目次
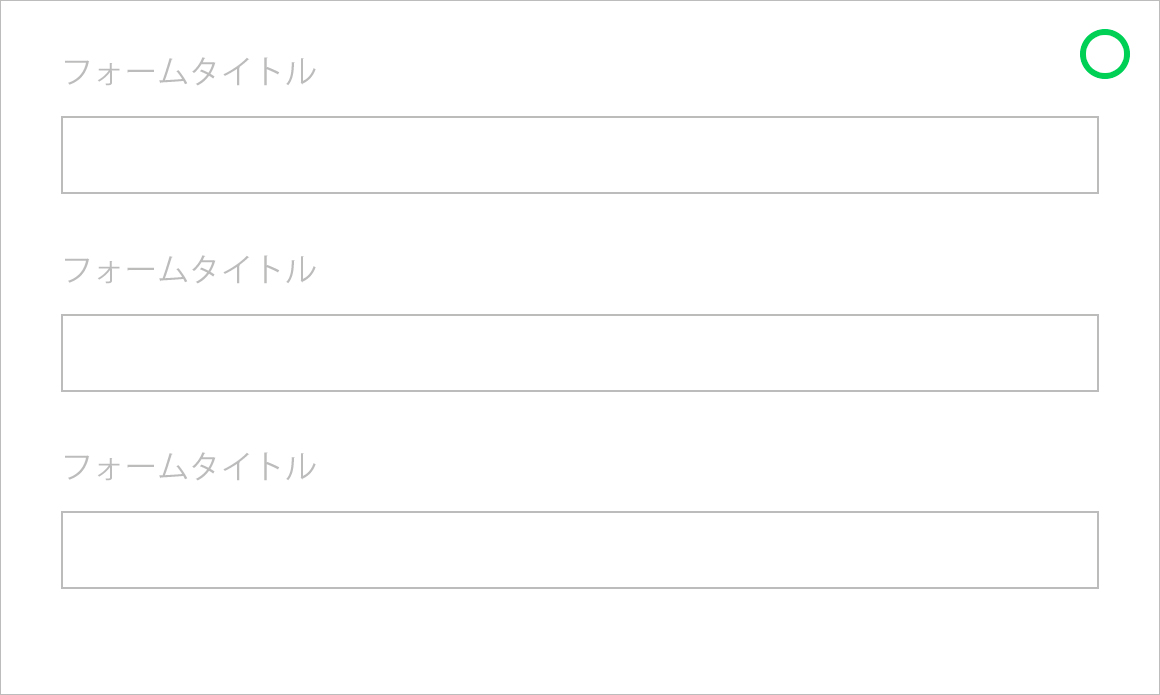
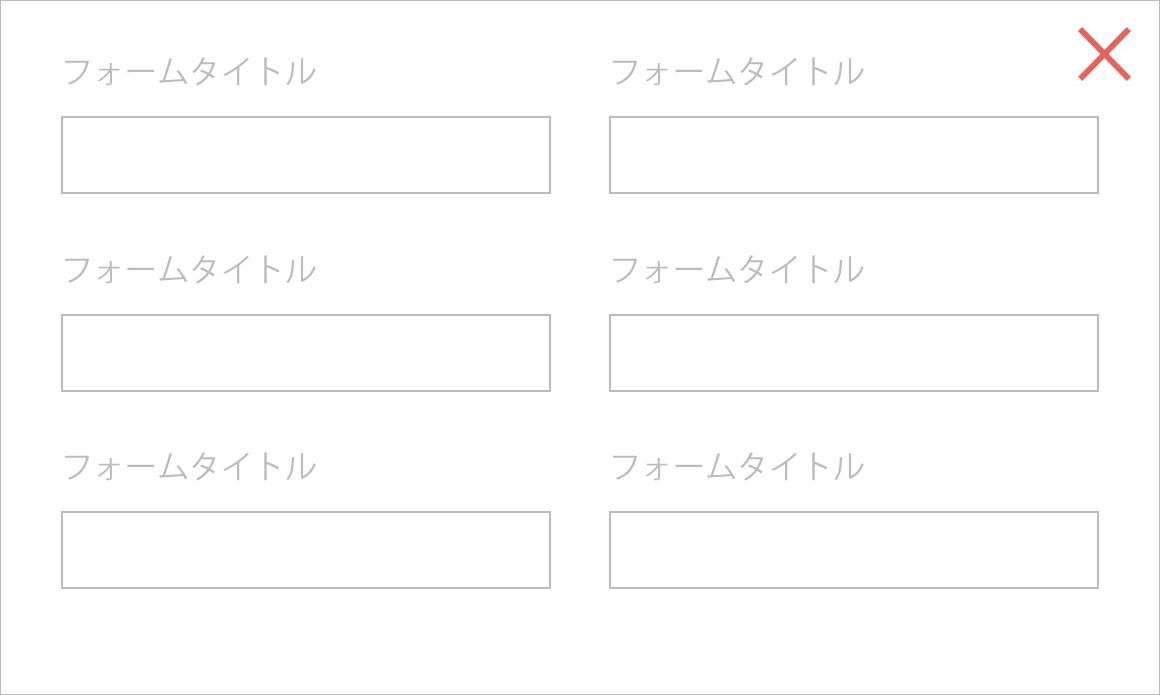
入力フォームは縦一列配置にする
Webサイトは縦方向に見るのが自然なので、入力フォームは縦一列に並べるようにしましょう。


