PCゲーム大好きなハルです。
最近のPCゲーム・コンシューマーゲーム問わず、Web APIが用意されていることもありゲーム情報を取得できることがあります。Web APIと連携し、チャットツールのDiscordのBotで情報を確認できたらと思いました。
そこで、DiscordのBotの作り方を紹介したいと思います。
Discordとは

ゲーマー向けのテキストチャットとボイスチャットが組み合わさったツール。僕のイメージでは、ここ数年でゲーマーたちがこぞってSkypeからDiscordへと乗り換えている感じです。
基本的には無料で有料のNITROプランもありますが、無料版で十分に使えるツールです。
Discordトップページ
有料プランのDiscord NITRO
コミュニケーションツールとしてゲーマー目線で似たようなツールは、Skypeですが、Web開発者は、ビジネスシーンでよく使われるSlackが似たようなイメージでしょうか。
ちょっと調べると、SlackからDiscordに乗り換えたという紹介記事もちらほらあったりします。
DiscordでBotを作ってみよう!
SlackのようにDiscordでもBotが作れます。
今回は、Botを作成しチャットで特定の呪文(文字列)を打つとBotが決まった返答をしてくれるというものを作りたいと思います。
一応僕もフロントエンドエンジニアとしてjavascriptを使ってプログラミングをしたかったので、 Discord.js という便利なものを使いパパッと作成してみたいと思います。
必要な準備
- チャット部屋の準備
- アクセストークンの準備
