こんにちは。フロントエンドエンジニアのほりでーです。
CDN(シー・ディー・エヌ)という種類のWebのサービスをご存知でしょうか? インフラの知識がある方にとってはお馴染ですが、デザインやフロントエンド中心の方にはあまり馴染みのないサービスかもしれません。実は、これから紹介するCloudFlare(クラウド・フレア)というCDNサービスを導入すると……
- Webサイトにほとんど手を加えることなく大幅に高速化
- 無料でSSLに対応
- DDoS攻撃のような有害なアクセスをブロック
させることが可能なのです。今回は私が運用している静的なブログサイトを例に、CDNやリバースプロキシの仕組み、CloudFlareの導入方法などについてご紹介します。
目次
CDNとは
CDNとはコンテンツ・デリバリー・ネットワーク(Content Delivery Network)の略称です。
「コンテンツを届けるネットワーク」という名前の通り、CDNサービスの業者は、世界中の地域へ高速にデータを配信できるネットワークインフラの設備を所有しています。CDNを導入するとこの高速なインフラの一部を間借りし、自分のWebサイトをより高速・安定的に提供できるようになるのです。
CloudFlareとは
CloudFlareはそういったCDNサービスの一種です。無料アカウントでも多くの便利な機能を使えるため、簡単にCDNの恩恵を受けられます。CloudFlareは、ライバースプロキシという概念を用いたCDNです。そのため、CloudFlareの導入にはネームサーバが必要となります。