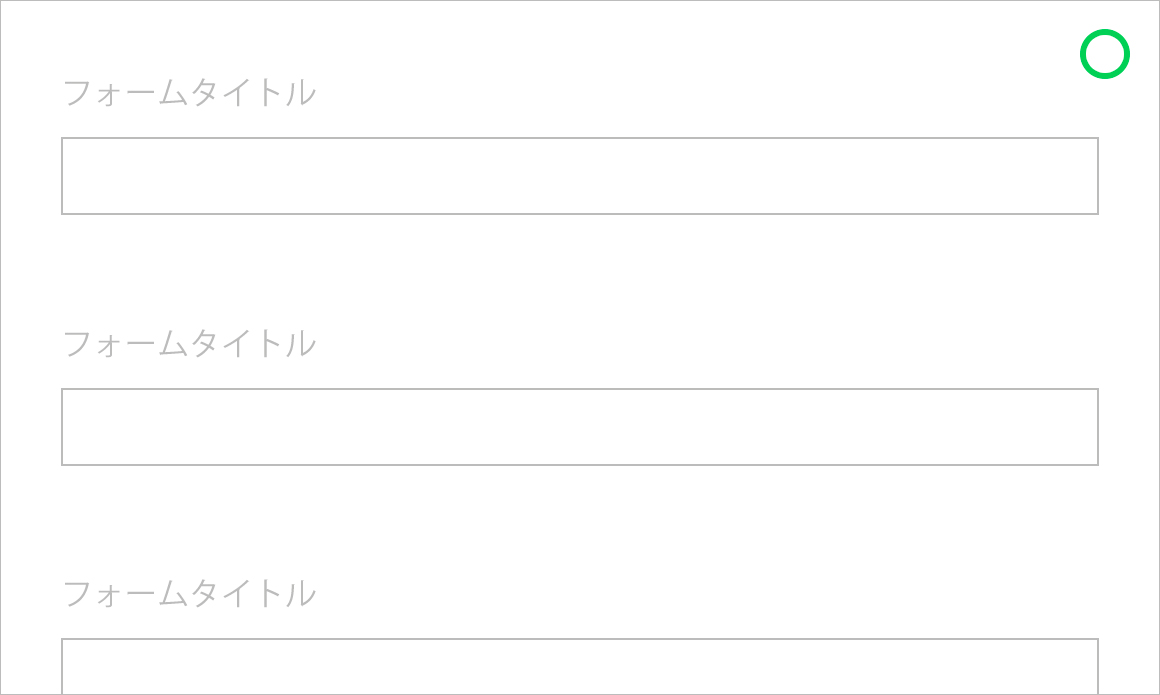
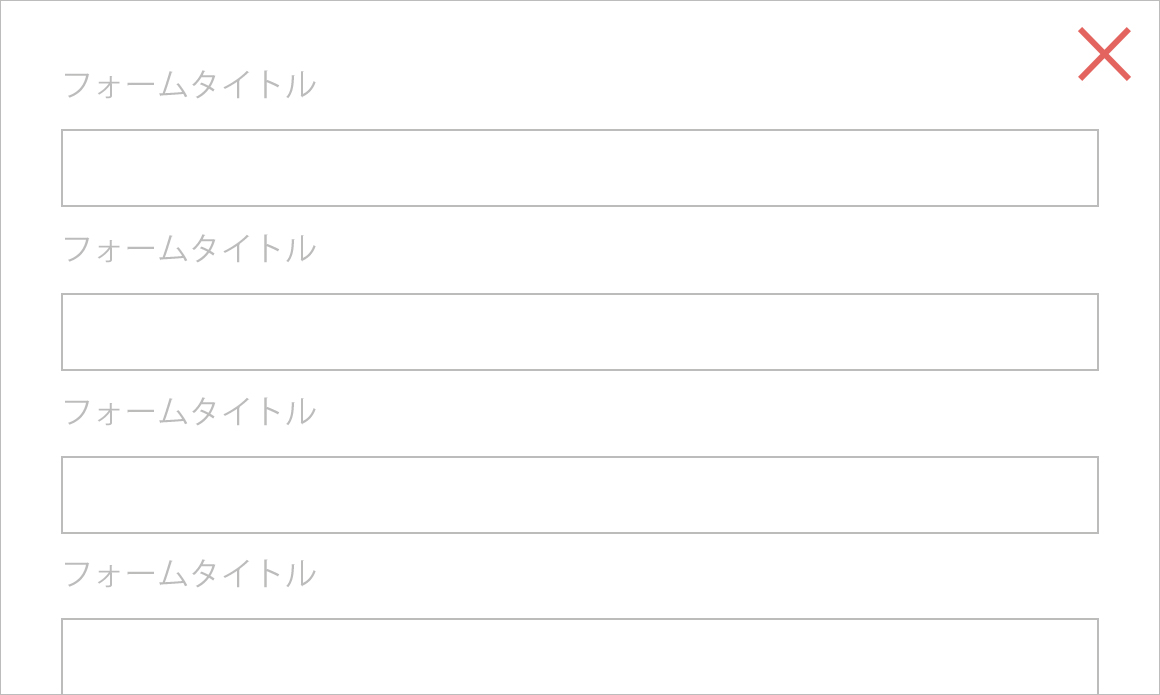
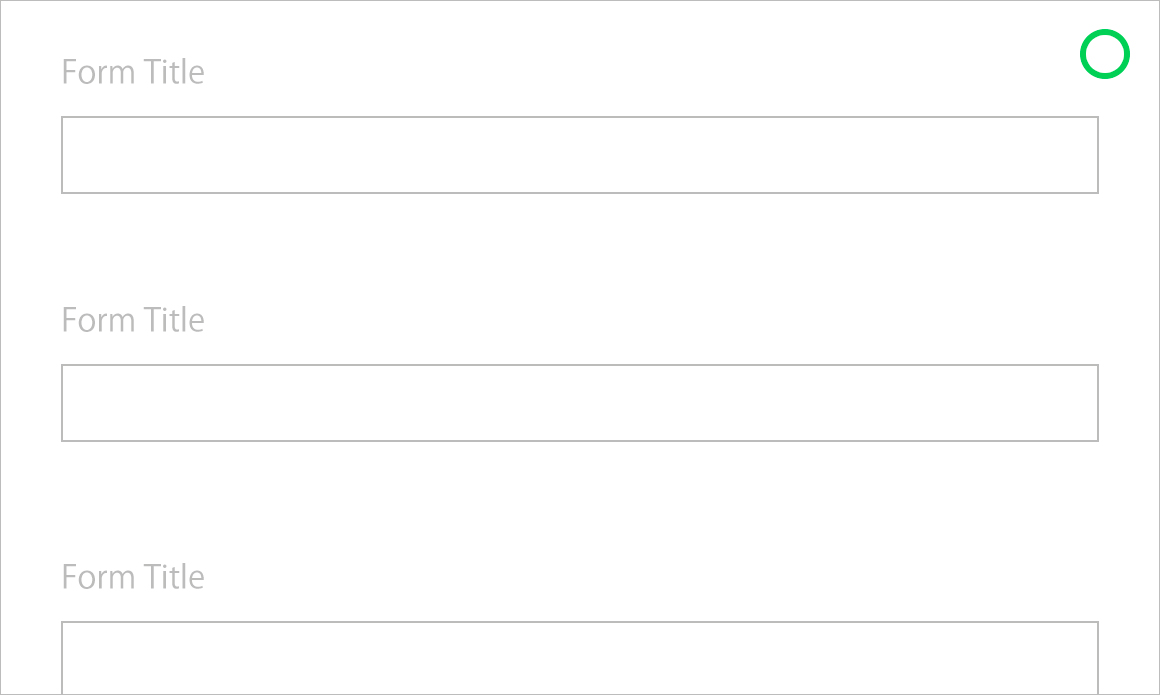
フォームタイトルと入力フォームはグループ化する