- BotをDiscordサーバーに追加
- Node.js 8.0.0以上の準備
- npmの準備
- Discord.jsの準備
チャット部屋の準備
はじめに、Discordでサーバーを作成しておきます。
こちらは事前に用意しておいてください。
だれかが作ったサーバーに追加する場合は、Botを追加するユーザーの方がそのサーバー内での追加する権限を持っている必要があります。
自分が作成したサーバーならば管理者権限があるので、権限の割り振りの説明は省きます。
アクセストークンの準備
apiのアクセストークンを準備します。
ブラウザで、Discordにログインしておいてください。
その後、
https://discordapp.com/developers/docs/intro
にアクセスします。

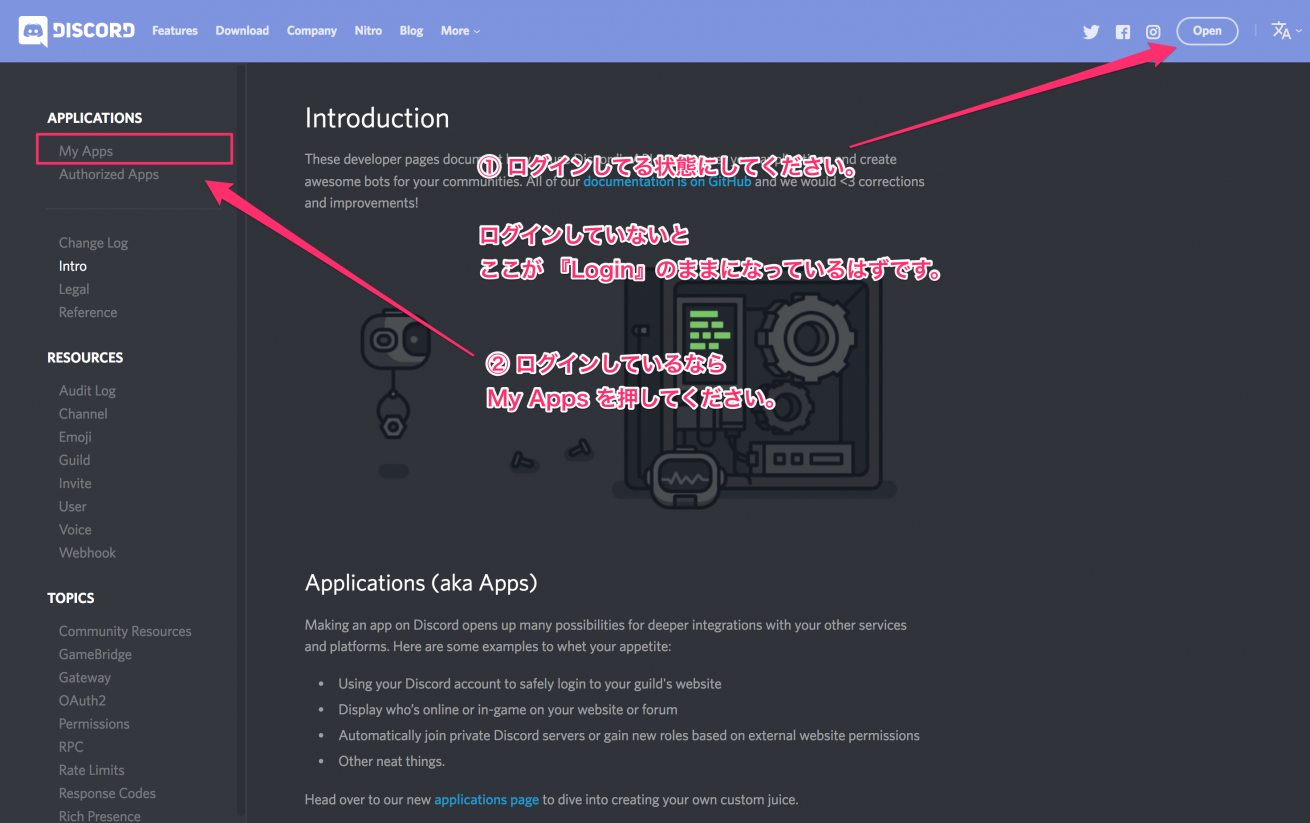
『My Apps』をクリックしアプリケーションの管理ページに移動します。

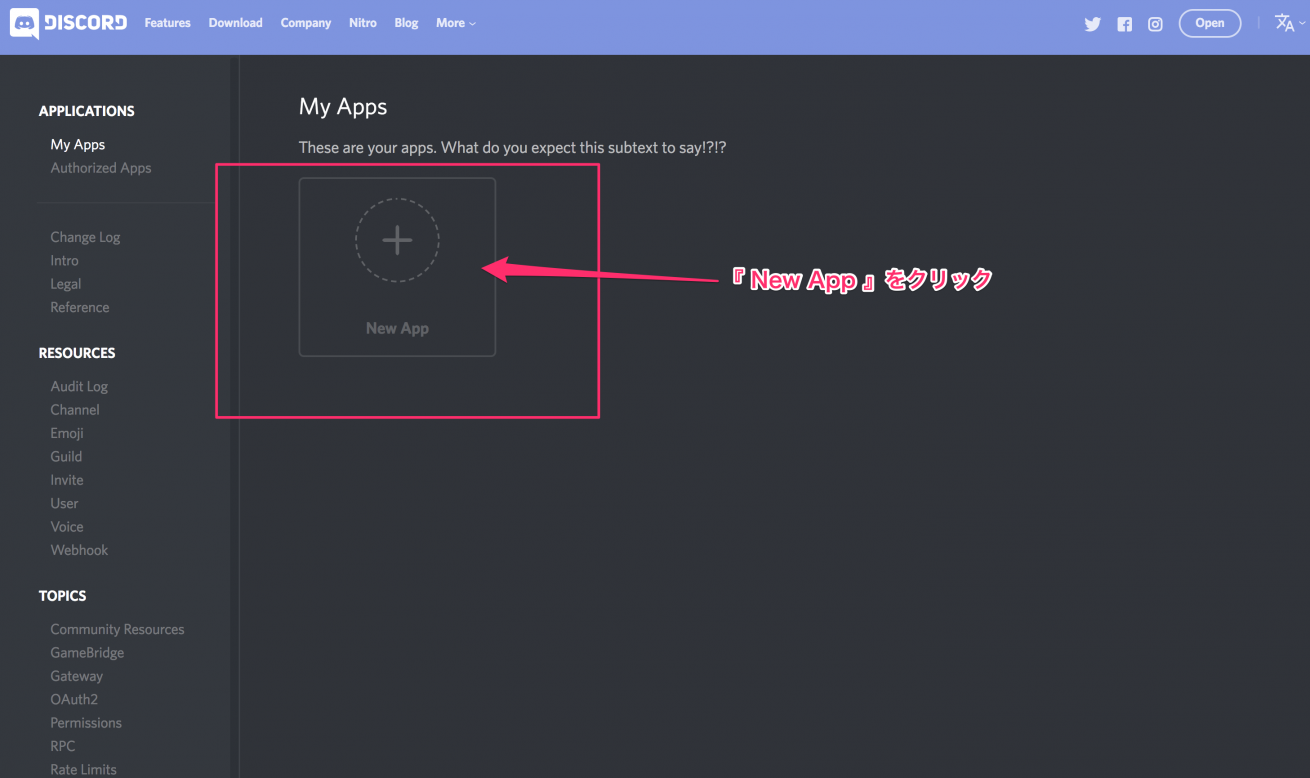
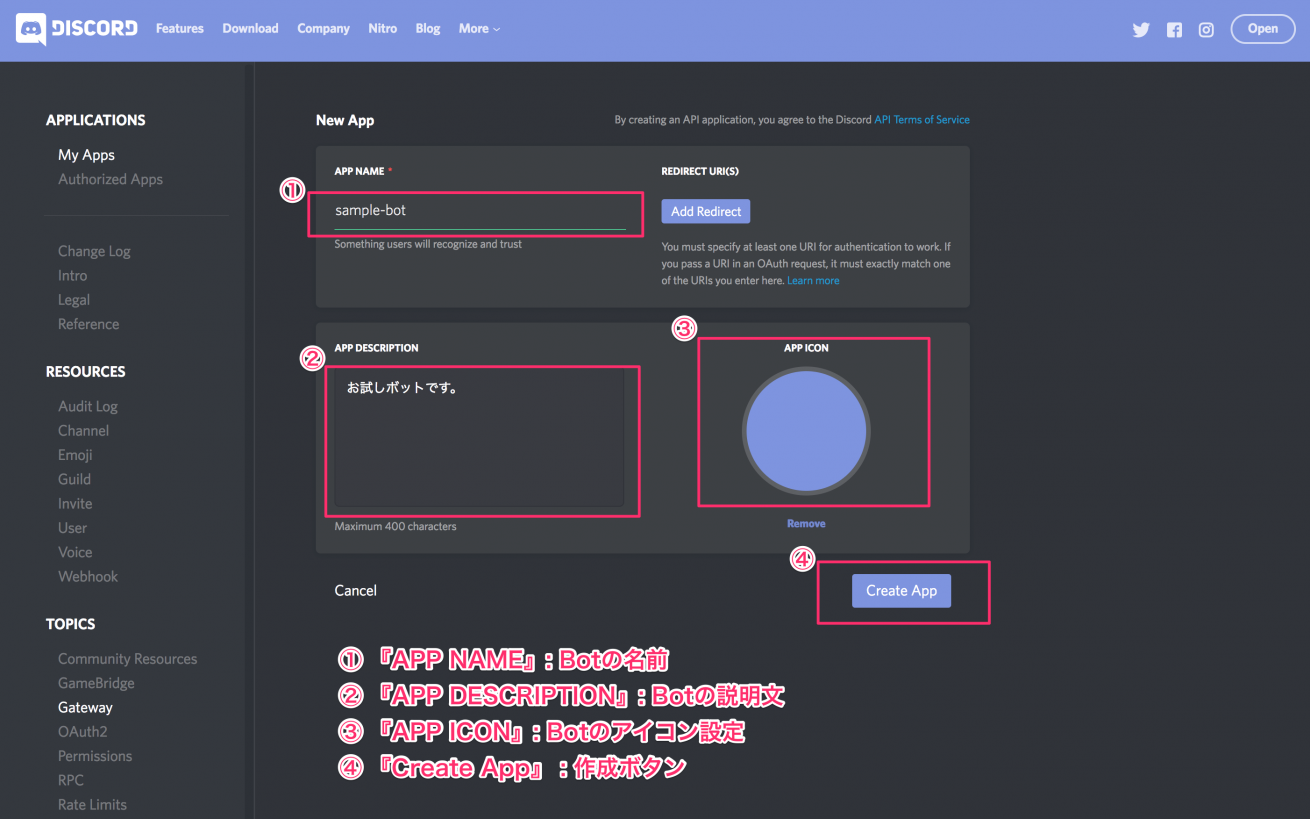
『New App』をクリックし作成画面に移動します。

『APP NAME』 : Botの名前
『APP DESCRIPTION』 : Botの説明文
『APP ICON』 : Botのアイコン設定
『Create App』 : 作成ボタン
各項目を入力・設定をして、『Create App』をクリックします。

次に、
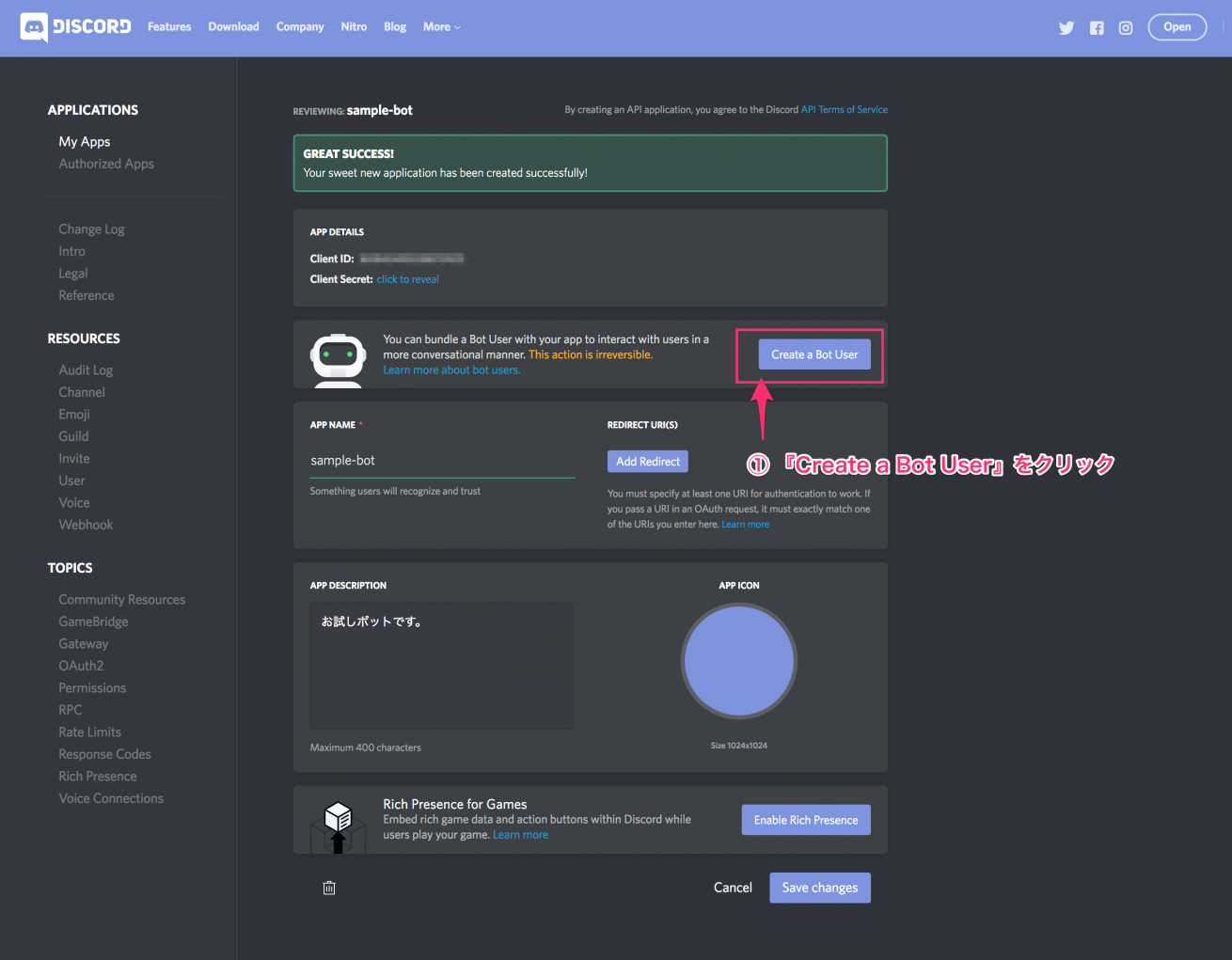
