おつかれさまです。デザイナーのみやっちです。
最近モンハンワールドをプレイ中にコントローラーのUI設計ってどうやるんだろうなーと考えていました。限られたキーの中で配置をして、同時押しの押しやすさとか考えたり複雑なアクションに対応したりと、どうやって設計していくのか想像ができなくて、そっと考えるのをやめました。モンハン楽しいです(^q^)
さて今回は【Adobeアプリ体験レビューvol.1】と題した通り、Adobeのアプリの使用レビューをお届けしようと思います。
なじみがない人が多いのではないかと思いますが、PhotoshopやIllustratorでおなじみのAdobeではスマートフォン用のアプリもリリースされているのです。Web制作やデザイン業務に使用できそうなアプリがいくつかありますので、「どんなことができるのか?」「どうやって使うのか?」などを紹介していきたいと思います。
目次
Adobe Comp

第一弾の今回は「Adobe Comp」について紹介していきます。
このアプリは一言でいうと、スマホ上でデザインカンプを作成することができるものです。普段PCでやっていることが、タップやスワイプなどを駆使してより直感的に操作ができそうですね。実際にサッと使ってみたので、使用方法や使用感などをつらつらと書いていきたいと思います。
使用方法
ダウンロードとインストール
Adobe CompはiOS版とAndoroid版どちらも提供されています。公式のページからアプリページに遷移することができます。あとは普通のアプリと同様にインストールをしましょう。
初期画面

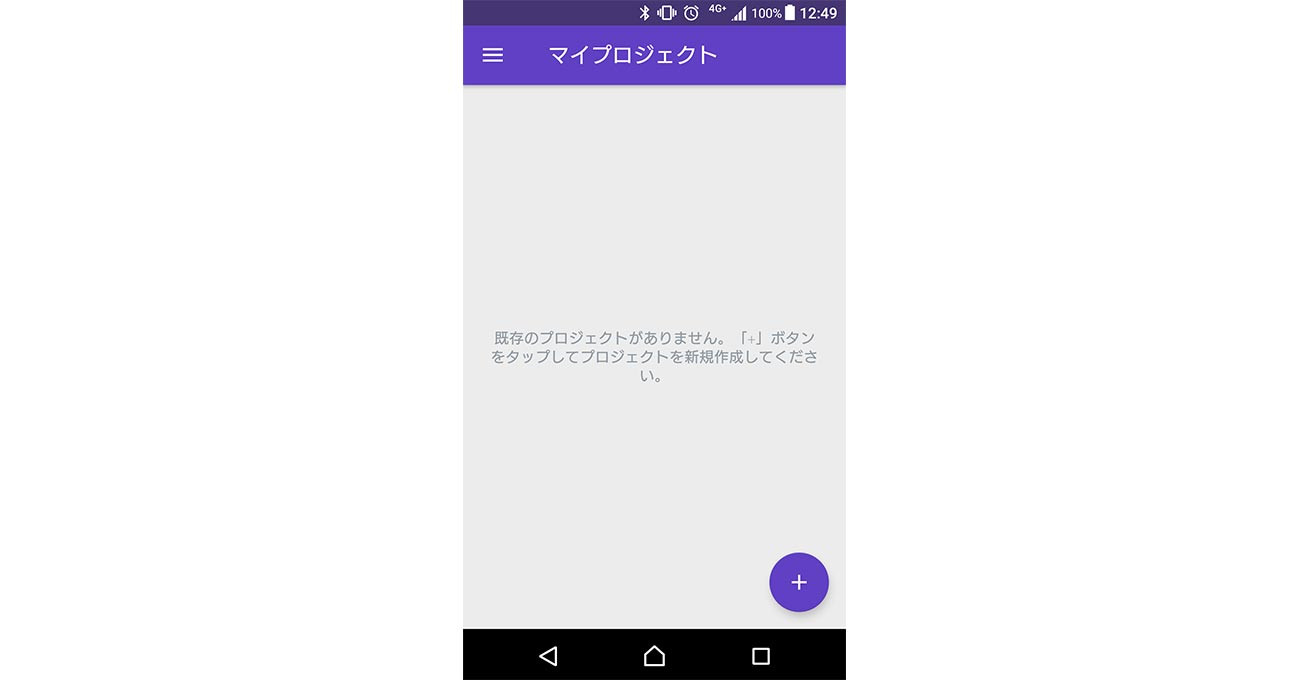
起動するとまずログイン画面が出てきますので、アカウント情報を入力します。ログインが完了すると上記のような初期画面が表示されます。

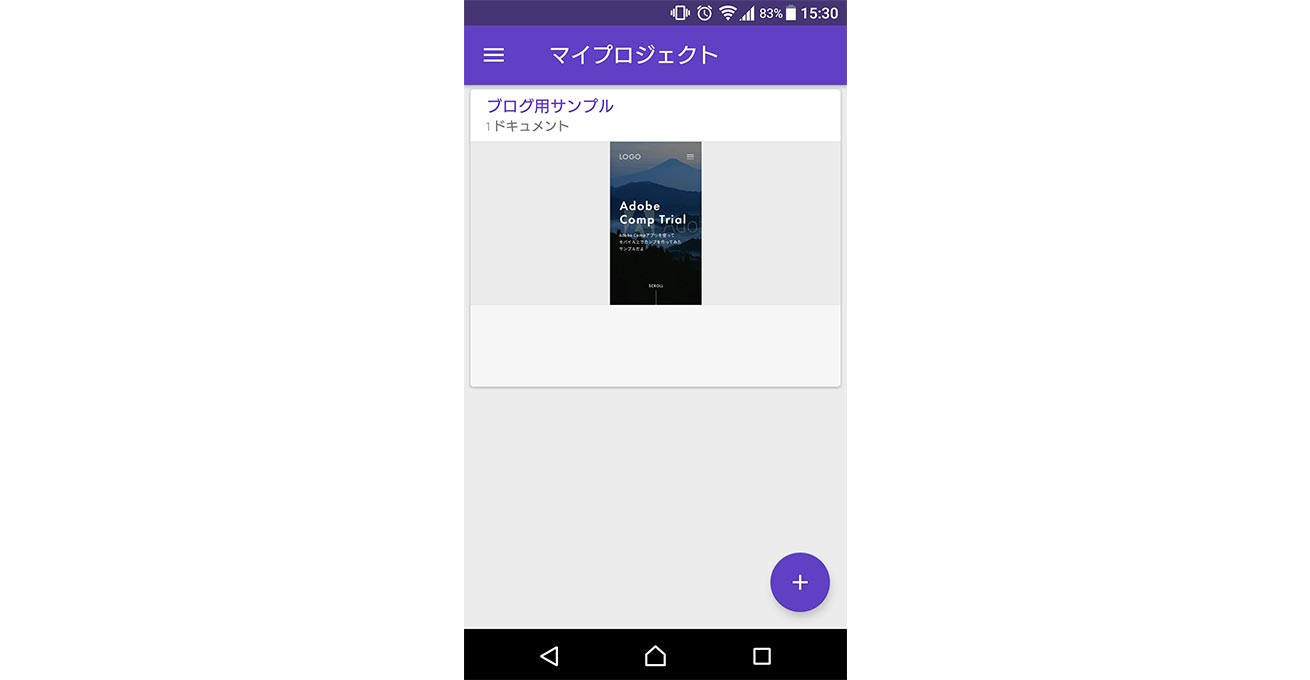
こちらはプロジェクト作成後の画面です。プロジェクトごとに管理ができ、各プレビューも表示される仕様なので対象のプロジェクトがすぐに分かります。
新規作成

