みなさん、おはこんばんにちは。デザイナーのもーりーです。
LIGに入ってからWebデザイナーとして新しい技術や知っておかなきゃいけないことがたくさんあると気づき、日々勉強の毎日です。
ところで皆さんはWebサイトを閲覧するとき、どのブラウザを使っていますか??
僕がデフォルトで使用しているブラウザは「Google Chrome」です。
今やGoogle Chromeのシェアは世界でも日本でも半数近くを占めています。
参考:WebブラウザシェアランキングTOP10(日本国内・世界) – ソフトウェアテスト・第三者検証ならウェブレッジ
そんな「Google Chrome」ですが、Web制作に便利な拡張機能がいっぱいあるのをご存知でしょうか??
自分は以前から拡張機能が便利なのは知っていましたが、LIGに入るまで面倒くさがって本格的に導入していませんでした。
今回は僕が実際に使ってみて、これはwebデザインに便利!と思ったGoogle Chrome拡張機能4つを紹介したいと思います。
導入していない方は、ぜひこれを機に導入してみてはいかがでしょうか。
OpenScreenshot

こちらは「Webサイトのスクリーンショットをキャプチャする」拡張機能です。
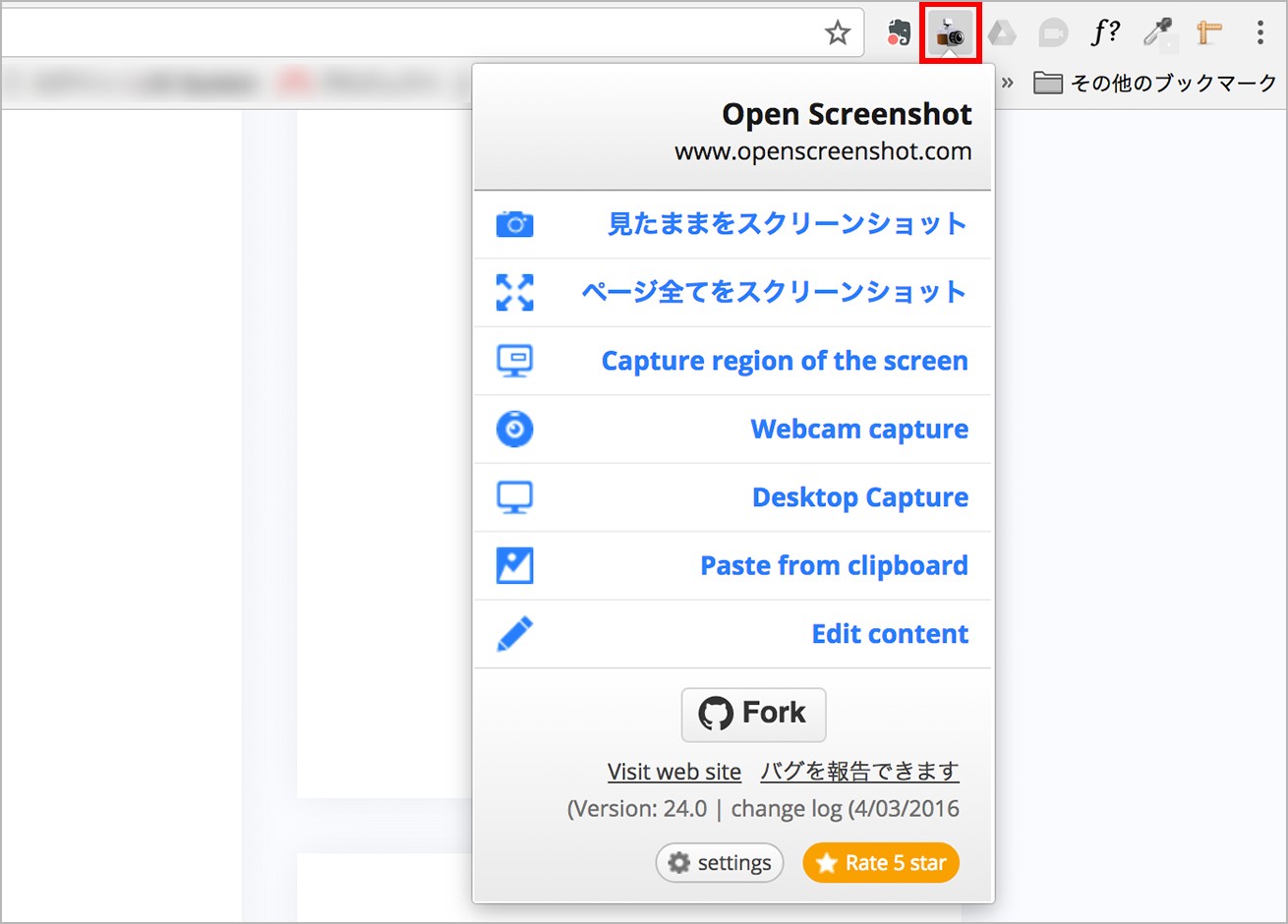
ツールバーのアイコンをクリックするとメニューが表示されます。

