こんにちは! ダンサー兼フロントエンドエンジニアのシスコです!
いよいよ来月、12月3日に「Red Bull BC One World Final 2016」が6年ぶり日本で開催されます! 舞台は名古屋。もちろん見に行きます!
‘BBOY TAISUKE‘ vs ‘STREET FIGHTER リュウ‘のコラボCMもアツいですね!
チケット販売開始1, 2分で即完売というカオスな展開でした。ステージ席ではなくて残念ですが、なんとかチケットは取れました……!
TOP DANCERたちのWorkshopやDanceBattleがあります。しかも無料で! こっちもぜひ参加したいところですね……!
さて前回は、Live2D Cubism Editorでイラストに動きをつけてみました! 2Dイラストから立体感ある表現を作れる「Live2D」を試してみた! – 作成編 –
使い方やアニメーションのつけ方などはこちらの記事を見てもらえると……!

せっかくなので、今回はそれをデスクトップなどに表示させてみたいと思います。
Live2D Viewerを使う!

Live2D Viewerは、Live2Dの動作確認ツールになります(インストールにはAdobeAIRを使用します)。
ダウンロードはこちらを!
Live2D Viewer Adobe AIR
Cubism Modelerから簡単に立ち上げられるように、インストールしたフォルダはそのままにしておいたほうが良いです。
このツールの機能でLive2Dで作成したモデルをデスクトップに表示することができます!

