こんにちは! デザイナーのすーちゃんです。
この間、たい焼きをいただく機会があり、おいしいなあと思って食べていたら、なんと、ずーっと食べたいと思っていたお店のたい焼きでした! 予期せぬ幸運に胸が躍ったわたしです。
さて、前回はフロントエンドの知識が少ないデザイナーさんにもおすすめの、Webフォントを簡単に導入する方法をご紹介しました。

ダイナフォントでサイトにもうひと味!デザイナーでもカンタンにWebフォントを実装する方法
でも「ブログなどの動的サイトではWebフォントを使えないの?」と心配している方もいらっしゃるはず。 安心してください! 今回は動的サイトに適した導入方法をご紹介します。
スクリプト方式で動的サイトでも素敵Webフォントを表示!
今回は、「スクリプト方式」と呼ばれる方法をご紹介します。こちらはJavaScriptを読み込んで、Webフォントを使用します。 「サブセット方式」と違って専門知識が必要なので実装の難易度は上がりますが、更新性の高いところにも使えて便利です。
どんなサイトに向いてるの?
どんなサイトでも使えますが、特にブログやメディアサイトに向いています。 サブセット方式は、テキストが変わるたびにタグを生成し直す必要があり、完全にテキストが変わらない箇所にしか使えません。つまり、WordPressで生成されるテキストには使えないので、スクリプト方式で実装する必要があります。静的サイトでも、今後更新する可能性がある部分には、こちらのスクリプト方式で実装しておくとよいでしょう。
表示までのタイムラグはないの?
ここで、「Webフォントが表示されるまでタイムラグがあるんじゃないの?」と思った方も多いはず。でも心配いりません。 2017年1月初旬に行われたアップデートで、表示速度を改善する機能が実装されました。
詳しい使い方は、この後ご紹介する実装方法でご紹介します。
実装方法
それでは実際に実装してみましょう。Webフォント導入用のオリジナルツールを使うことで、簡単に導入できます。
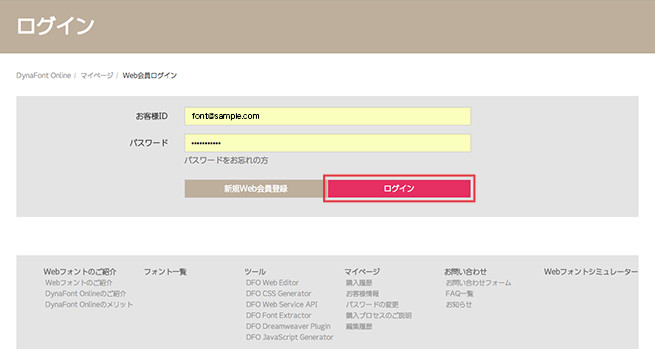
1. マイページにログインする

まずはダイナフォントオンラインのマイページにログインします。 あらかじめ、IDとパスワードを用意しておきましょう。
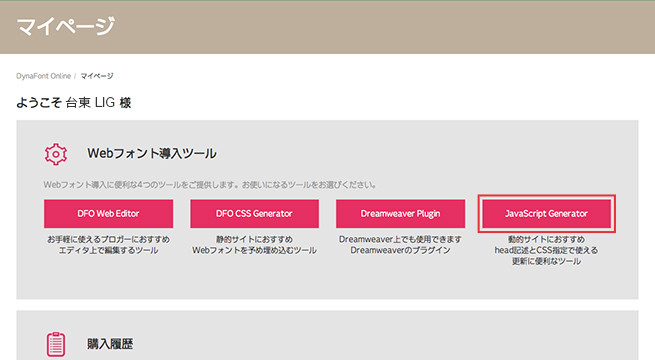
2. JavaScriptジェネレータをクリックする

メニューの中にある、「JavaScript Generator」をクリックします。
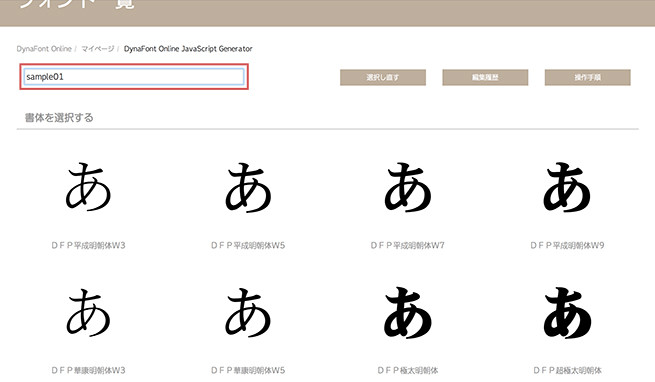
3. フォントセットのタイトルを入力する