主な機能は以下の通りです。
| 見たままをスクリーンショット | ブラウザで表示された部分だけをキャプチャ |
| ページ全てをスクリーンショット | ページ全体をキャプチャ |
| Capture region of the screen | 選択領域をキャプチャ |
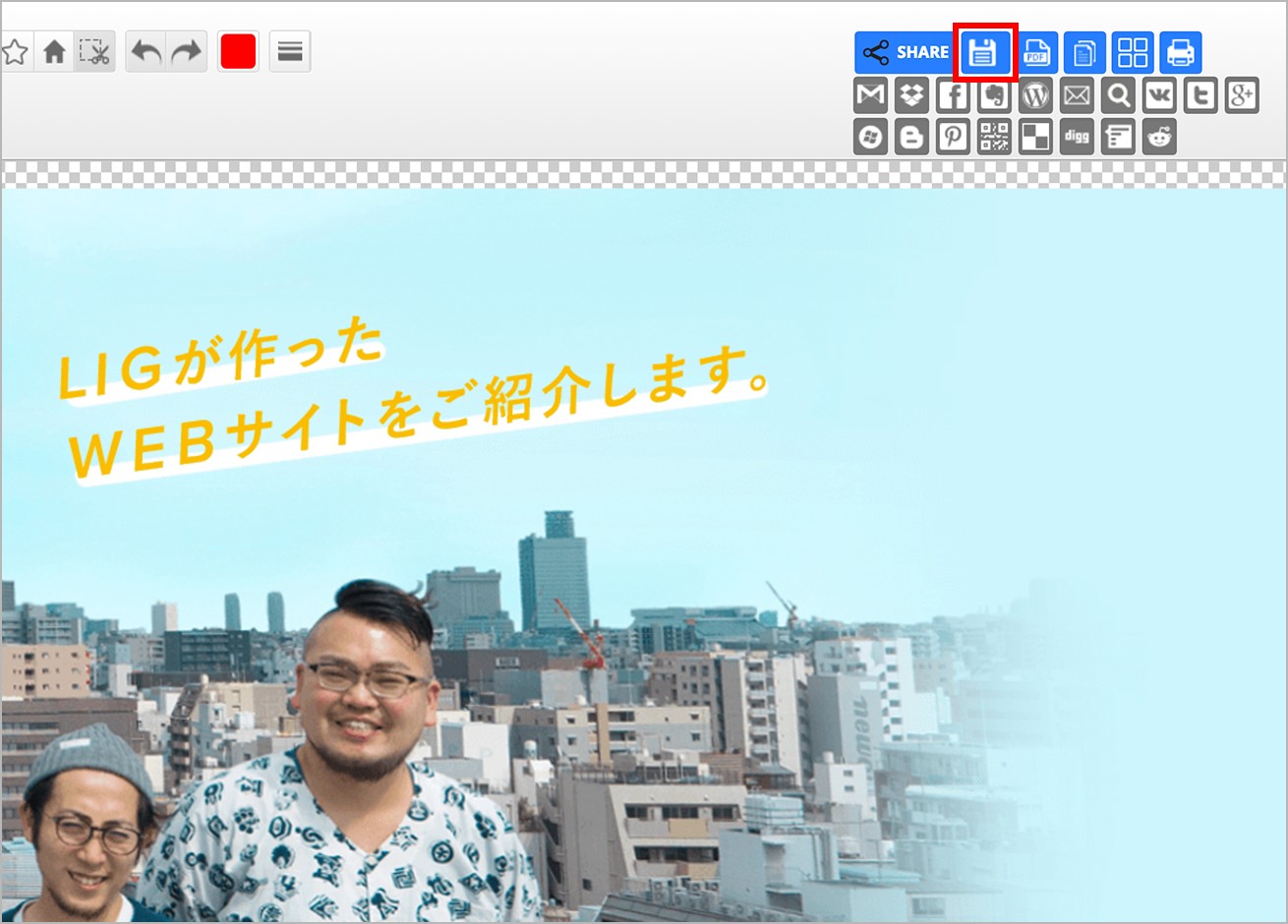
それぞれのボタンをクリックすると別タブが開き、編集画面になります。

