こんにちは! ライターの紳さん(@shinsan_lig)です。
突然ですが皆さん
会社のホームページをハイセンスにしたくないですか?
それも簡単に。格安で。

「ウチの会社のホームページ、イケてないんだよな〜」
という悩みを抱えている方、多いですよね。なんせLIGはWeb制作会社ですから、その手の問い合わせや相談は毎日のように来るんです。
その中には、「とはいえ予算がないからプロには頼めない……。htmlやcssの知識がないから自分ではつくれない…」という深刻な悩みを抱えた方もいらっしゃいます。
・
・
・

どうします?
「htmlやcssの知識がなくても、誰でも簡単に無料でハイセンスなホームページが作れるサービス」があったとしたら?
使いますよね。100%使いますよね。
今回、僕がPRを引き受けたのはそんなサービスです。
ハイセンスなホームページをつくってみた

というわけで、実際にそのサービスを利用してハイセンスなホームページをつくってみようと思います。
とりあえずスーツに着替えて撮影にきました。

素材として使えそうな写真をいくつか撮影し、ついでに自分のイメージに合った動画も撮って準備完了!
完成したハイセンスなホームページがこちらです!
↓ ↓ ↓ ↓ ↓
嘘つき……。
※画像をクリックするとホームページに飛びます
ドキドキ☆反省会

今回、僕が利用したのは「BiNDup」というサービスなのですが、誰でも簡単にハイセンスなホームページがつくれるというのは嘘でした。
そしてどうやら、僕の作った渾身のサイトを見てBiNDupの開発元・株式会社デジタルステージのコウさんという人が怒り狂ってる……。という噂が流れてきたので、話だけでも聞いてみることにしました。
僕に言わせれば、こんなソフトを開発したこの人がすべての元凶なんですけど。


コウさん、この度はPRに失敗して申し訳ありませんでした。

本当に、残念な結果になったと思います。

ところで僕がつくったホームページは何が悪かったんですかね。我ながら、改めて見てみると「汚水」を思い浮かべました。

テンプレート通りにやっておけば大した問題はなかったはずですが。どうしたらこんな、クソダサいサイトになるんですかね。

特にページ後半のグラデのところなんて吐瀉物みたいなデザインですよ。


へへへ。すごいでしょ、僕のカスタマイズの力。

褒めてません。

で、具体的にどこがダサくなった原因なんですかね?


まず、スクロールして左上にクソダサいタイトルロゴが見えた瞬間、ダメだなって思いました。

ロゴのハイパー感が気に入ってるんですけどね。

それから、せっかくのWebフォントが雰囲気に合ってなくて台無しでした。

う〜ん。フォントの良し悪しは僕にはよく分かりませんね。


あと、8bitカラーの文字色や気持ち悪いグラデーションの数々もヤバイですね。てゆーか、BiNDのカラーセレクトにはないはずなんですけどね。

テキストサイト全盛期の時代に生まれたんで……。頑張りました。

後半でMARQUEEを使って文字を流してますけど、「まだブラウザサポートされてたんだ」ってビックリしましたよ。逆にここだけは勉強になりました。


この東京五輪のボランティアコスチュームみたいなタイトルのデザインは大丈夫ですか。パクってない?

まったく意識してませんでしたが、偶然似ちゃいました……。反省しています。


このMSゴシックのワードアートみたいなやつとか、久しぶりに見ましたよ。なんなんですか。

ちょっと変化球が欲しかったので……。Wordでつくりました。

そんなことしなくても、BiNDupのSiGNっていう画像編集機能で補えるんですけどね。

……てゆーか、わざとやってませんか?

う〜ん……。正直いうと、後半はわざとやってますね。

わざとなのかよ。開き直んな。


あと、この忍者ツールズのアクセスカウンターとか本当にいりますかね?

え、これはいるんじゃないですか? アクセスの量とか分からなくなりますよ?

