みなさん、こんにちは。もーりーです。
最近は、ECサイトのデザインもかなり綺麗になって、そのブランドやお店の個性を全面に押し出すようなサイトが多いですね。
Web制作の現場では、EÇサイトのデザインを行うことも多いので、そんなときにどんなことに気をつければいいのか?自分なりにまとめてみました。
目次
登録するテキストのそれぞれのページでの見え方
たとえば商品名は、ひとつ商品を登録するとトップページ、商品一覧ページ、商品詳細ページなど、さまざまなところに反映されます。
そのときに、このページでの見え方は綺麗だけど、他のページで見ると成立しないなど、あとで見ると整合性がつかないことが起こり得ます。ですので、常に他のページのことを気にしないといけません。
登録されるテキスト量が想定以上の量だった場合
デザイン上でのテキストの量ではきれいに見えても、運用のときにそれ以上のテキスト量が登録されることも多くあります。事前に文字が溢れたときのデザインも用意しておくと、お客様にもエンジニアさんにも親切です。

画像の比率
上記のテキストと少しかぶりますが、商品画像もひとつ登録するとトップ、一覧、詳細などのページに反映されるのが通常だと思われます。
そのとき、画像の比率がそれぞれのページで違うと、トリミングされたときにおかしな表示になってしまうおそれがありますので、基本的には大きい画像でも小さい画像でも、同じ画像が使用されるのであれば比率は同じにしておくことが無難です。
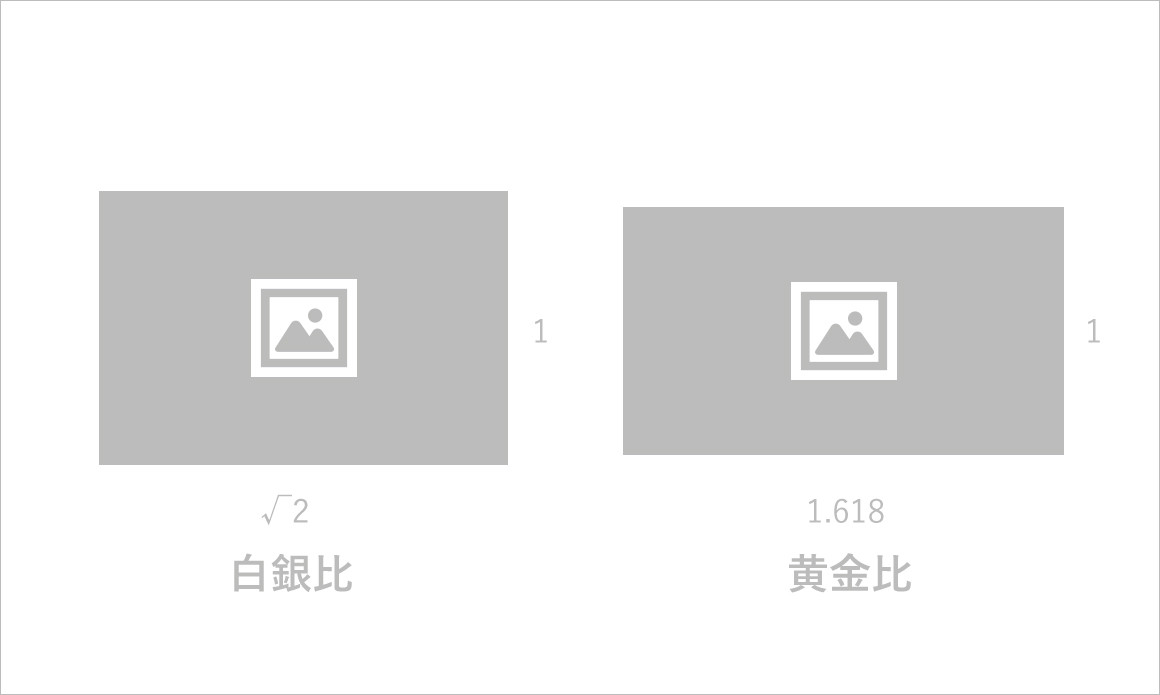
最適な比率は?
一般的には黄金比や白銀比、正方形でデザインされることが多いですし、見栄えがいいです。
※丸にトリミングされるデザインもたまにありますが、そういうときはだいたい商品写真も丸の枠にキチンと収まるように撮影されていることが多いです。撮影でそれが難しければ四角形にしておいた方が無難です。

