こんにちは! ダンサー兼フロントエンドエンジニアのシスコです!
最近、「ウルフルズ」にハマっていて、ほぼ毎日リピートして聴いてる感じです! 一押しは「バカサバイバー」と「笑えれば」です……! 他の曲も素晴らしい曲でとにかく元気をもらいますね!
さぁ、がんばろっ!
以前から、自分がちょっとやってみたいと感じていたLive2Dという技術を使ってみます! 今回は、簡単なモデリングとアニメーションをつけるところまでやってみたいと思います。
Live2Dって?
コマをいくつも描かず、3Dも作らずに、ひとつの原画から2Dイラストを動かすことができるツールです! 原画の魅力を保ったまま自由に動かすことができるのが特徴ですね。
こんな感じのことができます!
SDKも用意されていて、iOS・Android、コンシューマゲーム機(PS、 PSP、 3DSなど)、ゲームエンジンUnityにも対応しています。その他、サイネージやCMのような映像作品などにも幅広く活用できます!
Live2Dは、FREE版とPRO版が公式サイトからダウンロードできます。初めての人は、FREE版で十分かと思います!
Live2Dでの基本制作フロー
こちらが大まかな制作フローとなります。
- 原画の準備、パーツの加工
- Cubism Modelerでモデリング
- Cubism Animatorでモデルを動かす
- 動画・GIFファイルで書き出し、他ツールへの組み込みなど

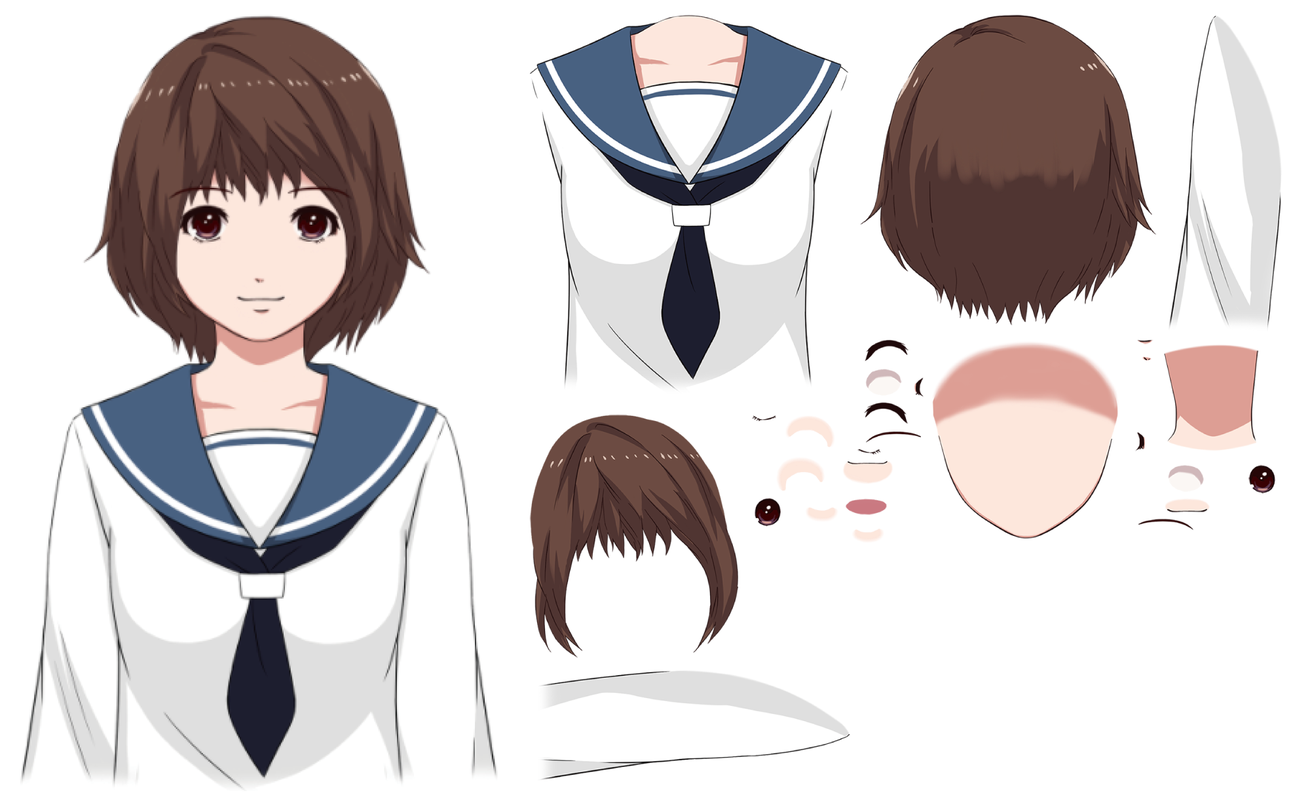
基本、このようにパーツごとに分かれるようにイラストを準備します。自分は絵が得意ではないので、初めはサンプルの原画に頼りました……!