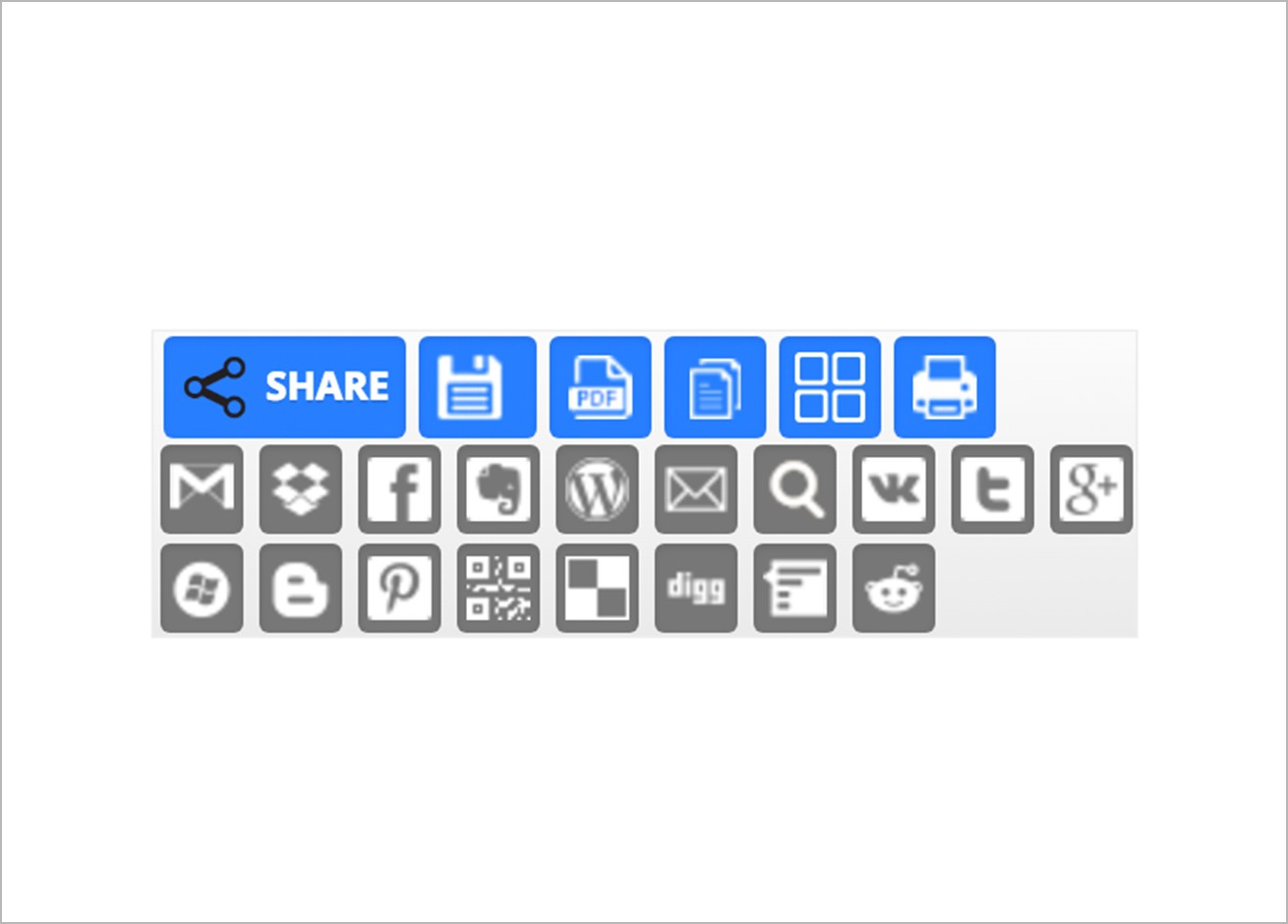
フロッピーディスクのアイコンをクリックすると、PNGまたはJPGで画像が保存されます。ちなみにフロッピーディスクって現在使われているんでしょうか^^;。
(画像の保存形式は「ツールバーのアイコンを右クリック→オプション」から変更できます)
その右のボタンではそれぞれ、「PDFで保存」「クリップボードにコピー」「サムネイル画像として保存」「印刷」が可能です。
「PDFで保存」「クリップボードにコピー」は地味に使えるので便利ですね。

下のボタンからは、Gmail・Dropbox・Evernoteなどに共有ができます。
また、キャプチャして保存する前に、左上のツールで直接画像を編集することができます。
気になったサイトを画像保存してアーカイブとして残しておきたいという時に重宝しますね。
DLリンク:Openscreenshot
WhatFont