- 起動のやりかた
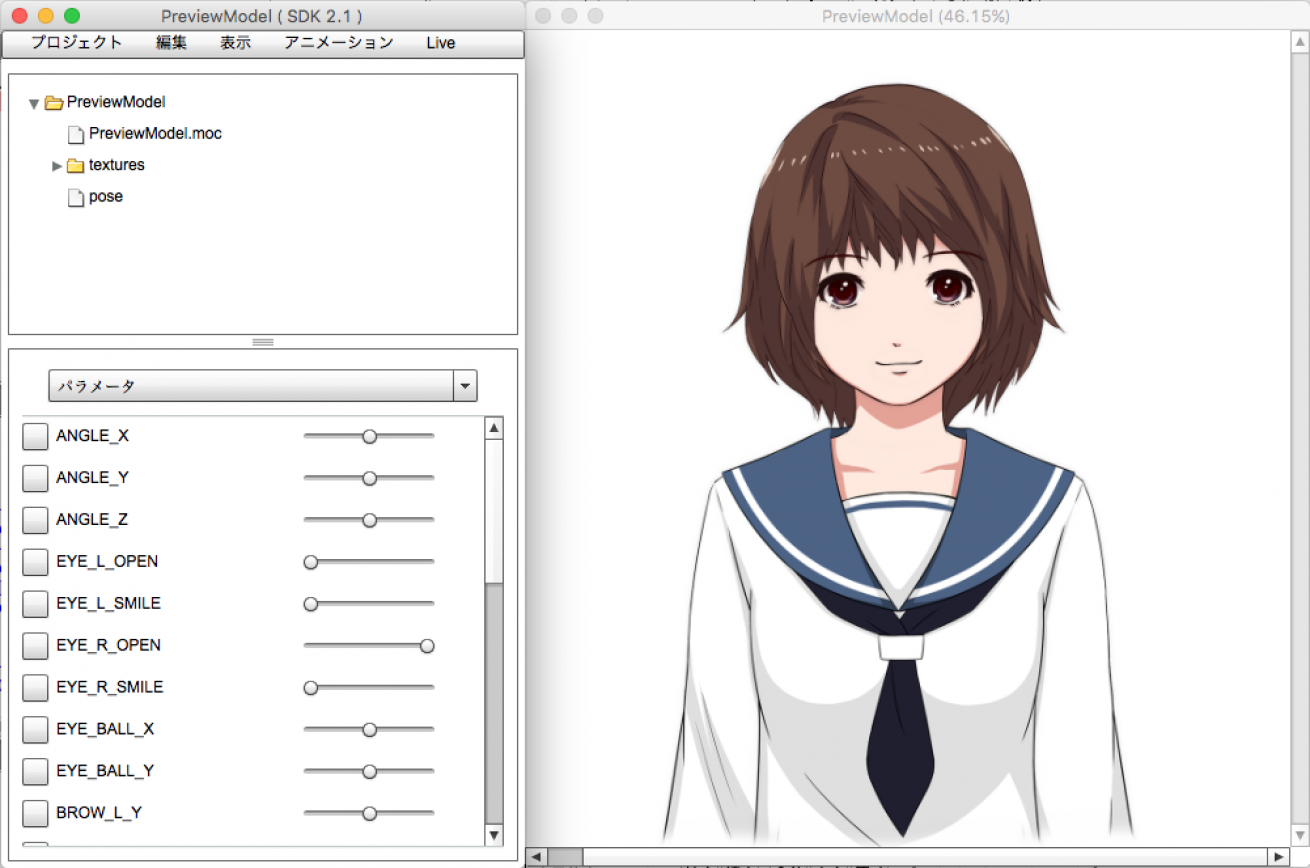
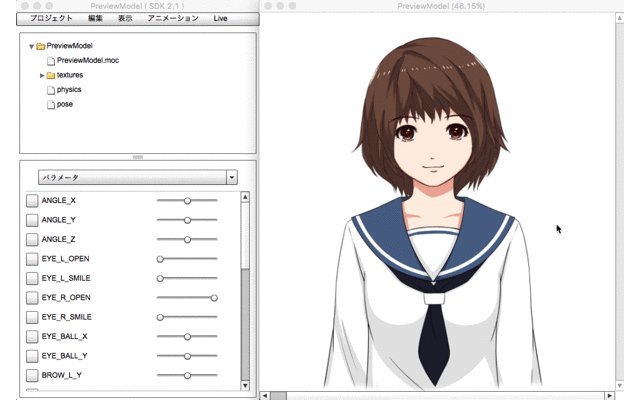
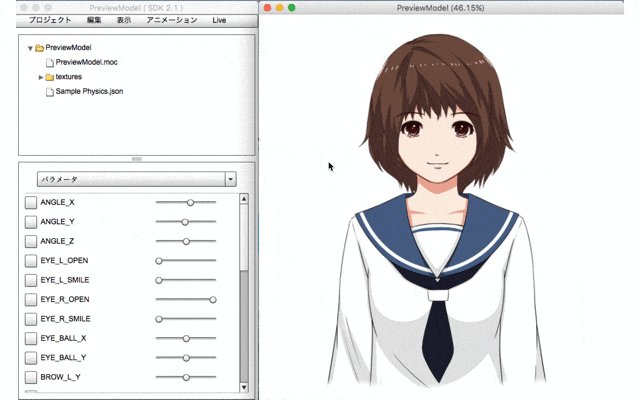
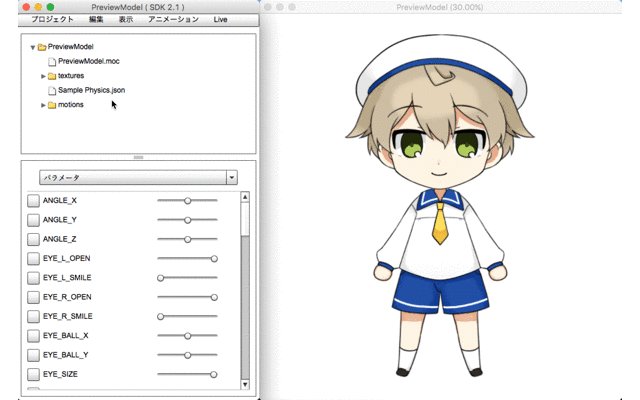
- 参考までに……。立ち上がると以下のような画面が出てきます。
- Cubism Editorの「ツール」>「Live2D Viewerでモデルをプレビュー」
- Cubism Editorでmocファイル書き出しをしたファイルをLive2D Viewerへドロップする