リバースプロキシの仕組み
CloudFlareのアカウント作成自体は無料ですが、実際にCDNを使うには自分が所有しているドメインと、自由に参照先を変更できるネームサーバ(DNS)が必要です。これはCloudFlareがリバースプロキシという仕組みを使ったCDNであるためです。
通常、あなたのドメインを管理しているネームサーバは、あなたのWebサイトがホスティングされているサーバのIPアドレスを参照先としています。
しかし、CloudFlareを使う場合はネームサーバの参照先をCloudFlareのサーバへ向けなければいけません。
設定が完了すると、あなたの所持するドメインから自分のWebサイトがあるサーバまでの経路の間に、CloudFlareのサーバが挟まった構成となります。
このような、本来のWebサーバへ到達するまでの経路を中継するサーバのことをリバースプロキシと呼びます。
リバースプロキシ自体にはCDN以外にも色々な利用用途がありますが、CDNでは特にアクセス負荷軽減や、サイトの高速化のために使用されています。
CDNとリバースプロキシでサイトが高速化する仕組み
なぜリバースプロキシを使うとサイトが高速化するのでしょうか? その秘密はキャッシュにあります。
あるURLへCリバースプロキシ経由でのアクセスがあった場合、1回目の通信ではそのまま本来のサーバへ問い合わせてデータを届けます。この時点ではまだ何も高速化しません。ただし、ユーザーへ届けたデータは単に中継するだけではなく、リバースプロキシのサーバ内にも保存しておきます。
