こんにちは! バックエンドエンジニアのまさくにです。
アナザーエデンがすごい面白いです。
さて、来てるんですかね。Mastodon のビッグウェーブが。ビッグウェーブというか、噴火する前の鼓動みたいなものを最近感じます。そこで Mastodon の API どうなってるのかなーと思ってちょっと調べたので、本稿ではトゥート(呟く)のテストをしていみたいと思います。前々回の Twitter 編と比較していただくと、Mastodon と Twitter の差異も分かって面白いんじゃないかなぁと思います。
目次
とにかく実行してみる
APIへ接続した環境
- macOS Sierra: 10.12.3
- 今回の言語は ruby: gemとbundler を使用
- iTerm2 で実行
$ ruby -v
ruby 2.3.3p222 (2016-11-21 revision 56859) [x86_64-darwin15]
$ gem -v
2.5.2
$ bundle -v
Bundler version 1.13.6
また Mastodon は Twitter と異なる特徴として、インスタンスが世界に複数存在するということがあります。そのため API の場所もそのインスタンスごとのものになります。今回は現在世界第 2 位のユーザー数を誇る mstdn.jp の API をお借りました。ぬるかるさん、ご就職おめでとう!
用意した数少ないコード
今回用意したソースコードは 3 点! ちょっと多くなっちゃった!
後述しますが今回はアクセストークンを自前で取得しています。コードはこちらにも置いてありますよ。
▼ Gemfile
source 'https://rubygems.org'
gem 'mastodon-api'
gem 'oauth2'
▼ get_access_token.rb
require 'mastodon'
require 'oauth2'
MASTODON_HOST = 'https://mstdn.jp'
MASTODON_APP_NAME = 'your_great_app_name'
mastodon = Mastodon::REST::Client.new(base_url: MASTODON_HOST)
app = mastodon.create_app(MASTODON_APP_NAME, 'urn:ietf:wg:oauth:2.0:oob', 'read write follow')
client = OAuth2::Client.new(app.client_id, app.client_secret, site: MASTODON_HOST)
token = client.password.get_token(ENV['MASTODON_USER_ID'], ENV['MASTODON_USER_PASSWORD'], scope: 'read write follow')
print "client_id: #{app.client_id}\n"
print "client_secret: #{app.client_secret}\n"
print "access_token: #{token.token}\n"
▼ touch_mastodon.rb
require 'mastodon'
MASTODON_HOST = 'https://mstdn.jp'
mstdn = Mastodon::REST::Client.new(base_url: MASTODON_HOST, bearer_token: ENV['MASTODON_ACCESS_TOKEN'])
mstdn.create_status('三葉だ……')実行してみる
$ bundle install --path vendor # ライブラリをインストールします
$ export MASTODON_USER_ID='aaaaa' # 自分の Mastodon ID(メアド)
$ export MASTODON_USER_PASSWORD='bbbbb' # 自分の Mastodon パスワード
$ bundle exec ruby get_access_token.rb
$ client_id: xxxxx
$ client_secret: yyyyy
$ access_token: zzzzz # これが自分のアクセストークン
$ export MASTODON_ACCESS_TOKEN='zzzzz' # 取得したアクセストークン
$ bundle exec ruby touch_mastodon.rb実行結果

パオパオー!
