こんにちは。入社以前はエディトリアルデザイナー(新聞・雑誌・書籍などの出版物のデザイナー)として書籍の装丁などもしていました。フロントエンドエンジニアのほりでーです。
今回は紙のデザインとWebデザインにある大きな違いのひとつ、「文字組みアキ量」というものについてお話しします。日本語組版のルールにも詳しく触れていくため、Webの経験しかない方も是非読んでみてくださいね!
- 今回の要点
-
- 日本語組版は約物(記号類)のアキが大事
- Webブラウザの文字組がイマイチなのは、約物のアキ量が常に一定であることが原因
- font-feature-settings: “halt” 1; で約物のアキをなくせるようになった
- jQury.yakumonoプラグインで行末約物半角を再現してみた
1. ベタ組みと約物のアキとは
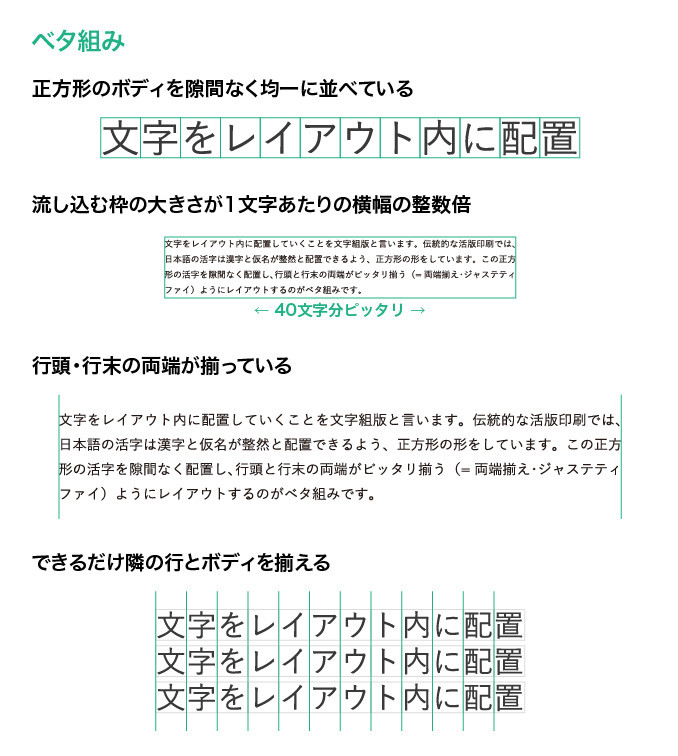
文字を書籍や雑誌などの判型にレイアウトしていくことを文字組版(もじくみはん)と言います。紙の印刷物では多くの場合、本文をベタ組みと呼ばれるルールで組版することが一般的です。まずはこのベタ組みについて説明していきます。
活版印刷という昔の印刷方法においては、日本語の活字は漢字と仮名が整然と並ぶよう、正方形の枠の中にデザインされていました。これをボディと言います。このボディを隙間なく並べ、行頭と行末の両端がピッタリ揃い(=両端揃え・ジャスティファイ)、原稿用紙のようにできるだけ隣の行と揃えてレイアウトをするのがベタ組みです。

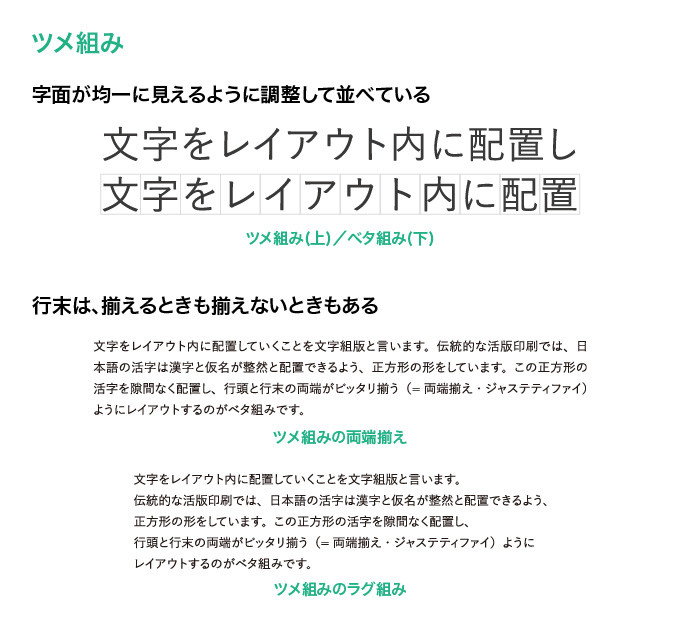
ベタ組みは古くからあるルールです。これと違い、正方形のボディを無視して組版するツメ組みと呼ばれるルールも徐々に使われるようになりました。
ツメ組みはベタ組みよりも新しい時代に普及した方法のため、ベタ組みに比べてモダンな印象があるとも言われています。

ベタ組み、ツメ組みのどちらが本文として優れているかは一概に断言できませんが、今回の記事は「本文の標準的な組み方はベタ組み」ということを前提として話をすすめます!