得意・自信がある人は、原画の作成から取り掛かってみてもいいかもしれません!
– ポリゴンの調整やパラメータでモデルに動きをつけられる
– Modelerで作成したものを読み込み、パラメータを使って動きをつけます
最後の仕上げとして、自分の用途に応じた使い方をしちゃってください☆
読み込むイラストの下準備
IllustratorやPhotoshop、その他ペイントツールを使って、自分の好きなイラストを用意しましょう(最低1枚!!)。
イラストは動かしたいパーツごとにレイヤーを分けて作成します。変形をさせるためにポリゴンを加える必要もでてくることもあります。
Photoshopを使用して作成すれば、Live2DのPSDインポート機能を使うことで、自動でポリゴンを割り当ててくれます! ありがたい!! さすがAdobe……!
ちなみに公式サイトにもいくつかサンプルモデルとアニメーションがあるので、一度それを見てみるのも良いかもしれません!
- ここで注意点!!
- インポートするPSDデータを作成するときに、いくつかルールがあります。これらをしておかないとインポートできないのでしっかり行いましょう!
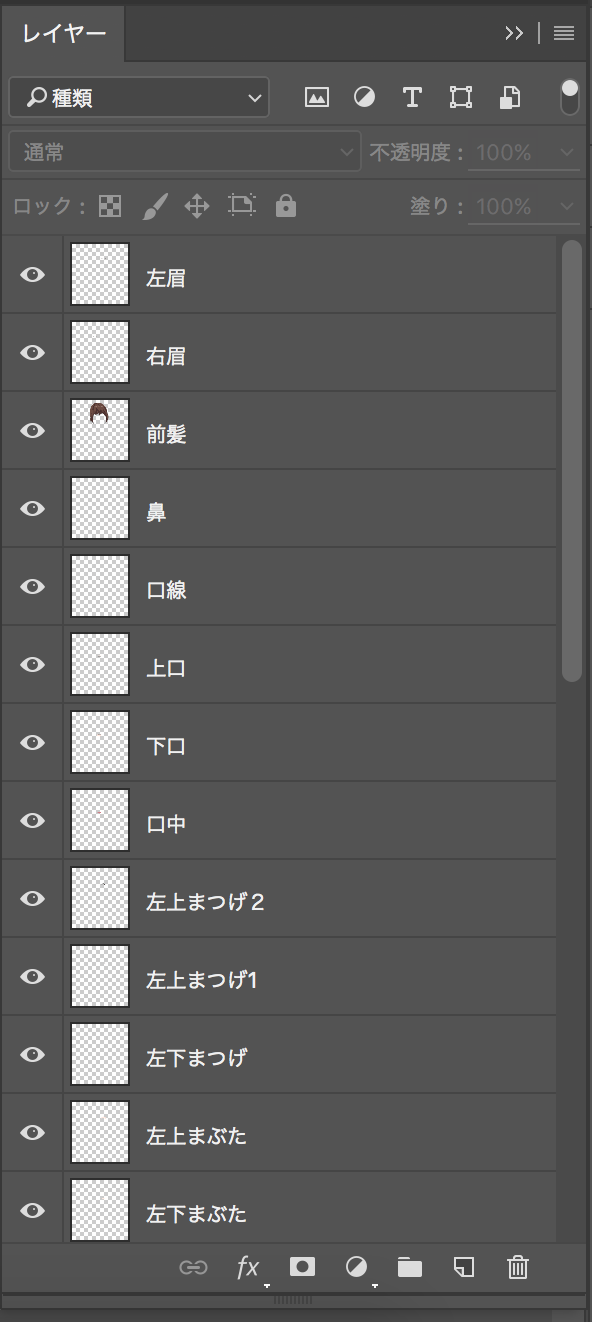
- レイヤーに同じ名前のものがないか確認する
- 統合した後のレイヤー属性は“通常”に設定
- 線画やクリッピングマスクは統合しておく
- “不透明度”、“塗り”は100%にする
- レイヤーマスクは使用しない
- カラーコードは“RGB”、カラープロファイルは“sRGB”に設定する
同じ名前のレイヤーだと、描画オブジェクトとの対応関係がわからなくなるので、すべて違う名前にしましょう!(普段Photoshopを使用している方は、ここらへんは大丈夫かと思います)
他の設定だと色の具合がおかしくなることがあるため。