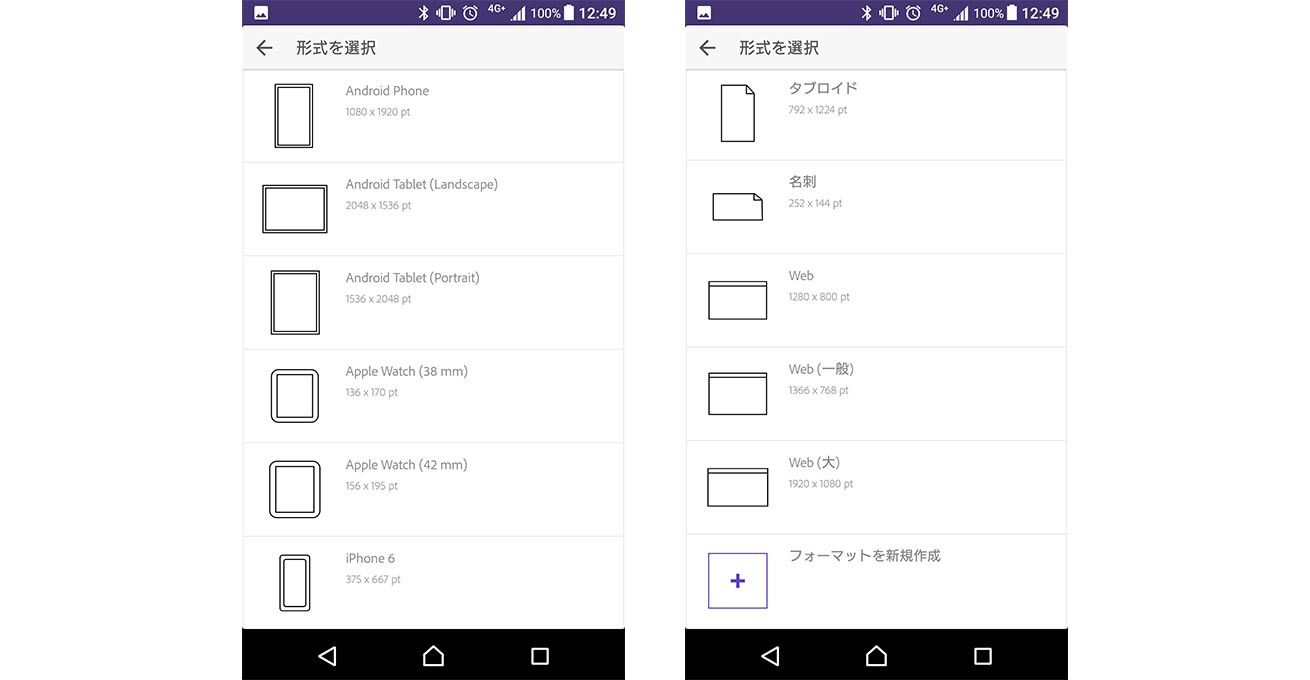
右下のプラスボタンをタップすると、新しく作成するプロジェクトの画面サイズを選択する画面が出てきます。今回は分かりやすく、スマホのデザインカンプを作成するため「iPhone6 375×667 pt」を選択しました。

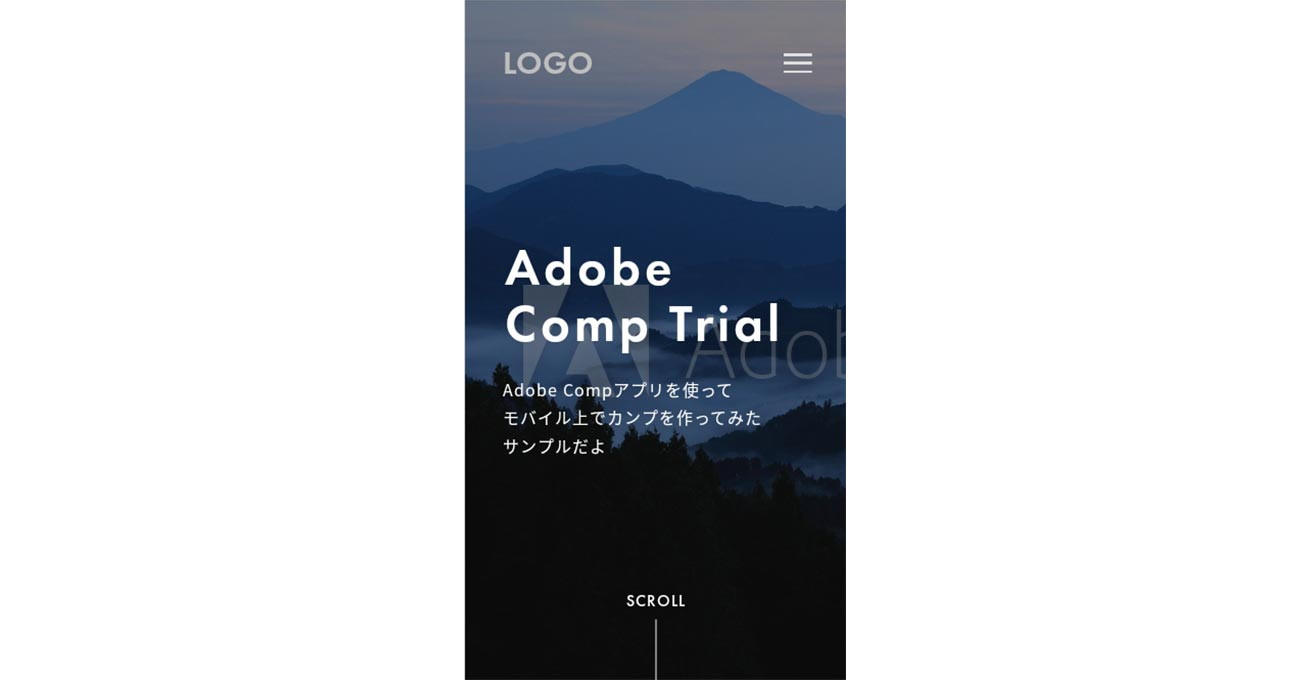
サンプルで作成したデザインカンプはファーストビューだけですが、こんな感じです。こちらを作りながらUIの説明や使い方を紹介していきます。
グリッド / ガイドを引く