約物(やくもの)と全角・半角
約物とは記号類のことです。「」()『』、。[]<>ー〜…・※!?などたくさんの種類があります。 この中でも特に「」()『』、。などは、活版印刷時代は正方形の半分のサイズの活字として設計されていました。
この半分サイズの活字のことを半角(はんかく)または二分(にぶ)と呼びます。反対に、正方形の幅一杯の活字のことを全角(ぜんかく)と呼びます。
パソコンでも文字の種類を全角・半角と呼ぶことがありますが、元を辿ると、活版印刷時代の活字のサイズが由来となっているのです。
約物とアキ
ベタ組みでは正方形の活字を原稿用紙のようにピッタリ並べることが理想なのですが、この半角の約物のせいで必ず誤差が発生してしまいます。この誤差をどのように吸収するかでベタ組みの見栄えは大きく変化します。
活版印刷では、活字の前や後ろへ、インテルなどと呼ばれる細い木や金属の棒を挿入して隙間を埋めていました。この込め物が入っている箇所をアキと言います。
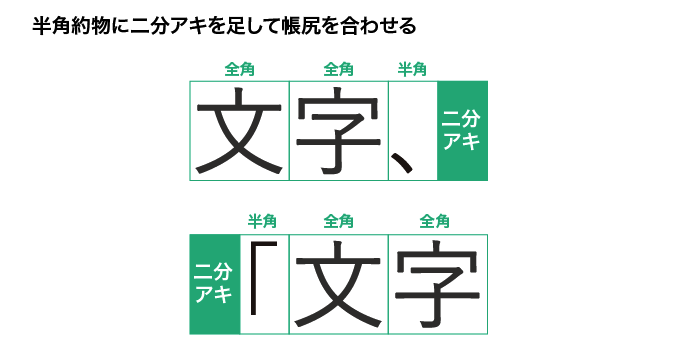
半角の約物の次に来る活字を隣の行の文字と正方形のグリッドで揃えようとするなら、一番簡単なのは半角のアキを挿入することです。次の図を見てみてください。

このような、半角の約物の前後へ二分アキをくっつけて全角幅を保つ組み方のことを約物全角(やくものぜんかく)と呼びます。
約物全角の欠点
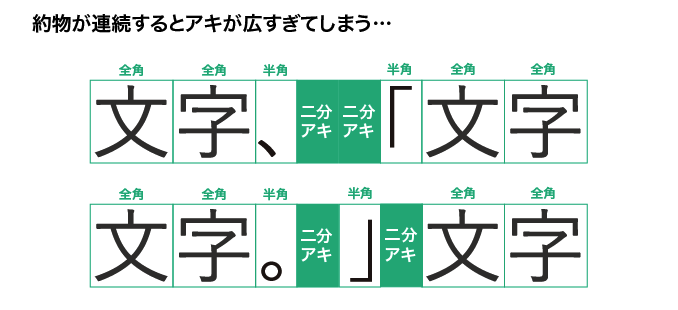
しかし、このルールはシンプルな反面、約物が連続するとアキが広く見えすぎてしまう欠点があります。

そのためか、現在の出版物でここまで徹底した約物全角を見ることはほとんどなくなりました。 もし使うとしたら何か特別なデザイン上の意図があるときだけでしょう。
Webブラウザの表示では、この約物全角ルールが適用されています。今ご覧になっている「このブログの文章の、」『約物の』。(アキ)を観察してみてください。特殊なフォントを使用していないかぎり、先程の図と同じようなアキが発生しているはずです。
なぜWebブラウザは約物全角なのか?