『Create a Bot User』というボタンがあります。
これをクリックします。

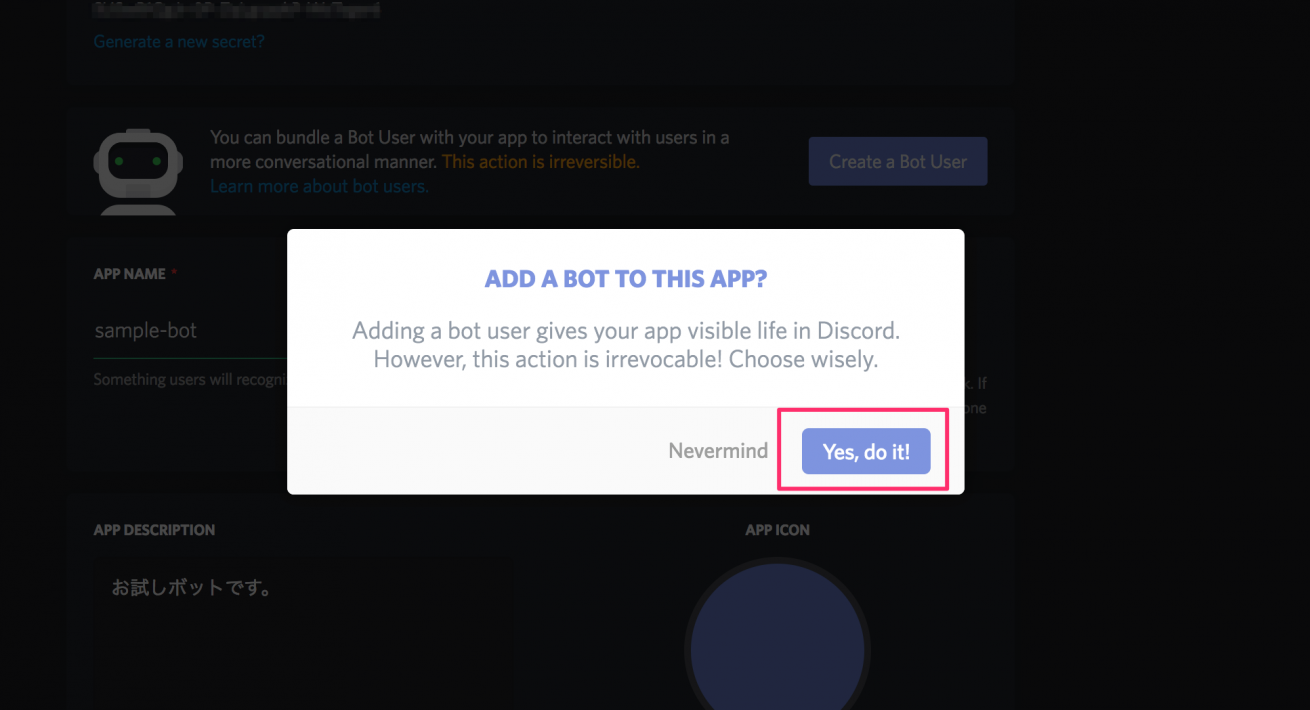
Bot追加の確認がでます。
『Yes, do it!』をクリックします。

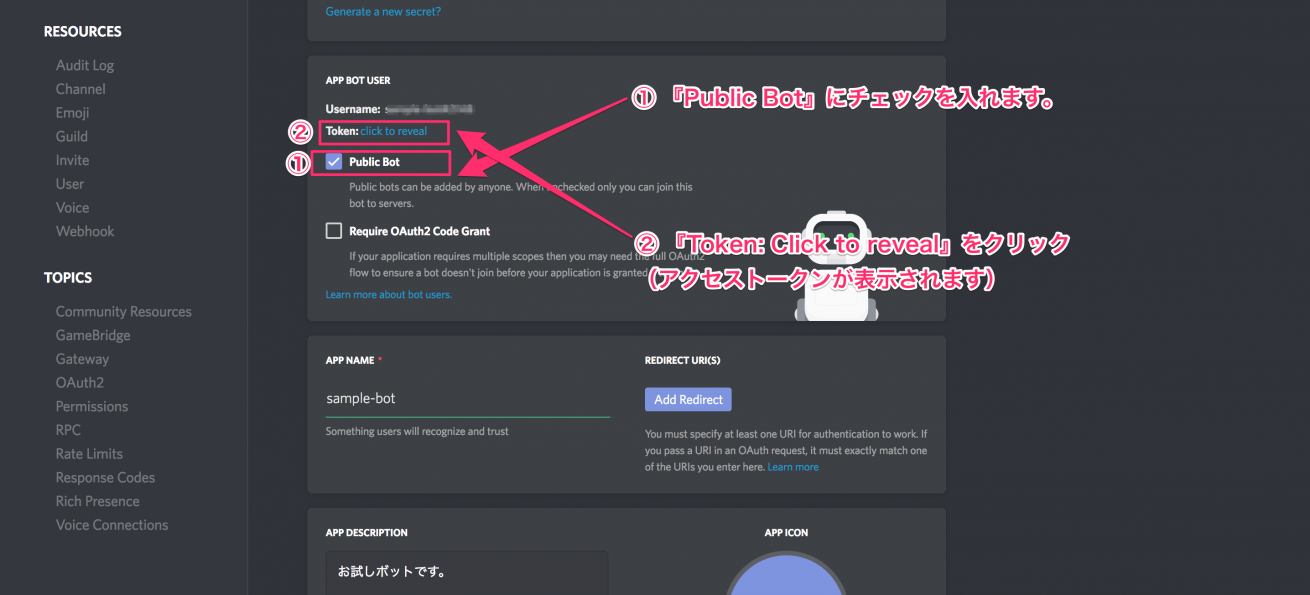
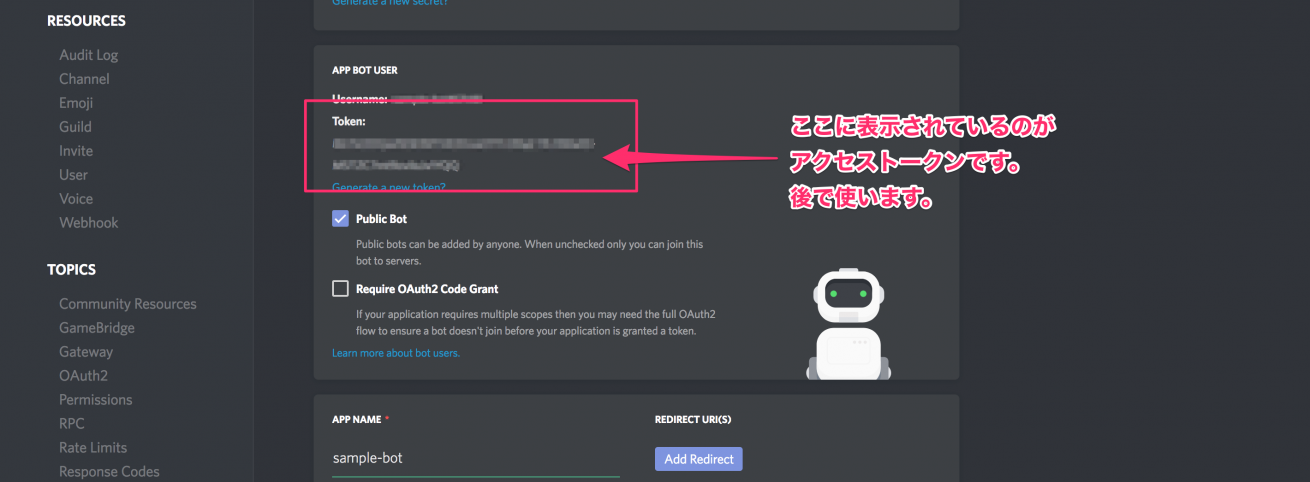
見出しが『APP BOT USER』のエリアにある、
『Public Bot』にチェックを入れます。
そして、『Token: Click to reveal』をクリックします。

するとトークンが表示されます。
これは後で使うのでメモに控えるなどをして、
再度確認できるようにしておいてください。

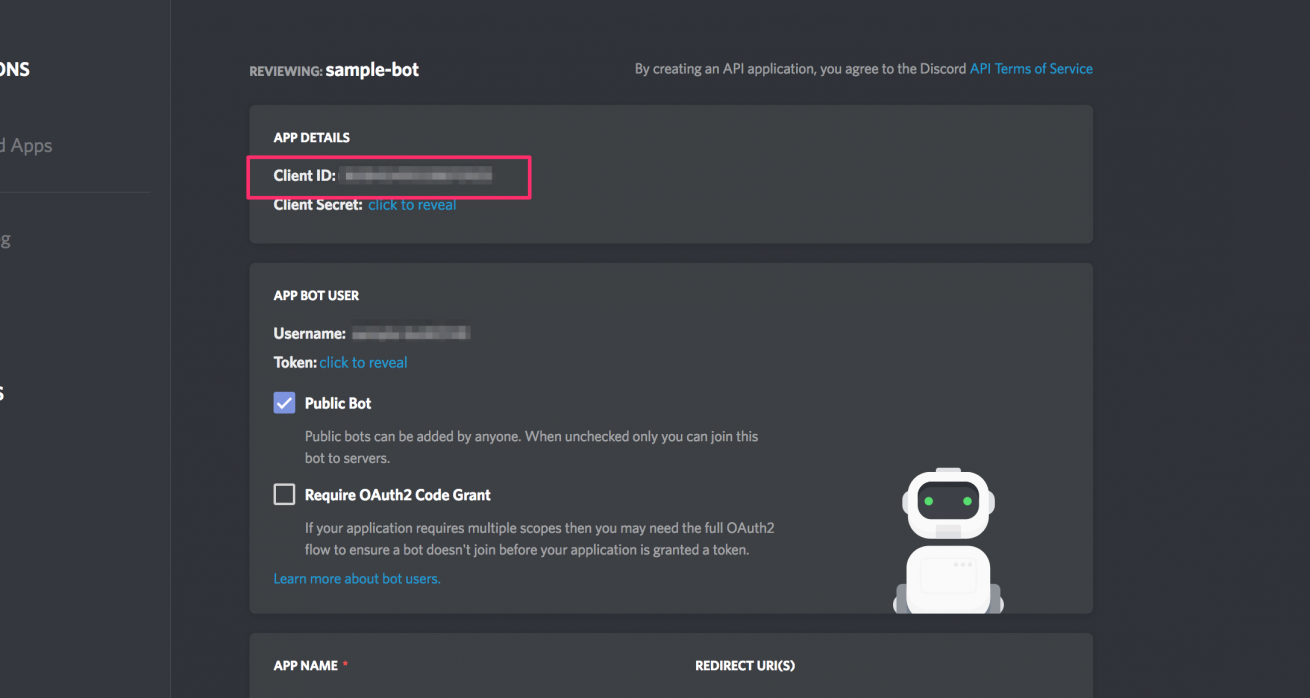
見出しが『APP DETAILS』のエリアにある、
『Client ID』の文字列を下記URLの『クライアントID』の部分と差し替えます。
https://discordapp.com/oauth2/authorize?client_id=クライアントID&scope=bot&permissions=0『クライアントID』の部分を差し替えてブラウザでアクセスします。
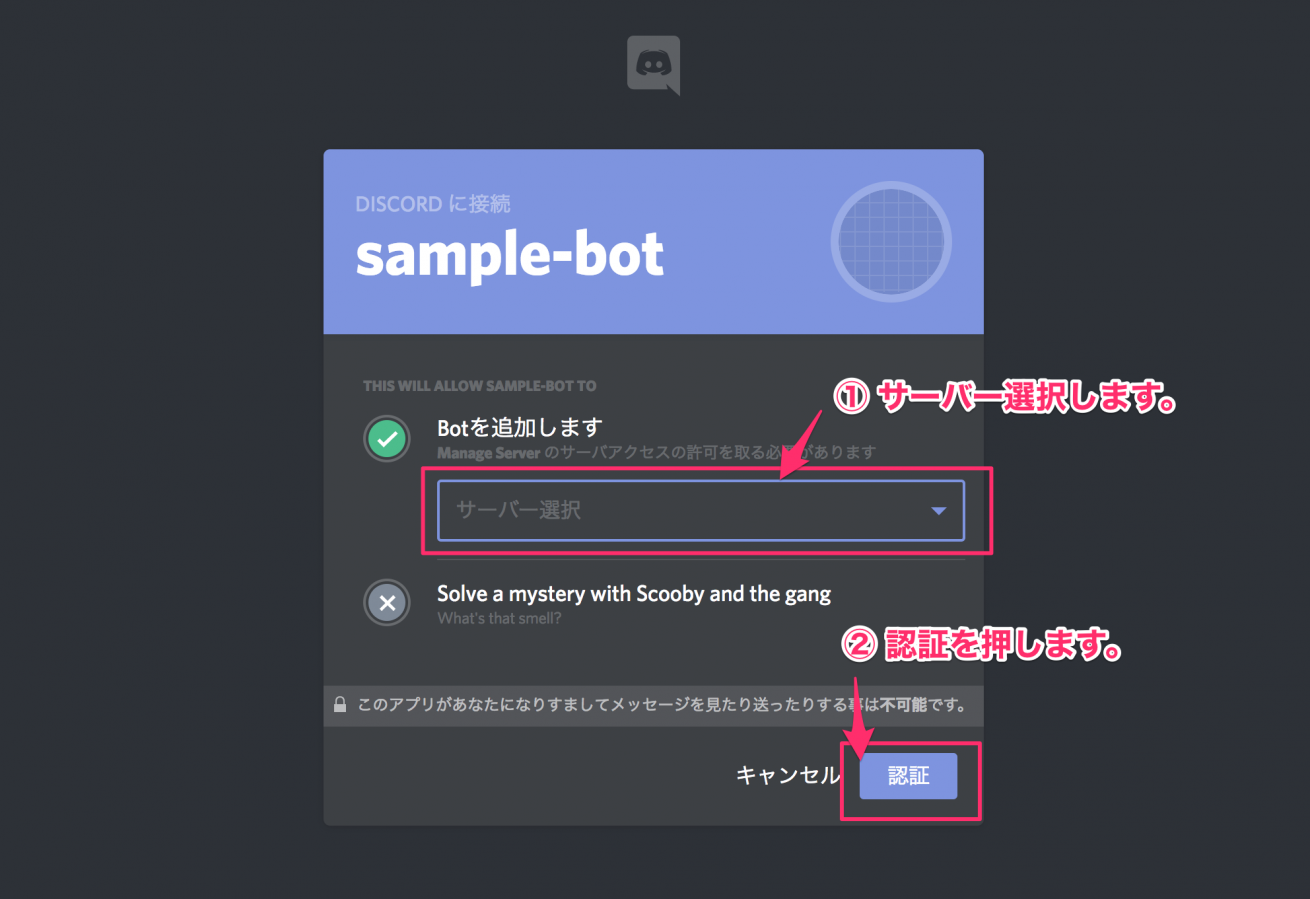
URLにアクセするとサーバーにBotを追加する画面にアクセスできます。
そこで、『Botを追加します』の部分に追加するサーバーを選択し、