コンバージョンボタン
ECサイトにとってコンバージョンボタンはとても大事です。通常のボタンとは少し違う大きさや色にしておく(そのとき、通常ボタンよりも目立つように)といいと思います。
コンバージョンとは
そもそもコンバージョンボタンとは?コンバージョンボタンとは、Webサイトに訪れたユーザーに資料請求や問い合わせ、購入など何かしらの「アクション」を起こしてもらうためのボタンです。別の言い方をするとコール・トゥ・アクション(CTA)といいます。
コンバージョンボタンのデザインに工夫を施すことで、コンバージョン率(資料請求や問い合わせの成約率)に影響します。もちろん、ボタンだけが要因ではなく、フォームの使いやすさなども大きな要因に当たります。
ですが、コンバージョンボタンに一工夫することで改善される可能性も非常に高いです。
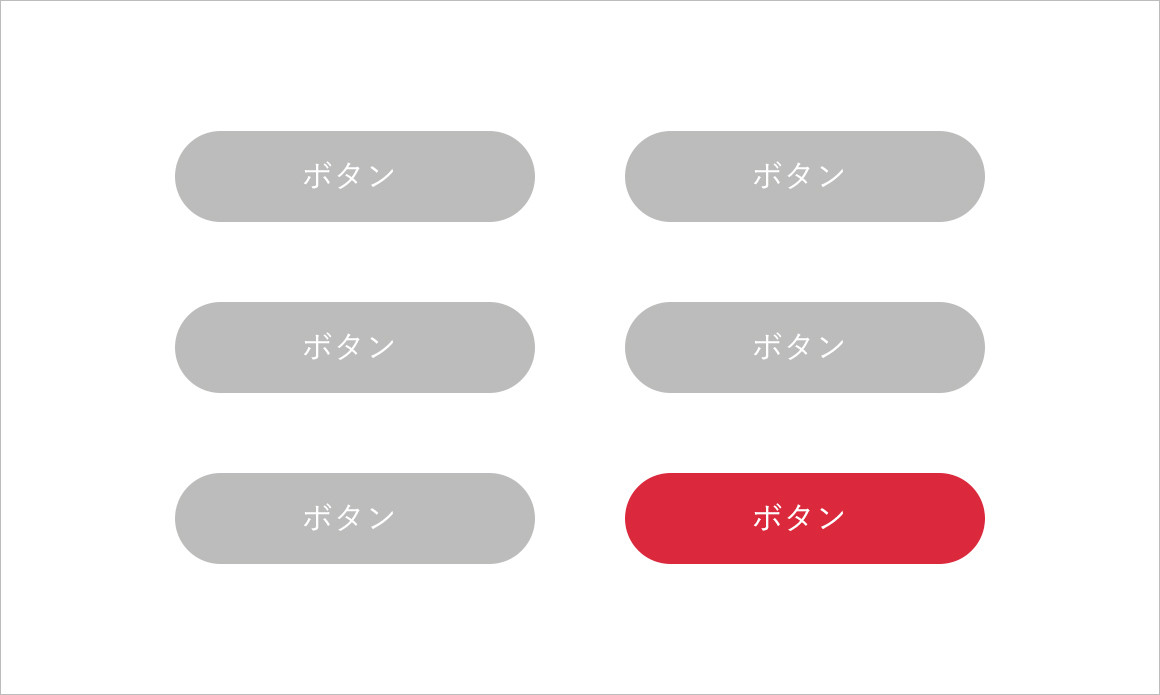
色で差別化する
「他と明らかに違う色にする」。周りのボタンや要素と違う色にすることで、コンバージョンボタンを目立たせることができます。

