こんにちは!
いつも元気ハツラツ・天真爛漫・平成生まれゆとり世代、のんちゃんです。
わたしは中学2年生の頃から携帯電話なるものを使用し、友達とコミュニケーションをとっていました。ちなみにPCは小学4年生くらいから夢中に触っていて、親に電源抜かれたこともありましたねぇ。
ガラケーからスマホにしたのは5年前の大学1年生の時だったと思います。最初はAndroidでしたが、その後はずっとiPhoneです。
昔のiPhoneであろうとも、いまの充電器があればカメラロールとかメールとかを見返せるのがおもしろくて、実家に帰ってとてつもなく暇な時は、ひとりでそういった遊びをしています。
ちなみにすごくどうでもいいのですが、わたしはiPhoneを変更しても、あえて写真とかは引き継いで移行させません。
思い出は、そっと大事に眠らせておきたいのです。
さて、前置きが長くなりましたが、過去のiPhoneを漁っていたらたまたま2013年頃のアプリのスクリーンショットが残っていたので、いま(※)と比較してみました!それでは、恥じらいもありますが、ご覧いただけますと幸いです。
(※)この記事リリース前にアップデートされているものもあると思います。悪しからず。
ホーム画面
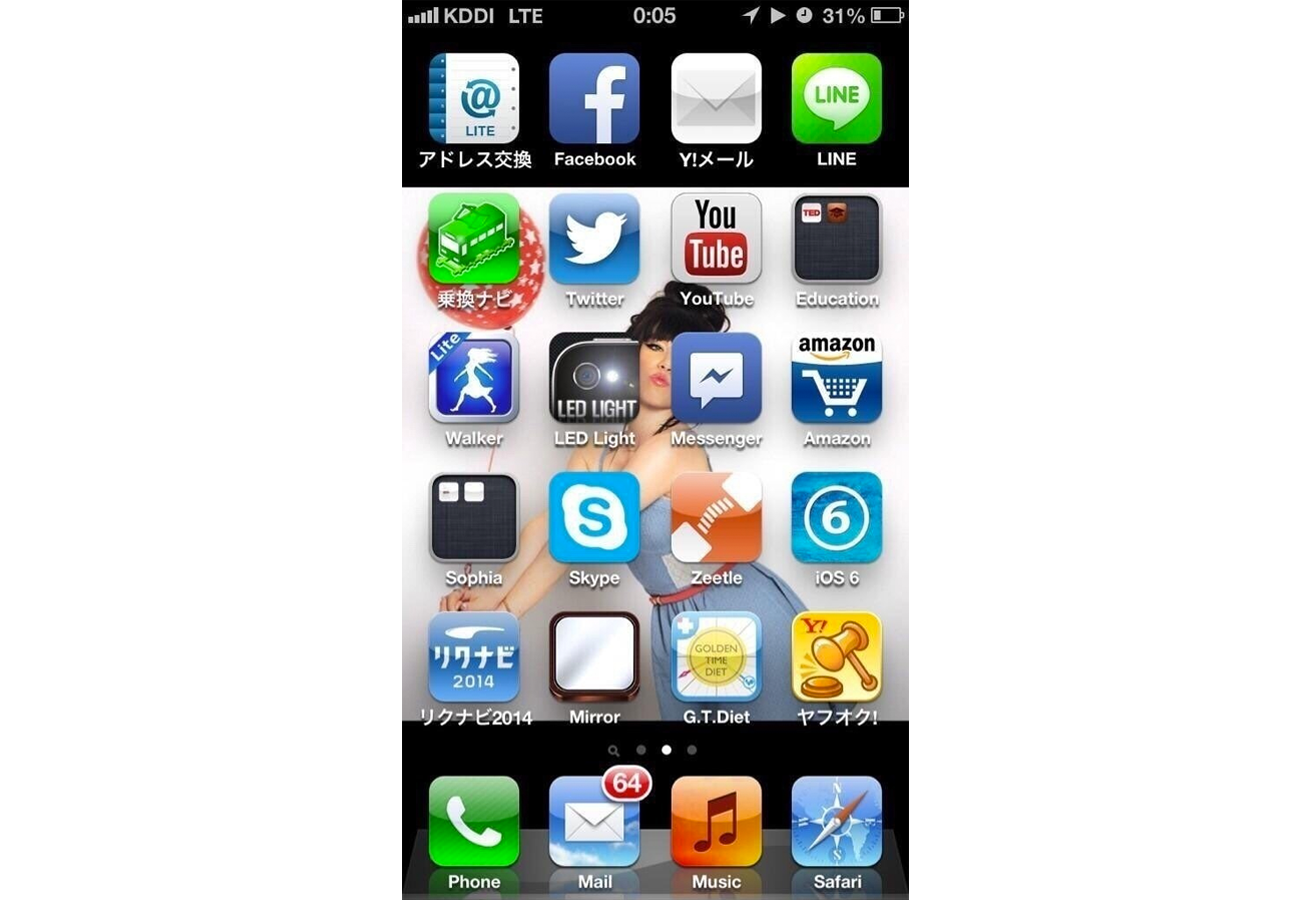
まずは、ホーム画面です…!こちらが2013年のわたしのホーム画面です。ちなみに背景画像は、カーリー・レイ・ジェプセンですね。「リクナビ2014」になっていますが、2014年卒業向けのアプリなので、当時は2013年ですよ。変なアプリ入れてなくてよかった……。

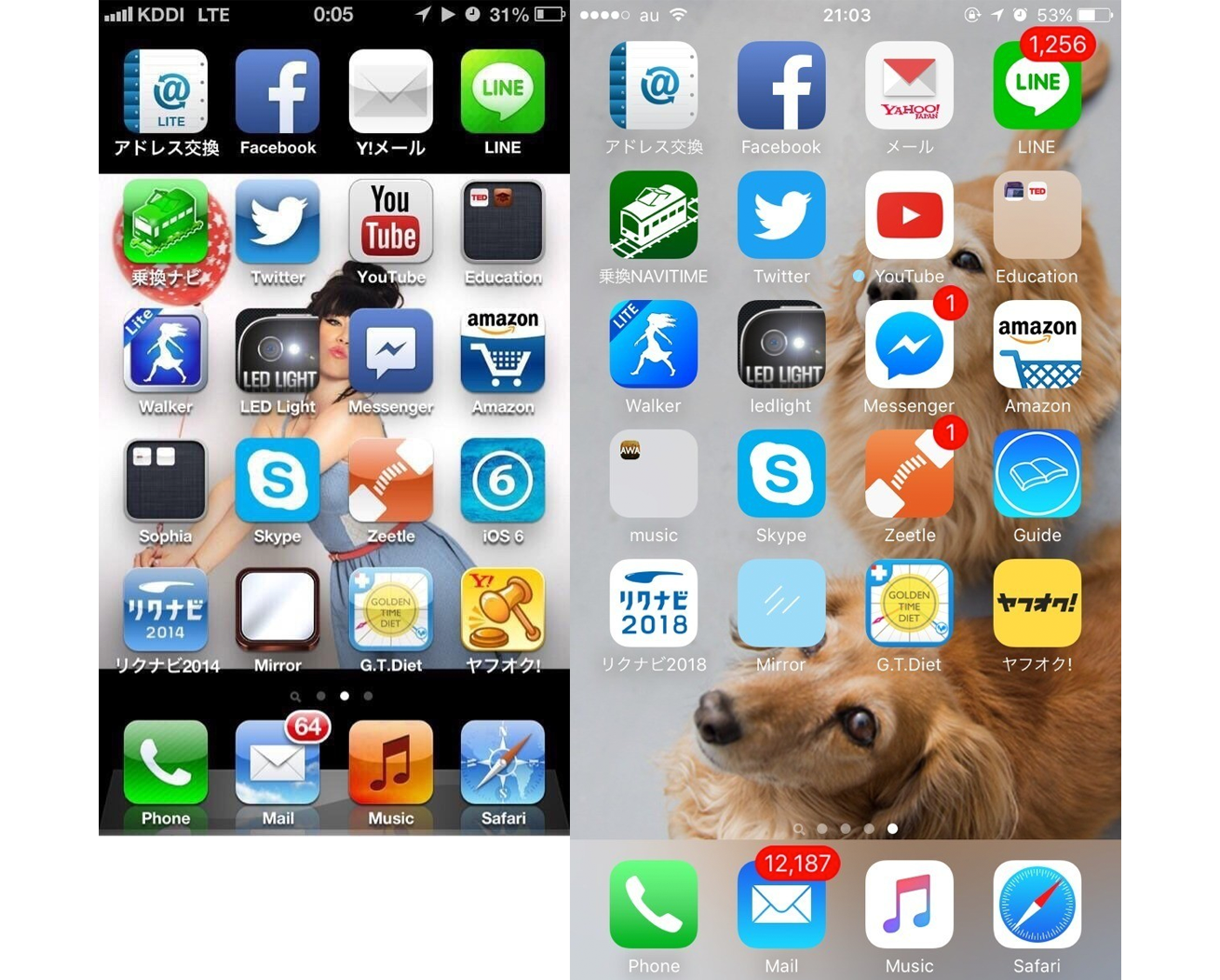
そしてこちらが2013年と2016年の比較です! わざわざ当時入れていたアプリとおぼしきものをダウンロードして、同じ位置に配置しました。

はいっ! わたしがいかにいろいろなものを未読にするズボラな人間になってしまったのか、お分かりいただけましたね! ではなくて……。
- 💡のんちゃんの気づき