BiNDでGoogleアナリティクスの設定ができるんですけどね。

これがないとキリ番ゲッターが困ると思うんですが……。

いつの時代の話ですか。


BiNDupを使うなら、テンプレート通り文字と画像をあてていくだけで良かったんです。それでハイセンスなホームページができたはずなのですが、残念です。

ふ〜ん……。

「コーディングはできないけど、Photoshopとかはちゃんと使える」というような方がいれば、イケてる画像素材を自分で用意することができるので有利ですね。

なるほど。そういうデザイナーっぽい人が会社にいると便利ですね。

そうですね。お金を掛けず、かなりハイセンスなホームページをつくることができるかと思います。

まぁ、今となってはどうでもいいことですけどね。

どうでもよくねーよ。


(あれ? 今、気がついたけどコウさんって……)


(すごく……イイ匂いがする……。柔軟剤かな?)


このクソみたいなホームページを改善するとしたら……。

(あっ……!)


おっと、すみません。手が触れてしまいましたね。

こ、こちらこそ、すみません。


で、こことかも少しスッキリと見せて……。

(えっ!? なにこの、距離感!?)


(もしかしてこれ、個人レッスン始まっちゃったのかな……?)

〜で……、〜とかも……、〜した方が……

(ドキドキし過ぎて、言ってることが頭に入らないよぉ……)


(こんなPR……初めてかも……)
ちなみにほぼカスタマイズなしで作ったホームページがこちらです。
↓ ↓ ↓ ↓ ↓
わりとマジですごいBiNDup

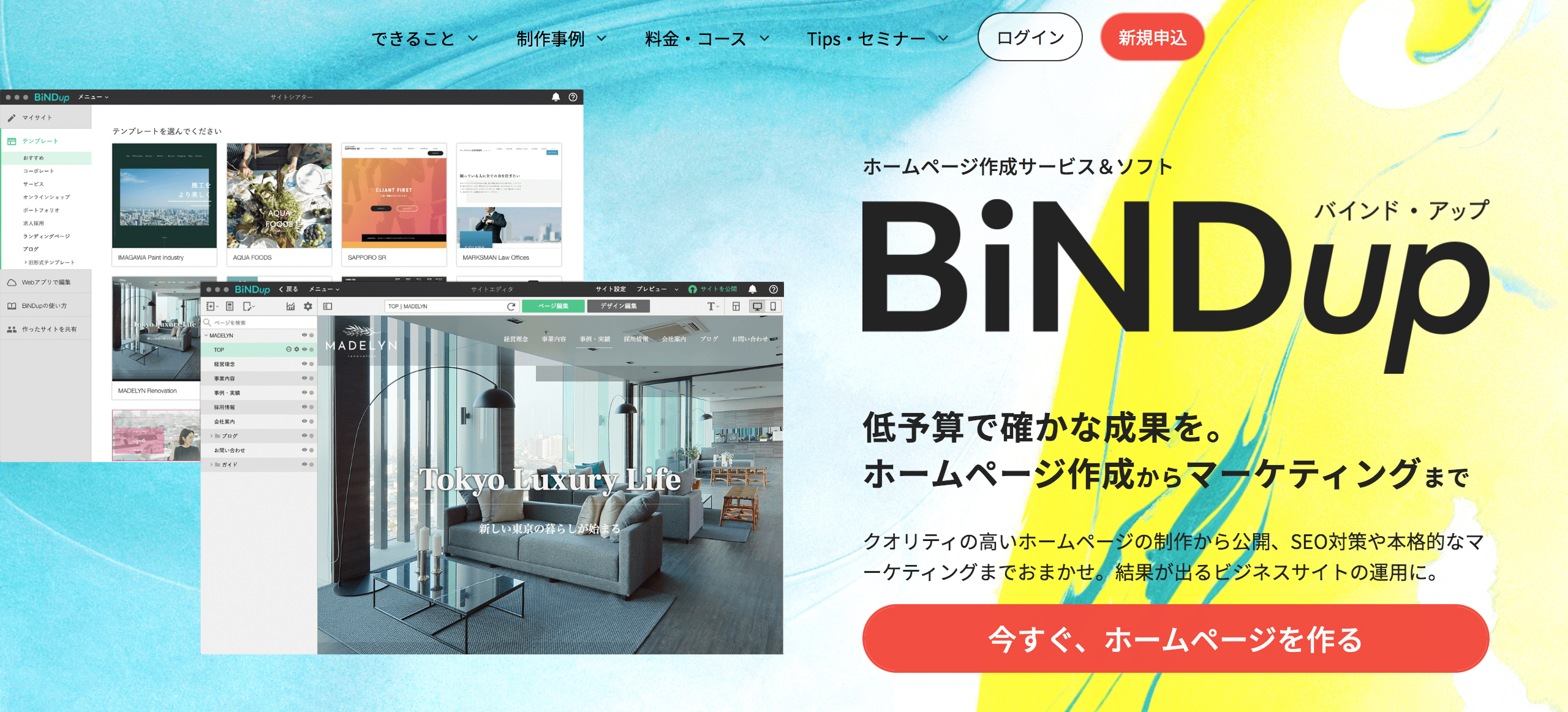
そんなわけで、普通にやればハイセンスなサイトがつくれちゃう(むしろカッコ悪くするほうが本来は難しい)「BiNDup」の使い方と特徴をちょこっとだけ説明します〜!
まずはプロモーションムービーをご覧ください。
Webの知識がゼロでもホームページがつくれるということがわかります。
しかもこのサービス、最大30日間無料なんです!
グワッハッハッ!! 嬉しすぎて、ついドワーフみたいな笑い声が出るわい。
使い方と特徴

