こんにちは。フロントエンドエンジニアのつっちーです。
タイトルの「続」に「々」が増えすぎてゾクゾクしていますが、引き続き「Web Audio API」入門です。
webブラウザがピアノになる!「Web Audio API」入門 雨音でリラックス!続「Web Audio API」入門 笙(しょう)の和音でみやびな気分!続々「Web Audio API」入門 音にあわせて画面が変化!続々々「WebAudioAPI」入門



今回は、WebAudioAPIによる開発を補助してくれるFirefoxの機能、「Web Audio Editor」についてご紹介します。
目次
「Web Audio Editor」とは?
Web Audio Editorは、Firefoxが提供する、WebAudioAPIを用いた開発のための補助機能です(2016年 11月時点で、他のブラウザでは同等の機能は提供されておりませんが、Web Audio APIが W3C の“勧告”となる頃にはきっと、他のブラウザにも高度な補助機能が備わっていることと思います)。
この機能は、AudioNode の接続状態を可視化し、AudioNode が持つ、各 AudioParamオブジェクトの valueプロパティを一覧表示します。
「Web Audio Editor」を使ってみよう
「Web Audio Editor」の起動
まず、Firefoxを起動しましょう。
Web Audio Editorは、Firefox の「開発ツール」の一部です。
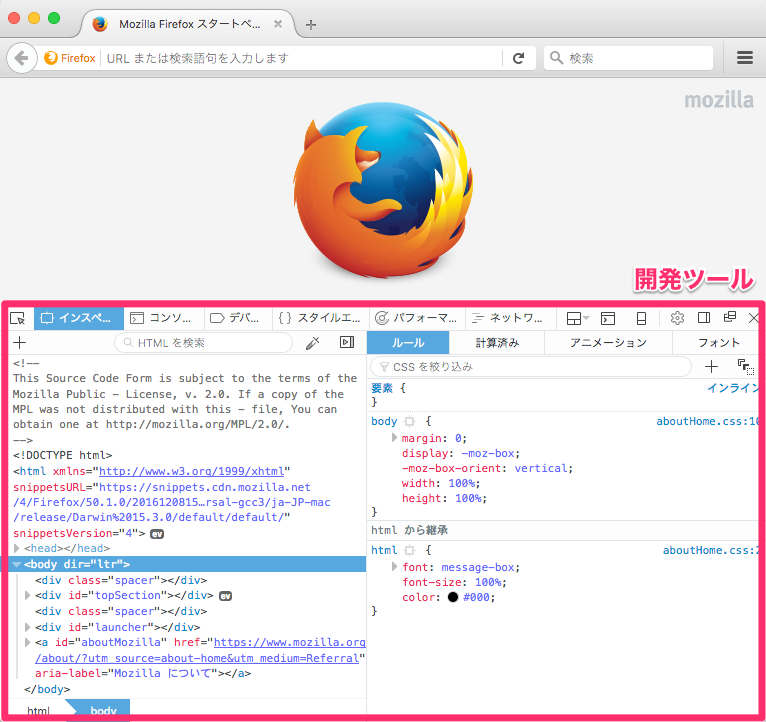
そのため、Firefoxを起動したら、開発ツールを開きましょう。

Windowsでは、 ctrl + shift + I 、MacOSXでは command + option + I を押下することで開くことができます。
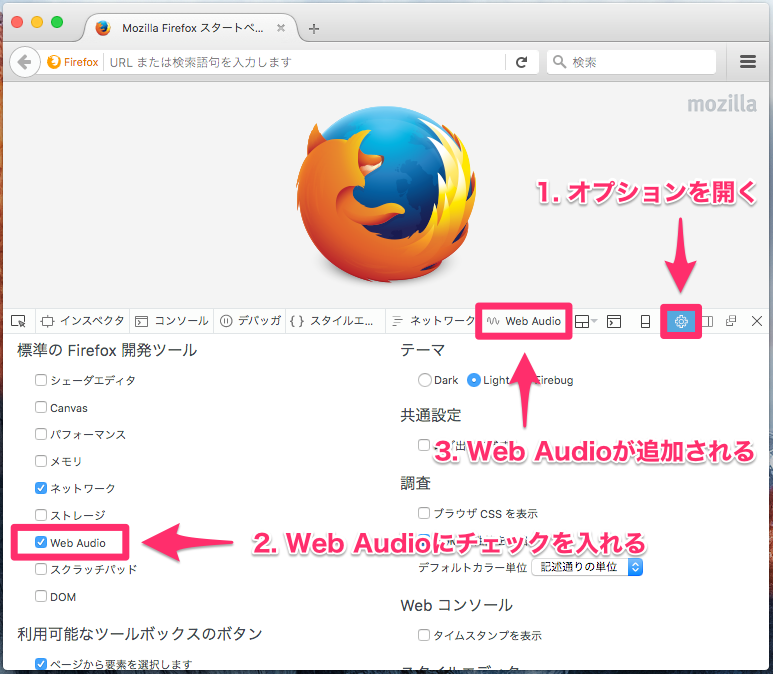
Web Audio Editorは、デフォルトでは無効化されています。開発ツールからオプションを選択し、「Web Audio」にチェックを入れましょう。