フォームの名前と入力フォームは線を引くなり、マージンを設けるなりしてグループ化しましょう。


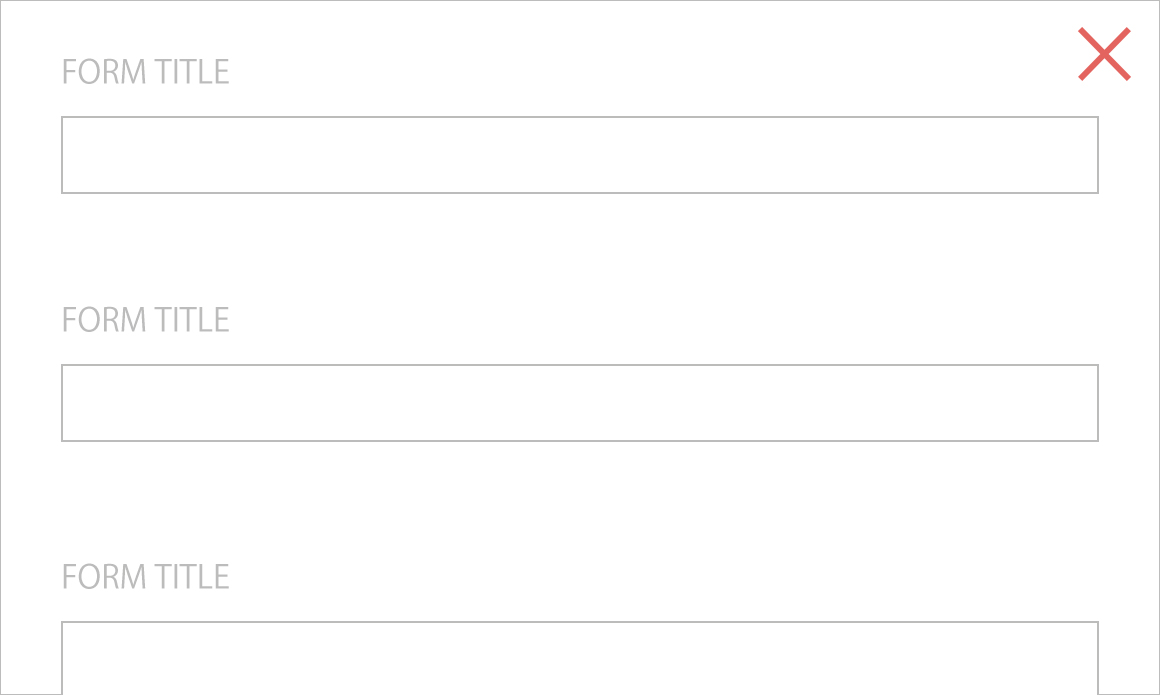
すべて大文字での表記は避ける
英語がフォームのタイトルになっているときは、すべてを大文字にしないようにしましょう。