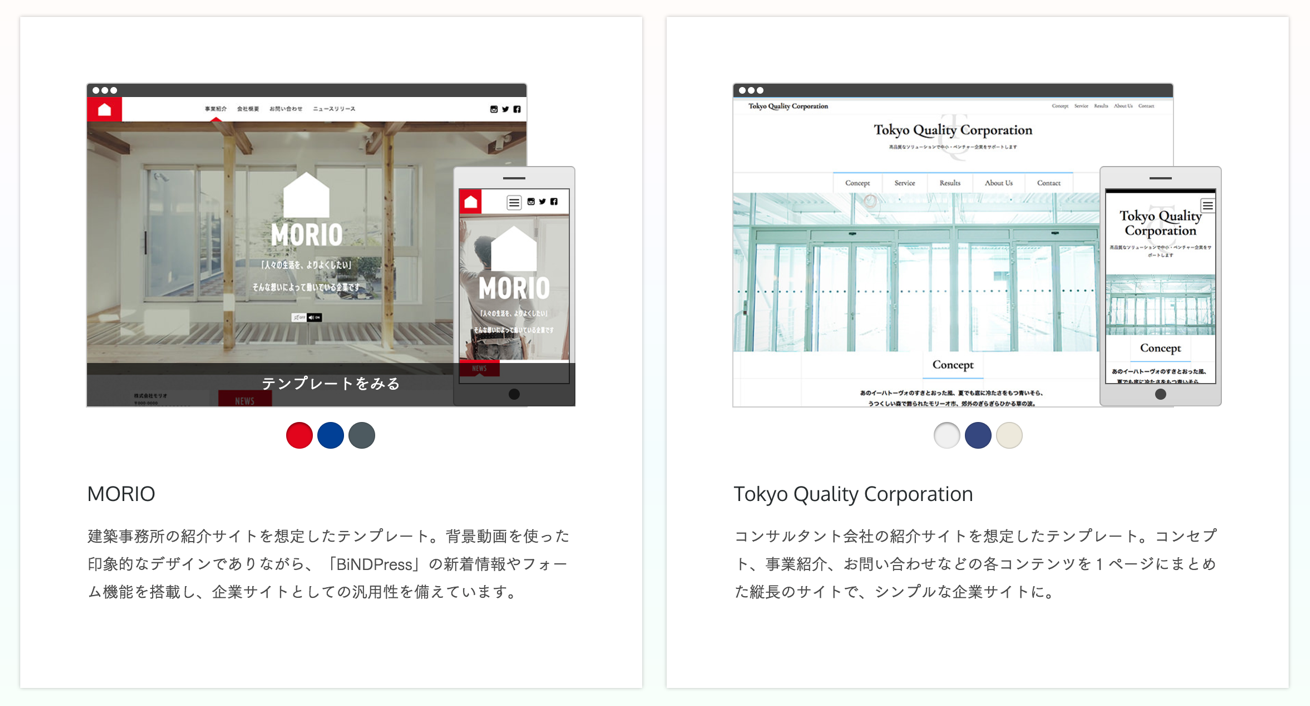
まずはテンプレートを選びます。レスポンシブWebデザインに対応しているものがオススメです。
※レスポンシブWebデザインとは……PC、タブレット、スマートフォンなど、画面サイズが異なる様々なデバイスでWebサイトを表示した際、各々が最適なページのレイアウト・デザインに調整して表示する手法。本来、素人には無理。
何の知識もなくても簡単にレスポンシブ対応が可能なのは素晴らしい!
- BiNDupのスゴイところ その1
- 最初からレスポンシブに対応してる。

