家庭内そうめん総消費量(DSS)が高いフロントエンドエンジニア、ザワです。「パフォーマンス最適化」というキーワードを耳にすることが多くなってきた昨今、フロントエンドエンジニアの方々は処理を書けるだけではなく、パフォーマーとしての役割も気にせざるを得なくなってきました。
今回は、そんなパフォーマーの入り口として、JavaScriptの処理時間を計ってみよう、まずは気にしてみることから始めよう、そんな回です。
では、早速始めましょう。Let’s do it!
※細かい仕様等は最後に紹介している参考URLから確認してみてください。
基本事項
User Timing APIとは
JSの処理時間を計測するために有用なAPIです。
使う場面
「とりあえず処理書いたけど、すっごい重いなー。でもどこが重いのやら?」とか、「最近覚えた新しい構文で処理を書き換えてみたけど、実際どのくらい処理時間変わるのかなー」とか気になったときに使います。
メリット
- Chrome DevToolsのパフォーマンスパネルで、確認したい処理のタイミングと時間を視覚的にわかりやすく確認できる。
- 大きなディスプレイに写していると周りに尊敬の念を抱かれる。きっと。
使い方
今回使用するメソッドは2つだけ!
- performance.mark()
- performance.measure()
performance.mark()
performance.mark('mark-1’);計測したい地点に、任意の名前でラベリングをしていくイメージです。後述の例でイメージが把握できればと思います。
performance.measure()
performance.mark('mark-1');
//計測したい処理
document.querySelector('.example');
performance.mark('mark-2');
performance.measure('measure-1', 'mark-1', 'mark-2');performance.mark()で指定した2つのmark間の経過時間を、measureメソッドを使うことでDevToolsのUserTimingという項目で確認できます。
試してみる
下記手順で確認できます。
- ChromeでDevToolsを開く
- Performanceパネルを開く
- 記録ボタンを押して記録を始める
- Code Penの「Run Pen」をクリック
- しばし待つ(5秒くらい)
- ストップボタンを押す
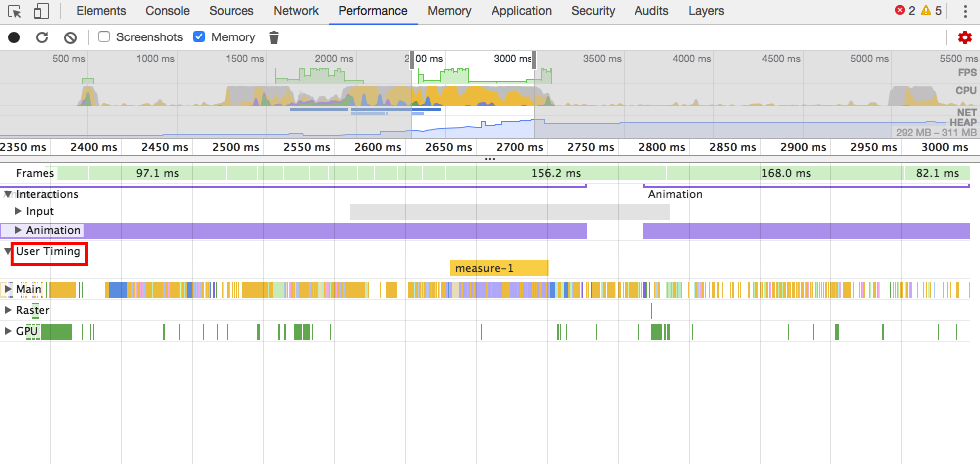
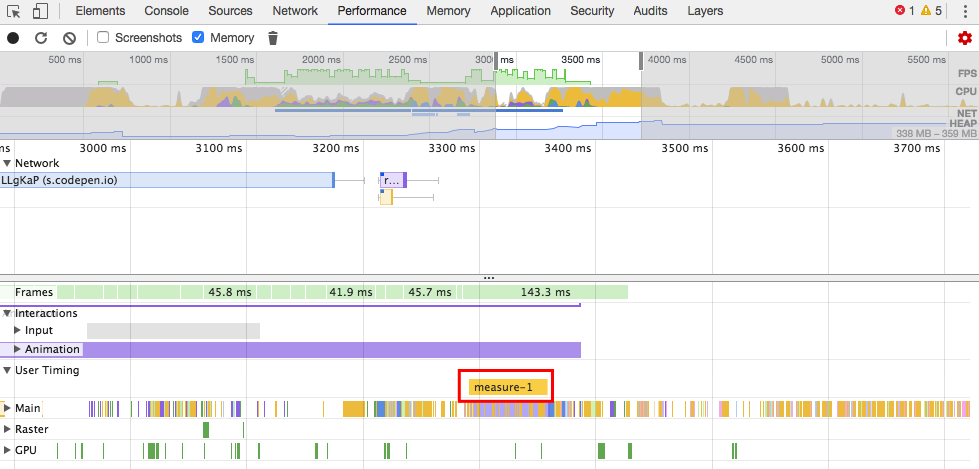
すると、下記のように「User Timing」という項目が表示されます。