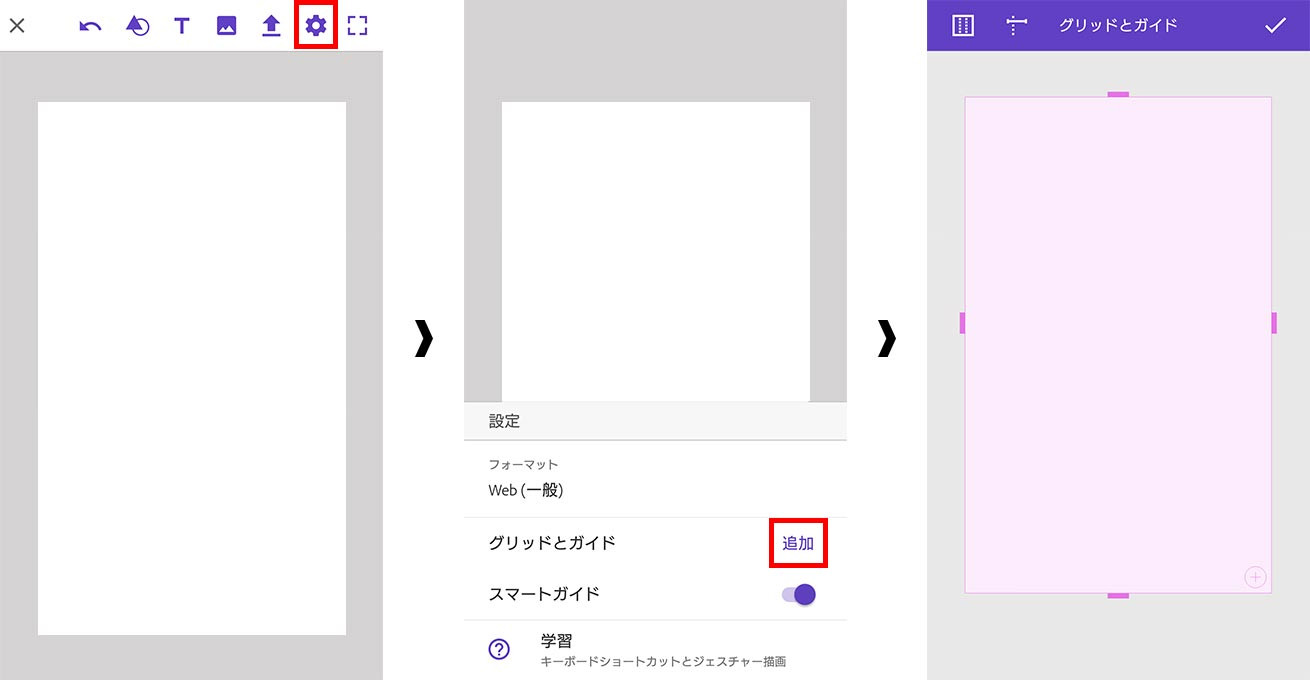
グリッドとガイドは設定から表示することができます。オブジェクトはグリッドやガイドに吸着できるようになっているので、ラインを揃えたい場合などは置いておくと便利です。
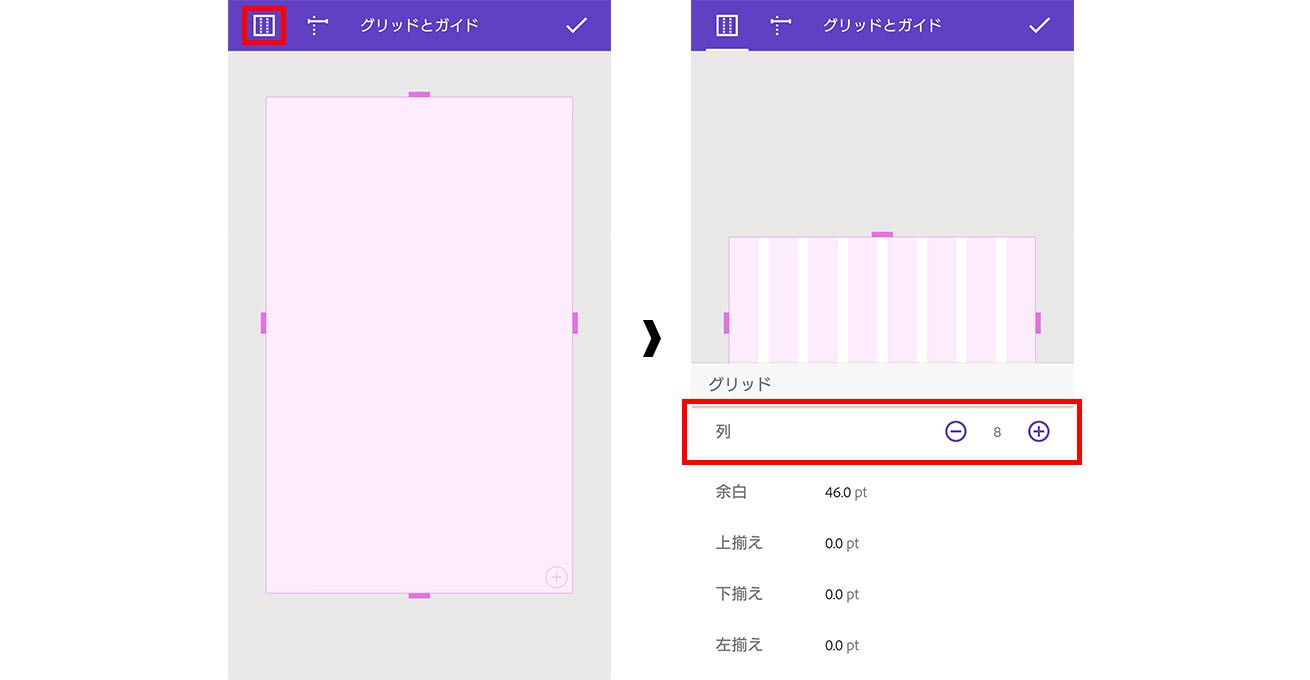
グリッドを引く

