ゆたろです。どうもです。
皆さんは案件などで「水っぽい動き」を求められたことはありませんか? ゼロから実装するとかなり時間がかかってしまいますが、プラグインを使えば簡単に実装することができます。
というわけで今回は、水っぽい表現をするプラグインの紹介と、それを使用したsampleソースを紹介していきます。
▼目次
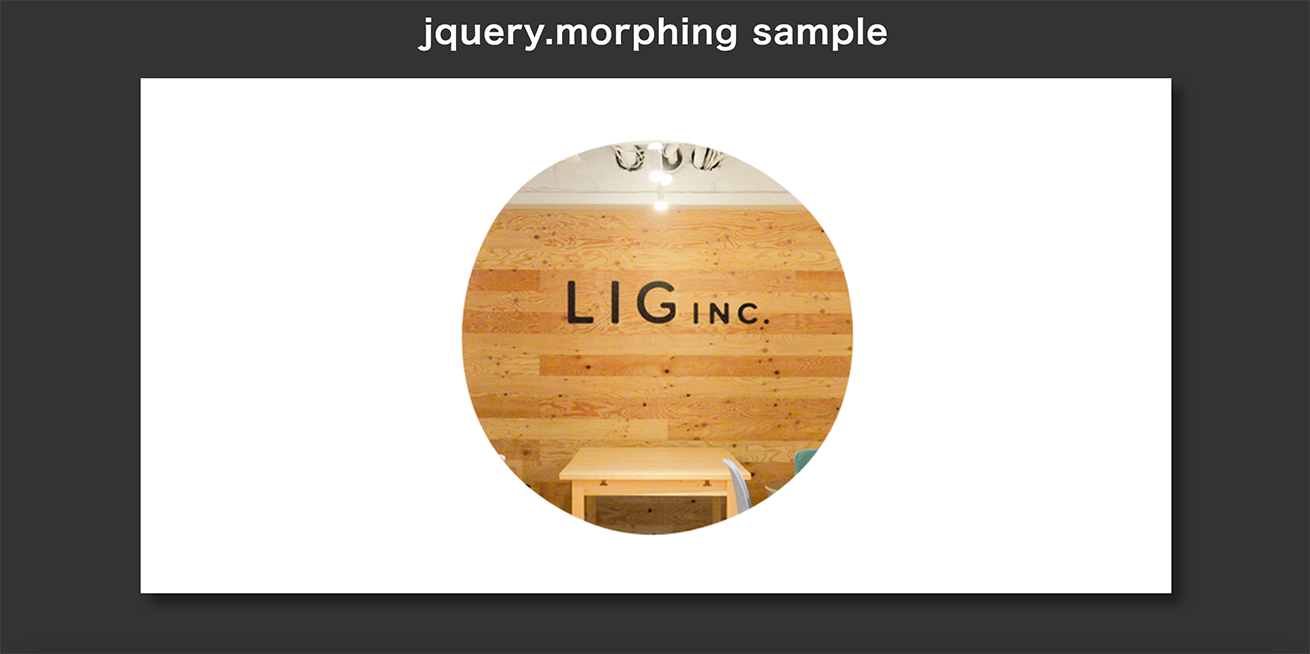
ぷよぷよ動く水玉風 jquery.morphing.js

jquery.morphing.jsは、要素に対して、ぷよぷよと動く円形のクリッピングマスクを作ってくれるプラグインです。
https://github.com/ANTON072/jquery.morphing.js
html
ダウンロードしたファイル内の、jquery.morphing.jsとjquery.jsを読み込ませます。
--省略--
<div class="stage">
<div class="hoge">
<img src="./img.png" width="1000">
</div>
</div>
<script src="jquery.js"></script>
<script src="jquery.morphing.js"></script>
<script src="hoge.js"></script>
--省略--javascript
hoge.js
$(function(){
let $hoge = $('.hoge');
$hoge.morphing({
numVert: 10,
spring: 0.005,
friction: 0.9,
radius: 200,
fps: 90
});
});- jquery.morphing.jsで使えるoption
-
- numVert
- spring
- friction
- radius
- fps
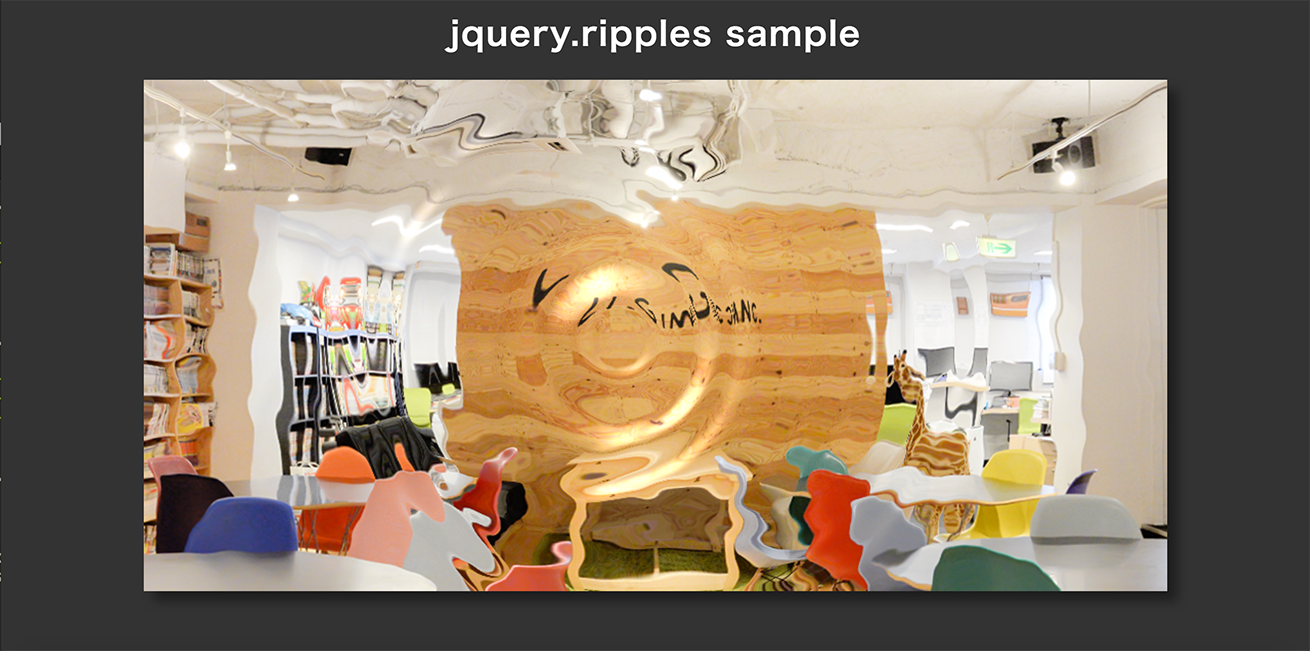
水たまりの波紋風 jquery.ripples.js

