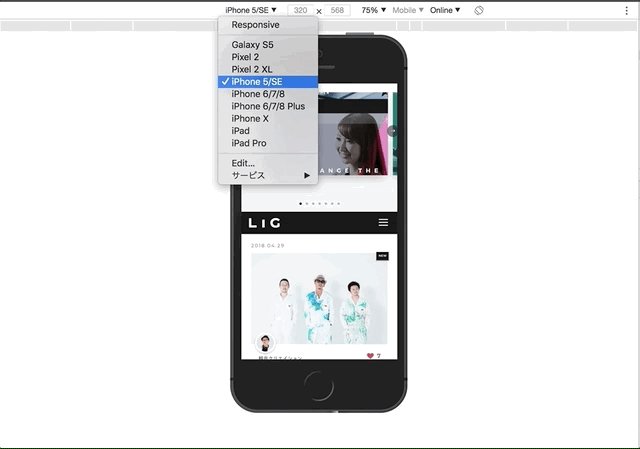
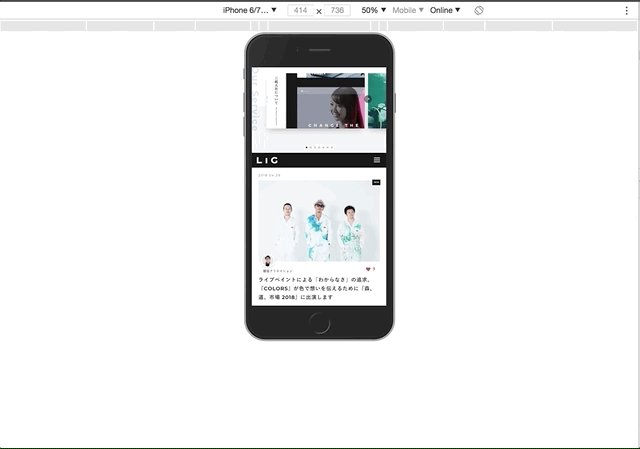
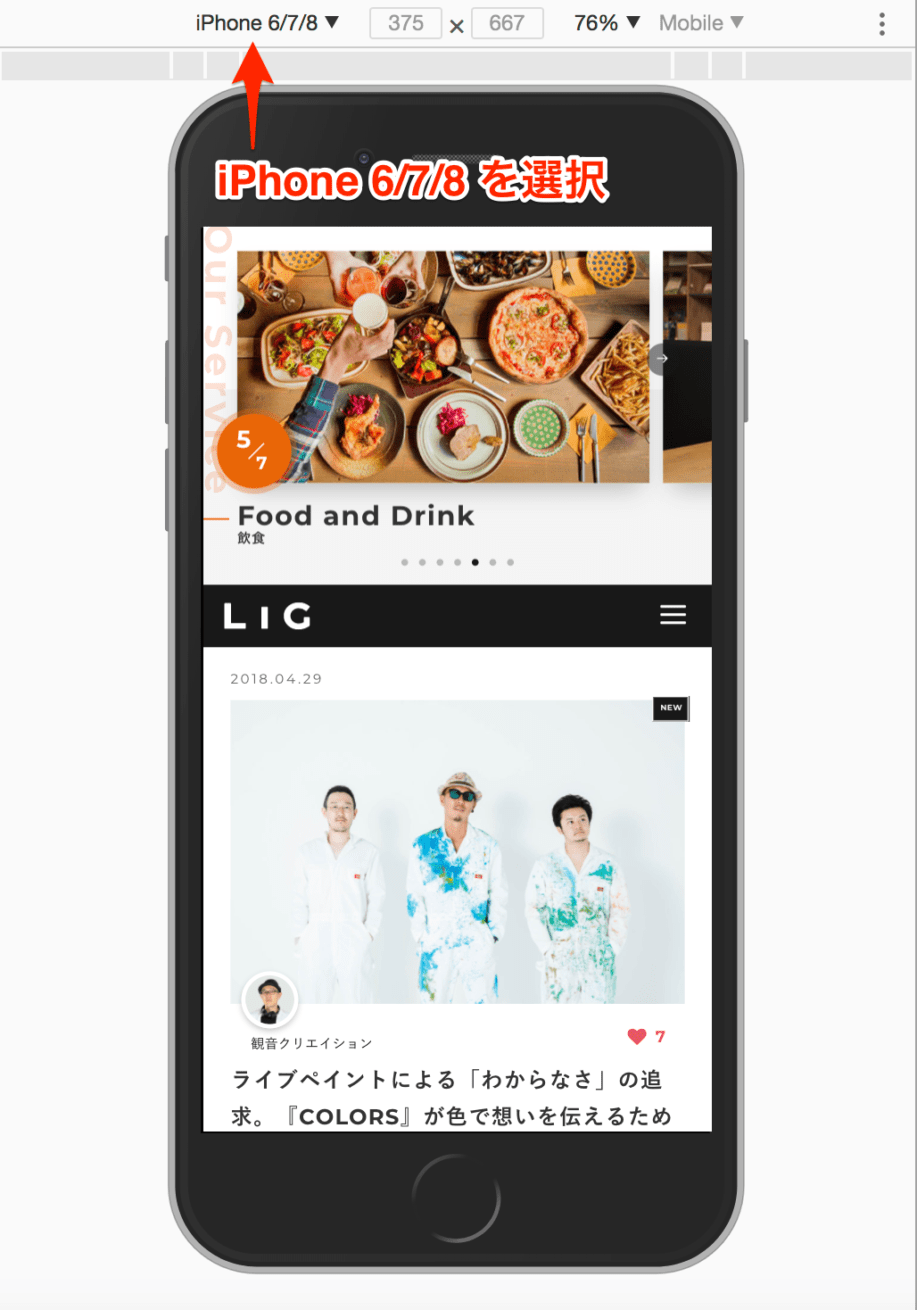
スマホのデバイスを選択し、Capture Screenshotを実行すれば取得できてしまいます。

上の図は、iPhone6/7/8 を選択したときの表示です。この画面を表示してCapture Screenshotを実行するようにしてください。
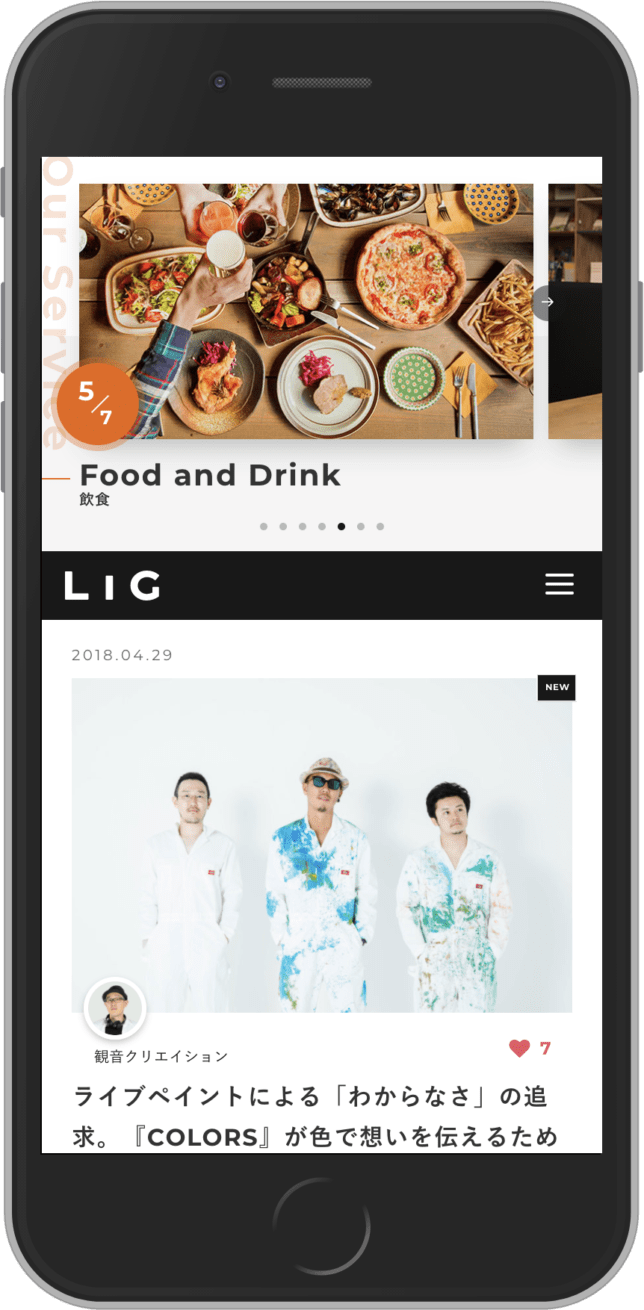
そして下の図がChromeのスクショ機能を使って取得した画像です。この画像をそのまま資料に画像挿入して使います。

まとめ
今まで、OS標準やブラウザアドオンに頼っていた方は、一度使ってみてはいかがでしょうか? 個人的にはデバイスのフレームとあわせてスクショできるところがお気に入りです。
スクショ画像はまあまあのファイル容量になるので、使わなくなったら削除するようにしましょう!
今回はこれで終わりです。ありがとうございました。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