大まかなグリッドは列の数を選択することで自動で表示できます。微調整も可能ですが、とりあえずのカンプならデフォルトの列間隔で問題ないと思います。
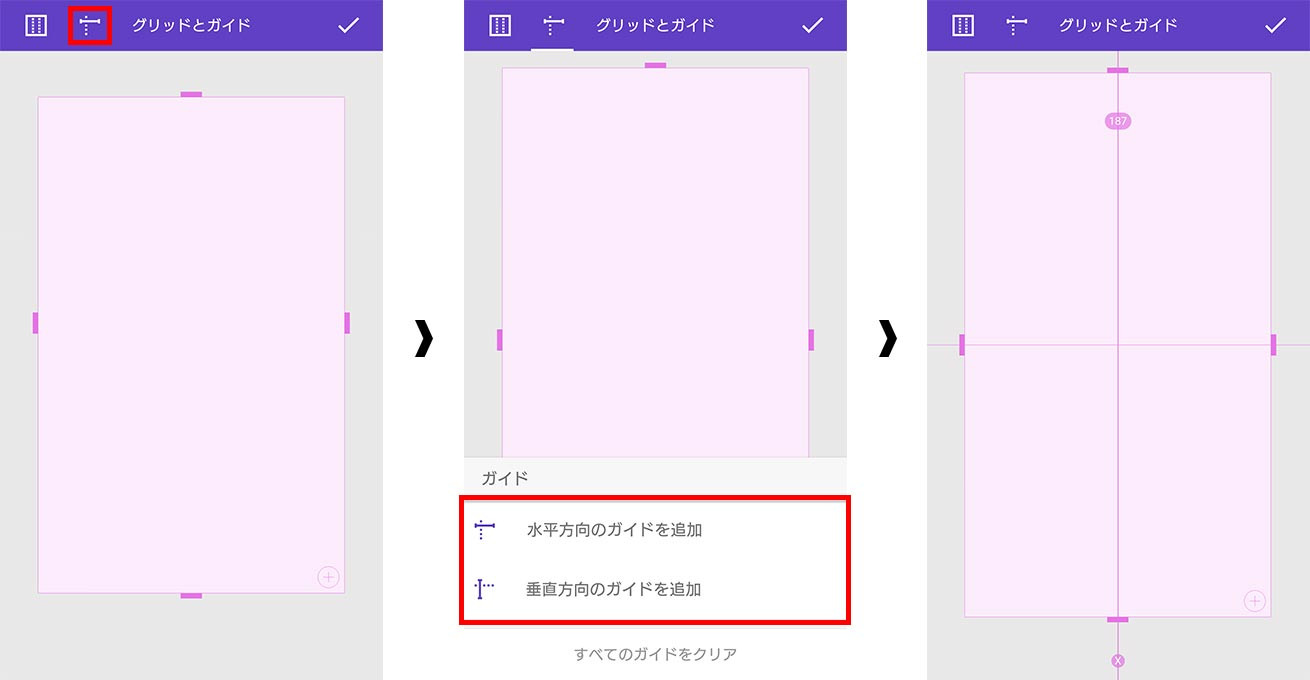
ガイドを引く

ガイドは縦軸か横軸かを選択すると1本表示されるので、それをスワイプで位置調整して配置することができます。
シェイプの作成

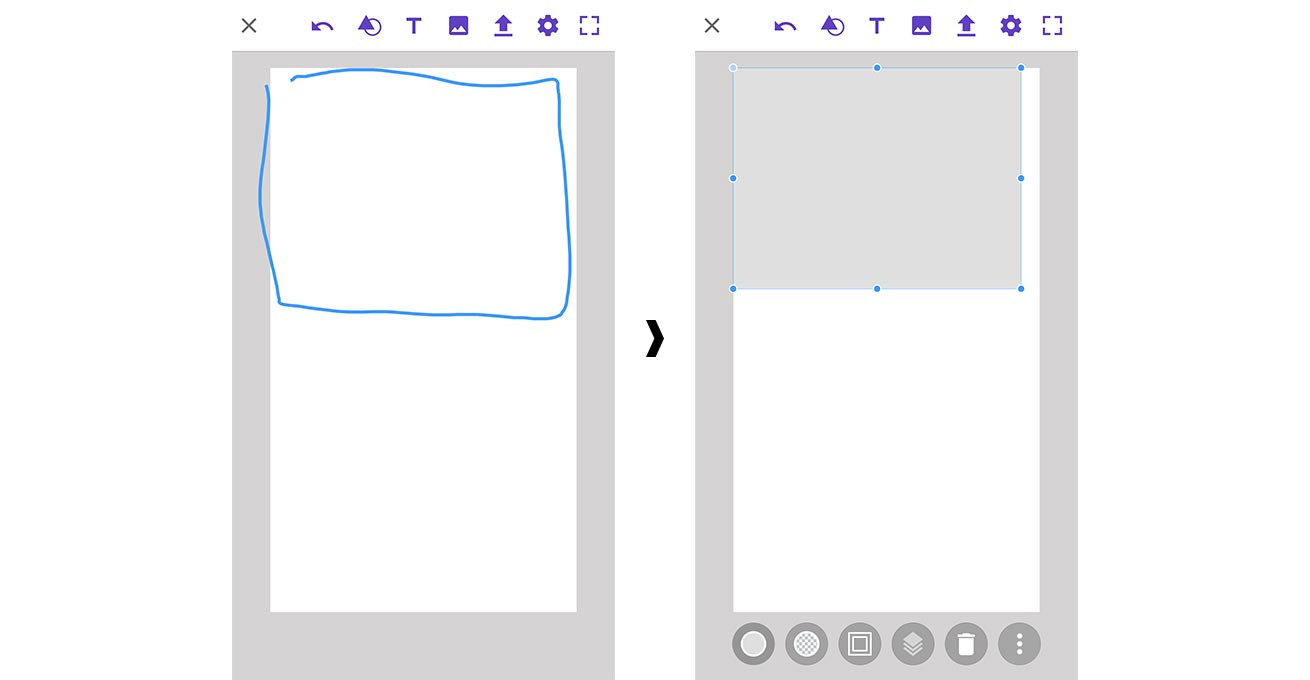
図形などのシェイプの作成にはジェスチャーが使用できます。指で四角を描くと四角のシェイプに変化します。