これでタブに「Web Audio」が追加され、Web Audio Editorが使用可能となります。
タブの「Web Audio」を選択した状態でページ遷移すると、遷移先のページで生成される AudioContext に対して検証が行われます。すでに表示しているページの AudioContext に対して検証を行う場合は、再読み込みを行ってください。
AudioNodeの接続状態の確認
Web Audio API による開発では、AudioNode の持つ connectメソッドによって、複数の AudioNode が接続されていきます。大量の AudioNode を扱う場合や、条件によって AudioNode の接続が切り替わる場合は、AudioNode間の接続状態をコードから把握することが困難な場合もあるでしょう。
Web Audio Editorは、AudioNode の接続状態を可視化することによって、この問題を解決してくれます。
実際に、Web Audio Editorで接続状態を確認してみましょう。
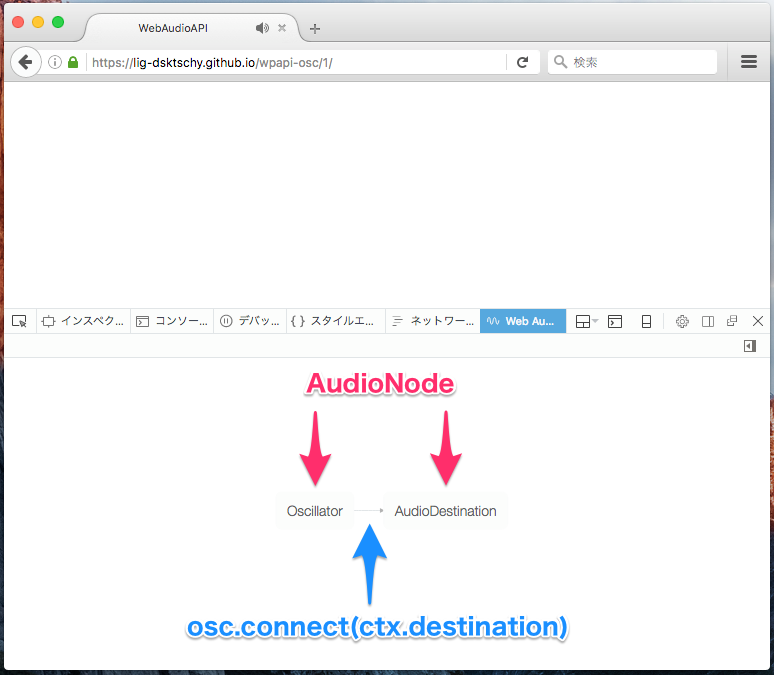
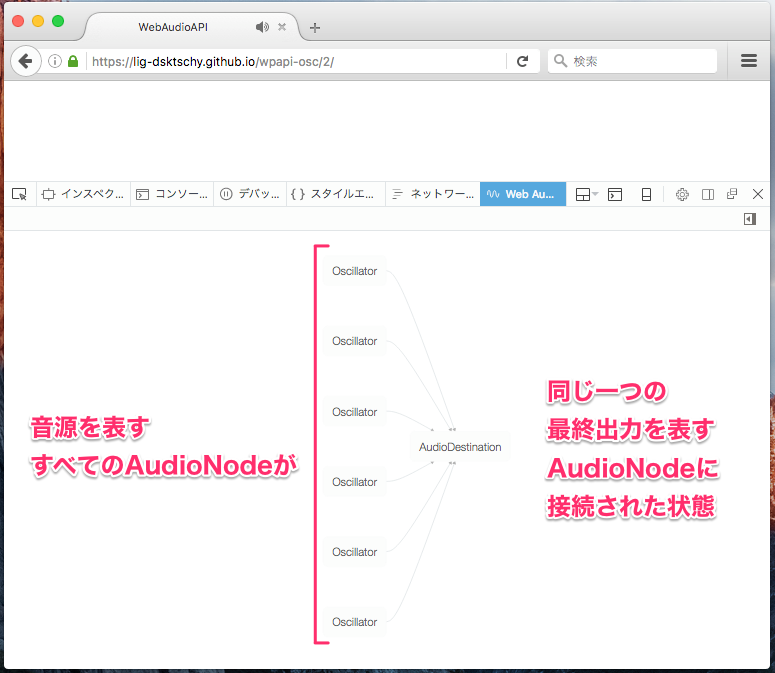
まずは、音源を表すAudioNodeが、最終出力を表すAudioNodeへそのまま接続されたサンプル(リンク先は音が出るので音量に注意してください)について見ていきます。

