おはこんばんにちは、ハルです。
「人気記事」と「関連記事」は、WordPressでブログをつくったらまず追加したい機能です。ただ、追加自体はプラグインで簡単にできるものの、決まったデザインのHTML・CSSに合わせて出力させるには、カスタマイズする必要が出てきます。
そこで今回は、それらをさくっと叶えてくれる、細かいカスタマイズが可能なプラグインと、具体的なカスタマイズ方法を紹介したいと思います。
人気記事ランキングを表示するプラグイン

人気記事ランキングの表示には、「 WordPress Popular Posts」 が便利です。
こちらは、閲覧された記事をリアルタイムで集計してくれるプラグインです。
- 24時間(Last 24 hours)
- 7日間(Last 7 days)
- 30日間(Last 30 days)
- 全期間(All-time)
など、出力のカスタマイズが自由にできる点が魅力です。
出力の簡単な例
ウィジェットからも設定ができますが、ここではテーマファイルを編集して表示させる方法を紹介します。
出力場所を指定
sidebar.php などの、出力させたい箇所に記述をしていきます。
※オプションは一部のみ記載しています。ほかにも多く設定できるものがあります。
<?php
if (function_exists('wpp_get_mostpopular')) {
$options = array(
'limit' => 5, // 表示件数の指定
'range' => 'weekly', // 集計期間 'daily', 'weekly', 'monthly', 'all'
'order_by' => 'views', // 集計の並び替え 'comments', 'views', 'avg'
'post_type' => 'post,page', // 集計対象指定
'pid' => '2,6', // 除外する記事・固定ページのidで指定
'cat' => '-2', // 対象カテゴリー設定 idで指定 マイナスで除外
);
wpp_get_mostpopular($options);
}
?>▼参考ページ
https://github.com/cabrerahector/wordpress-popular-posts/wiki/2.-Template-tags
htmlの出力をカスタマイズ
こちらは functions.php に記述します。
classなどを自由につけることができ、柔軟に対応できます。
function my_custom_popular_posts_html_list( $mostpopular, $instance ){
$output = '<ol class="wpp-list">';
foreach( $mostpopular as $popular ) {
$id = $popular->id;
$title = $popular->title;
$output .= "<li>";
$output .= "<h2 class=\"entry-title\"><a href=\"" . get_the_permalink( $id ) . "\" title=\"" . esc_attr( $title ) . "\">" . $title . "</a></h2>";
$output .= "</li>" . "\n";
}
$output .= '</ol>';
return $output;
}
add_filter( 'wpp_custom_html', 'my_custom_popular_posts_html_list', 10, 2 );▼参考ページ
https://github.com/cabrerahector/wordpress-popular-posts/wiki/3.-Filters
関連記事を表示するプラグイン