線画、塗り、影、クリッピングなどは結合して1つのレイヤーにしておく。

Live2DがPhotoshop用のスクリプトを用意していくれているので、そちらを使ってみるのがいいかもしれません。
Live2D – Photoshop用スクリプトこれらを50%に設定していても、テクスチャ化するときには100%の状態で配置されるため。
“レイヤーマスクを適用”でひとまとめにしておく。
CMYKなどの設定にしていると読み込めないので、RGBモードにする。
プロファイルの方も色がおかしくなる可能性があるのでsRGBにしておく。もしなっていなかった場合、Photoshopメニューの「編集」 > 「プロファイル変換」から変換後のソースカラーベースをsRCBに設定して変換することで、この手の読み込み問題は解決します。
(「画像を統合して外観を保持」のチェックは外す。しておくとレイヤーが統合されてしまうので。。。)
Cubism Editorを使う!
Live2Dをダウンロードすると2つのツールが入ります。
Live2Dの仕組みとして、初めの状態とアニメーション後の状態を用意するだけで、その間のつなぎの部分は自動で補完してくれます。
Cubism Modelar
インポートしたイラストからモデリングを行ないます。
ここで、パーツごとアニメーション後の状態を、ポリゴンを変形させて作ります。変化する様子をプレビューできるので、都度確認しつつ気に入るまで、ぜひこだわって調整してくだされ!
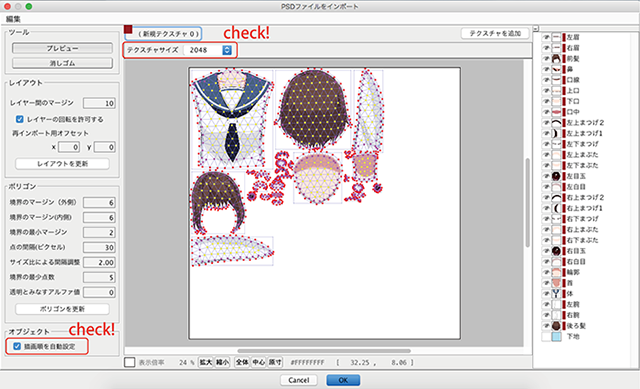
PSDのインポート
このようなウィンドウが出るので、上の方にあるテクスチャのサイズが2048になっていることを確認して、OKを押してください。
左下の「描画順を自動設定」にチェックを入れておくと、読み込んだ後のパーツ順がPSDの描画順になるので、やっておくといいかもです!