各AudioNodeはボックスとして表されています。
また、connectメソッドを実行するAudioNodeから、その引数に設定されたAudioNodeに向かう矢印によって、AudioNode間の接続が表されています。
次に、複数の音源を一度に出力するサンプル(リンク先は音が出ます)について、見てみましょう。

ボックスと矢印は、音源となるすべての AudoNode が、最終出力を表すひとつの AudioNode へ接続されていることを表しています。
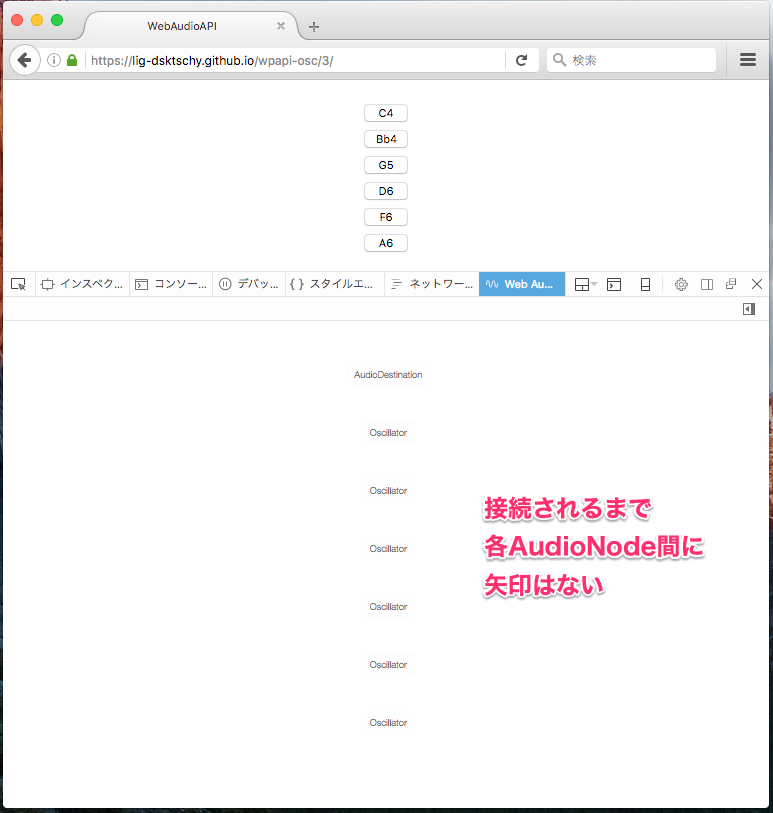
では、出力へ接続される音源を切り替えてみるとどうなるでしょうか。音源となる AudioNode と、最終出力を表す AudioNode とを、ボタンにより接続、切断できるサンプル(リンク先は音が出ます)で確認してみましょう。