あるURLへのアクセスが2回目以降で既にリバースプロキシの内部にキャッシュデータがあった場合、今度はキャッシュデータをいきなりユーザーへ送信し、本来のサーバへは問い合わせを行いません。リバースプロキシがあなたのサーバの代わりに応答してくれるため、これによりアクセス負荷が軽減されます。
(1回目、2回目以降という回数は、特定のユーザーを区別せずにカウントします。そのため、ログインが必要なページや、ユーザーによって票時内容が違うページは、必ずキャッシュから除外するようにしましょう。)
CDN業者の所有するインフラ環境は非常に高速です。そのため、あなたのサーバへ直接データを問い合わせるよりも、CDN業者のリバースプロキシにあるキャッシュデータへアクセスした方が圧倒的に高速になります。
しかも、この仕組みは本来のサーバを構成しているハードウェア・ソフトウェアよりも上位のレイヤーから影響を与えるため、サイト自体に直接手を加えずとも導入が可能なのです。
CloudFlareの導入方法(お名前.comのネームサーバの場合)
リバースプロキシの説明で述べた通り、CloudFlareの導入には、ドメインとそのネームサーバの管理権限が必須です。自分の独自ドメインを設定してさえいれば、はてなブログやライブドアブログといった一般的なブログサービスでも導入できます。
今回は私が自分のブログを運用しているGitHubPagesを対象に、Webサイトホスティングのサービスと、お名前.comを例に紹介します。なお、既に独自ドメインの導入が完了している状態を前提としています。