かっこいい場合もありますが、残念ながら読みづらいです。


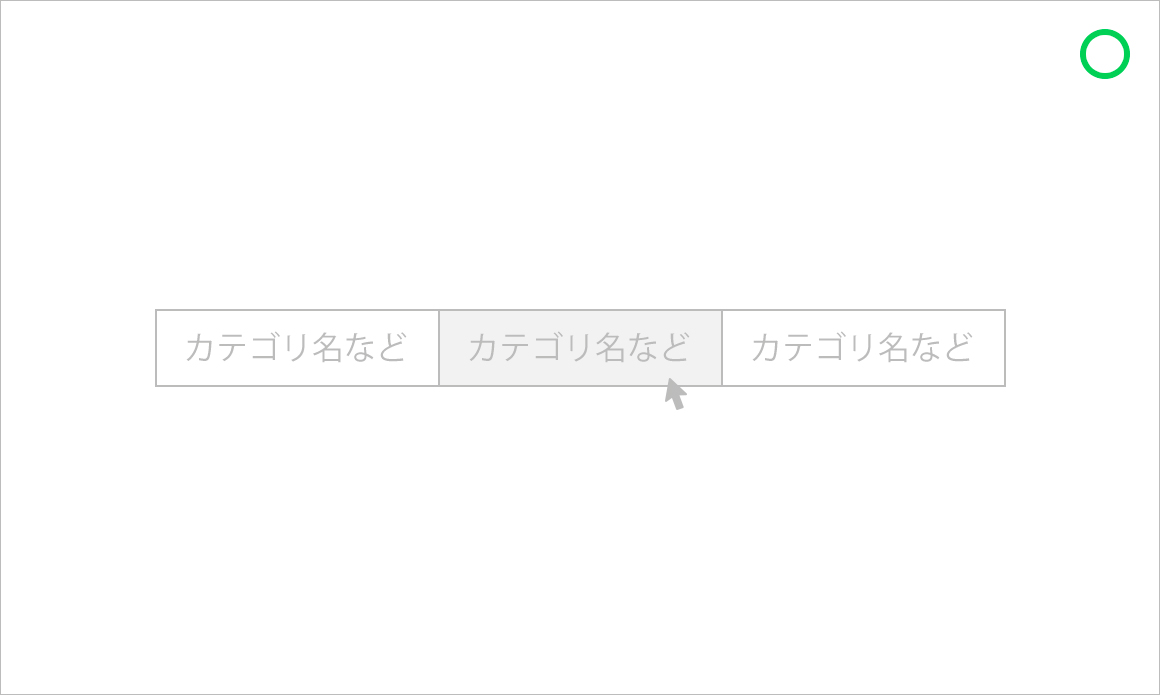
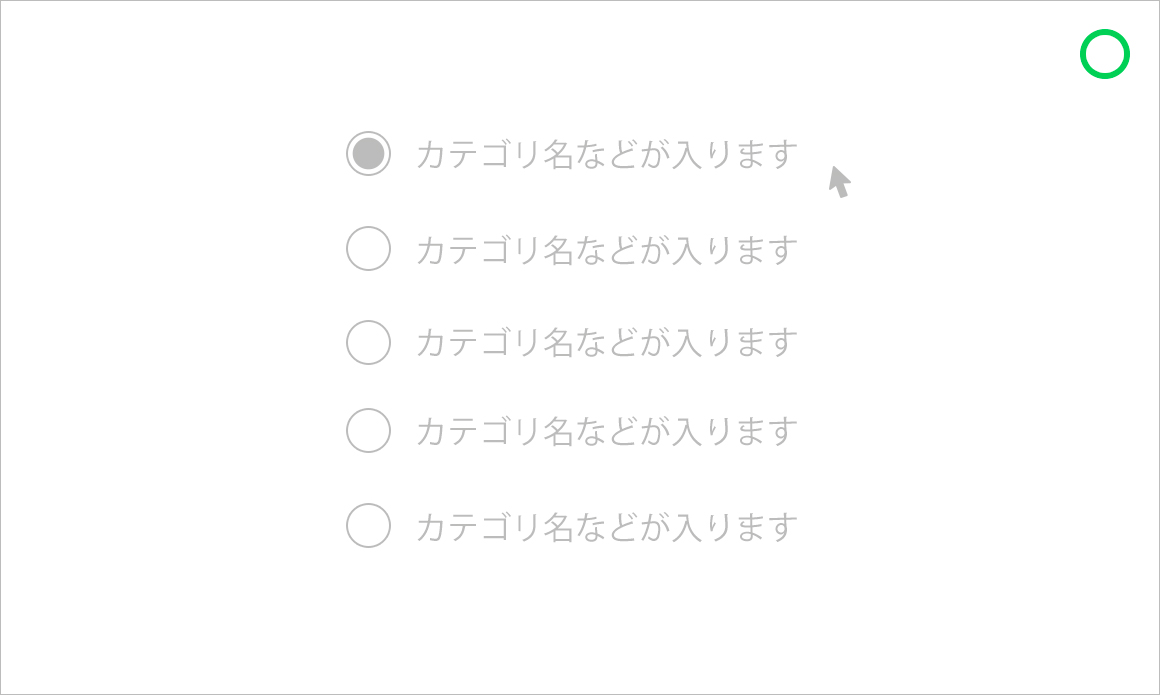
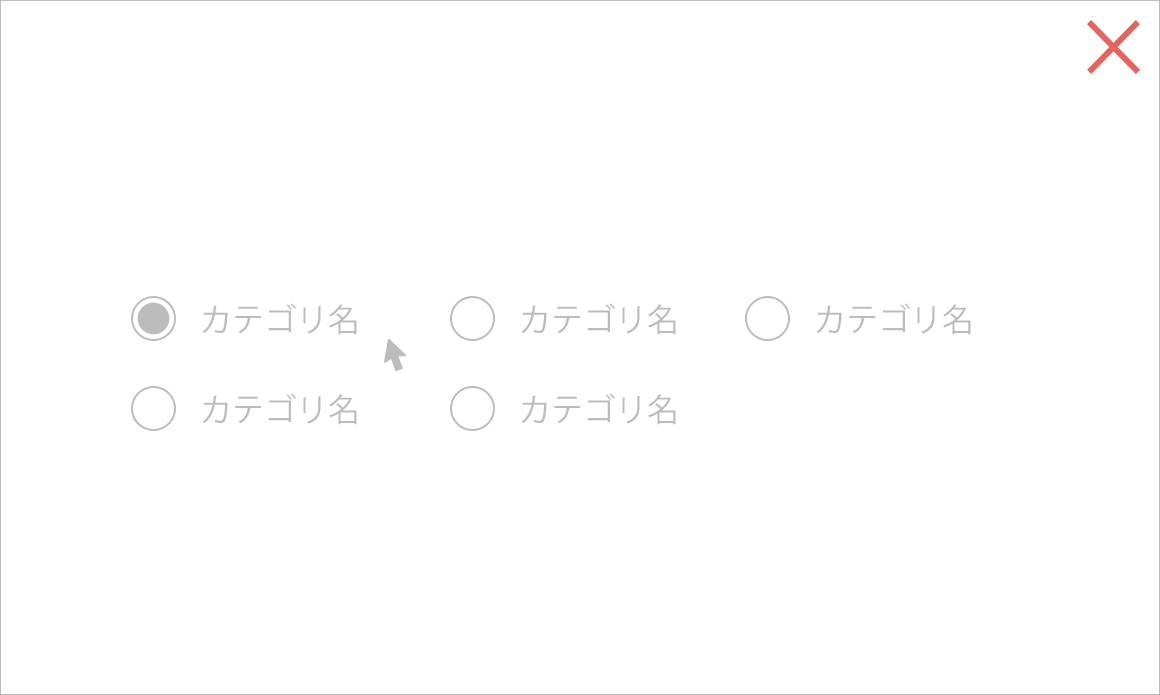