こちらは「テキストの上にカーソルを置くだけでフォント名が分かる」拡張機能です。
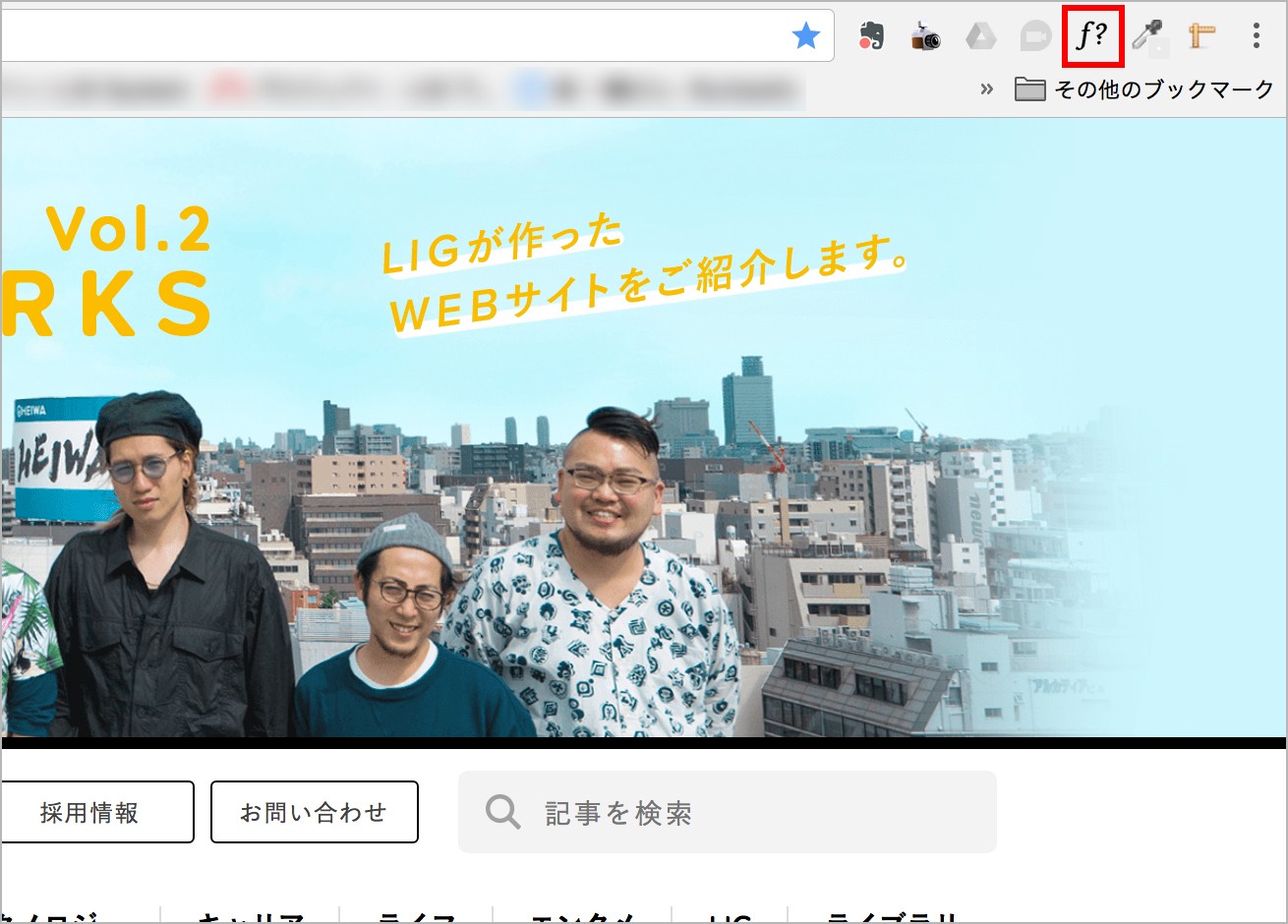
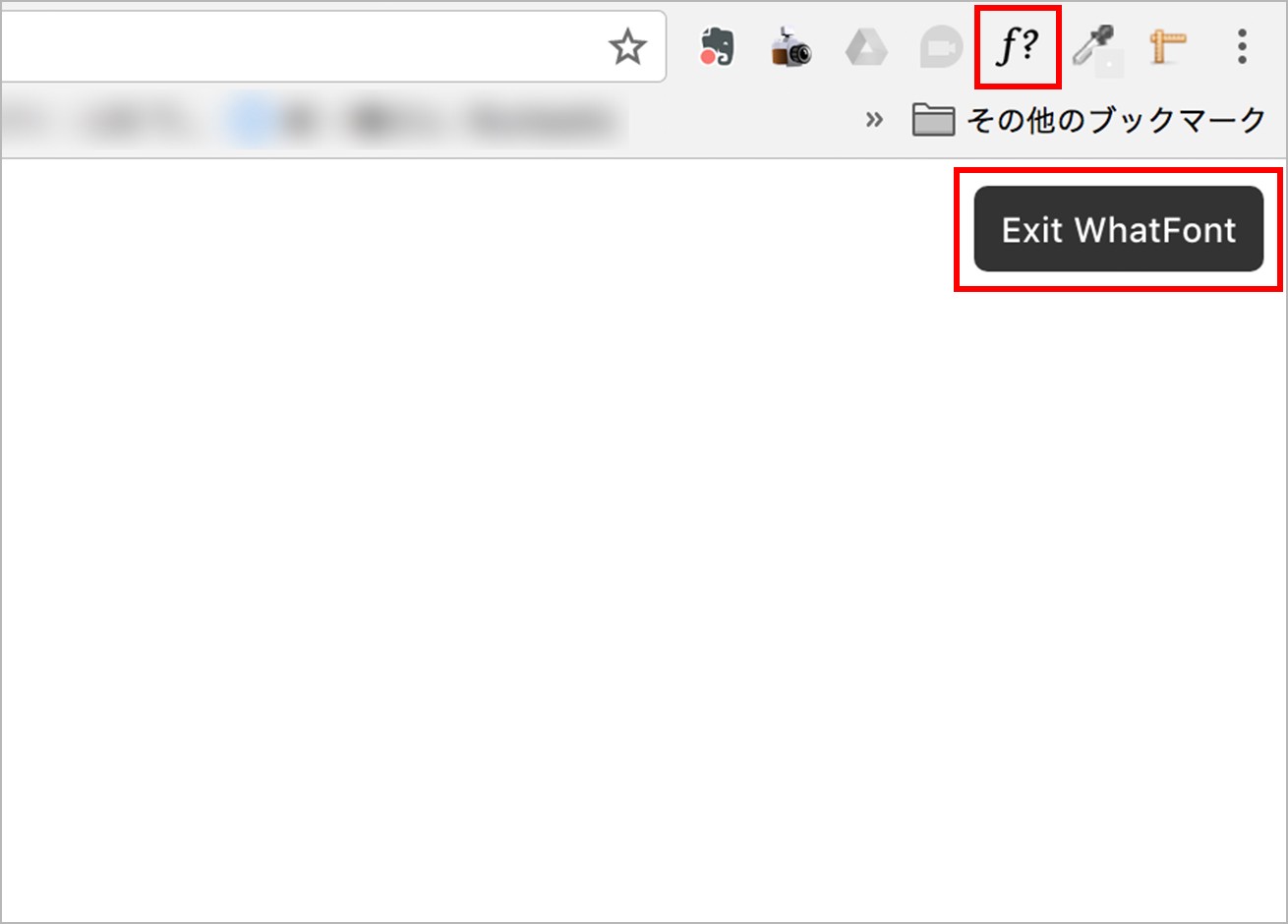
ツールバーのアイコンをクリックすると機能が有効になります。

