こんにちは。フロントエンドエンジニアのはつしです。
今回は、前回の続きで、実際にチャットアプリのコードを書いていきます。
▼前回の記事 Vue.js + Firebaseでチャットアプリを脳死しながら作ってみよう!〜セットアップ編〜

今回さわるファイル
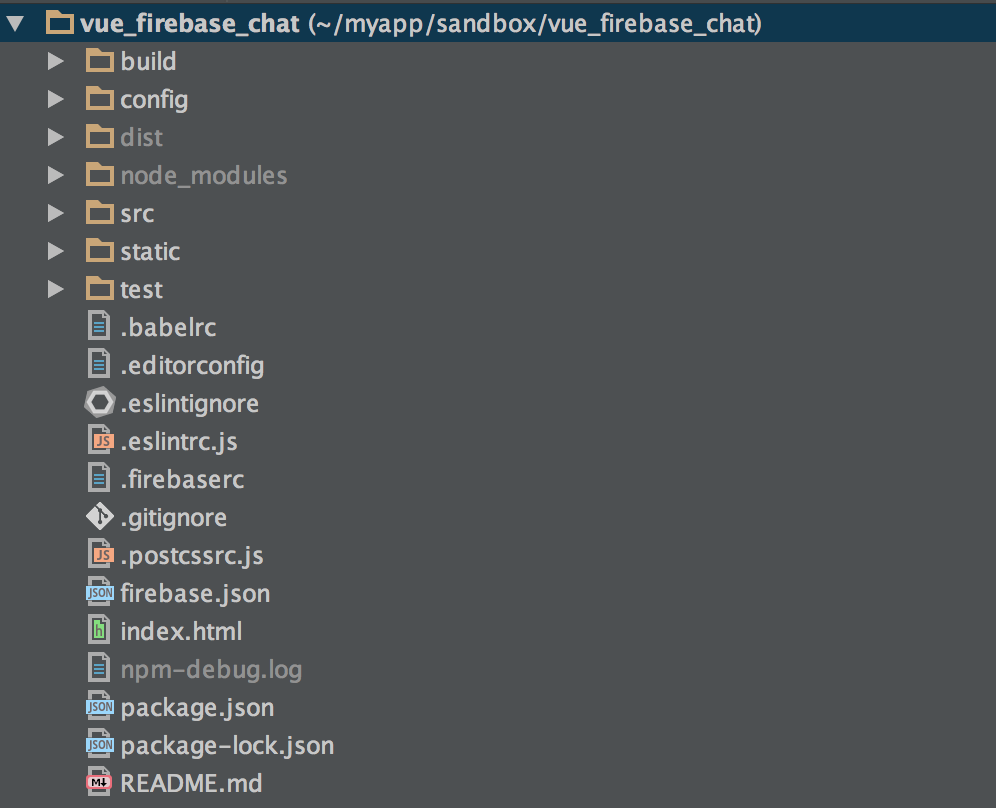
環境構築がうまくいくと、ディレクトリ構成は下記のようになっていると思います。

いろいろありますが、今回さわるファイルは下記2つのファイルのみです。
簡単そうですね!
プロジェクト名/index.html プロジェクト名/src/App.vueHTMLを書く
index.htmlを開きます。
Firebaseの管理画面から「ウェブアプリにFirebaseを追加」を押し、表示されたコードの一部をheadの閉じタグ直前に貼りつけます。今回使用しているのはデータベースのみなので、不要なものは削除してOKです。<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>vue_firebase_chat</title> <script src="https://www.gstatic.com/firebasejs/4.8.1/firebase.js"></script> <script> // Initialize Firebase firebase.initializeApp({ databaseURL: "https://blog-7c0b7.firebaseio.com", }); </script> </head> <body> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>vueを書く
App.vueに下記のように記述します。
<template> <div id="app"> <!-- 名前の入力欄 --> <label for="nameInput">名前</label> <input type="txt" id="nameInput" v-model="name"> <!-- メッセージの入力欄 --> <label for="nameInput">メッセージ</label> <input type="txt" id="nameInput" v-model="message"> <!-- ボタン類 --> <div> <button type="button" class="btn btn-default" @click="sendMessage"> 送信 </button> </div> <!