こんにちは! 美術大学を中退し、LIGに来る前はグラフィックデザイナーをしていました。フロントエンドエンジニアのほりでーです。
Webサイトの構築には、コンテンツや視覚表現を中心に考える制作業としての側面と、ソフトウェアや仕組み作りを中心に考えるシステム開発としての側面の両方が絡んできます。
デザイナーや制作系出身のフロントエンドエンジニアといった職種の方は、Webサイト構築の制作業としての側面には関心が強くても、システム開発側の考えに馴染が薄い人も多いでしょう。しかし、技術的に多機能化・複雑化していくWebサイト制作を乗り切るには、制作の側面だけでなくシステム開発側の知見もますます必要とされています。
デザイナーの立場からすると、システム開発は畑違いの分野とも感じられるかもしれません。しかし、実はデザイナーの感覚がシステム開発のシーンにも役に立つことがあるのです。それは特に上流工程と呼ばれる工程で顕著です。
今回は特に制作系の職種の方を想定し、一般的なソフトウェア開発のモデルであるVモデルの説明から、そもそも上流工程とはどのようなものであるかを紹介します。その後、システム開発とデザインワークの意外な共通点について解説していきます。
Vモデルと上流工程とは
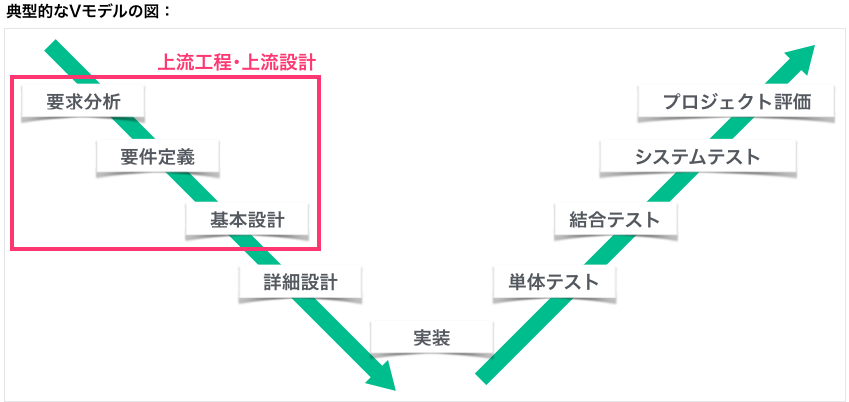
V(ヴイ)モデル/V字型アプローチ(以下Vモデルと表記)とは、ソフトウェア工学で広く知られている、ウォーターフォール型の工程モデルのひとつです。システム開発ではよく用いられています。
Vモデルには、これから何を作るのかを考える上流工程と、考えたものを実際に作ったり動作検証したりする下流工程があります。
実際のWeb制作の案件ではVモデルの各工程を厳密には区別しないことが多く、規模によっては途中を省略することもよくあります。しかし、業務の内容的にはおおむねVモデルをなぞる形で作業が進捗していきます。

ソフトウェアは急な機能の変更が苦手
それでは、どうしてシステム開発にはこのような多くの工程が求められるのでしょうか。それは、ソフトウェアをスムーズに開発するには、作るべき機能が何であるのかを事前に決めておかなければならないためです。なぜそうなのかというと、ソフトウェアには、機能の追加・変更が臨機応変には行えないという厄介な性質があるためと言えるでしょう。
比喩による説明
たとえば家を建てる際、ドアを付ける予定のなかった壁へ急遽ドアを追加することになったとします。しかし、その壁はもともとドアを付けるつもりの設計でなかったため、変更によって色々な不具合が発生する可能性があります。
- 不具合の例
-
- ドアを付けることによって壁の強度が不足するため、壁全体を壊してもう一度作り直す
- 新しいドアに合わせて、併設する駐車場のレイアウトにも変更が発生する
- 想定にないドアが追加されたため、外観のデザインが格好悪いものになる
- 始めからドアを想定していた場合に比べて、変更のために多くの人員と予算が消費され、家としての完成度も落ちる
ソフトウェアの修正にも、この比喩と同じような手間や問題が発生することが少なくありません。
もちろん、熟練したエンジニアであれば最初から修正を見越した設計を採用して、ある程度フレキシブルに対応できる場合もあります。しかし、それにしても後工程での変更が少ないに越したことはありません。
作りはじめてから「やっぱりあれが必要だった!」「やっぱりこれはいらなかった!(けどもう作っちゃった! 予算も使っちゃった!)」という変更が無数に発生し、作り直しが膨大な量となってしまうことは避けなければならないのです。
こういった変更リスクを極力なくすため、早い段階から必要な機能を念入りに設計することが上流工程の役割となります。
上流工程の各プロセス
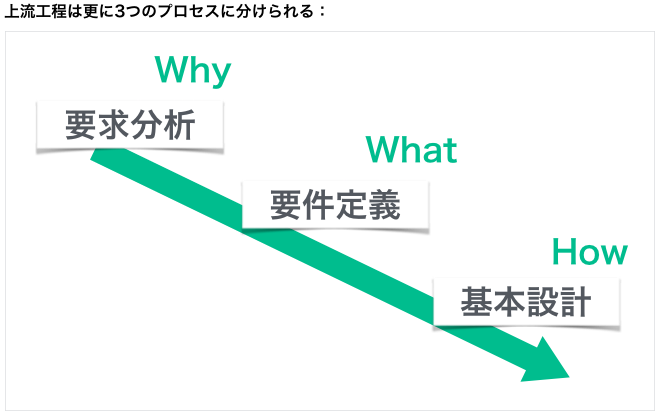
上流工程は「要求分析」「要件定義」「基本設計」のプロセスに分けられます。それぞれの工程のテーマを端的に説明すると、要求分析は「Why=なぜ?」を。要件定義は「What=なにが?」を。基本設計は「How=どうやって?」を考えるフェーズとも言えます。なぜそのように言えるのかを細かく見ていきましょう。