プロジェクト一覧から、使用するドメインの「編集」から編集画面に入ります。まずはフォントセットのタイトルを決めて入力しておきましょう。
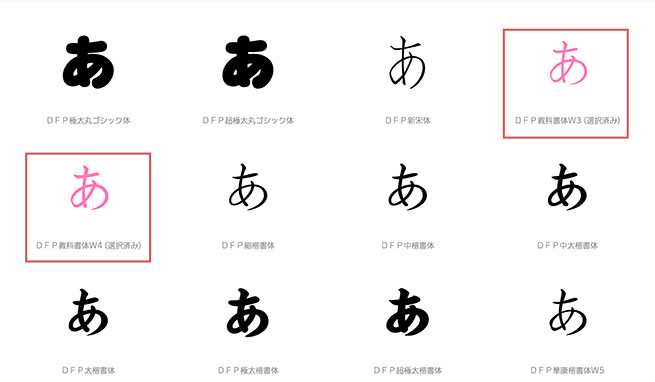
4. 使用したいWebフォントを選ぶ

サイト内で使用したいWebフォントをすべて選択します。

選び終わったら、ページ下部の「使用」のボタンをクリック。
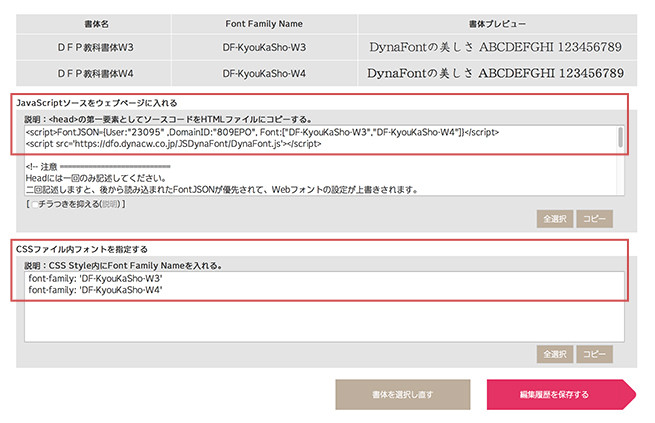
5. コードをコピーする

選択し終えるとコードが生成されます。 JavaScriptとCSSのコード、それぞれをどこかにコピーしておきましょう。
JavaScript
<script>FontJSON={User:"23095" ,DomainID:"809EPO", Font:["DF-KyouKaSho-W3","DF-KyouKaSho-W4"]}</script>
<script src='https://dfo.dynacw.co.jp/JSDynaFont/DynaFont.js'></script>
CSS
font-family: 'DF-KyouKaSho-W3'
font-family: 'DF-KyouKaSho-W4'タイムラグなくWebフォントを表示したい

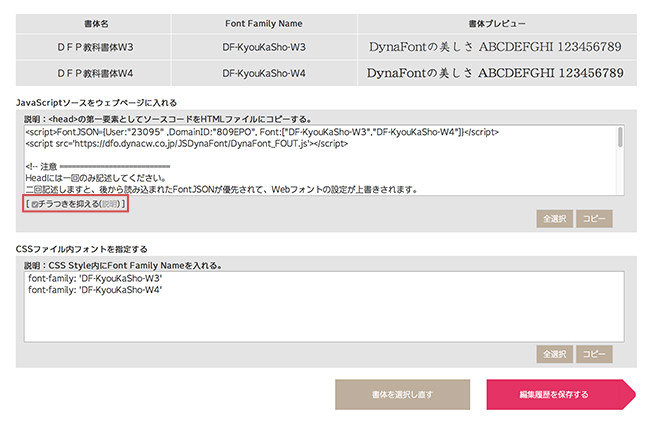
Webフォントの表示ラグを軽減する設定は管理画面から行えます。JavaScriptコードのところに「チラつきをなくす」というチェックボックスがあるので、ここにチェックを入れれば設定完了です。簡単ですね。
JavaScript
<script>FontJSON={User:"23095" ,DomainID:"809EPO", Font:["DF-KyouKaSho-W3","DF-KyouKaSho-W4"]}</script>
<script src='https://dfo.dynacw.co.jp/JSDynaFont/DynaFont_FOUT.js'></script>こちらで実装を進めていきましょう!
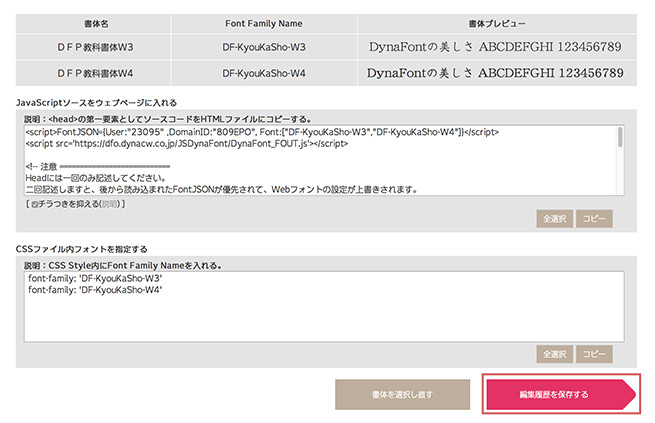
6. 設定を保存する