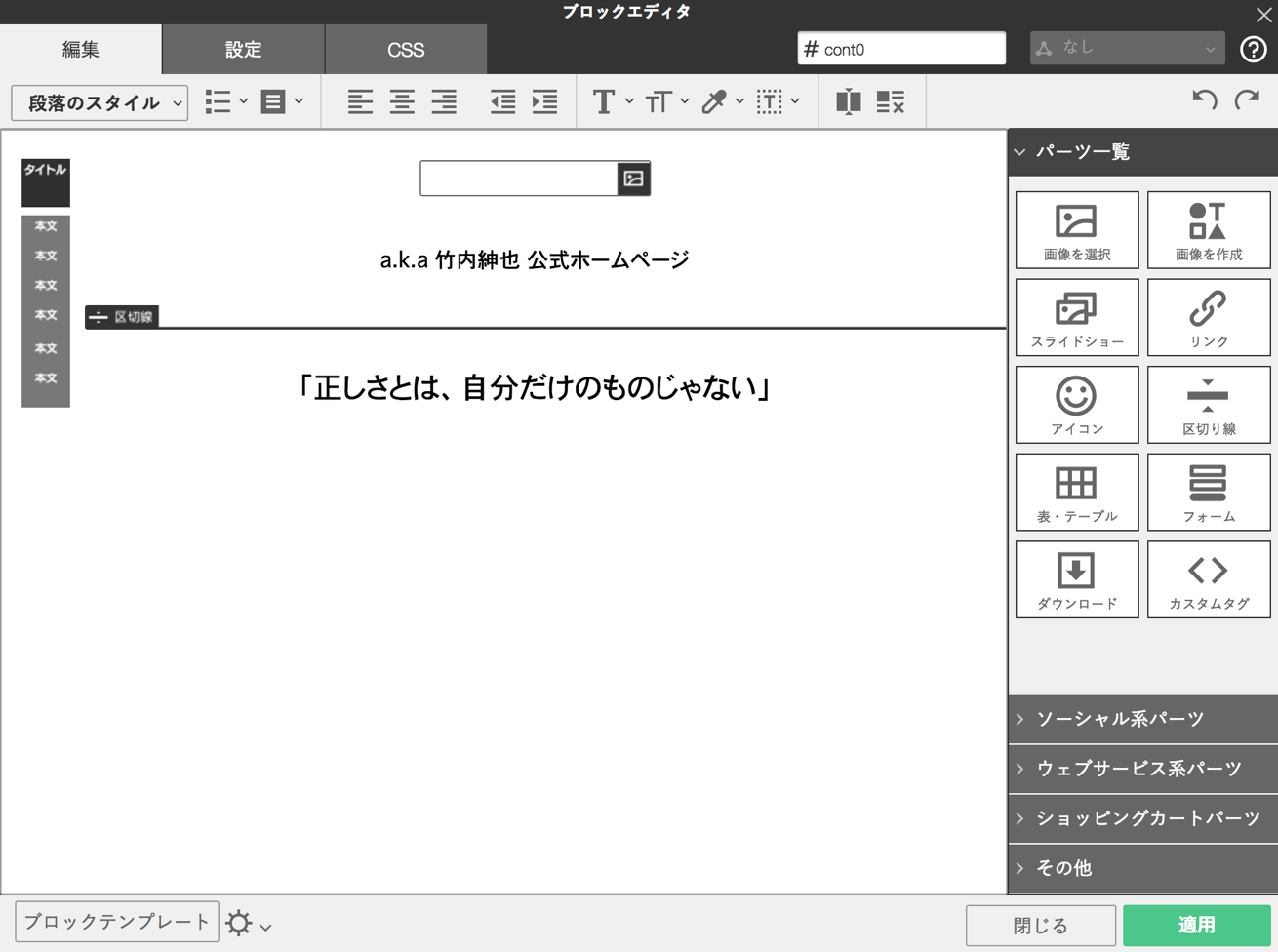
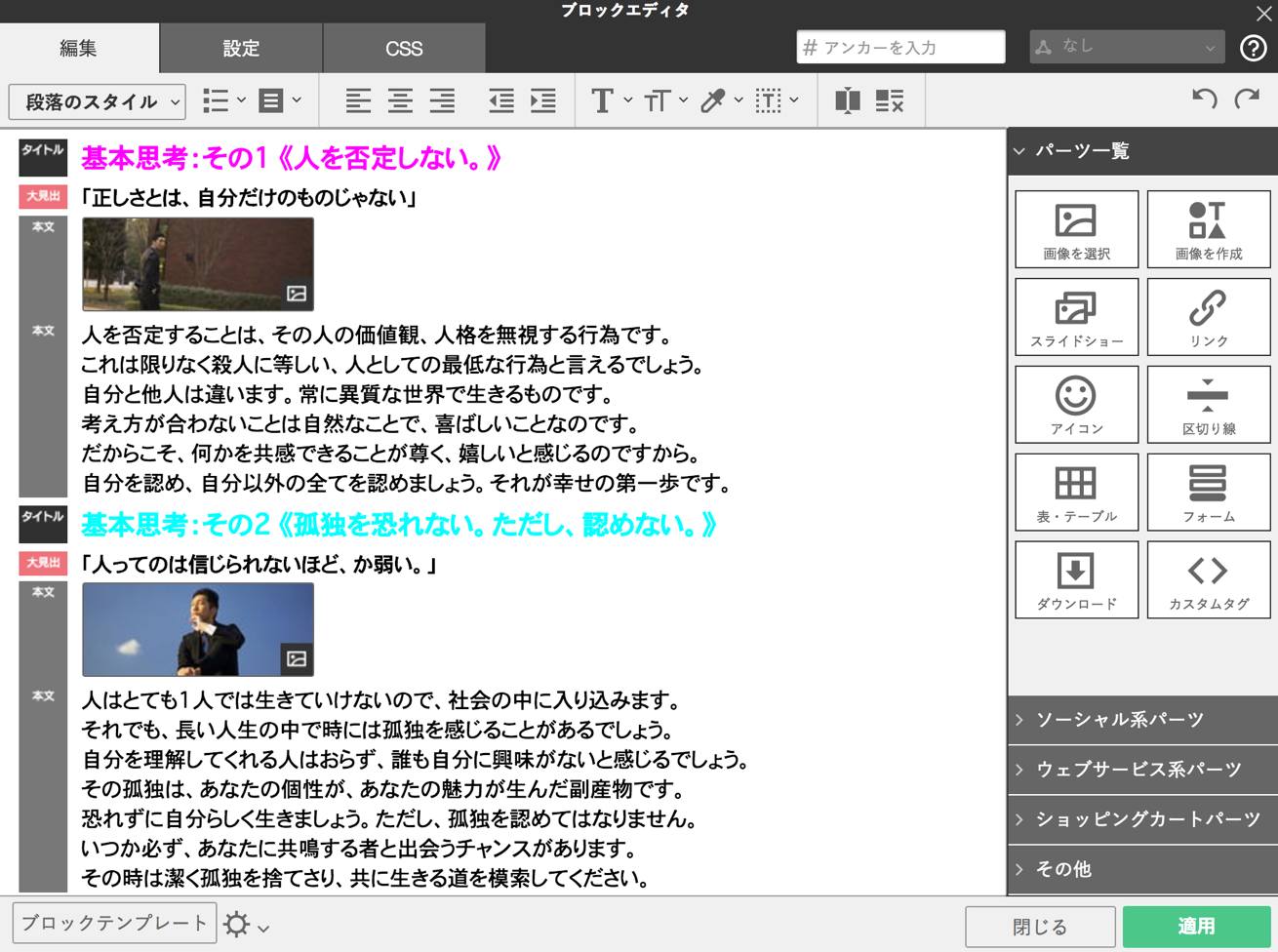
BiNDupの編集画面はこんな感じです。編集エリアがブロックごとに分かれているのがポイント。
テンプレートを選び終えたら、あとは超簡単。
最初から入っていた画像や文字を使いたい内容と差し替えて、レイアウト変更もブロックを入れ替えるだけ。
本当にそれでできちゃう。
テンプレートがそもそもハイセンスだから、素直に使えばデザインは崩れないようになっているんですねー。

