こんにちは、まろCです。
フロントエンドとして仕事をしていると、たとえば、パートナー様にコーディングしたHTMLを渡すことが多々あります。
そういう場合、HTMLとシステムは別管理のケースだったりします。そんなとき、この修正を取り込んで欲しいってときにpull requestは出せないから、チャットワーク上で変更を毎回タイピングしてました。
手打ちは面倒だな、と何度も思ったので、pushしたらコミットのコメントをチャットワークで勝手に発言するようにしました。
構成について
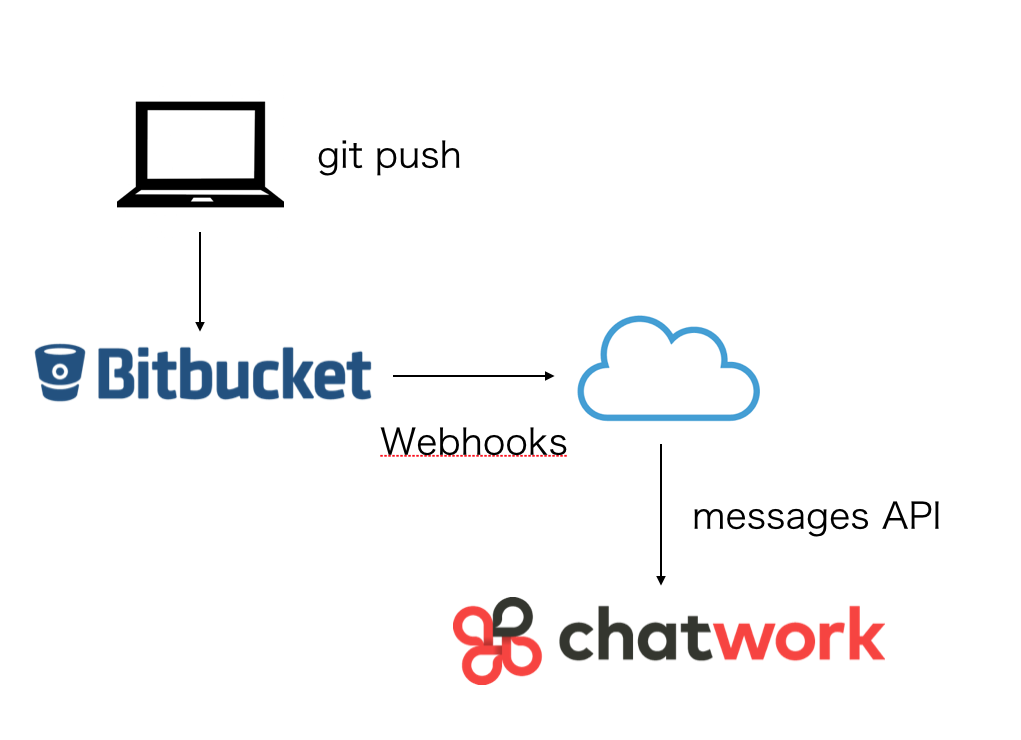
構成図

pushした際に、BitbucketのWebhooksをトリガーにして、push時にchatworkに発言するスクリプトをサーバーに設置し、呼び出します。 結構単純ですね。
チャットワークAPIトークンの発行
まずは、チャットワークのAPIトークンを発行します。

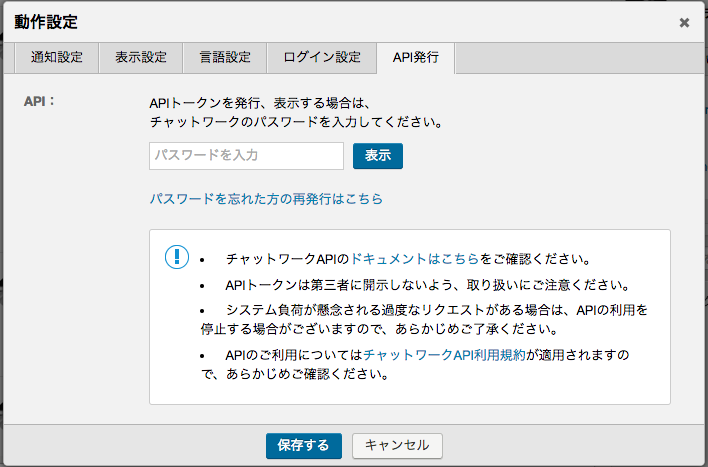
ブラウザでチャットワークを開き、右上の表示名のところから、「動作設定」を選択します。「API発行」タブを開き、フォームにパスワードを入力すると、トークンが発行されるのでコピーしておきます。
BitbucketのWebhooksを設定
Bitbucket上でWebhooksを設定していきます。
まずは、リポジトリを選択します。

