みなさん、お元気ですか?
作業用BGMはどこかの島の雨音、フロントエンドエンジニアのザワです。
今回は、日頃より爆速コーディングを目指している小生が「Emmetを使った場合」と「使わない場合」でどのくらい時間短縮できるのか、興味本意で試してみた結果をご紹介します。
Emmetとは
HTML、CSSをコーディングするときに、ショートカットキーを使用すると補完してくれるツールです。プロ、いわゆるロープーのコーダーであれば、使用しているという方がほとんどではないでしょうか。
※今回の記事では、機能の詳細や導入・使用方法はスキップして検証に移りたいと思います。
検証前提
今回はwebサイトでよく見られるカードモジュールをコーディングしてみました。
HTML、CSSのコードはこちらになります。
<article class="card">
<a href="#" class="card__inner">
<div class="card__img">
<img src="https://placehold.jp/150x150.png" alt="" class="card__img-item">
</div>
<time class="card__date" datetime="2018-03-03">2013.03.03</time>
<h3 class="card__ttl">ここがタイトル♪これがタイトル〜♪</h3>
</a>
</article>.container {
max-width: 800px;
margin: auto;
padding: 100px 30px;
}
.cards {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
margin-top: -50px;
}
.card {
width: 30%;
margin-top: 50px;
}
.card__inner {
display: block;
}
.card__img-item {
width: 100%;
height: auto;
}
.card__date {
display: block;
margin-top: 10px;
color: #000000;
}
.card__ttl {
margin-top: 5px;
color: #000000;
}検証結果
コーディングの模様は奇跡の15倍速でお送りしております。
画面左がEmmet不使用バージョン、右がEmmet使用バージョンです。

| Emmet不使用 | 1分30秒 |
|---|---|
| Emmet使用 | 1分 |
カードモジュールを作成するだけで、30秒の差。あらためて、Emmetに足向けて寝られないなと思いました。1日中コーディングしていることを考えると、どれくらい短縮していることになるのか……。そのすごさは誰の目にも明らかですね!
まとめると、Emmetを使用した場合
- 速くなる
- ミスが少なくなる
- 気分が上がる
といいことづくしなのは間違いありません。
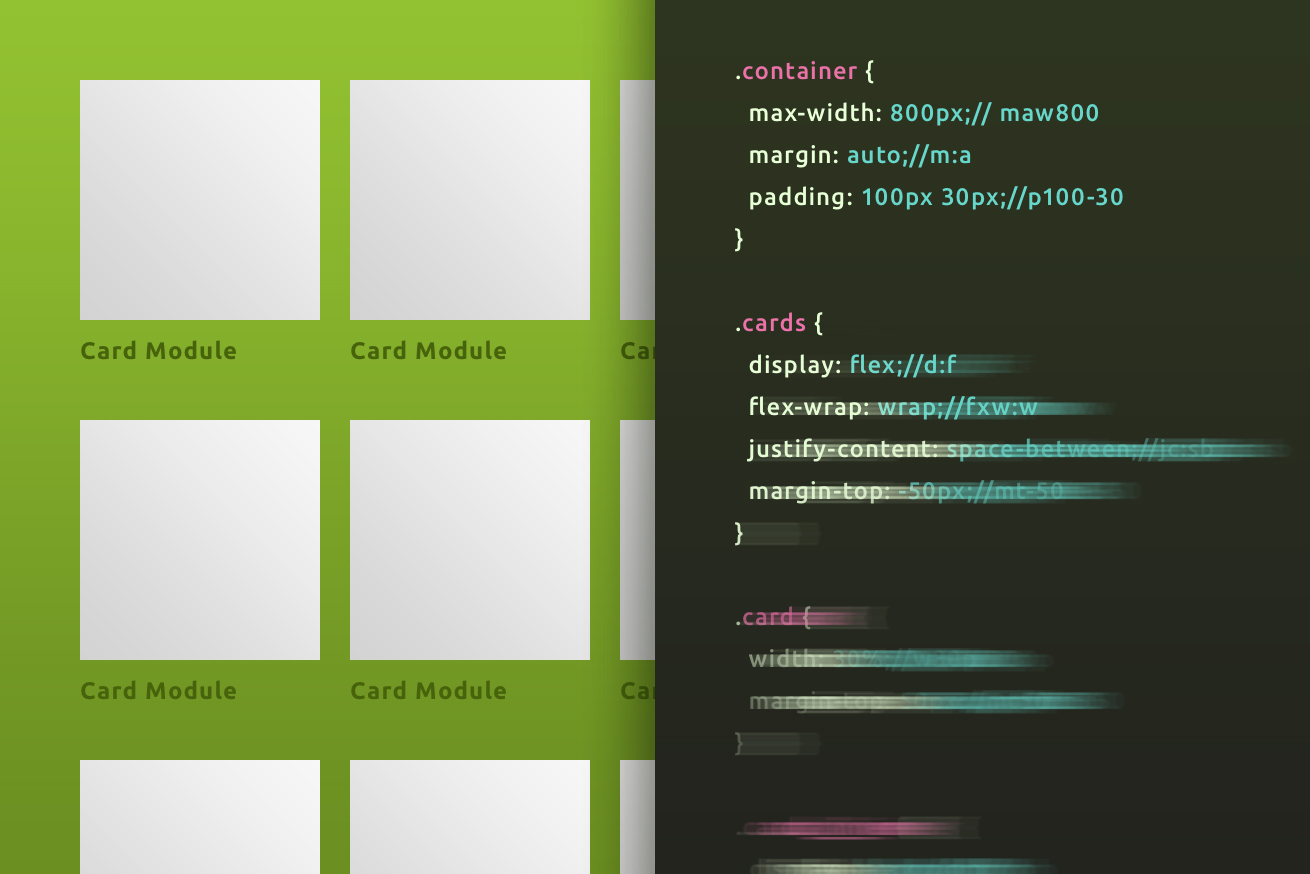
今回使用したショートカット
コメントでショートカットを記載しています。「%」を「p」で入力できるのは最近知りました。
.container {
max-width: 800px;// maw800
margin: auto;//m:a
padding: 100px 30px;//p100-30
}
.cards {
display: flex;//d:f
flex-wrap: wrap;//fxw:w
justify-content: space-between;//jc:sb
margin-top: -50px;//mt-50
}
.card {
width: 30%;//w30p
margin-top: 50px;//mt50
}
.card__inner {
display: block;//d:b
}
.card__img-item {
width: 100%;//w100p
height: auto;//h:a
}
.card__date {
display: block;//d:b
margin-top: 10px;//mt10
color: #000;//c#000
}
.card__ttl {
margin-top: 5px;//mt5
color: #000;//c#000
}Emmetのチートシートはこちらにあるので、Emmetをこれから覚えるっていう方はチートするといいでしょう。
まとめ
いかがでしたか? 腱鞘炎で悩んでいるコーダーの方にはぜひEmmetをオススメしたいです。
時間を短縮した分、お風呂にゆっくり浸かれますね。
今後も楽できるところは楽をして、優雅なコーディングライフを謳歌しましょう!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。