-
・ 固定アイコンが置けるフッターあたりがものすごくリッチ
・ 立体感があり押せそうなアイコンデザインが、フラットになった
・ アイコンやロゴのブランド力が強まると、YouTubeのように”YouTube”と明記しなくても認識してもらえる
・ Facebookのアイコンは変化がない!!
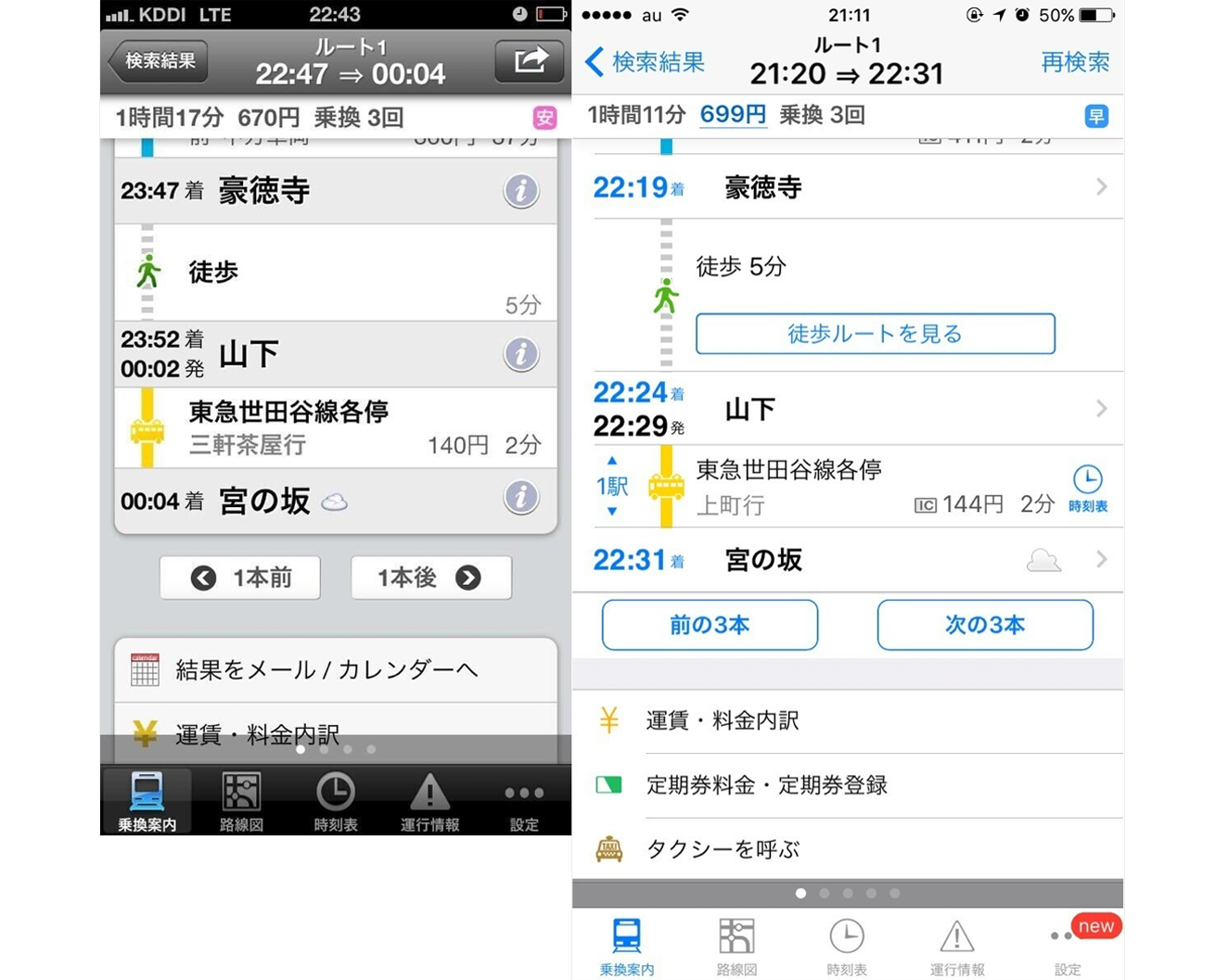
乗り換えNAVITIME
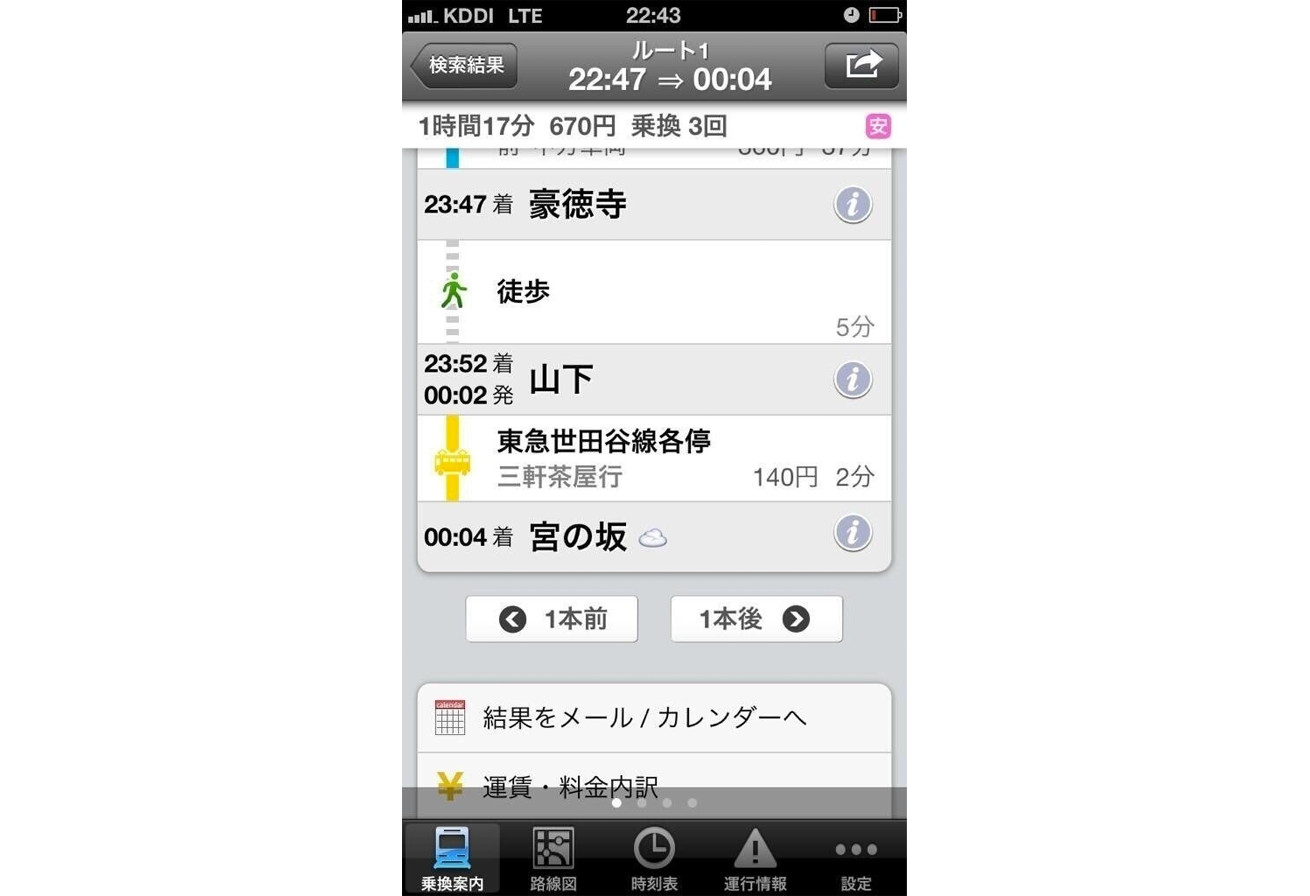
昔から愛用しているNAVITIMEもUIが随分変わったようです。まずは2013年をご覧ください!

ちなみに、「宮の坂」ってどこやねん!とつっこまれた方もいらっしゃるかと思います。わたしもどこだか知りません。ただ、ひとつ言えるのは、わたしの苗字が「宮坂」だということです。
そしてこちらが比較画像!

デザインされている要素はほとんど同じなのに、こんなにも違うのですね……。
- 💡のんちゃんの気づき
-