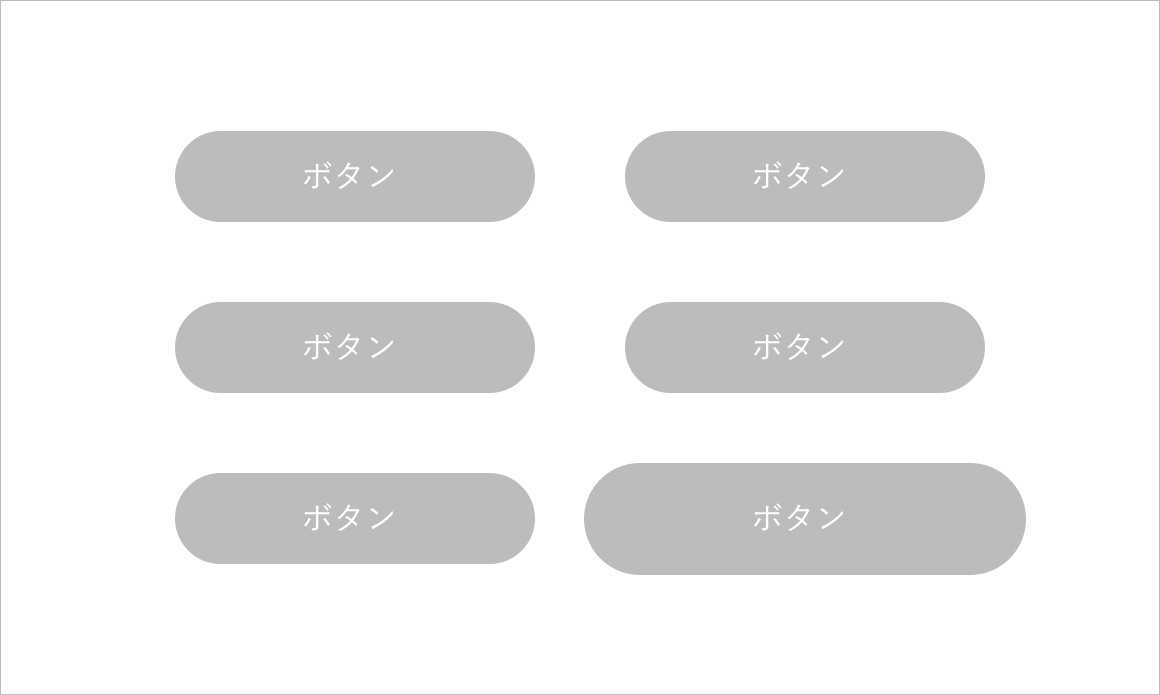
サイズで差別化する
周りのボタンや要素と違うサイズ(一般的には大きくする)にすることで、コンバージョンボタンを目立たせることができます。

ボタン感を出す
他のボタンが枠で囲ってなかったり、矢印がついてなかったりすれば、枠で囲ったり、矢印をつけるとボタン感が増します。

入力フォームは使いやすいかどうか
EFO(”Entry Form Optimization”日本語訳=入力フォーム最適化)と呼ばれるように、フォームのデザインはカンタンそうに見えて、とても気をつけなければいけない部分です。
ECサイトではクレジットカードの情報や個人情報を入力する機会が多いです。そのときに入力フォームが使いづらいとユーザーの離脱につながってしまいます。もしかしたらECサイトの中でも一番気をつけるべき部分かもしれません。
ステップ数を明確にする
通常は「入力」「確認」「完了」の3ステップだと思いますが、どうしても長くなりステップ数が多くなる場合もあるかもしれません。
予期せぬ長さだったときに離脱する可能性が高まりますので、ステップを明確にした方がいいです。

必須項目を明確にする
必須項目を明確にしないと、任意の項目も含め入力が多く、面倒に思われてしまう恐れがあります。

入力内容を明確にする
電話番号で「-」を入れるかどうか、半角や全角など、入力形式が決まっている場合は例を出した方がいいです。枠の中に例を入れる場合もあり、その方が幅も取らず目立ちます。
エラーを明確にする
一番上にまとめてエラーを表示する場合がありますが、この場合どこの項目が間違っているかが分かりづらくなります。各項目にエラーを表示するようにしましょう。
入力内容によってエラー表示を変える
たとえば会員登録のメールアドレス入力では、以下のようなエラーが考えられます。
- 正しいメールアドレスをご入力下さい(@が入っていないなど)。
- このメールアドレスは既に登録されています(二重登録)。
何のエラーなのかを正しく分けて表示するようにしましょう。
エラー箇所に正しい情報が入力されたら、エラーをリアルタイムで消す
エラーが出て入力したら、また間違ってたみたいなことはよくあります。エラーが出て、入力欄に入れたらリアルタイムで消えた方が親切です。
アクティブの入力フォームの色を変える
今どこを入力しているのか明確な方がユーザーにとっては親切です。アクティブ箇所の色を変えると視覚的に認識しやすくなります。
ボタンを2つ置く場合は、アクションしてほしいボタンの方を目立たせる(色を変える、大きくする)
たとえば「修正する」と「会員登録する」のボタンがあった場合は「会員登録する」ボタンの方を目立たせましょう。
まとめ
いかがでしたか?
まだまだECサイトをデザインするときに気をつけるべきことはたくさんあると思います。とりあえず、僕が感じた最低限気をつけるべきことをご紹介しました。参考にしていただければ幸いです。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。