『認証』ボタンをクリックします。
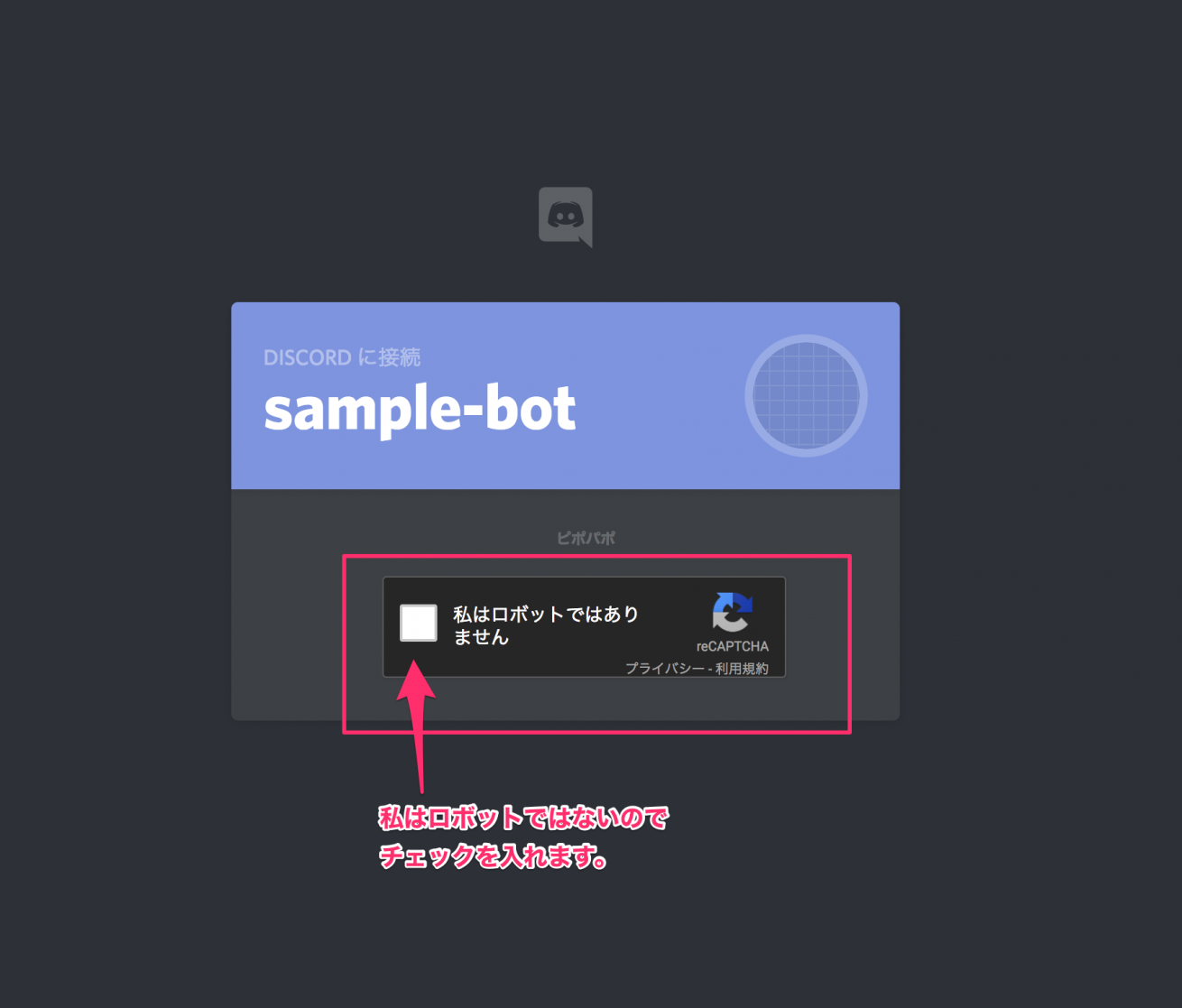
reCAPTCHAの認証がでるのでチェックを入れます。
無事、認証完了できたかと思います。
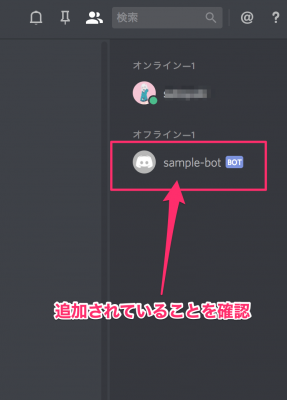
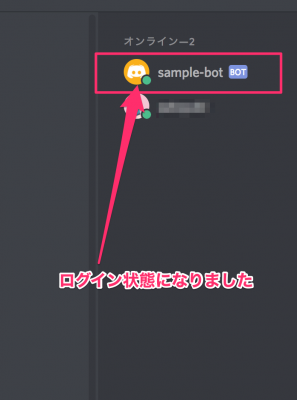
Discordのアプリを開き、追加したサーバーにBotが追加されているのが確認できるかと思います。
ここまで用意できたら、プログラミングをしていきます。
Node.js
まず、今回紹介する方法ではNode.jsが必要です。
Node.jsのインストーラーからがいちばん簡単ですが、Mac ならnvmやnodebrew などのバージョン管理ツールからでも良いでしょう。Winならnodistでしょうか。
自分の環境に合わせて用意してみてください。
注意点としては、現在Discord.jsがNode.js 8.0.0以上と指定があるのでバージョンだけ気をつけてください。npm
Node.jsを入れればnpmが一緒にくっついてくるはずなのでそちらは問題ないかと思います。
Discord.js
Discord.js紹介サイト
Discord.js npmDiscord.jsはnpmでインストールして使っていきます。
Node.jsとnpmをバージョン確認して確認したらディレクトリ等を用意していきましょう。
$ node -v v8.0.0 $ npm -v 5.0.0ディレクトリやファイルを準備
ざっと準備していきます。