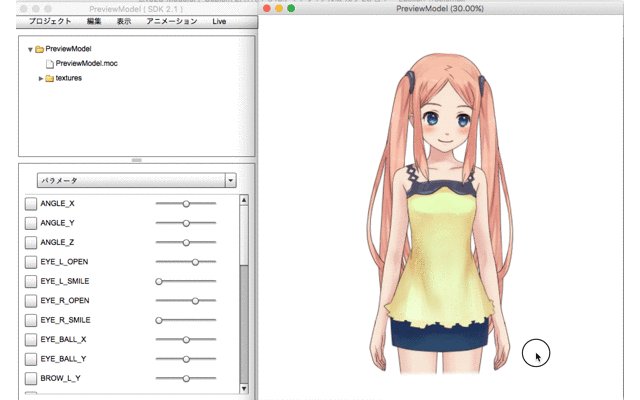
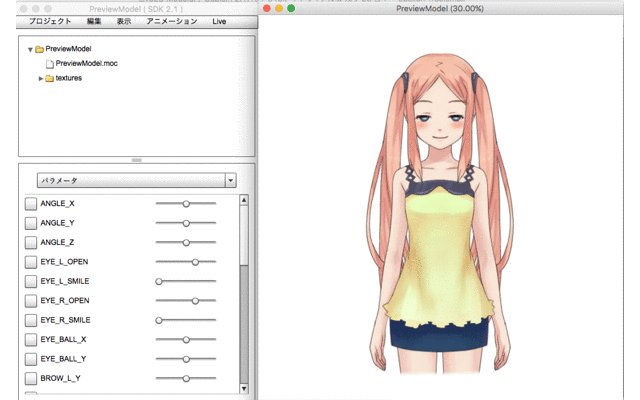
モデルをViewerで見る!
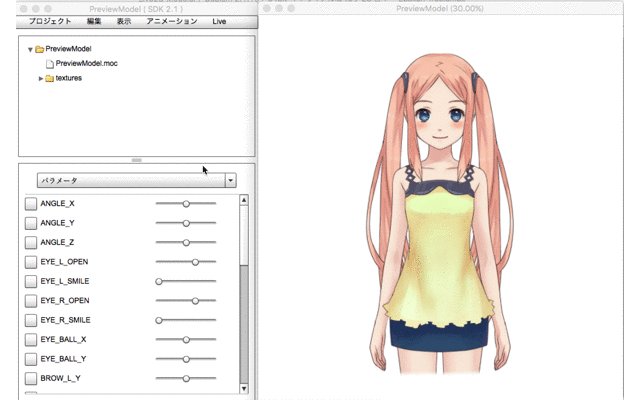
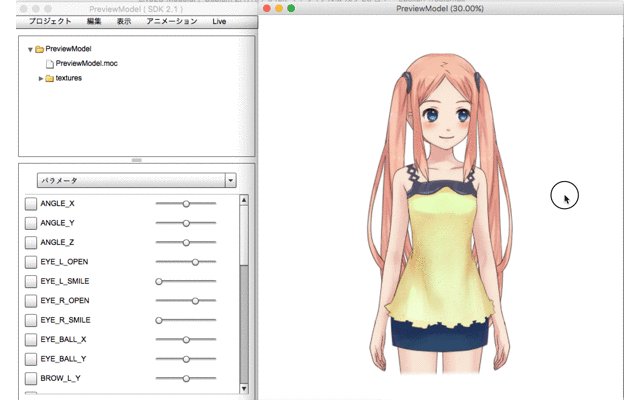
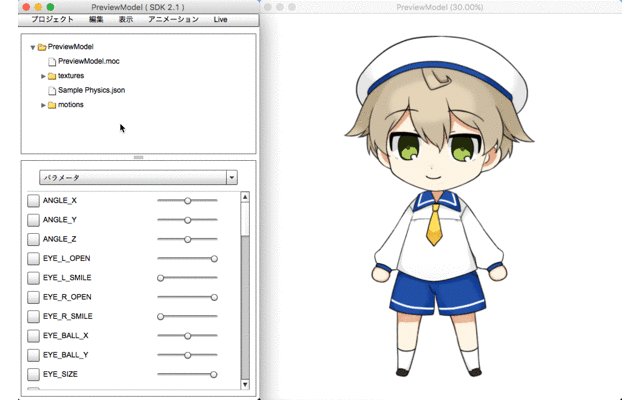
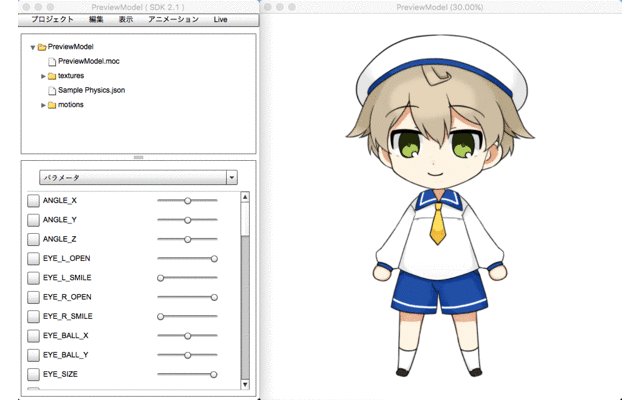
基本的なパラメータを設定していれば、特に何もしなくても、マウスをドラッグすると追従する形でアニメーションします。
そう……このように。