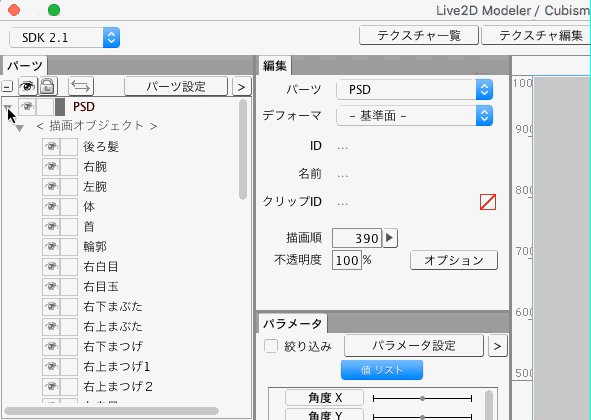
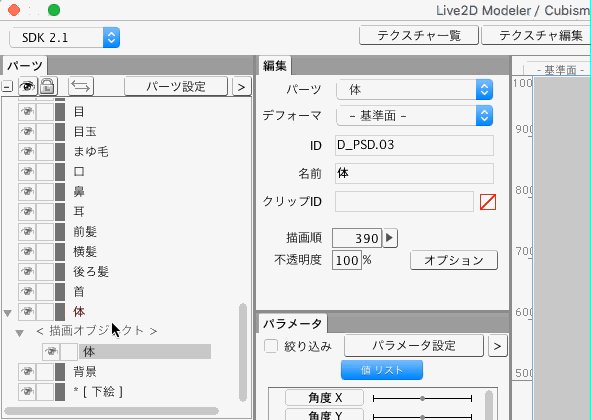
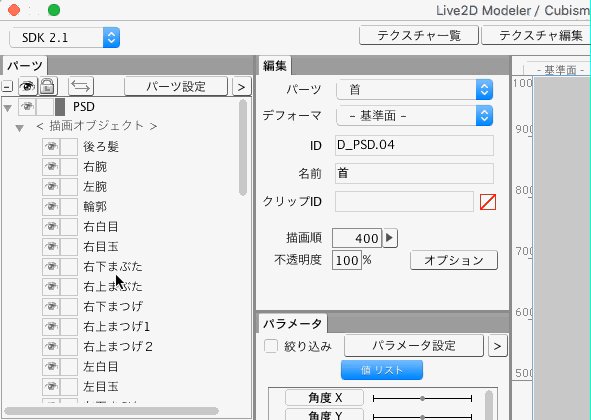
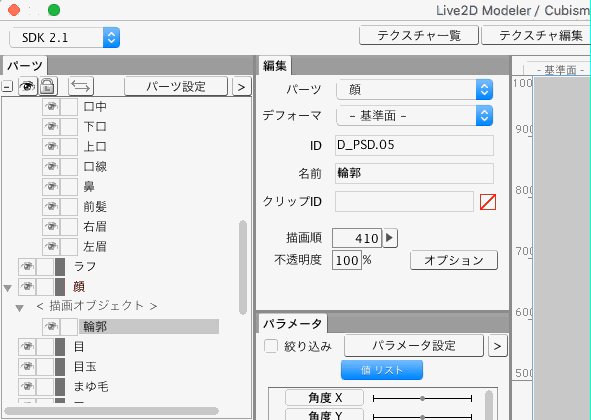
描画オブジェクトを配置しよう
読み込んだPSDは、左側のパーツパレットのPSDパーツの中に入れられます。
PSDのレイヤー名に近い名前のパーツに、読み込んだ各部位を下のように配置していきましょう!(全部移動し終えたら「パーツ設定」からPSDの項目を削除しちゃいましょう)

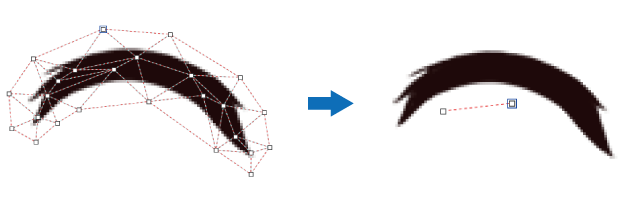
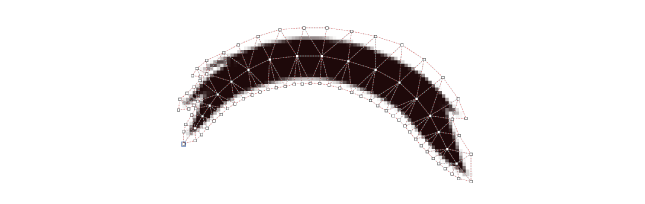
ポリゴンの調整をしよう
PSDインポートした描画オブジェクトの自動生成されたポリゴンは、使いづらくなる場合があるので、ポリゴンを整えてあげましょう。
特にポリゴンの変化量が多い部位(目や口、髪など)は変化させやすくするためにやったほうがいいです!