関連記事の表示には、「 Yet Another Related Posts Plugin」を使用します。
表示している記事に関連する記事を、自動で出力してくれるプラグインです。こちらも、出力のカスタマイズがかなり自由にできます。
HTML表示のカスタマイズ方法
専用テンプレートを作成
テーマフォルダ内に専用のテンプレートファイルを作成します。
たとえば、twentyseventeenのテーマを使っている場合、
/wp-content/themes/twentyseventeen/yarpp-template-hoge.php
と作成します。
yarpp-template- をつけることで、専用テンプレートファイルとして認識されます。よって、hoge の部分は好きな名前で大丈夫です。
ファイル名の中身の例は下記です。
<?php
/*
YARPP Template: テンプレートのタイトルを入力します。
Description: ここに簡単な説明を入力します。
Author: 作成者名を入力します。
*/ ?>
<h3>関連記事</h3>
<?php if (have_posts()):?>
<ol>
<?php while (have_posts()) : the_post(); ?>
<li>
<a href="<?php the_permalink() ?>" rel="bookmark">
<?php the_title(); ?>
</a>
</li>
<?php endwhile; ?>
</ol>
<?php else: ?>
<p>関連する記事がありません。</p>
<?php endif; ?>ご覧のとおり、 タイトルは the_title(); のように簡単に呼び出すことができます。アイキャッチが設定されている場合は、the_post_thumbnail(); で出力できます。とてもシンプルです。
管理画面から作成した専用テンプレートを指定
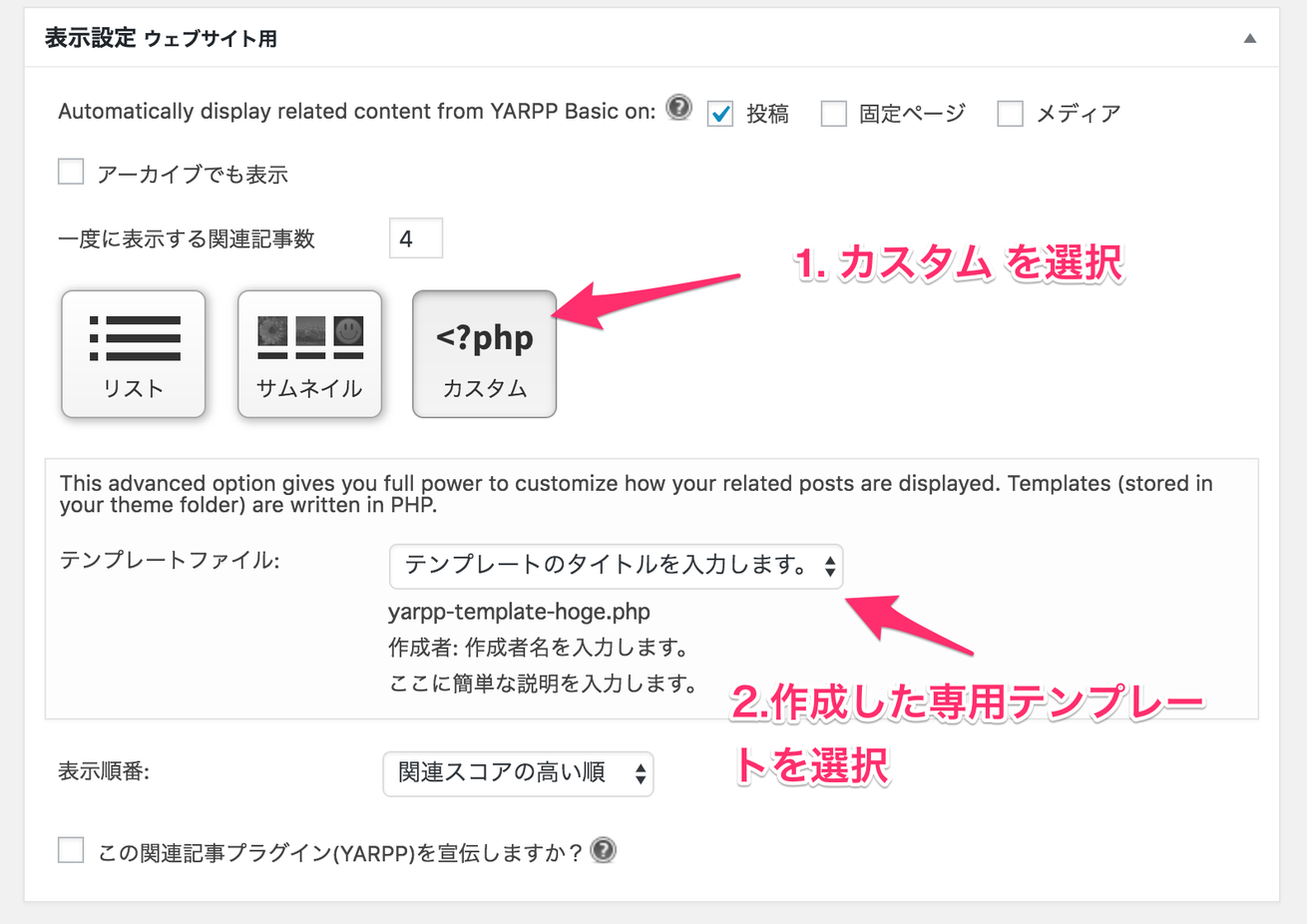
WordPressの、 「管理画面 > 設定 > YARPP」を開き、
『表示設定 ウェブサイト用』見出しの部分の『<?php カスタム』ボタンを選択し、『テンプレートファイル:』から、先ほど作った専用テンプレートが選択できるようになっているので、それを選択すれば完了です。

表示箇所を変更したい場合
表示させたい箇所を指定する
single.php を表示させたい箇所に、下記を記述します。
<?php related_posts(); ?>デフォルトの表示設定を解除
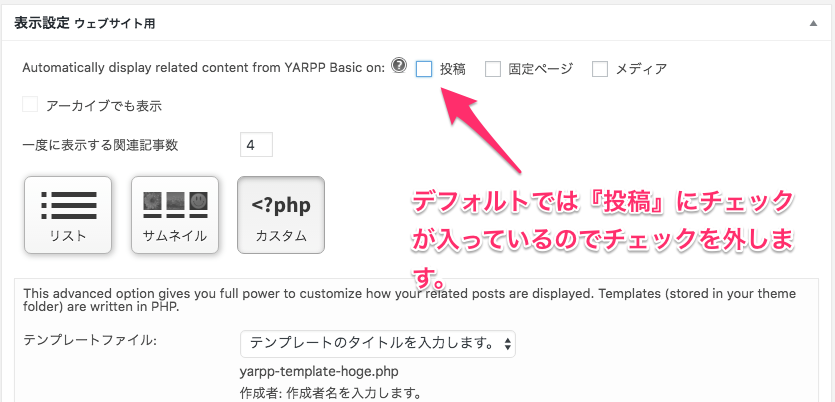
WordPressの 「管理画面 > 設定 > YARPP」を開き、
『表示設定 ウェブサイト用』の見出し部分の、『投稿』のチェックがデフォルトで選択されているので、これを外します。
すると、最初表示されていたものが表示されなくなります。

まとめ
そのほかにも人気記事・関連記事を表示できるプラグインは多くありますが、このふたつはかなり自由度があり、オススメのプラグインです。
ぜひこれらを使って、好きなデザインをカスタマイズしちゃってください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