変更したいブロックを選んだら、各要素に画像やら文字やらを入れていきます。
各ソーシャルボタンの挿入も超簡単。SNSのアカウント情報を入れるだけで、一括でページに貼り付けることができます。
楽勝すぎぃ!
- BiNDupのスゴイところ その2
- マジでhtmlやcssの知識が必要ないっぽい。

ちなみに今回、トップ絵にイカれた感じのムービーを背景に設定したのですが……、

これもYouTubeの動画のURLを入れるだけ。
挿入タグですらなく、URLです。 システムに甘えすぎ。
- BINDupのスゴイところ その3
- 全体的に「ゆとり」すぎて泣ける。

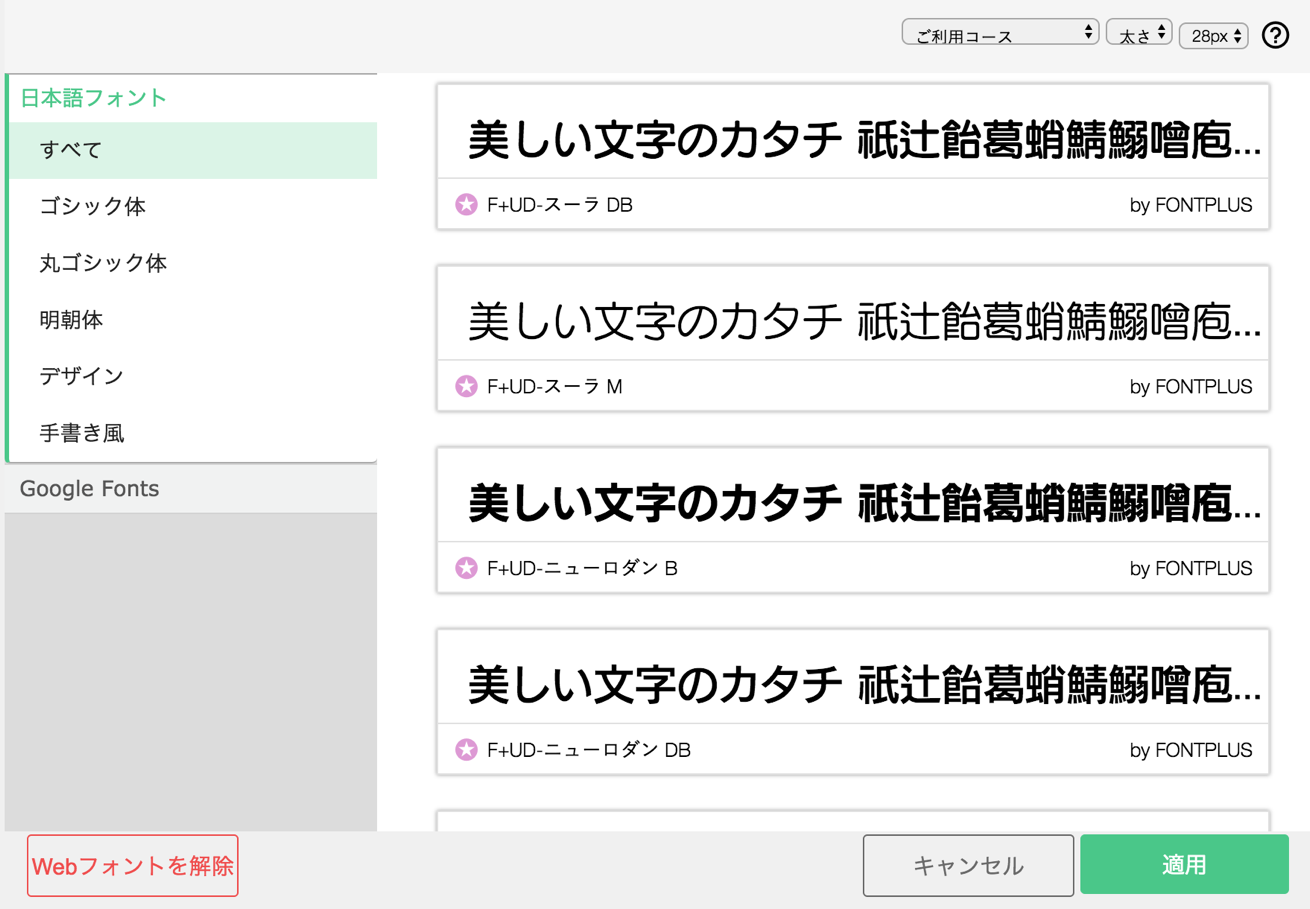
それと、BiNDupのハイセンスさを際立たせているのが日本語Webフォント。GoogleのフリーWebフォントだけではなく、ライセンス契約しないと使えないはずのデザインフォントまで使うことができます!
マティスのような使いやすくて綺麗なフォントが簡単に設定できるんですね。普通に契約すれば結構、お高いのです。これはお得!
「ページ全体」「本文だけ」「タイトルだけ」など、フォントが反映される部分も好きに選び放題でした。
僕みたいにフォントを選び間違えないようにしましょう。
- BiNDupのスゴイところ その4
- イケてるWebフォントの導入が簡単すぎて怖い。

他にも、スライドショーやアコーディオンメニューなど、トレンド感を惜しみなく表現するための動的な要素を、JavaScriptの知識を学ぶことなく導入できました。
一つひとつの動きも色んなパターンから選べるので楽しいです。