起動するとツールバーの右下に「Exit WhatFont」と表示されます。これが機能が有効になっている証です。

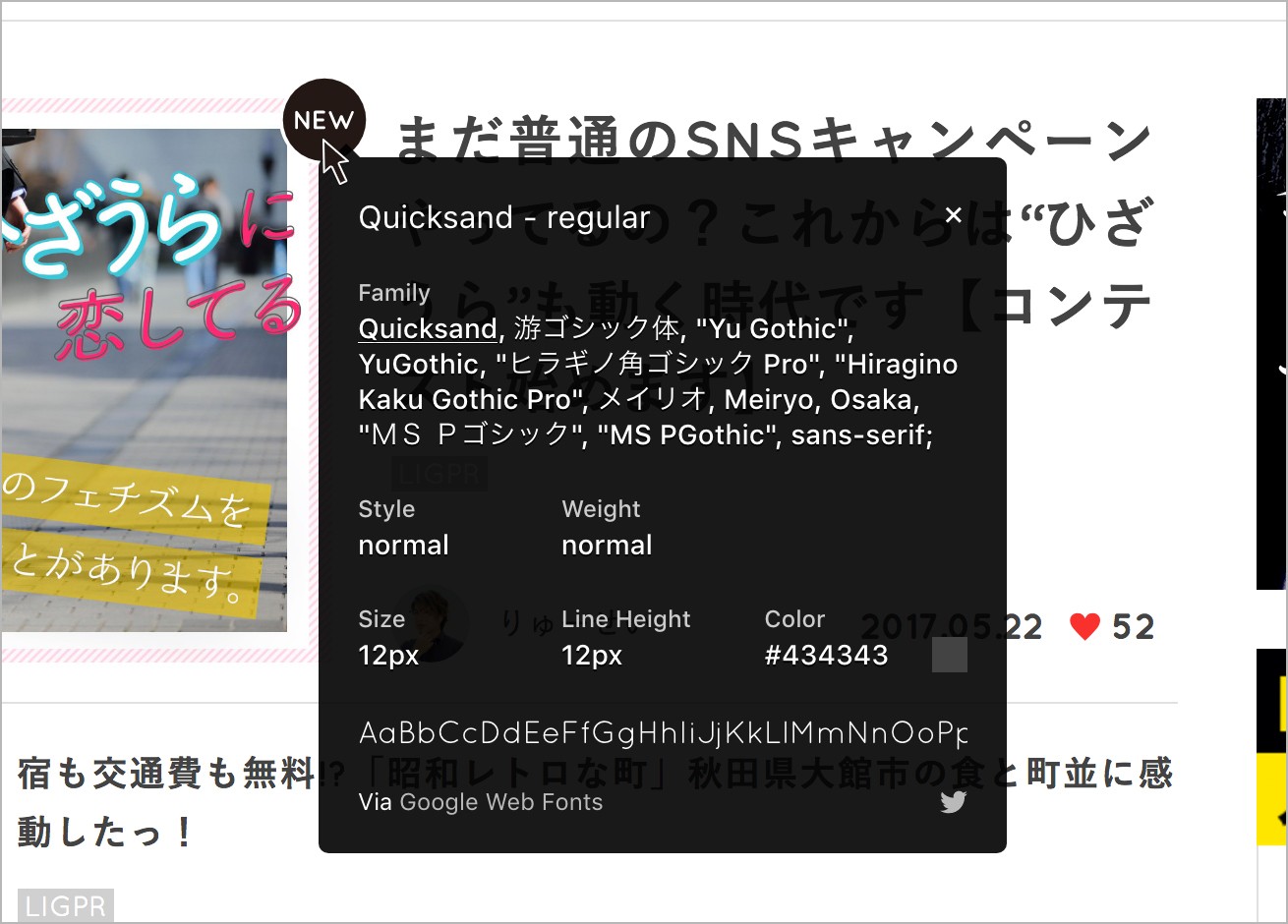
フォントが気になるテキストにマウスポインタを乗せると使われているフォント名が表示されます。

さらにクリックするとテキストの詳細が表示されます。
font-familyやstyle、weight、size、line height、colorなど一通りの情報を見ることができるのがすごい。