- 「テクスチャを編集」でポリゴンを調整する
- 「消しゴム」 or 「Alt+Click」で頂点を削除
- ポリゴンを再配置する
調整したいパーツを選択した後、上にあるテクスチャ編集をクリック!
ダイアログが開くのでその状態で調整していきます(パーツをダブルクリックでも同様なことができます)。
全部消すと問題が起こる場合があるので、2つほどは残しておく。
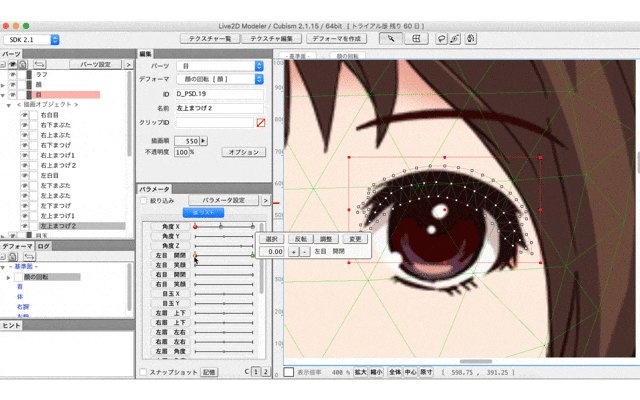
このような状態にする。

再配置している途中で2で残していた頂点を削除しておきましょう。
手順としては……、
・パーツの中心になぞって線を引く
・覆うように上下をポリゴンで囲む
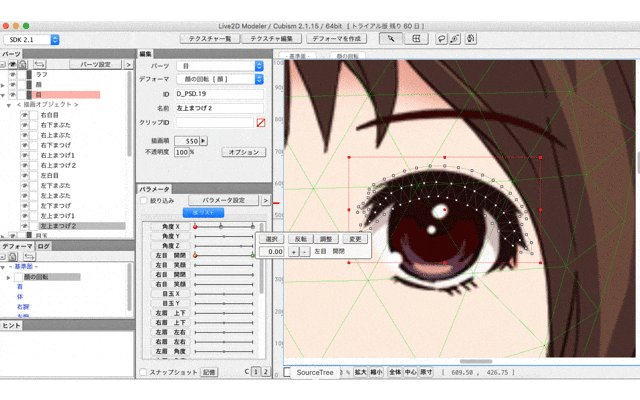
最終的にはこのような感じに!

このような流れで他のパーツもやってみてください!