jquery.ripples.jsは水溜まりに波紋が広がるような表現が作れるプラグインです。
http://sirxemic.github.io/jquery.ripples/
html
jquery.morphing.jsと同様に、ダウンロードしたファイル内のjquery.ripples.jsとjquery.jsを読み込ませます。
--省略--
<link rel="stylesheet" href="hoge.css">
--省略--
<div class="stage">
<div class="hoge"></div>
</div>
<script src="jquery.js"></script>
<script src="jquery.ripples.js"></script>
<script src="hoge.js"></script>
--省略--css
hoge.css
--省略--
.hoge{
width:1000px;
height:500px;
background: url('画像のパスを指定してください') #fff;
}javascript
hoge.js
$(function(){
let $hoge = $('.hoge');
$hoge.ripples({
resolution: 400,
dropRadius: 25,
perturbance: 0.05
});
});- jquery.morphing.jsで使えるoption
-
- imageUrl
- dropRadius
- perturbance
- resolution
- interactive
- crossOrigin
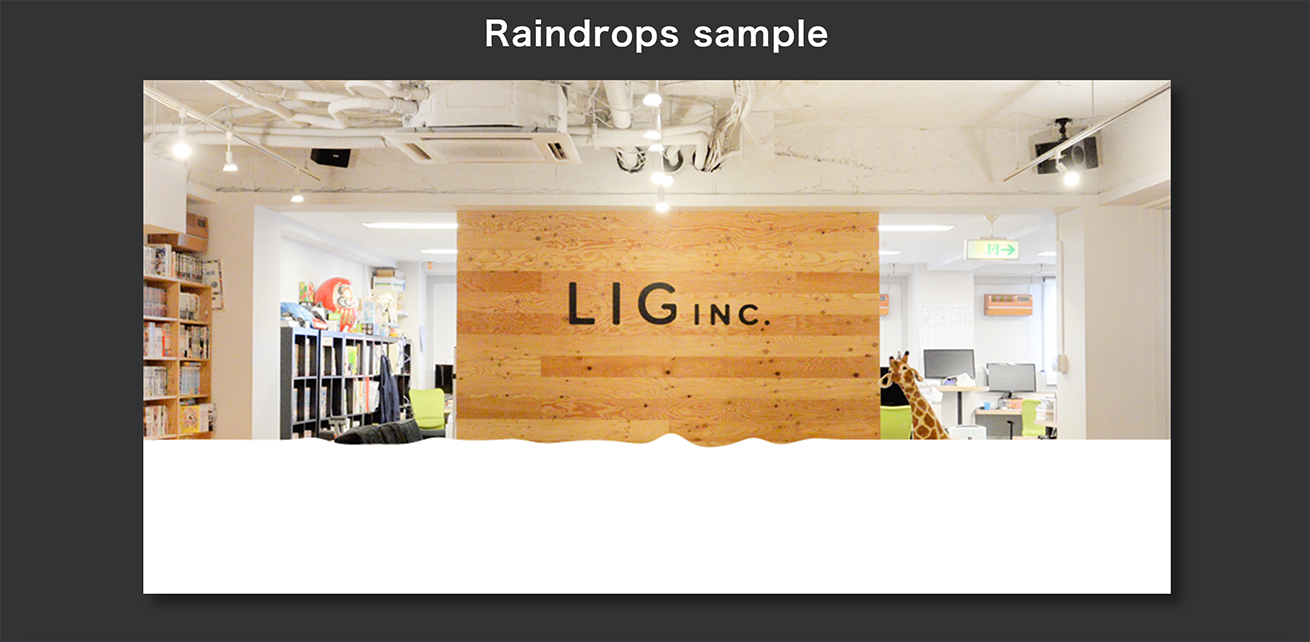
フラットデザインと相性抜群 raindrops.js

raindrops.jsは横から見た水面に雨が降ってきたような表現ができるプラグインです。
http://daniellaharel.com/raindrops/
html
jquery.ripples.jsはjquery-uiを使ったプラグインなので、jquery.js、jquery-ui.js、raindrops.jsを読み込ませてください。
--省略--
<link rel="stylesheet" href="hoge.css">
--省略--
<div class="stage">
<div class="hoge"></div>
</div>
<script src="jquery.js"></script>
<script src="jquery-ui.js"></script>
<script src="raindrops.js"></script>
<script src="hoge.js"></script>
--省略--css
hoge.css
--省略--
.hoge{
width:1000px;
height:500px;
background: url('画像のパスを指定してください') #fff;
}javascript
hoge.js
$(function(){
let $hoge = $('.hoge');
$hoge.raindrops({
color:'#fff',
waveHeight: 200,
canvasHeight:300,
rippleSpeed: 0.01,
rippleSpeed: 0.05,
density: 0.04
});
});- jquery.morphing.jsで使えるoption
-
- color
- waveLength
- frequency
- waveHeight
- density
- rippleSpeed
- canvasWidth
- canvasHeight
- rightPadding
- position
- positionBottom
- positionLeft
まとめ
一見実装が難しそうな表現も、プラグインを駆使すれば簡単に実装することができます。エンジニアはプラグインに詳しくなることも表現の幅を広げる一つの手かもしれませんね。
それではまた!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