なぜ、現在の出版物ではあまり見かけない約物全角が、Webブラウザで採用されているのでしょうか? 一般的なデジタルフォントでは、半角に見える約物も始めから二分アキの付いた全角幅で設計されています。Webブラウザはそれをただ並べているだけなので、必然的に約物全角の見栄えとなってしまう訳です。
DTPソフトのアキ量調整機能
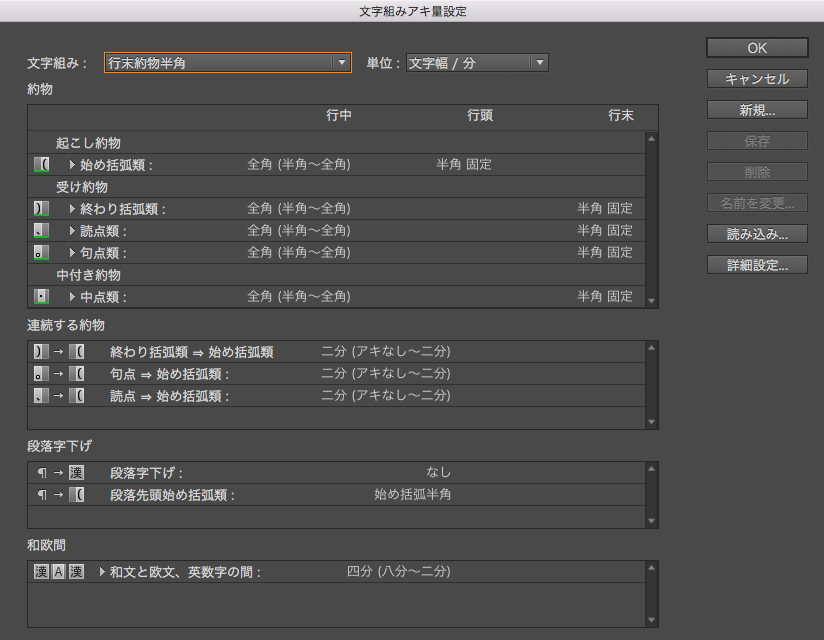
それでは、現代のエディトリアルデザインではどのようにアキを設定しているのでしょうか。InDesignやIllustratorの文字組みアキ量設定という機能では、アキのルールをとても詳細に設定できます。

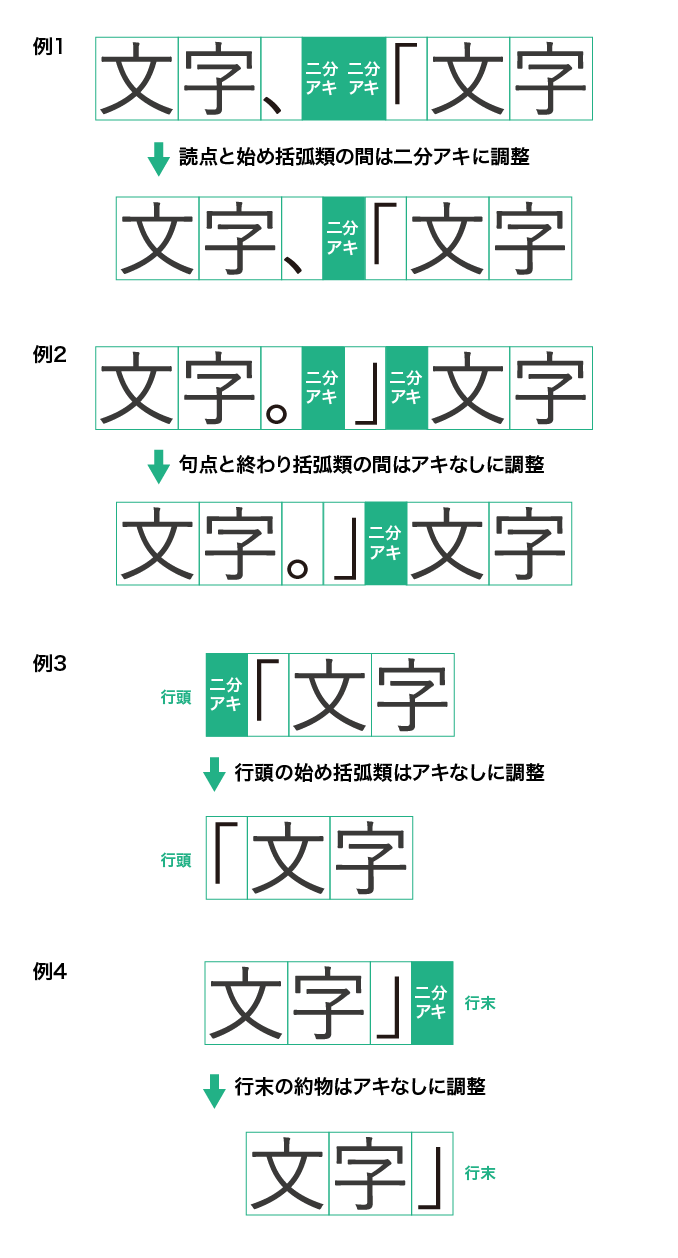
これを使って、約物全角でアキが広すぎるパターンを補正したのが下図の例です。

このように、特定の種類の約物が連続する部分や、行頭・行末は例外的にアキを減らす、という処理を加えた方が、一律な約物全角よりも美しい組版に見えます。
なお、このときに発生した余白の誤差は、他の文字の字間を調整して目立たなくしています。この字間の調整をアナログでやるのは大変なことでしたが、現在はソフトが自動的に整えてくれるようになりました。
InDesignのデフォルト設定とWebブラウザの比較
アキ量の調整パターンには数多くのバリエーションがありますが、IllustratorやInDesignで採用されているデフォルト的なアキ量設定が行末約物半角(ぎょうまつやくものはんかく)です。
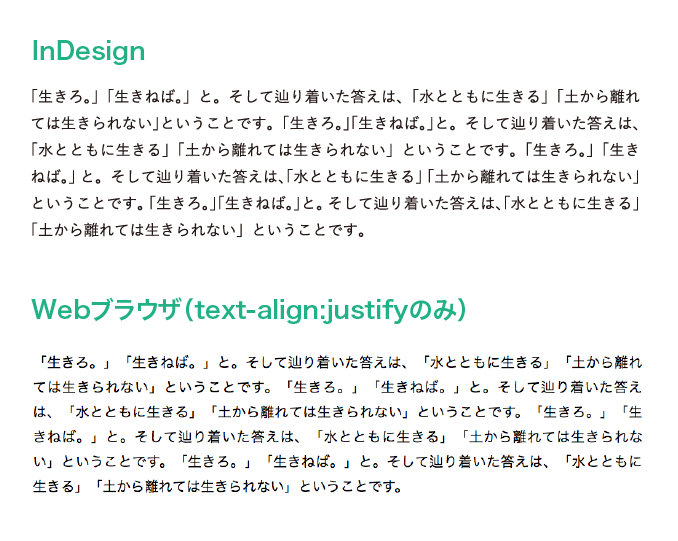
下図では、InDesignの行末約物半角の組版と、Webブラウザの標準的な組版結果を、同じ文言と同じ書体を使って比較しています。

このように、同じ書体で同じ両端揃えを設定しても、アキが違うだけでかなり違った印象となっているのが見てとれます。日本語のタイポグラフィは、書体の選択に加え、どういったアキ量設定を選択するかでも大きくデザインの印象が変わるのです。