選択項目が6項目以下の場合は、選択肢はすべて表示する


チェックボックスとラジオボタンを縦に配列する
1.で説明したように、要素(チェックボックス)は縦に配置されている方が入力しやすいです。


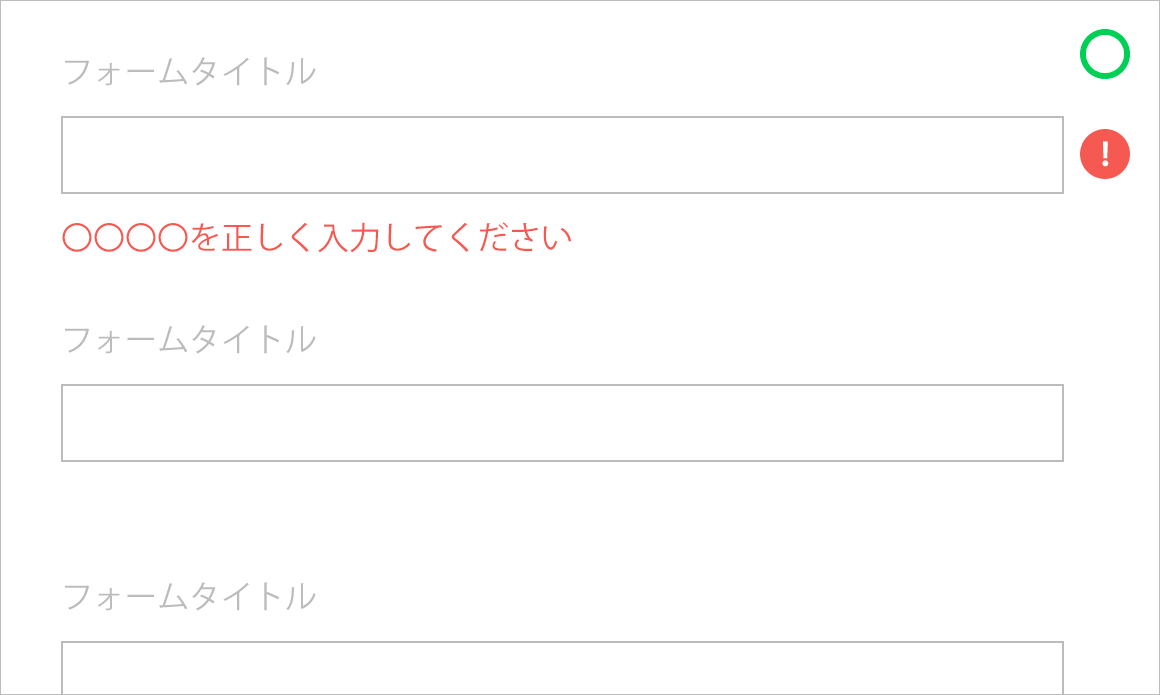