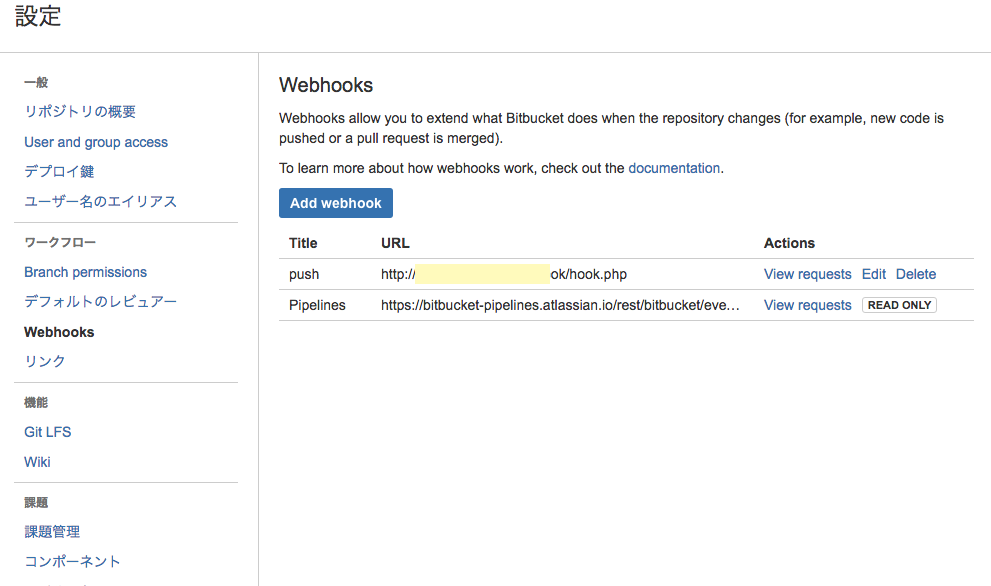
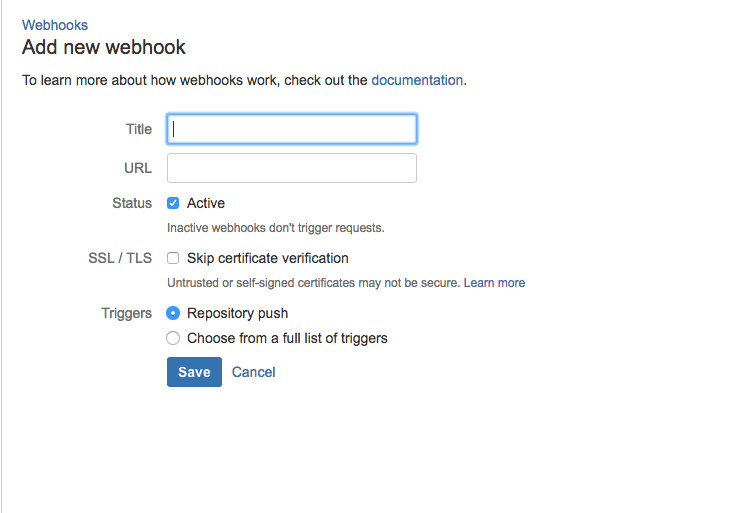
設定画面から「Webhooks」を選択し、「Add webhook」のボタンをクリックしてURLを追加します。

「Title」は任意に、「URL」は次章で設定するスクリプトのURLを設定します。「Triggers」がRepository pushになっているのを確認して、Saveします。
すると、push時に設定したURLに、pushしたデータをpostしてくれるようになります。
アクションするスクリプトを作成
今回は、phpで書いていきたいと思います。
<?php
$json_string = file_get_contents('php://input');
$obj = json_decode($json_string);
if($obj) {
$comment = $obj->push->changes[0]->new->target->message;
// 投稿先とAPIトークンを指定
$room_id = 57495850;
$api_token = 'XXXXXXXXXXXXX'; // APIトークン
// メッセージ本文
$body = <<<EOD
pushしました
コメント: $comment
EOD;
header("Content-type: text/html; charset=utf-8");
$params = array(
'body' => $body
);
$options = array(
CURLOPT_URL => "https://api.chatwork.com/v1/rooms/{$room_id}/messages",
CURLOPT_HTTPHEADER => array('X-ChatWorkToken: '. $api_token),
CURLOPT_RETURNTRANSFER => true,
CURLOPT_SSL_VERIFYPEER => false,
CURLOPT_POST => true,
CURLOPT_POSTFIELDS => http_build_query($params, '', '&'),
);
$ch = curl_init();
curl_setopt_array($ch, $options);
$response = curl_exec($ch);
curl_close($ch);
}これで、pushされたデータが取得できます。
$json_string = file_get_contents('php://input');
$obj = json_decode($json_string);
chatworkで発言するroom idと、先程取得したAPIトークンをセットします。
room idはブラウザで確認できます。URLの末尾#!ridに続く数値です。
// 投稿先とAPIトークンを指定
$room_id = 57495850;
// APIトークン
$api_token = 'XXXXXXXXXXXXX';
以下chatworkのAPIを叩く準備をして、アクセスします。
// cURLに渡すオプションを設定
$options = array(
CURLOPT_URL => "https://api.chatwork.com/v1/rooms/{$room_id}/messages",
CURLOPT_HTTPHEADER => array('X-ChatWorkToken: '. $api_token),
CURLOPT_RETURNTRANSFER => true,
CURLOPT_SSL_VERIFYPEER => false,
CURLOPT_POST => true,
CURLOPT_POSTFIELDS => http_build_query($params, '', '&'),
);このスクリプトは保存してサーバーにアップしておきます。
実行します
変更をpushすると、、、
git push -u origin develop
こんな感じでchatwork上に発言されました。
まとめ
いかがでしたか? けっこう簡単にできました。
webサービス同士で連携できるwebhookは偉大ですね。
それでは。LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。