実行するための周辺情報
touch_mastodon.rb を見返すと、Mastodon に渡しているのはアクセストークンだけでした。この辺が Twitter API の gem と少し違いますね。API の公式ドキュメントを見ながら、認証関係を見ていくことにします。
Mastodonの認証
OAuth2 を採用しているので基本的に Twitter と変わりません。ただ OSS というだけあってか、Twitter のように公式ツールを使って管理画面でキーが取得できるということが現状できませんでした。自分が見つけたなかでは、この 「 Access Token Generator for Mastodon API 」が安全に とても気を使いながらアクセストークンまで取得できるように作成されているようなのですが、今回はアクセストークンも自前のスクリプトを使用して取得しています。
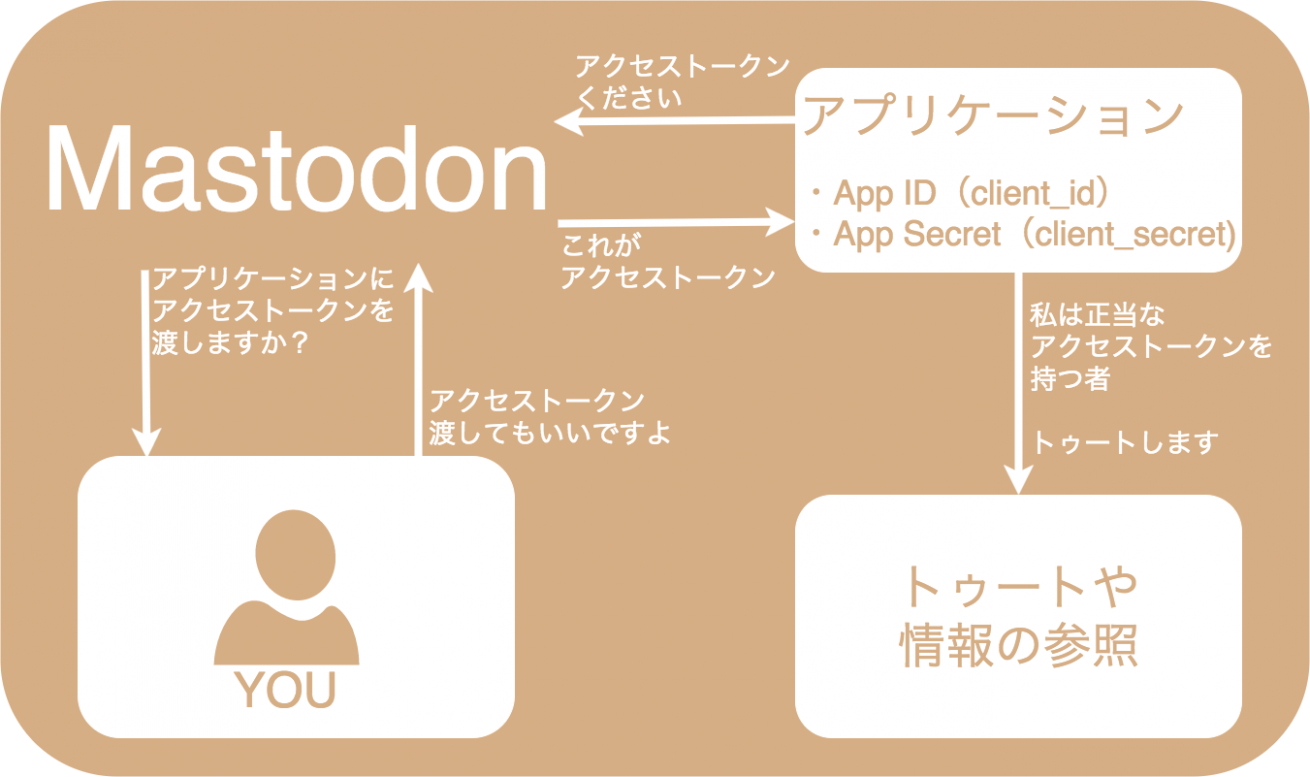
各トークンの意味合いは下記のようになります。

アクセストークンで権限の証明をしつつ、トゥートすることになるのも Twitter と変わりませんね。アカウント作成〜アクセストークン取得は下記のようになります。
- Mastodonのアカウントを取得する
- アプリケーションを作成する
- アクセストークンを取得する
Mastodonのアカウントを取得する
OK! 乗っていきましょう! ビッグウェーブに!
あえて載せるのは避けますが、「日本 Mastodon」などで調べると Mastodon のリストが手に入るのではないでしょうか。すげぇな! 思いのほか いっぱいあった!