なぜWebブラウザの組版は汚いのか
たとえWebフォントを使って紙の印刷物と同じ書体を使ったとしても、Webブラウザでは文字組みアキ量のルールまでは変更できません。
約物全角で固定されたブラウザの文字組版と、アキ量が詳細に調整されている紙の印刷物の文字組みでは、受ける印象に大きな違いがあります。
この印象の違いが、紙の文字組版とWebの文字組版の間にある違和感のひとつとして立ちはだかっているのです。
2. CSSだけでは約物アキを制御できない
このように、Webデザインでデザイナーがコントロールできる文字組版の設定は、InDesignのような高度な組版ソフトと比べるとかなり限定的です。
しかし、font-feature-settingsというCSSプロパティを使うことで、OpenTypeフォント独自の機能をWebブラウザからも使えるようになりつつあります。
OpenTypeの機能を引き出すfont-feature-settings
これは比較的新しいプロパティのため、現時点でもまだ最新版のChrome/Firefox/Safariが一部の機能をサポートしているのみです。また、すべてのOpenTypeフォントが対応しているわけではない点にも注意が必要です。
Mac/Windows両方にインストールされている「游ゴシック」、Macにデフォルトで入っている「ヒラギノ」ファミリーの書体、Google Fonts Early Accessで無料配信されている「Noto Sans(源ノ角ゴシック)」などはこの新機能に対応しています。
約物をアキなしにする”halt”オプション
さて、font-feature-settingsにはさまざまなOpenType機能が含まれていますが、今回利用するのは字幅半角メトリクス(halt)という機能です。 このプロパティを適用すると、すべての約物が全角幅(二分アキ)から半角幅(アキなし)に調整されます。
※この字幅半角メトリクスは、現時点ではデスクトップ版、モバイル版ともにSafariで正しく動作しません。
つまり、これまで避けられなかった約物全角の挙動を回避できるのです!