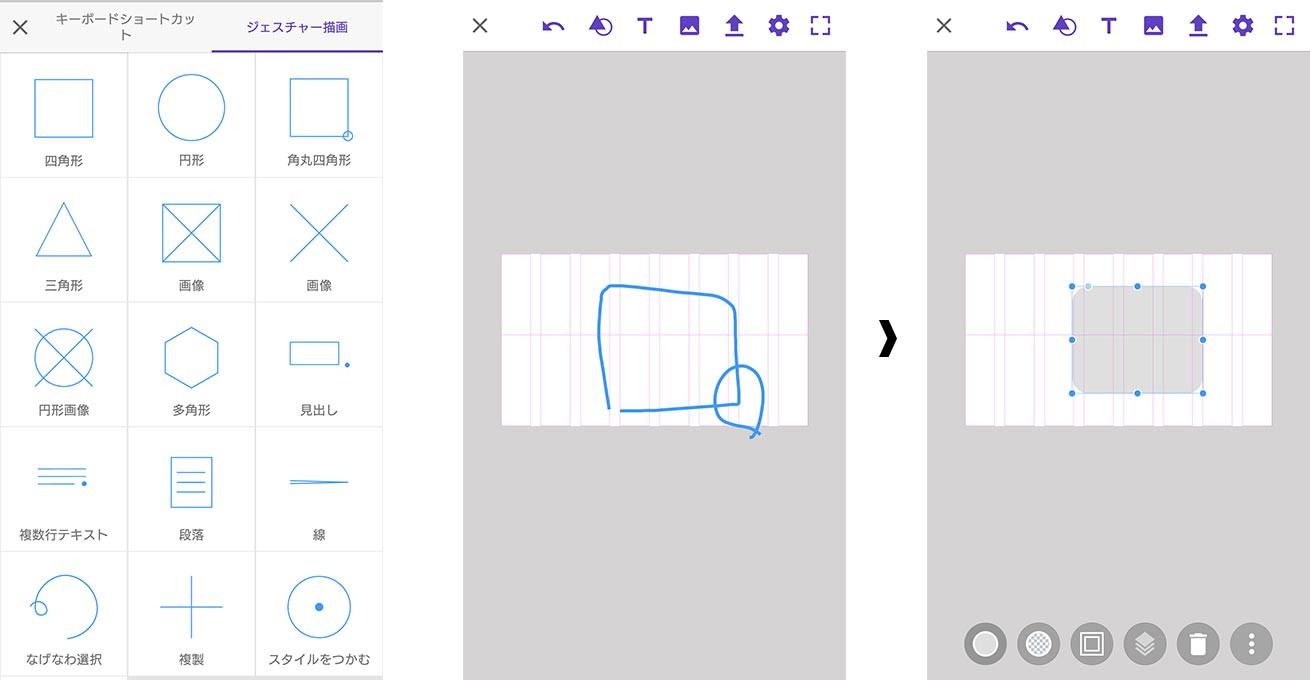
Comp内のジェスチャーはいくつかデフォルトで設定されているので、キャプチャのように角丸シェイプなどもジェスチャーで作成することが可能です。
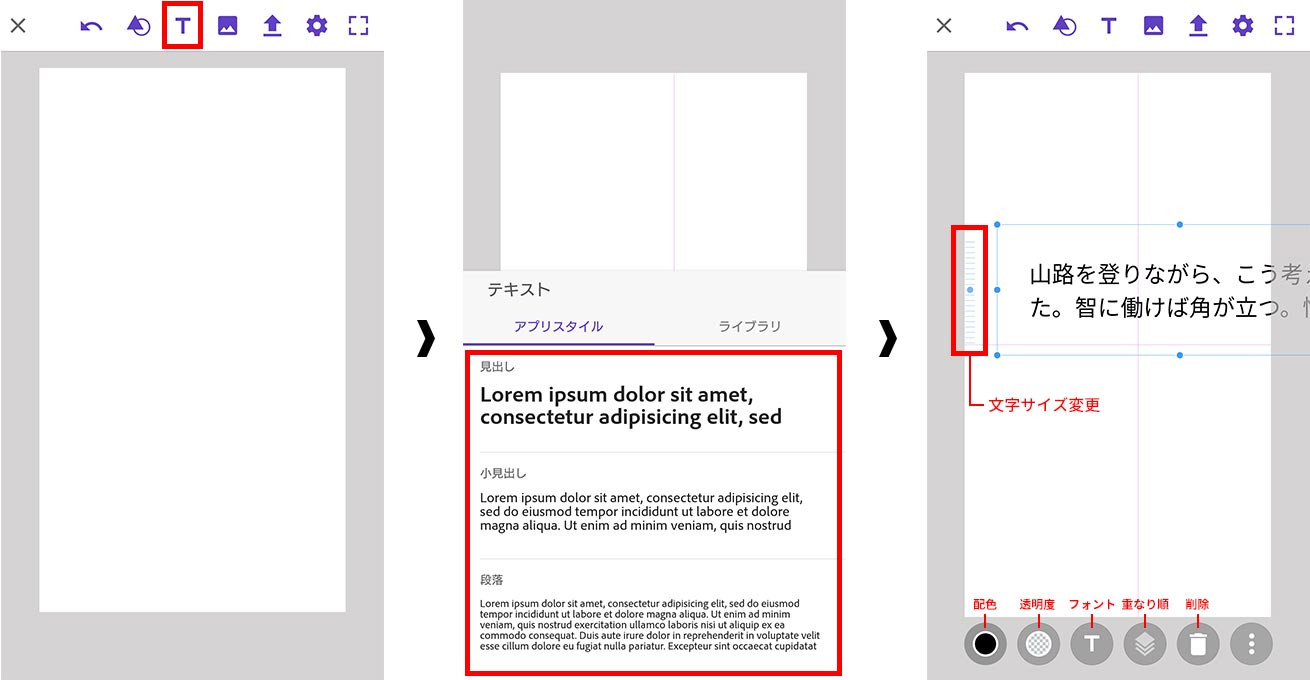
テキストの配置