Mastodon は、企業や個人が自由にインスタンスを立てることができます。どのインスタンスに登録するのはご選択ください。mstdn.jp については問題なく API の使用できましたが、インスタンスによっては API の使用が制限されたり、制限が異なったりするものは出てくるかもしれませんね。
アプリケーションを作成する
get_access_token.rb の下記の部分で、mstdn.jp にアプリケーションの申請を行い、クライアントIDとパスワードを取得しています。ちなみに今回利用した mastodon-api の gem はAPIの公式ドキュメントにも羅列されている公式のもののようですね。
▼ get_access_token.rb(一部)
MASTODON_HOST = 'https://mstdn.jp'
MASTODON_APP_NAME = 'your_great_app_name'
mastodon = Mastodon::REST::Client.new(base_url: MASTODON_HOST)
app = mastodon.create_app(MASTODON_APP_NAME, 'urn:ietf:wg:oauth:2.0:oob', 'read write follow')
create_app の第一引数にはアプリケーションの名称、第二引数にはリダイレクトを使用しない場合は固定値、第三引数は権限になります。権限は 3 つ、「read」「write」「follow」があり、詳細は公式情報をご覧ください。
アクセストークンを取得する
▼ get_access_token.rb(一部)
client = OAuth2::Client.new(app.client_id, app.client_secret, site: MASTODON_HOST)
token = client.password.get_token(ENV['MASTODON_USER_ID'], ENV['MASTODON_USER_PASSWORD'], scope: 'read write follow')
ここで OAuth2 を使ってアクセストークンを取得しています。同時に先述のアプリケーションに’read write follow’の権限を与えたことになります。この処理で返ってきた値を環境変数に入れてトゥートしていきましょう!
補足

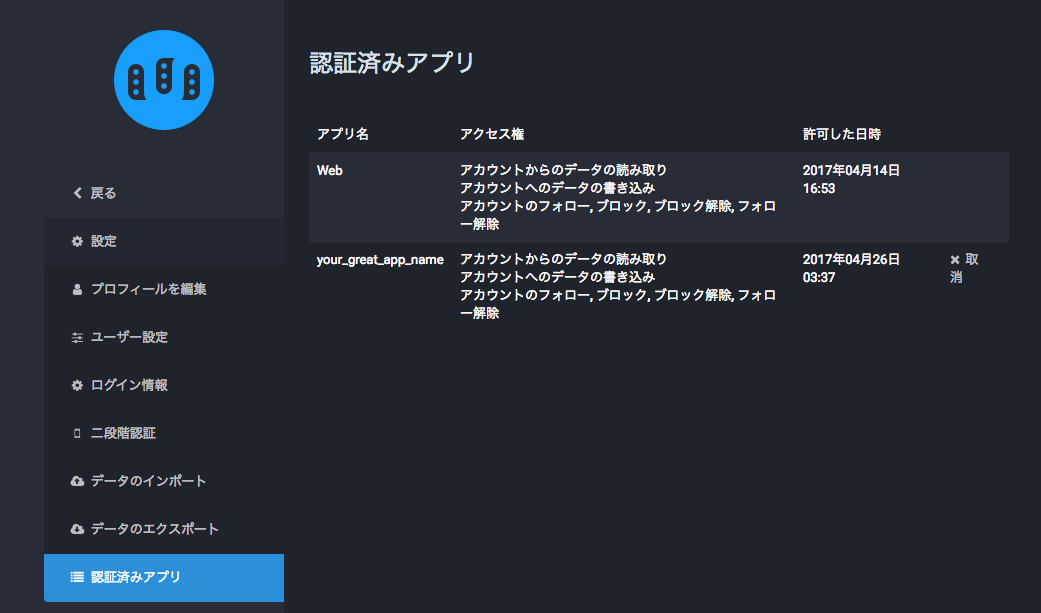
上記のように Mastodon にログインすると設定の「認証済みアプリ」で今回作成したアプリケーションに権限が割り振られていることが確認できます。不要な接続アプリはここで削除できます。
お、ここは時間がローカルタイムではないのですね。さすがに夜中の 3 時半には働いてないぜ。
まとめ
急激にウワサを聞くようになってきた Mastodon ですが、今後インスタンスが増えて連合が乱立してからが本番な気がしています。それらのインスタンスも基本 API の使用方法は共通化されているはずなので、ここで押さえておけば大きな力になる日が来るかもしれません。
今度はインスタンス立ててみよう。それでは!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











