こんにちは、まろCです。
最近、僕が担当した JOYSOUNDのキャンペーンサイトで、いろいろな賞を受賞することができました。
今回は、このような演出を入れるサイトで僕がいつも使っているJavaScriptライブラリや、webツールを晒したいと思います。
アニメーションの基本的なフロー
基本的に、アニメーションはCSSにtransitionやanimationで記述しています。
javascriptで、ロードやスクロールをトリガーにして、その要素にaddClassやremoveClassしてアニメーションを発動しています。そのほうが軽いからです。
より複雑、かつ連動して動かしたい場合は、ライブラリを使用します。
jQueryは使いたい
jQueryをめっちゃ使うのが僕のスタンスです。vanilla.jsはそんなに使いません。便利だから使います。効率がいいから使います。
アニメーションの発火も、上記のとおり、addClassでjQueryです。
スクロール系はこれ一択
scrollmagicです。「ある地点まで到達したらアクションを発動する」のような演出をつくる際に大変重宝しています。
targetElementにenterイベントが発火したら、アニメーションさせたい要素にaddClassして、アニメーションさせています。
逆再生したい時などは、後述するアニメーションのライブラリと組み合わせることもでき、相性も抜群なので、これ一択です。
アニメーション系もこれ一択

https://greensock.com/tweenmax
Tweenmaxです。非常に使い勝手がよく、重宝しています。
CSSで完結できないときや、逆再生したいときによく使います。便利なのは、staggerToという、連続してアニメーションさせるメソッドです。
SVG系もこれ一択
SVGを動かすときはSnap.svgを使います。
モーフィングにも使えるのでとても便利です。
jQueryライクな記述と言われているところも、導入をひと押ししてくれました。
スライダー系もこれ一択

http://idangero.us/swiper/#.WBl6n-GLSV4
スライダーを作るときはこれ一択です。
欲しい機能はもちろん、さまざまな動作のコールバックやイベントが充実しているので、拡張も簡単にできます。
CSSのEasingもこれ一択

https://matthewlein.com/ceaser/
CSSでアニメーションするとき、デフォルトのeasingではなく、独自のeasingを付けることができるwebサービスです。
グリグリ動かしてcubic-bezierの値をコピペして使っています。
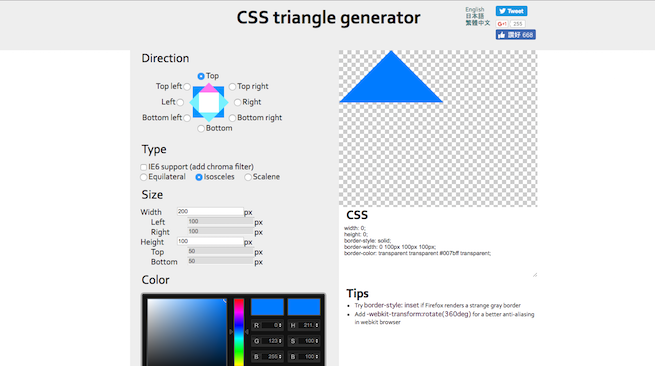
三角形もこれ一択

http://apps.eky.hk/css-triangle-generator/
cssで三角形を作る時にサクッと作れます。
出来上がったのものはコピペして使っています。
まとめ
効果的にアニメーションするおすすめのライブラリや、ツールを紹介しました。
いつも同じものを使っているので、やればやるほど何ができるか知ることができ、ある意味新鮮です。
とはいえ、新しいものにも興味があって、今はpixi.jsを使ってみています。いいものができたらまた共有したいと思います。
それでは。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。