こんにちは、エリカです。
WordPress のテーマやプラグインをコーディング規約に沿って開発するときに有用な PHP_CodeSniffer を PhpStorm と連携させてみます。
PHP_CodeSniffer とは、PHP のコーディングスタイルをチェックしてくれるツールで、PhpStorm と連携すれば、コーディング規約に従っていない記述を適宜指摘してくれるようになります。
PHP_CodeSnifferのインストール
PEAR を使って、インストールします。
$ pear install PHP_CodeSniffer-2.7.1
phpcs コマンドが利用できるようになっているはずですので、確認してみます。
$ phpcs --version
PHP_CodeSniffer version 2.7.1 (stable) by Squiz (http://www.squiz.net)
WordPress のコーディング規約の取得
基本的なコーディング規約に加えて、WordPress のコーディング規約も利用できるようにします。 任意の場所に保存します。
$ git clone -b master https://github.com/WordPress-Coding-Standards/WordPress-Coding-Standards.git wpcs
次に、PHP_CodeSniffer が WordPress のコーディング規約を参照できるように設定します。
$ phpcs --config-set installed_paths /path/to/wpcs
この状態でも、コマンドを操作すればコーディング規約に沿っているかどうかをバリデーションすることができます。
PhpStorm と連携
PhpStorm からバリデーションできるようにしてみます。
PhpStorm から phpcs を利用
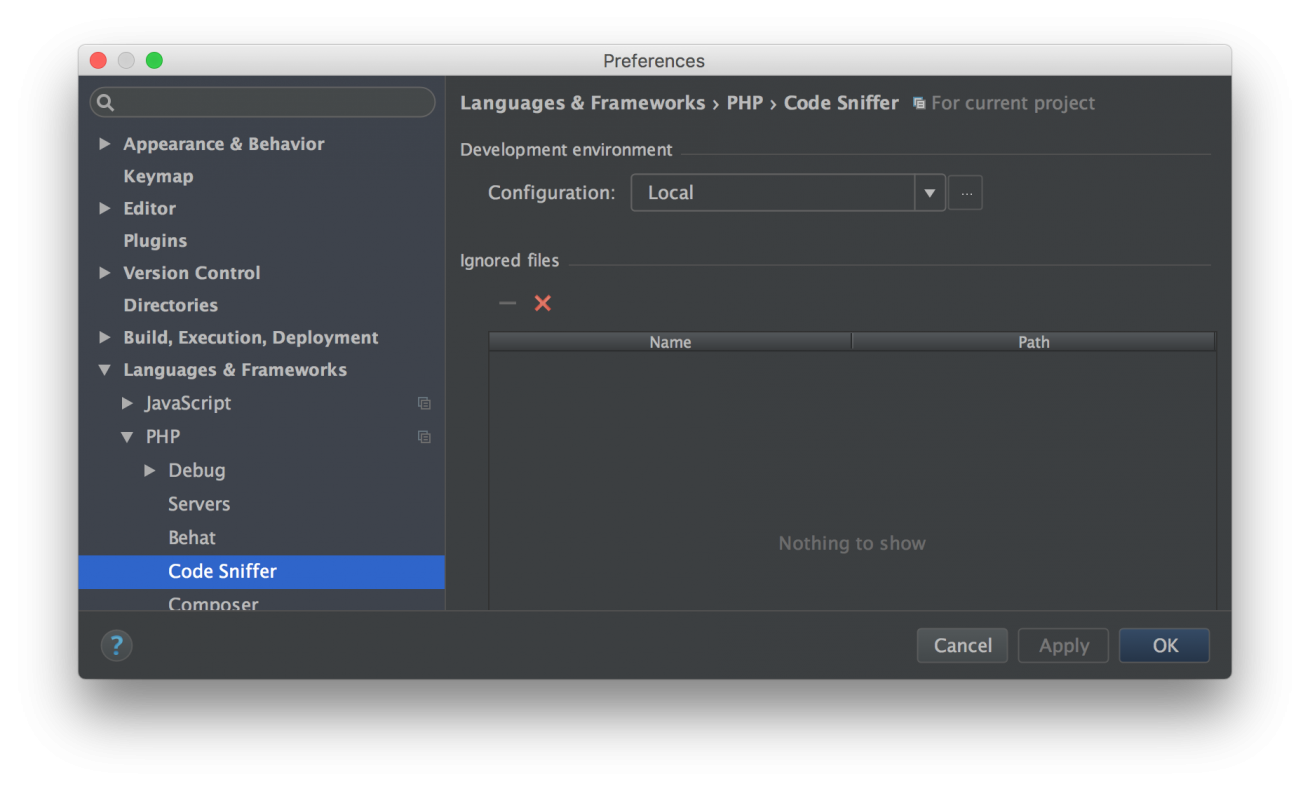
次のダイアログを開きます。
Preferences > Languages & Frameworks > PHP > Code Sniffer

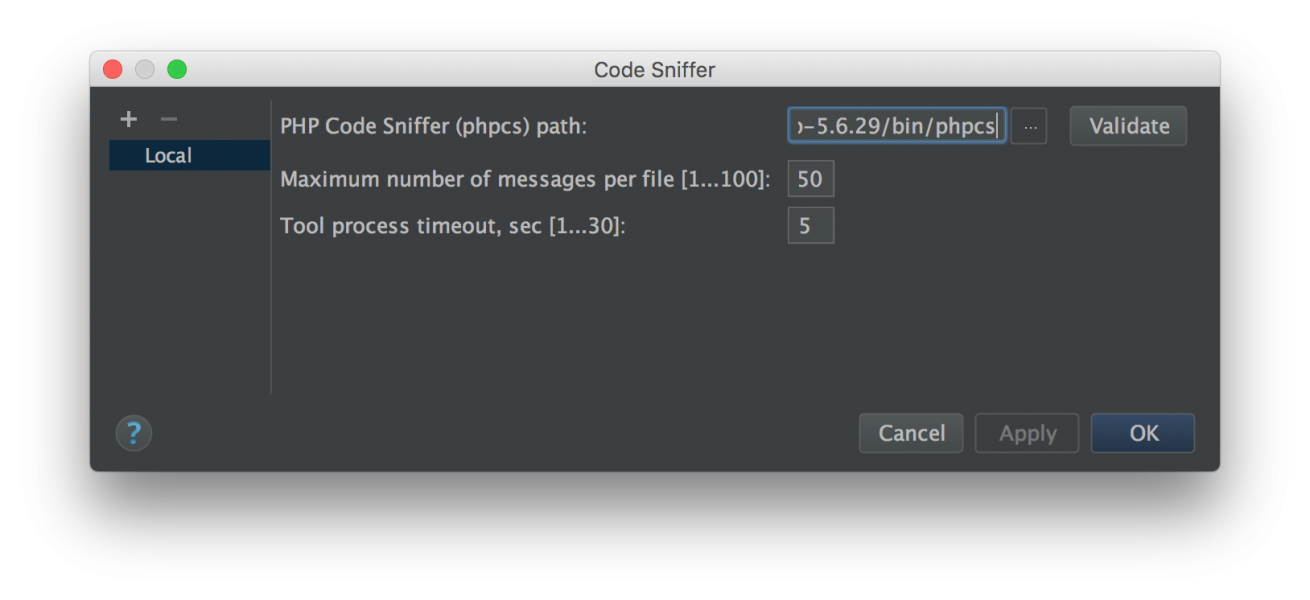
Development Environment から Local を選択し、「…」をクリックして Code Sniffer ダイアログを開きます。