-- リスト --> <div> <ul> <li v-for="item in list">{{item.name}} / {{item.message}}</li> </ul> </div> </div> </template> <script> export default { name: 'app', data () { return { list: [], // 最新状態はここにコピーされる name: '', // 名前 message: '', // 送信メッセージ } }, created () { this.listen(); }, methods: { // データベースの変更を購読、最新状態をlistにコピーする listen () { firebase.database().ref('myBoard/').on('value', snapshot => { // eslint-disable-line if (snapshot) { const rootList = snapshot.val(); let list = []; Object.keys(rootList).forEach((val, key) => { rootList[val].id = val; list.push(rootList[val]); }) this.list = list; } }) }, sendMessage () { // 空欄の場合は実行しない if (!this.name || !this.message) return // 送信 firebase.database().ref('myBoard/').push({ name: this.name, message: this.message }) // 送信後inputを空にする this.name = '' this.message = '' } } } </script> <style> </style>完成
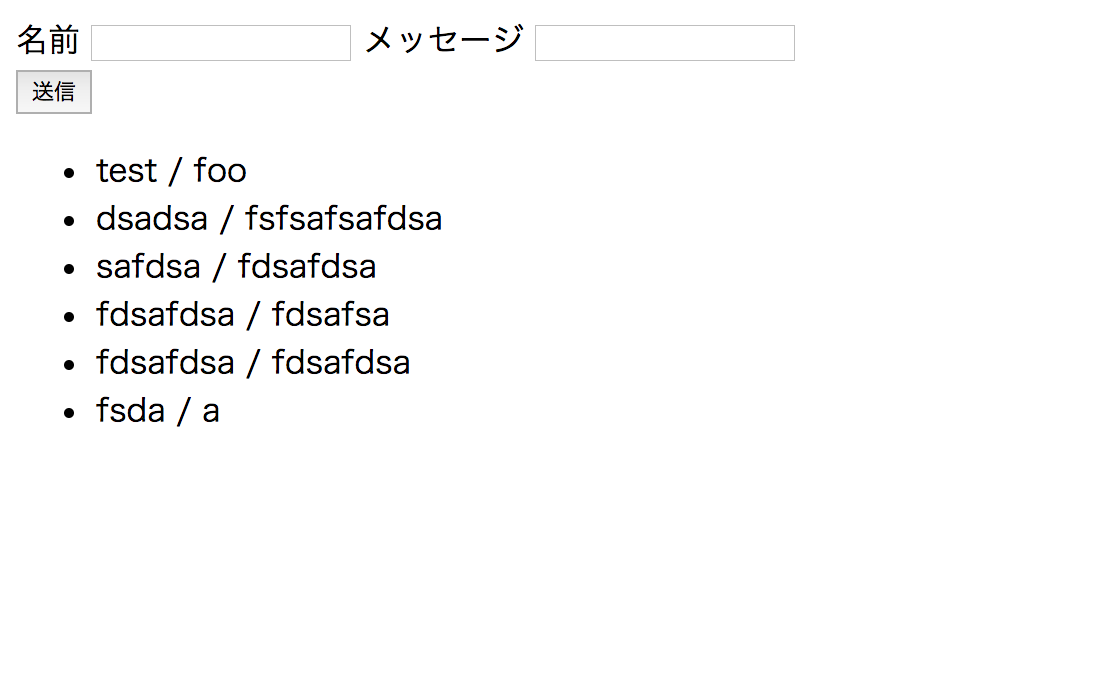
buildが終わるとこんな画面になっていると思います。
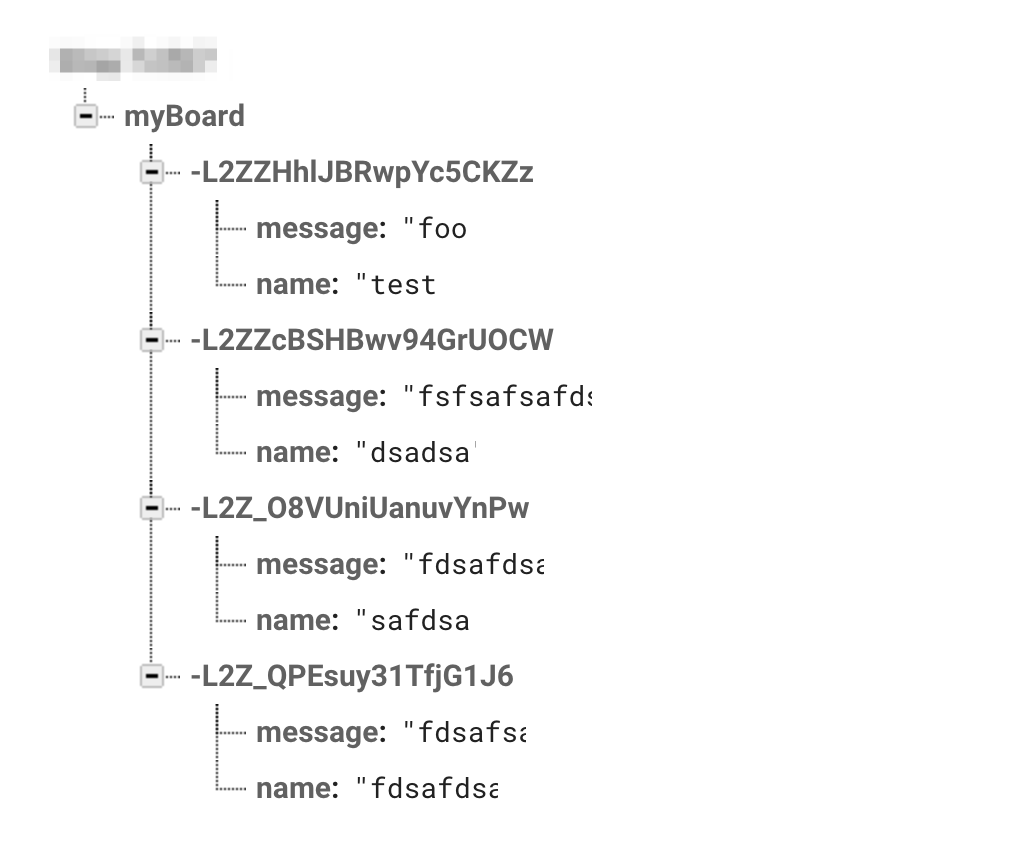
おー、名前とメッセージを入れて送信を押すと表示されますね。また、Firebaseの管理画面をのぞくと、入力した名前とメッセージがリアルタイムに保存されていきます。
データベースとちゃんと連動しているのが分かりますね!
まとめ
いかがでしたか? Firebaseは、サーバーの知識がなくても簡単に動かすことができましたね。また、Vue.jsは、日本語チュートリアルが用意されていて、フレームワークの中では特に入りやすいです。この機会にぜひお試しあれ!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。