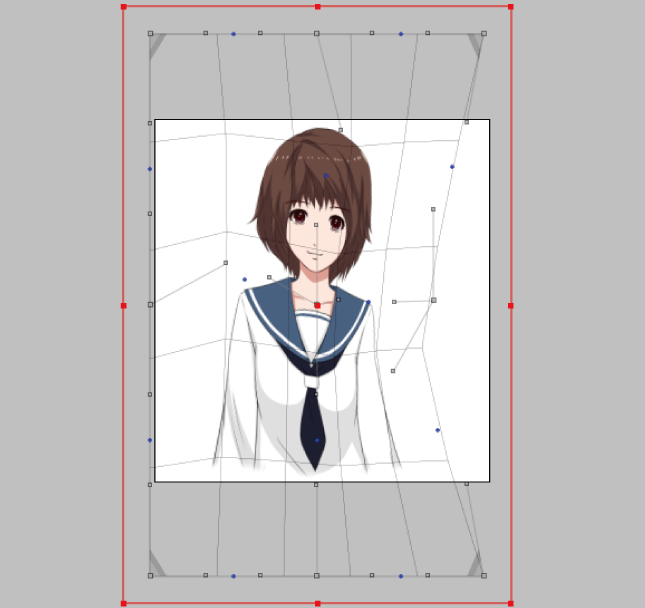
デフォーマを使い動きの仕組みを作る
デフォーマ(構造として”絵を入れる箱”と考える)は、絵を変形・回転させたいときに使うツールのことで、曲線デフォーマと回転デフォーマの2種類あります。また親子関係も持つことができます。
・曲線デフォーマ
四角形のデフォーマで、絵を曲げるために使うものです。
曲げることで、絵の膨らみやへこみをつけることで、立体的に見えるようにできます。「デフォーマを作成」 > 「曲面」を選択して適用できます。

・回転デフォーマ
円の中心点とハンドルの点があるデフォーマです。その名の通り、回転させたいときに使うものです。首や関節などでよく使われます。
「デフォーマを作成」 > 「回転」を選択して適用できます。

[設定方法]
- 回転デフォーマ 黒点を「Command+ドラッグ」で移動、白点を「Alt+ドラッグ」でハンドルの長さを調整
- デフォーマ作成後、回転を適用させたいパーツを単体or複数選択
- 編集パネルのデフォーマ項目で「顔の回転(今回は)」を選択
- ハンドルの傾きを変えることで選択したパーツが回転するようになる
パラメータを設定して動きをつける
パラメータは、動きを数値化したものを指します。
0~1の値を取り、これらの決められた数値をキー値、このキー値によって設定された絵の形をキーフォームと言います。設定する際には、差分用に下絵は極力敷くといいです!
・キーフォームの作成
任意のキー値に合わせ、ポリゴンを変化させてキーフォームを作りましょう!

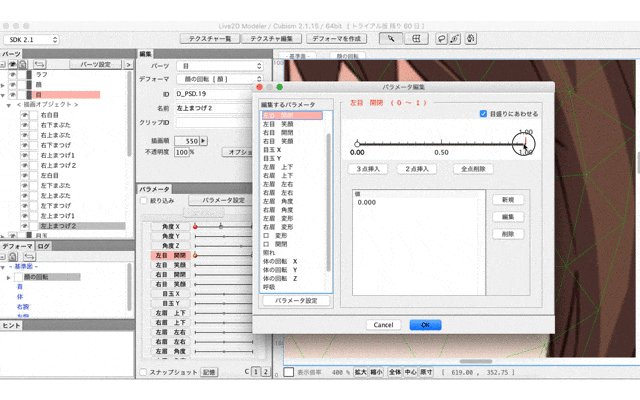
変形させたいパーツを選択し、パラメータパネルからつけたい動きに近い値リストを選択します。