機能を無効にしたいときはふたたびツールバーのアイコンか「Exit WhatFont」をクリックします。

いちいちソースコードを見なくても、使われているフォントが見れるというのは手間がかからず良いですね。
DLリンク:WhatFont
Color Zilla

こちらは「Webサイトで使われている色のカラーコードを取得する」拡張機能です。
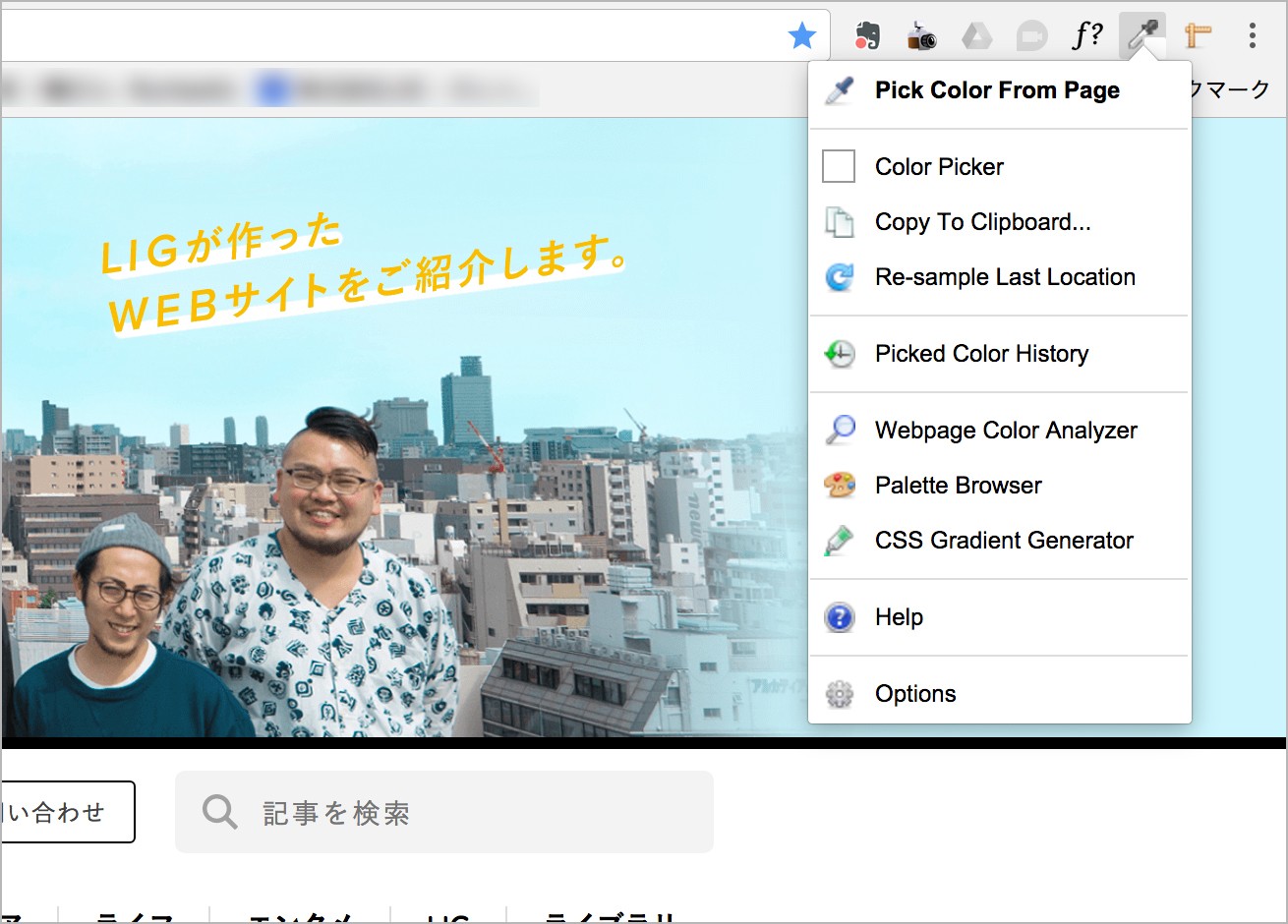
ツールバーのアイコンをクリックするとメニューが表示されます。

メニューの一番上にある「Page Color Picker Active」をクリックするとマウスカーソルが+に変化し、ブックマークバーの下にカラー情報が表示されるようになります。

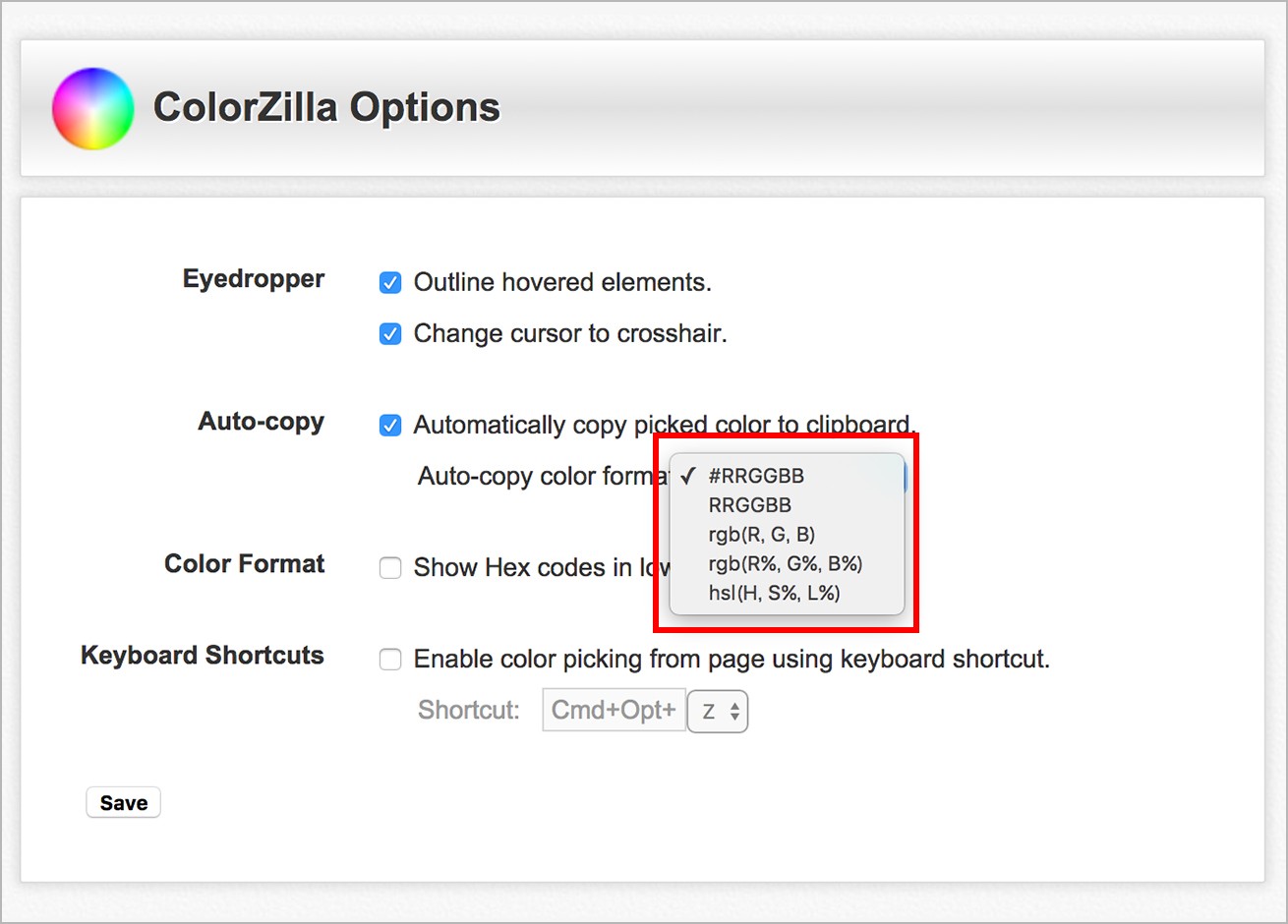
さらにここでクリックすると、表示されているカラーコードがクリップボードにコピーされます。(コピーされるカラーコードの形式は「ツールバーのアイコンを右クリック」→「option」から設定を変更することができます。」