p {
font-feature-settings: "halt" 1;
text-align: justify;
}
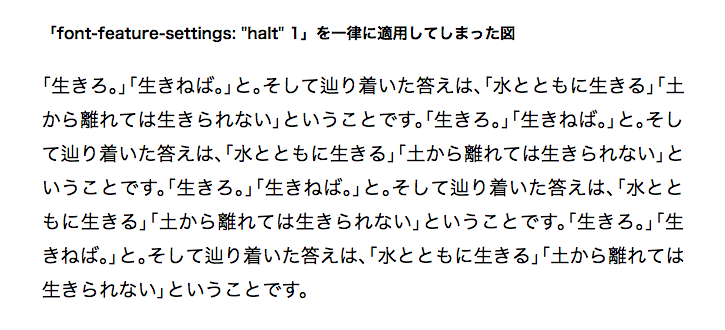
……しかし、残念ですが、これをこのままで使うことは難しいでしょう。こちらの画像をご覧ください。

上図では、すべての約物からアキがなくなってしまい、逆に読みにくい組版と化しています。正方形のグリッドにも全く揃っていません。
私達がやりたいのは、特定のパターンでだけアキ量を減らしたいという処理であって、全部の約物からアキ量をなくすことではありません。しかし、CSSだけで自動的にそういったことをするのはまだ不可能な状況です。
3. jQuery.yakumonoでアキ量調整
幸い、対象となる約物だけを<span>などにくくり、それらへfont-feature-settingsを設定すると、その1文字だけを対象にアキをなくすことができました。
つまり、アキを調整したい約物だけをどうにかして<span>でくくることができれば良いわけです。
そこで先日、JavaScriptでHTML要素内の文字を分解し、特定のパターンの約物にだけfont-feature-settings: “halt”を適用できるjQueryプラグインをGitHub/npmにアップロードしてみました。
その名もjQuery.yakumonoです!
- npmjs – jquery.yakumono
- GitHub – hokkey/jQuery.yakumono:日本語組版で約物のアキ量を調整するためのjQueryプラグイン
- Slideshare – 約物アキを調整するjQueryプラグインを作ってみた
- CodePenによるライブデモ
- その他技術的なメモなど
調整結果サンプル
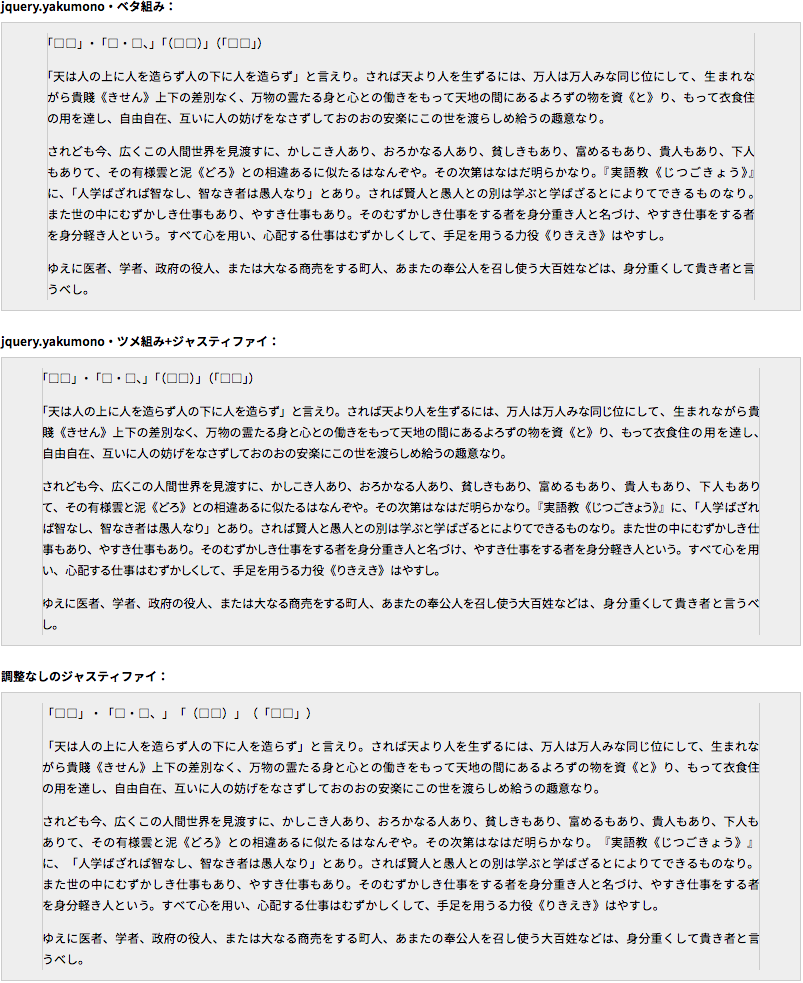
ライブデモをChromeで閲覧したときのスクリーンショットを掲載します。
ブラウザのデフォルト挙動と比較して、約物のアキが少なく調整されているのが分かります。約物全角のダサい組版から、エディトリアルデザインのベタ組みへ向け一歩前進したのではないでしょうか……。

使い方
jQueryの他にblast.jsというライブラリに依存しています。blast.jsとjQuery.yakumonoを準備したら、適当なHTMLファイルへ以下のコードを記述します。
<link rel="stylesheet" href="css/jquery.yakumono.min.css"/>
</head>
<body>
<div class="js-yakumono"><p>ここに文章を入力してください。<a href="#">段落とかa,b,em要素あたりは混ざっててもOK。</a></p></div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="js/jquery.blast.min.js"></script>
<script src="js/jquery.yakumono.min.js"></script>
<script>
$('.js-yakumono').yakumono({
// 約物の分類オプション
// これはデフォルトの分類なので実際は不要です
dict: {
hajimekakko: /(|〔|「|『|[|【|〈|《|‘|“/,
