いきなり紳士ぶっててすみません、デザイナーのありさんです
唐突ですがcanvasって気になりませんか?
Webサイト見てて、動きが素敵でどうやってつくってるんだろう……と思ってソースコードを見たときcanvasって表示のときあるじゃないですか……!
例えばこういうの
<canvas width="1338" height="982" style="z-index: 200; position: fixed; pointer-events: none; top: -51.5px; left: 170px;"></canvas>htmlとcssちょっとしかわからないので…
ど……どうなってるのかわかあらなあああい…!!!
……つんだ……つんだ……ってなるわけですよ。。
隣のクラスに転校して来た女の子くらいわからないんですよ。
でも、まだ仲良くなれないにしても知りたいなら隣のクラスにいって声かけてみなきゃわからない!!
と思ったので簡単なcanvasをつくって仲良くなろうと試みました。
まずcanvasって?
canvasはHTML5とJavaScriptで使えるもので
図形を描いたり、動かしたりできるものなんです。
コードで図形とか動きがつくれるなんてすごい……。
Flashのような動きのあるサイトがつくれたりするんです。
今回作ってみるもの
バーでグラスがスーってきて、
「こちら隣のお客様からです」
っという憧れのシチュエーションあるじゃないですか。
あれをつくってみようと思います。

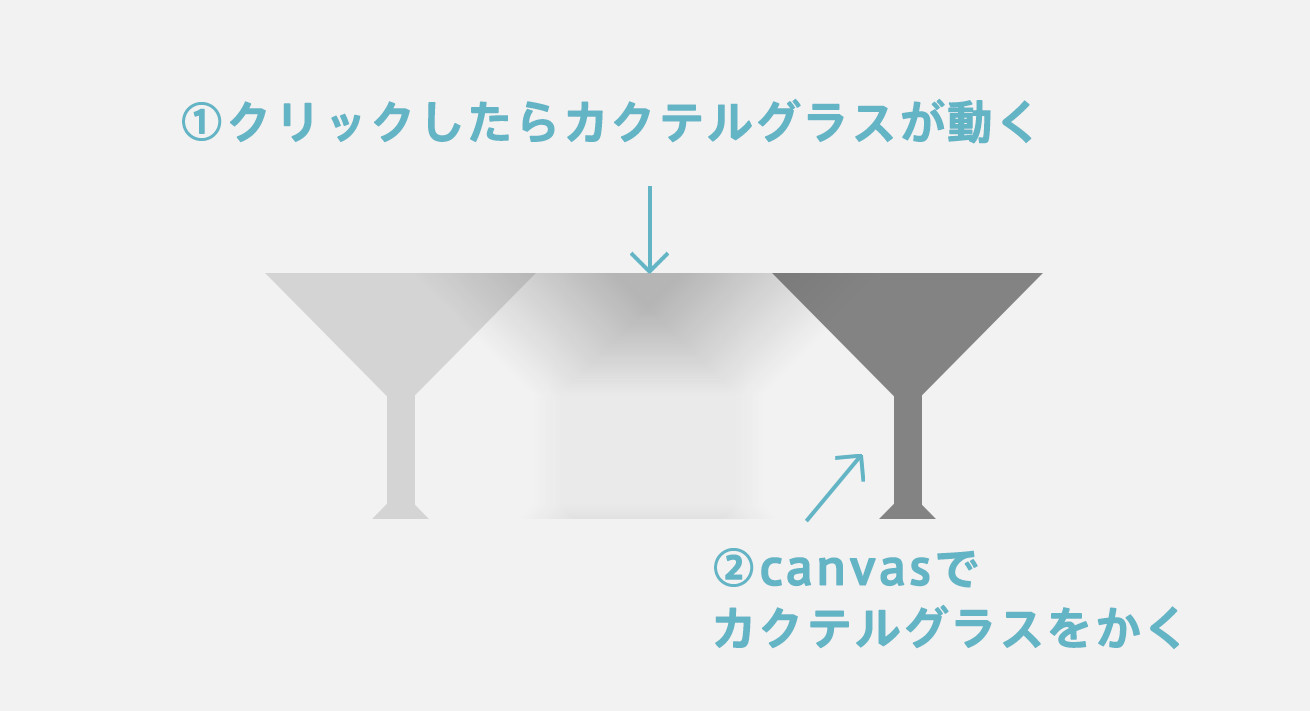
- canvasでカクテルグラスを描いてみる
- そのカクテルグラスがクリックで動く・止まる
というのを目指したいと思います。
カクテルグラスのつくりかた
カクテルグラスのパスはここの部分で描いてます。
ctx.fillStyle = '#cecece';
ctx.beginPath();
ctx.moveTo(this.x, this.y);
ctx.lineTo(this.x + 50, this.y + 50);
ctx.lineTo(this.x + 100, this.y);
ctx.fill();
ctx.fillRect(this.x + 45, this.y, 10, 90);
ctx.beginPath();