これから紹介するのはMac環境で用意した場合のlinuxコマンドです。
余談ですが、私の家のゲームPCはWin10を使っています。
cmdではデフォルト設定ではlinuxコマンドが使えないのですが、アプリを入れればすぐに使えたり、設定をすることでlinuxコマンドが使えるようになります。こちらの説明は省きます。適当なところに sample-bot ディレクトリを作成しファイルを作成します。
npmで Discord.jsをインストールし、jsファイルを作成します。# 適当なところで適当な名前でディレクトリを作成します。今回はsample-botという名前にしてみました。 mkdir ./sample-bot # 作成したディレクトリに移動します。 cd sample-bot # npm installで discord.js をインストールします。 npm install discord.js --save # bot.jsというファイルを作成します。 $ touch bot.jsBotをログイン状態にしてみる
第一段階として、Botをログイン状態にするだけのコードを書きます。
bot.jsを作成できているかと思います。好きなテキストエディターで bot.jsを開きます。下記のコードを書いていきます。
// discord.js モジュールのインポート const Discord = require('discord.js'); // Discord Clientのインスタンス作成 const client = new Discord.Client(); // トークンの用意 const token = 'ここにアクセストークン'; // 準備完了イベントのconsole.logで通知黒い画面に出る。 client.on('ready', () => { console.log('ready...'); }); // 後でここに追記します。 // Discordへの接続 client.login(token);『'ここにアクセストークン'』の部分に、先ほど説明したアクセストークンに差し替えてください。
『//後でここに記述します』は後で追記していく部分ですので飛ばしてください。
このコードが用意できたら、
実行します。$ node ./bot.jsすると
黒い画面では、
『ready...』と出ているかと思います。Discordを開きサーバーのメンバーを確認すると
botがログイン状態になっているのが確認できるかと思います。
これができたら、
『node ./bot.js』で実行したものは 『Control + c』 で一旦、停止します。呪文に対して受け答えするBotを作成
つぎに、
誰かが、特定の呪文(文字列)をチャットで発言したら、Botが反応するコードを書いていきます。先ほどのbot.jsの『//後でここに記述します』の部分に下記コードを差し替えてください。
// メッセージがあったら何かをする client.on('message', message => { // メッセージの文字列による条件分岐 if (message.content === 'こん') { let channel = message.channel; let author = message.author.username; let reply_text = `こんばんわ。