・ ヘッダーやフッターが黒っぽい色だと、とても窮屈でごちゃごちゃした印象
・ 不必要な枠、不必要な色は排除することでスッキリ
・ 枠に対して、余白のあるフォントの大きさにすると文字が見やすい
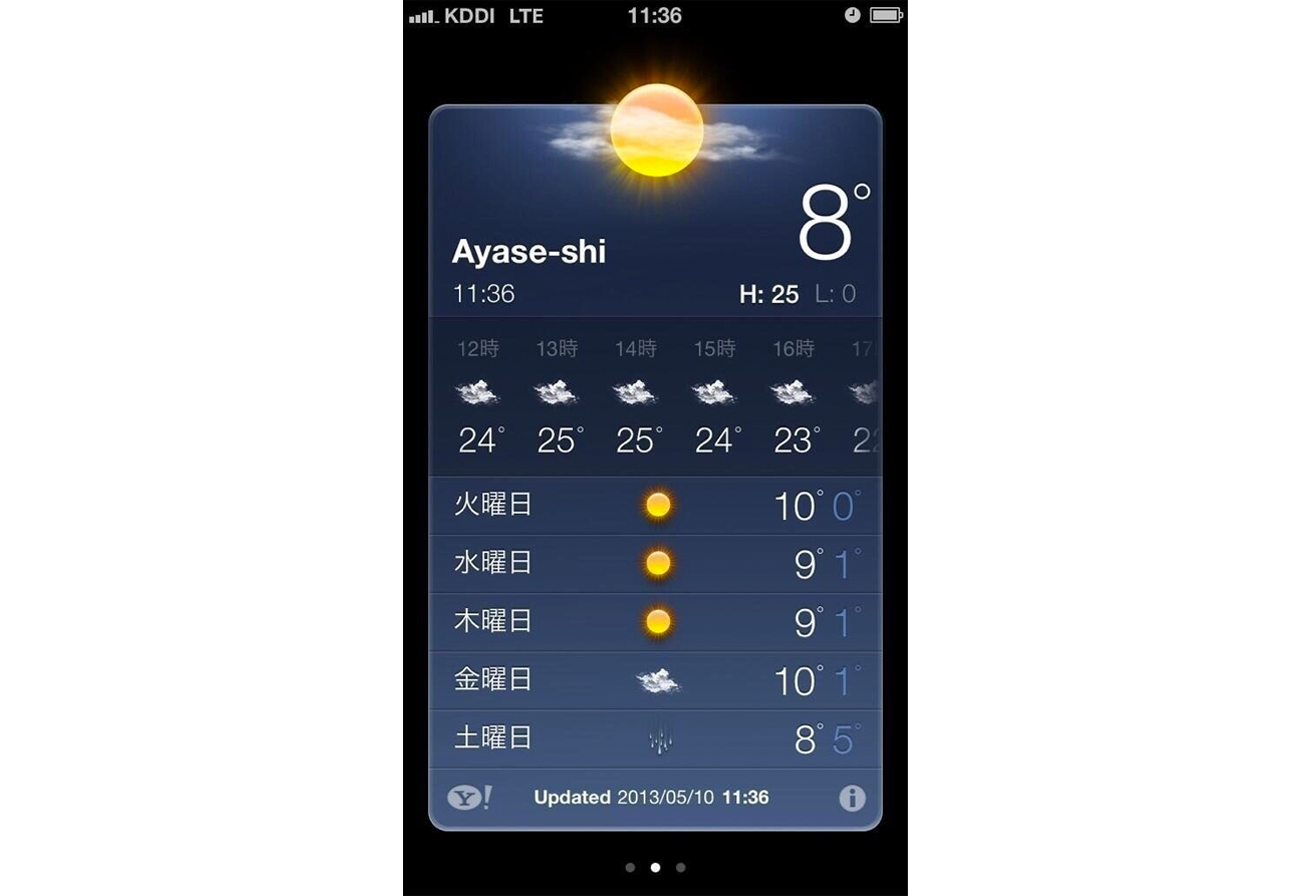
天気
iPhoneに内蔵されいてる天気です!こちらが2013年。あれ……、最高気温が20℃で最低気温が0℃……?なにはともあれ、ご覧ください!

雲がすごくリアルだ! そしてこちらが比較画像です。

いまのデザインは、背景が綺麗に本当にリアルな空模様になっていて(上の画像は星なので分かりづらいですが……)、個人的にとても好きです。「外はいまこんな天気なのか」ということが感覚的にも伝わってきます。
- 💡のんちゃんの気づき
-
・ 一番大切なものは、大きく中央にあることによって分かりやすくなった
・ 表記されていなくても日本人ならわかる単位は省いても問題ない
・ 「綾瀬市」の表記が”Ayase-shi”から”Ayase”になり、ローカライズ…?