これだけでも超便利ですね。
DLリンク:ColorZillla
Page Ruler

こちらは「webサイト上の要素のサイズ(幅、高さ)を測る」拡張機能です。
ツールバーのアイコンをクリックすると機能が有効になります。

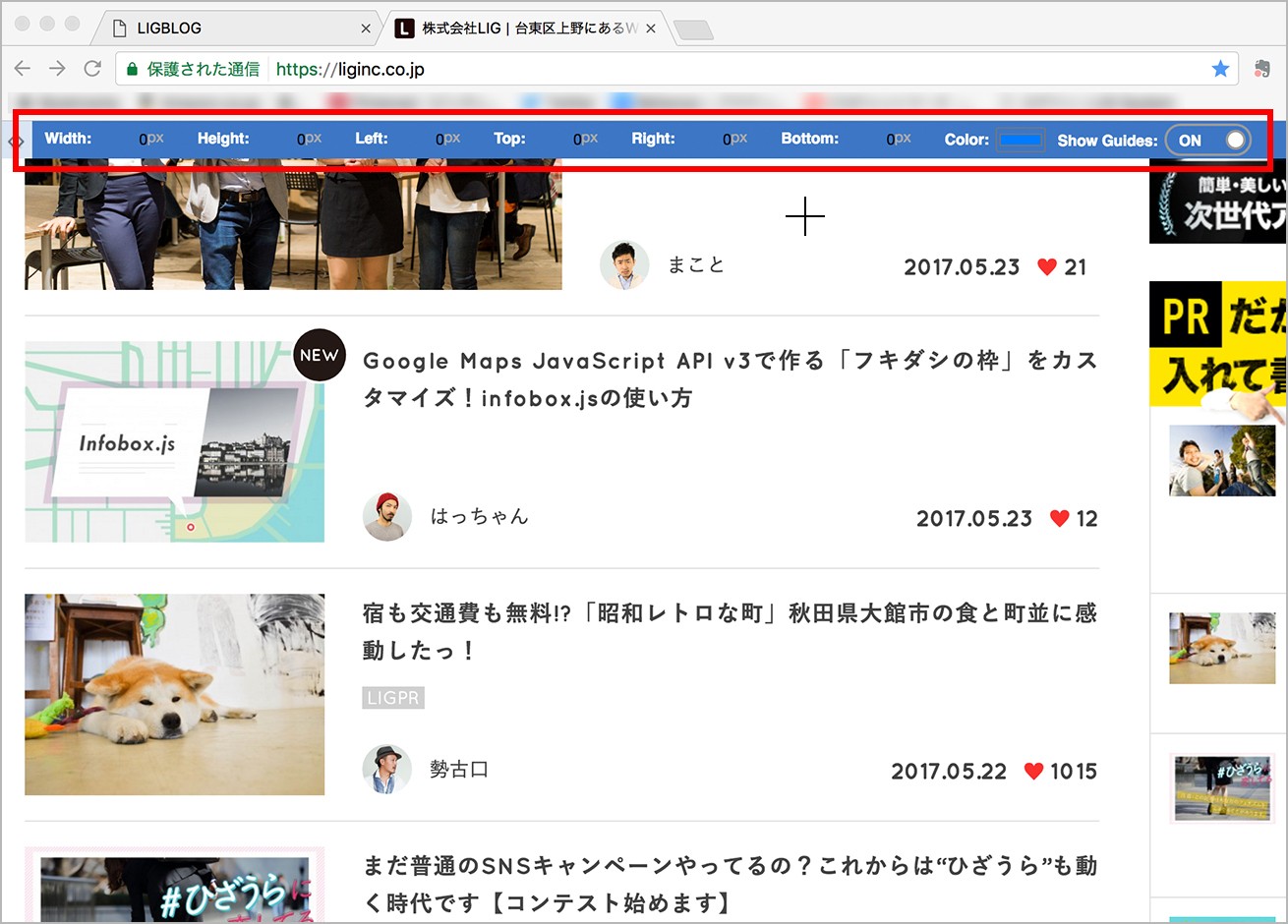
アイコンをクリックするとマウスカーソルが+に変化し、ブックマークバーの下にピクセル情報が表示されるようになります。

