朝の寒さに身の危険を感じている フロントエンドのザワです。
今回は、そんな冬の寒さを忘れさせてくれるホットでナウでヤングなwebでの表現を、スマートフォンサイトに注目し、ご紹介したいと思います。
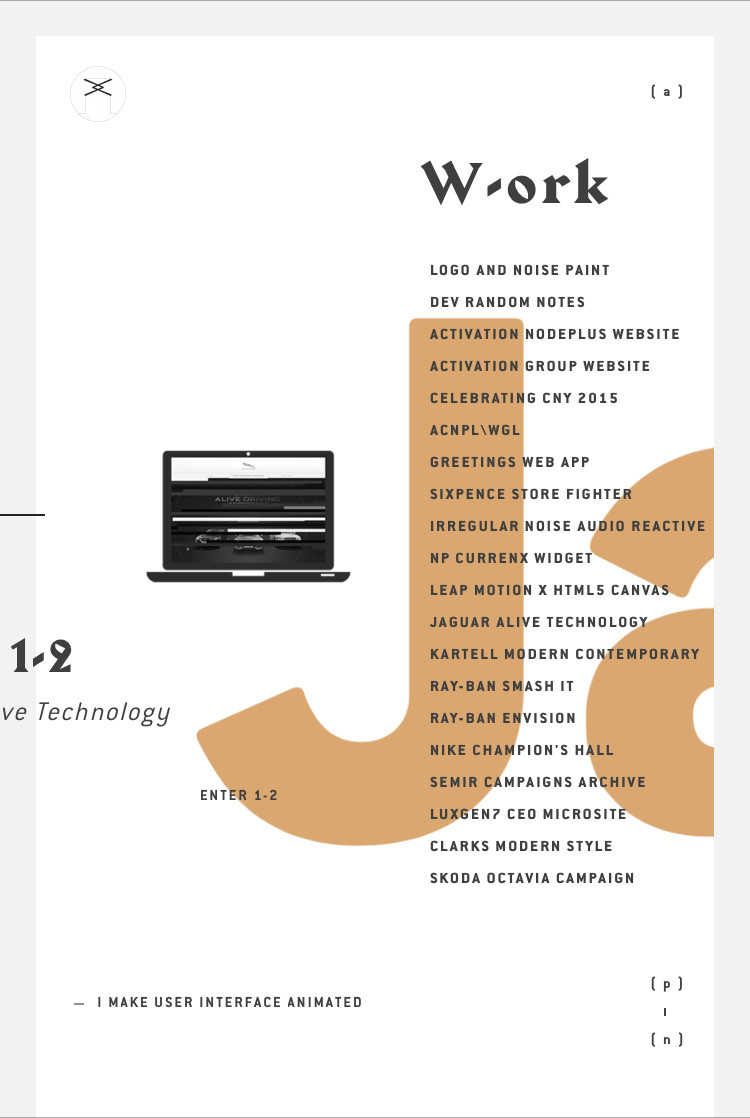
Portfolio 2016 – Du Haihang

インタラクティブデザイナー・Du Haihangさんのポートフォリオサイトです。
ローディングが終わった時点から、ニクい動きで心を鷲掴みにされます。文字上をタッチして動かすと文字が溶けるような表現が体験できます。電車でスマホを優しく撫でている人がいたらこのサイトに恋してる最中かもしれませんね。
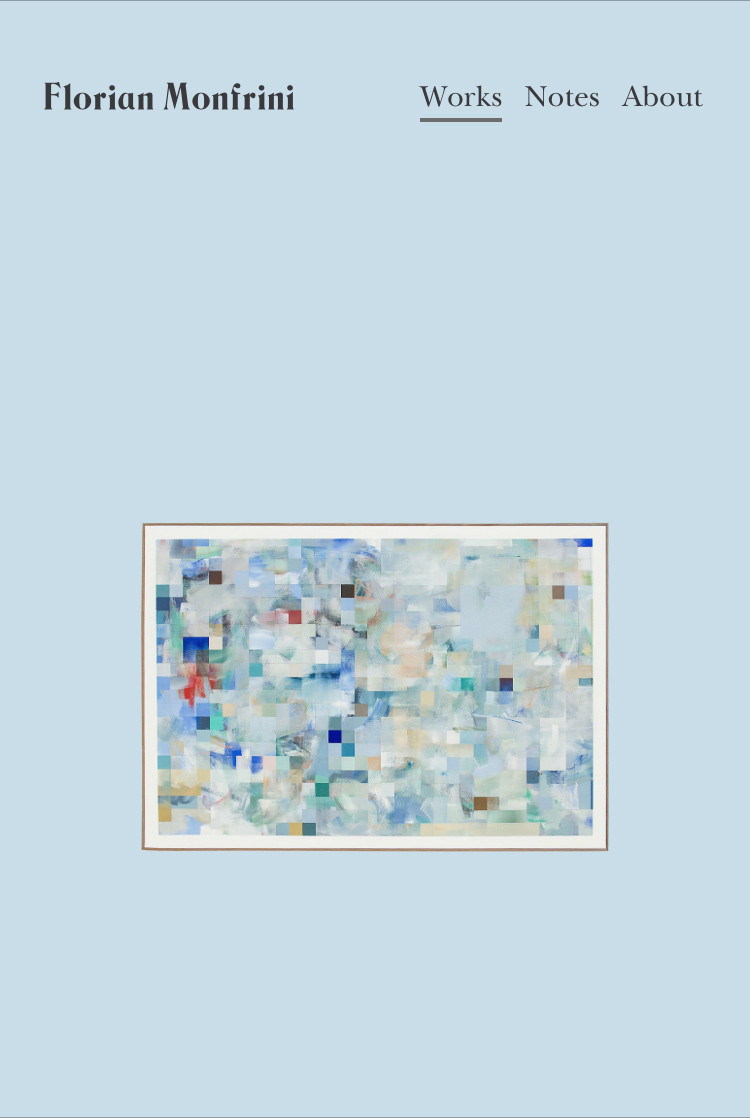
Florian Monfrini

アーティストのFlorian Monfriniさんのポートフォリオサイトです。