まずはシンプルにexampleクラスをquerySelectorで取得する処理を10万回繰り返ししてみます。
See the Pen JS profiling by User Timing API by Zawa (@sowork) on CodePen.

performance.measure()で指定しているように、mark-1からmark-2までの経過時間がmeasure-1という名前でDevToolsのperformanceパネルに表示されたのが確認できましたか?
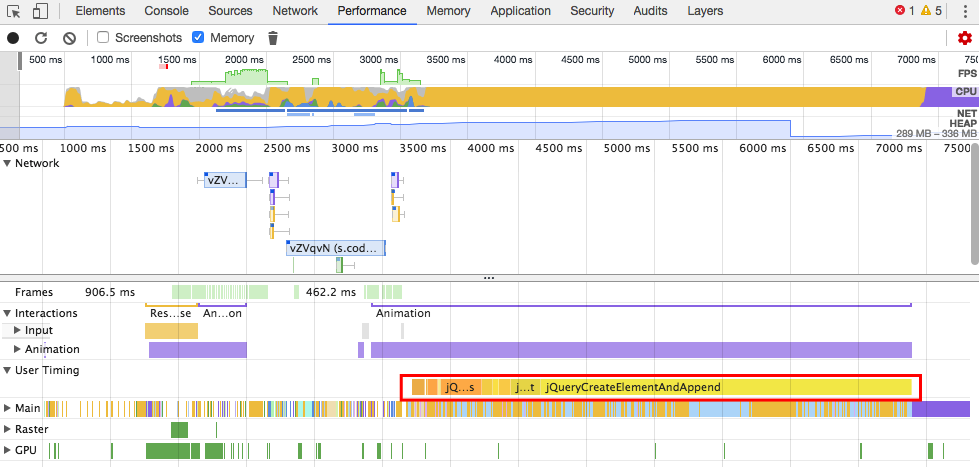
markとmeasureを使うことで何が確認できるかを理解したところで、JavaScript、jQueryでDOMの取得を色々なメソッドで行った処理結果を確認してみましょう。各処理は10万回ずつ繰り返しています。
See the Pen JS profiling for querying DOM by User Timing API by Zawa (@sowork) on CodePen.

document.getElementById()の処理速度が速いことが、結果からわかります。さすがですね。このように、処理にラベリングをすることで視覚的にわかりやすく、かつ、DevToolsを使いこなすパフォーマーの気分になれます。
その他
対応ブラウザ
対応ブラウザはこちらからチェック!
polyfill
polyfillを使いたい方はこちらをチェック!
参考サイト
まとめ
今までは、例えばアニメーションに掛かっている時間がどれくらいかを計測する場合に、console.time()とconsole.timeEnd()を利用して計測していました。単純に処理時間を計測するだけなら十分ですが、Chrome DevToolsで一連の処理の流れの中、視覚的に確認できるのは大きいメリットだと思います。
サイトのパフォーマンスが上がることは、ユーザー、クライアント、エンジニア自身にとってもプラスなはずです。今後もパフォーマーとして、有用なメソッドが見つかり次第、ご紹介していきたいと思います。
良い制作ライフを! Enjoy!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。