要求分析 〜Why・なぜ作るのか? 〜
要求分析はプロジェクトの目的を定める非常に重要な工程です。
企業がWebサイトを作る場合には、何らかのビジネス的なメリットのためにサイトを作りたいはずです。
- 商品を告知したい
- 何かのために情報発信をしたい
- ECサイトを通じて物を売りたい
- 会社のコーポレートアイデンティティを発信したい
などといったビジネス上の課題に対して、どんなWebサイトが要求されているのかを考えるのが要求分析の工程です。
一見、要求を考えるのは非常に簡単なことに思えます。「PCとスマホに対応したメディアサイトが欲しい」といったレベルの要求であればすぐに思いつけるからです。
しかし、それだけでは要求を抽出しきれたとは言えません。簡単なものだけでも以下のような質問が挙げられます。
- 発信したいコンテンツにはどんな種類がありますか?
- 情報の更新頻度はどれくらいが想定されていますか?
- ターゲットユーザーはどういった層を意識していますか?
- 他のシステムと連携が発生しますか?
- どれくらいの応答速度が求められますか?
- 運用担当者は何人規模で、どういった権限分けが必要ですか?
- バックアップの必要性と、その手段や頻度はどうしますか?
- 現行サイトからのデータ移行は必要ですか?
- 対応ブラウザや対応デバイスは具体的にどうしますか?
- どれくらいのアクセス数に対応できるようにしますか?
プロジェクト開始当初から、こういった事柄について始めから完璧に決まっていることはほとんどありません。そのため、顧客との対話を通じて要求をヒアリングしていくことになるのですが、この時点で明らかに予算・スケジュール内では実現できない要求が出てきたり、要求同士が実は矛盾しあっている場合もあります。
そういったときには要求の取捨選別が発生しますが、実現したいビジネス上の目的(=なんのためにこのサイトを作るのか、という理由とその妥当性)がしっかり定まっていないと、正しい意思決定ができません。ビジネス目標の内容と妥当性を考えるには、より根源的な問いへの踏み込みが肝要となります。
- このプロジェクトが解決するべき課題とはなにか?
- 何が達成されたらプロジェクトが成功したと言えるのか?
- その課題の解決には、Webサイトで何が果たせればいいのか?
つまり、Webサイトを作る根本的な理由や目的(=Why)を顧客と一緒に考え、その目的を実現するために、限られた予算とスケジュールの中で実現できる最適なWebサイトの要求を設計するのが要求分析の狙いなのです。
要求分析が失敗している場合、
- サイト自体はよくできているのに、実は顧客のビジネスには貢献しなかった
- 後出しで要求が追加され、後の工程で大幅な手戻りが発生し、スケジュールが破綻した
- 表面的には良いサイトでも、運用性が低いものになってしまった
- 要求を過大にしてしまったため、本来不要な機能のために多くの時間と費用を割いてしまった
などの手痛い問題が発生してしまう可能性があります。
要件定義 〜What・その目的のためは何が必要なのか?〜
要件定義は、要求分析によって抽出された要求をもとに、それを実現するための具体的な機能や性能・納品物の種類といったもの(=What)を定義する工程です。リストアップされている要求をもとに、その要求を叶えるために不可欠なあらゆる側面を要件として定義してきます。どんな案件でも必須になってくるものとしては、次のようなものがあります。
- Webサイトの運用フローや業務フローを整理した「運用要件」
- 必要な機能の種類や、例外時の挙動を記載した「機能要件」
- 性能や信頼性、セキュリティ条件などを記載した「非機能要件」
- 納品物の種類の規定
WordPressなどの既存の製品を使ったプロジェクトであっても、これらの要件はなるべく詳細に洗い出してほいた方が安心です。要件が洗い出されていることによって次のような多くのメリットがあります。
- WordPressの標準機能には無い機能が要求されるのかどうか、要求される場合はそれが予算内で実現可能かどうかが判断できる
- 標準にはないユーザーロールを要するのかどうかが運用要件によって判断できる