テキストはデフォルトでは大まかなサイズの指定をしてから調整を行う仕様ですが、ライブラリにフォントやサイズの定義を保存しておけば引き出して使用することができます。

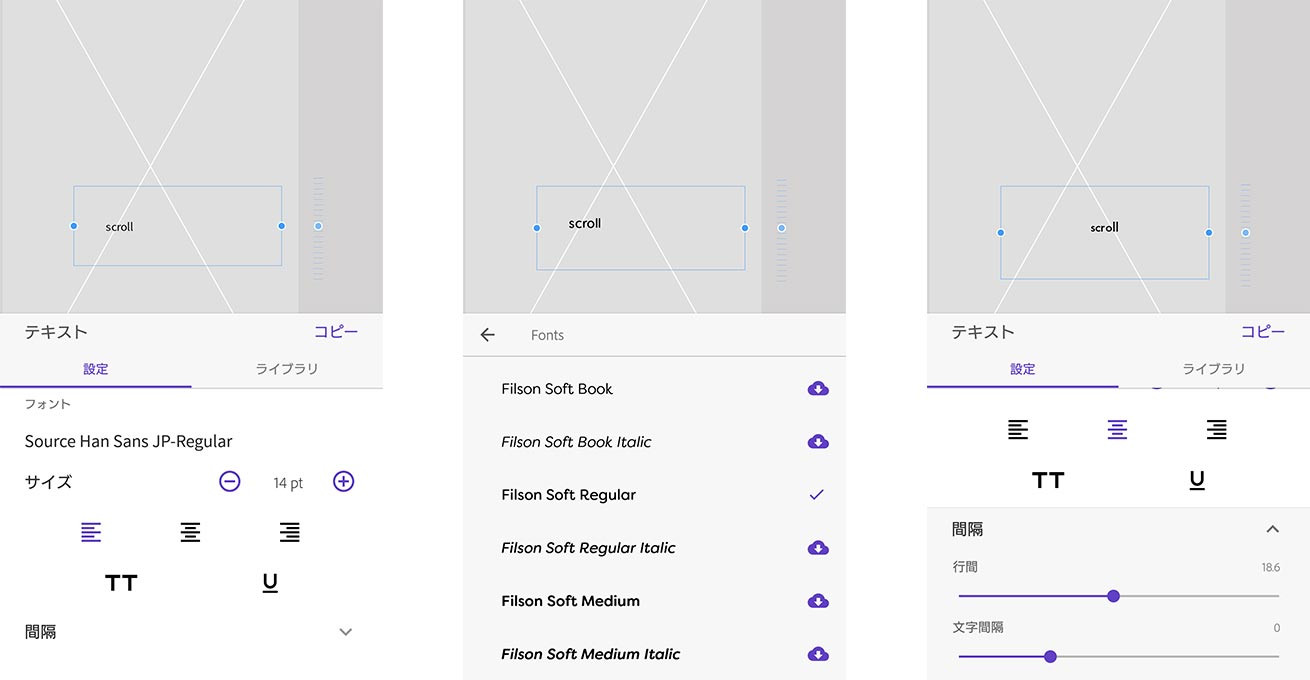
配置後は横のメモリをスワイプしてフォントサイズを調整したり、下部のUIからカラーやフォントの指定が可能になります。フォントはTypekitのものが利用できるので、スマホにフォントが入ってなくてもある程度はカバーできるようになっています。
画像の配置