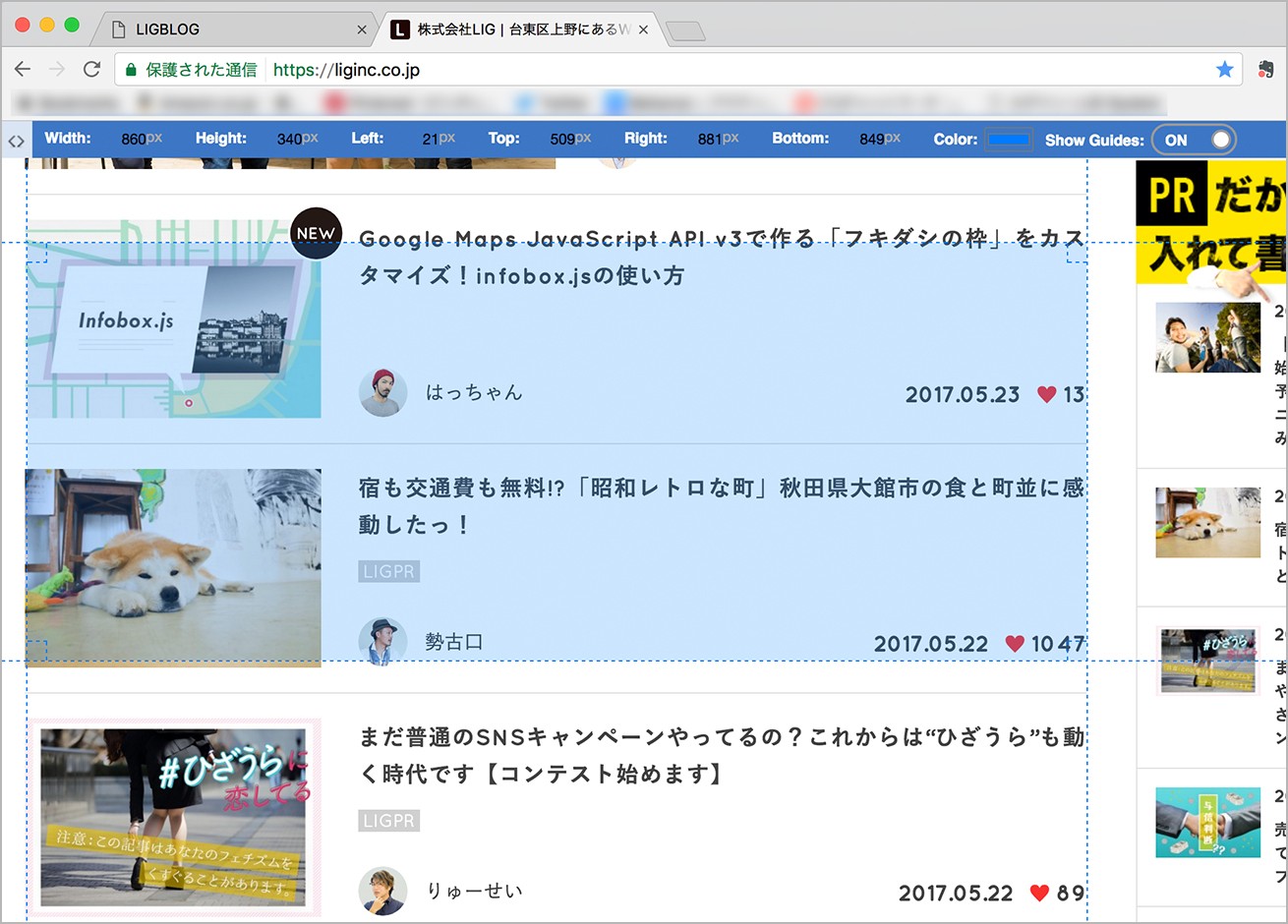
あとはマウスカーソル(+マーク)で基点となる場所をクリックし、ドラッグするだけです。
青い点線のガイドが表示され、測定領域が水色で覆われます。
| Width | 横幅 |
| Height | 縦幅 |
| Left | ページ左端から測定域左端までのピクセル数 |
| Top | ページ最上部から測定域上部までのピクセル数 |
| Right | ページ左端から測定域右端までのピクセル数 |
| Bottom | ページ最上部から測定域下部までのピクセル数 |

参考サイトなどの要素幅を知りたい時などに、いちいち「キャプチャしてphotshopを開いて確認する」などの手間が省けて時間短縮につながりますね。
DLリンク:Page Rule
まとめ
いかがでしたでしょうか??
今回紹介したもの以外にもweb制作に便利な様々な拡張機能がありますので、食わず嫌いせずどんどん試してみてください。今回はよく使う4つの拡張機能を紹介しましたが、他にも探してみて気になったものがあればLIGブログで紹介したいと思います。
以上、もーりーでした。
キャリアアップ
「Studio上野でWebクリエイターを目指す!」
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