ダイアログが開くので、任意のキー値をつけてOKを押す。あとは、キー値に合わせたキーフォームをポリゴンを変形させて作成していくだけです!(細かくやると結構時間かかります)
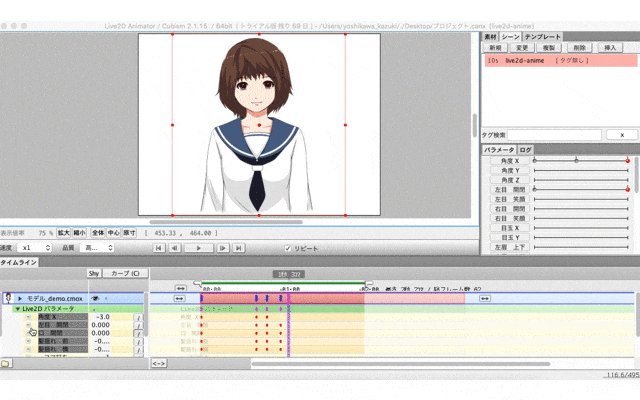
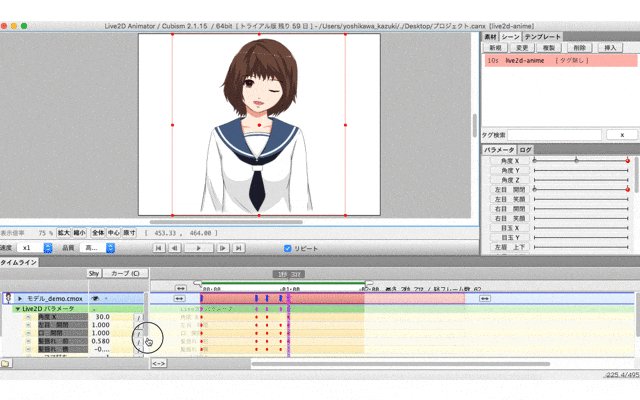
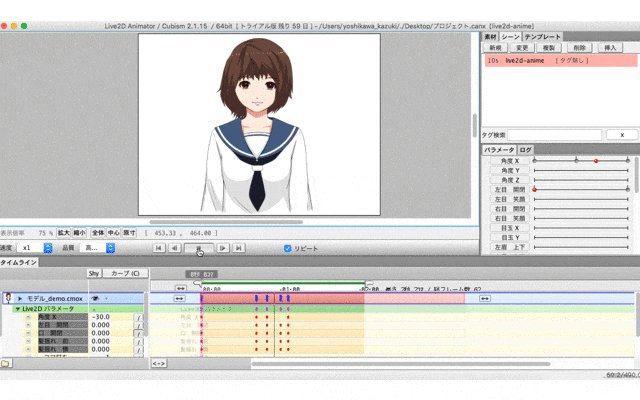
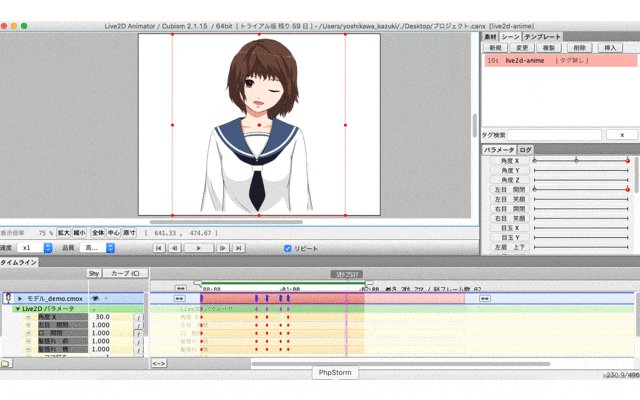
Cubism Animator
Modelarで作成したモデルファイルを読み込み、設定してあるパラメータを使ってモデルを動かします。
動かしたいパーツごとにキーフレームを打ち込みます。各パーツとのタイミングを確認しつつ設定していき、アニメーションを作ります!
結構地道な作業になりますね!
・パラメータのキーフレームをタイムラインに設定する

右下のリストにあるモデルファイルのパラメータを、タイムライン上に配置していきます。
任意のフレーム数にパラメータの値を指定することでキーフレームが打てます。これを自分の想定している動きに合わせて調整しながら打っていきます。
その都度、再生ボタンで確認しましょう! 思い描いた通りにいったら完成です!
この工程が完了したらお好みで動画やGIFに書き出したり、アプリ等に組み込んだりしてください!
まとめ
準備のところで手間かと思いますが、自由度も高く扱いやすいツールかと思います。みなさんも一度自分の描いた絵で試してみてください!
最近では、「Live2D Euclid」という2Dイラストと3DCGをシームレスに連動することで360度回転可能なキャラクターをつくれるようです…!!
それではまたまた!!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。