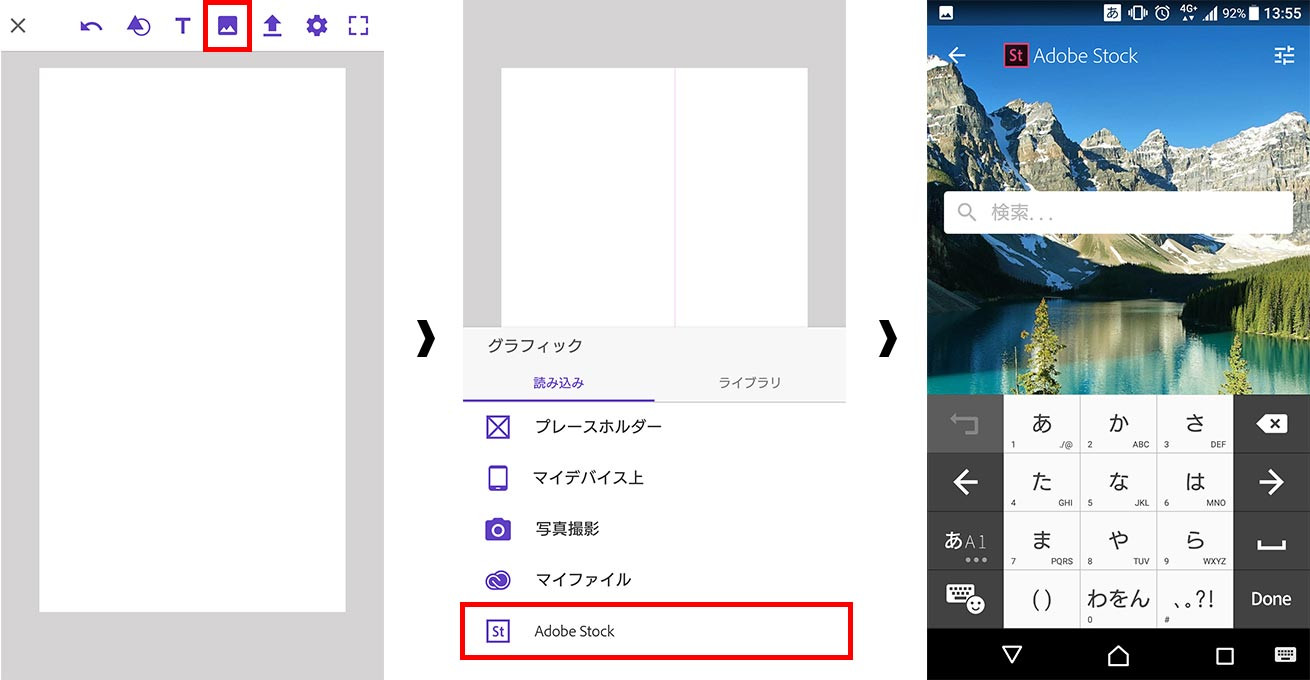
画像を追加するにはいくつか方法があります。
- 画像は無いのでとりあえずプレースホルダーだけ置いておく
- すでにスマホに入っている画像を使用する
- その場でカメラで撮る
- ライブラリ上のファイルを使用する
- Adobe Stockから使用する
今回はせっかくなのでAdobe Stockから使用する手順を紹介します。

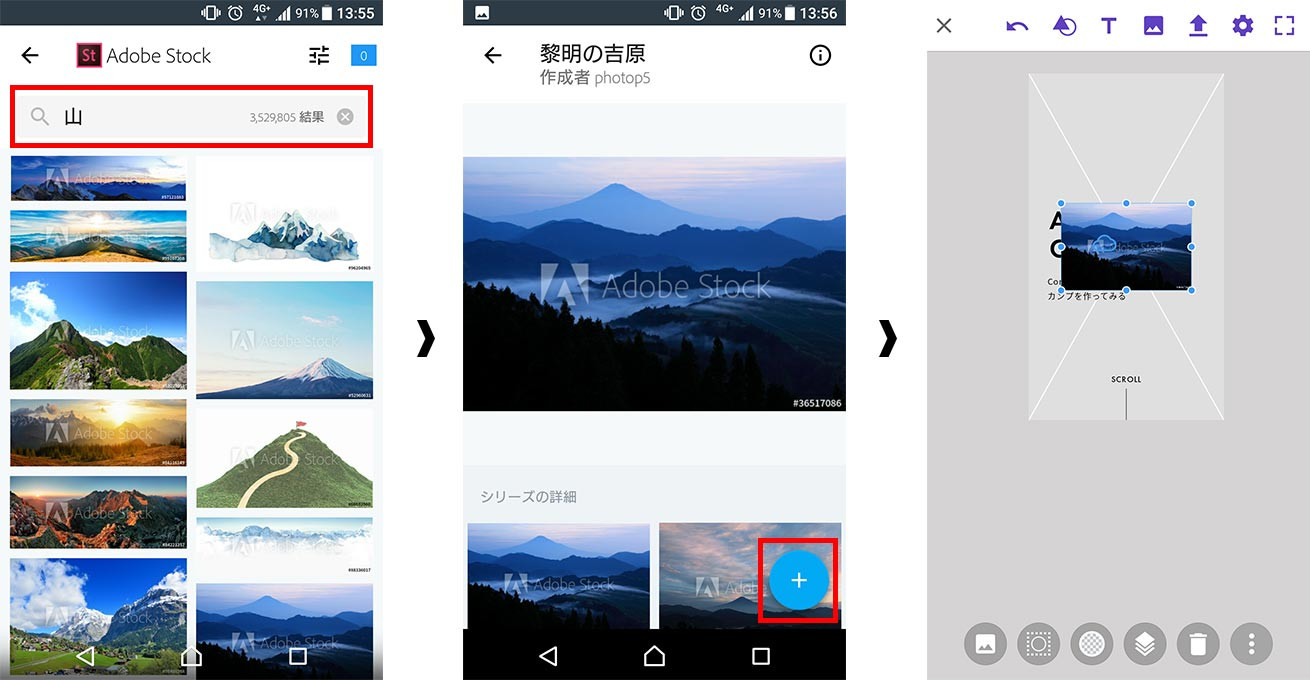
まずは欲しい画像のキーワードで検索をし、良さげな画像を選択します。とりあえず購入前にカンプを使用できるので、気になる画像はガンガンあてはめてみるのが良いと思います。
配置したら画像の縁を引っ張ったりして調整をします。
余談ですがAdobe Stockのカンプを使用している場合、いざ画像が本決まりした場合でも、補正やサイズはそのまま差し替えられるという利点があります。
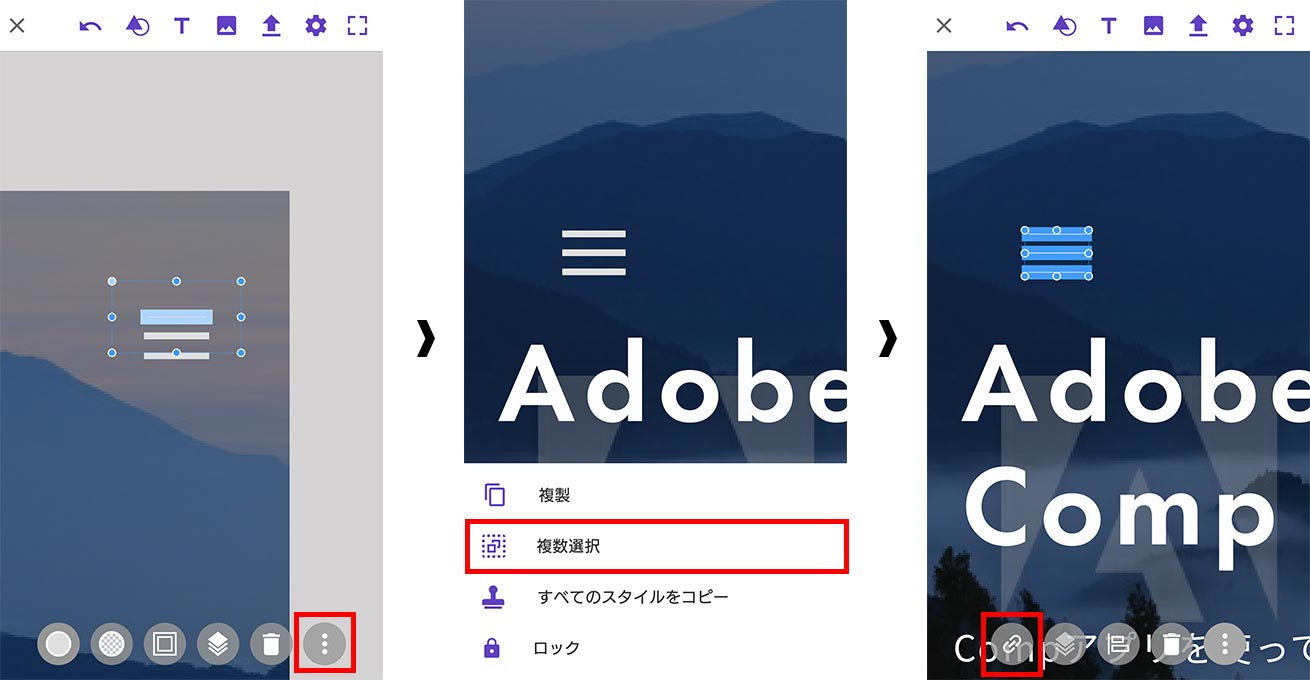
複数のオブジェクトをグループ化

