Keystone.jsでどんなことができるのか模索中のハルです。
今回は、Kyestone.jsのWYSIWYGエディターのカスタマイズ方法と便利なプラグインについてご紹介したいと思います。
Keystone.jsにはWYSIWYGエディターが用意されています。
こんな感じのです。

カスタマイズ方法
追記するファイルと場所
Keystone.jsのジェネレーターで作成したプロジェクトディレクトリの直下に『keystone.js』ファイルがあります。そのファイルの下記部分にjson形式で追記します。
keystone.init({
'name': 'sample-project',
'brand': 'sample-project',
// 省略
'auth': true,
'user model': 'User',
// ここに追記します。
});画像の追加ボタンの追加
'wysiwyg images': true, // 画像追加ボタン
画像を追加できるボタンが追加されます。
画像パスややalt属性を指定できます。
ツールバーの表示
'wysiwyg menubar': true,
trueを指定することでツールバーを表示させることができます。
ボタンの追加
'wysiwyg override toolbar': true, // 一旦デフォルトを非表示
'wysiwyg additional buttons': 'bold italic underline, alignleft aligncenter alignright',『wysiwyg additional buttons』に追加するボタン名を指定していきます。
スペース区切りで指定するとボタンが連なるように表示されます。
カンマを区切りで指定することで分けて表示することができます。
指定できるものは下記ドキュメントURLを参照してください。
https://www.tinymce.com/docs/advanced/editor-control-identifiers/
coreと記載されているものは追加プラグインを指定せずに使用できるものです。
プラグインの追加
プラグインにもよりますが、
– 『wysiwyg additional plugins』
– 『wysiwyg additional buttons』
– 『wysiwyg additional options』
に必要なものを指定していきます。
『wysiwyg additional plugins』はプラグイン名を指定します。
『wysiwyg additional buttons』はボタン追加をする場合に指定します。
『wysiwyg additional options』はプラグインでオプションの指定が必要な時に指定します。
プラグイン一覧は下記URLを参照してくだい。
https://www.tinymce.com/docs/plugins/
使えそうなプラグイン追加の機能紹介
動作確認ができて使えそうなものを紹介したいと思います。
検索と置換機能の追加
https://www.tinymce.com/docs/plugins/searchreplace/
buttons: searchreplace
plugins: searchreplace

テキスト色と背景色設定
https://www.tinymce.com/docs/plugins/textcolor/
buttons: forecolor backcolor
plugins: textcolor

テーブルボタン
https://www.tinymce.com/docs/plugins/table/
button: table
plugins: table

メディアタグ
videoタグの生成をしてくれる
https://www.tinymce.com/docs/plugins/media/
buttons: media
plugins: media

文字数カウント
https://www.tinymce.com/docs/plugins/wordcount/
plugins: wordcount

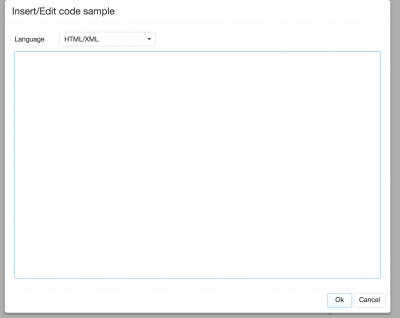
サンプルコード追加
https://www.tinymce.com/docs/plugins/codesample/
buttons: codesample
plugins: codesample
options: codesample_languages
表示時(view)にsyntaxhighlighterを使えば見た目もキレイになるかと思います。

自分が試したβ版ではWebフォントが読み込めませんでした……。

ボタンを押すとウィンドウも開いて動作はしました……。
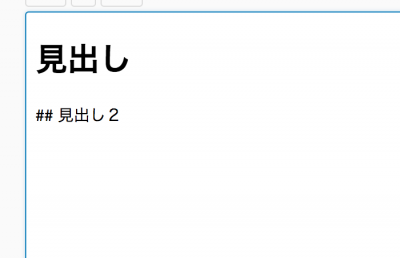
テキストパターン
https://www.tinymce.com/docs/plugins/textpattern/
plugins: textpattern
options: textpattern_patterns
登録したパターンで記述し、改行(Enter)をすることで変換されます。登録したMarkdown記法にあわせることができます。

プラグインで追加した例
'wysiwyg additional plugins': 'searchreplace, textcolor, preview, wordcount, table, media, codesample, textpattern',
'wysiwyg additional buttons': 'searchreplace, forecolor backcolor, preview, table, media, codesample',
'wysiwyg additional options': {
codesample_languages: [
{text: 'HTML/XML', value: 'markup'},
{text: 'JavaScript', value: 'javascript'},
{text: 'CSS', value: 'css'},
{text: 'PHP', value: 'php'},
{text: 'Ruby', value: 'ruby'},
{text: 'Python', value: 'python'},
{text: 'Java', value: 'java'},
{text: 'C', value: 'c'},
{text: 'C#', value: 'csharp'},
{text: 'C++', value: 'cpp'},
{text: 'Pug', value: 'pug'}, // 追加
],
textpattern_patterns: [
{start: '*', end: '*', format: 'italic'},
{start: '**', end: '**', format: 'bold'},
{start: '#', format: 'h1'},
{start: '##', format: 'h2'},
{start: '###', format: 'h3'},
{start: '####', format: 'h4'},
{start: '#####', format: 'h5'},
{start: '######', format: 'h6'},
{start: '1. ', cmd: 'InsertOrderedList'},
{start: '* ', cmd: 'InsertUnorderedList'},
{start: '- ', cmd: 'InsertUnorderedList'}
]
},動作がうまくいかないプラグインも……。
今回はKeystone.jsのWYSIWYGエディターのカスタマイズ方法について紹介しましたが、プラグインという形でいろいろな機能が追加できて使いやすくなることがわかりました。ですが、今回紹介していないプラグインには動作がうまくいかなかったものもありました。
ほかにも、画像追加に
'wysiwyg cloudinary images': true,でCloudinaryにアップロードして画像を追加する機能があるようなのですが、現在、バグでバグを回避して対応する感じのようです。
Keystone.jsのアップデート後には使用できるようになるといいですね。
今後のKeystone.jsのアップデートが楽しみです。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。