PHP Code Sniffer (phpcs) pathに、はじめにインストールした phpcs のパスを設定します。Validate でチェックし、phpcs を利用できれば準備 OK です。
WordPress のコーディング規約を適用
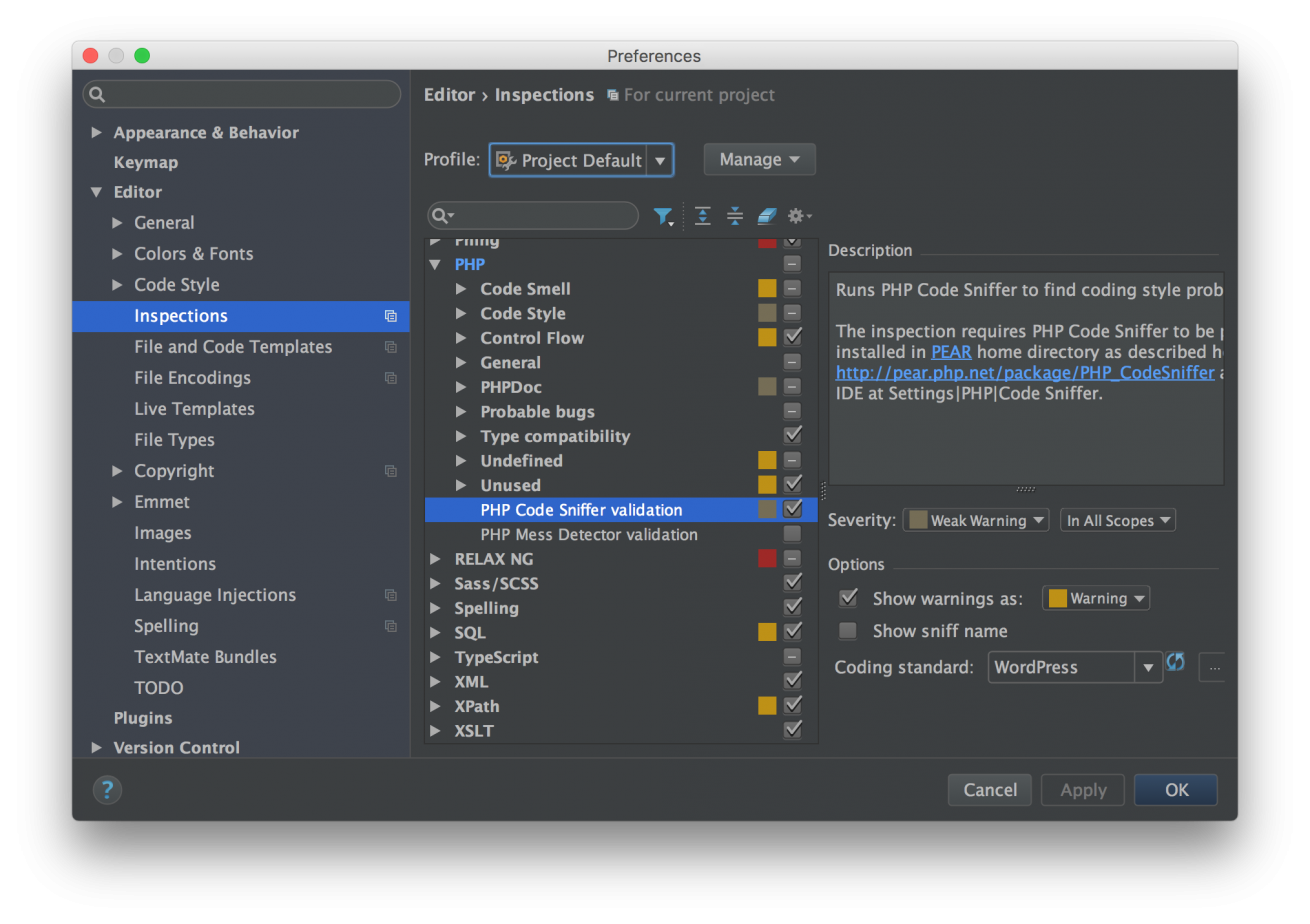
次のダイアログを開きます。
Preferences > Editor > Inspections

PHP > PHP Code Sniffer Validation の右端のチェックボックスを有効にします。 右カラムの Options にある Coding standard から WordPress を選択します。
この状態を適用すれば、PHP ファイルを編集する際に、WordPress のコーディング規約でのバリデーションが行われます。
まとめ
「どのコーディング規約に従うか」をチーム内で共有しておけば、ロジック以外のコーディングスタイルの調整などで余計な気を回さなくて済みますね。
また、他のフレームワークなどのコーディング規約を見てみると、いろいろ発見があって面白いですね。
それでは。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