一つのオブジェクトを選択した状態で、右下メニューから複数のオブジェクトを選択してグループ化することができます。キャプチャのような簡単なアイコン程度ならジェスチャーで矩形→調整→複製→グルーピングという流れですぐに作成できます。
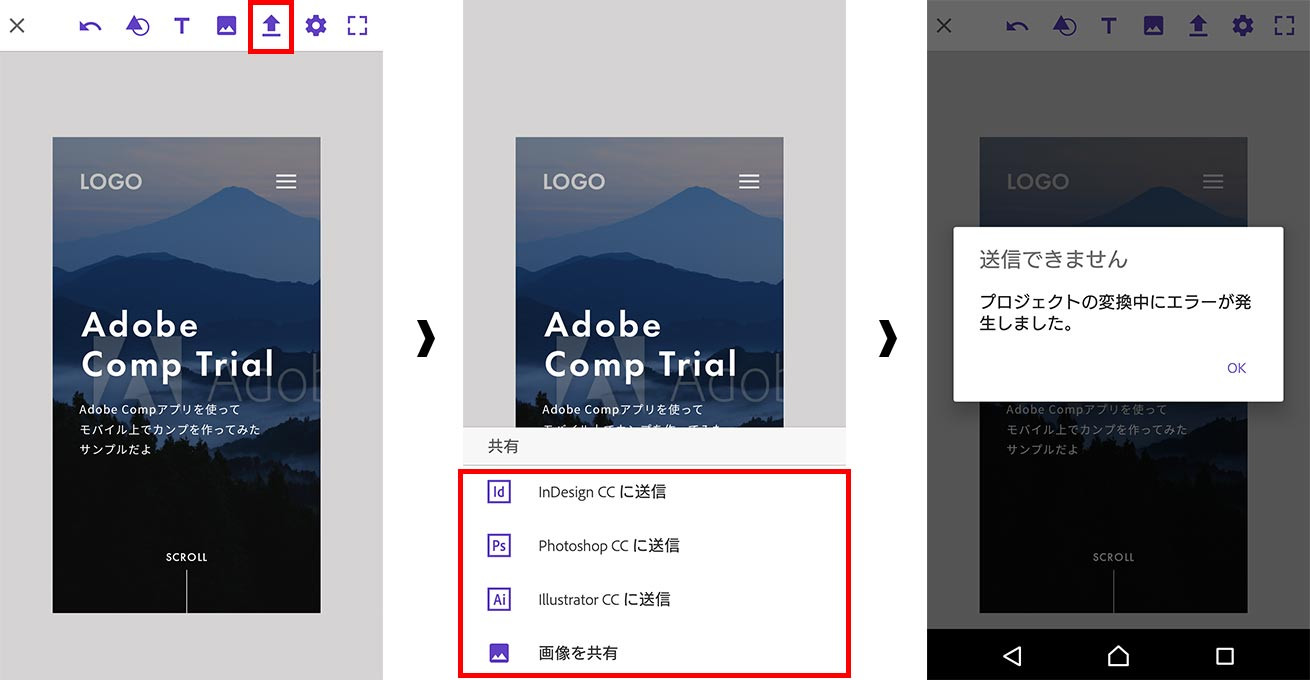
完成したカンプはPCと連携

完成したカンプはPhotoshopなどと連携ができるはずなんですが、エラーが出てしまって現状(2018年3月20日時点)できないです。
エラーコードも出ないため謎のままですが、画像ファイルとして各種アプリに送信するというのはできます。
まとめ
メリット
タップやスワイプで直感的に作成・調整ができるのはパッと思いついたものをアウトプットするのに最適ですね。スマホから操作ができるので、移動中でも無理なく操作ができます。極めればジェスチャーを使って片手でもサクサク作れるようになるのではないかと思いました。
デメリット
タブレットだと問題ないと思いますが、スマートフォンの小さい画面ではピクセル単位の微調整は不可能でした。
あとはUIがモノトーンかつアイコンのみでデザインされているので、触ってみるまで何かわからないものがあるのと、慣れるまでは「どれだっけな……」ということが何回かありました。
まだまだいじりきれてませんが、大まかな使い方はこんな感じになります。慣れればスマホ上でサクサクとアイデアをストックしていけるようになりそうで、これからも積極的に使っていきたいと思えるアプリでした。
便利なアプリはまだまだありますので、これからどんどん紹介していきたいと思います。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。