設定が終わったら「編集履歴を保存」をクリックして完了です。
7. ファイルのhead内にJavaScriptのコードを貼る
先ほどコピーしておいたJavaScriptのコードを、HTMLファイルのhead部分に貼ります。
<script>FontJSON={User:"23095" ,DomainID:"809EPO", Font:["DF-KyouKaSho-W3","DF-KyouKaSho-W4"]}</script>
<script src='https://dfo.dynacw.co.jp/JSDynaFont/DynaFont_FOUT.js'></script>8. 使用したいタグにCSSで指定する
Webフォントを使用したいタグ(テキスト)に、CSSのfont-familyで指定します。こんな感じですね!
h2{ font-family: 'DF-KyouKaSho-W4' }これで素敵Webフォントが反映されます!
実際にWebフォントを使用してみた
今回はサイトで実際に使用しているサンプルを用意しました。LIGブログのトップページを使用して、3種類のサンプルを作成しています。
1. 教科書風LIGブログ

こちらは見出しに「DFO教科書体W4」を、本文には「DFO教科書体W3」のウェイト違いを使用しました。その名の通り教科書に使われているようなフォントで、几帳面そうだけど柔らかな丸みがあって、なんだか包容力を感じますね! 教科書体をWebサイトで使用すると新聞っぽさがあって、記事を読む背中もスッと伸びそうです!
2. きらきらレトロなLIGブログ

見出しには「ロマン雪W9」を使用しました。 本文も同じフォントだと可読性が良くないので、こちらは「平成ゴシック体W3」を使用しています。特に「ロマン雪W9」は雪の輝きを表しているのか、濁点などところどころきらきらしているのが印象的です。 「レトロっぽいフォントを使いたいけど、普通じゃつまらない」という場合にぴったりだと思います。
3. 手書き風LIGブログ

見出しに「ハンノテートW7」を、本文には「ハンノテートW5」を使用しています。鉛筆というよりは、細めのサインペンでキュキュッと書いたような印象です。 手書き風だともっと崩れた書体が多いですが、こちらのフォントはほどよくピシッとしていて、とても読みやすいですね。わたしは特にひらがなに癒やされます。手書き風になった途端、ブログとの距離がグッと縮んだように感じますね。
自分のサイトで試したい方にはシミュレーターがおすすめ
前々回でも紹介しましたが、ダイナフォントオンラインのWebフォントシミュレーターが本当に便利です! このシュミレーターでは、いろいろなフォントを試せるので、ぜひご自分のサイトを使って試してみてください。私もLIGブログのサンプルを作る際に使用したおかげで、イメージ通りのものができました。
まとめ
2回に渡ってWebフォントの導入方法をご紹介しました。
ちなみに、今回実装したスクリプト方式は、前回紹介したサブセット方式と同じサイト上で共存することも可能なので、状況に応じて活用してみてくださいね。
個人的にはずっとタイムラグが気になっていたので、アップデートしてから、明らかに軽減されていることに驚きました。今回作成したサイトでも、「あれ? これってもうWebフォントになってるんだ!」と、思わず二度見してしまったほどです。
ダイナフォントは手軽に実装できるので、デザイナーのみなさんも、エンジニアのみなさんも、ぜひ使ってみてくださいね!