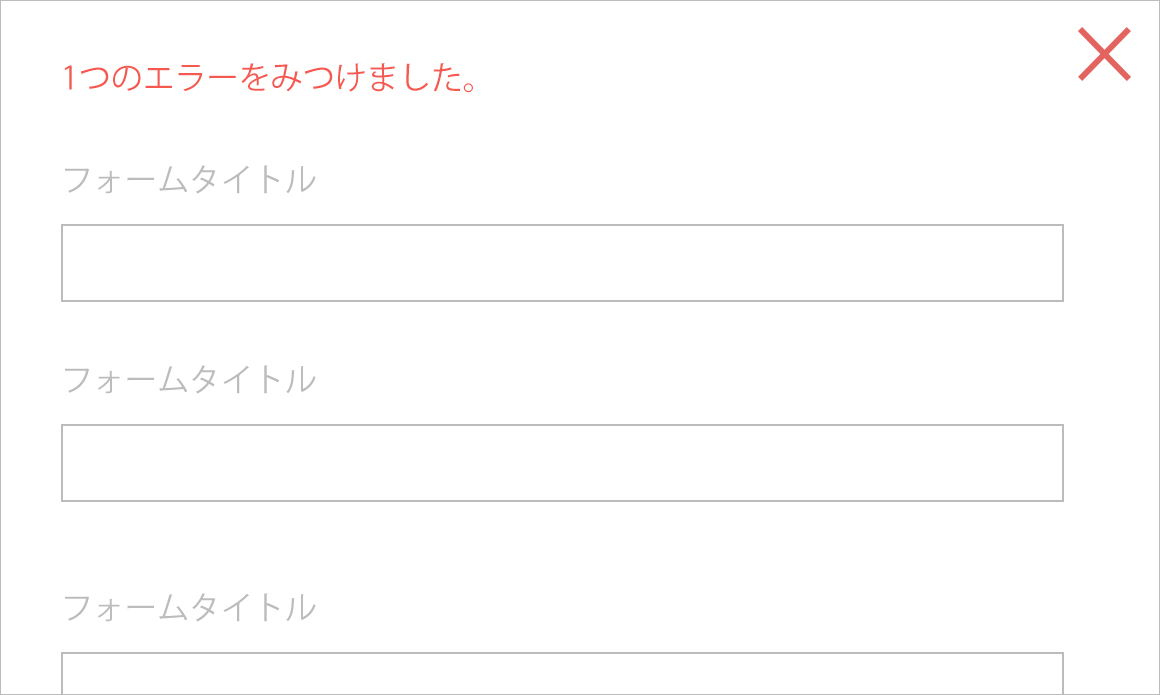
エラー表示は入力フォームのすぐ近くに置いて目立たせる
エラーになった箇所を探すために入力フォームを探させる時間を出来る限り減らしてあげましょう。


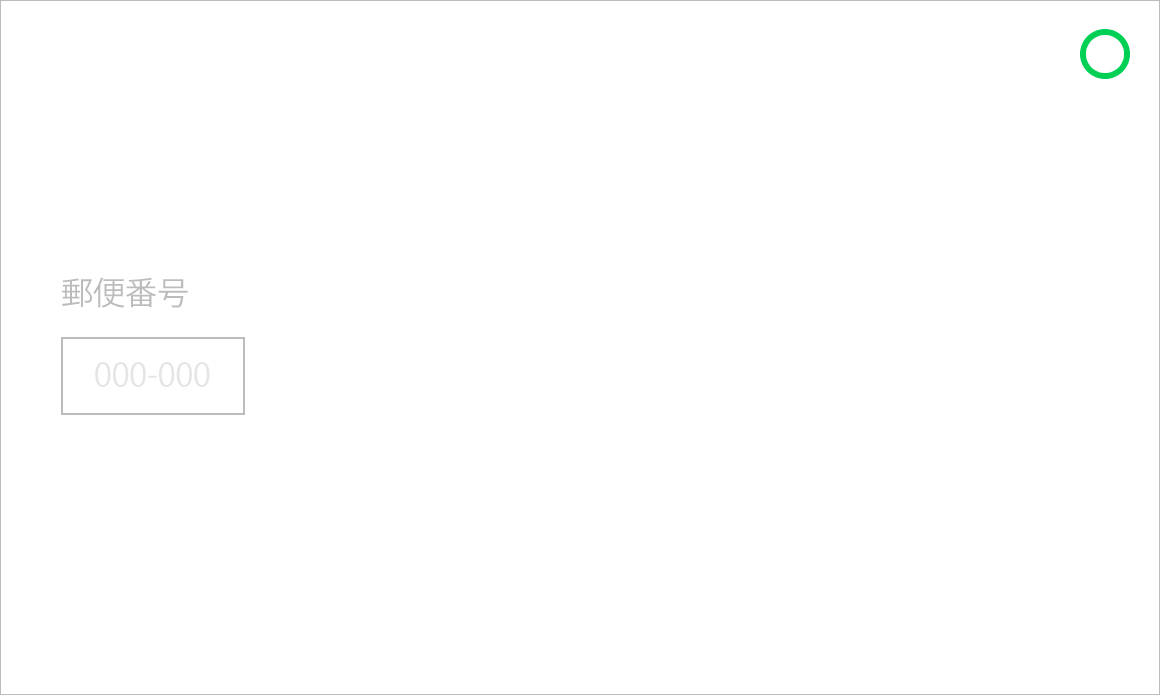