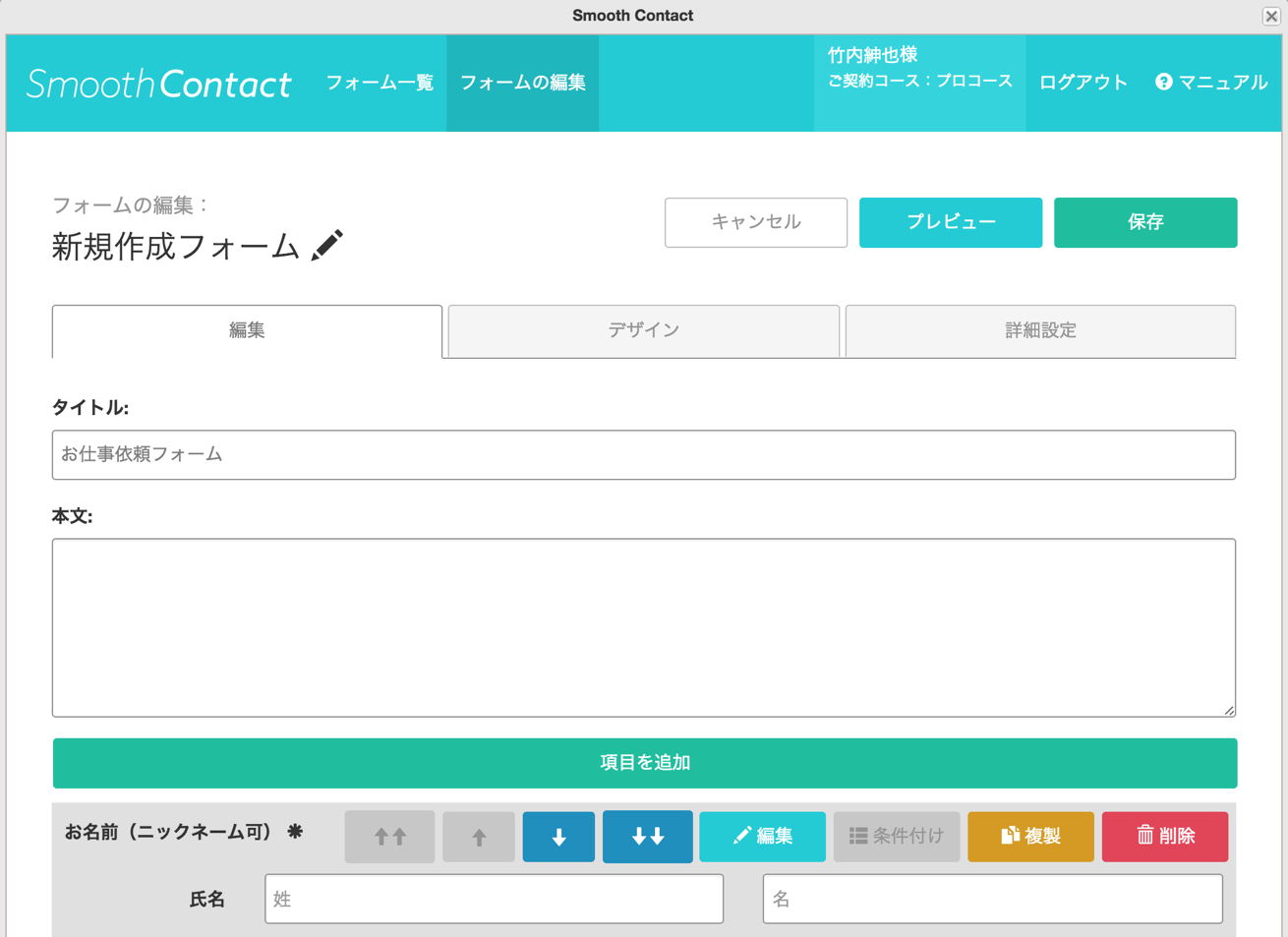
さらにさらに、オシャレな各種入力フォームも簡単に導入できます!
これなら、特に開発をしなくても問い合わせフォームを実装できちゃいますね。
- BiNDupのスゴイところ その5
- デザインだけじゃない。システム的な要素も思いのまま。
もちろん、つくったホームページを取得したオリジナルドメインで公開することも簡単です!(それは有料)
他にも色々とスゴイらしいので、是非、実際に使ってみて確かめてくださいね〜