AudioNodeを表すボックス間には、接続されるまで矢印はなく、

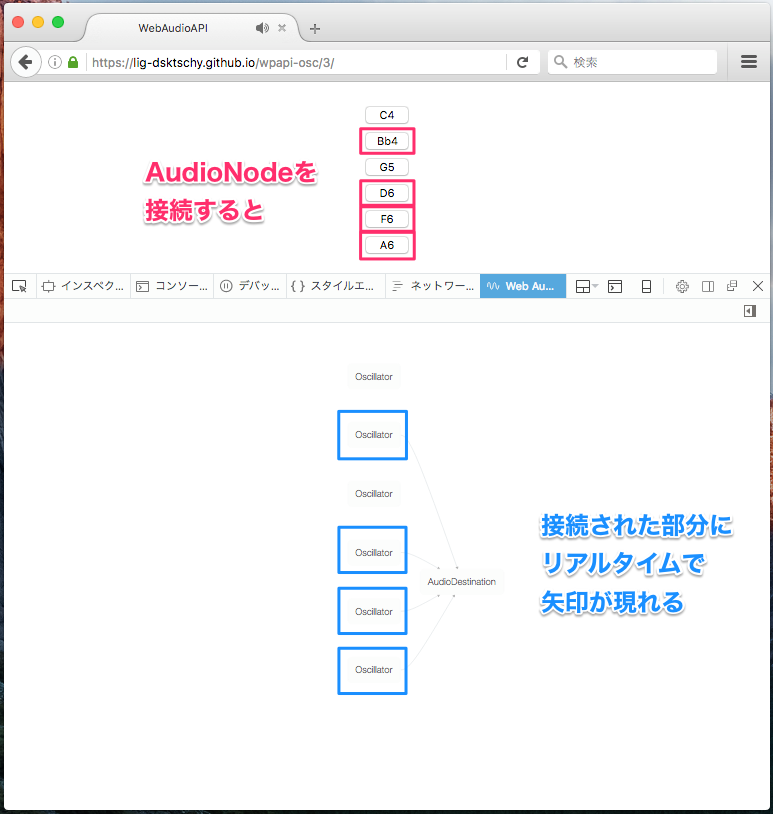
接続されたタイミングで矢印が現れます。
このように、Web Audio Editor は、AudioNode の接続状態をリアルタイムに可視化してくれます。
AudioParamオブジェクトの確認
Web Audio API による開発では、AudioNode だけではなく、それぞれの AudioNode が持つ AudioParam オブジェクトも複数扱います。これもまた、複雑な内容になると、その時々の状態を把握することは困難でしょう。
Web Audio Editorは、各 AudioParam オブジェクトの value プロパティを一覧表示することで、この問題も解決してくれます。
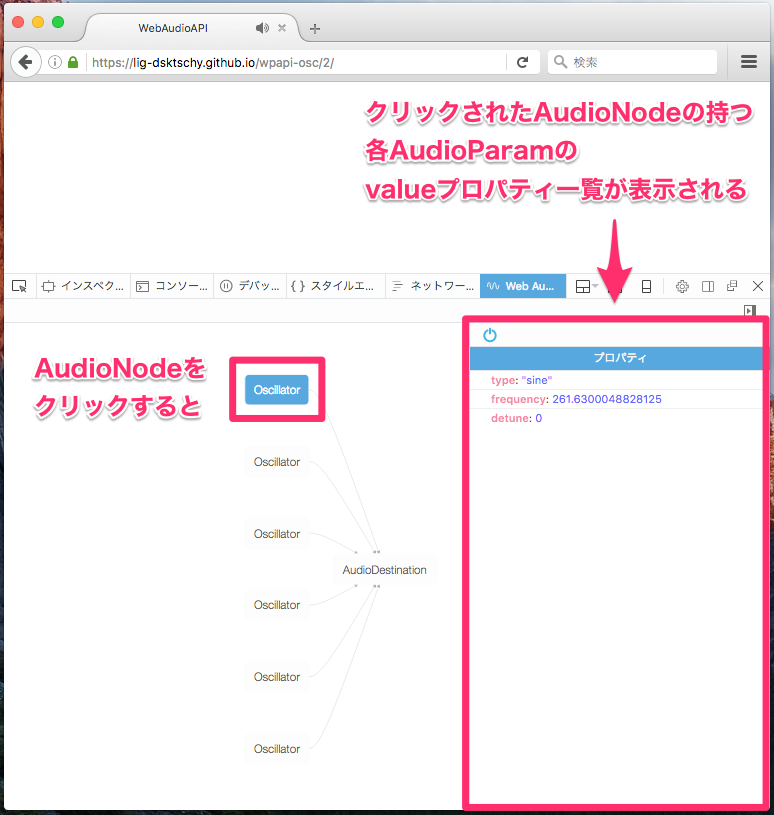
実際に、Web Audio Editor によって各 AudioParam オブジェクトの value プロパティを確認してみましょう。先ほどの複数の音源を一度に出力するサンプル(リンク先は音が出ます)を再度ひらき、今度は音源となる AudioNode のボックスをクリックしてみてください。