特徴的な絵が飛び込んでくるファストビューからスクロールしていくと、絵の作風に合わせた四角い要素や画像が滑らかに動きます。派手なアニメーションはしていませんが、シンプルこそ正義と言わんばかりに納得させられます。動きにもバランスが大事だということを考えさせられますね。要素が動く処理は、CSSのtranslateの値を変動させています。
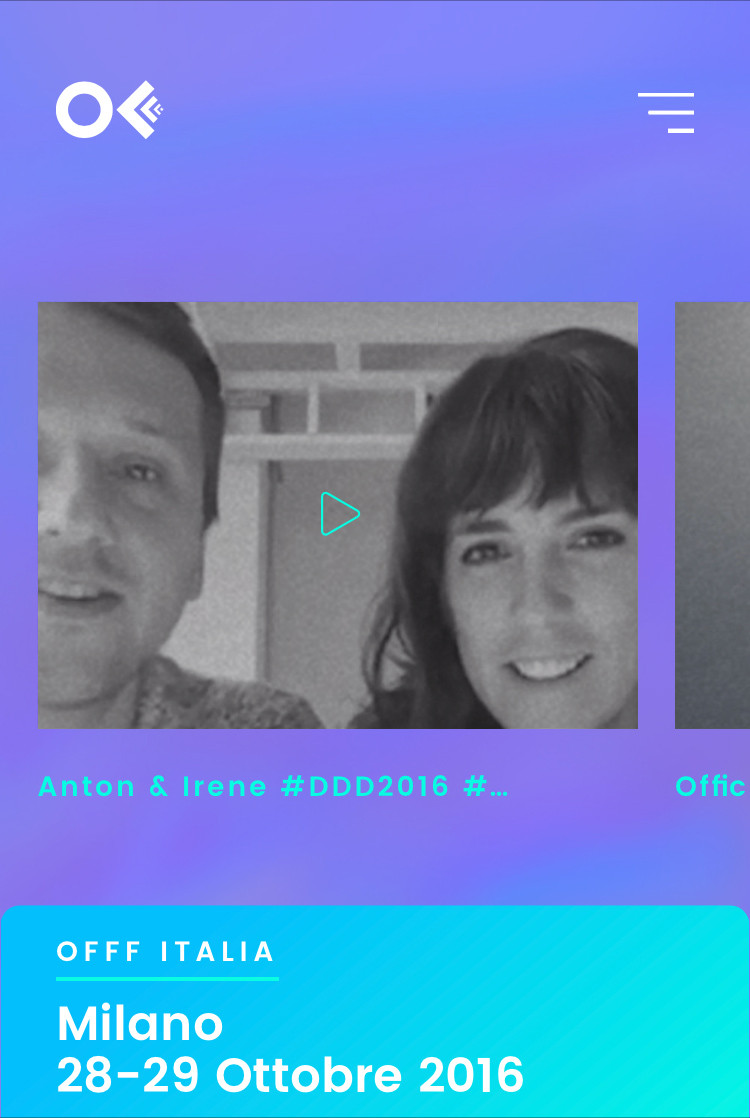
Offf Italia

ローディングが終わると、円形のアニメーションから綺麗なグラデーションのファストビューが表示されます。注目したい点は、写真上の細かいノイズが動いているところ。複雑な処理をしているのかと思いきや、ノイズが入った画像をcssのanimationでリピートしています。考え方次第で、シンプルな実装でも面白い表現が可能という良い例ですね。
