どうもですよ、はやちですよ。
以前にFullPage.jsの使い方をご紹介いたしましたが、さらに今回はPjaxをも一緒に使いつつ非同期のページ遷移もしちゃう方法をご紹介いたします。
実装方法
まずやりたいこと
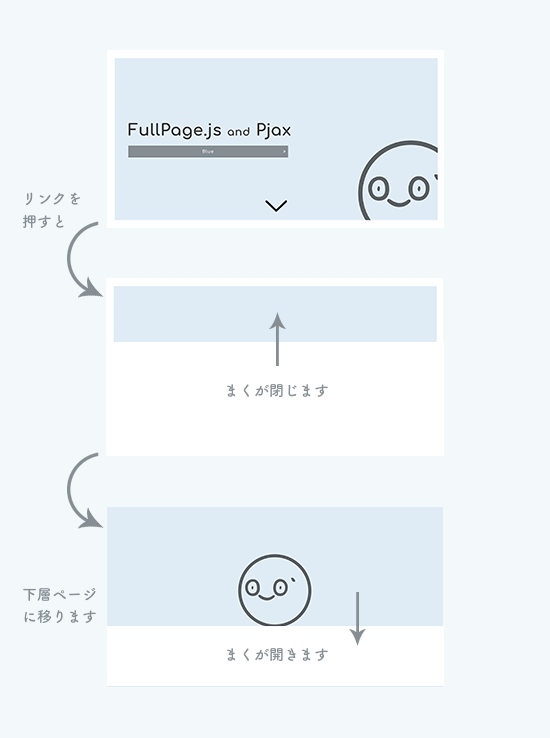
今回ページ動きは、FullPage.jsのボックス内にあるリンクを押したら白い”まく”がしまり、ページに移ったら白いまくが開いてページが遷移するっつーものを作ります。
htmlの構造について
index.htmlの構造
index.htmlはl-contentの部分のコンテンツが切り替わるつくりにします。
一階層のdivのl-contentsにFullpage.jsを実装します。
FullPage.jsの実装は今回割愛するのでこちらでご覧くださいまし。
FullPage.jsプラグインって凄いんだよ、応用的な部分を紹介!
<div class="l-wrapper">
<!--▼幕用のdiv-->
<div class="page-cover"></div>
<!--▼コンテンツが切り替わるエリア-->
<div class="l-content" id="js-pjax">
<div class="l-contents" id="js-fullpage">
<section class="section section-1">
<div class="section-inner">
<div class="btn btn-down" data-page="2">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 6.5 12.49">
<!--/省略-->
</svg>
</div>
<div class="section-title">
<h1>FullPage.js<span>and</span>Pjax</h1>
<!--▼非同期ページが遷移-->
<h2><a href="blue.html" class="pjax">Blue<span>></span></a></h2>
</div>
<svg class="svg" xmlns="http://www.w3.org/2000/svg" x="0px"
y="0px" viewBox="0 0 96.9 97.6">
<!--/省略-->
</svg>
</div>
</section>
</div>
</div>
</div>blue.htmlの構造
PAGETOPへ戻るときのリンクはFullPage.jsのデフォルトでアンカーリンクを指定すると元のボックスの位置に戻るようになっています。
<div class="l-wrapper">
<!--▼幕用のdiv-->
<div class="page-cover"></div>
<!--▼コンテンツが切り替わるエリア-->
<div class="l-content content-page content-blue" id="js-pjax">
<div class="pagetop">
<a href="./#3" class="pjax">
<svg class="svg-page" xmlns="http://www.w3.org/2000/svg" x="0px" y="0px" viewBox="0 0 96.9 97.6">
<!-/省略-->
</svg>
<p><span><</span>PAGE TOP</p>
</a>
</div>
</div>
</div>Pjaxの実装
htmlの仕組みは以上で、次に非同期ページ遷移の実装をします。
今回こちらのPjaxのプラグインを使用して実装していきます。
はじめの設定
$.pjax({
areas:['#js-pjax'],//再描画されるエリア
link:'a.pjax',//pjaxを展開させるlinkになるクラス
update: {head: 'base, meta', css: false, script: false},//ページ更新したい箇所の設定
wait:3000,//押してからURLが変わるまでの時間
reset: { //イベントのリセット
type: 'click progress itemload allload enter leave scroll mousemove touchstart touchmove resize'
}
});以下のようにページの設定をします。
| areas | 再描画されるエリア。 |
|---|---|
| link | Pjaxを展開させるlinkになるリンクやクラスを指定。 |
| update | 更新させたいものを指定できます。baseタグ、metaタグ、linkタグ、scriptタグを指定する事ができます。 |
| wait | ページに移るまでの時間の設定。 |
| reset | イベントのリセット。 |
FullPage.jsの用意をする
今回ページを離れるときにプラグインの起動、削除を行うため関数で置いておきます。
function fullPage(){
const $target = $('#js-fullpage');
const $btn = $('.btn');
console.log('fullpage');
//fullpage.jsの設定
$target.fullpage({
easing: 'easeOut',
scrollingSpeed: 1000,
lockAnchors: true,
animateAnchor: false
});
//ページ送りボタン
$btn.on('click.fullpage',(e)=>{
e.preventDefault();
let movePage = $(e.currentTarget).data('page');
$.fn.fullpage.moveTo(movePage);
});
}ページから離れる時の設定
ページから離れる時の設定はpjax:fetchを使って処理を設定します。
もし今いるページに#js-fullpageがあったら、プラグイン独自関数の$.fn.fullpage.destroy(‘all’);でプラグインを無くして次のページに移ります。
$(document).on('pjax:fetch',function() {
//まくを閉じる
$('.page-cover').removeClass('is-up');
//indexから離れる時
if($('#js-fullpage').length){
setTimeout(function(){
$.fn.fullpage.destroy('all');
},1000);
}
});ページに到達した時の設定
ページから移動してきて到達した時の処理はpjax:readyを使用して設定します。
下層のページからindexへ戻った時#js-fullpageがあるかどうか判断をして、はじめに用意したFullpage.jsを起動する関数を実行します。
$(document).on('pjax:fetch',function() {
//幕を閉じる
$('.page-cover').removeClass('is-up');
//indexから離れる時
if($('#js-fullpage').length){
setTimeout(function(){
$.fn.fullpage.destroy('all');
},1000);
}
});これら出来上がったサイトはこちらで確認することができます。
まとめ
いかがでしょうか……!
かなりの応用編でFullpage.jsとPjaxを使ってみましたが、入ったときも戻るときもちゃんと対応ができて、ますますFullpage.jsがしゅごいと思った次第です!
今回使用したPjaxのプラグインもブラウザバックもちゃんと対応しているので非同期の動作としてもばっちりです!
ではでは!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。