・ マージンによって線が不要になる
Twitterのマイページのスクショがありました……!みなさん分かりますか?わたしのいまの恥じらいを……。顔だけは隠させてください。こ、この頃は、い、いまよりも痩せててっ……大変申し訳ございませんでした。そして関西人のみなさまにも予めお詫び申し上げます。

同じ2013年ですが、やはりTwitterは最先端を走っている感じがしますね。既にフラットデザインを使っていて、無駄なものがない印象です。そしてこちらが比較画像。

へ、ヘッダーがない……!
- 💡のんちゃんの気づき
-
・ ヘッダーをなくすことによって自己紹介文を入れることができた
※もともとは、トップを右にスライドさせると自己紹介文が見える仕様でした。自己紹介文が初めから見えている方が、フォローが活性化されたのではないかなあという予想。
・ 設定関連アイコンの右などに存在していた、無駄な余白がなくなった
ちなみに余談ですが、Twitterのファボがlikeになりましたよね。これ、どう思いますか?
個人的には、likeにすることによってよりユーザー間のかかわりが増え、Twitterが活性化することは分かるのですが、表向きはlikeなのに、機能としては「お気に入り」の概念を引き継ぎ、likeしたツイートが溜まっていくことに非常に違和感を覚えています。
溜まっていくならやはりFacebookのような感覚でlikeしたくないし、かといって名前がlikeだから押したくなるし……。一言でいうと、「混乱」です。
おわりに
デザインの変化には、「流行り」の面はもちろんあるとは思うのですが、それだけではなく、人間の感覚や成長にどんどん寄り添って本当に必要なものだけを見極め、取捨選択していっている感じがありますよね。
少しずつ変化していった結果、3年でこれだけ違うというのが衝撃でした。
わたしももっと洗練されていこう……。
それではまた💨
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。