CloudFlareの新規アカウント作成
CloudFlareのアカウントは簡単に作成できます。サインアップページからアカウントを作成しましょう。
https://www.cloudflare.com/a/sign-up
ネームサーバの設定を変更する
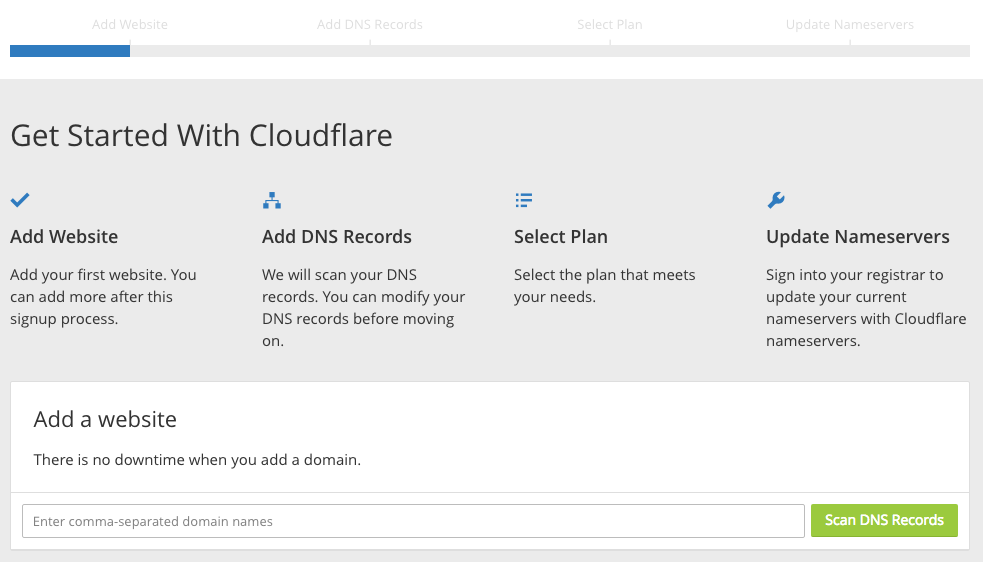
登録が完了すると、ログイン後に管理対象のサイトを追加する画面が表示されます。

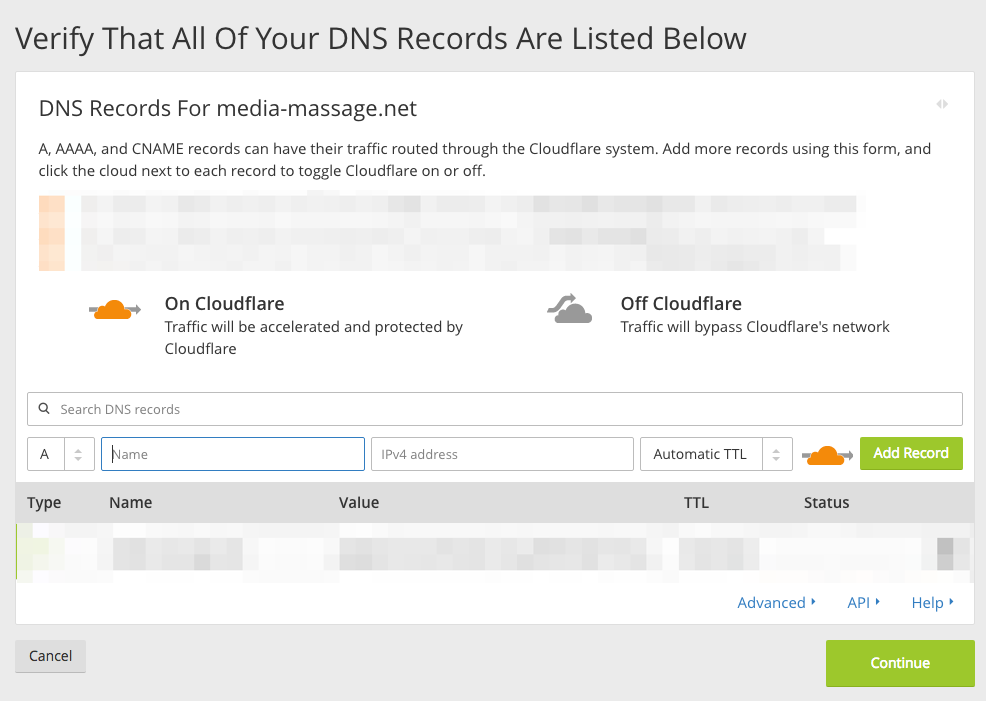
この画面が出たら、自分のサイトのURLを入力して「Scan DNS Records」を押しましょう。しばらく待つと次の画面が表示されます。

この画面でCloudFlare側のネームサーバの設定をします。自動的に設定が抽出されているはずですが、もし不足がある場合は現在のネームサーバと同様のレコードをセットすればOKです。設定したら「Continue」を押しましょう。

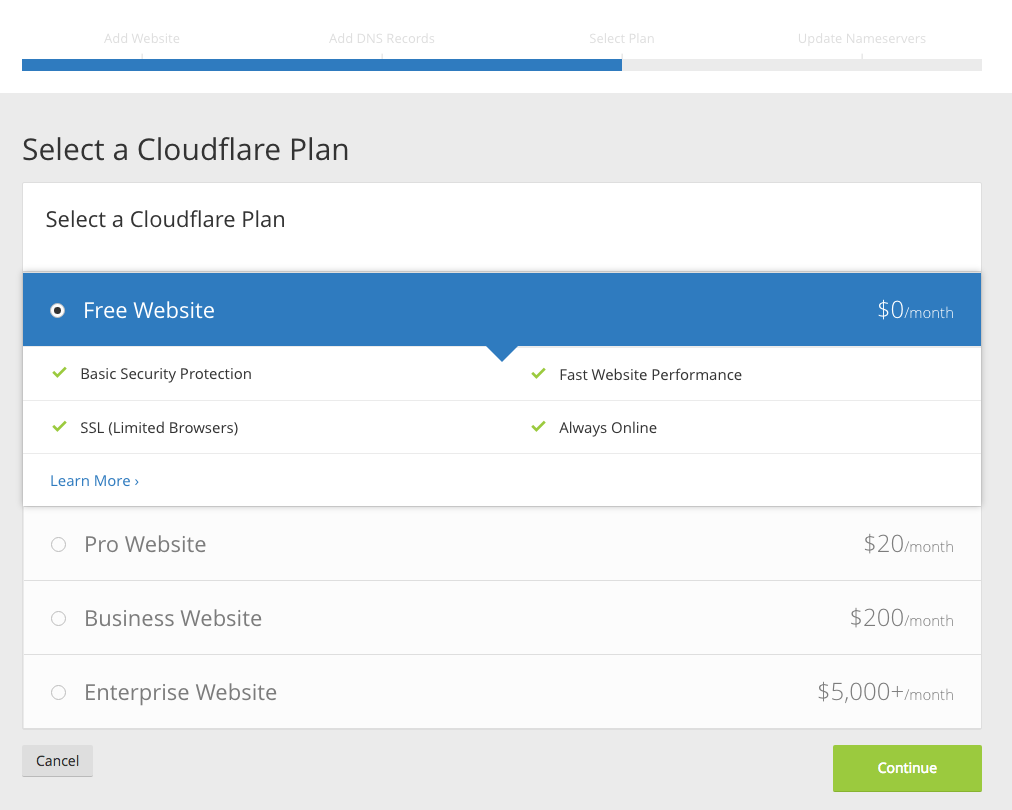
お好きなプランを選択してください。今回は無料の「Free Website」を選びます。

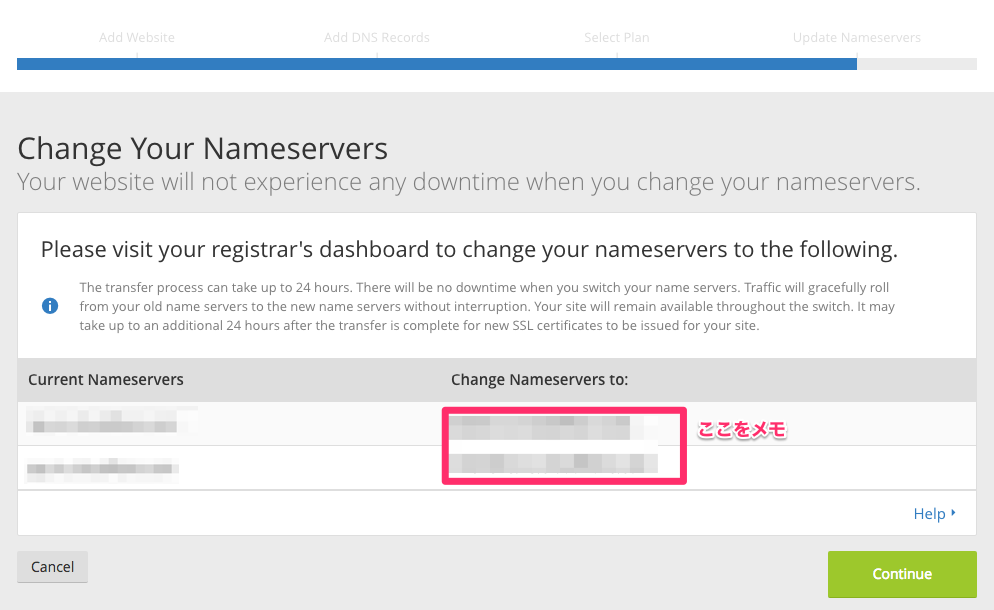
この画面に来たら、右側のネームサーバアドレスをメモっておきましょう。ユーザーによって違うアドレスが表示されます。