ctx.moveTo(this.x + 50, this.y + 80);
ctx.lineTo(this.x + 40, this.y + 90);
ctx.lineTo(
ctx.fill();はい。javascriptに全く、くわしくないわたしは最初何がなんだかわかりませんでした。
なので一文一文紐解いて行こうと思います!
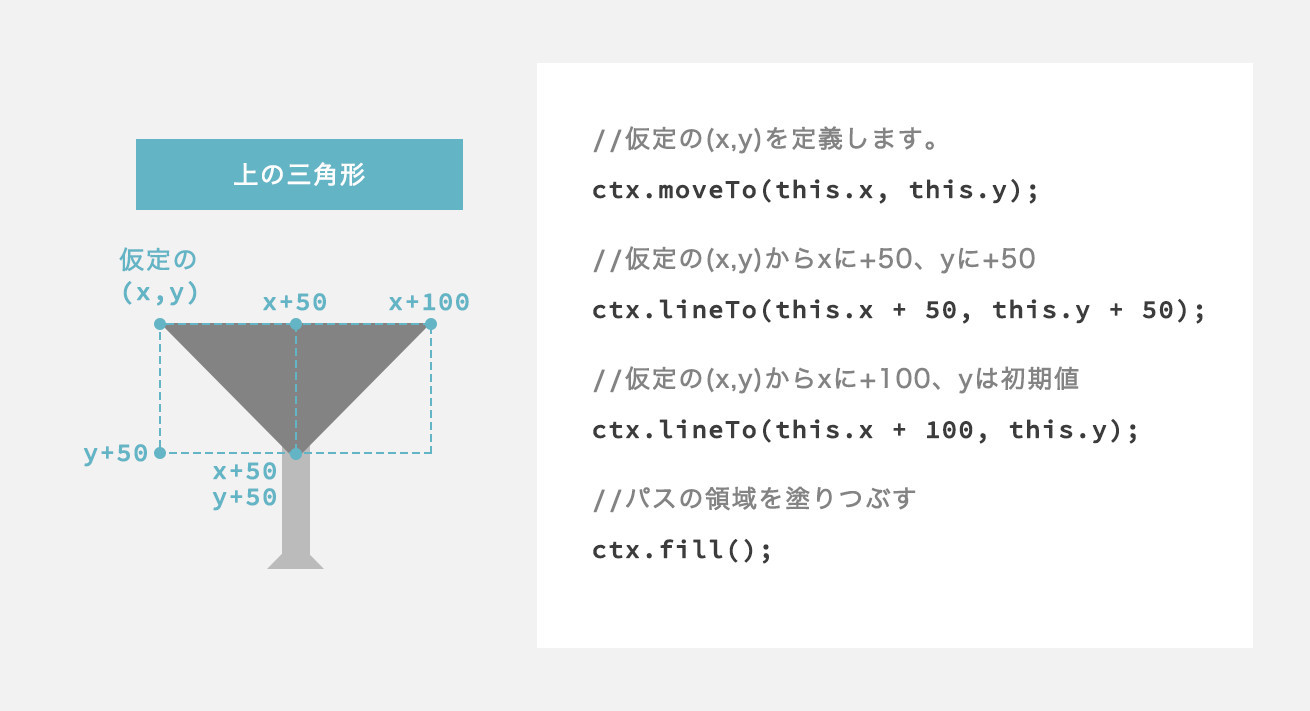
▼カクテルグラスの上の三角部分

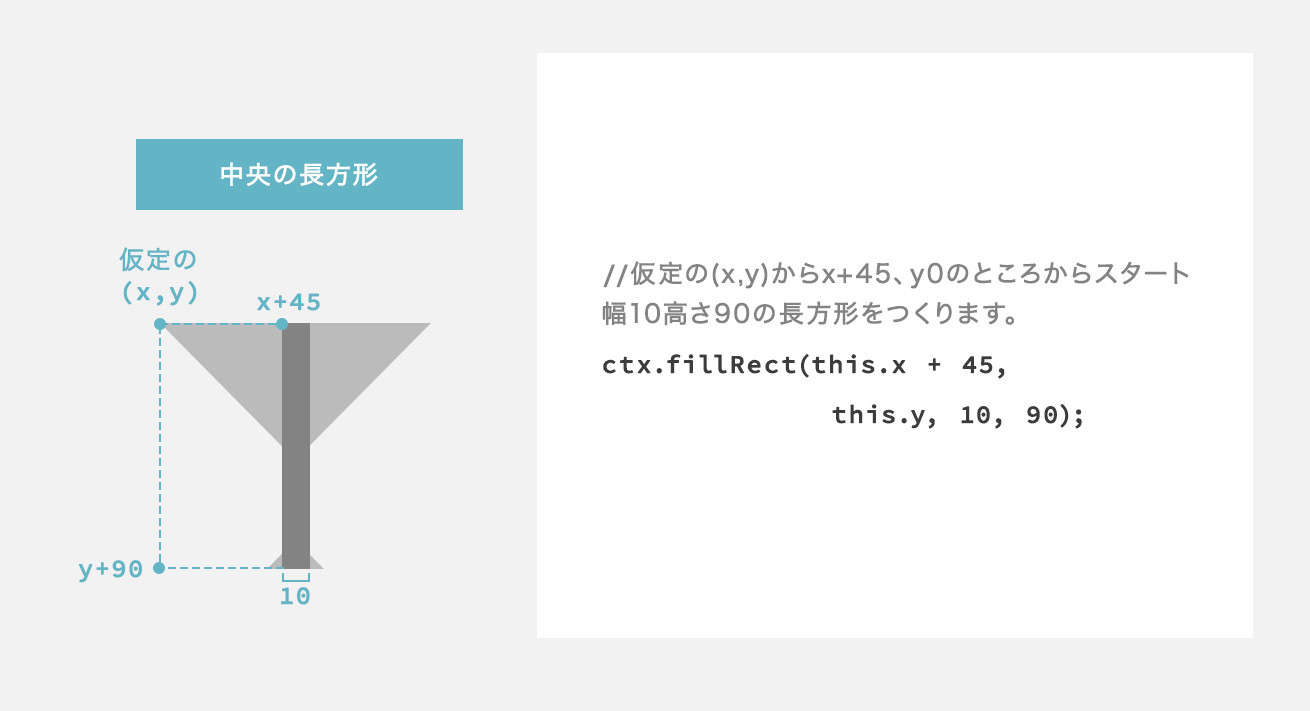
▼カクテルグラスの真ん中の長方形部分

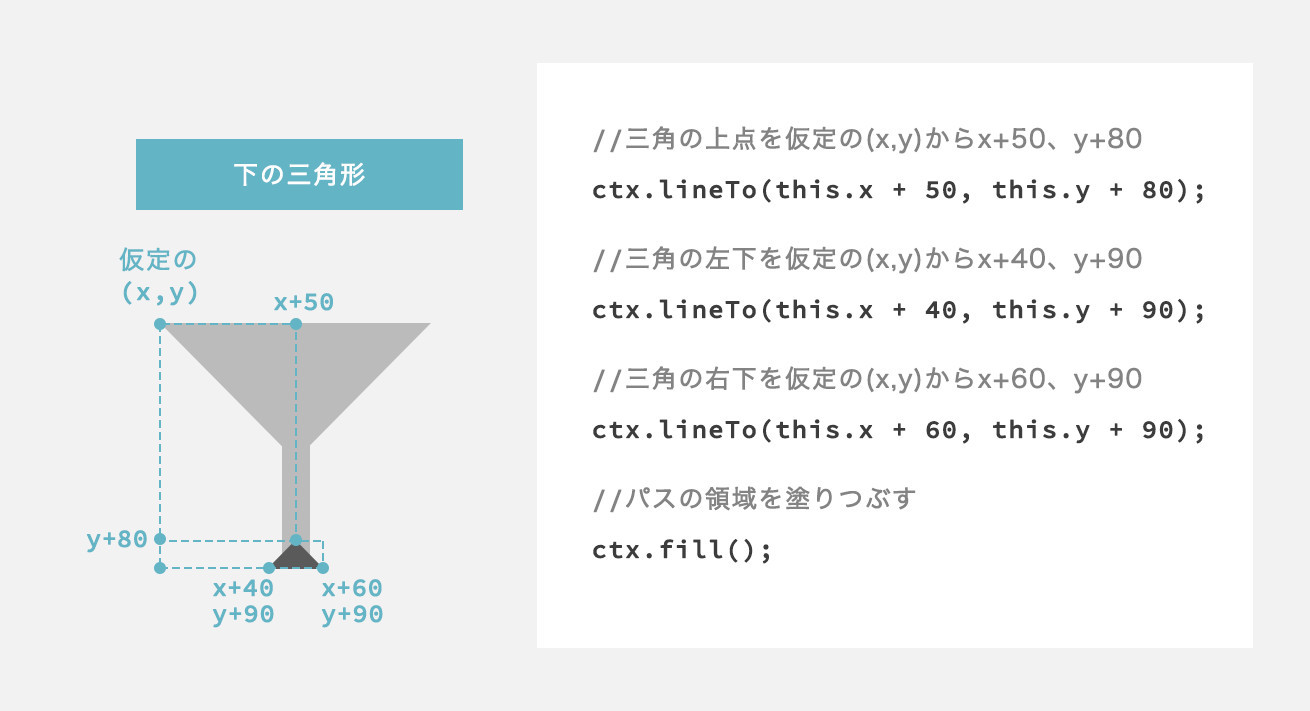
▼カクテルグラスの下の三角部分

と、三つの画像が合わさって一つ形になっているわけでした……!
座標の組み合わせで形がつくれるのがおもしろいです。
fillstyle = とかはcssのスタイルの要素ですね。
机と背景も
次は背景と机を設定します!
机の設定はここでしています。
ctx.fillStyle = '#79bfef';
ctx.fillRect(0, 150, width, height - 150);上から150のところに机を置いて、その分高さを150マイナスしています。
▼こんな感じになりました!

背景はムーディーで大人な感じの画像を入れましょう。
▼一気にムーディーになしましたね。もうあやしいです。

せっかくなんでカクテルグラスを動かしてみる
カクテルグラスを動かしてみます!
- カクテルグラスの基準値のxを+5ずつ動かす
- クリックしたら動かして、クリックしたら止める
- 最初からカクテルグラスを入れていると、隣のお客様(遠い)から来た感がないので最初は見切れさせる
という設定をしたものを下のDEMOに貼り付けましたー!
うまいことグラスキャッチしてもらえたらうれしいです。
まとめ
まだ、隣のクラスの転校生のcanvasさんに話しかけて少しどんな子は知れたってくらいなので仲良くなるまではまだかかりそうですが、めげずに知っていこうとおもいます(^ω^)
次回はcanvasならではのものつくりたいですね……!^q^
ありさんでした!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