owarikakko: /)|〕|」|』|]|】|〉|》|’|”/,
nakaten: /・|:|;/,
kuten: /。|./,
touten: /、|,/,
kugiri: /!|?/,
hyphen: /‐|〜/,
bunrikinshi: /…|‥|—/,
// ここまでがデフォルト設定
//
// 自分で新たにルールを増やしたい場合は下のように正規表現で追加できます
kansuji: /一|二|三|四|五|六|七|八|九|十|〇/
},
// ブラウザがSafariの場合にポリフィルを有効にする
polyfillSafari: true,
// 全角ハイフンをケイ線文字に置換する
replaceDash: false,
// リサイズ時に再計算する
watchResize: true,
// リサイズ監視の遅延時間
watchDelay: 300,
// 詳細な字間調整機能を利用する
useLetterSpacingAdjustment: true,
// 行末約物半角にする
isGyomatsuYakumonoHankaku: true,
// ベタ組みにする
isBetagumi: true,
// ベタ組みで左右の余りを余白で吸収する
betagumiCenter: false,
// ツメ組みにする
isTsumegumi: false,
// 段頭の字下げを有効にする
useJisage: false,
});
</script>
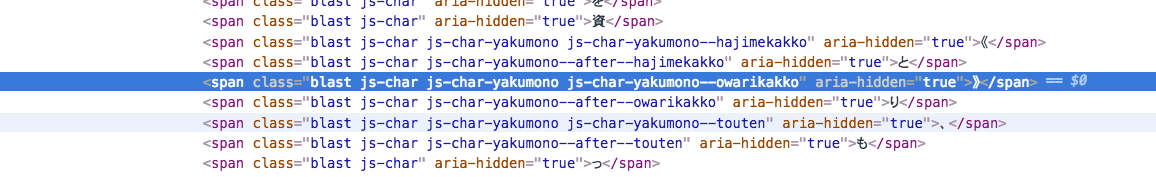
</body>うまく動作すると1文字づつspan要素が生成され、約物の種類や、後続する次の文字の約物を特定できるクラス名が付与されます。  このクラスを手がかりとして、特定のコンテクストの約物にだけCSSルールを適用します。デモで使用しているCSS(SCSS)は次のような内容です。
このクラスを手がかりとして、特定のコンテクストの約物にだけCSSルールを適用します。デモで使用しているCSS(SCSS)は次のような内容です。
// 行末約物半角
.js-yakumono.is-gyomatsu-yakumono-hankaku {
.js-char-yakumono--owarikakko,
.js-char-yakumono--kuten,
.js-char-yakumono--touten,
.js-char-yakumono--nakaten {
&.is-end-of-line {
@include yakumono-aki-nashi();
}
}
}
// 始め括弧系
.js-char-yakumono--hajimekakko {
// 始め括弧系・行頭
&.is-start-of-line,
// 始め括弧系の後に始め括弧系
// 「「 , 「( , (「
&.js-char-yakumono--after--hajimekakko {
@include yakumono-aki-nashi();
// Safari用ポリフィル
.is-safari & {
// 半角ずらす
position: relative;
left: -.5em;
}
}
}
// 終わり括弧系
.js-char-yakumono--owarikakko {
// 終わり括弧系の後に終わり括弧系
// 」」, )」 , 」)
&.js-char-yakumono--before--owarikakko,
// 終わり括弧系の後に始め括弧系