角度X,Y、目玉X,Y、体の回転Xのパラメータがマウスのドラッグに応じて変化するようになっています(動きが付いていなくても大丈夫です! 問題はないです!)。
Cubism Editorで基本パラメータを頑張ると上のものみたいになります。

自分のは、首の回転と片目の開閉しかパラメータ設定してないので、このくらいしか動かないですね……。

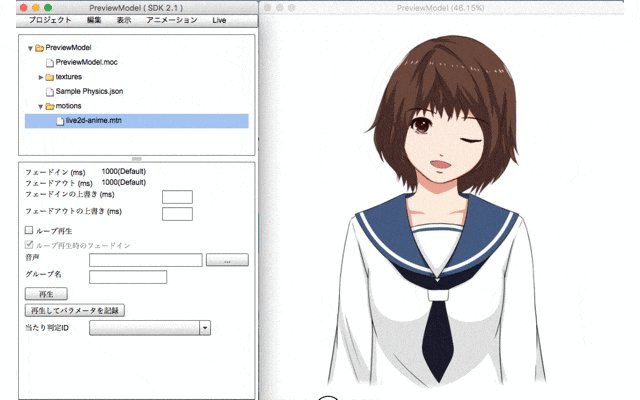
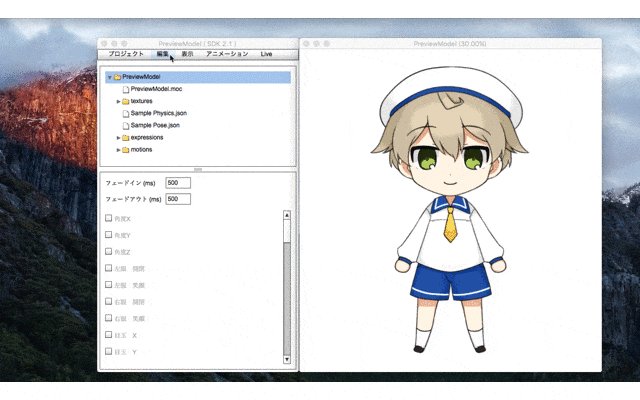
Viewerで物理演算やモーションなどを追加する!
標準的なパラメータを設定していれば、「ファイル」 > 「サンプル」からViewerの中にあるサンプルデータの物理演算やポーズの追加をすることができます。
ちなみにAnimatorで作成したモーションデータもドラック&ドロップで読み込んで再生することもできます。