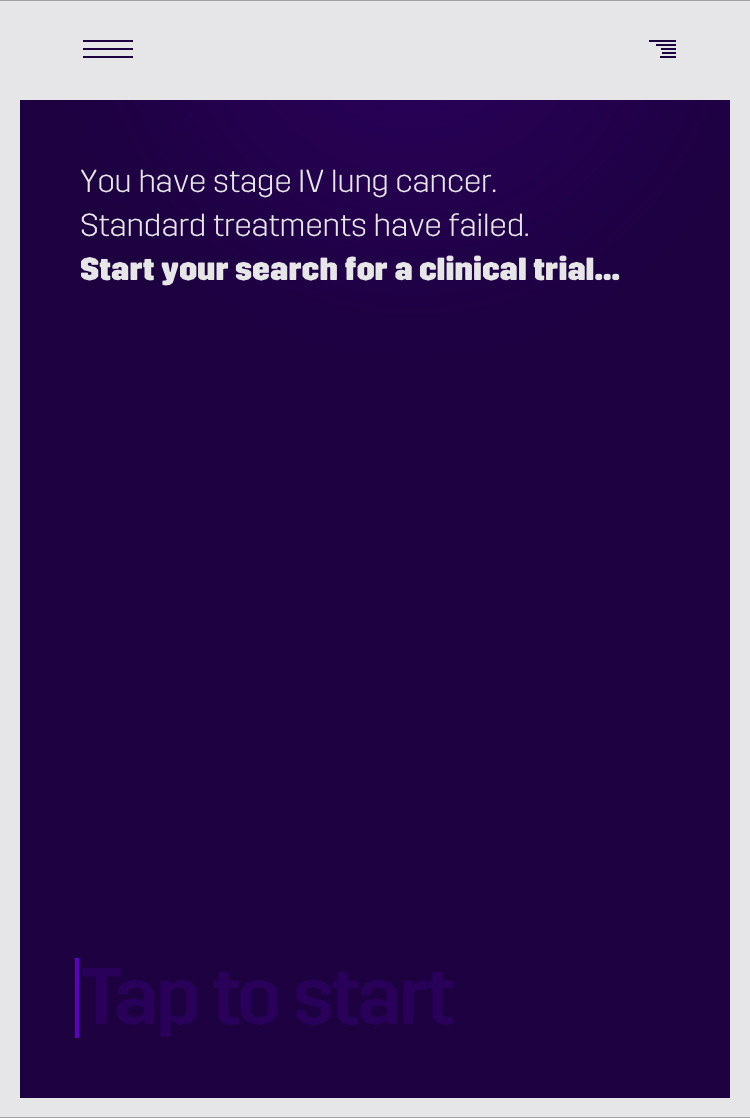
Driver

文字のタイプを促す画面では、タップすると文字が入力されると同時に、BGMが流れ始めます。心拍音が特徴的で、サイトの世界観を拡張します。スムーズに動く各アニメーションは、CSSのtranslateやscaleが使用されています。
ユーザーアクションにより展開されていく構成、かつ、動きが連動的なので次に何が起こるのかワクワクさせてくれます。圧巻です。
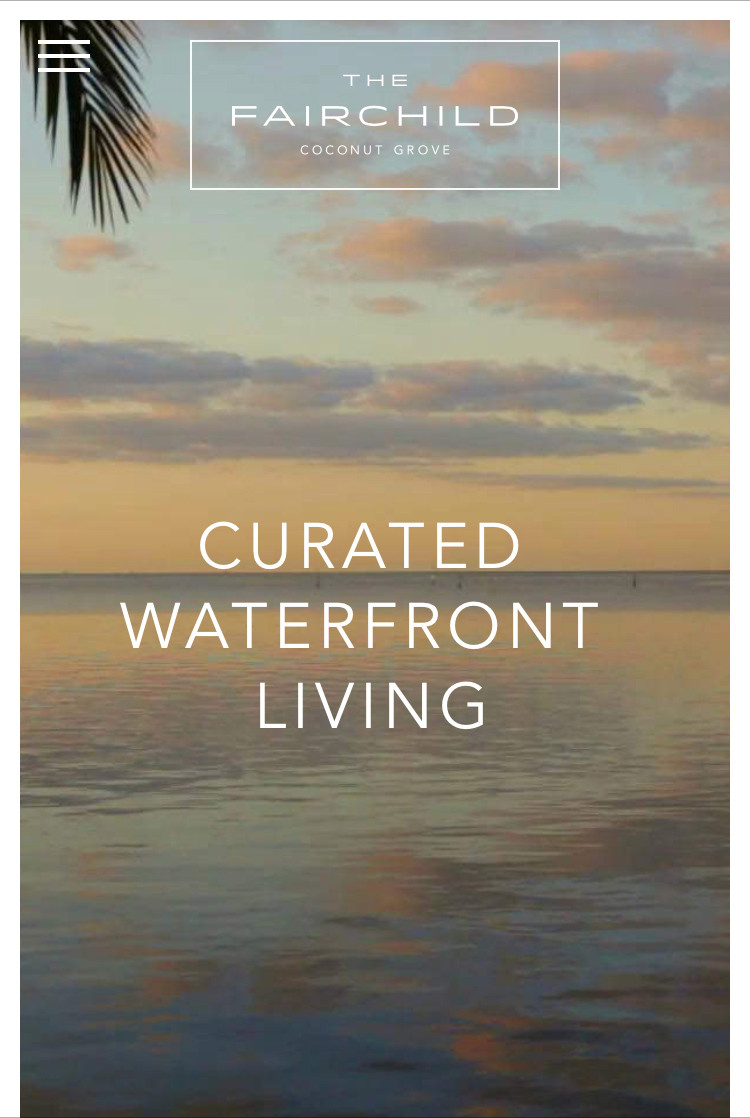
The Fairchild Coconut Grove

サイトを訪れた私はこう思いました……「そうだ、南国へ行こう」。ファストビューの穏やかな波のように、サイトに使用されているアニメーションは穏やかで心地良いです。メニュー開閉時の一連の動きにうっとりします。アニメーションはCSSのtranslateが使用されています。リゾート関連の案件では参考にしたいサイトです。