- 要求に見合うスペックのサーバインフラが予算内で調達可能かどうか判断できる
- セキュリティに対してどこまで対策と責任を持たなければいけないか範囲を定義できる
予算・スケジュール内ではどうしても実現できない要件が出てきた場合は、要件自体を取捨したり、他の優先度の低い機能を削るなどして、顧客との合意のもとに調整を行います。
要件定義に失敗している場合、
- 本来必須となる要件が網羅されないまま実装がすすんでしまい、後からの追加作業でスケジュール通りに完成しない
- 機能的には確かに実現されているが、性能要件が曖昧だったので動作が遅い機能になってしまった
- 責任の範囲が明確に定義されていないため、作業範囲が際限なく広がってしまい収集がつかなくなってしまった
- 納品物の規定が曖昧で、想定にない納品物が後から必要になってしまった
などの問題が発生する可能性があります。
基本設計 〜How・どう作るのか?〜
基本設計では、これまでで明らかになった要件を満たすために、具体的にどう作っていくのか(=How)の基本方針を設計します。ワイヤーフレームによる画面設計も基本設計の一部として位置付けられていることが多いようです。
- インフラのスペックやネットワークの基本的な構成についての設計
- 前提とするOSやミドルウェアの種類とバージョンの定義
- 画面の種類と、各画面に表示される情報の内容や優先順位の設計(情報設計)
- CMSの基本的なセッティング/カスタマイズの内容
などがWeb制作における基本設計にあたる部分と言えそうです。
Vモデル前半部のまとめ
このあと「詳細設計」フェーズではこの基本方針をさらに掘り下げてゆき、実際にプログラムコードを生産する「実装」へと向かっていきます。実装までの流れを見ると、Why→What→Howという風に、抽象的なテーマから徐々に具体的な粒度にまで概念がブレークダウンしているのが分かります。
※実装後はテストという別の工程へ移っていきますが、本記事は上流工程がテーマなので扱いません。
デザインワークとの意外な共通点
上流工程について説明しましたが、一見するとデザイナーの業務とは大きく異なる内容に思えるかもしれません。確かに必要とされる背景知識は大きく異なりますが、似ている部分もあります。それは要求分析の工程です。
どんなデザインワークにおいても「何のために/誰のためにどんなデザインを作るのか」というコンセプト作りが大切です。優れたデザイナーは顧客をよく理解し、解決するべき本質的な課題が何なのか、どういった人に向けてデザインを作るべきなのかを考え、それを意匠設計や情報設計に落としこむことができます。
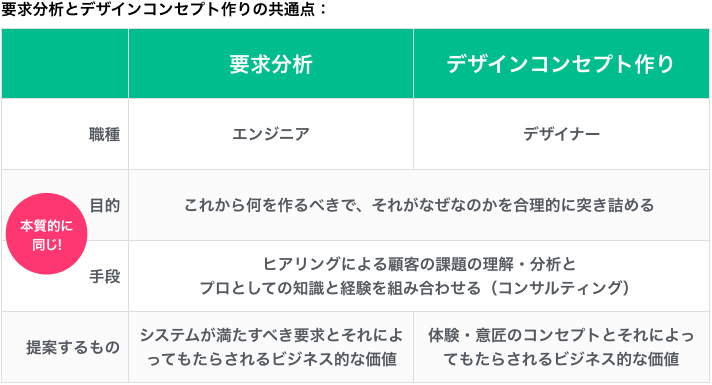
このようなデザインコンセプト作りは、より詳しく説明すると「解決するべき課題の発見と、その解決ができるデザインをセットで考え、提案すること」と言えます。そして、その課題の解決を通じて顧客に魅力的なビジネス的価値を提供することが最終的な目的となります。これらを実現するためには、顧客の事情をよく理解するためのヒアリングも欠かせません。
この、ヒアリングを通じて課題を理解・分析し、プロの知識と経験から作るべきものを提案をするという仕事(=コンサルティング)は、先程説明したシステム開発の要求分析とよく似ています。要求分析もデザインコンセプト作りも、「これから何を作るべきなのかを突き詰める」という目的と「コンサルティング」という手段において共通しているのが分かるでしょう。

実は、デザイナーのマインドには要求分析に必要な発想が既に備わっているのです。
上流工程にデザイナーが参加する意味
デザイナーが上流工程に参加することで、要求の分析とデザインコンセプトの立案という、実は近いレイヤーにある2つの工程への理解を同時に進めることができます。それどころか、顧客の都合だけではなく、エンドユーザーがそれをどう受け取るかまでを見渡せる俯瞰的な発想をできるのもデザイナーならではの強みと言えるでしょう。
エンジニア・デザイナーで協力することで、より良いWebサイトを作っていきましょう!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