${author}様。`; // そのチェンネルにメッセージを送信する channel.reply(reply_text) .then(message => console.log(`Sent message: ${reply_text}`)) .catch(console.error); return; } });メッセージがあったら、
そのメッセージが「こん」である場合、
特定の文字列を返信してくれます。これを追記したら、
また同じように実行します。$ node ./bot.jsそのBotがいるサーバー内で「こん」とチャットをすると
「こんばんわ。◯◯様。」
と、Botが返信してくれると思います。
これで友達がいなくてもお話ができます。やったぜ。今回作成したbot.jsの全体のコードは下記のようになります。
/* * 特定の呪文に反応するサンプルコード */ // discord.js モジュールのインポート const Discord = require('discord.js'); // Discord Clientのインスタンス作成 const client = new Discord.Client(); // トークンの用意 const token = 'ここにアクセストークン'; // 準備完了イベントのconsole.logで通知黒い画面に出る。 client.on('ready', () => { console.log('ready...'); }); // メッセージがあったら何かをする client.on('message', message => { // メッセージの文字列による条件分岐 if (message.content === 'こん') { let channel = message.channel; let author = message.author.username; let reply_text = `こんばんわ。${author}様。`; // そのチェンネルにメッセージを送信する channel.reply(reply_text) .then(message => console.log(`Sent message: ${reply_text}`)) .catch(console.error); return; } }); // Discordへの接続 client.login(token);まとめ
今回は呪文に対して反応するだけのコードを書きました。
これを応用すれば、部屋にこもりっぱなしでゲームをして外に出る予定がなくても「今日の東京の天気は何」と打つと
天気APIと連携して処理をしてBotが今日の天気を教えてくれる処理ができそうです。チャットのサーバーに新しいメンバーが追加されたら、Botがあいさつするといったこともできたりします。
その辺は、javascriptの知識とDiscord.jsをつかえば簡単にできます。気になって調べてみたのをざっと調べてまとめてみました。
これから、何か便利なものがあれば引き続き作りたいなと思っています。LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。