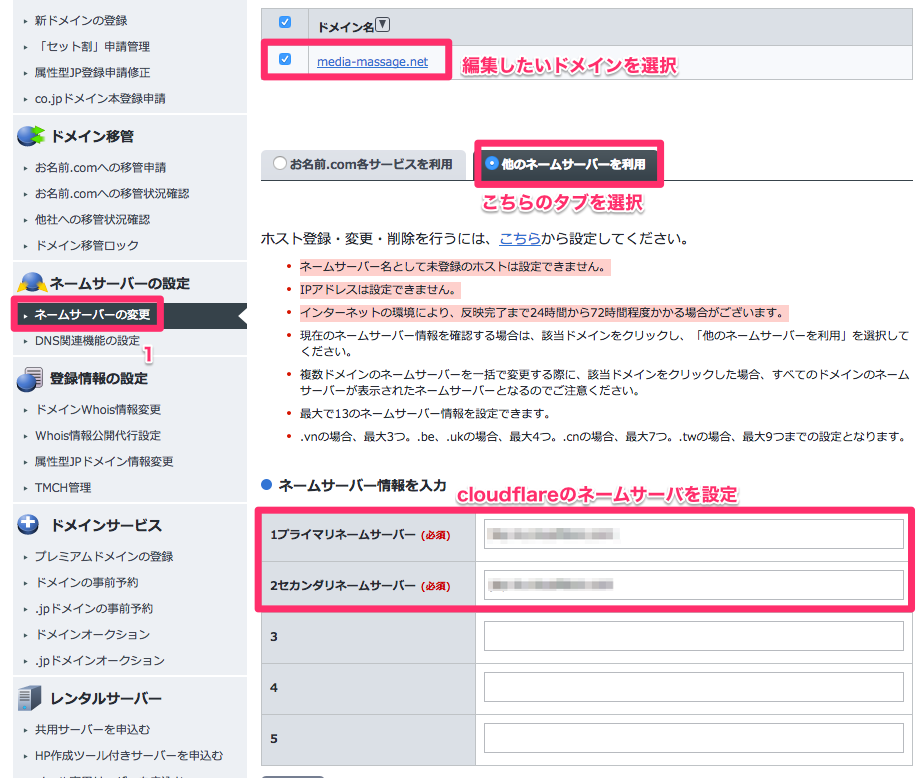
お名前.comの管理画面へログインし、ネームサーバの設定を変更します。2017年7月時点では「ドメインNavi」の次の箇所に設定画面があります。

色々なオプションを試す
デフォルトの状態では最低限のキャッシュ機能しか有効にならないため、設定をカスタマイズしてより自分のサイトの運用に合わせた最適化をしていきましょう。
キャッシュの対象と有効期限の設定
キャッシュには有効期限があります。有効期限がないと、サイトに更新が発生しても一生キャッシュした時点のデータしか見られないことになってしまいます。
適切な有効期限はサイトのコンテンツによってまちまちです。滅多に内容が更新されないURLは長めに。頻繁に更新されるURLは短めにするか、キャッシュの対象から除外するのが良いでしょう。
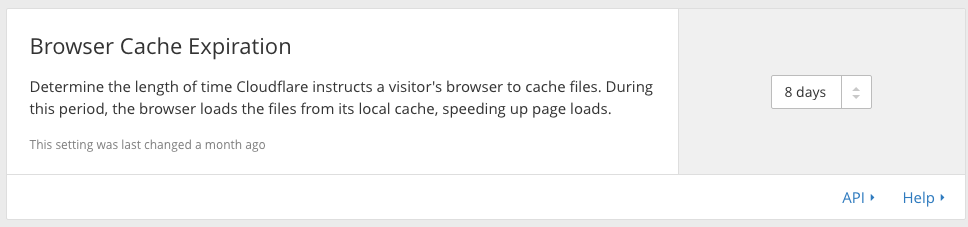
CloudFlareの設定では、CDN上にキャッシュを保持する有効期間と、ユーザーのブラウザキャッシュの有効期間の両方を設定できます。
自分のサイトの場合
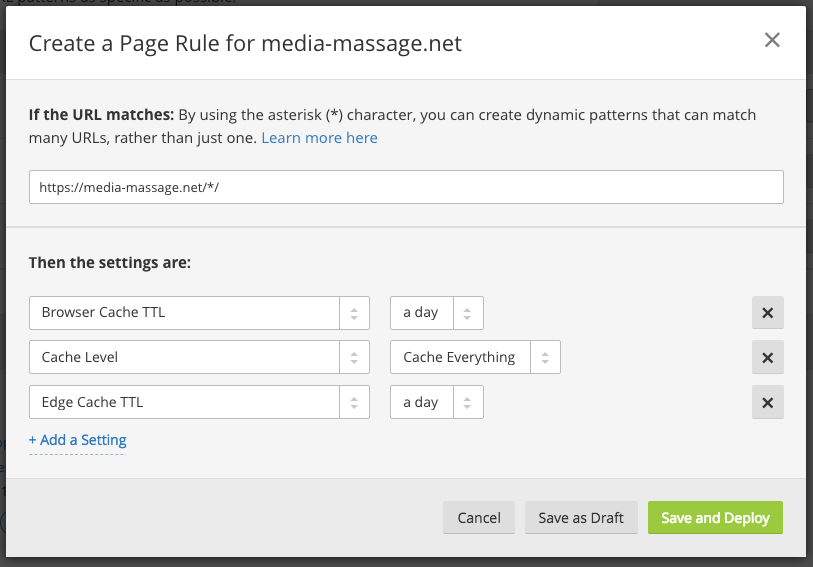
私のサイトの場合、Hugoで管理されている完全な静的サイトであるため、全体的に長めのキャッシュを適用しています。なお「Page Rules」を使うと、特定のURL階層を指定して細かくキャッシュのルールを指定けいます。


共有証明書によるサイトのSSL化