クリックされた AudioNode のボックスが青くなり、「プロパティ」という欄が表示されましたでしょうか。
これが、クリックされた AudioNode の持つ AudioParam オブジェクトの value プロパティ一覧です。この場合では、OscillatorNodeの持つtype.value, frequency.value, detune.value が表示されています。
またここでは、別の AudioNode のボックスをクリックし、それぞれの frequency.value に別の値が設定されていることも確認してみてください。
では、AudioParam オブジェクトの value プロパティを変動させてみるとどうなるでしょうか。これまでの内容に、レンジバーによる音量調節機能を加えたサンプル(リンク先は音が出ます)で確認します。

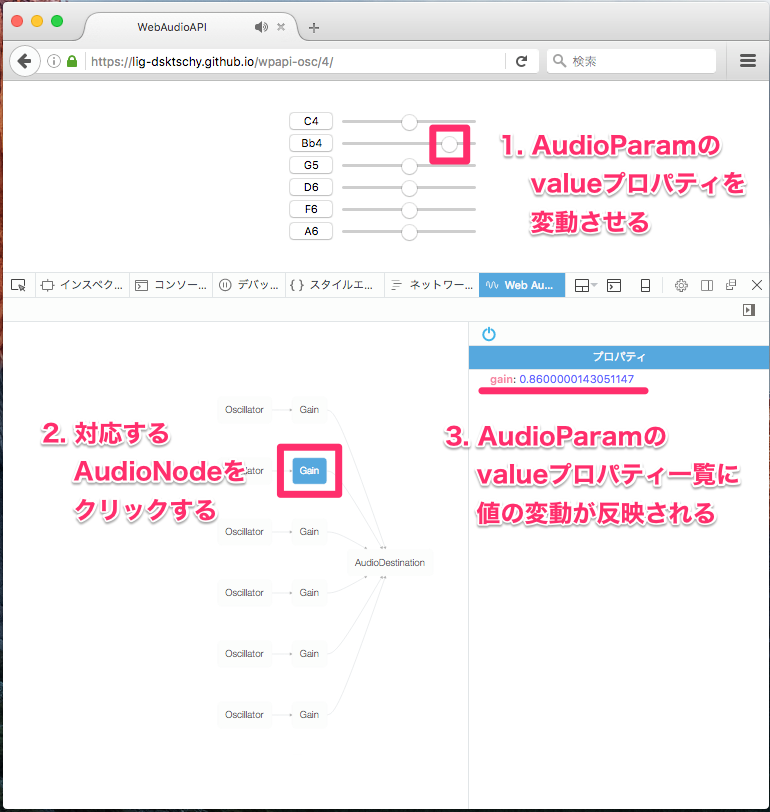
中間処理を表す AudioNode が追加されていることを確認できたら、そのボックスをクリックしてみてください。この場合では、GainNode の持つ gain.value が表示されたかと思います。
次に、いま value プロパティを確認した AudioNode に対応するレンジバーを左右させ、gain.value を調節してみてください。そして、再度同じボックスをクリックすると、gain.value の表示が調節後の値に更新されることを確認できるはずです。
このように、Web Audio Editor は AudioParam オブジェクトの value プロパティに関しても、その時々の状態を表示してくれます。ただし、AudioNode の接続状態と違って、リアルタイムに反映されないことに注意してください。
AudioParam オブジェクトの value プロパティの表示は、ボックスがクリックされたタイミングで、現在の値に更新されます。
まとめ
自分で作成したページだけでなく、既存のページをWeb Audio Editorで検証することももちろん可能です。
Web Audio APIを用いたページの開発、そして分析にも、Web Audio Editorは大きな助けとなります。どんどん活用していきたいですね。
ではまた! つっちーでした。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