サンプルデータなので、決められたものしか追加できないようです(上のものは物理演算:髪揺れを適用させました)。
たとえば、物理演算:髪揺れ、ポーズ:腕の切り替えなどです。
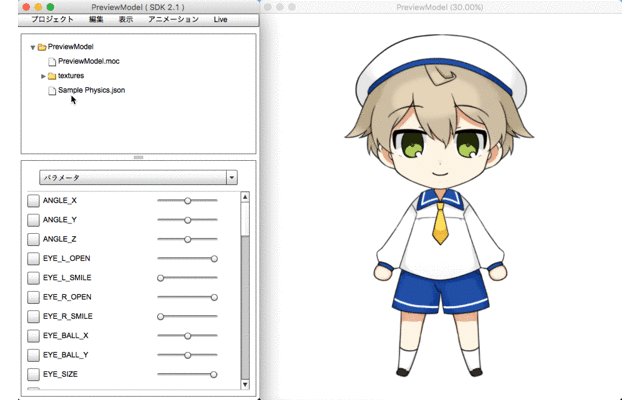
他にもサンプルがあるので試してみると面白いです!
待機しているときのモーションを追加(アイドリングの設定)
待機中に再生されるモーションを、Live2Dでは「アイドリング」と呼びます。操作していないときは、アイドリングモーションを常に再生するように設定しましょう!

- モーションデータがないとき
- このアイドリングモーションも、「ファイル」 > 「サンプル」 > 「モーション:アイドリング」からViewerの中にあるサンプルデータを使用できます!
基本的なパラメータを設定していれば、それに従って動きます。
- モーションデータがあるとき
- モーションデータがあるときは、アイドリングモーションとして認識させるため、ファイル名に”idle”を含んだ形式にしてViewerにドラッグ&ドロップしてください。
これで操作していなくても動くようになります。
デスクトップマスコットとして表示させる!
必要な設定ができたら、Viewerの機能を使ってデスクトップに表示させてみましょう!
「表示」 > 「キャンバスウィンドウの表示」のチェックは外します。この設定をすることで、ウィンドウ背景を透過させることができます!

デスクトップ上にそのキャラクターが存在しているかのような表示になります。この状態でも動き続けるので、ちょっとしたオモシロ要素や作業中の癒やしとして置いておけます。
まとめ
ちゃんと表示できたでしょうか……!?
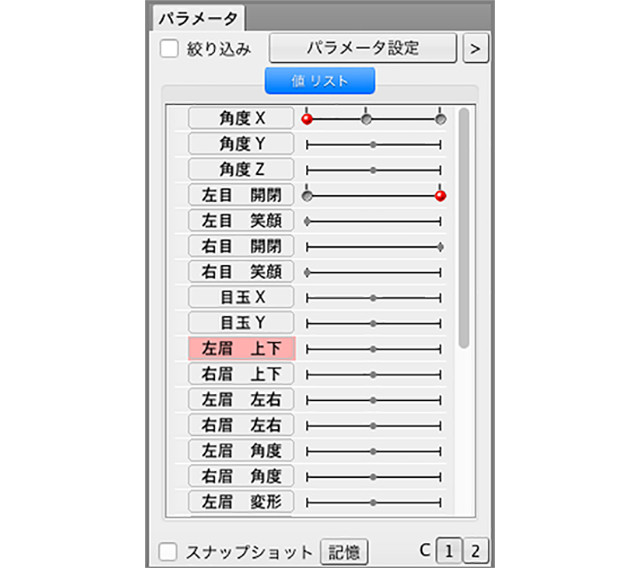
今回、Live2d Viewerを使ってみて、最初にパラメータ設定の値リストを基本的に設定しておくべきだということを強く学ばされました!
動かしたいところだけでなく、それをやっておくと後々モデルを使うときに圧倒的に楽です。
なので、皆さんはしっかり設定したあとにLive2d Viewerをぜひ使って欲しいです!!
WebGL編も近々挑戦してみたいと思います!それではまたまた!!