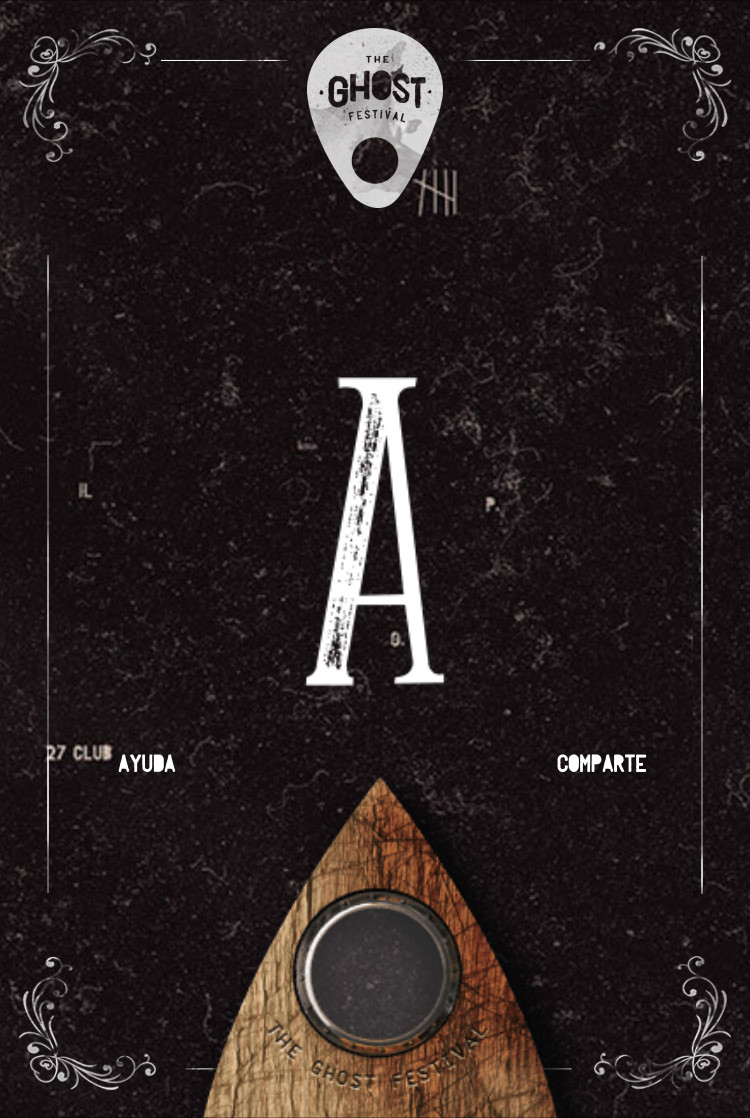
The Ghost Festival

スマホを傾ける動作が、サイトの主な操作になっています。始めに使い方を示す表示をしていますが、さらにファストビューで背景が動くことにより、ユーザーが操作を学習する時間を与えています。このサイトもBGMやアクションによって効果音を出すなど、音を効果的に取り入れています。
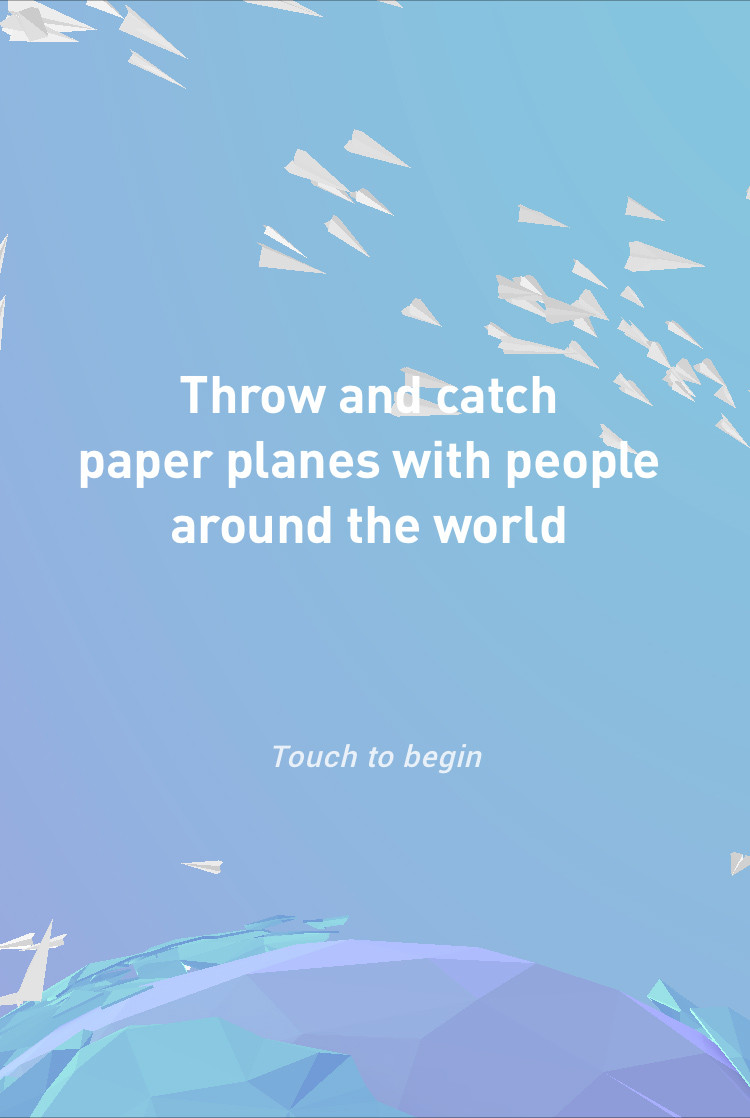
Paper Planes

スマホの小さいディスプレイで、人を感動させることってできるんですね。
もう、すごい。緩やかに遷移する背景のグラデーションが空となり、ポリゴン状の地球の周りを幾多の紙ヒコーキが飛び回っています。その滑らかな動きにうっとりしながらサイトを進むと、1枚の手紙が現れ、ドラッグにより紙ヒコーキを折ることができます。そしてスマホを投げるような仕草をすると紙ヒコーキが世界に放たれます。想いよ、届け……! 描画処理にはWebGLが使用されています。
まとめ
スマートフォンサイトでも動きのあるサイトが最近増えてきています。WebGLを使用したリッチなアニメーションはもちろんのこと、CSSのtranslateやscaleを駆使して滑らかな動きを実現しています。また、加速度センサーなどスマートフォンならではのユーザーインタラクションが取り入れられたサイトが多くなっている印象です。
レスポンシブサイトが主流の昨今、PC同様にスマートフォンサイトにも豊かな表現を用いて、楽しい制作ライフを過ごしましょう!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