// 」「 , )「 , 」(
&.js-char-yakumono--before--hajimekakko {
@include yakumono-aki-nashi();
}
}
// 句点
.js-char-yakumono--kuten {
// 句点の後に始め括弧
// 。「
&.js-char-yakumono--before--hajimekakko,
// 句点の後に終わり括弧
// 。」
&.js-char-yakumono--before--owarikakko {
@include yakumono-aki-nashi();
}
}
// 読点
.js-char-yakumono--touten {
// 読点の後に始め括弧
// 、「
&.js-char-yakumono--before--hajimekakko,
// 読点の後に終わり括弧
// 、」
&.js-char-yakumono--before--owarikakko {
@include yakumono-aki-nashi();
}
}
// 中点
.js-char-yakumono--nakaten {
// 終わり括弧類 + 中点 + 始め括弧類
// 」・「 , )・(
&.js-char-yakumono--after--owarikakko.js-char-yakumono--before--hajimekakko {
@include yakumono-aki-nashi();
// Safari用ポリフィル
.is-safari & {
position: relative;
left: -.25em;
}
}
}上記のデフォルトCSSでは、以下のパターンで約物アキ量が変更されます。InDesignのデフォルト設定風味ですね。
- 行末の終わり括弧類・句点類・読点類・中点類
- 行頭の始め括弧類
- 連続する始め括弧類・終わり括弧類
- 直後に終わり括弧類が来る始め括弧類
- 直後に始め/終わり括弧類が来る句点/読点類
- 終わり括弧類と始め括弧類に挟まれた中点類
なお、InDesignのアキ設定はアキ量を「アキなし〜全角」などでアキの調整候補となる範囲が指定できるのに対し、現在のjQuery.yakumonoでは「アキなし」か「二分アキ」の2種類の選択しかできません。
きれいなベタ組みをWebにも
長い文章はツメ組みよりベタ組みの方が読みやすいことも多いはずなのですが、デフォルトのWebブラウザの組版があまり美しくないため、ベタ組み=ダサイものという認識になっているとしたら残念です。
今後のWebブラウザの発展で、より自由な日本語組版が実現できるようになることを待望してやみません。
補足:記事の訂正について
訂正前の記事では「現在の一般的なデジタルフォントは、約物も含め全角幅が基本として設計されている」という点が考慮されておりませんでした。そのため、
- 句読点約物などが半角サイズだったのは活版印刷時代のことで、現在のデジタルフォントでは全角サイズで設計されている
ということが分かるように記事の一部を訂正いたしました。
謝辞
InDesign、デジタルフォント、文字組版など、DTPに関するさまざまな情報発信やツールの開発をされている@monokanoさまから上記のご指摘をいただきました。
この場を借りてお礼申し上げます。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。