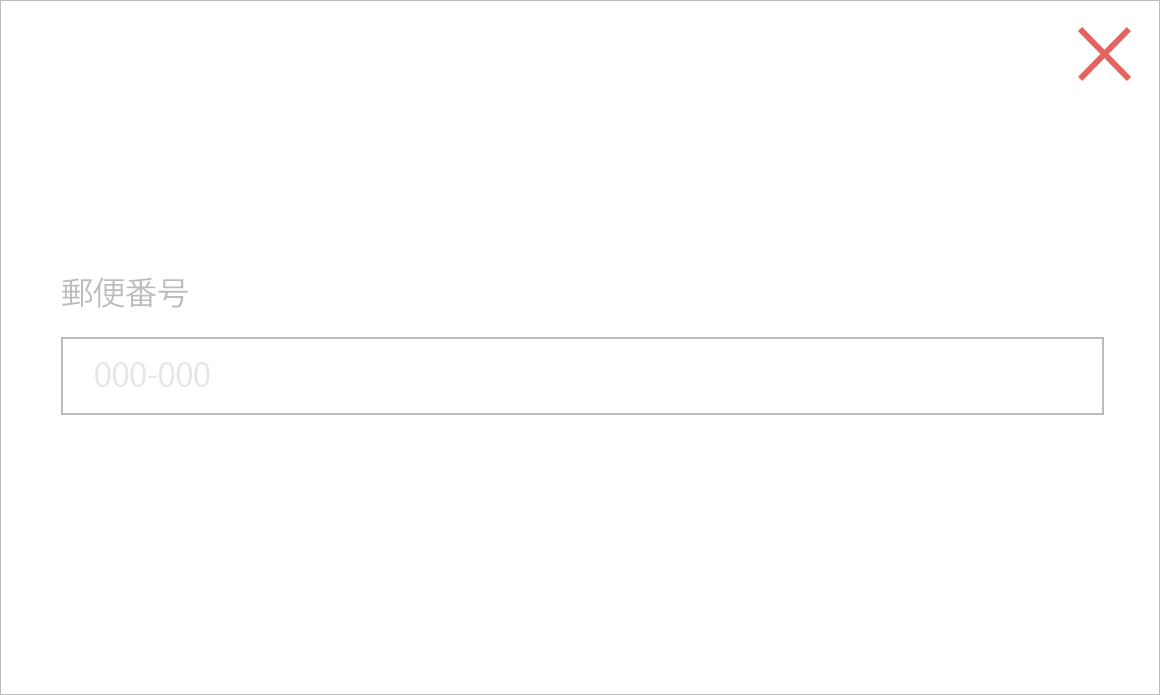
入力フォームの幅を適切にする
電話番号、郵便番号といった入力される文字数が少ない場合などは文字数に合わせて入力フォームの幅を合わせましょう。


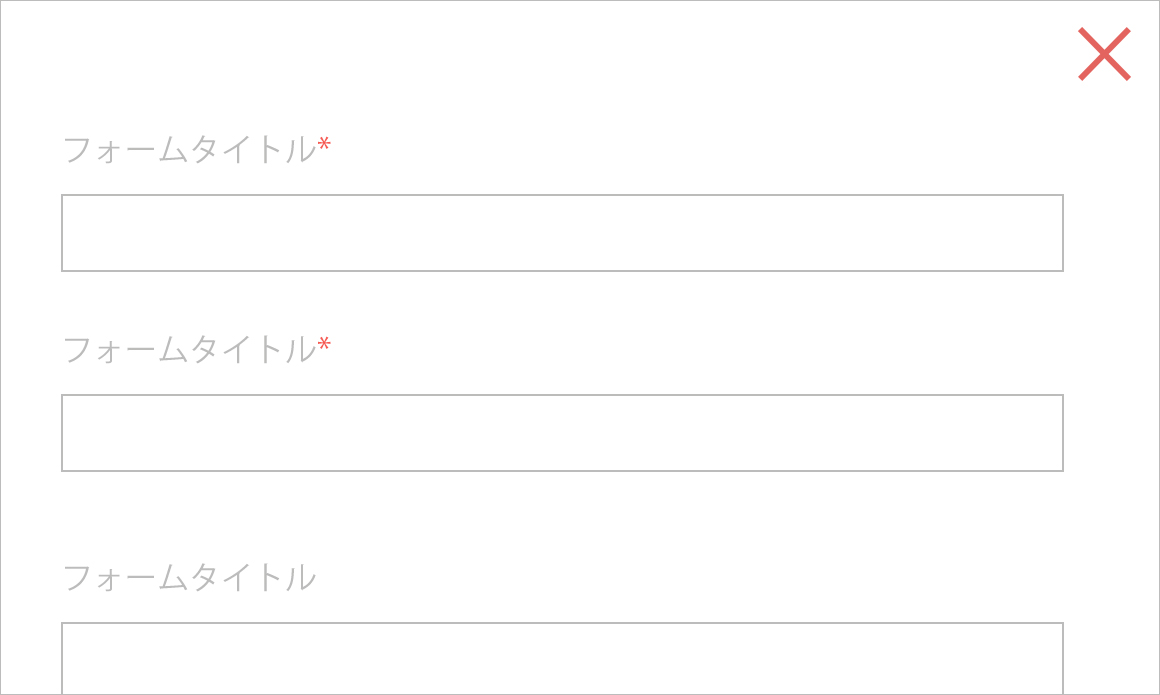
*ではなく必須項目/任意項目の表示をつける
*などで必須項目/任意項目を区別するのはわかりづらいので、すべてに対して「必須」か「任意」かの区別をつけましょう。


まとめ
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。