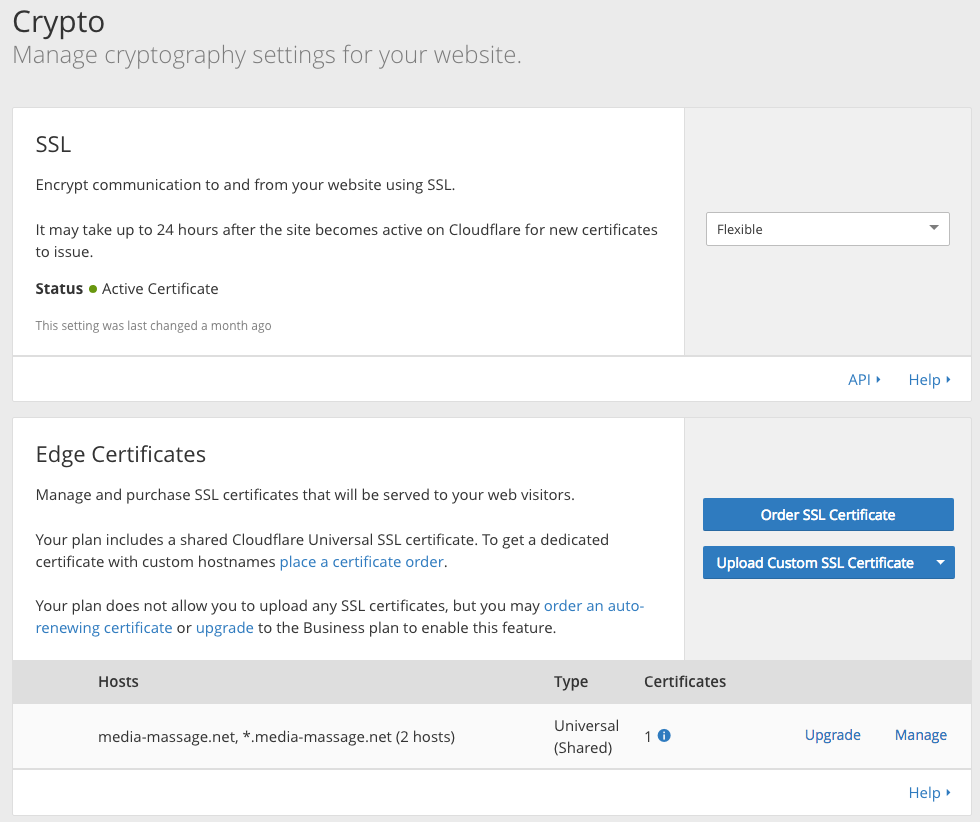
リバースプロキシ側にCloudFlareが提供するSSL証明書を設定することで、自分では費用を払うことなく無料でサイトをSSL対応させることができます。
ただし、デフォルトでは暗号化されるのはユーザーとCloudFlareの途中の経路のみで、CloudFlareからあなたの本来のサーバまでの経路は暗号化されませんCloudFlareからあなたのサーバまでの経路を暗号化するには通常通り証明書の購入が必要です。
無料でSSL対応できるのはとても便利ですが、セキュリティ的にあまり厳格なものではないため、あくまでも簡易的なものというつもりで使うのが良いでしょう。ECサイトや会員登録が発生する本格的なサイトでは使わない方が無難です。
自分のサイトの場合

特にセンシティブな情報を扱わない普通のブログサイトなので、CloudFlareの機能を使ってカジュアルにSSL対応しています。検索ランクのアップも狙えるかもしれませんね。
注意点
CloudFlareは無料で使えて便利ですが、もしCloudFlareにサービス障害が発生すると、たとえあなたのサーバには問題がなくてもサイトへアクセスできなくなってしまいます。基本的にダウン時の補償といったものは存在しないため、案件などでの導入には顧客とトラブルにならないよう注意しましょう。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












